How to Compile TypeScript in WebStorm
TypeScript is getting more and more popular recently, especially for Angular 2 projects.
To help you quickly get started with a new TypeScript project, WebStorm offers a built-in TypeScript compiler that you can use instead of configuring some other build tool. Let’s have a closer look at it!
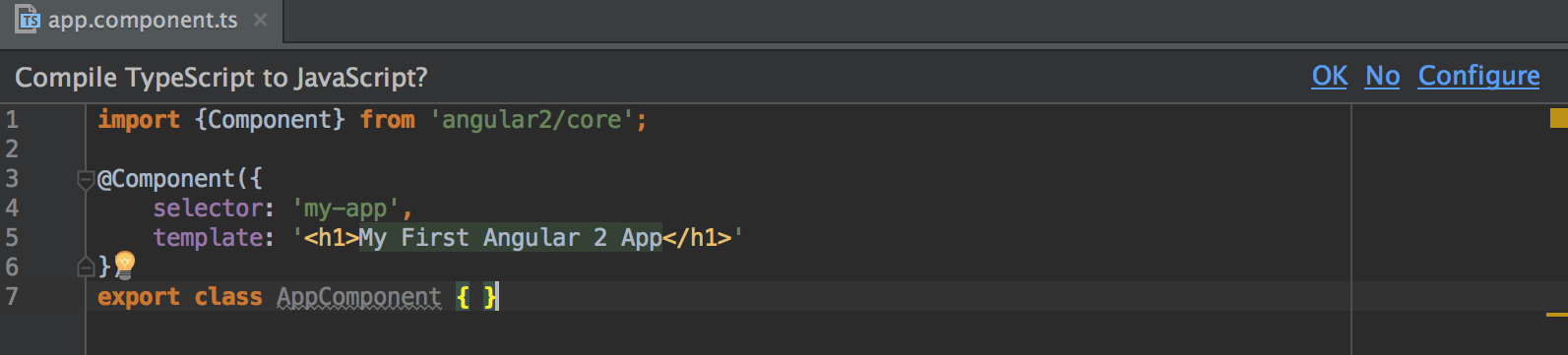
Once you open a TypeScript file, WebStorm will suggest enabling its built-in TypeScript compiler to compile your code to JavaScript.

If you have a tsconfig.json file in your project, WebStorm will retrieve all the compiler options and project configuration from it and use them automatically.
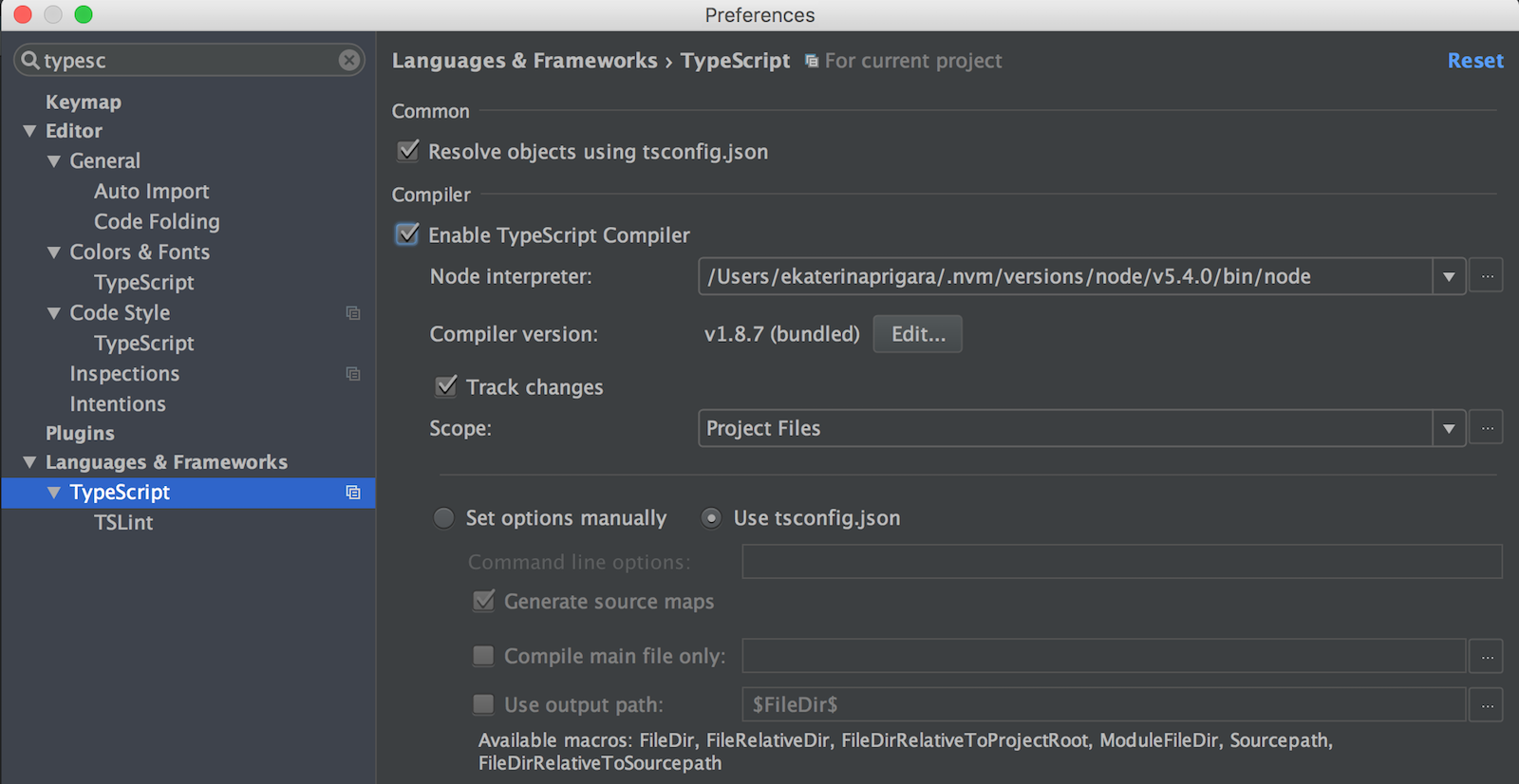
You can configure the compiler behavior in Preferences | Languages & Frameworks | TypeScript.

For example, you can select Set options manually and specify the required compiling options as a command line arguments. These would then be used instead of the options in a tsconfig.json file (though we recommend using tsconfig.json).
Enabling source maps for debug
If you’d like to debug your TypeScript code using WebStorm or Chrome, make sure you add these two compiler options in the project tsconfig.json file:
"sourceMap": true,
"inlineSources": true
That way TypeScript compiler will generate source map file with inlined sources and when debugging the code the breakpoints set in the TypeScript code will be properly hit.
