WebStorm 2018.2 EAP, 182.3208: debug with Node.js on WSL, new UI for inspection tooltips, new intentions
Please welcome WebStorm 2018.2 EAP #5!
Toolbox App is the easiest way to get EAP builds. You can also get notifications right in the IDE when a new EAP build is available: simply go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
If you’re not yet familiar with our Early Access Programs, or if you want to find out what features were added in WebStorm 2018.2 EAP, check out this page.
Here are some highlights from WebStorm 2018.2 EAP #5 (182.3208.1).
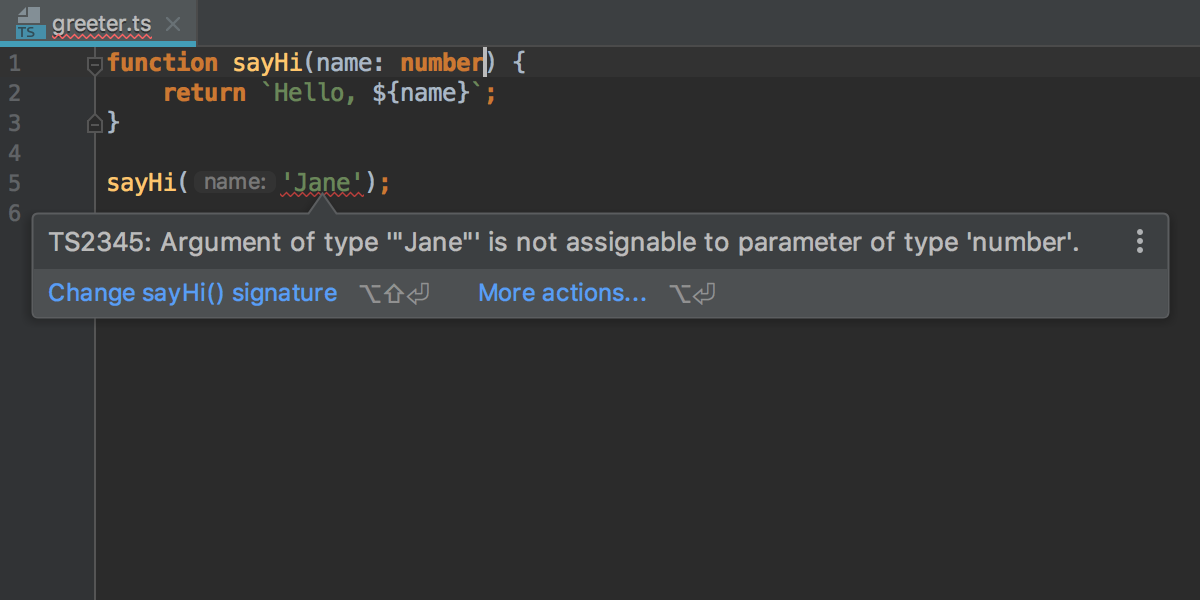
New UI for inspection tooltip
Probably the most notable (and definitely the most visible) change in this week’s Early Preview build is the new inspection tooltip.
You see these tooltips when you hover over the warning or errors in the code. As you might know, for all the warnings WebStorm will offer quick fixes that you can see if you press Alt-Enter or click on the bulb icon.
And to make these quick fixes more discoverable, we now show the first available fix right next to the error description. You can then press Alt-Shift-Enter to apply the fix or Alt-Enter to see the usual pop up with all the available quick fixes and intentions.

Support for Node.js on Windows Subsystem for Linux
If you’re using Node.js on WSL, we have some good news for you: you can now run and debug Node.js apps using Node.js on WSL right in WebStorm.
