WebStorm 2019.1 EAP #6: new debug console, completion for npm scripts
WebStorm 2019.1 Early Preview build #6 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.1 EAP #6 (build 191.5849.24). For the full list of issues fixed in this update, see the Release Notes.
New debugger console
We have completely re-implemented the debugger console in the JavaScript and Node.js debug tool windows. This console shows you stack traces and everything that was logged in your code (e.g. using console.log()). You can use this interactive console to evaluate arbitrary JavaScript statements – just start typing them in the input at the bottom of the console panel.
Here are some of the new features and improvements that we’ve implemented. You can debug this demo file in WebStorm 2019.1 EAP to see all these features in action.
-
The objects are now nicely displayed using a tree view.

- Stack traces are now collapsed by default.
- Warnings (
console.warn()), errors (console.error()), and info (console.info()) messages now have different icons and background colors to make them easier to notice. -
You can filter out any type of log messages using the filter icon on the left side of the console panel.

-
You can now see the log messages styled using CSS and the
%cmarker.

- The log messages grouped together using
console.group()andconsole.groupEnd()are now displayed as a tree. -
If you’re using
console.groupCollapsed(), the output will be collapsed by default.

We would really appreciate your feedback on the new console. Please share your experience in the comments or report issues on youtrack.jetbrains.com/issues/WEB.
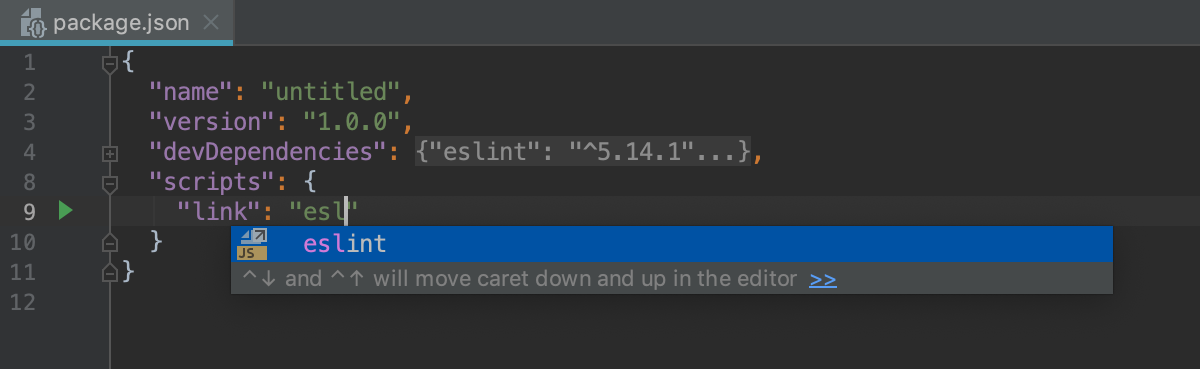
Completion for npm scripts
When adding new scripts to the package.json file, WebStorm now provides suggestions for available commands. You can see a list of commands provided by the installed packages (from the node_modules/.bin folder):

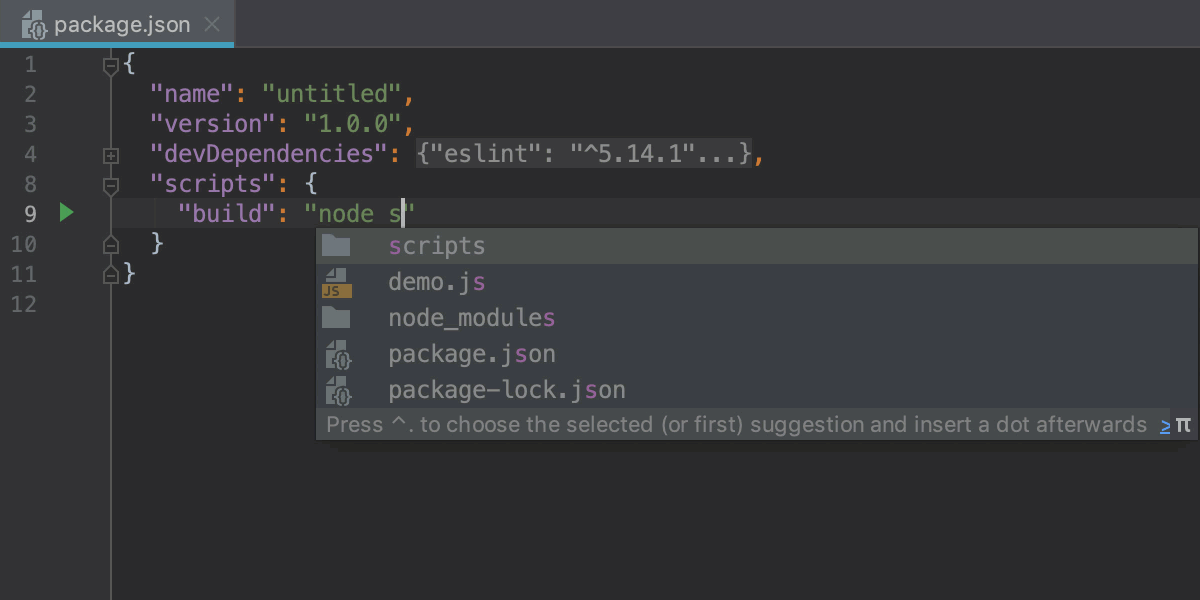
After typing node, the IDE will offer completion for folders and files that you can run. And after typing npm run, you’ll see a list of tasks defined in the current file. Cmd/Ctrl-click on the task name will take you to its definition in the same file:

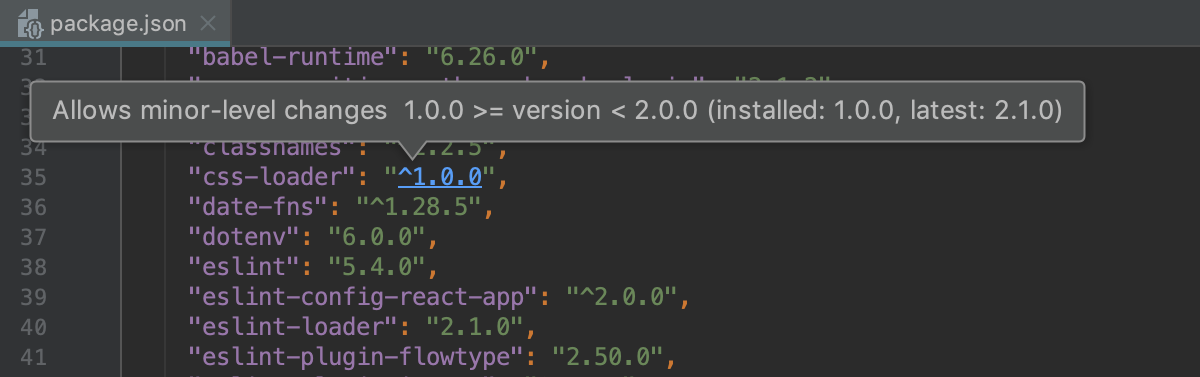
Version range tooltip for dependencies
Another improvement related to the package.json file is a new tooltip that shows what range of versions could be installed when running npm install or yarn install. Press Cmd/Ctrl and hover over the version to see the information.

TypeScript 3.3 and 3.4
We have updated the bundled version of TypeScript to 3.3.
To get ready for the TypeScript 3.4 release, we’ve supported the new syntax features planned for this release.
Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