Using different version of TypeScript compiler
You can configure WebStorm to use a different version of the TypeScript compiler. To do so, click Edit… next to the compiler version in Preferences and specify a path to the TypeScript compiling service (lib folder in the TypeScript package with typescriptServices.js and lib.d.ts files).
Auto compilation on changes
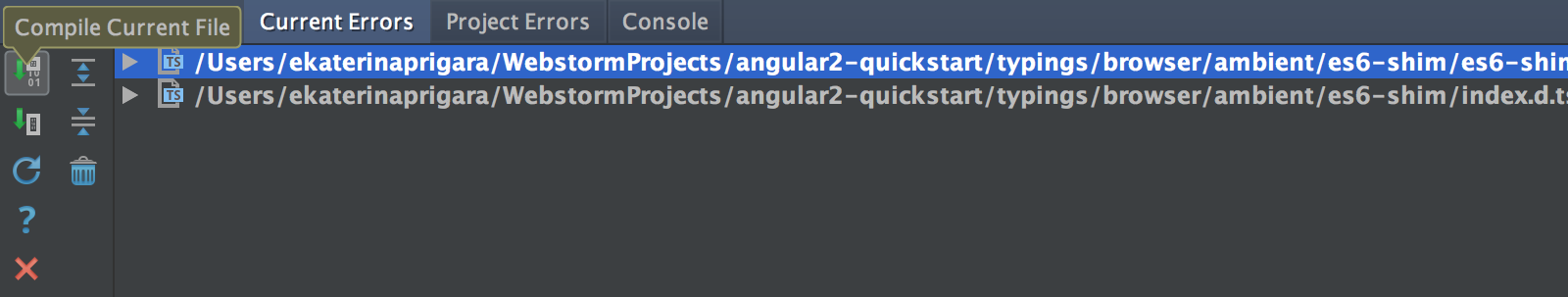
There are two modes in which you can use a built-in TS compiler: it can either compile your code automatically as you write the code (check Track changes option), or you can trigger it manually with Compile All or Compile Current File actions. These actions are available via Find action popup (Cmd-Shift-A) or on the TypeScript Compiler tools window. Or you can assign them to the shortcut of your choice in Preferences | Keymap.

Any errors occurred during compilation would be shown in this tool window and also right in the editor (if you have enabled the Track changes compiler option). Double-click the error message to jump to the source code.
Tip: If you want to see errors from the compiler in the editor without automatically generating compiled files along the way, in your tsconfig.json file specify "compileOnSave": false. This option may be useful if you have some other build tool running the compilation.