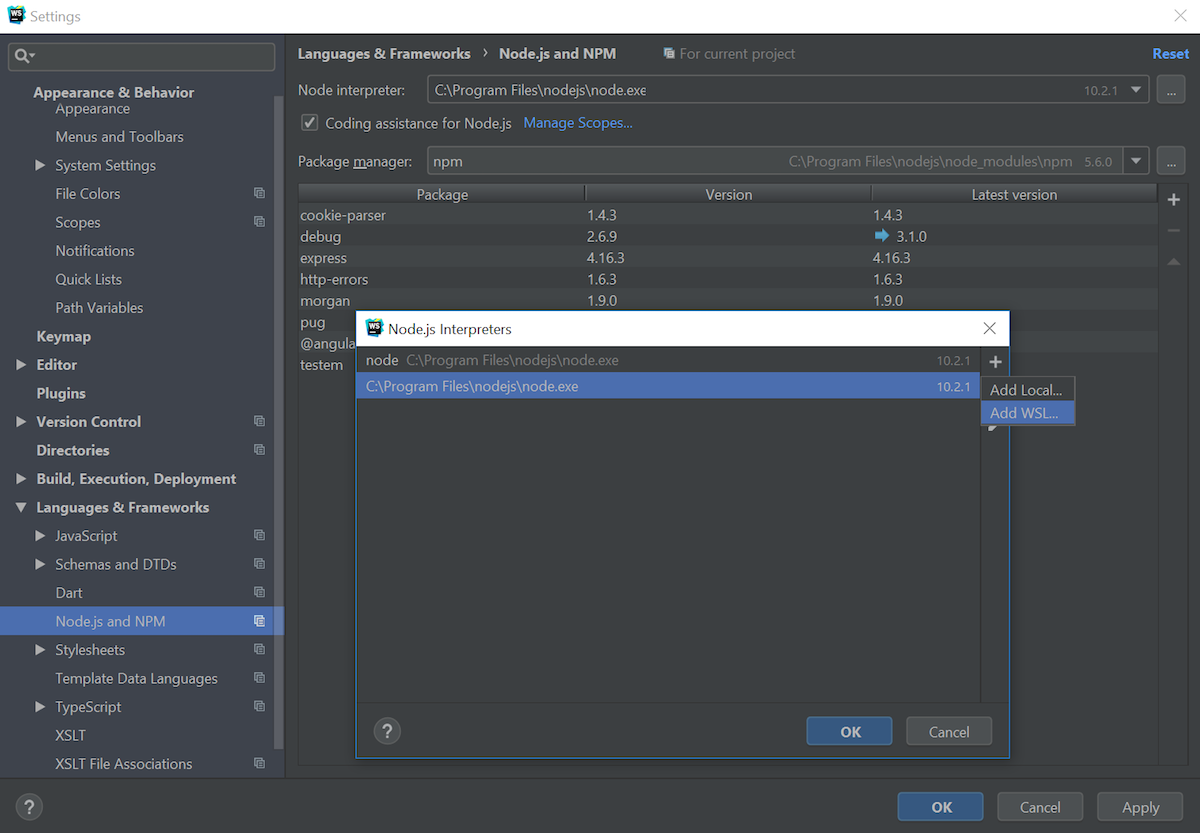
You can select Node.js on WSL as a project’s node version in Preferences | Languages & Frameworks | Node.js and npm or you can configure and use this node version in a Node.js Run/Debug configuration.
In Preferences | Languages & Frameworks | Node.js and npm, click … next to the field with the path to Node.js, then click + in the opened dialog and select Add Node.js on WSL.

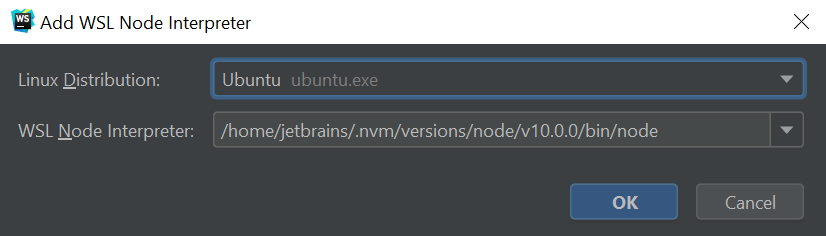
Now select the Linux distribution you’re using from the drop-down menu and set the path to Node.js and click Save.

