Maintaining Consistent Code Style
Code style matters. Having a consistent code style in your project should not be underestimated, as by making code more readable for all project contributors, it can save everyone’s time and even help you avoid some errors. Our goal is to make sure the code we write follows the agreed code style and that we can easily reformat the code if and when we want.

When using WebStorm, there are several ways to manage code style in your project.
- First, the IDE can help you automatically apply configured code style settings to the code you write and reformat the existing code based on those.
- Second, you can use EditorConfig file format for describing code style that WebStorm and your other editor understand and enforce in the project.
- And third, you can use JSCS, a JavaScript code style checker, to ensure proper code style. WebStorm provides integration with JSCS, allowing you to see the reported code style warnings right in the editor.
Let’s have a closer look at these ways in which WebStorm can help you maintain a consistent code style.
IDE code style settings
If you go to IDE Preferences | Editor | Code style, you’ll see a list of languages for which WebStorm provides specific formatting options.
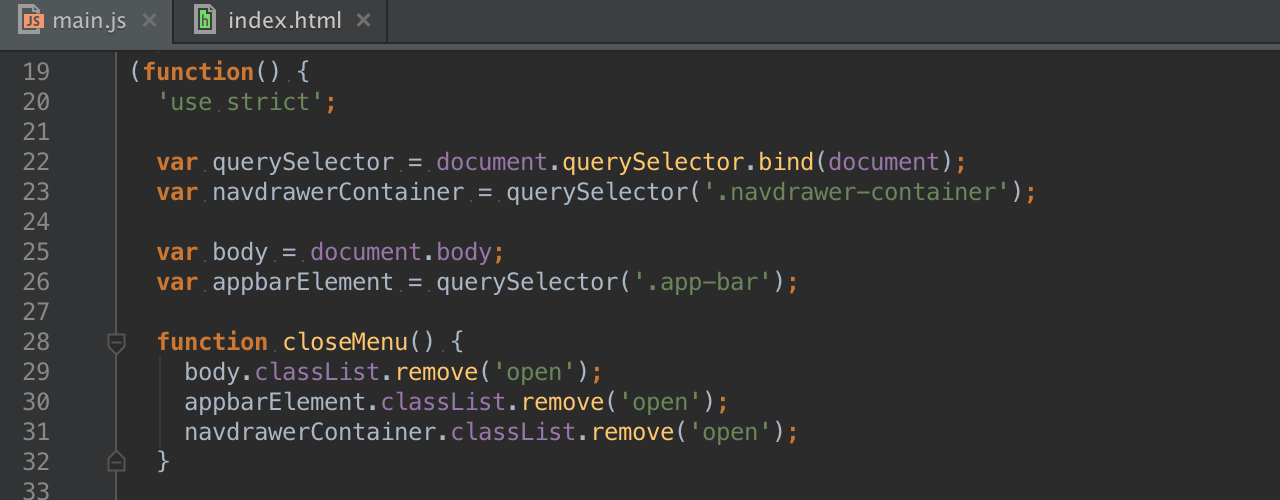
Let’s have a look at JavaScript code style settings and try to configure them to follow some principles of Airbnb code style.
>> Use soft tabs set to 2 spaces.
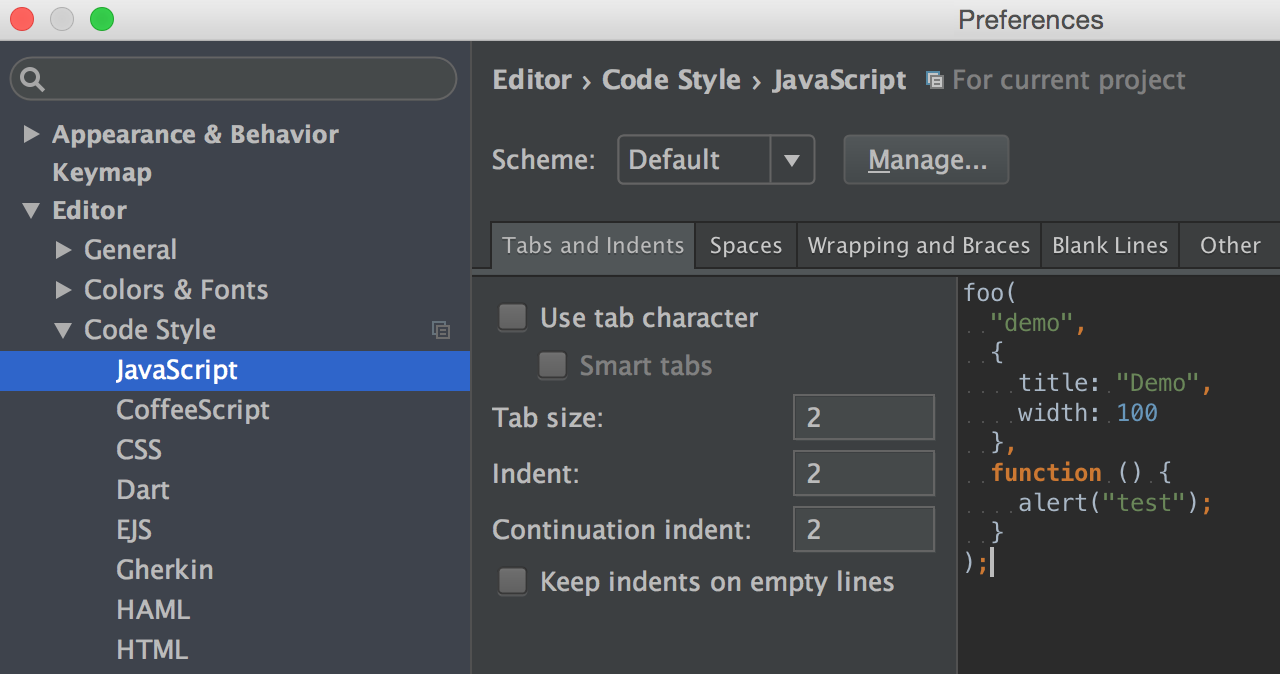
In JavaScript code style, go to Tabs and Indents and set the values of Tab size, Indent and Continuation indent to 2.

