WebStorm 2018.3 EAP #3: improved Angular support and better completion for versions in package.json
The third WebStorm 2018.3 Early Preview build is now available!
If you’re not familiar with our Early Access Program or if you want to catch up on the new features introduced last week, check out the previous EAP blog posts.
Toolbox App is the easiest way to get the EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #3 (build 183.2635.17).
Major improvements in Angular support
For the past few weeks we’ve been working on completely re-implementing support for the Angular template language – we’ve written a new parser and lexer, and improved how the metadata available in the Angular sources is used for coding assistance for pipes and type evaluation.
As a result of these changes, we’ve been able to improve the overall experience of working with templates (both inline templates in the TypeScript files and external templates in the HTML files) and fixed a bunch of known issues.
Here’re some of the improvements that are already available:
- Code completion and the resolve for variables inside HTML templates have become much more precise. This also includes a fix for the problem where some variables were being marked as unused (WEB-33907 and WEB-34522) and another where private properties created in the constructor were marked as unresolved in the templates (WEB-23606).
- In general, code completion in expressions inside templates is now more type-accurate. For example, here WebStorm knows about the variable’s type and can provide better suggestions for its properties:

- Completion and resolve for template reference variables also works better now, the unused variable inspection is more accurate and the Rename refactoring works correctly:

- Much better code assistance when using pipes and async pipes (WEB-34352, WEB-27239, and more). For example, WebStorm will suggest the available pipes:

- Improved coding assistance for the
*ngFormicrosyntax and in the*ngForcontext:
- Performance has also been improved, thanks to the better caching that WebStorm can do with the new implementation.
On our tracker you can file a list of over 40 issues related to the Angular support that have been fixed.
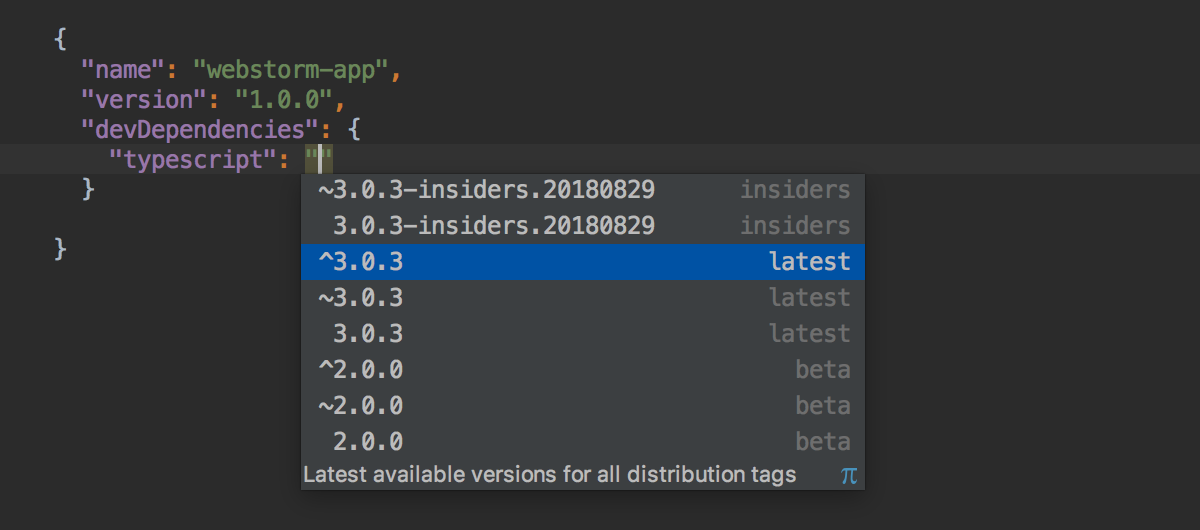
Completion for previous package versions in package.json
For the dependencies in a package.json WebStorm now provides more suggestions for the available versions. After you’ve added the name of the dependency, you will first see suggestions for the latest versions for each tag.