Experimental: WebStorm 2016.2 adds experimental integration with the TypeScript internal service that provides code completion and analysis. It might provide more precise results and work faster compared to the WebStorm’s own coding assistance. At the same you will be able to benefit from WebStorm’s refactoring capabilities and more. You can enable that in Preferences | Languages & Frameworks | TypeScript.
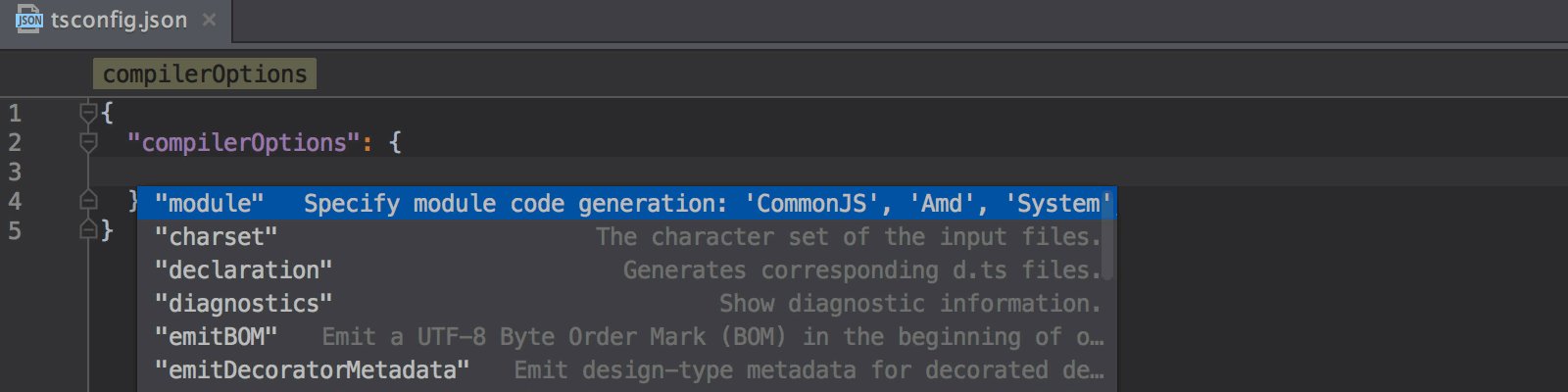
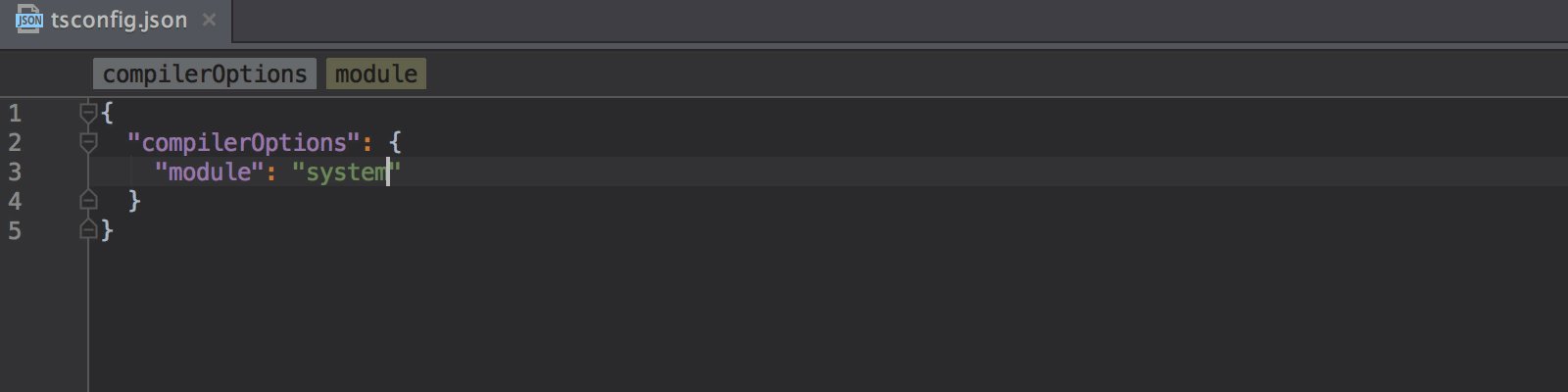
