WebStorm 2017.3 EAP, 173.3188: better code completion and docs for JavaScript, new refactoring
This week the new WebStorm 2017.3 EAP build (173.3188.31) brings improved code completion and documentation for JavaScript and DOM APIs, a new refactoring for JavaScript and TypeScript classes, and improvements in webpack support.
You can update via Toolbox App, or download the build here and install it side by side with your stable WebStorm version.
To learn more about the new features added in earlier WebStorm 2017.3 EAP builds, please see these blog posts.
Improved code completion and documentation for JavaScript and DOM APIs
WebStorm now uses the TypeScript definition files to power its code completion for standard JavaScript objects and methods. These files are now packaged inside WebStorm and we are going to regularly update them.
Previously we used and maintained our own definition files. Thanks to the transition to the new definition files, WebStorm now provides code completion for Web APIs that were previously unsupported.
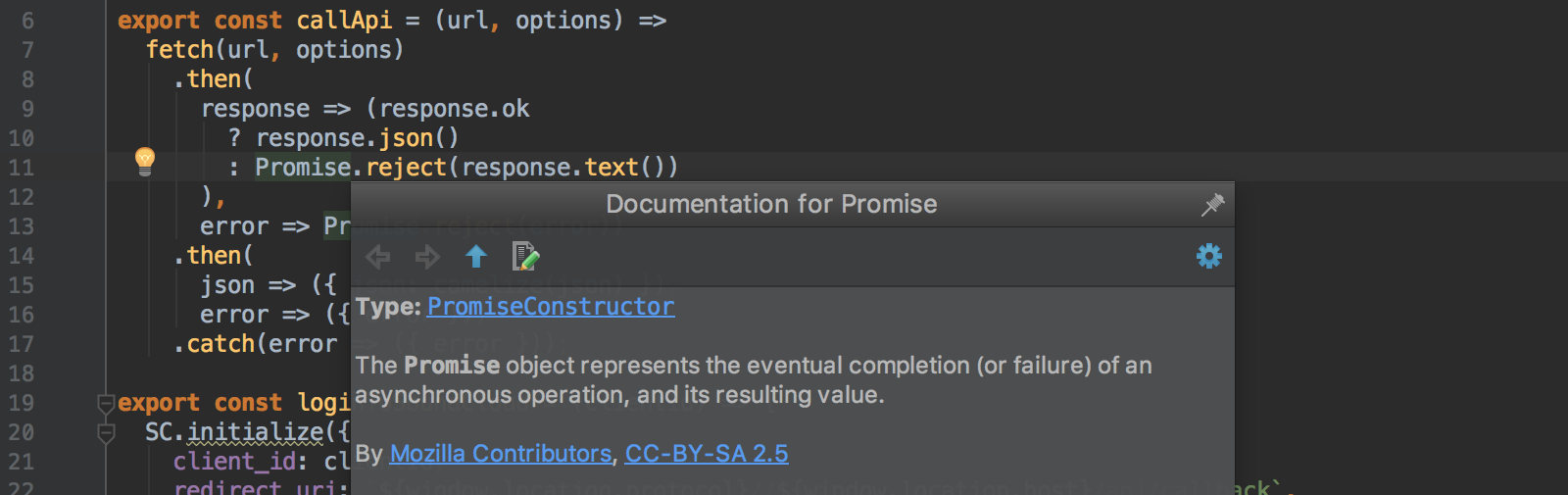
Another good news is that the new definition files have documentation for many methods (which you can see if you press F1). If the documentation if not available there, WebStorm will fetch and show the summary from the corresponding MDN article.

From the documentation popup, you can quickly jump to the full documentation on MDN by clicking the arrow icon. Or you can go directly to it from the code by pressing Shift-F1.
