WebStorm 2018.1 EAP, 181.3870: Reformat code with Prettier, partial commits in Git
The new WebStorm 2018.1 Early Preview build (181.3870.1) is now available!
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2018.1 EAP builds, please check out these blog posts.
Reformat code with Prettier
Prettier is a code formatting tool for JavaScript and TypeScript. While it was possible to configure and use it in WebStorm as an external tool, we decided to make the integration with it more seamless.
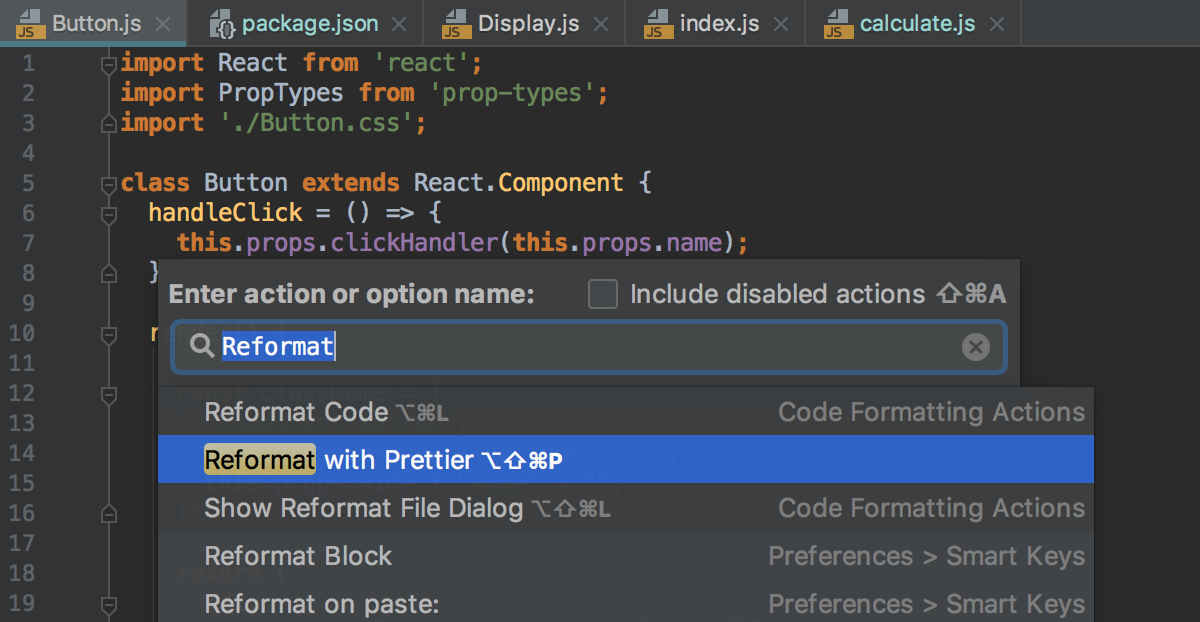
Now, if you have prettier installed as your project dependency or globally on your machine, you can use the new Reformat with Prettier action (Alt-Shift-Cmd/Ctrl-P) to format the selected code, a file or a whole directory. You can also find this action using the Find Action popup (Cmd/Ctrl-Shift-A).

When you use refactorings, code snippets, quick-fixes or auto imports in WebStorm, the IDE uses its own formatting to generate the new code. To make sure that this new code looks good straight away (uses the right quote style, indent size, etc) and doesn’t stand out from the code that is already reformatted with Prettier, WebStorm applies the key code style rules from the Prettier’s default or custom configuration to its Code Style settings.
If for some reason WebStorm hasn’t detected Prettier in your project and the action Reformat with Prettier is disabled, please specify the path to the prettier package in Preferences | Languages & Frameworks | Prettier.
Please note that right now you can only reformat the JavaScript and TypeScript files with Prettier in WebStorm. We plan to make this action available to the other file types supported by Prettier soon.
