WebStorm 2018.1 EAP, 181.3741: TypeScript improvements, better Implement action, new inspection for dependencies
The new WebStorm 2018.1 Early Preview build (181.3741.14) is now available!
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2018.1 EAP builds, please check out these blog posts.
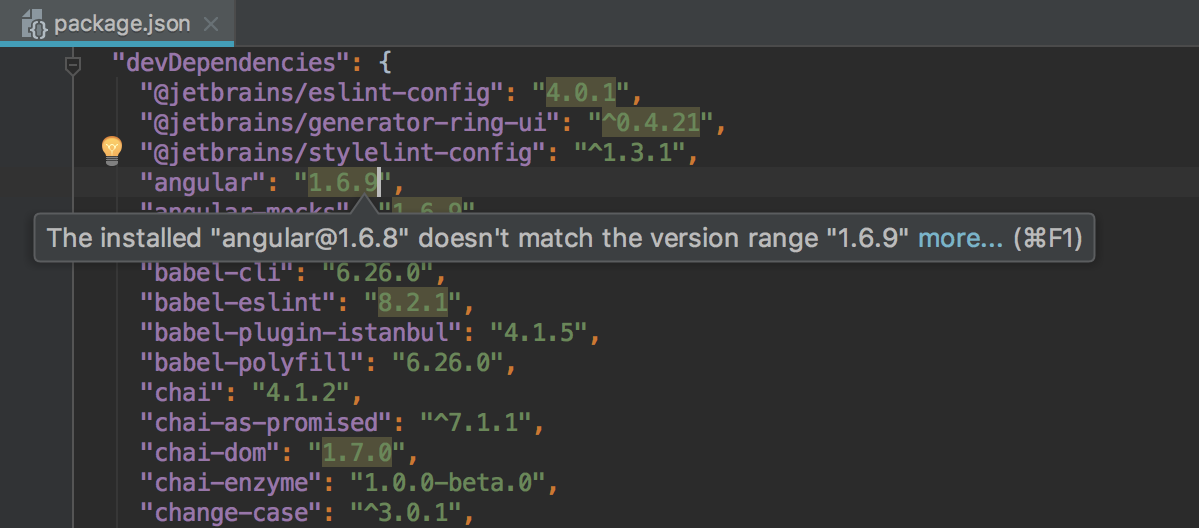
Check installed dependencies
We’ve added a new inspection that checks that the installed version of the node package matches the range specified in package.json.
If the package is listed in devDependencies or dependencies but is not installed (or is installed but outdated), the quick-fix, available when you press Alt-Enter, will suggest running npm install.

TypeScript improvements
Support for new language features
WebStorm adds support for a bunch of new TypeScript features: definite assignment assertions and numeric separators introduced in TypeScript 2.7, and conditional types coming in TypeScript 2.8.
Using a different name for tsconfig.json
WebStorm now supports TypeScript configuration files with names other than tsconfig.json.
Applications created with Angular CLI use several TypeScript configuration files located in a different folder: tsconfig.json, tsconfig.app.json, tsconfig.spec.json, and tsconfig.e2e.json. WebStorm now recognizes them all as TypeScript config files.
What this means is that the compiler options specified in these files are now correctly applied to the TypeScript files in their scope.
You can add other custom names if you go to Preferences | Editor | File Type, search for TypeScript Config, and edit the list of associated file names below.