>> Place 1 space before the leading brace. Place 1 space before the opening parenthesis in control statements (if, while etc.).
On the Spaces tab, check Before Left Brace options for Functions, if, while and other keywords.
>> Place no space before the argument list in function calls and declarations.
Uncheck Function declaration parentheses and Function calls parentheses in the Before parentheses group.
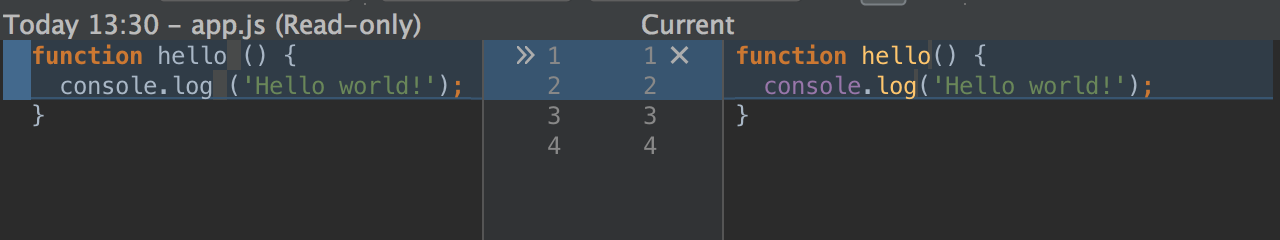
Now let’s reformat our code according to this code style. This can be done with the Alt-Cmd-L (Alt-Ctrl-L on Win and Linux) shortcut. The diff view in the Local history shows how the code has changed.

