WebStorm 12 EAP, 144.2925: debugging async code, smarter auto imports and more
A fresh WebStorm 12 EAP build (144.2925) is now available!
You can download it here and install it side-by-side with your stable version of WebStorm. Or if you’re subscribed to the EAP update channel in the IDE and have already installed a previous EAP build, you should get a notification about a patch-update.
If you missed the announcement of WebStorm 12 EAP, you can catch up on it in this blog post.
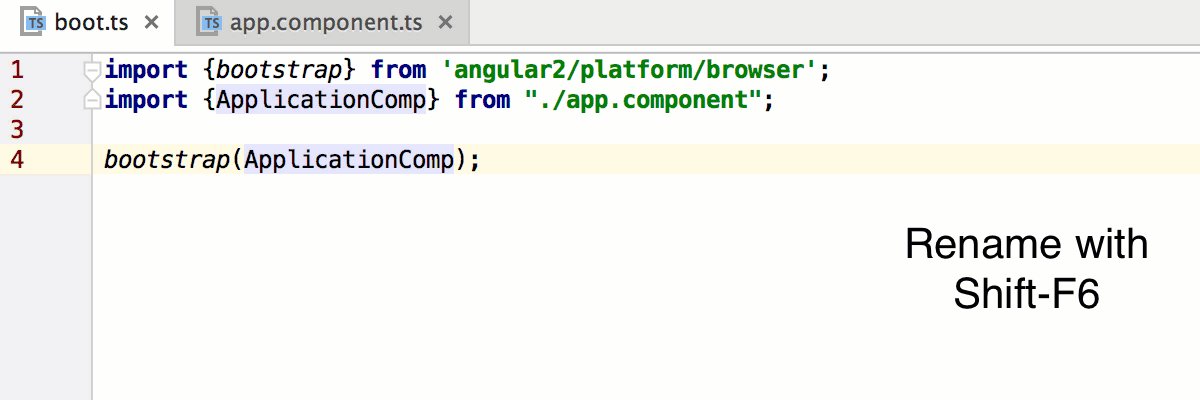
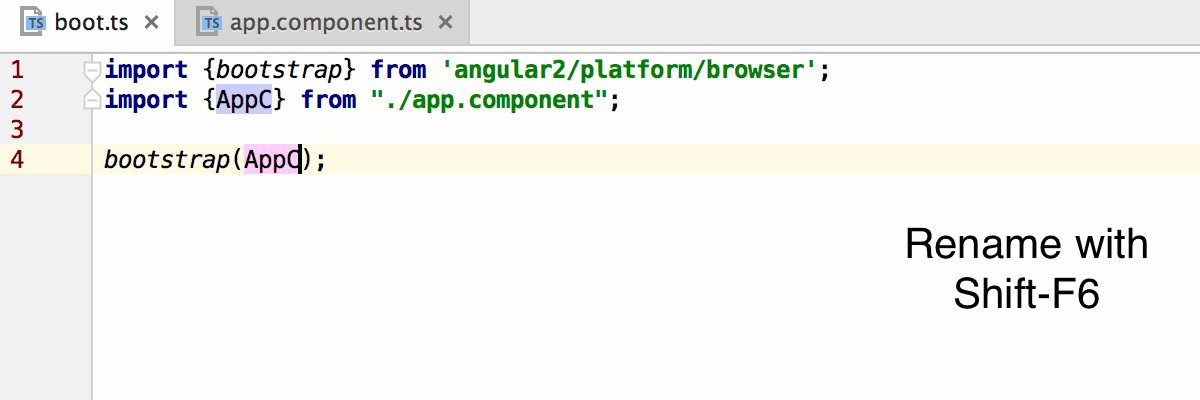
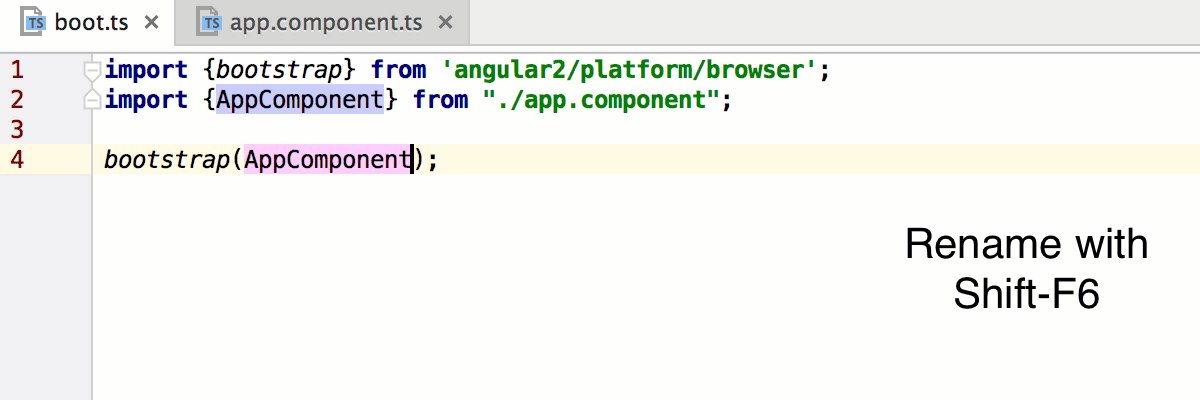
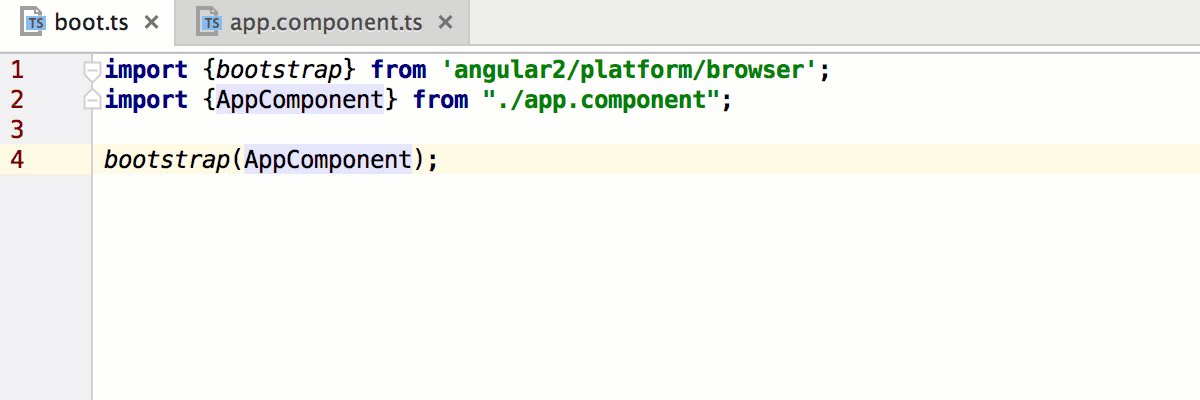
Inline rename for TypeScript