WebStorm will now use this Node.js version when running npm scripts or creating new Node.js run/debug configurations.
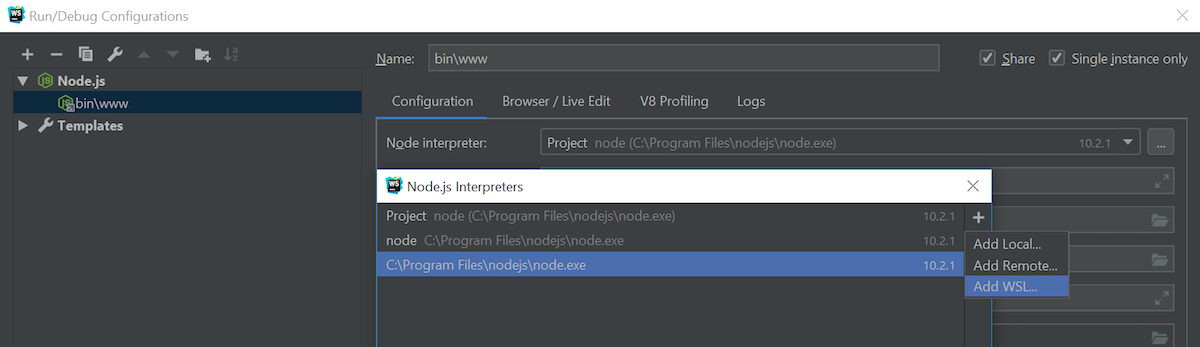
If you want to use Node.js on WSL only in some specific run/debug configuration, instead of changing the project’s node version in Preferences, you can add a new Node.js WSL interpreter in the Node.js configuration. Again, click on the … button next to the path and follow the steps described above.

This integration is still work in progress. We are now working on support for Node.js on WSL for test runners, linters, and build tools integrated in WebStorm. Stay tuned!
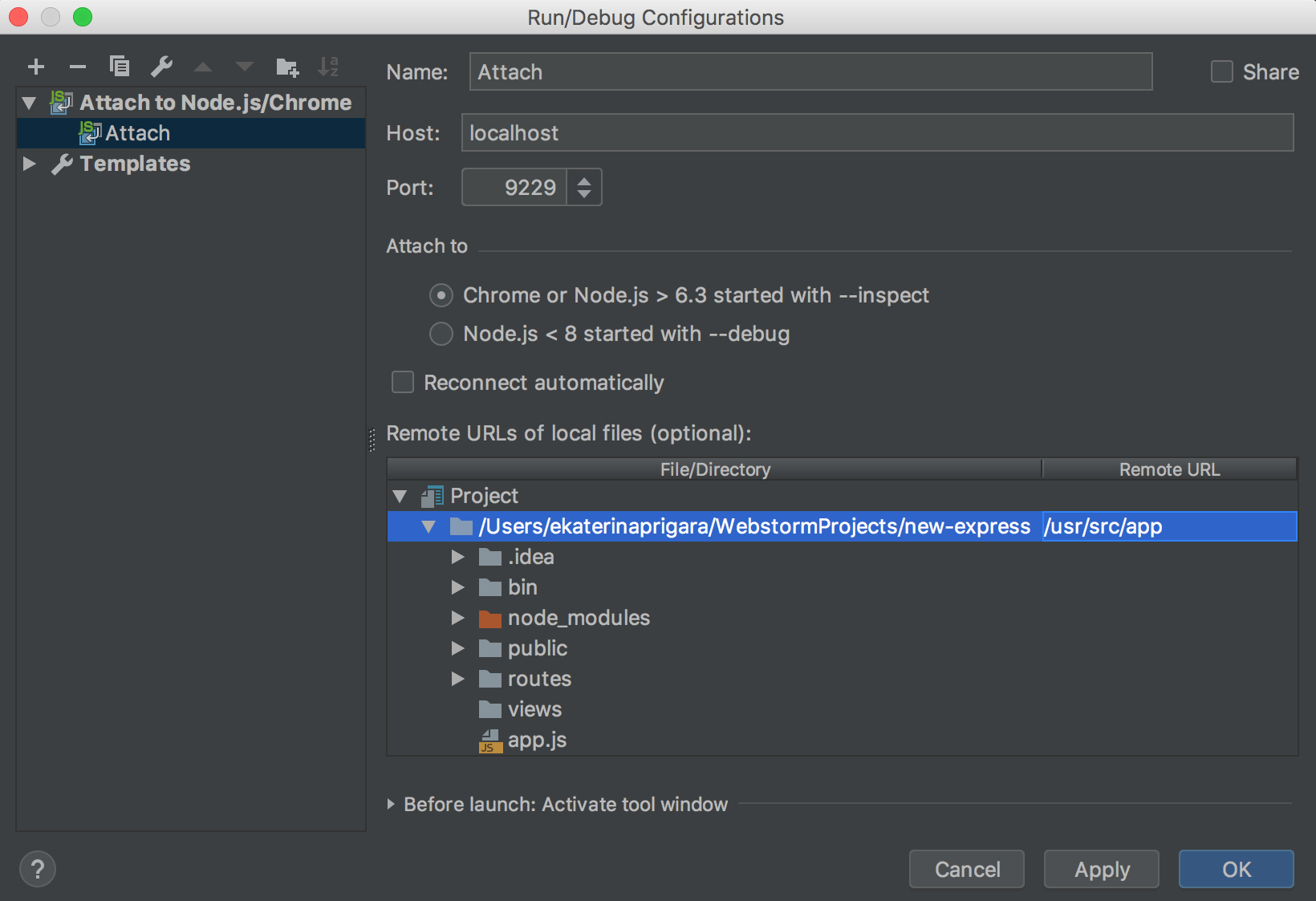
Remote mappings in Attach to Node.js configuration
