The WebStorm Team
WebStorm 2019.1.1 is available
WebStorm 2019.1.1, the first bug-fix update for the recently released WebStorm 2019.1, is now available!
Update to it using Toolbox App, or from the IDE. You can also download WebStorm 2019.1.1 from our website.
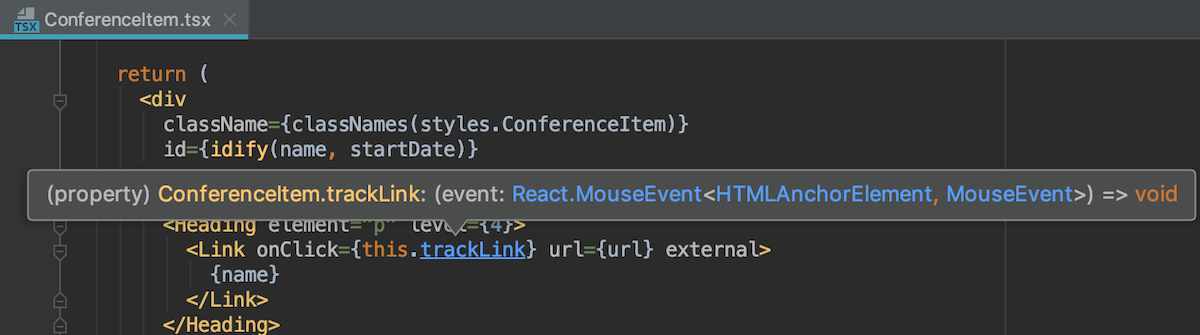
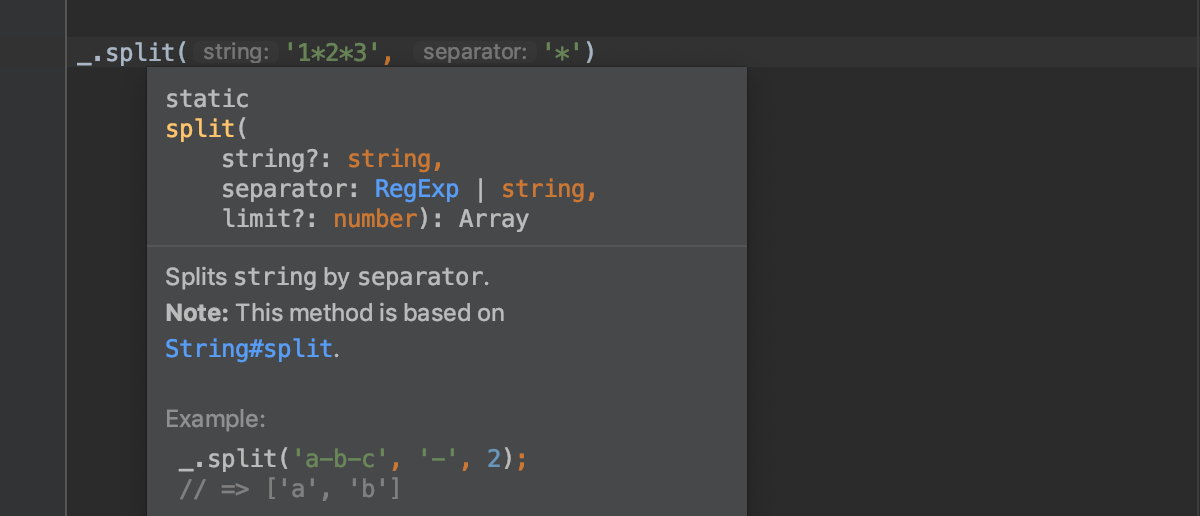
Syntax highlighting in the type info tooltip and documentation
The tooltip that shows the expression type (Cmd/Ctrl-hover) in JavaScript and TypeScript files now has a syntax highlighting.

We’ve also added highlighting for the code samples shown in the documentation popup.

Configuration for the use of aliases and path mappings in imports
It is now possible to configure how aliases and path mappings will be used when adding imports automatically in JavaScript and TypeScript files. If you want to use relative paths when importing a symbol in the nearby file and use path mappings or aliases everywhere else in your app, you can select Only in files outside specified paths in the new option Use path mappings/aliases in Preferences / Settings | Editor | Code Style | JavaScript or TypeScript – Imports.
Other improvements and fixes in WebStorm 2019.1.1:
- Support for Cucumber step definitions written using strings (WEB-15600)
- New Reload in Browser action in the JavaScript debug tool window (WEB-26400)
- Performance problem when editing some TypeScript types was fixed (WEB-38026)
- Jump from the terminal to the editor for Esc (IDEA-116221)
- Improved font rendering on macOS (JBR-1174)
- Flow integration now uses Flow LSP (please note that on Windows we recommend disabling the Safe Write option when using Flow)
Subscribe to WebStorm Blog updates