You can now use Rename refactoring in the TypeScript code inline. That means that you can just hit Shift-F6, change the name right in the editor and it will be instantly refactored across the whole project, no Rename dialog anymore.

Smarter imports
Auto imports in TypeScript became smarter: now symbols from one module are automatically added into one import statement.
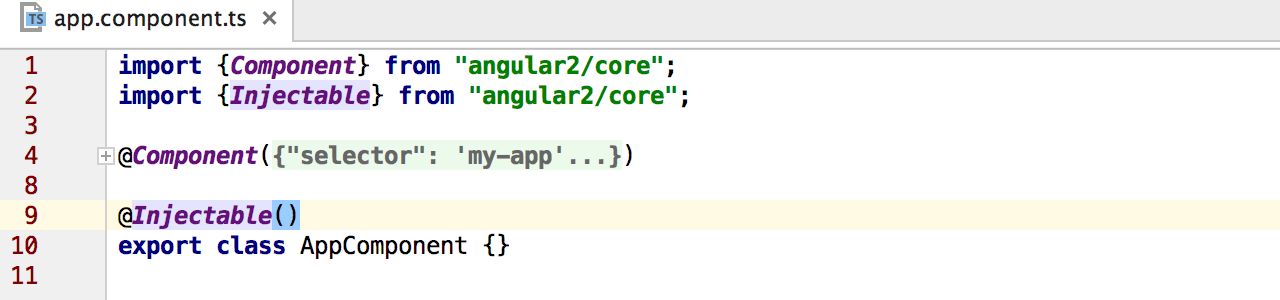
Before that, when you type, for example, @Injectable, the import would have generated the following way:

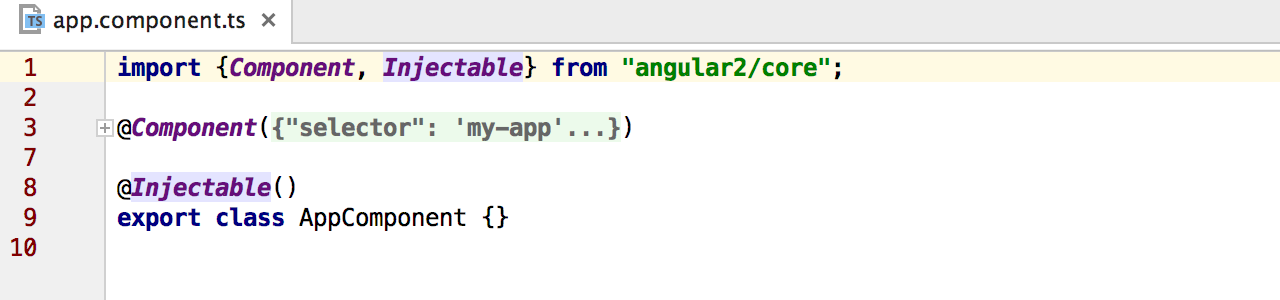
And now:

This behaviour could be configured in Preferences | Editor | General | Auto imports.