Markdown in documentation popup
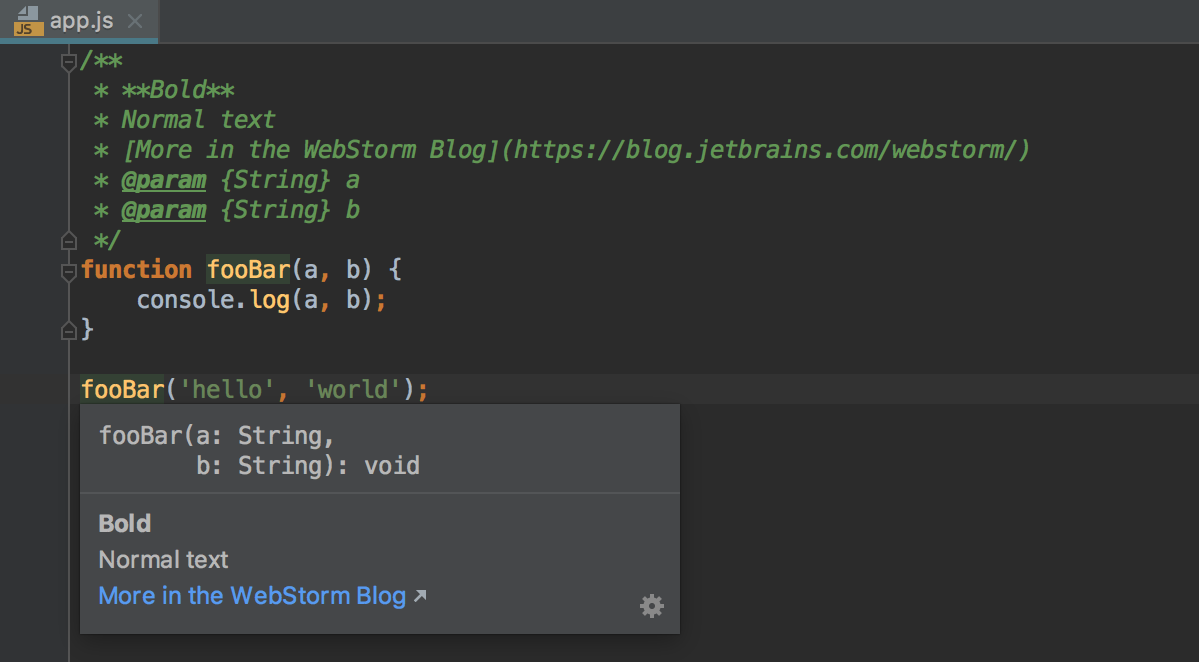
2 weeks ago we told you about the changes we’re making to improve the documentation popup. This week we’ve added proper rendering for Markdown used in JSDoc comments in the documentation popup.

Partial commits in Git
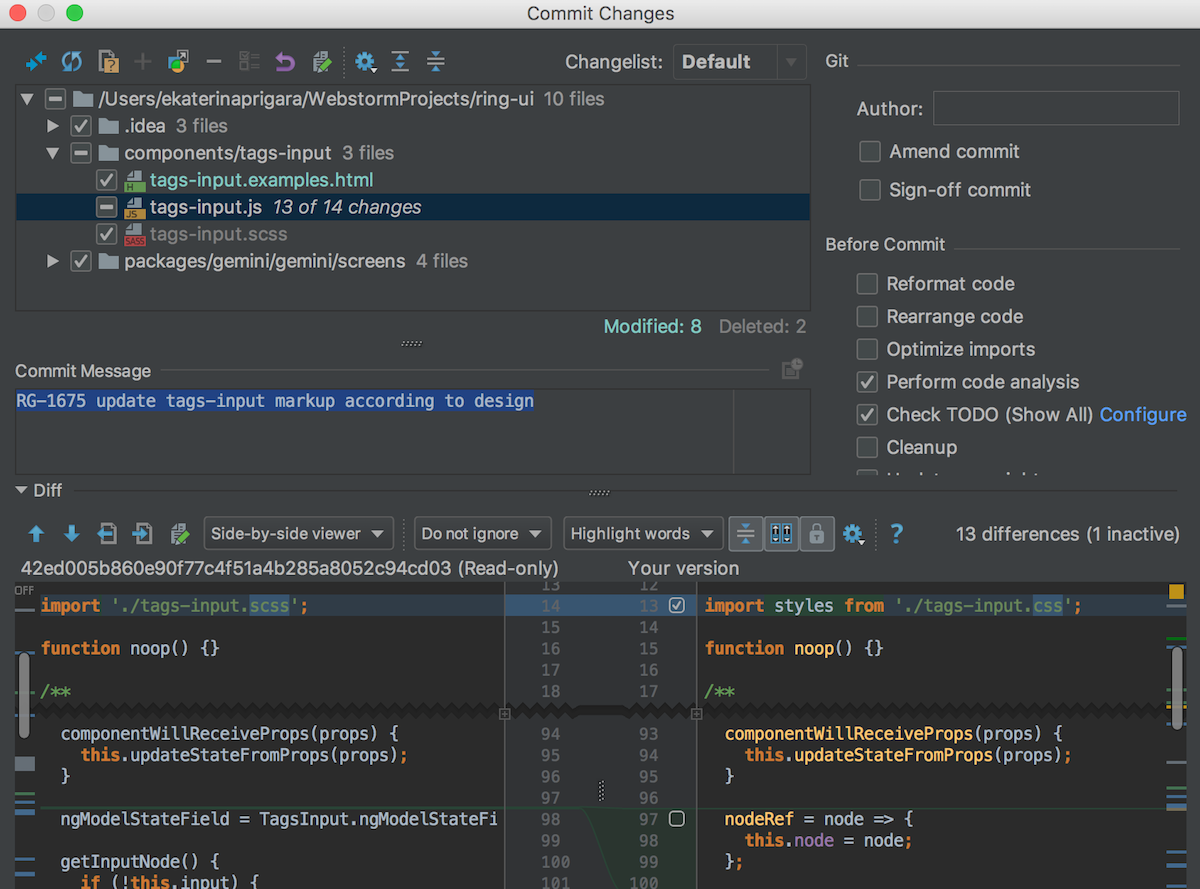
WebStorm now supports partial Git commits (git add -p). You can now commit only selected changes from the file and skips all other changes.
