WebStorm 2018.3 EAP #5: new intentions and inspections, TypeScript 3.1
WebStorm 2018.3 Early Preview build #5 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Without further ado, here are the new features you can and should try in this week’s EAP (build 183.3283.12).
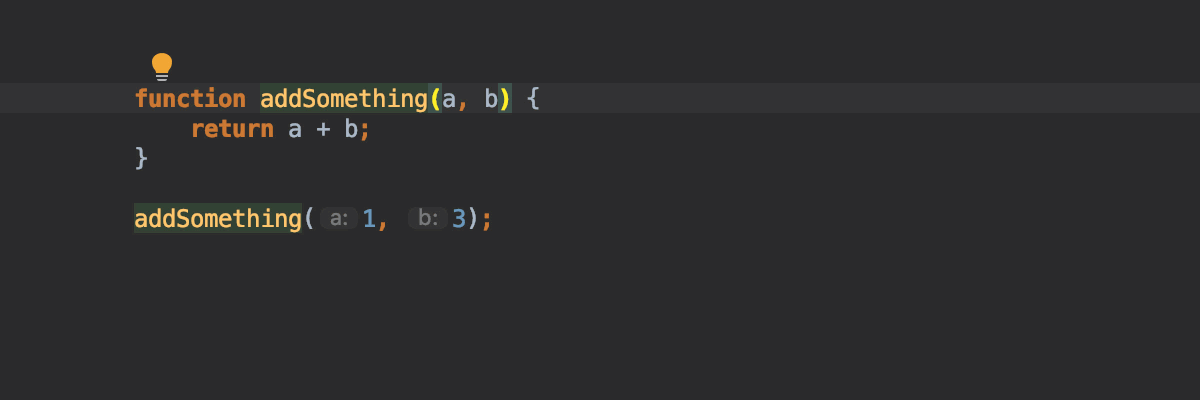
Convert a function to a variable holding arrow function
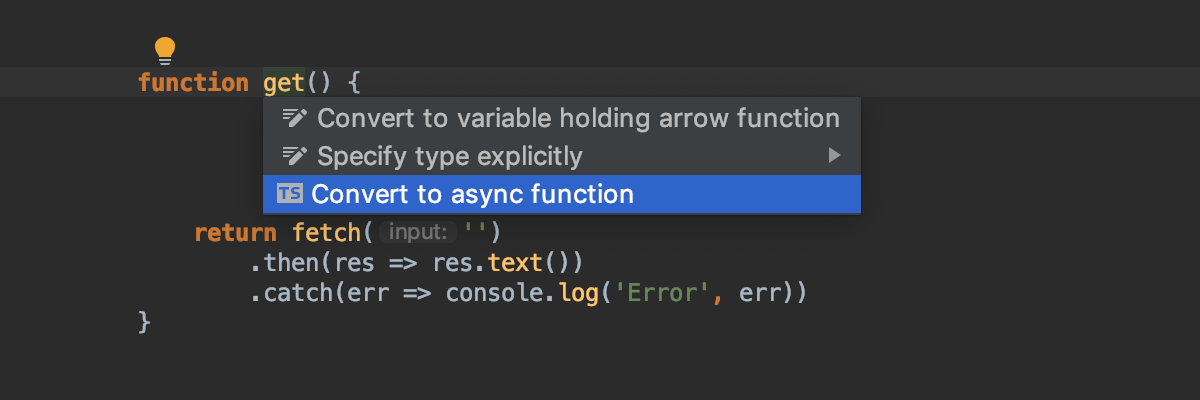
You can now very easily convert a function to a variable that holds an arrow function. Press Alt-Enter on the name in the function definition and select the corresponding intention!

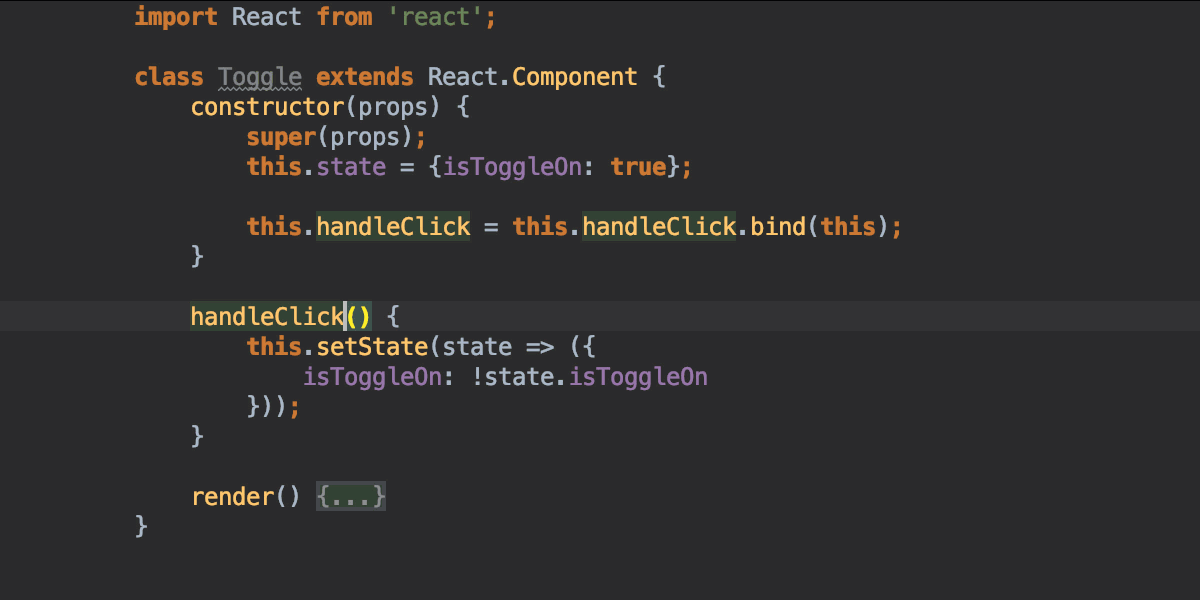
The new intention also works for methods in classes. Here’s an example with a React component: substitute an arrow function for the event handler with the field, and you can now remove the binding in the constructor.

