Releases

WebStorm 2017.1.2 is now available
WebStorm 2017.1.2 is now available and brings over 40 fixes and improvement.
A patch update should be available soon for the users of WebStorm 2017.1.1 and 2017.1.2 RC. If you’re using an earlier version, give WebStorm 2017.1 and its new features a try and download it from our website for a free 30-day evaluation.
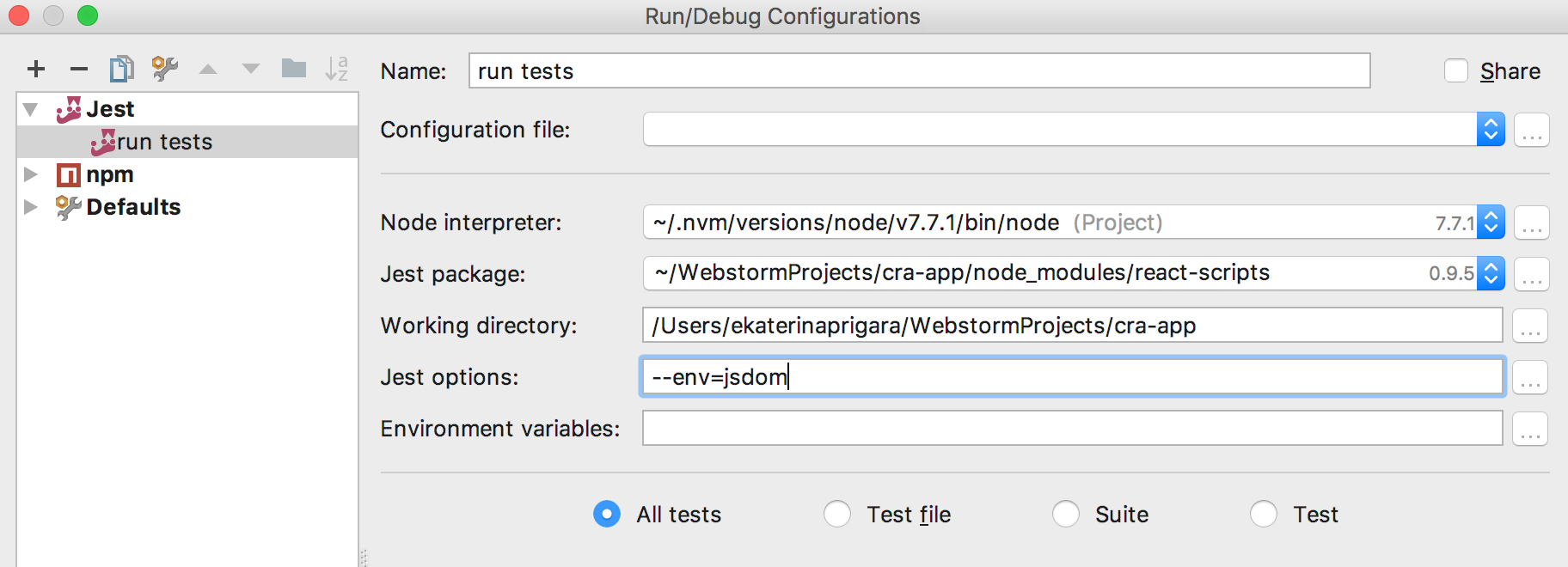
With WebStorm 2017.1.2 you can now use the new Jest integration to run and debug tests in the apps created with create-react-app. For that create a new Jest run/debug configuration, specify the path to the react-scripts package instead of Jest and add --env=jsdom option:

You can see a full list of addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