You can include code chunks into a commit using the checkboxes in the Diff pane of the Commit Changes dialog.

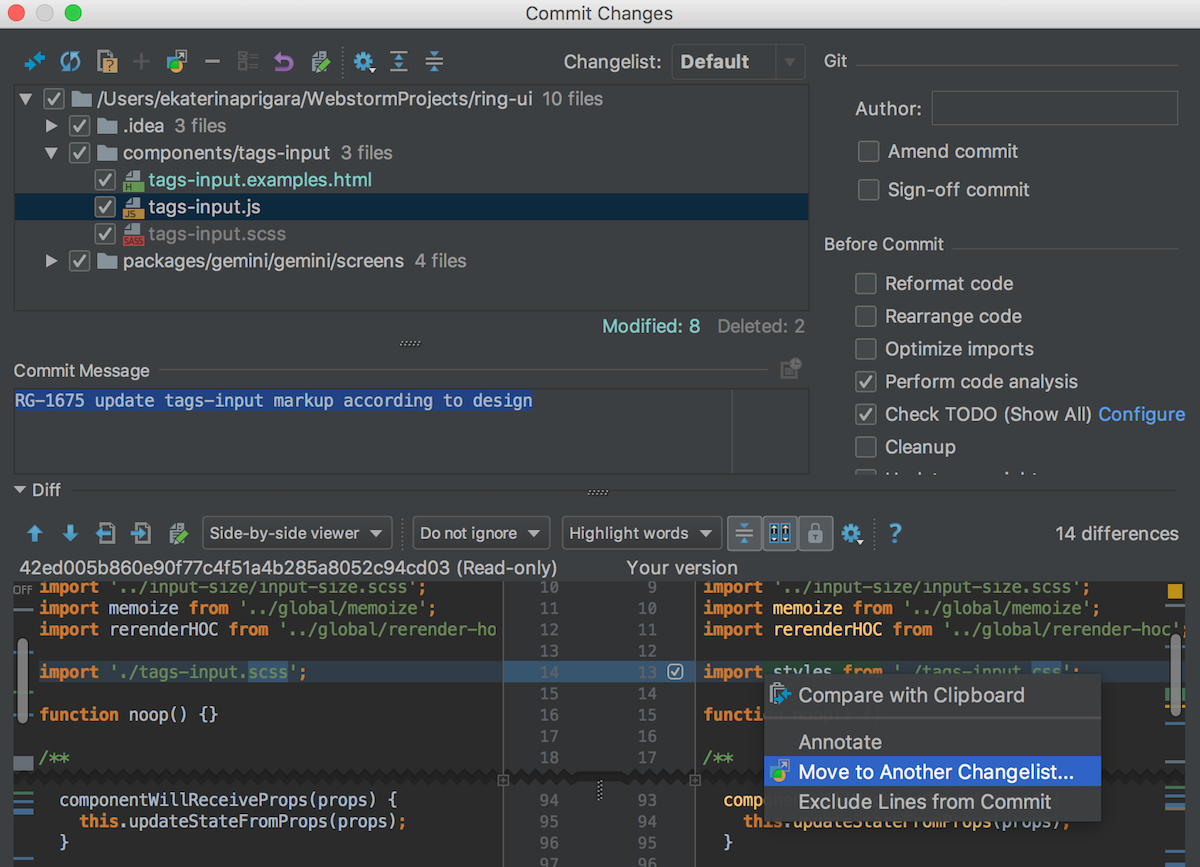
You can also now associate the code chunks, not the whole file, with a changelist, and track them separately. Code chunks can be quickly moved between changelists using the Move to another changelist action which is available from the context menu of the Diff pane in the Commit Changes dialog.