These are quite basic but important code style settings. The IDE supports a significant number of different code style settings which hopefully cover most of the common code style guides.
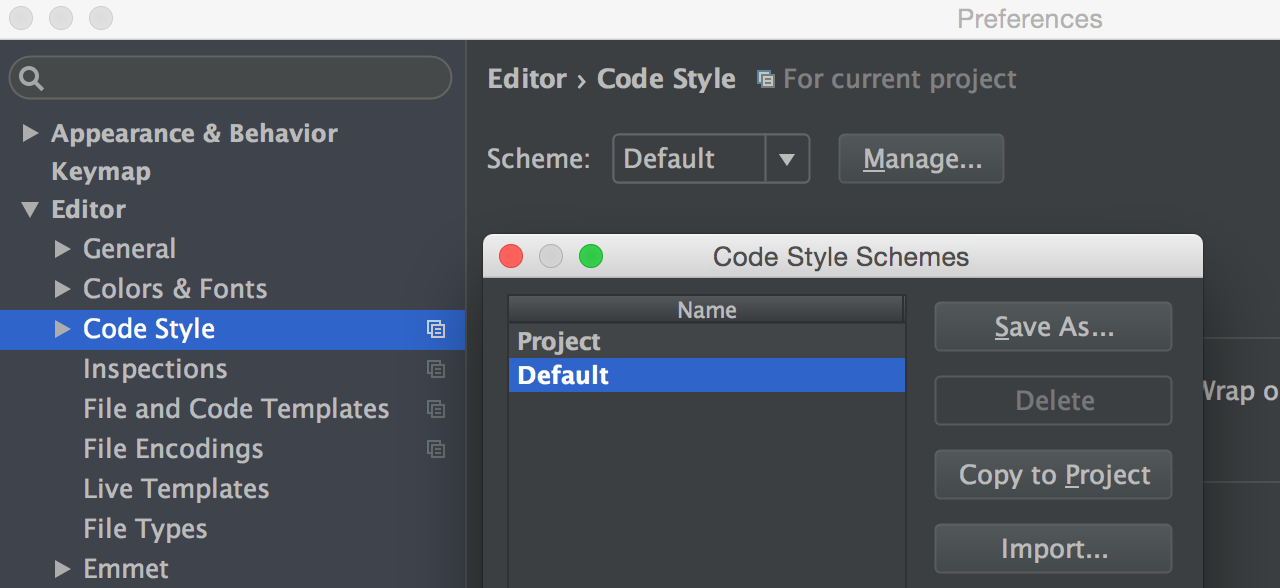
The code style preferences are stored in so-called schemes. The IDE Default code style scheme is applied automatically to all projects. To tune it to your style, go to Preferences and make the adjustments. A copy of the Default scheme with your changes will be created and applied to any projects that already use the Default scheme.
If you’re working on multiple projects with different code styles and would like to keep them separate, you need to switch the current scheme in Code style settings to Project. Once you’ve done that, all the changes will be applied to and saved specifically for this project. You can commit codeStyleSettings.xml file from the project’s .idea folder to your VCS. In this way your code style setting can be shared with your team members using WebStorm or other JetBrains IDE(s) to keep a consistent code style.
EditorConfig
One of the ways to share code style settings with colleagues who use various editors and IDEs is to use EditorConfig. It comes with a file format for describing styles, like indents, trailing spaces and so on, and set of plugins that enforce this code style in the tools.
WebStorm supports EditorConfig and applies the style settings described in .editorconfig file. By default these override the IDE code style settings.