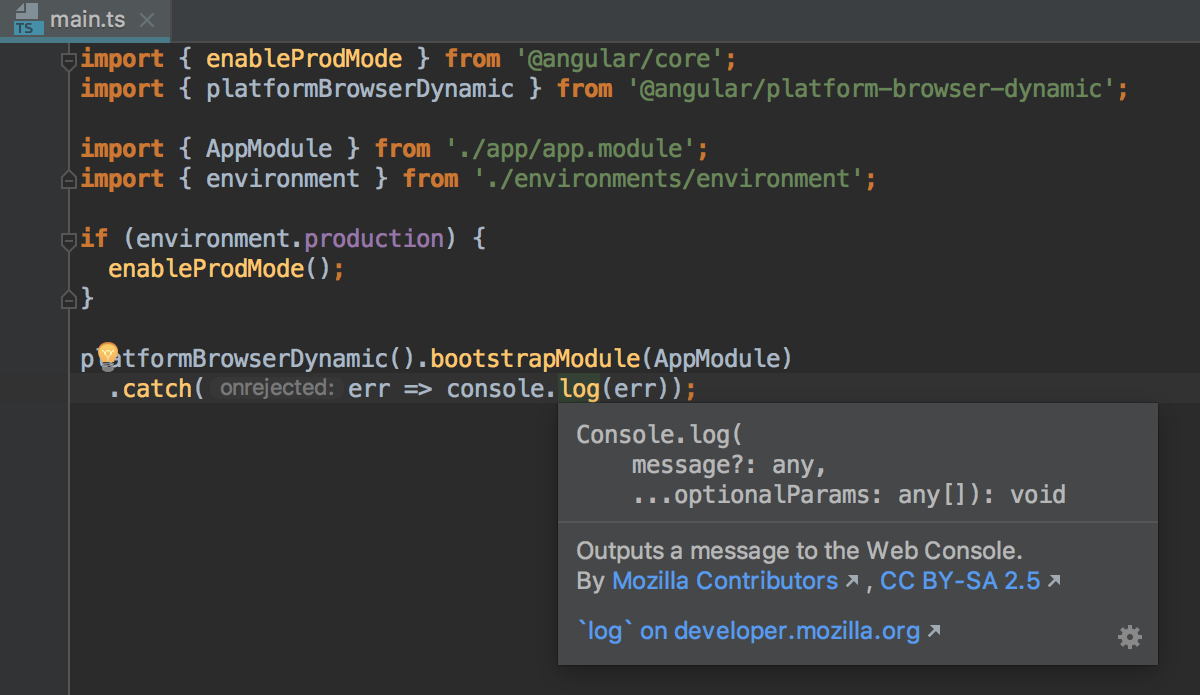
Documentation from MDN
Since TypeScript implements all the standard JavaScript APIs, we’ve decided that it might be helpful to provide links to the corresponding MDN articles when showing docs (press F1 to see docs) for standard objects and methods.
If there is no description for a method in the TypeScript lib.d.ts file, WebStorm will load the short description from MDN.
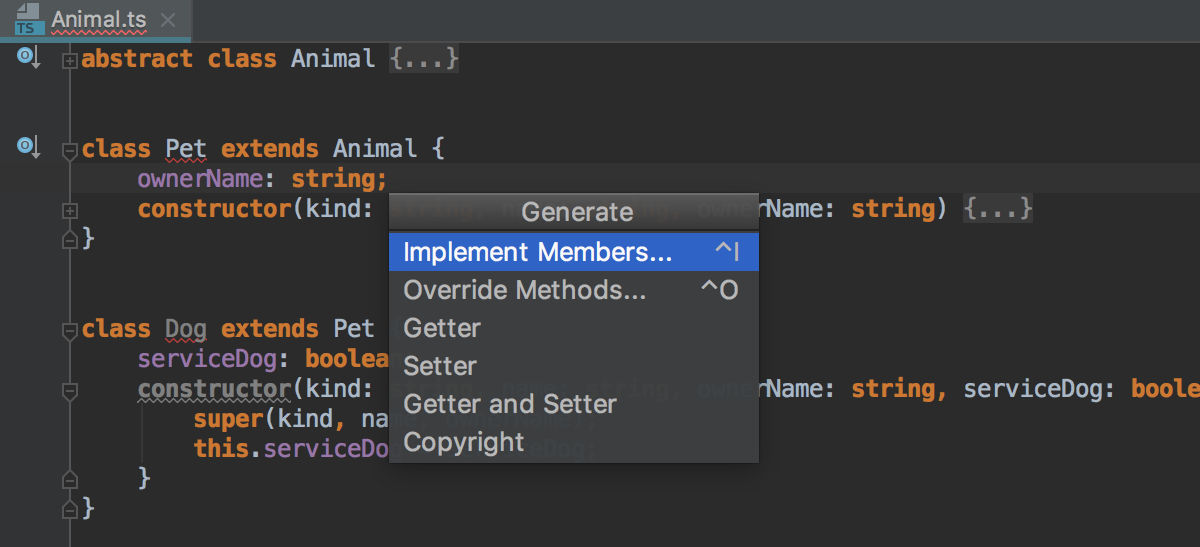
Implement and Override Members
We’ve made lots of improvements (and fixed lots of issues) in the way the Implement and Override actions work in JavaScript and TypeScript. These actions help you implement and override methods and fields inherited from the parent classes and interfaces.
