WebStorm 2018.3 EAP #4: Git Submodules, Live Edit without Chrome extension
It’s time for the fourth WebStorm 2018.3 Early Preview build!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features that were introduced last week, check out the previous EAP blog posts.
Toolbox App is the easiest way to get the EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #4 (build 183.2940.11).
Git Submodules
WebStorm 2018.3 now supports working with Git submodules!
When you clone a repository that has submodules, WebStorm will clone the root repo and all its submodules. Moreover, when you update your project, all the submodules will now be correctly updated according to their state. The Diff, History, and Conflict resolution now all work for submodule folders too.
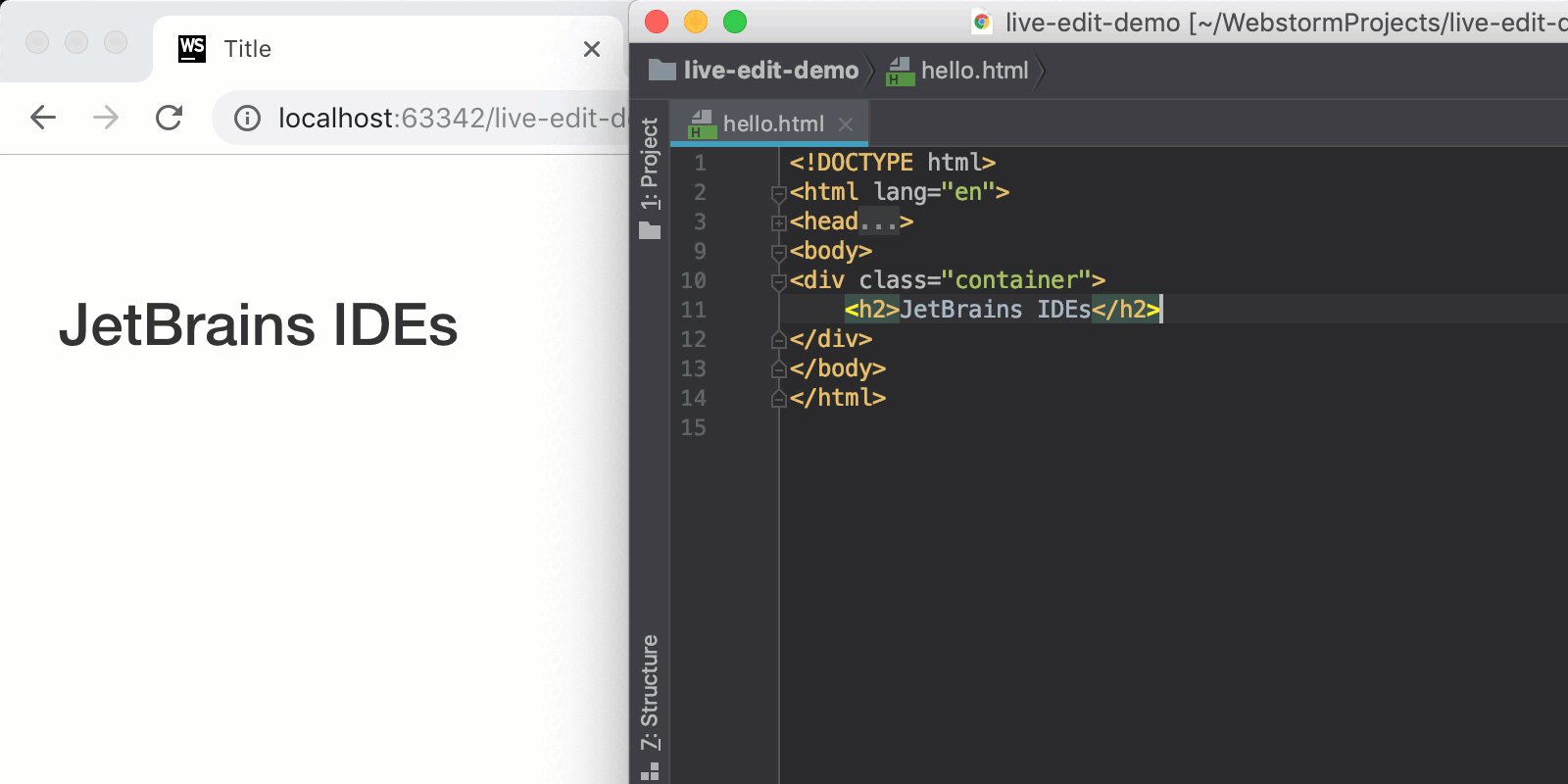
Live Edit without Chrome extension
For a while now, WebStorm has included a feature called Live Edit that worked during the JavaScript debug session to allow you to see the changes you made in your HTML and CSS files immediately in the browser. To use it, WebStorm required you to install the “JetBrains IDE Support” Chrome extension.