We have added another Node.js-related improvement in the Attach to Node.js configuration that you can use to attach WebStorm’s debugger to the running node application.
You can now specify the remote paths for the project folders. Which is useful if the app root folder on the remote server or the Docker container have a different name to the local root folder.

New intentions in JavaScript, TypeScript, and JSON
We’ve added a bunch of new intentions that are available in the TypeScript and partially in JavaScript code. To use an intention, press Alt-Enter, select it in the list and press Enter.
Here’s what was added.
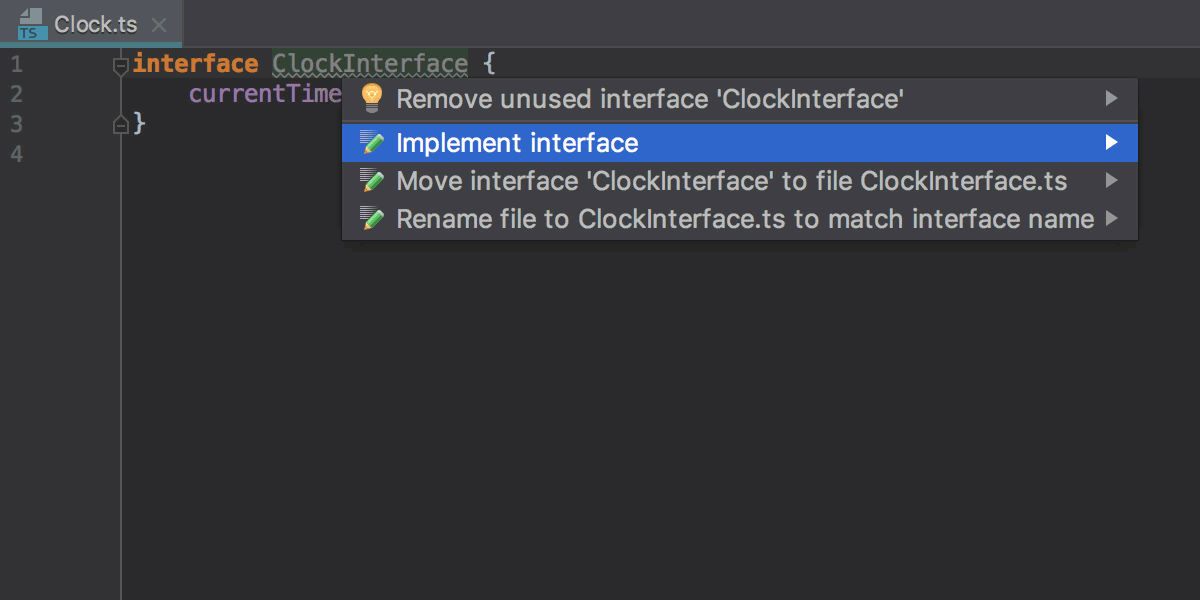
Implement interface and Create derived class
The Implement interface intention works for the TypeScript interfaces and creates a new class that implements this interface.