And with a new Optimize imports actions (Ctrl-Alt-O) WebStorm can merge imports that are already typed in the similar way. This works now only for the TypeScript files, but we will extend it to ES6 files as well.
Debugging async code
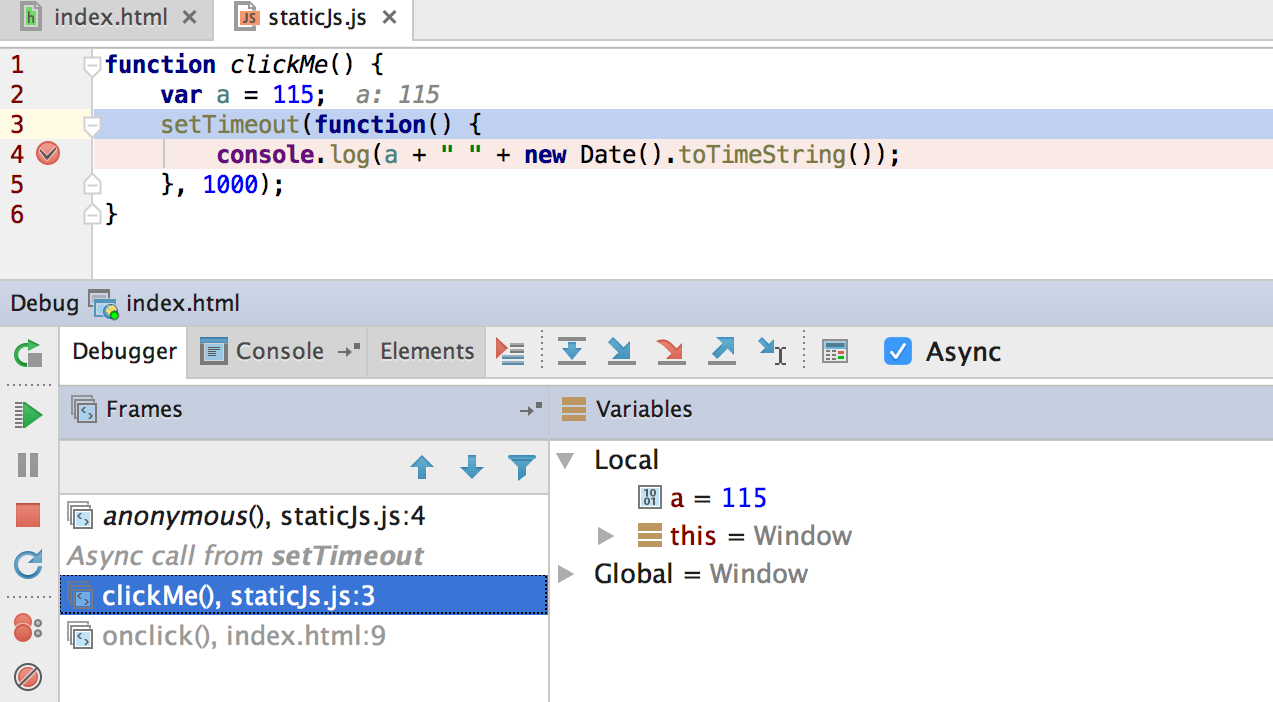
WebStorm now allows you to debug asynchronous client-side code in Chrome: check the Async checkbox on the debugger pane and now once a breakpoint inside an asynchronous function is hit or you step into that code, you can see a full call stack, including a caller and all the way to the beginning of asynchronous actions.