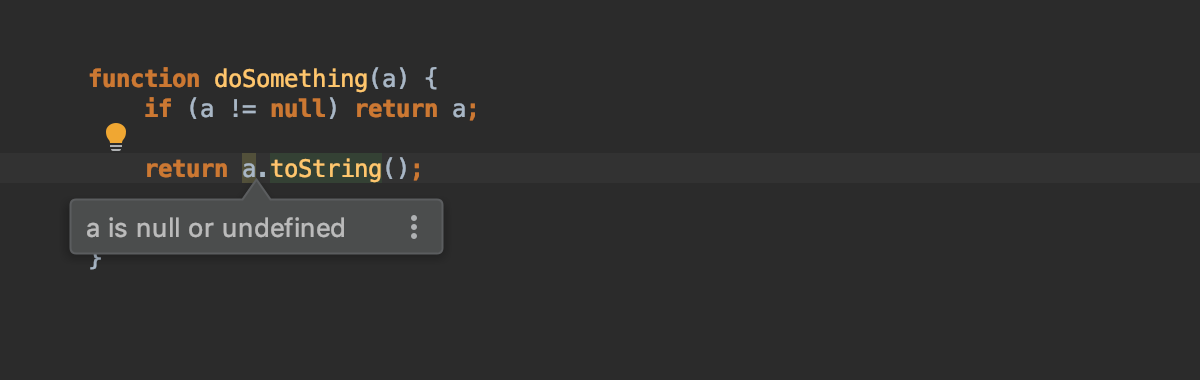
Better ‘null’ and ‘undefined’ check
With the new inspection called Object in ‘null’ or ‘undefined’, WebStorm can now better detect situations when you will get a TypeError because a method is invoked on a value that is undefined or null, or it is passed to a function, or its property is used.

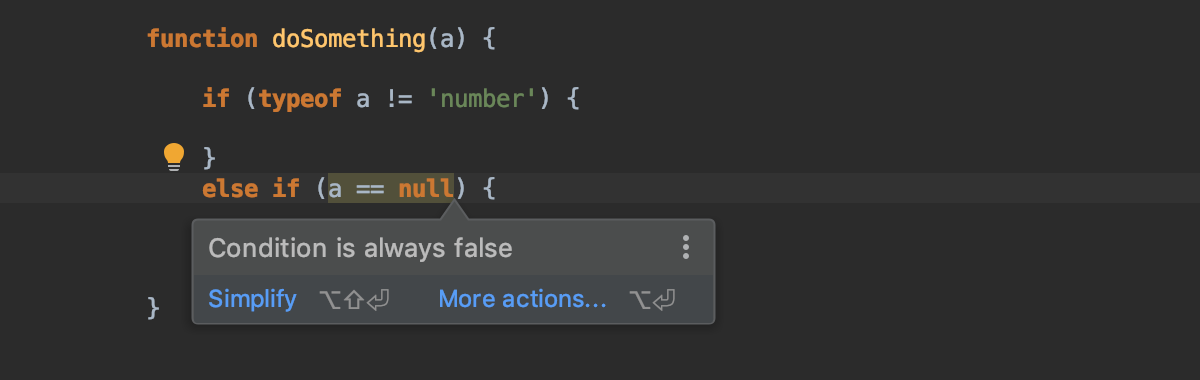
We have also improved the Unsound type guard inspection, which validates the conditions with typeof. Now it can warn you if the == null or != null check is always true or always false.

TypeScript 3.1
TypeScript 3.1 has been released and WebStorm now supports its new features: mappable tuple and array types, and new property assignments.
We have updated WebStorm’s bundled TypeScript to version 3.1 which was released just recently. You can select this version in Preferences | Languages and Frameworks | TypeScript.
The new intention to convert Promises to async functions, which was added in TypeScript 3.1, works in TypeScript files in WebStorm as well. Note that the compilation target in your tsconfig.json file should be set to “es6”.

Linting TypeScript files with ESLint
If you’re using ESLint to check your TypeScript files, we have some good news for you: now it’s possible to see ESLint errors and warnings in the .ts files in WebStorm. To get this working, you’ll need to have "parser":"babel-eslint", "parser":"typescript-eslint-parser" or “eslint-plugin-typescript” in your ESLint configuration.
If you use these parsers or the plugin but don’t want to lint TypeScript files with ESLint, add *.ts to .eslintignore.
Your WebStorm Team
Subscribe to WebStorm Blog updates