You may often see an .editorconfig file in popular open-source projects: EditorConfig makes it easier for all contributors to follow the same code style.
This behavior can be disabled in Preferences | Editor | Code style – EditorConfig.
Detect and use existing indents preferences
WebStorm can also automatically detect the indent style used in the file and continue following it when you edit this file, instead of following the default code style settings.
This feature is enables by default and you can disable that in Preferences | Editor | Code style – Detect and use existing file indents for editing.
This can be quite useful for file formats that you don’t often use and don’t have any specific styles configured for. Or if you are just making some minor changes in a project and don’t want to configure anything. However, we do recommend changing your IDE code style settings to fit the project’s styles if you want to work with it extensively.
JSCS
JSCS is another tool that helps keep your code style consistent. JSCS stands for JavaScript Code Style checker. Similar to other code linters like JSHint or ESLint (which can also detect some code style issues), JSCS has a configuration file where you can describe your code style using over 150 validation rules. Whenever your code doesn’t meet the validation rules, JSCS reports a warning.
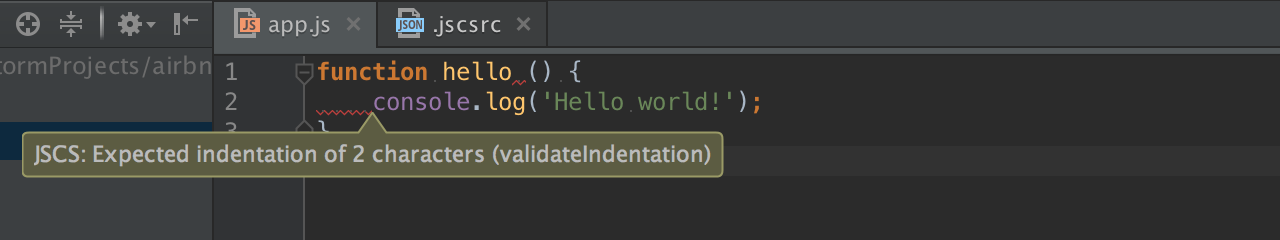
With JSCS integration in WebStorm, JCSC warnings from are reported right in the editor. For example, you can clearly see where you missed a space or you failed to use CamelCase.

To get started with JSCS, install it via npm either locally in your project or globally. Then go to IDE Preferences | Languages & Frameworks | JavaScript | Code quality tools | JSCS and enable it. Make sure you have a config file in your project or you have selected one of the predefined presets.
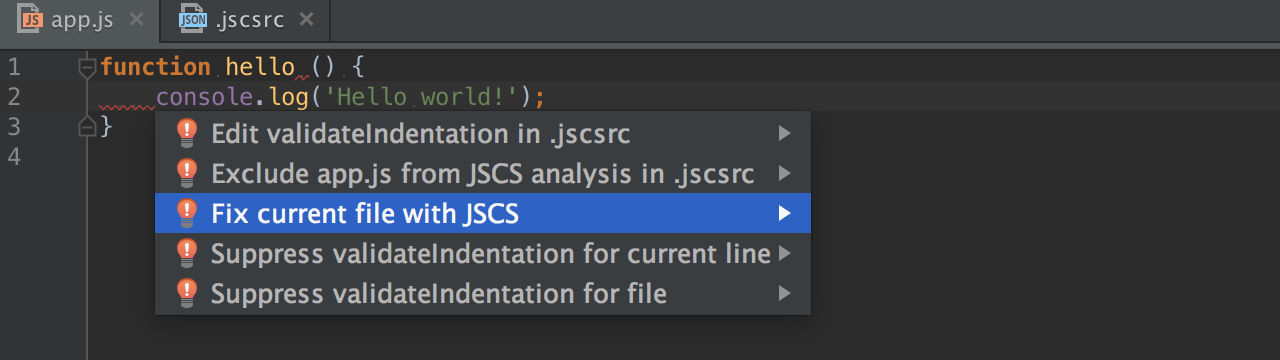
With a recent update, JSCS provides auto-fixes for some code style rules. Press Alt+Enter on the highlighted code and select Fix current file with JSCS to have JSCS reformat your code.

WebStorm allows you to import some of the code style properties from the JSCS configuration file to the IDE code style settings. (However, it is not a full set of JSCS rules because there’s no an exact match between IDE settings and JSCS rules.) Go to Preferences | Editor | Code style, click Manage… next to the selected code style scheme and then Import from JSCS.

And how do you manage code styles in your team or project? Does WebStorm help you with that or not yet? We’d be glad to hear your story!
Happy developing!
Your JetBrains WebStorm Team
Subscribe to WebStorm Blog updates







