WebStorm 2019.1 EAP #5: updated CSS docs and browser compatibility check, new Angular inspections
WebStorm 2019.1 Early Preview build #5 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.1 EAP #5 (build 191.5701.27). For the full list of issues fixed in this update, see the Release Notes.
Updated docs for CSS and browser compatibility check
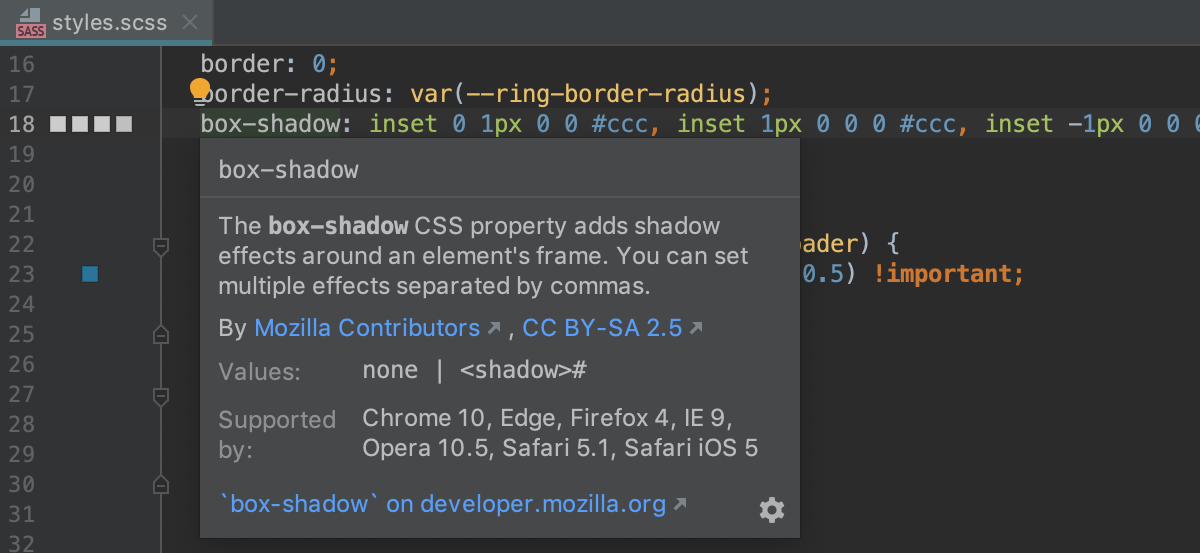
We’ve updated our documentation for CSS properties and pseudo-elements. Press F1 to see the brief description of the property and its values, as well as information about the supported browsers.

The description and browser compatibility data is loaded from MDN. You can quickly open the full article in the browser to see more details and examples – click the link at the bottom on the documentation popup, or press Shift-F1.
If you’re offline and the IDE can’t access developer.mozilla.org, WebStorm will show the property description from the bundled schemas that it uses for completion and validation. It might be different from the one available on MDN, but still useful.
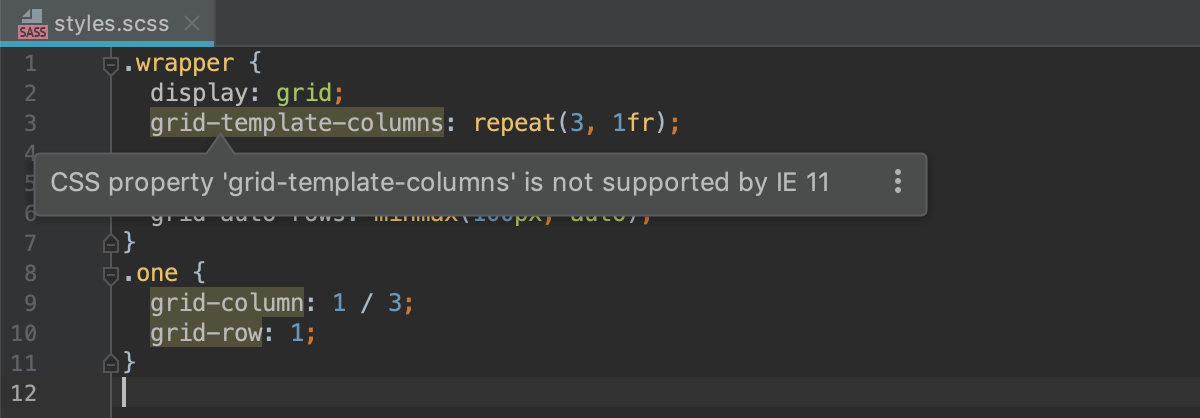
Now, when WebStorm knows what browsers support a specific CSS property (thanks to MDN Browser Compatibility Data), you can use a new compatibility inspection. Go to Preferences/Settings | Editor | Inspections – CSS and select “Browser compatibility”, then select the minimum browser versions you want to target. You will see a warning in the editor if a property is not supported in the target browser.

Extract CSS variable
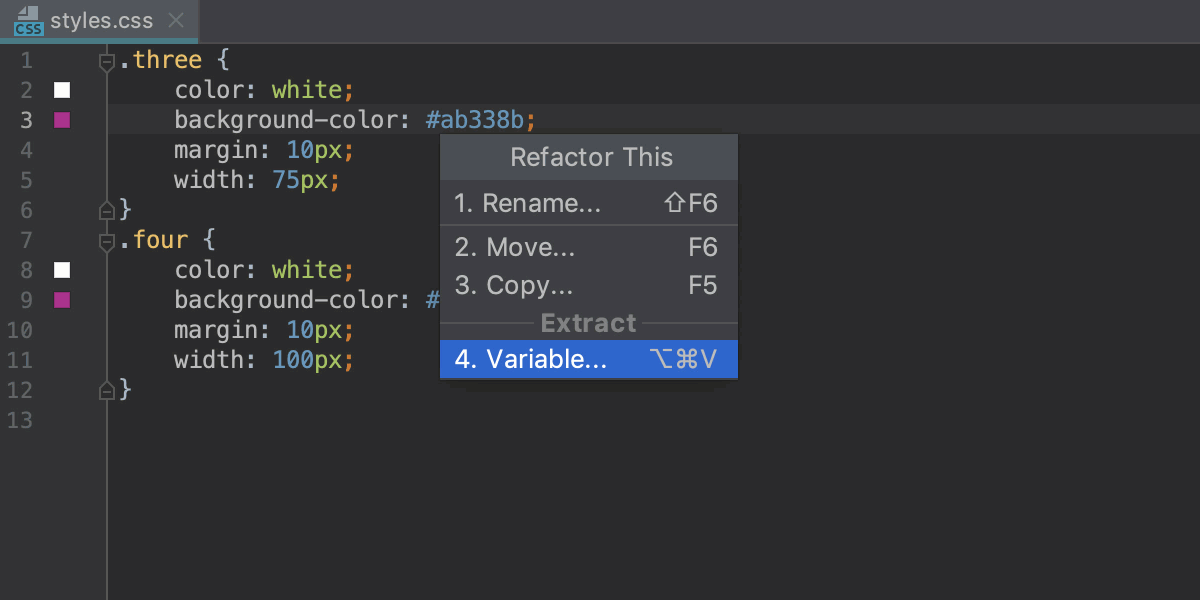
With the new Extract CSS variable refactoring, it is now so much easier to introduce variables using the var(--var-name) syntax in your .css files.
Select the value you want to declare as a variable and press Alt-Cmd-V on macOS or Ctrl-Alt-V on Windows and Linux. Or, select Extract Variable in the Refactor menu. Then type the name and decide if you want to replace just one or all usages of this value in the current file.

By the way, the color preview on the editor gutter now works for all usages of CSS variables.
New inspections for Angular projects
For Angular applications, we’ve added 17 new inspections that will help you detect Angular-specific errors in your app as you edit code. These inspections are going to replace the integration with the Angular language server that the IDE was running side by side with the TypeScript service. Our goal is to provide a better editing experience when working with both TypeScript and Angular template files, with more checks and quick-fixes available for them.
Here are a couple of examples:
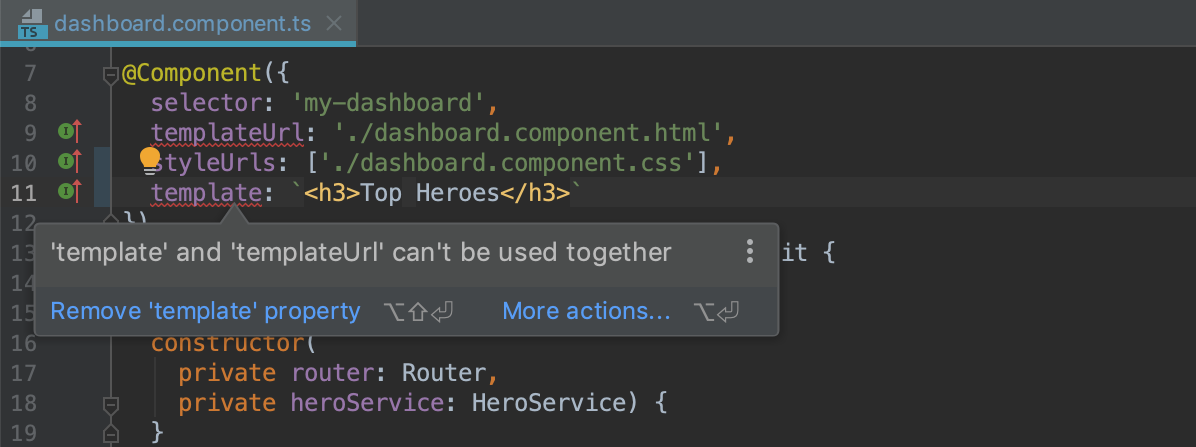
The inspection warns you that both template and templateUrl properties are used and suggests removing one:

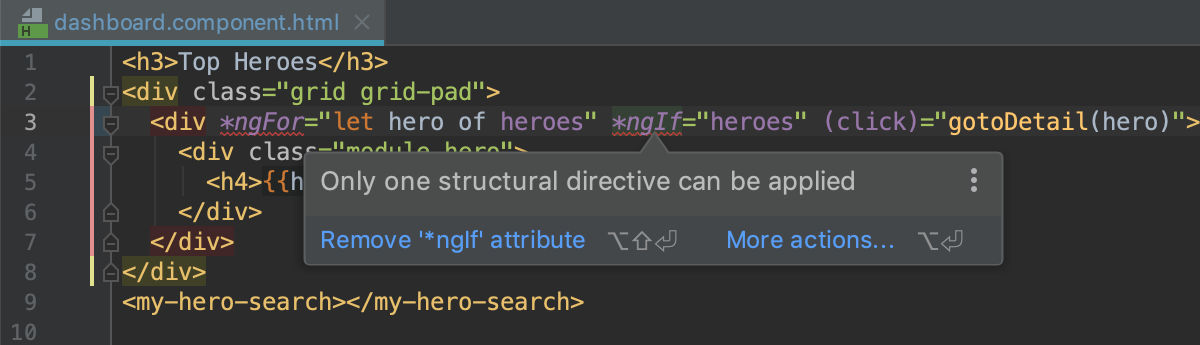
Here the inspection warns you about the incorrect use of structural directives:

To see the full list of inspections and configure them, go to Preferences/Settings | Editor | Inspections – Angular.
Add or remove export
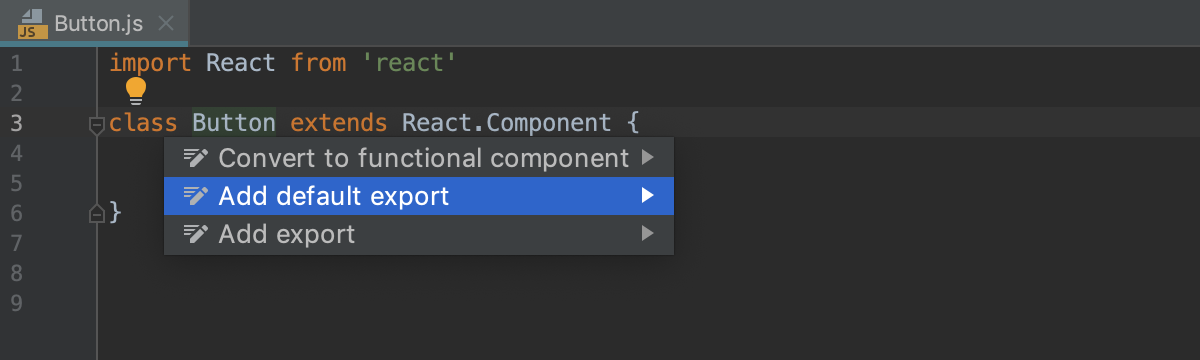
With this new intention (Alt-Enter), you can quickly add export or export default for a class, variable, or function – and save a couple of seconds typing it. The Remove export action, as you may have already guessed, removes the export statement – but first it makes sure that the symbol is not used in some other files.

Adding missing library to tsconfig.json
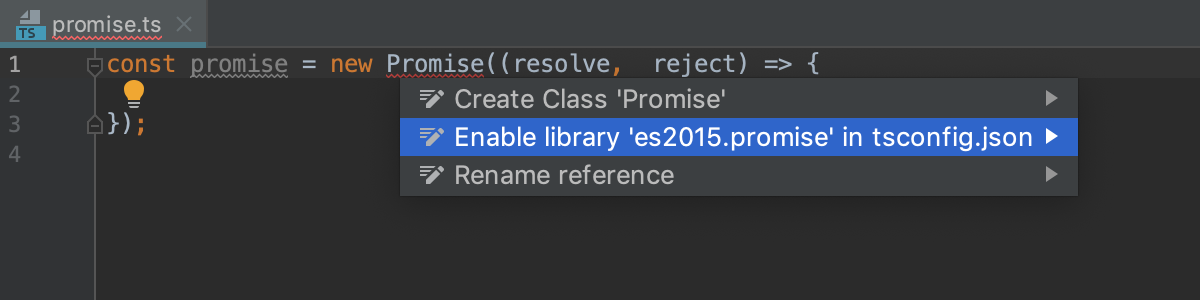
With TypeScript, you need to explicitly list standard libraries in the tsconfig.json file that TypeScript will include in the compilation, e.g. DOM, ES2015.Promise, etc. WebStorm can help you with that. Press Alt-Enter on the symbol defined in the unlisted library, and use a quick-fix to add the required libraries to tsconfig.json.

Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