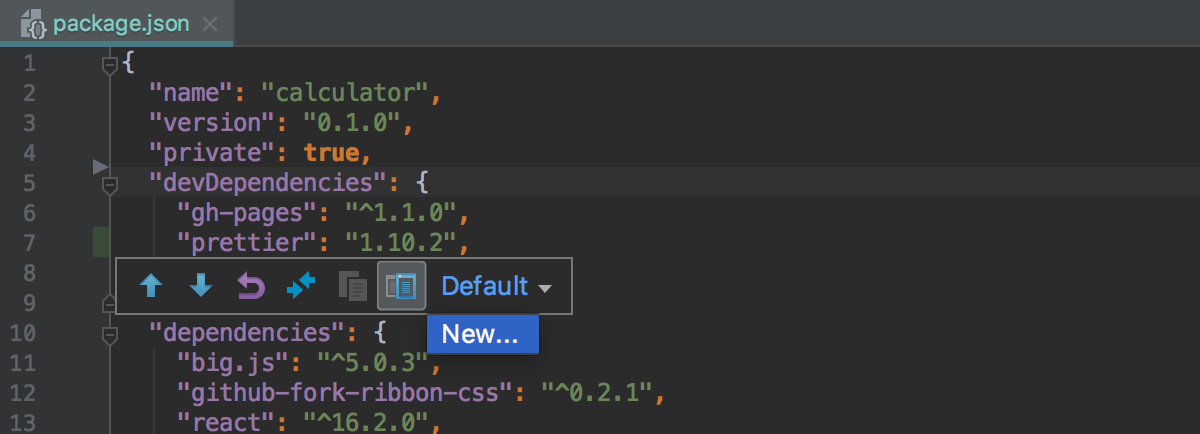
Alternatively, you can add code chunks to a changelist right from the editor – click on a change marker on the gutter and select a changelist or create a new one.

You can find a full list of issues fixed in the WebStorm project in the Release Notes.
Please share your feedback and report issues on our tracker. Thank you!
WebStorm Team
Subscribe to WebStorm Blog updates