To use Implement, put the cursor somewhere in the class or other object and press Ctrl-I. For Override, press Ctrl-O. You can also press Cmd-N/Alt-Insert to open the Generate… popup and then select Implement or Override from the list of actions.
The most noticeable change is that Implement Members now allows you to add both methods and fields inherited from the parent classes or interfaces. Before, there were two separate actions – Implement Methods (which has now become Implement Members) and Implement Fields.

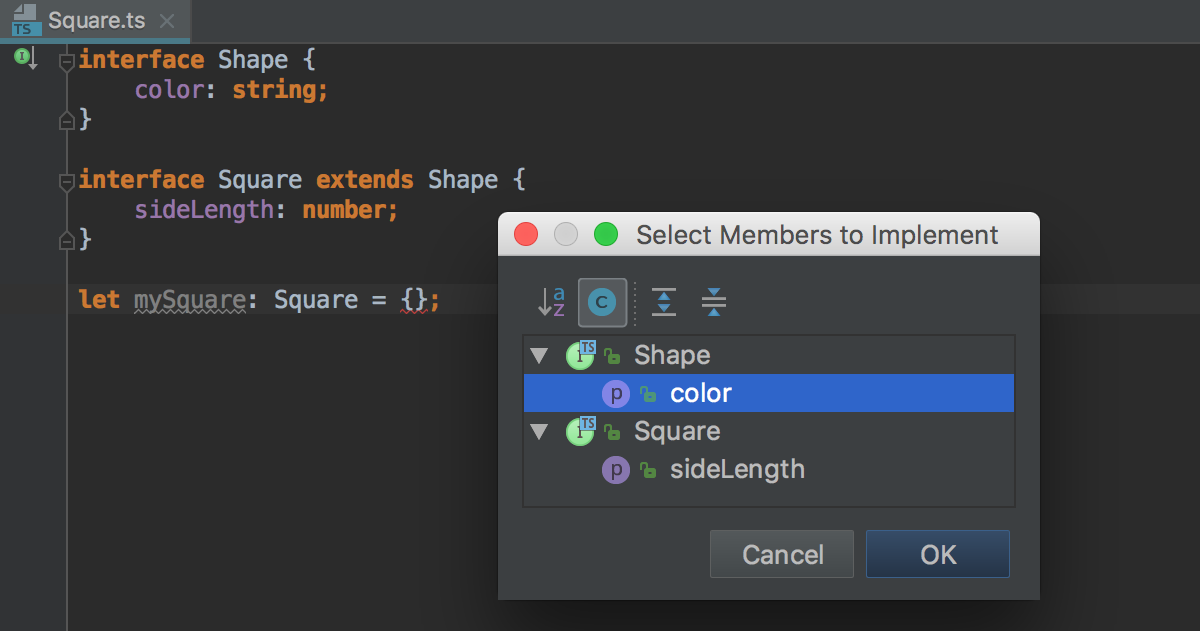
Implement now also works not only for classes, but also for other objects. For example:

You can find a full list of issues fixed in the WebStorm project in the Release Notes.
Please share your feedback and report issues on our tracker. Thank you!
WebStorm Team
Subscribe to WebStorm Blog updates