WebStorm 2018.3.3 is available
WebStorm 2018.3.3 (build 183.5153.33) is now available!
Update to it using our neat little Toolbox App, or from the IDE. You can also download WebStorm 2018.3.3 from our website.
Running and debugging tests using Cucumber 3+
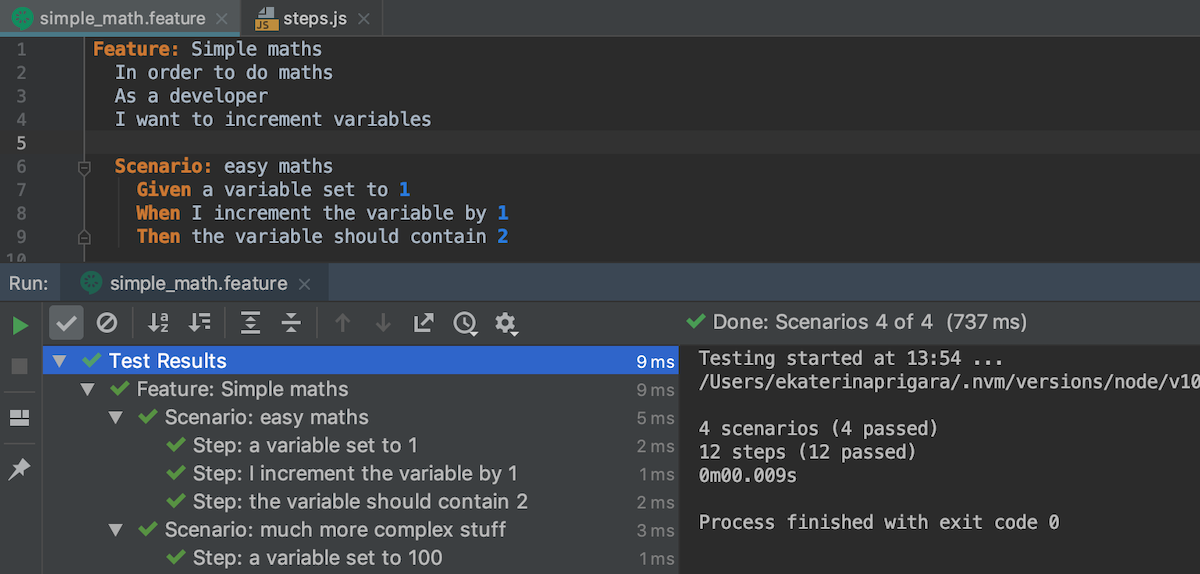
You can now run and debug tests using the latest Cucumber version in WebStorm.
To start tests, you can right-click on the feature file and select Run <file name> in the context menu. Or you can create a new run/debug Cucumber.js configuration from the Run menu – Edit configurations… and then run or debug it.
You will see the test results in the test tool window, from where you can jump to its definition in the editor.

Please note that at the moment WebStorm only supports step definitions that are written using regular expressions.
What’s new:
- Support for Set Literals in Dart (WEB-36102)
- Completion for attribute bindings in Angular (e.g.
[atrr.foo]) (WEB-36071) - Better coding assistance for some Ionic and @angular/flex-layout attributes (WEB-36437)
What’s fixed:
- Wrong indent after self-closing JSX tags in JavaScript and TypeScript files (WEB-36263)
- Decorators are now supported in the class expressions like
let newTest = @test class Testorexport default @observer class Test(WEB-23326, WEB-34774) - When using the bundled TypeScript service in Angular apps, the Angular language service is now disabled. Otherwise, there’re false errors in the template files (WEB-36226).
You can find the full list of addressed issues in the Release Notes.
The WebStorm Team
Subscribe to WebStorm Blog updates






