WebStorm 2018.3 EAP #2: multiline todos, improved Jump to source for tests
The second WebStorm 2018.3 Early Preview build is now available!
If you’re not familiar with our Early Preview Program or if you want to catch up on the new features introduced last week, check out the previous blog post.
Toolbox App is the easiest way to get the EAP builds. You can also get notifications right in the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #2 (build 183.2407.4).
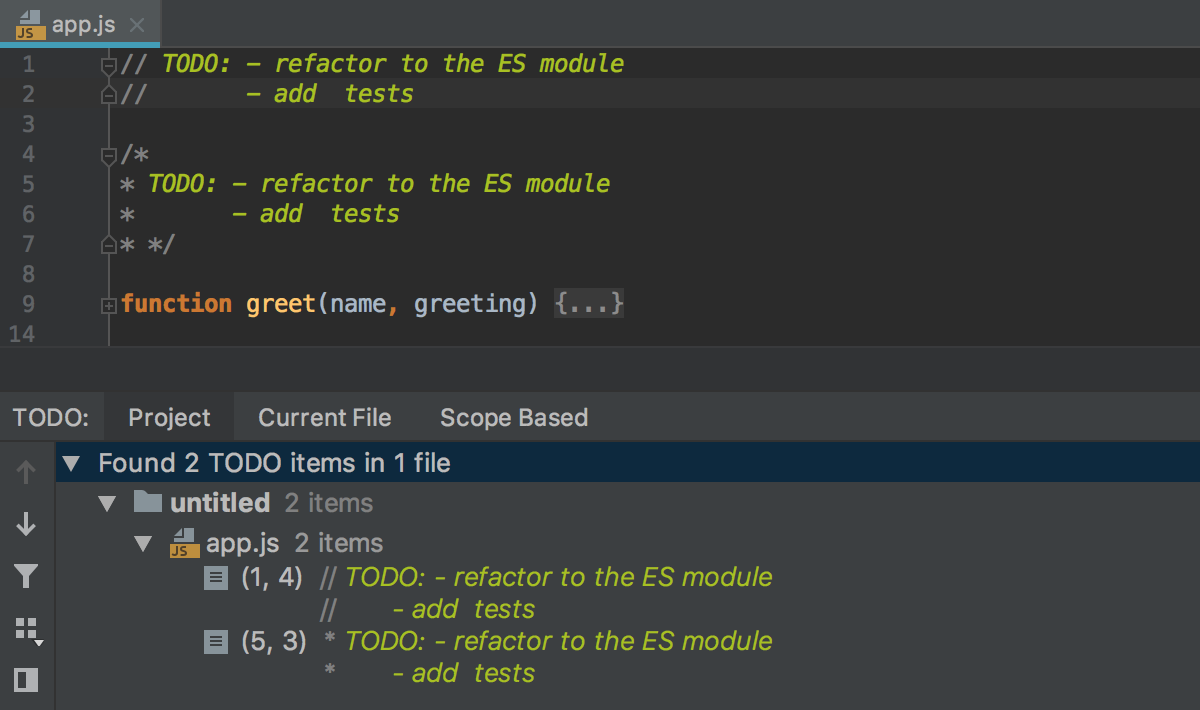
Multiline Todos in JavaScript and TypeScript
As you might know, you can leave reminders in code comments, which you can then see in the Todo tool window. The comment should start with `Todo`, `Fixme`, or any other custom pattern that you add to Preferences | Editor | Todo.
Now WebStorm also supports multiline todo comments in JavaScript and TypeScript files! Support for CSS and HTML files is coming soon.
Start the todo comment with the usual `Todo` and then add extra indents on the next lines to continue the todo. If you remove the indentation, WebStorm will treat it as a normal comment.

