WebStorm 2017.3 EAP, 173.3415: improved Angular support, updated Live Edit configuration
The new WebStorm 2017.3 Early Preview build (173.3415.27) is now available. There have been improvements in the Angular support, and updates for the Live Edit configuration.
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2017.3 EAP builds, please check out these blog posts.
Updated Live Edit configuration
For a while now, WebStorm has included a feature called Live Edit that worked during the JavaScript debug session to allow you to see the changes you made in your HTML and CSS files immediately in the browser.
Earlier in the course of this EAP we announced that WebStorm no longer requires a Chrome extension for debugging the client-side JavaScript code. However, the Live Edit feature still requires having it installed.
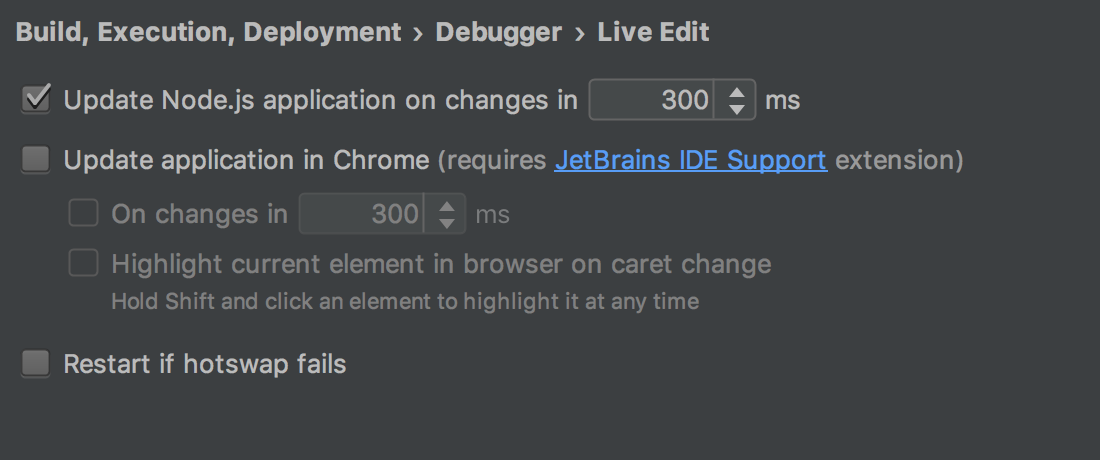
We’ve updated the configuration of Live Edit in Preferences | Build, Execution, Deployment | Debugger | Live Edit to allow you to enable and disable it completely.

Now if you have checked the “Update application in Chrome” option, WebStorm will start a JavaScript debug configuration that requires the JetBrains IDE Support extension; and Live Edit will show your changes in HTML and CSS files.
If the checkbox is unchecked, WebStorm will start the debugger in a new instance of Chrome, without requiring you to have the extension. By default, the Live Edit is disabled.
Improved Angular support
This update has several improvements regarding Angular support.
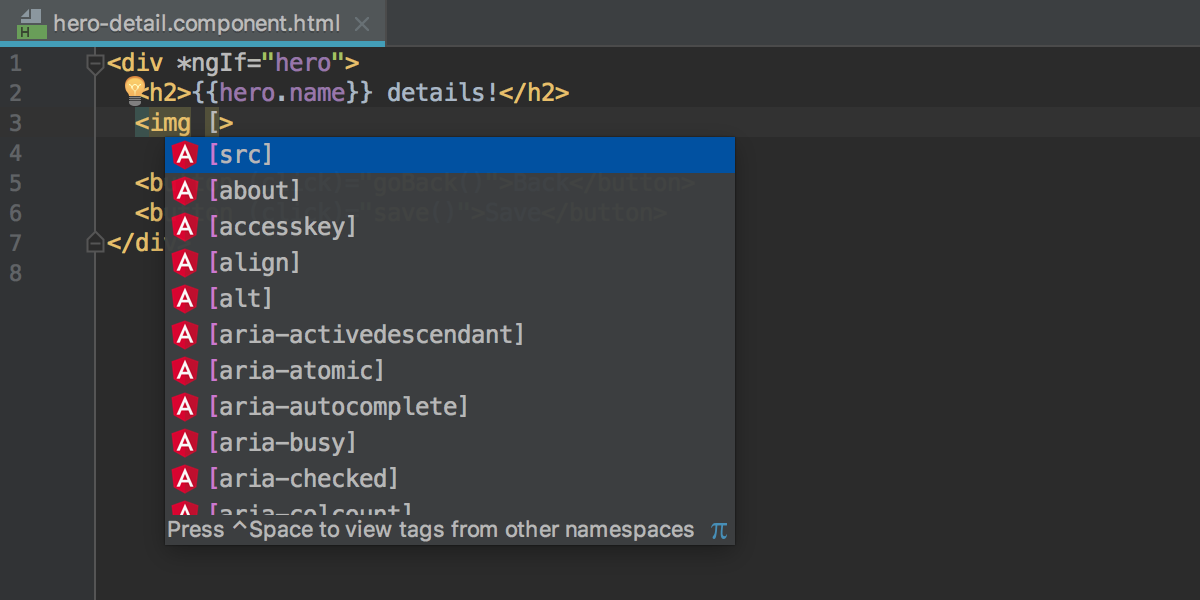
First, there’s now completion for property bindings in Angular templates.

Second, if a component extends a base class that has event attributes created using @Output decorator, completion for these attributes will work properly for that component (WEB-25652).
And last but not least, WebStorm now uses the metadata.json file (it’s available, for example, in Angular and Angular Material modules) instead of a compiled JavaScript bundle to provide code completion for tags and attributes. As a result, WebStorm needs less time to index the project.
You can find a list of all addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