Improvements in Angular 2 support
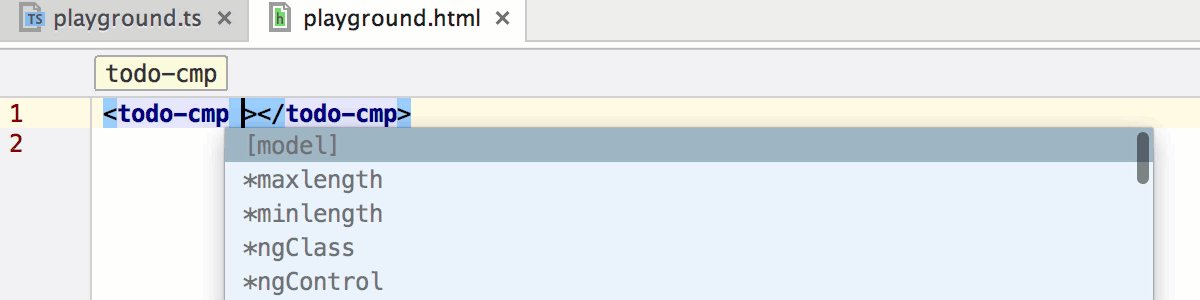
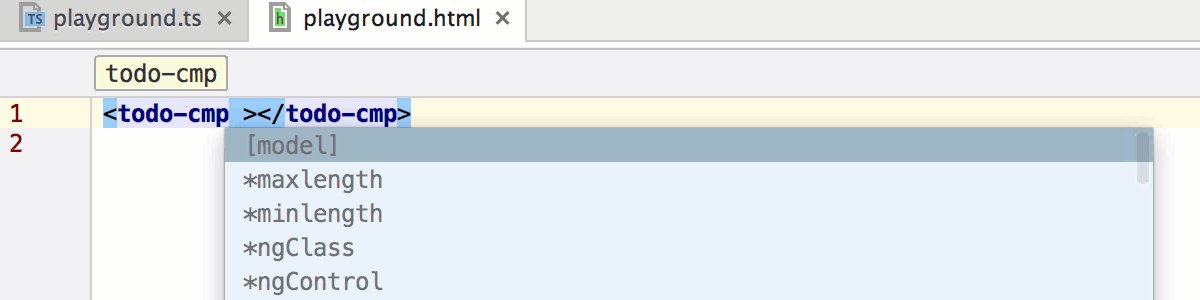
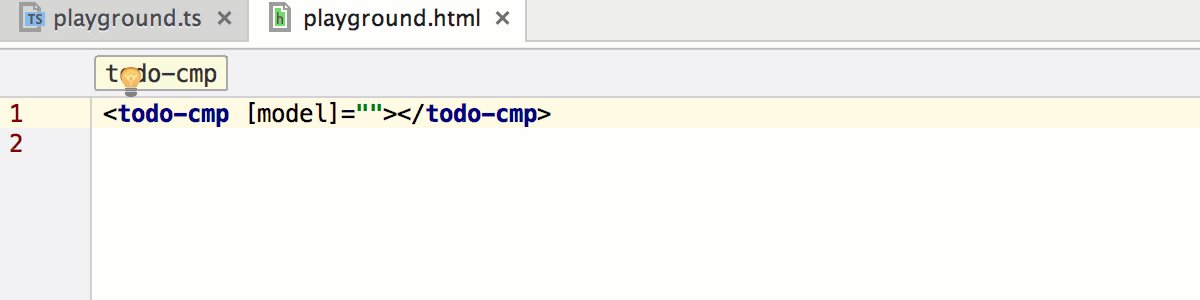
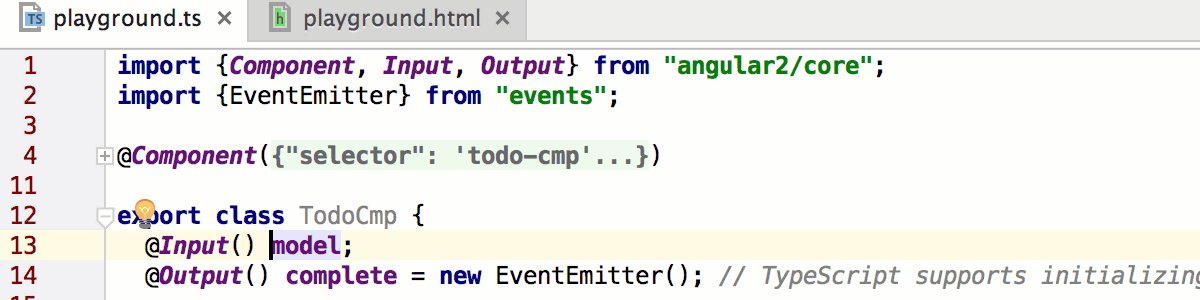
This WebStorm 12 EAP build brings smarter code insight for one-way binding in Angular 2 applications. Now you can get jump from the binding in the component usage to the property in the component definition.
Coding assistance for component names in HTML and event attributes is now fixed when working with angular2-beta.
WebStorm running on Java 8
The whole IntelliJ IDEA platform migrates to Java 8. That means that now you can not launch WebStorm under a JDK older than Java 8. The change affects all the EAP builds (144.*) and further major releases in Spring, 2016.
The list of issues addressed in this EAP build is available in the Release notes.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Read more about the features and improvements added in the WebStorm 12 EAP builds:
- WebStorm 12 EAP, 144.3143: Unused imports warning, code assistance in tsconfig.json,.babelrc and .eslintrc, remote run and debug for Node.js apps, Vagrant integration, debugging Electron apps, and further improvement in Angular 2 support.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates