WebStorm 2017.3 EAP, 173.2941: watch mode with Jest and Mocha
Please welcome the new EAP build of WebStorm 2017.3 (173.2941.6).
To get it, update via Toolbox App, or download it here and install side by side with your stable WebStorm version.
You can learn more about the new features added earlier in the WebStorm 2017.3 EAP builds in these blog posts.
Improved integration with Jest
Good news for everyone who is using Jest for testing! We’ve been working on improving integration with Jest in WebStorm, and now it works seamlessly with Jest’s watch mode. That means that you will now get super-fast test results from Jest on changes in the WebStorm test tool window.
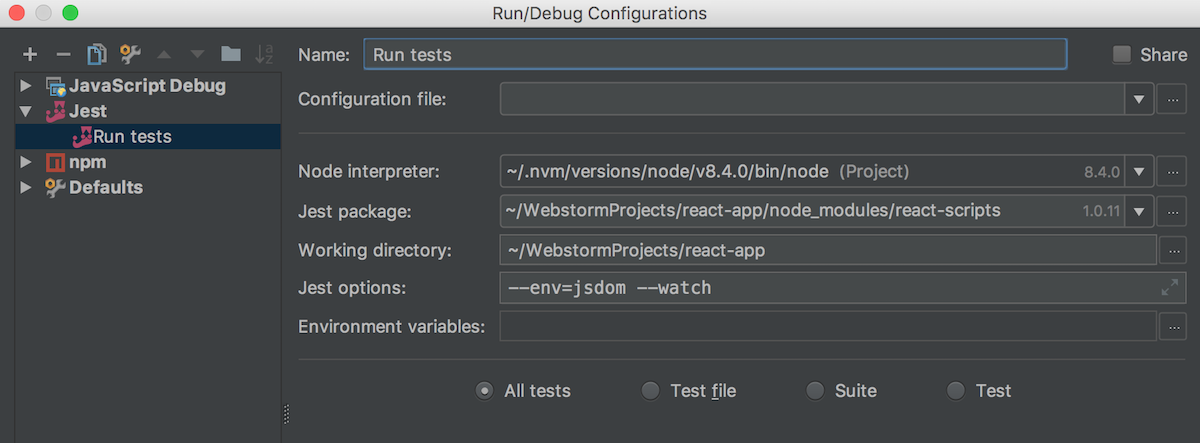
All you have to do is to add --watch flag to the options field in the Jest run configuration in WebStorm. If you want to always start tests (including single tests you can run from the editor) in the watch more, add --watch to the default Jest configuration (for that open the Edit configurations… dialog, select and edit Jest under the Defaults list on the left).

In addition to that, WebStorm can now work with Jest configuration files written in JavaScript.
And Mocha
In the same way, WebStorm now allows you to add --watch option to the Mocha run configuration to run it using Mocha’s own watch mode.
Notable Changes
- Better performance when using Flow with enabled navigation.
- JavaScript debugger doesn’t require JetBrains IDE Support extension now for all new debug configurations. More details on that are coming in the next blog post. Please note that if you’re using Live Edit, you will still need the browser extension.
- Support for tagged template literals language injection. This can be useful if you’re working with some CSS-in-JS libraries like CSJS. You can learn how to configure it in this comment.
- Better support for
import()syntax in JavaScript and TypeScript - React className is now autocompleted without {} or “”. Type an opening brace or quote, depending on what you need in this particular case, and the closing one will be added automatically.
You can find a list of addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