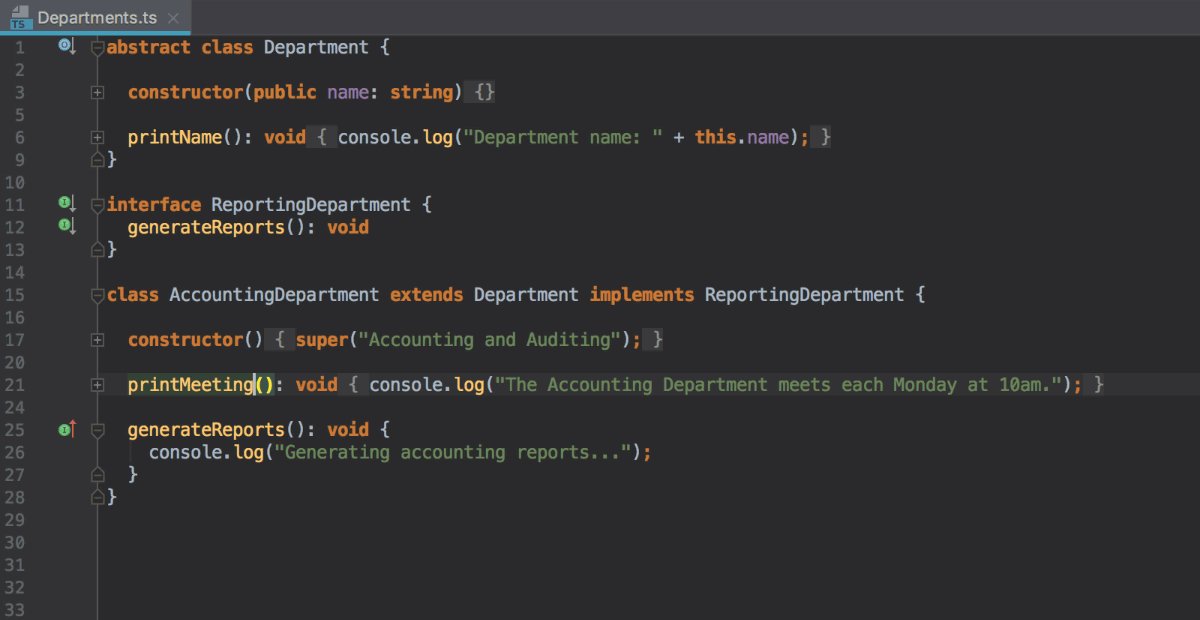
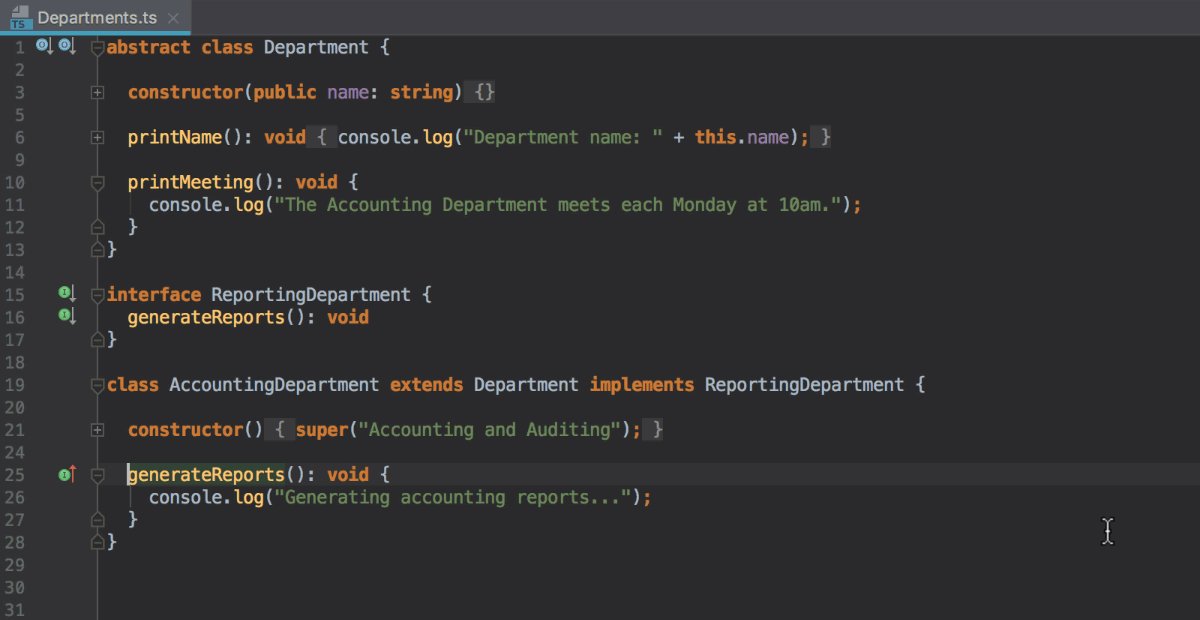
New refactorings: Pull Class Members Up
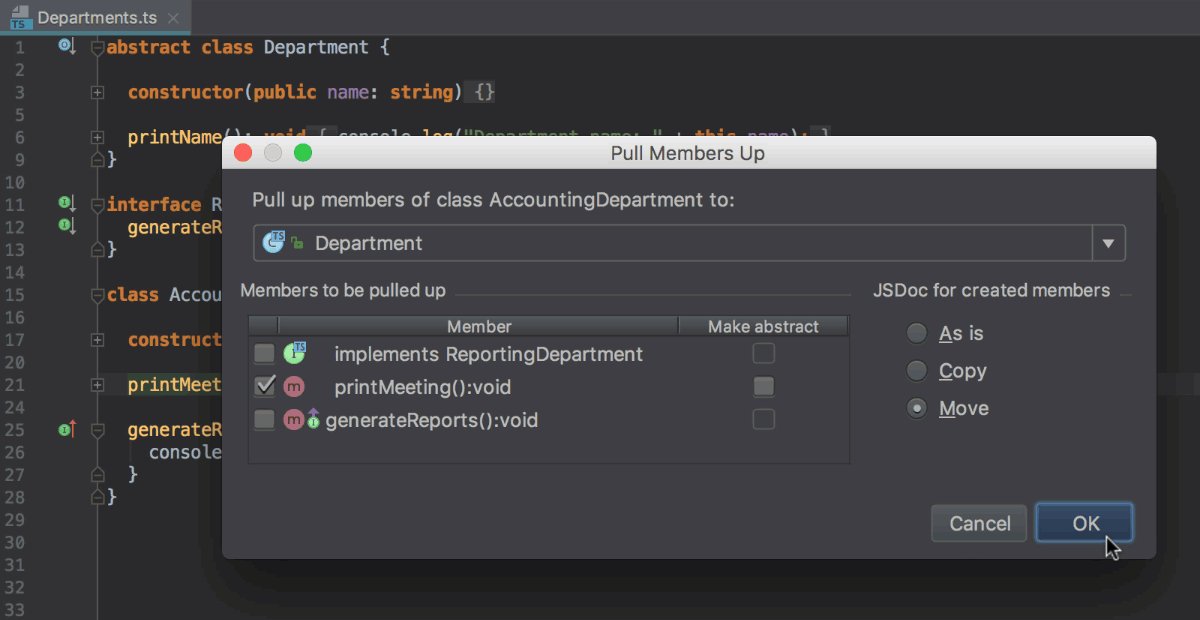
With the new refactoring you can now move class methods up the class hierarchy – from your current class to its parent class or the interface.
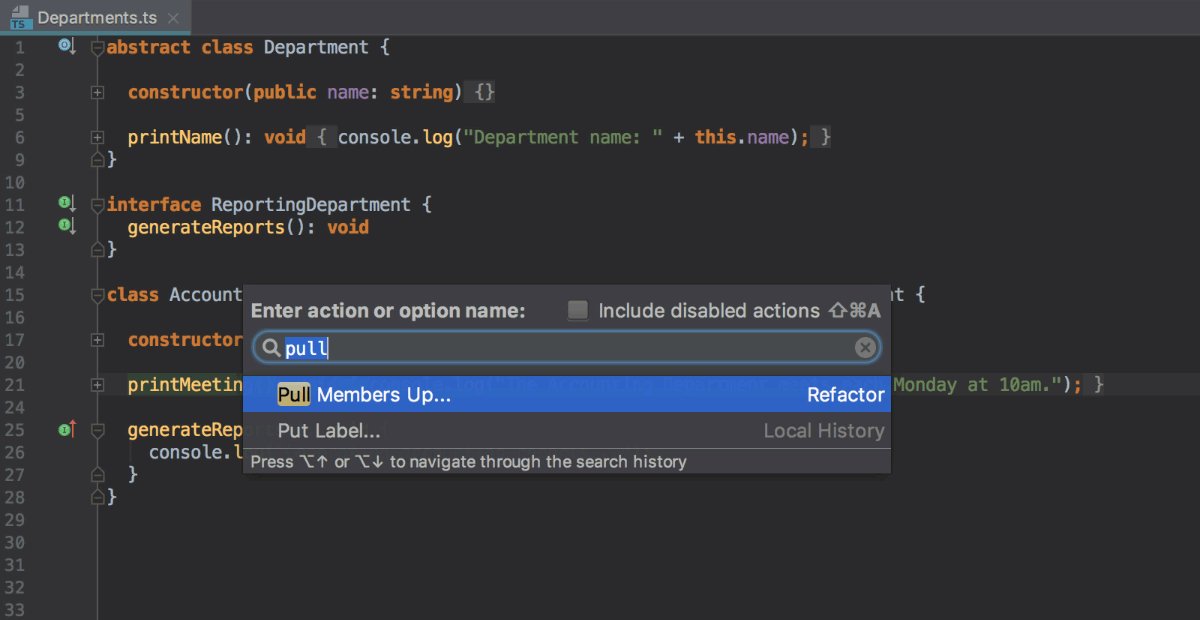
This refactoring is available for JavaScript and TypeScript classes. To invoke it, use Refactor This (Ctrl-T on macOS or Ctrl-Alt-Shift-T on Windows and Linux) or the Refactor menu, and then select Pull Members Up…

Improvements in webpack support
We’ve been improving webpack support that was first introduced in WebStorm 2017.2.
What’s been done so far:
- WebStorm now understands webpack configuration files that are composed of several parts or have multiple targets.
- The output folder listed in the webpack configuration is now automatically excluded from the project. This will prevent WebStorm from re-indexing these generated files on every update and exclude them from search results.
- WebStorm can correctly work with configurations that use the browser-sync-webpack-plugin and webpack-dashboard plugins.