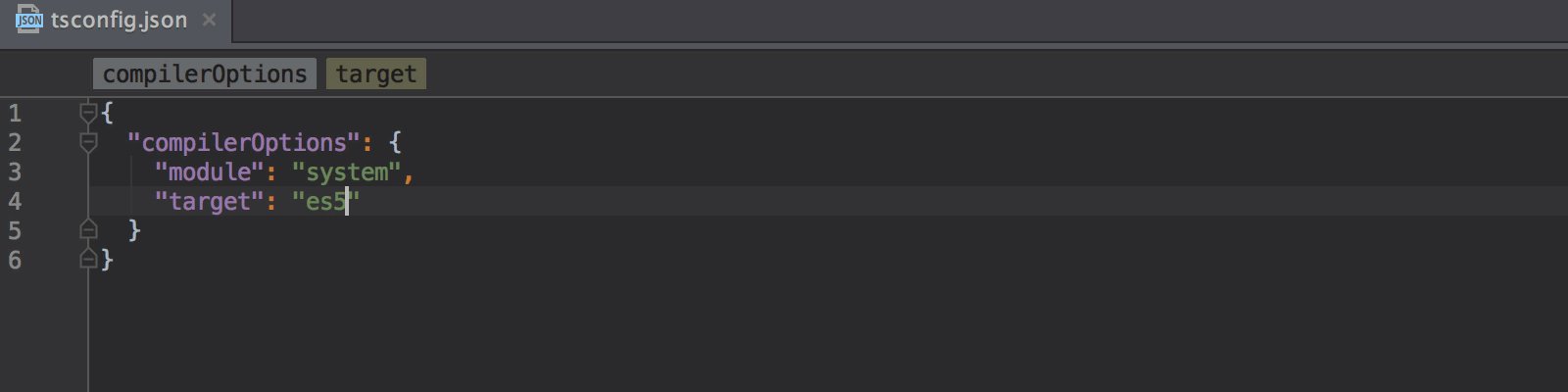
Smart code completion for tsconfig.json
WebStorm 2016.1 has greatly improved coding assistance for the tsconfig.json file.
Press Alt-Enter or just start typing to get a list of all properties and their available options.

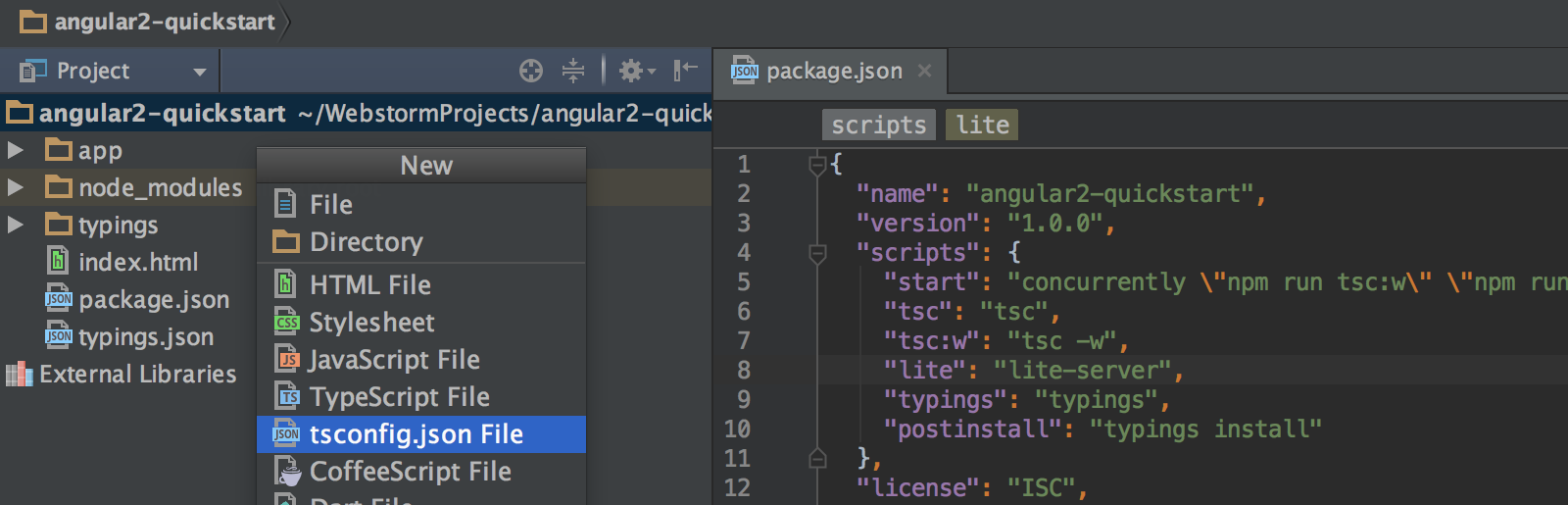
You can also create a new tsconfig.json file using a template via the New file popup (Cmd-N on OS X and Alt-Insert on Windows and Linux).

– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates






