Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
WebStorm 2019.2 Early Preview build #4 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.2 EAP #4 (build 192.5281.21). For the full list of issues fixed in this update, see the Release Notes.
Even though the pipeline operator is still a Stage 1 proposal, we’ve decided to support its minimal version that covers the use of the |> syntax (and excludes the partial application and topic reference syntax).

Talking about proposals, the Object.fromEntries method has reached Stage 4 and is now available in code completion suggestions.
In WebStorm 2019.1 we added lots of intentions to help you introduce destructuring syntax to your JavaScript and TypeScript code.
Now, we’ve added two more: Propagate to destructuring and Replace destructuring with property or index access. Let’s have a closer look at them.
The Propagate to destructuring intention (Alt-Enter) will replace an extra variable if it’s possible with another destructuring.
For example:
// Before const colors = ["red", "green", "blue"]; const [red, green, blue] = colors; // After: const [red, green, blue] = ["red", "green", "blue"];
Or like this:
// Before
let colors = {
blue: 'blue',
red: 'red'
};
let b = colors.blue;
console.log(colors.red);
// After:
let {blue: b, red} = {
blue: 'blue',
red: 'red'
};
console.log(red);
The Replace destructuring with property or index access intention will get rid of the destructuring and add variables and assign them to the object property or array element:
// Before const [red, green, blue] = ["red", "green", "blue"]; // After const colors = ["red", "green", "blue"], red = colors[0], green = colors[1], blue = colors[2];
The regular Step into (F7) action in the debugger lets you execute your code one line at a time – from the line with the breakpoint where the execution has stopped to the next call.
With Smart step into (Shift-F7), you can skip some calls as WebStorm will show you the targets where you can step into. This is particularly handy for chained calls.
In this update we have improved the UX of this feature. The targets are now more visible, and you can easily switch between them with the arrow keys or Tab, and then press Enter to step into the selected target.
In the example below, with Smart step into, you can jump to the capitalize function instead of going to doubleSay first, then to capitalize when using Step into.

With the new Align values option, which we’ve added to the SCSS and Less code style (Preferences | Editor | Code Style | SCSS or Less – Other), you can now achieve the following formatting for declarations:

Align values of colon in every ruleset

And align values on values
Update: we have decided to turn this feature off by default in WebStorm 2019.2, but if you want to give it a try, you can enable it in Preferences / Settings | Version Control | Commit Dialog – Commit from the Local Changes without showing a dialog.
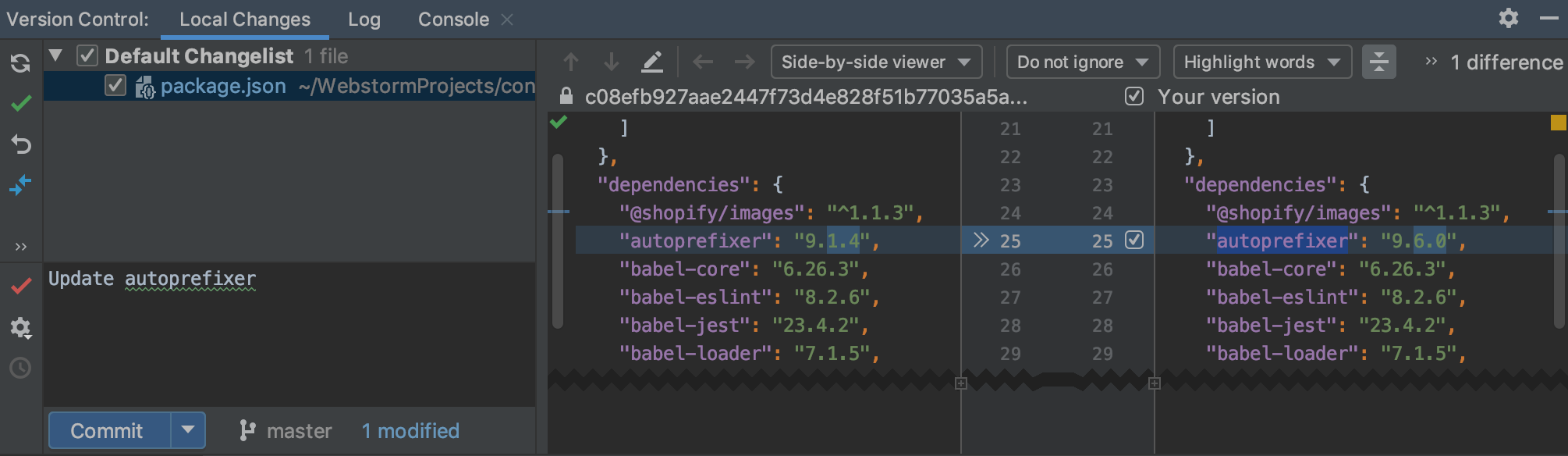
In WebStorm 2019.2, we are merging the Commit dialog with the Local Changes tab. That way, the commit action can nicely fit in the flow of reviewing the changes you’ve made in this tab. And you can always jump back to the editor, whereas with the old Commit dialog you had to close it first.
The familiar Commit shortcut (Cmd/Ctrl-K) will now select all the modified files for the commit and focus on the Commit message field.

We understand that this new feature can affect your current familiar workflow. If you’d like to switch back to the old Commit dialog, simply deselect the Commit from the Local Changes without showing a dialog checkbox in Preferences | Version Control | Commit Dialog.
We have changed the behavior of the Compare Branches action (Compare with Current in the Branches popup): now it shows the list of commits that are present in one branch but not in the other. If you want to see the files that differ, you can use a new action called Show Diff with Working Tree.
Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