The Create derived class intention creates a new class in the JavaScript or TypeScript file that extends another class

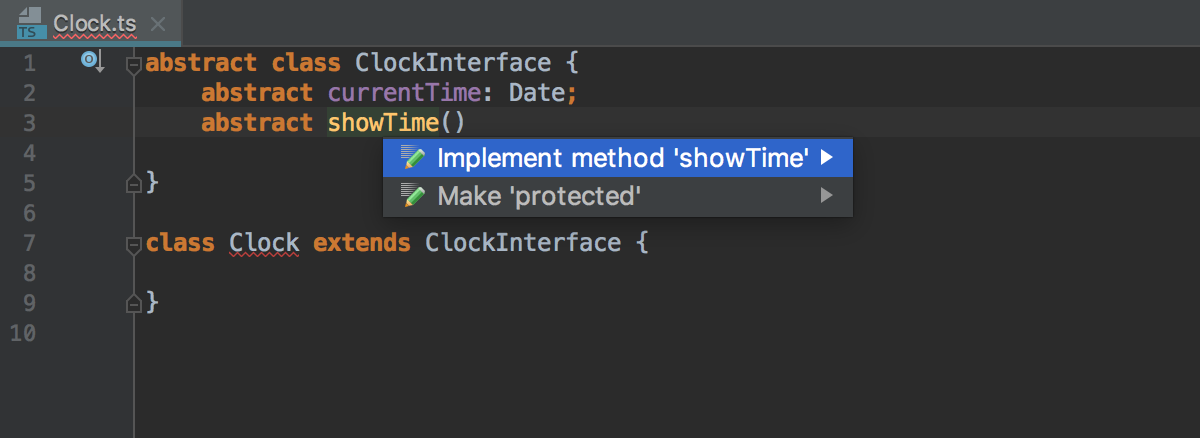
Implement interface or abstract class member
This TypeScript intention allows you to implement properties and members of an interface or an abstract class in classes that directly implement or extend them.