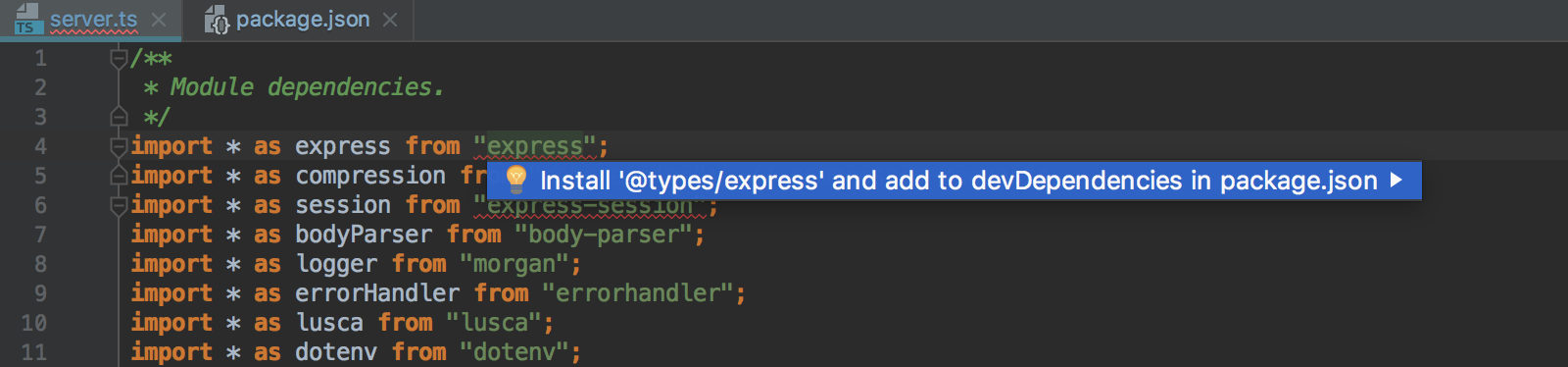
Suggestion to install TypeScript type declarations
When working with JavaScript libraries in TypeScript, you need to install type declarations for them. WebStorm will now remind you to install them via npm and will update your package.json file. To see the quick-fix, just press Alt-Enter on the warning and select the suggestion with Enter.

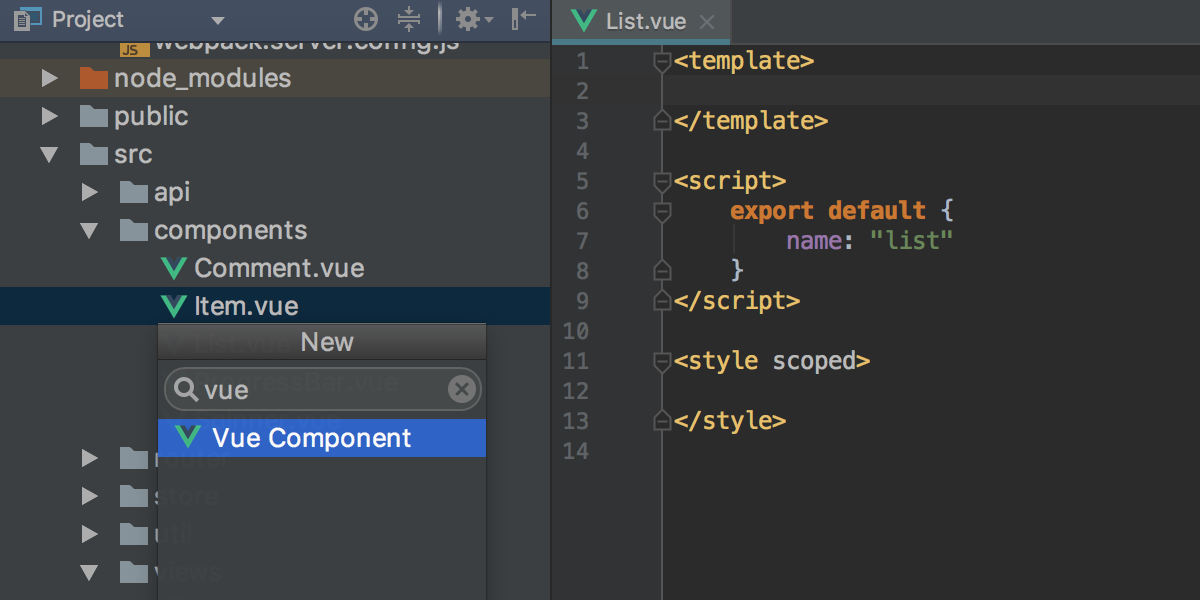
Vue file template
You can now create new Vue components from the New file popup. In addition to that we’ve added new icons for .vue files.

You can find a list of all addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