Starting with WebStorm 2018.3, you can use the Live Edit feature without installing the plugin: open the HTML file you want to “live edit” and in its context menu select Debug. This will start a JavaScript debugger in WebStorm and open your file in a new instance of Chrome. As you start editing your HTML code or the linked CSS file, you will see the changes you make in the browser, without ever having to reload the page.

In Preferences | Build, Execution, Deployment | Debugger | Live Edit, you can configure how quickly the browser will react to the changes you make. You can also enable the Live Edit feature for the client-side JavaScript code (that doesn’t require compilation) and Node.js.
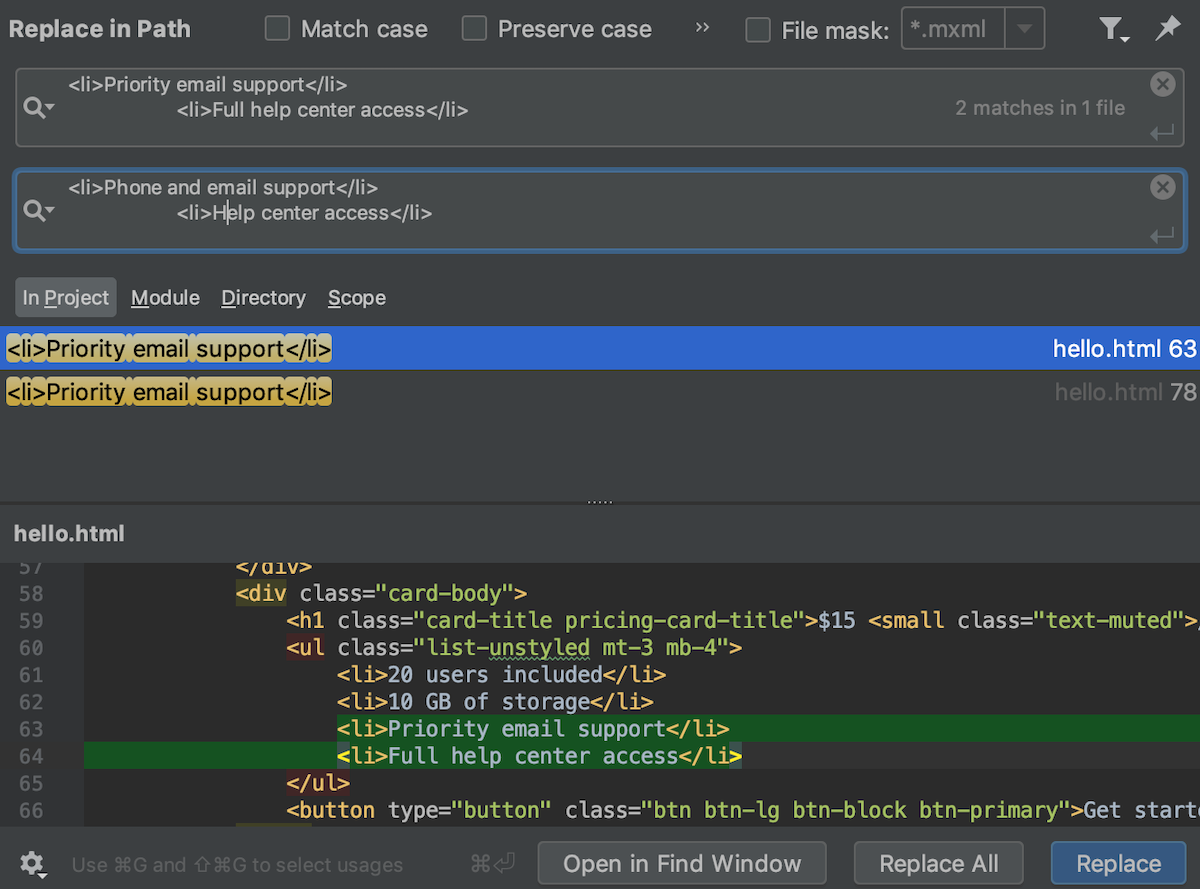
Multiline code snippets in Find and Replace
The Find and Replace in Path dialogs now have better support for multiline code snippets: paste the code you want to search for or type the query – when you need to add a new line, click the icon on the right-hand side of the input field or press Cmd/Ctrl-Shift-Enter. Please note that search is indent-sensitive.

For the full list of issues fixed by the WebStorm team, see the Release Notes.
Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