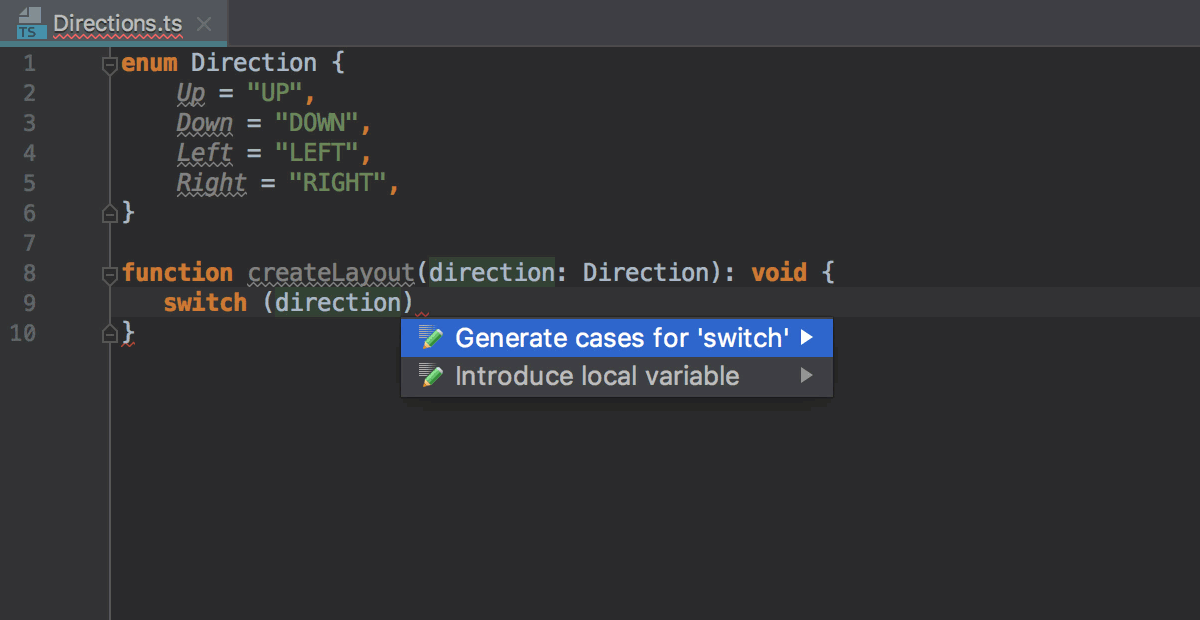
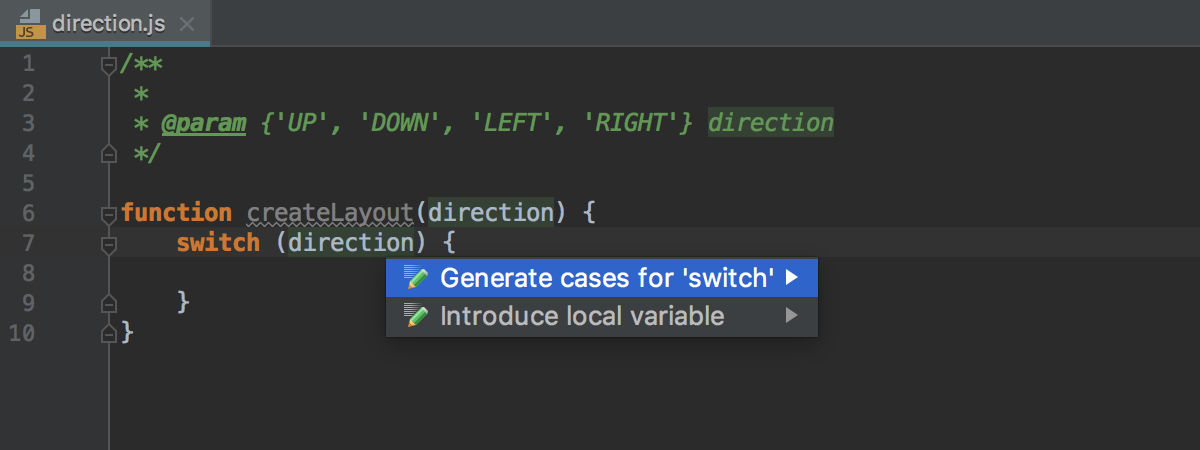
Generate cases for ‘switch’
This intention helps to generate the switch block when a switch argument is an enum.