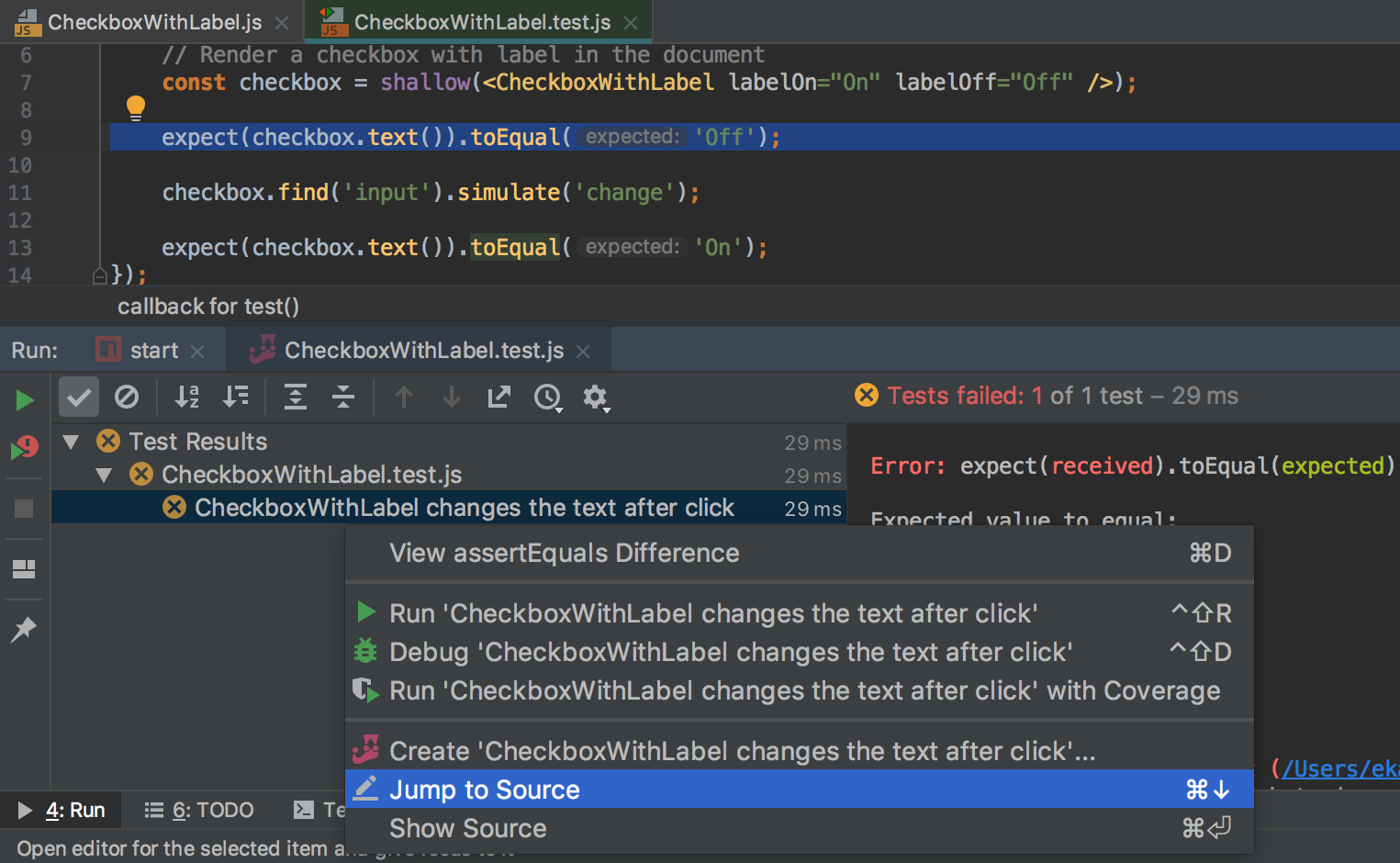
Jump to failure for tests
For failed tests, Jump to source (Cmd-Down on macOS or F4 on Windows and Linux) in the test tool window will now take you to the failure line in the test from the stack trace.

This works for Jest, Karma and Mocha tests.
If the exact line is not in the stack trace, you will be taken to the test definition.