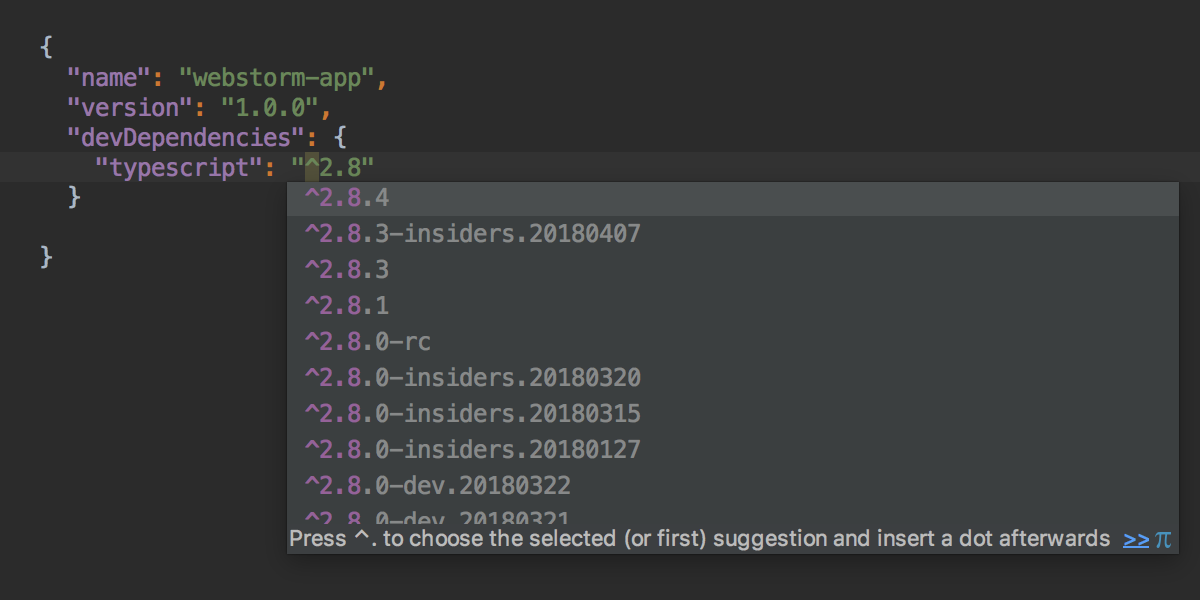
Now, if you press Ctrl-Space or start typing a different version number, WebStorm will provide you with suggestions of all the previous versions of the package.

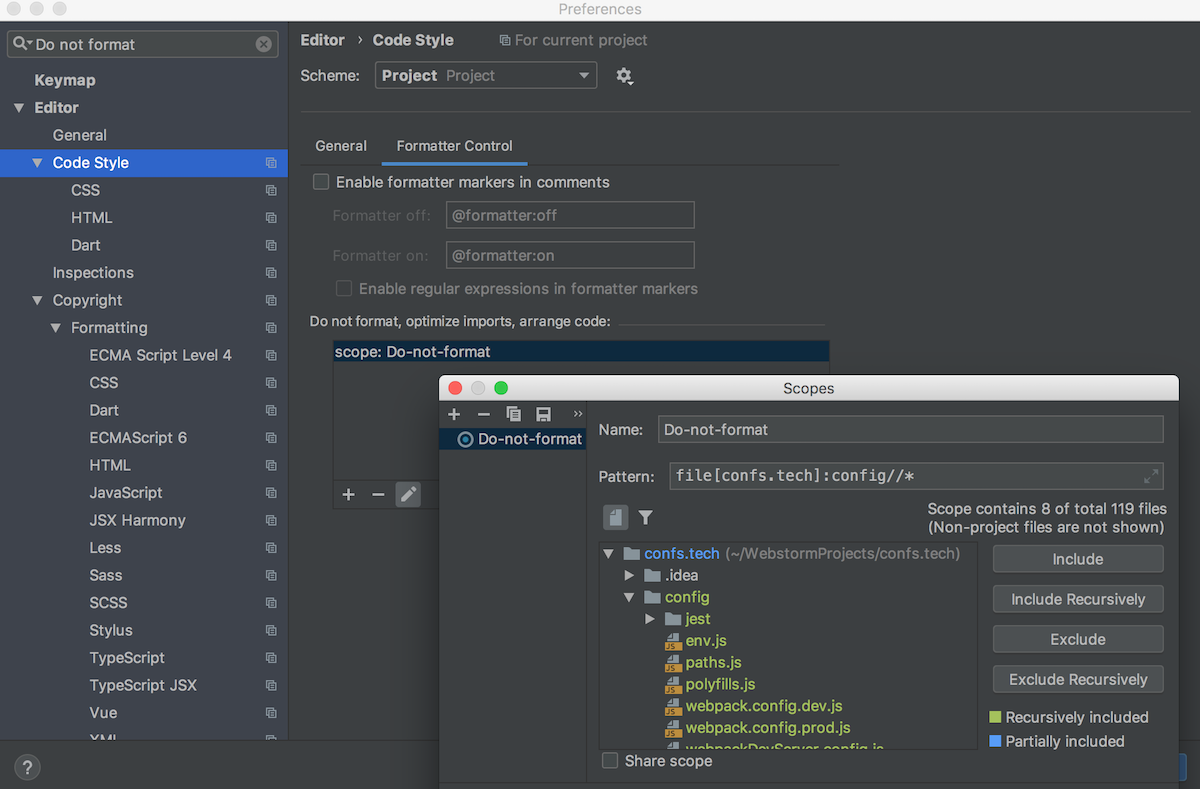
Disabling code formatting for specific files and folders
You can now disable the Reformat code, Optimize imports, and Rearrange code actions in a specific set of files. For that, go to the Preferences | Editor | Code Style, in the Formatter Control tab you can now configure and select the scope where the code formatting will be disabled.

Other improvements
- We have sped up the Redundant local variable inspection in JavaScript and TypeScript making code analysis faster. In case of the TypeScript sources that we use for performance testing, the project-wide code analysis (via Inspect code) now runs 30% faster than before.
- In the JavaScript and TypeScript code style settings, there’s now a new option Spaces within array brackets.
- Support for multiline todo comments in CSS, SCSS, and other style sheets.
For the full list of issues fixed by the WebStorm team, see the Release Notes.
Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





