WebStorm 2019.3 EAP #5: TypeScript 3.7, Support for Vue.js Named Slots, and Completion for CSS Libraries on CDN
WebStorm 2019.3 Early Preview build #5 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.3 EAP #5 (build 193.4386.12). For the full list of issues fixed in this update, see the Release Notes.
Support for TypeScript 3.7 Features
WebStorm 2019.3 will introduce support for two new TypeScript 3.7 features: optional chaining and nullish coalescing. To preview this, update your project TypeScript version to 3.7.0-beta or turn off the TypeScript service in Preferences/Settings | Languages and Frameworks | TypeScript.
We plan to support the new syntax in the upcoming WebStorm 2019.2.4 as well.
Completion for slot names for Vue.js components from the project
As we promised a couple of weeks ago when announcing improvements for Vue slots
support, we are adding autocompletion for the names of slots of Vue components defined in your project.
So if you have a component in your project that has named slots, now when using this component, you’ll see suggestions for these names in the v-slot directive of a template tag.

Completion for classes from CSS libraries added using a CDN link
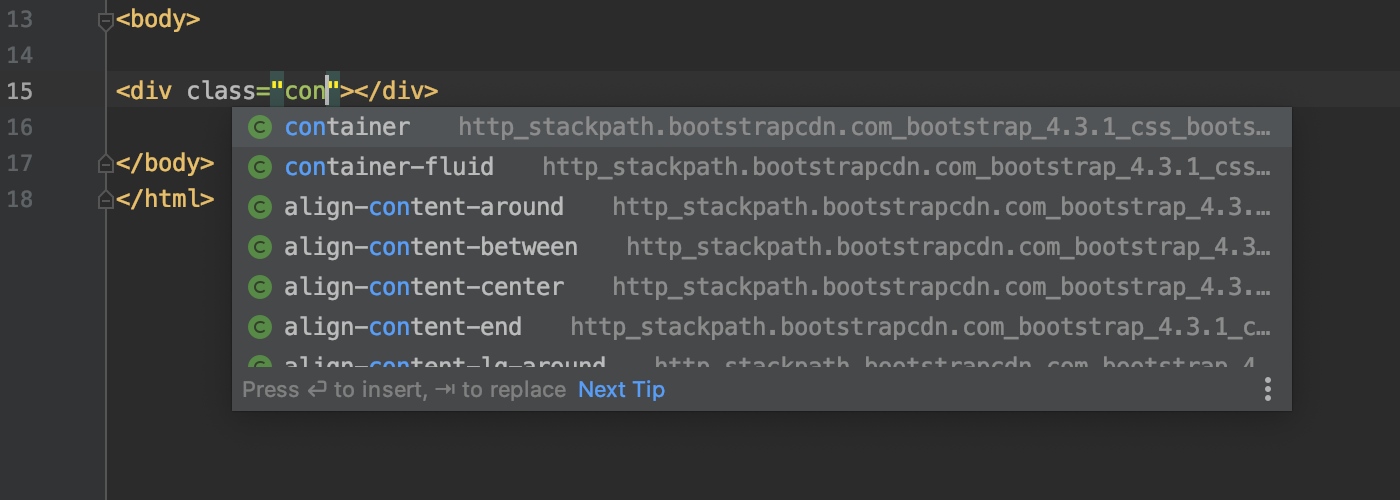
If you’re using Twitter Bootstrap or another CSS library in your project and you have it linked from a CDN in your HTML file, you can now get completion for the class names from this library, without adding its sources to the project.
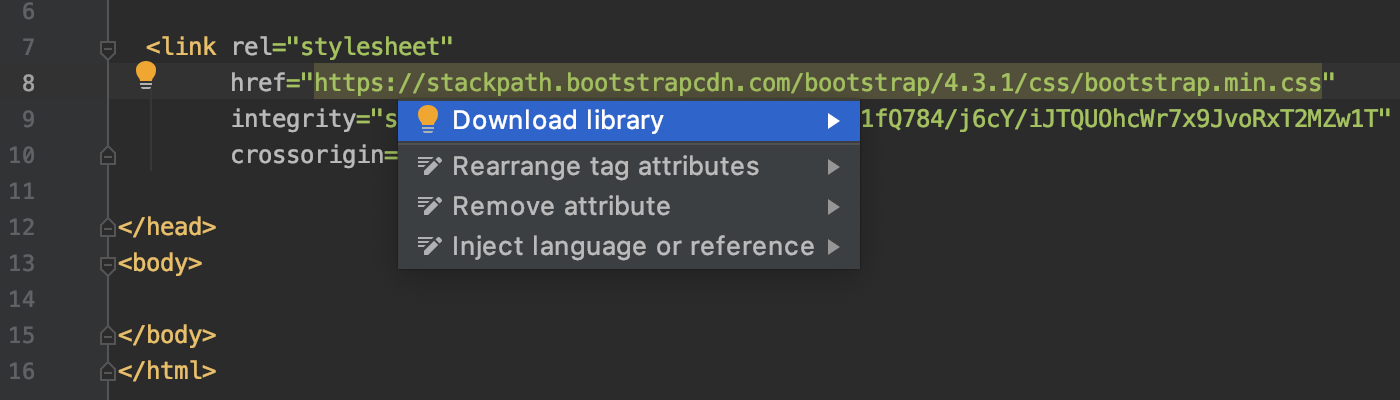
To enable code completion for the library, press Alt-Enter on the link in the HTML file and select “Download library”.


To implement this, we reused the existing mechanism of configuring external JavaScript libraries in WebStorm. These libraries are downloaded and saved together with WebStorm’s preferences (and not to your project). WebStorm then indexes the downloaded code and shows symbols from it in completion suggestions.
We didn’t want to add yet another configuration page, which is why the downloaded CSS libraries are shown the same way as the JavaScript libraries. They can be disabled or removed in Preferences/Settings | Languages & Frameworks | JavaScript | Libraries.
Please report any issues on our issue tracker, and stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