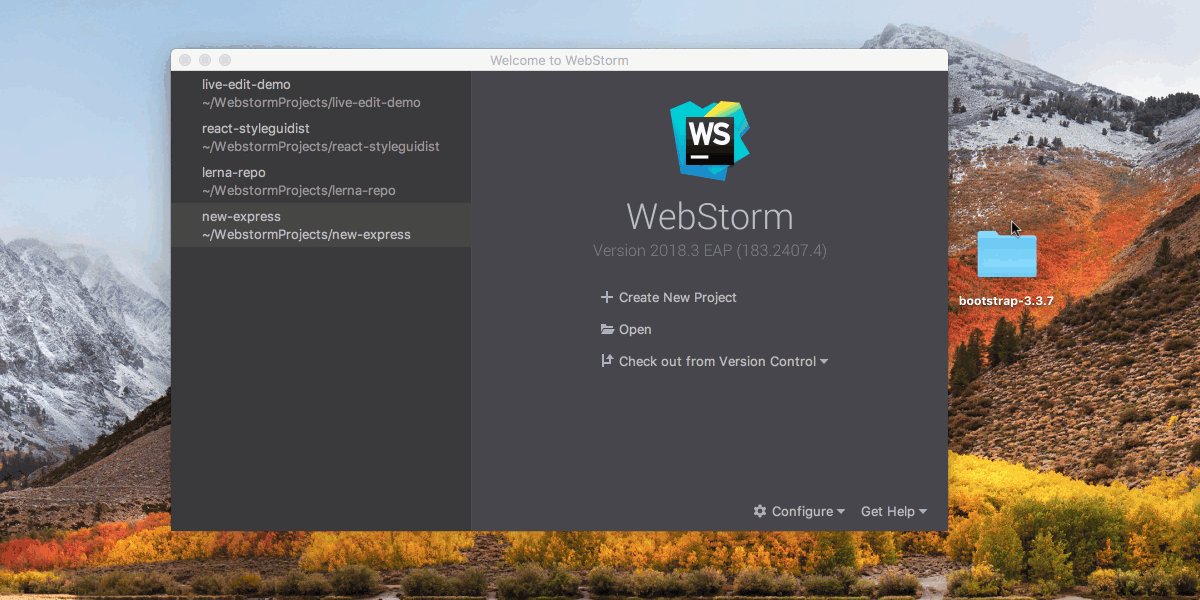
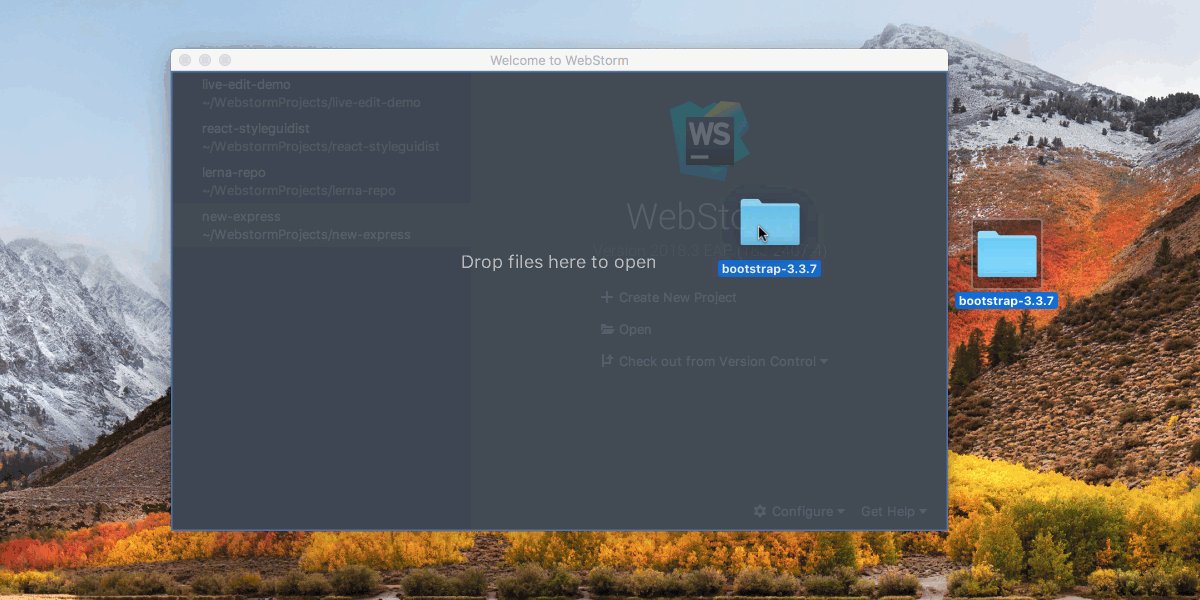
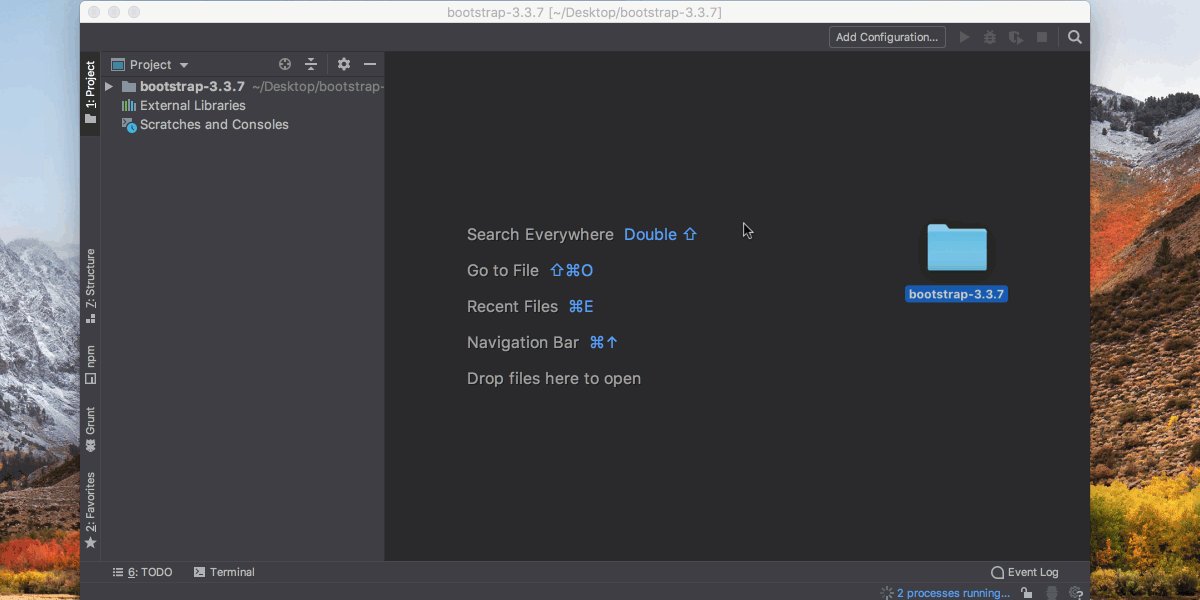
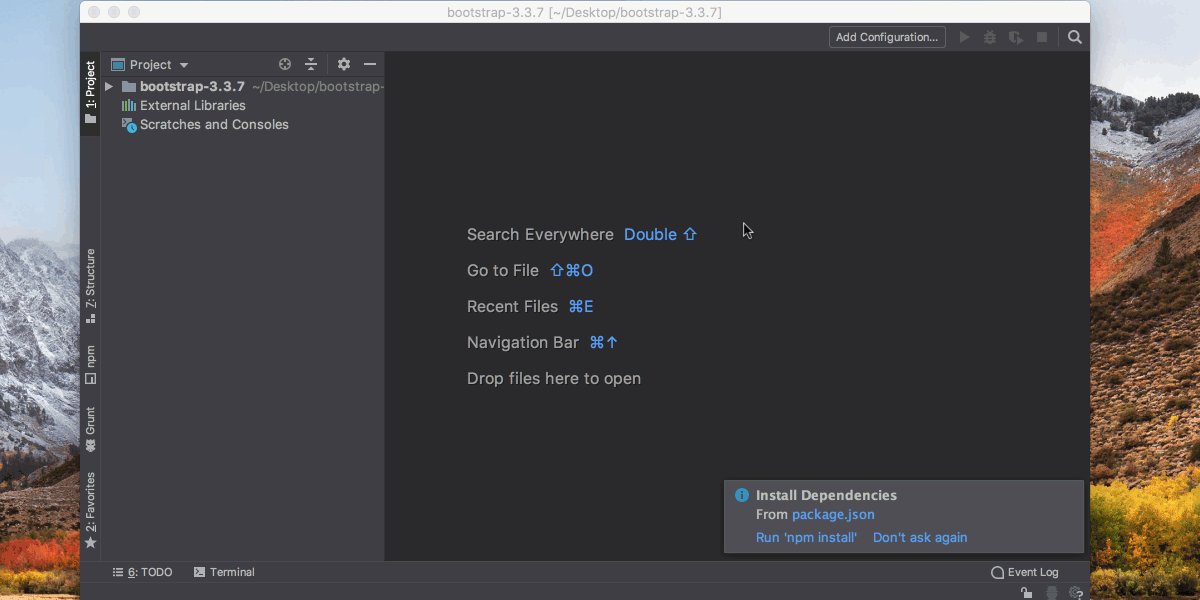
Drag folder to Welcome screen to open it
If you want to open a new project in WebStorm, you can now simply drag its folder to the IDE’s Welcome Screen from the file manager or the desktop.

Debugging linked modules
If your project uses modules linked with npm link, you can now put breakpoints in these linked files when debugging your app in WebStorm. Stepping into these files should work fine as well.
For the full list of issues fixed by the WebStorm team, see the Release Notes.
Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