In JavaScript this intention can use the information from an argument provided in the JSDoc comment:

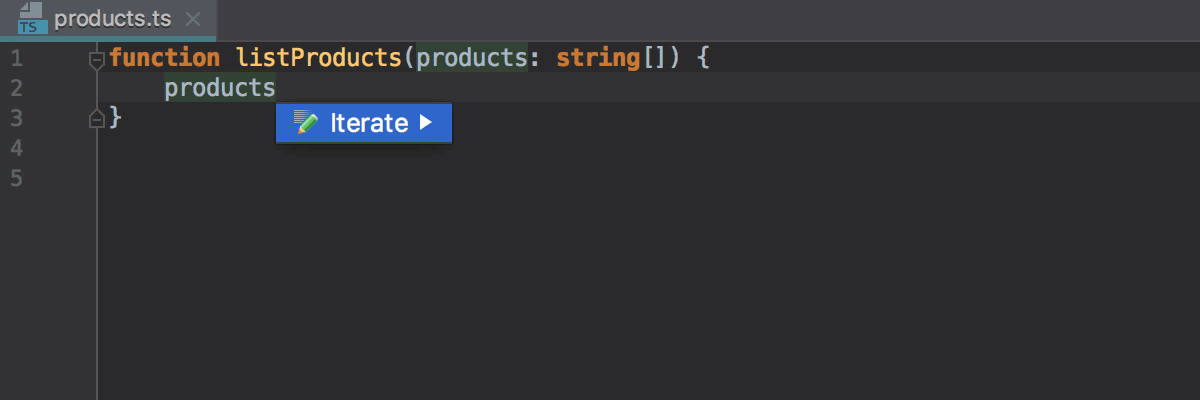
Iterate with ‘for..of’
This intention is available for an array or symbol that you can iterate over with for..of in the JavaScript and TypeScript files.

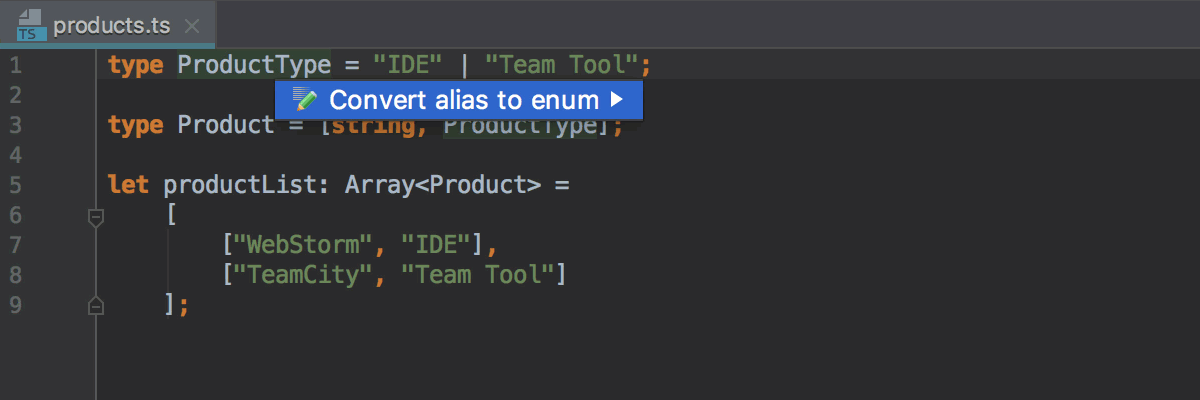
Convert type alias to enum
This intention can convert a type alias with string literals in it into an enum and is available only in TypeScript.

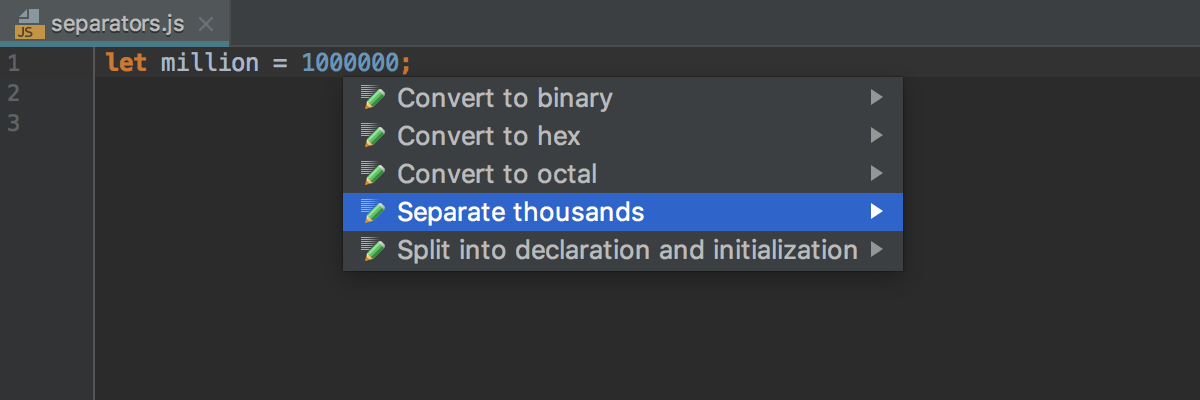
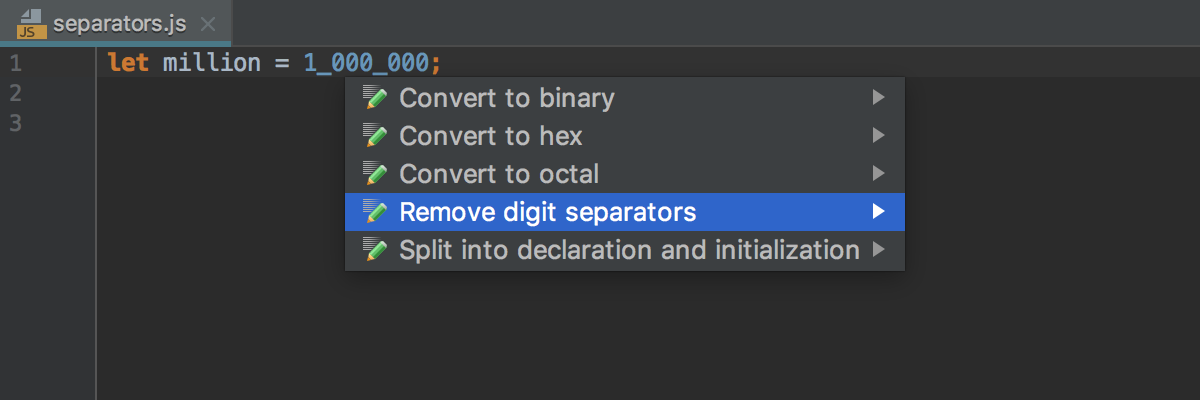
Add and remove digit separators
This intention uses the numeric separators feature of JavaScript (now it’s a Stage 3 proposal) which allows you to add underscores to the numeric values to improve their readability.


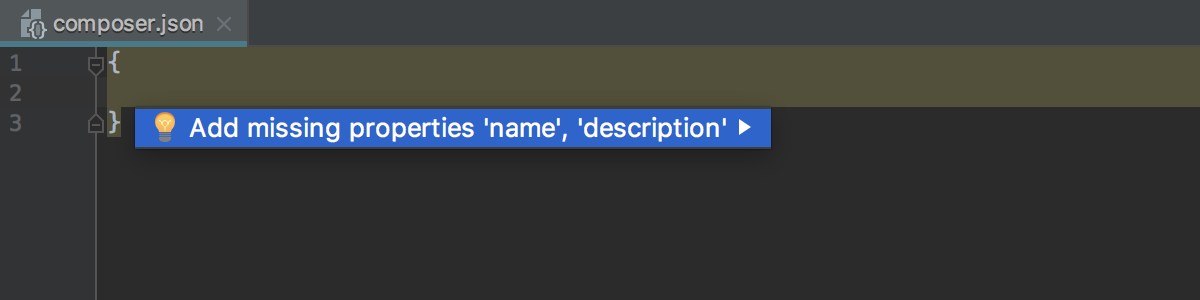
Add missing required properties in JSON files
As we’ve already mentioned in one of the earlier EAP updates, WebStorm can validate your JSON files using the JSON Schema. We’ve added a quick fix that allows you to add all the missing required properties to your JSON file.

WebStorm Team
Subscribe to WebStorm Blog updates





