Releases

WebStorm 7.0.1 is available for update
Today we are making WebStorm 7.0.1 available.
It’s a minor update for WebStorm 7.0 that we released almost a month ago. It brings dozens of fixes and improvements based on your feedback on our issue tracker. Here is a full list of issues that were addressed in this update.
Unfortunately, it doesn’t come as a patch for WebStorm 7.0: you need to download the installation file on WebStorm web site and make a fresh install. All your settings will be saved.
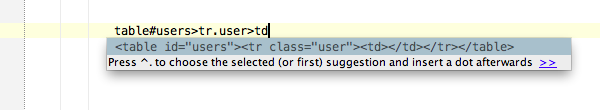
One of nice improvements available in WebStorm 7.0.1 is the Emmet preview in HTML.

To enable it go to Settings → Emmet and enable Enable abbreviation preview.
Develop with pleasure!
WebStorm Team
Prev post Stylus in WebStorm 7Webinar Recording: WebStorm Tricks and Tips with John Lindquist Next post
Subscribe to WebStorm Blog updates





