WebStorm 10 EAP, 140.2424: spy-js Application Dependency Diagram and Fixes
The second Early Access build for WebStorm 10 (140.2424) is now available for download.
If you missed the announcement last week, let us remind you about WebStorm 10 EAP new features: JavaScript support improvement, simultaneous HTML tag editing, advanced search features and source map support in spy-js, distraction free mode and more.
This update addresses some issues found in the first EAP build as well as previously known problems and adds some new features. The full list of issues fixed in WebStorm 10 EAP, 140.2424 you can see in the release notes.
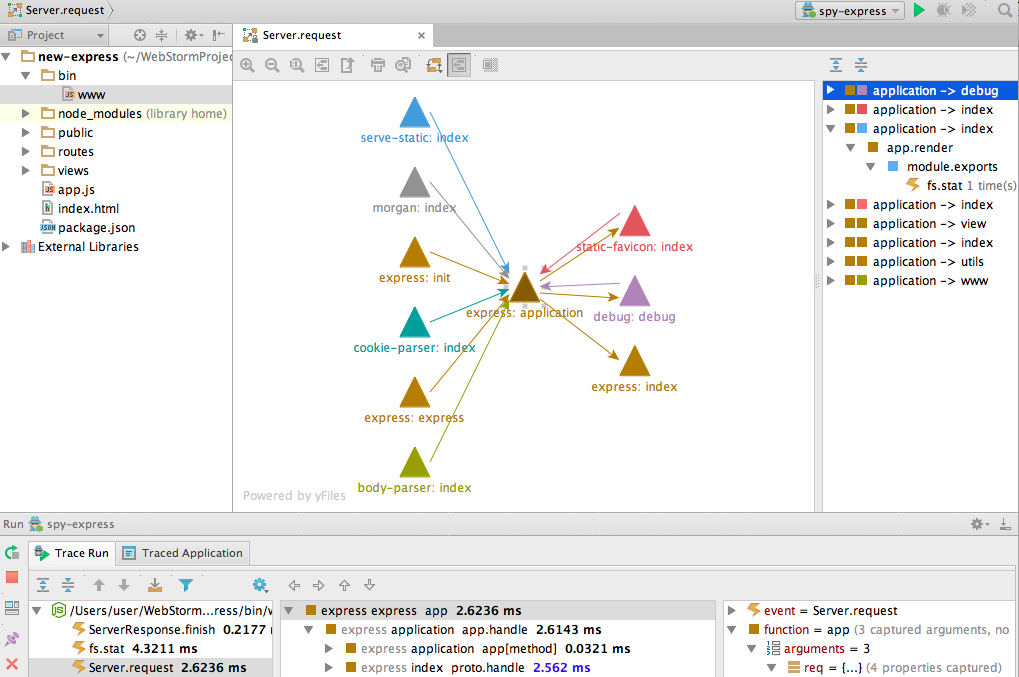
spy-js application dependency diagram
Meet yet another amazing new feature available in spy-js: runtime app/event diagrams for client-side and Node.js apps. Check out a gif (about 3 mb) to see how it works.
You need to start spy-js or spy-js for Node.js session, in the context menu of the app or even in the spy-js events pane select Show application dependency diagram and start exploring the dependencies.
The nodes in the diagram are project files, while the edges represent the fact that there’s one or more functions in the source file that invoke functions in the target file.
Details tree on the right hand side is displayed for a selected node or an edge, it displays the connecting function combinations, along with event(s) the calls are made within (and how many times).
Improvements
Other new features and improvements include:
- HiDPI support for Windows/Linux (scaled icons/font-size, no blur); if you have any troubles with that, please, go to the corresponding issue;
- new project template for ReactJS and Flux apps based on ReactJS starter kit;
- a new option to Copy as rich text by default (you can read about that in a post in IntelliJ IDEA blog);
- opportunity to add multiple selections with the mouse;
- version control integration improvements: log viewer with filtering by repository, annotation coloring now indicates the dates of changes: green for recent changes, red for older changes.
Please note that EAP builds do NOT require an active license and can be used for up to 30 days. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
You can download and install WebStorm 10 EAP (build 140.2424) right now. Patch update available from WebStorm 10 first EAP build.
Please submit your feedback in our issue tracker.
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates