WebStorm 2019.3: Faster Startup, More Advanced Vue.js Support, Smarter Code Completion for JavaScript, and More
💫WebStorm 2019.3 is now available! 💫
WebStorm 2019.3, the last major update this year, comes with faster startup, significant enhancements in Vue.js support, even smarter code completion for JavaScript, and a lot of lingering bugs fixed.

In this blog post, we’ll go beyond what’s covered on the What’s New page and review the new functionality and major improvements in more detail. The blog post is based on the information from our previous EAP blog posts, so depending on how regularly you follow our blog, you may stumble upon some things you’re already familiar with.
The new features and improvements fall into these categories:
- Performance: faster startup and improved memory usage when debugging with source maps.
- Frameworks: more advanced code completion for Vue.js, quick documentation in Vue.js projects, better support for props in React components, and enhancements in Angular support.
- JavaScript and TypeScript: template language injections, name suggestions for new symbols, and support for TypeScript 3.7.
- HTML and Style Sheets: completion for CSS libraries on CDN, an option to change the quote style for CSS, and initial support for @use and @forward rules in Sass.
- IDE improvements: a single action for running tools and configurations, unbundled Dart support, automatically enabled global file watchers, and a way to search in the selection only.
- Tools: support for the upcoming Yarn 2 release, return values in the debugger, and a new action for turning npm install notifications back on.
- Version Control: reworked UI for cloning projects, updated Compare with Current action for git branches, an option to push changes from any branch, a faster way to commit changes, and new actions for checking out branches.
Performance
Faster startup
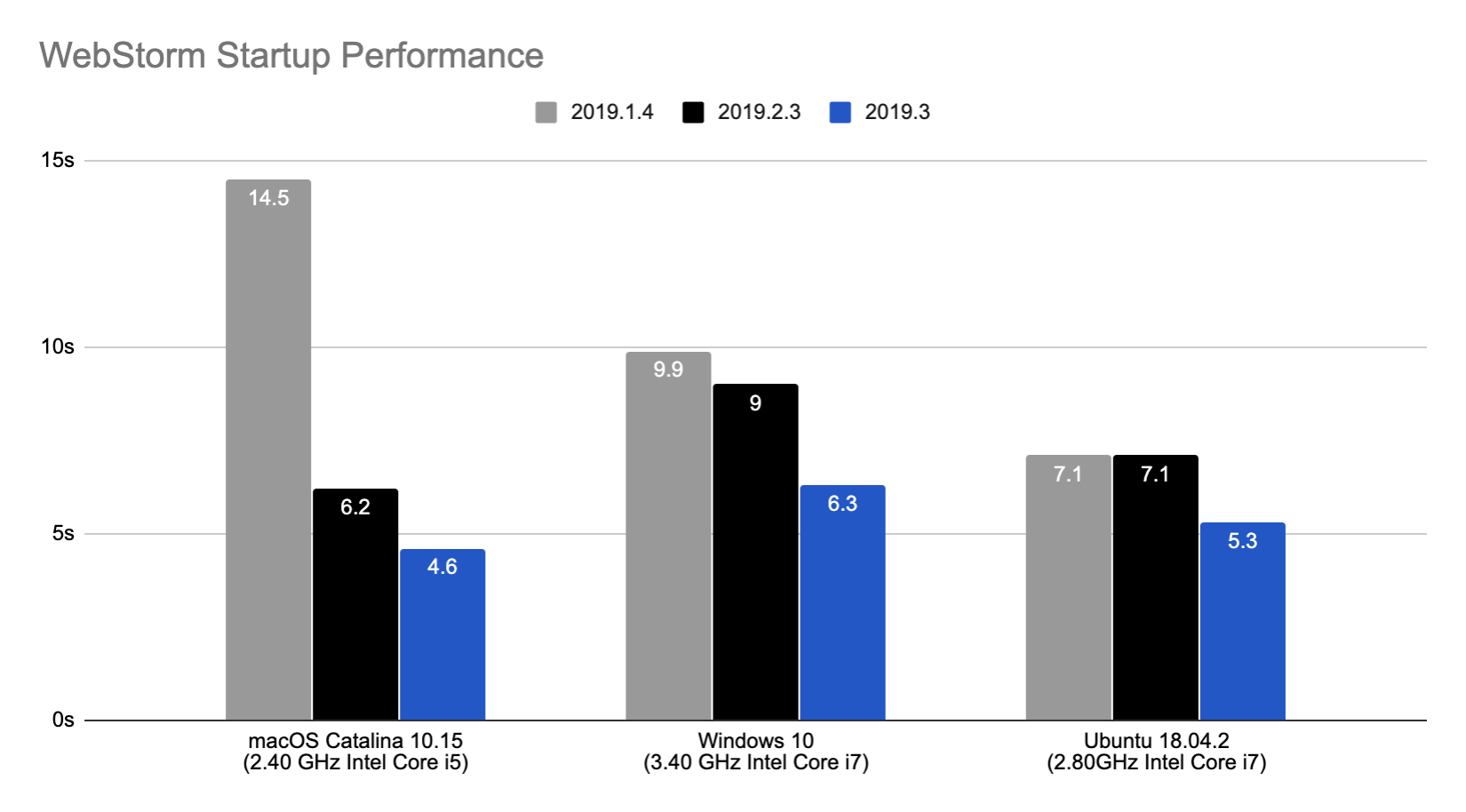
In the last two release cycles, we’ve devoted a lot of effort to reducing the time that you have to wait for the welcome screen to show and for the IDE to open already indexed projects. As a result, WebStorm 2019.3 handles this faster than previous versions did.
Let’s clarify what exactly we mean by “faster.” We’ve measured the startup times of WebStorm 2019.3 on different operating systems, and compared these numbers with the ones for v2019.1 and v2019.2. To arrive at a meaningful comparison, we used the same project everywhere – a React application generated using create-react-app, with the app.js file opened in the editor. Here’s what we’ve got:

On average, the startup time has been reduced by 20% compared to previous versions. However, keep in mind that the actual results may vary depending on your network configuration and factors like the size of your workspace, the age of your machine, and your antivirus configuration.
This is still a work in progress. We have some other major changes planned for WebStorm 2020.1, including, as usual, more optimizations of project indexing.
Improved memory usage when debugging with source maps
To give you a better experience debugging with source maps, we’ve made the debugger use soft references in such cases – now the memory can be easily freed when its limit is reached.
If you now see a memory indication in the IDE status bar (Preferences/Settings | Appearance & Behavior | Appearance – Show memory indicator), click it to free the soft-referenced memory.
Frameworks
Significant improvements in code completion for Vue.js
One of the main goals for this release cycle was to make Vue.js support more advanced so you can build great Vue.js applications with less effort. We’ve approached this goal from different angles, starting with code completion.
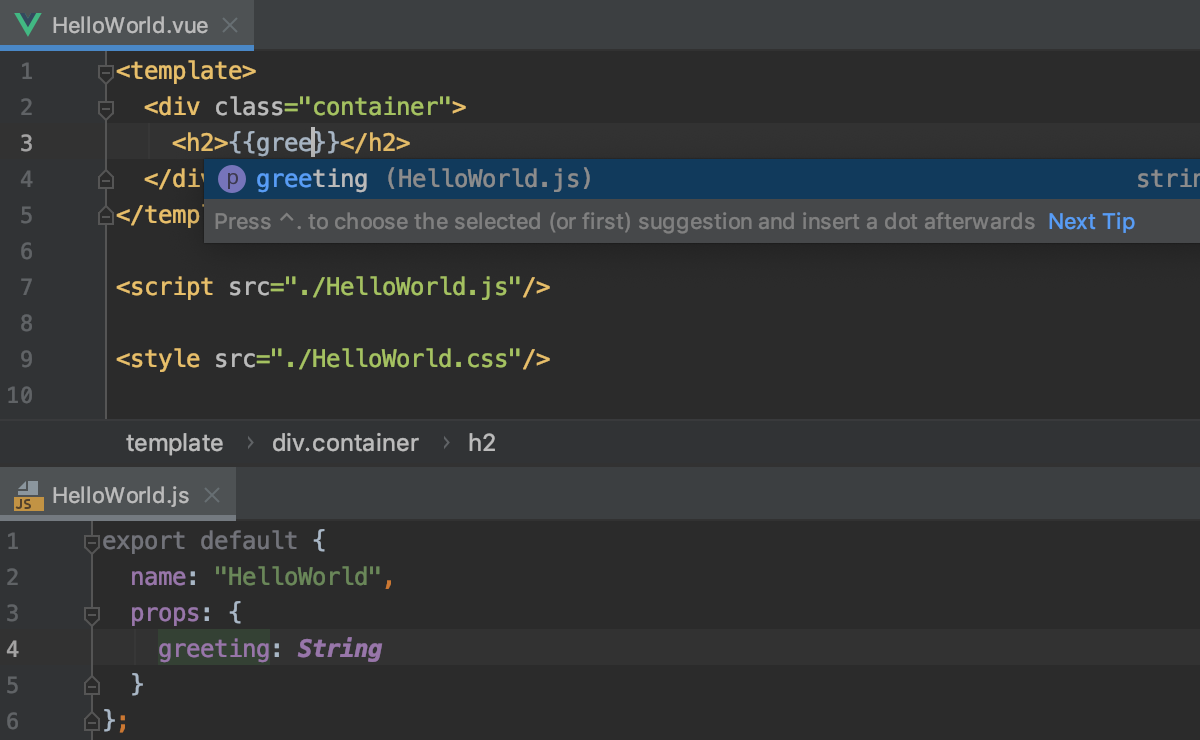
First, if you’re not used to having all your Vue.js components defined in a single .vue file, we have some great news for you: WebStorm can now understand the link between the different parts of the component located in separate files and deliver accurate code completion suggestions for props, data, and methods.

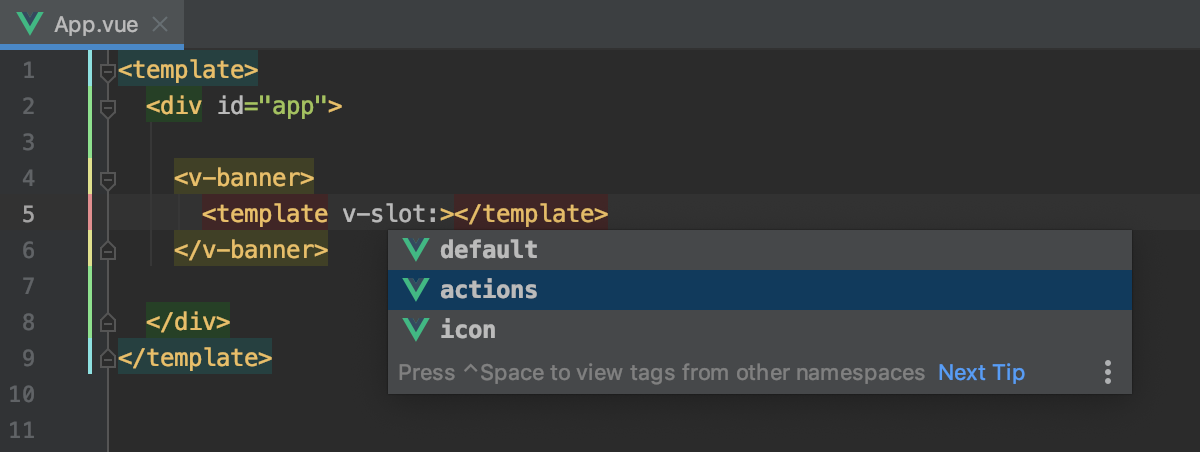
Second, WebStorm now shows you code completion suggestions for slot names. This works for the slot names defined in your project components and such component libraries as Vuetify, Quasar, and BootstrapVue.

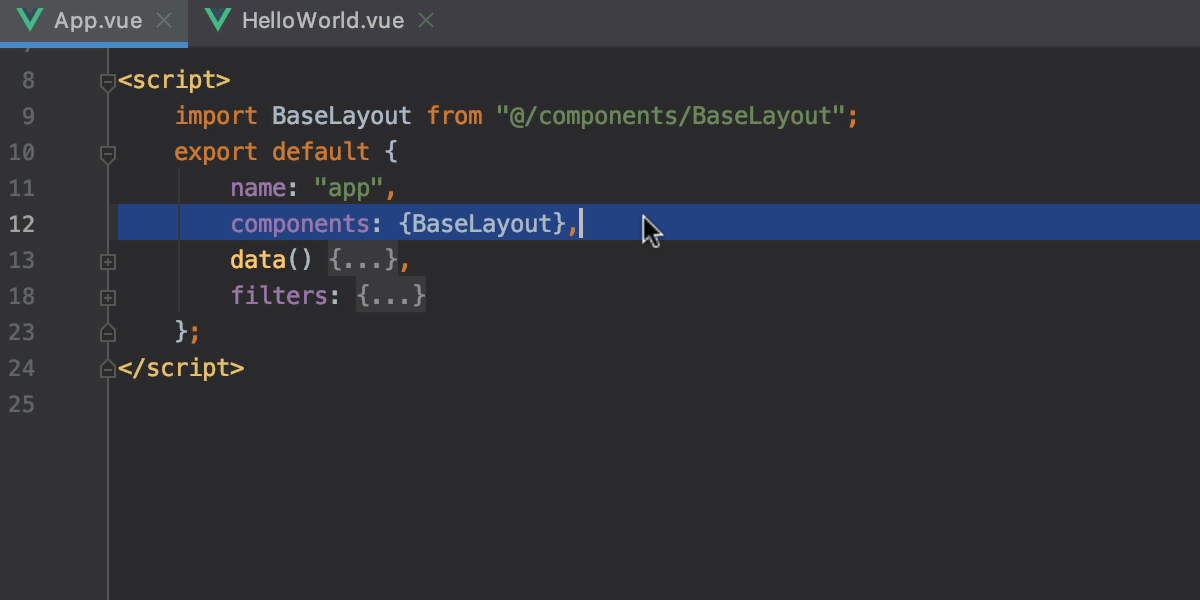
Third, if you copy some code from the script section of a Vue component and paste it into another component, WebStorm will paste the required import statements as well, the same way it works for regular JavaScript files.

Lastly, we’ve found and fixed a performance problem with completion in Vue templates which was especially noticeable in projects with Vuetify, so now tags and their attributes show up in the completion popup without any delay.
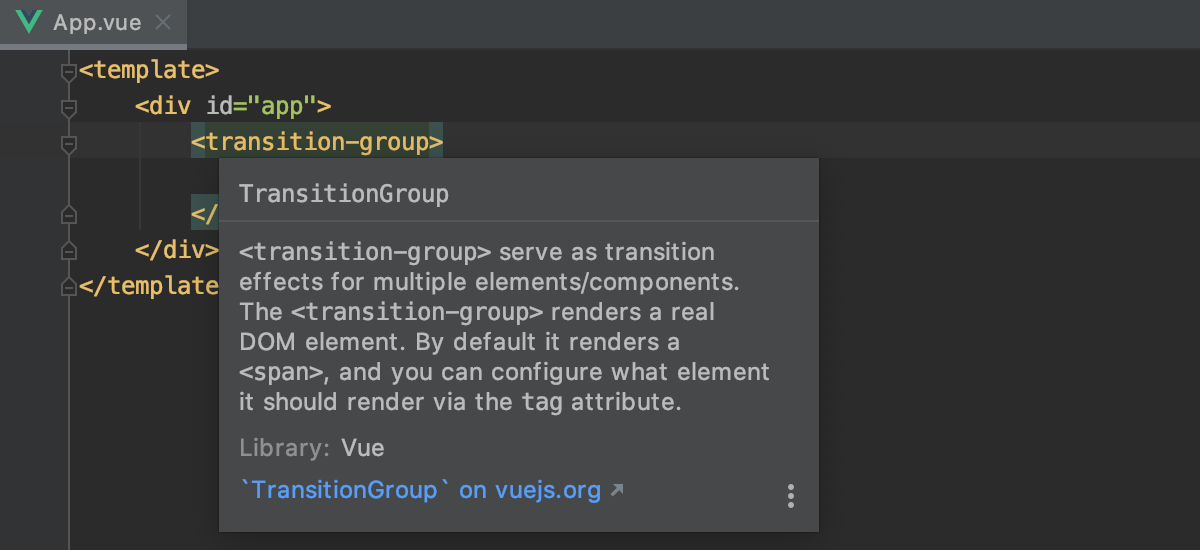
Quick documentation in Vue.js projects
With WebStorm 2019.3, you can now check out the documentation for components and directives defined in Vue.js and in some popular component libraries. For this, simply press F1 on the name of a component or directive in your code.

You can also press F1 when the completion popup is open. To jump to the extended documentation and examples on the library’s website, press Shift-F1 or click the link at the bottom of the popup.
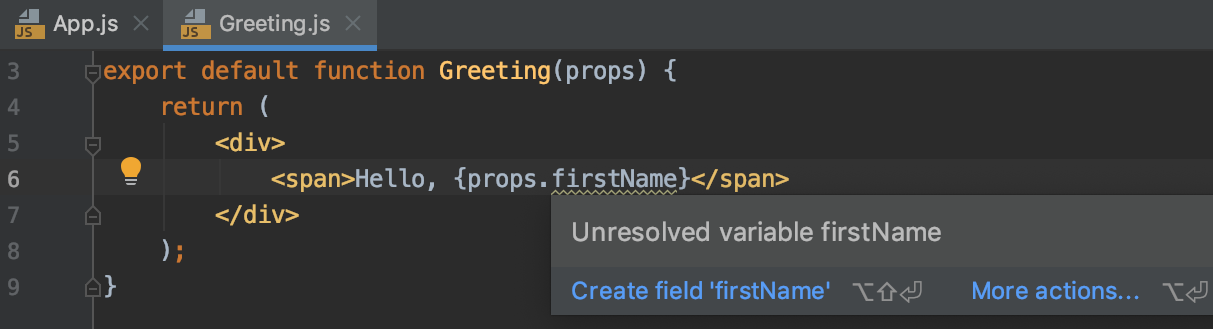
Better support for props in React components without propTypes
For components without propTypes, WebStorm will no longer report an unresolved property for `props.something` in the component definition if props are passed in the component usage.
Here’s an example. Previously, `props.firstName` in the Greeting definition was always marked as an unresolved variable unless you used propTypes:

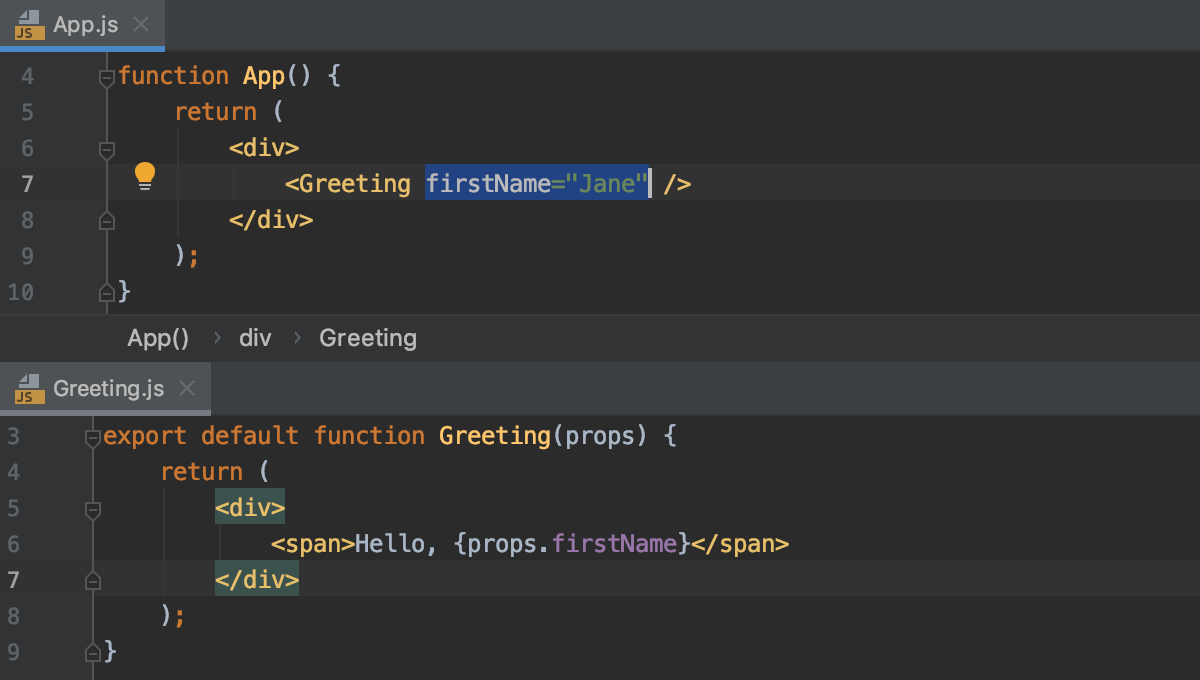
In WebStorm 2019.3, if Greeting is used and has an attribute firstName, it won’t be marked as unresolved:

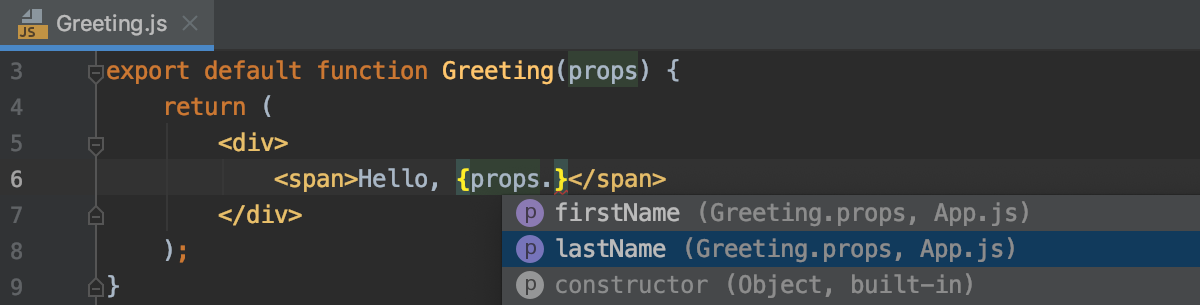
And if you’ve added an attribute, you’ll see this name in the completion suggestions after `props` or `this.props`:

Enhancements in Angular support
In WebStorm 2019.3, we’ve added support for using SVG as Angular templates, meaning that the IDE now understands directives and bindings in SVG tags and in .svg files. Plus, WebStorm 2019.3 comes with support for schematics with Angular 9.
JavaScript and TypeScript
Template language injections
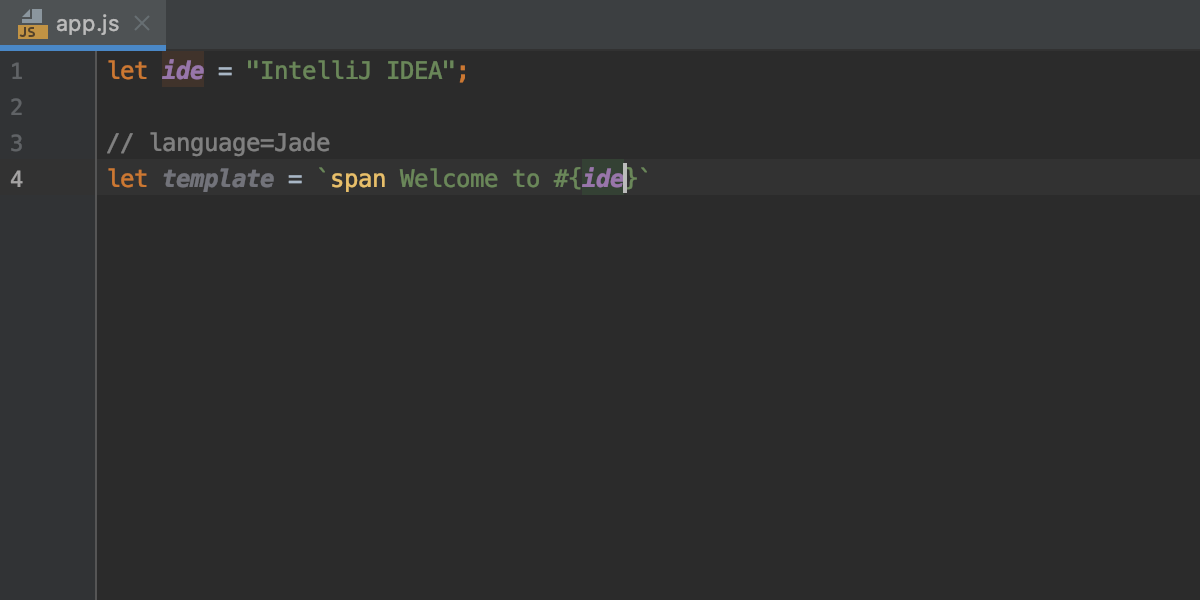
Every so often, you may need to work with code fragments written in a language different from the main language of the file, like an HTML string in a JavaScript file. As you may know, WebStorm is helpful enough to give you code completion for those bits of code. Now, it also lets you inject them into your files, including Pug (ex-Jade), Handlebars, and EJS.
The technical term for this mechanism is language injections. To use it, press Alt-Enter, select Inject Language or Reference, and then pick a language from the list.

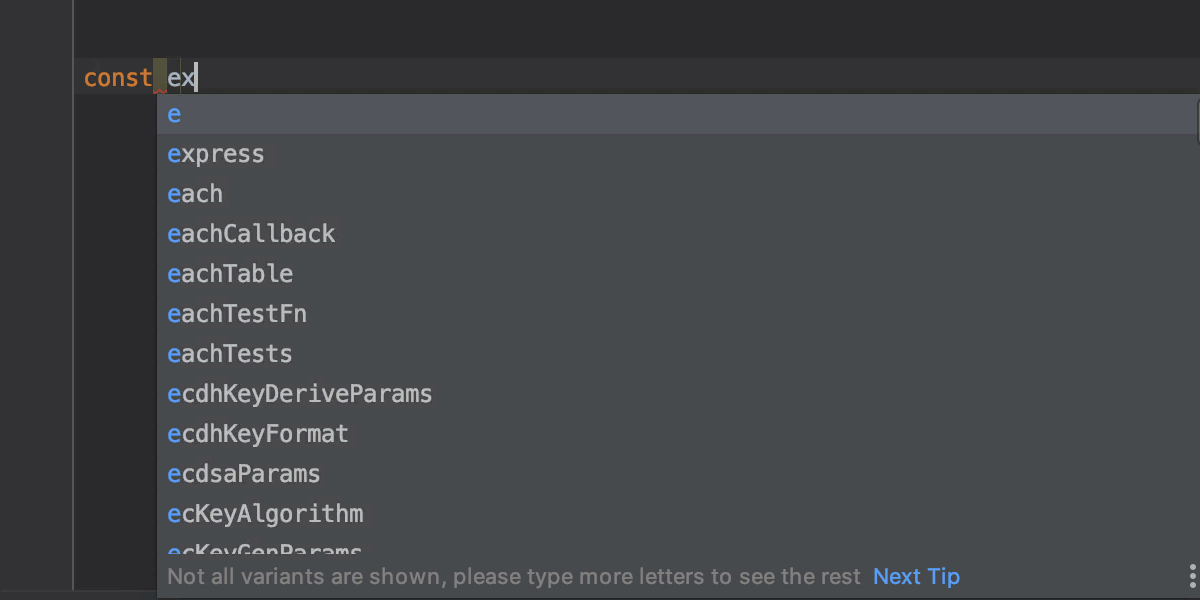
Name suggestions for new symbols
As you add new variable and parameter names in JavaScript or TypeScript files, you’ll now get name suggestions based on the names of classes, interfaces, and type aliases defined in the project, standard libraries, and dependencies you’re using.

For new variables, functions, classes, and interfaces, you’ll also get suggestions for names that were already used in the same scope but haven’t yet been defined and are marked as unresolved.
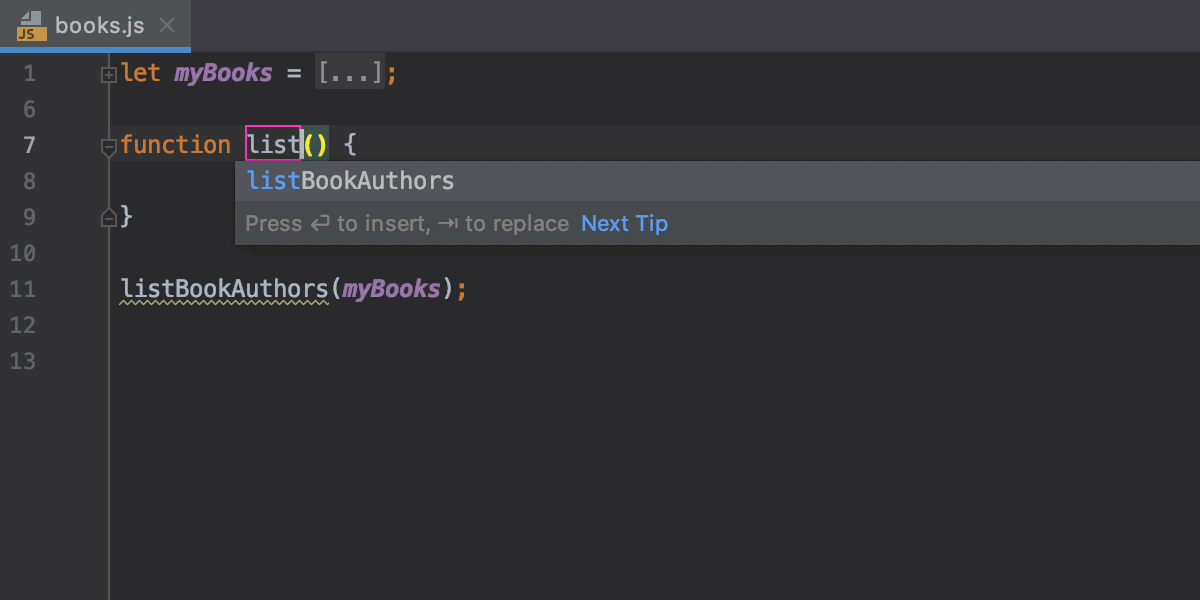
For example, if you’ve decided that you want to use some new function, you can first call it and then type `function` to create it and see this name suggested. Of course, you can also press Alt-Enter on the usage and use the Create Function quick-fix.

Support for TypeScript 3.7
In WebStorm 2019.3, we’ve introduced built-in support for key TypeScript 3.7 features, such as optional chaining, nullish coalescing, and assertion signatures – so you can work with them more efficiently. Plus, we’ve updated the bundled TypeScript version to 3.7.2.
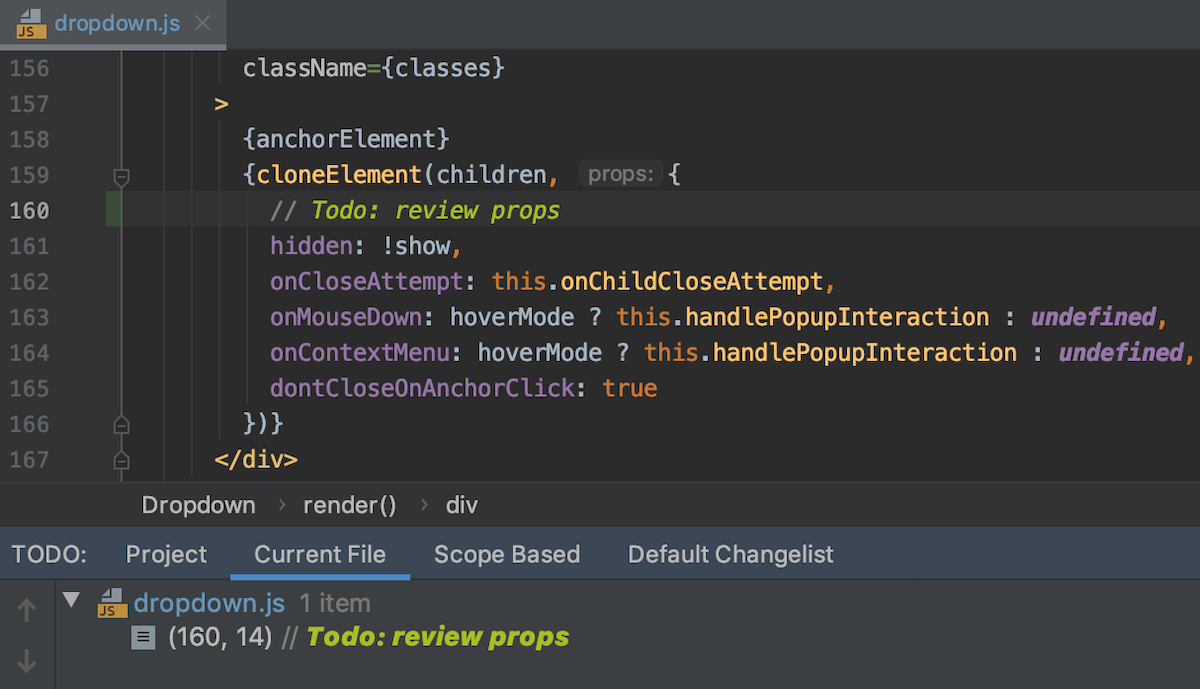
Better detection of TODOs in JSX code
We’ve fixed a bunch of issues related to the TODO comments in JSX code. For example, now WebStorm sees TODO comments in multiline JavaScript blocks inside JSX tags and can handle these comments better in Flow files.

HTML and Style Sheets
Completion for CSS libraries from CDN
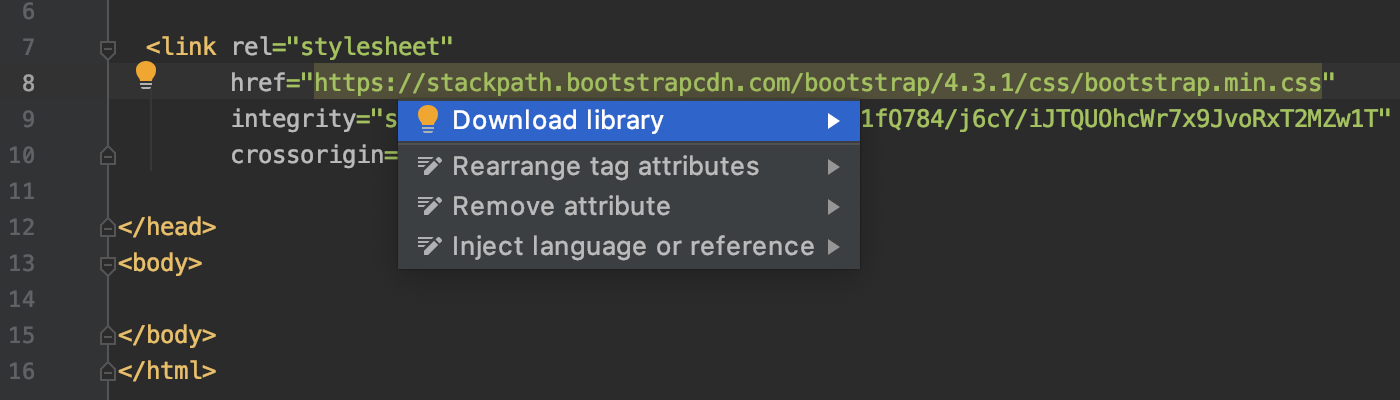
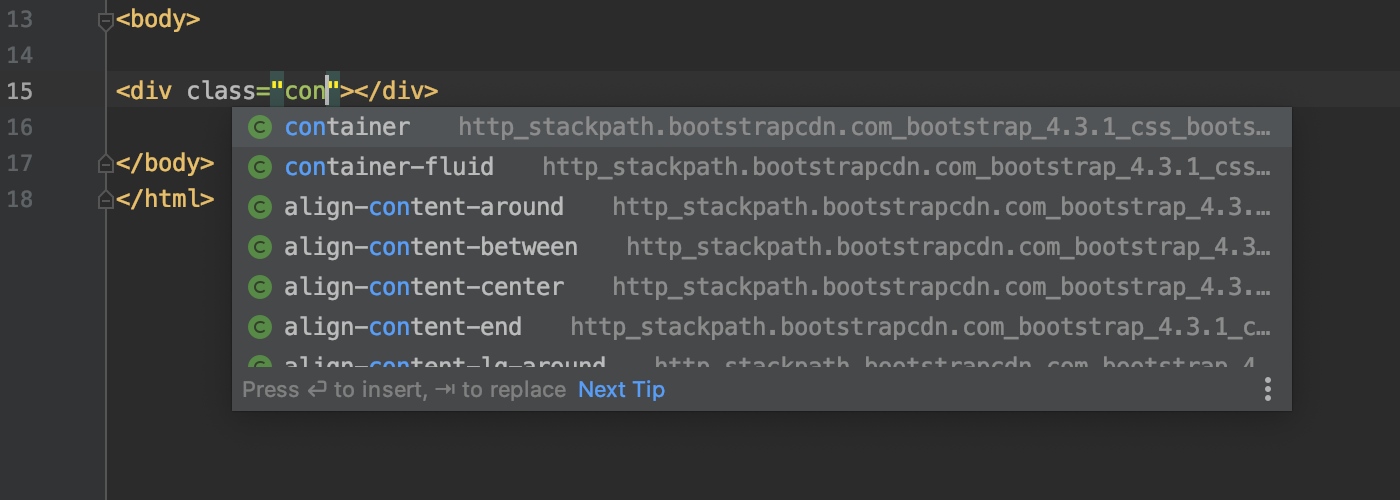
If you’re using Bootstrap or another CSS library in your project and you have it linked from a CDN in your HTML file, you can now get completion for the class names from that library, without adding its sources to the project. To enable this, press Alt-Enter on the link in the HTML file and select Download library.

The downloaded CSS libraries are shown the same way as the JavaScript libraries. They can be disabled or removed in Preferences/Settings | Languages & Frameworks | JavaScript | Libraries.

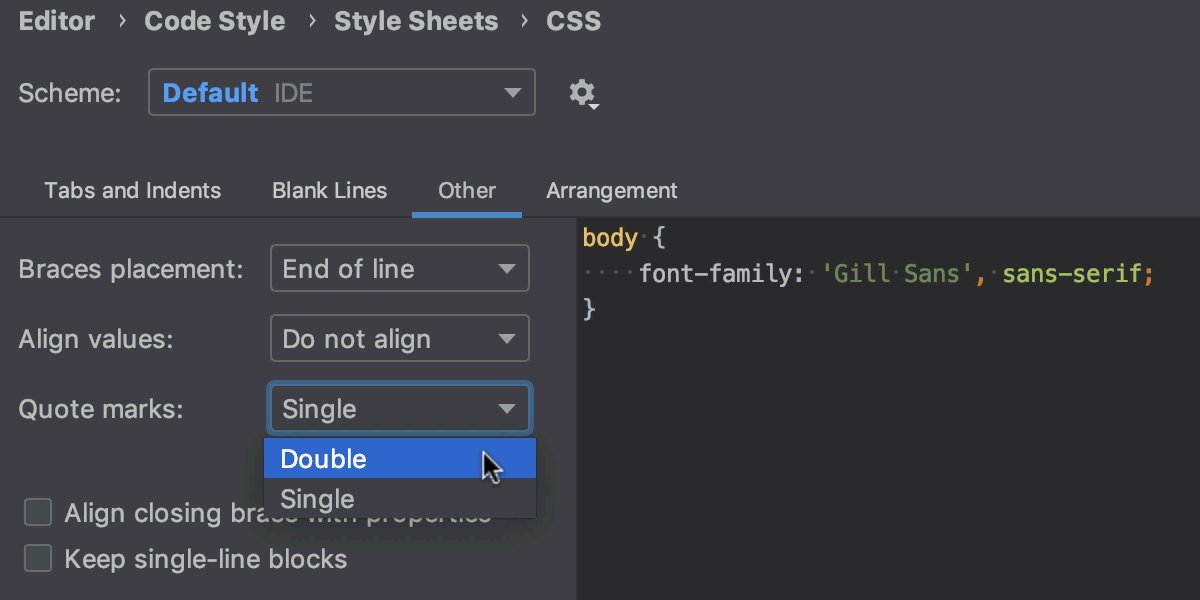
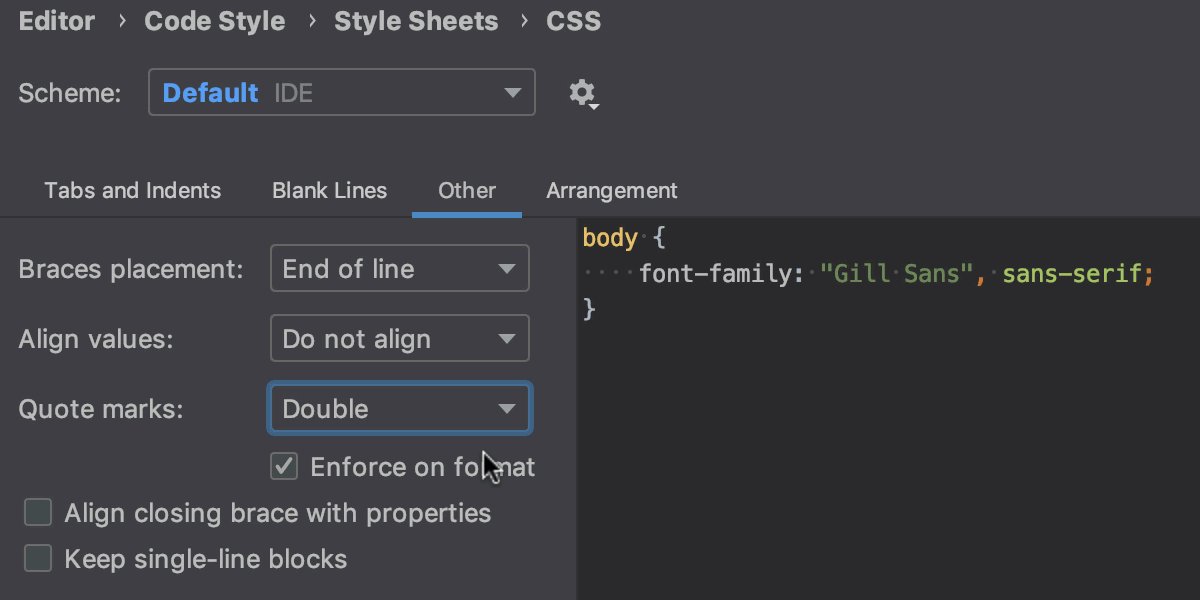
Changing quote style for CSS
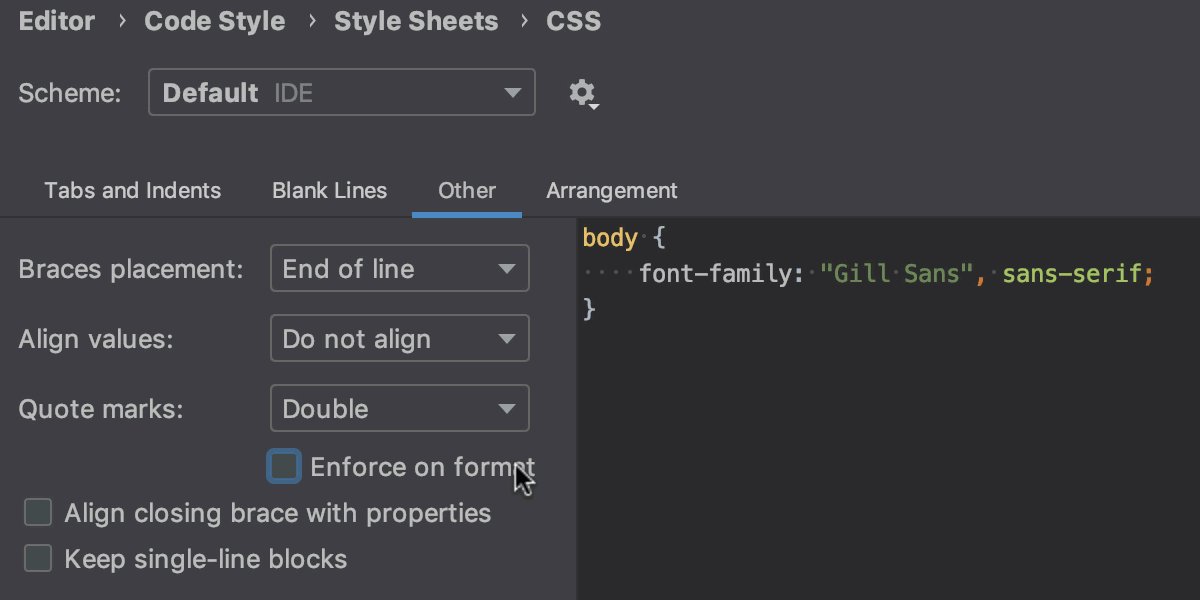
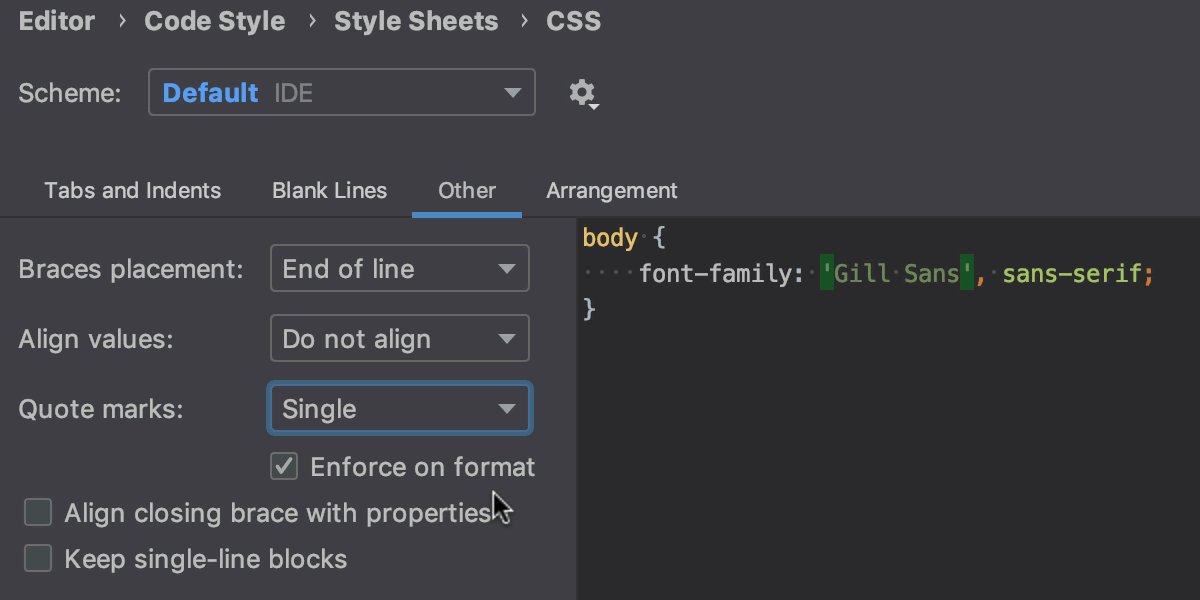
You can now configure whether double or single quotes should be used in CSS, SCSS, and Less files. The new option Quote Marks is available in Preferences/Settings | Editor | Code Style | CSS, SCSS or Less – Other. Select Enforce on Reformat if you want to apply the selected quote style not only when using code completion to add new code, but also when reformatting the code.

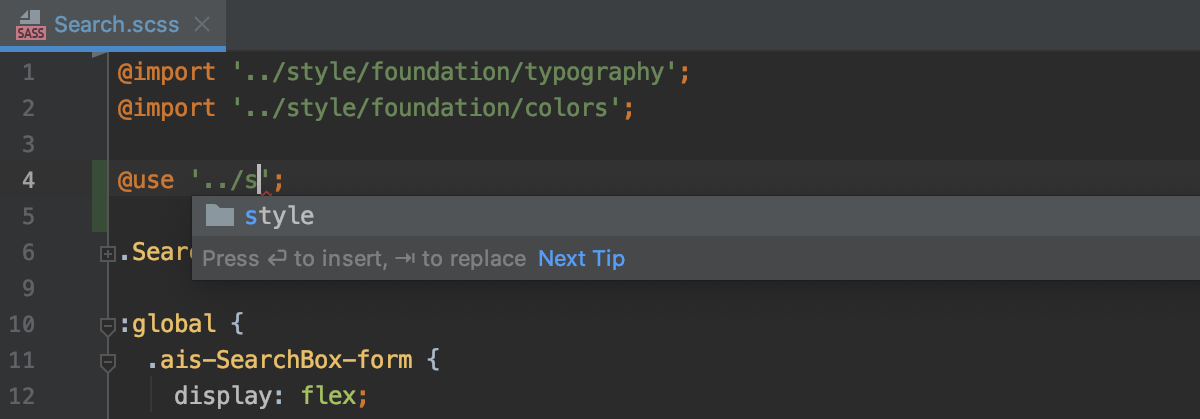
Initial support for Sass’s @use and @forward rules
WebStorm now understands Sass’s new @use and @forward rules and provides completion for the path after them. Smarter completion and resolve for imported symbols are coming soon.

IDE Improvements
A single action for running tools and configurations
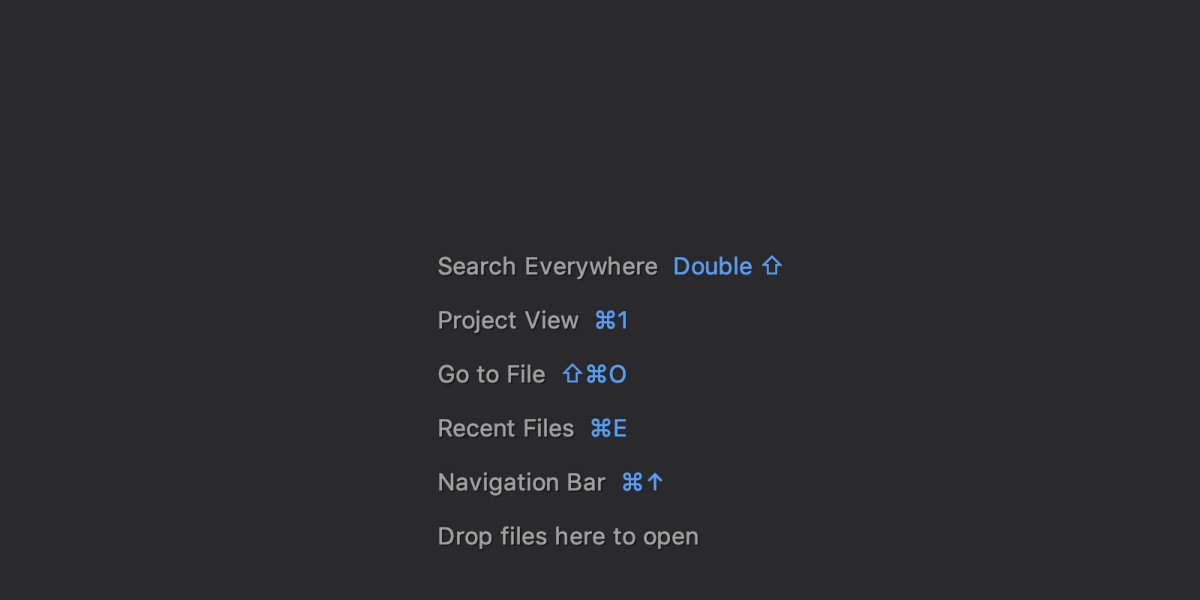
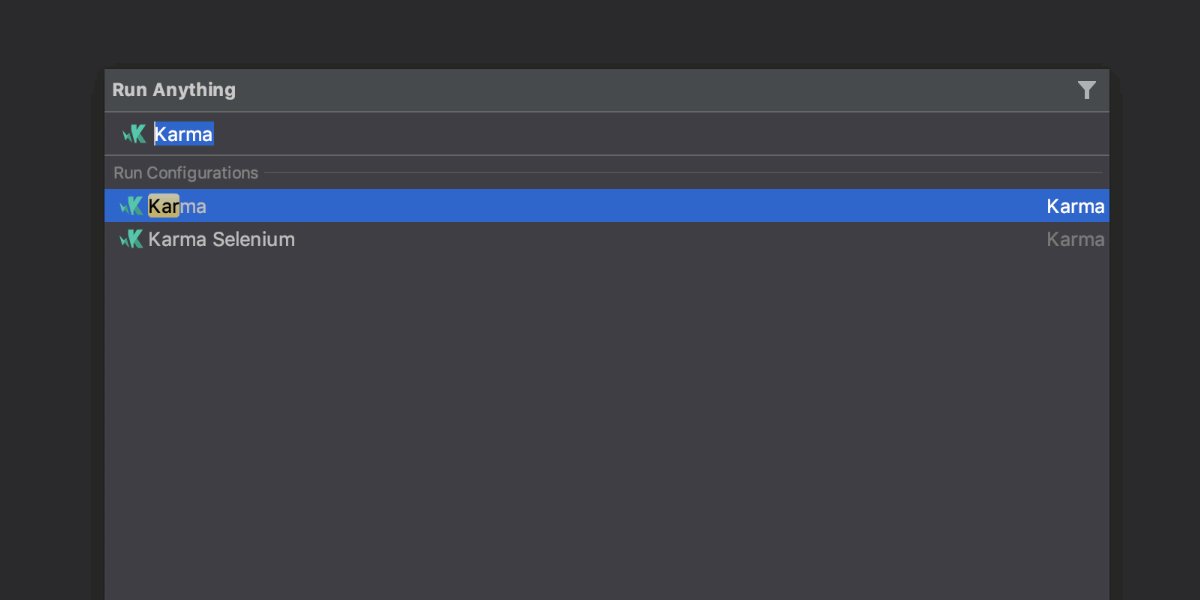
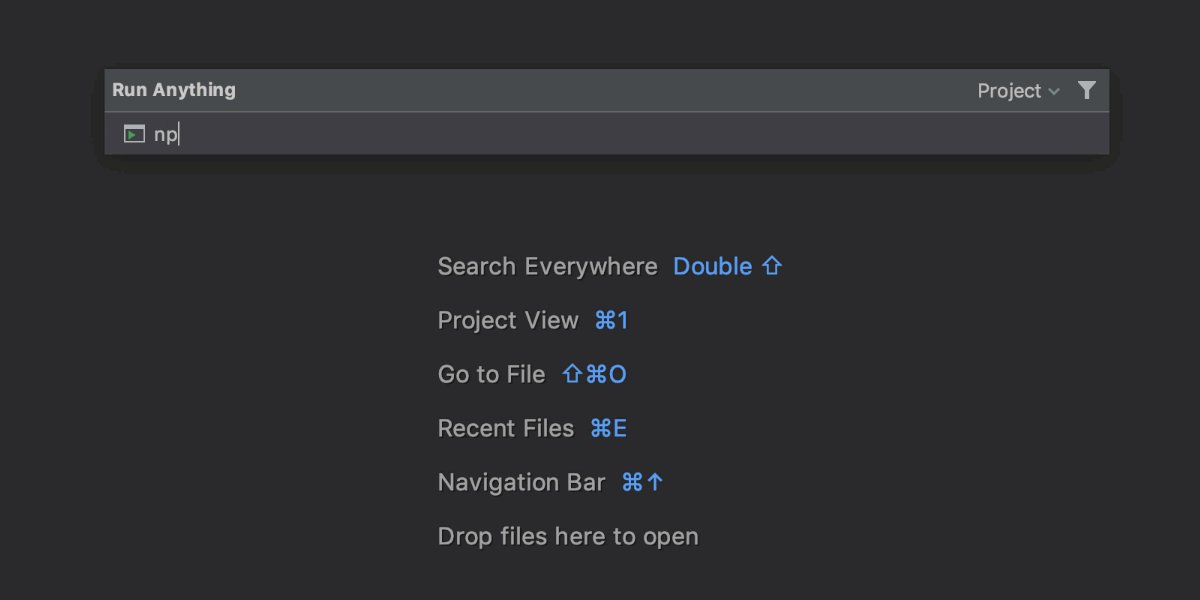
With Run Anything, you can quickly start run configurations and tools like npm and Yarn, as well as open recent projects. To use it, press Ctrl twice or click the icon on the right-hand side of the navigation bar.
To launch an existing run configuration, enter its name and then press Enter to start it.
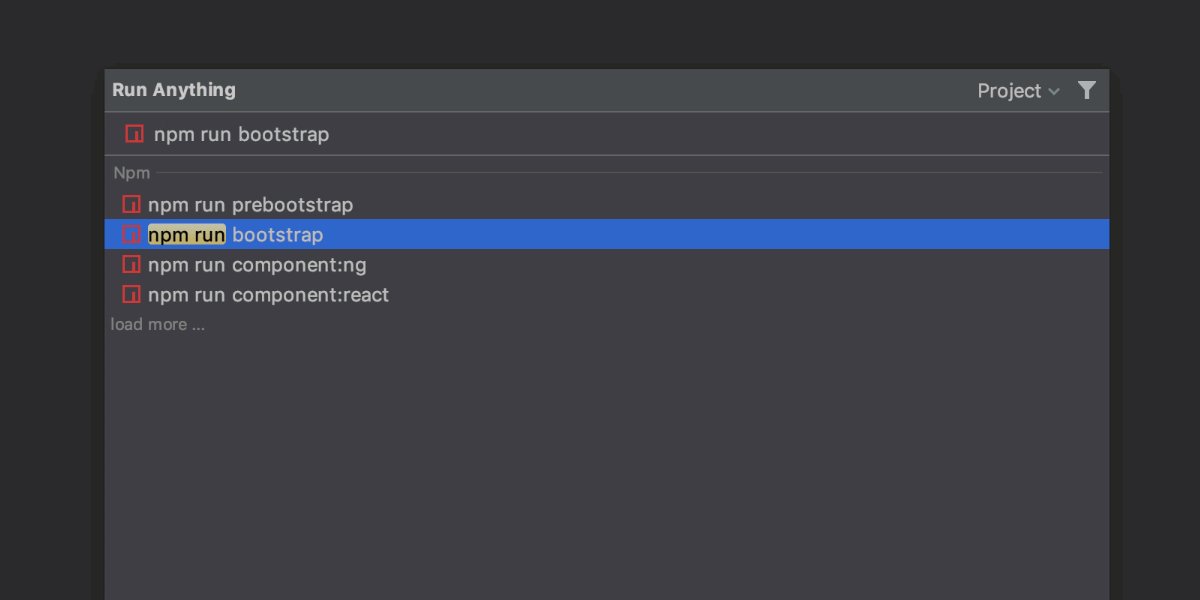
If you want to run an npm script, you can type in `npm run` and then select the script name from the suggestions. To see all available commands, type in `?`.

Unbundling Dart support
Starting with WebStorm 2019.3, we’re unbundling the Dart plugin in order to shorten the release cycles for it. Right now, bundled plugins can only be updated together with an update of the entire IDE. When a plugin is available separately, it can have its own release cycle. So, if you use Dart, you’ll now need to install the same Dart plugin in Preferences/Settings | Plugins.
The Dart plugin is used a lot in Android Studio which is based on an earlier IntelliJ Platform version, and this change will make it easier to backport the latest fixes to the plugin version compatible with Android Studio and previous versions of IntelliJ IDEA Ultimate and Community.
Enabling global file watchers for all new projects
If you’re using a third-party tool like Prettier for a project and have it configured via a file watcher, it’s likely you may want this configuration to be automatically applied to all the new projects you create.
In WebStorm 2019.3, you can achieve this by enabling global file watchers by default. To enable them, go to Preferences/Settings | Tools | File Watchers, add a new global file watcher and then tick the Enabled checkbox.
Searching in the selection only
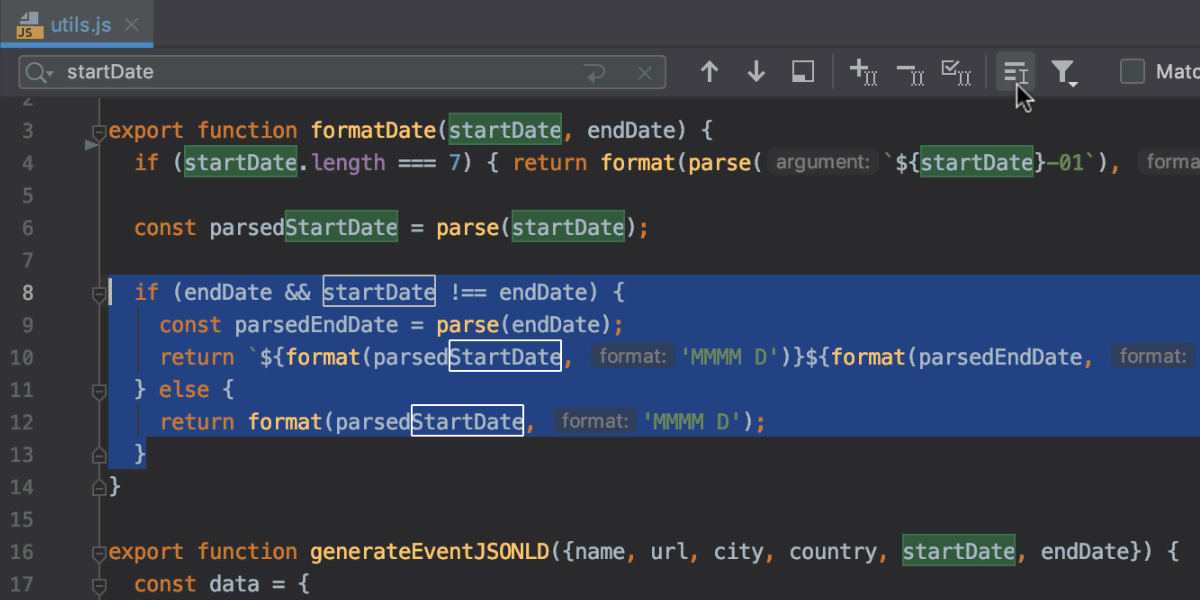
When searching for text in a file with Cmd/Ctrl-F, you can now limit the search to only the selected part of the code:
- Select a portion of code, press Cmd/Ctrl-F, and enter your search query.
- Or press Cmd/Ctrl-F first and type your query, then select the code, and click the
In Selection icon, or press Cmd/Ctrl-F once again. This way you’ll switch from searching the whole file to searching within the selection.

Tools
Switching npm install notifications back on
When you open a project or update from a VCS, WebStorm checks that all the project dependencies are installed and updated. If not, it suggests that you run `npm install` or `yarn install`.
If you have accidentally dismissed this notification and now want to get it back, we’ve added an action called Enable Notifications about Installing Dependencies from package.json, which you can find by using the Find Action popup (Cmd/Ctrl-Shift-A).
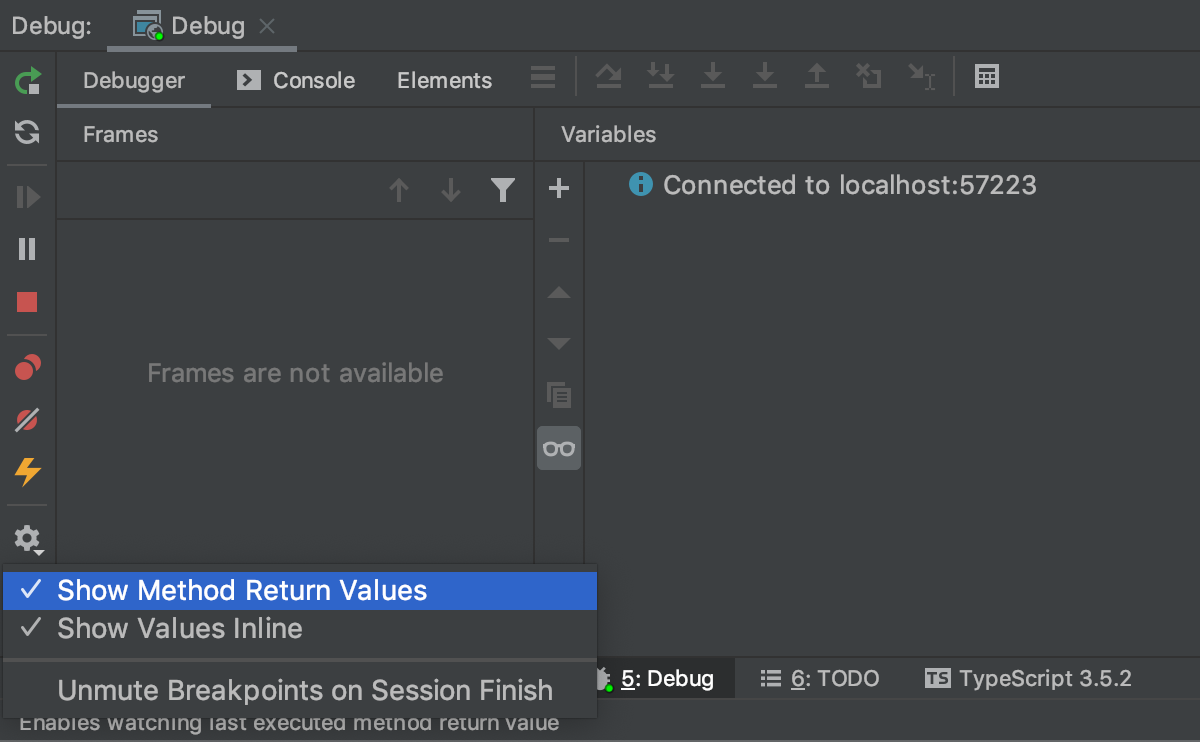
A new option for showing return values in the debugger
We’ve added a new Show Method Return Values option to the debugger (click the gear icon on the debugger’s left panel to enable it). This allows you to see what value the method returns without using `console.log`, creating an extra variable, or using Evaluate Expression.
With this option on, you’ll see the return value right on top of the variables view as soon as you step through this line of code (pause on it first and then click Step over or Step into). You can change its value if needed.

Support for the upcoming Yarn 2 release
A new major Yarn version is coming later this year with the Plug’n’Play feature – a completely new installation strategy for project dependencies. In the past month, we’ve worked together with the Yarn team and put a lot of effort into making sure that all the key features from WebStorm work as expected when using Yarn 2.
The first and most important thing we had to do was to locate and properly index a project’s dependencies in order to provide code completion and navigation. As before, WebStorm creates a JavaScript Library from these files called Dependencies from package.json. You can disable it or configure its scope in Preferences/Settings | Languages and Frameworks | JavaScript | Libraries.

Second, we made sure that all the integrated tools like linters and test runners can still be used when installed using Yarn 2.
Please note that since Yarn 2 hasn’t yet been officially released, there might still be some unexpected changes in it that might affect the way WebStorm integration works. Also, please keep in mind that some tools and libraries don’t fully support Yarn 2.
If you want to give Yarn 2 a try now, you can find the installation instructions in their documentation.
Version Control
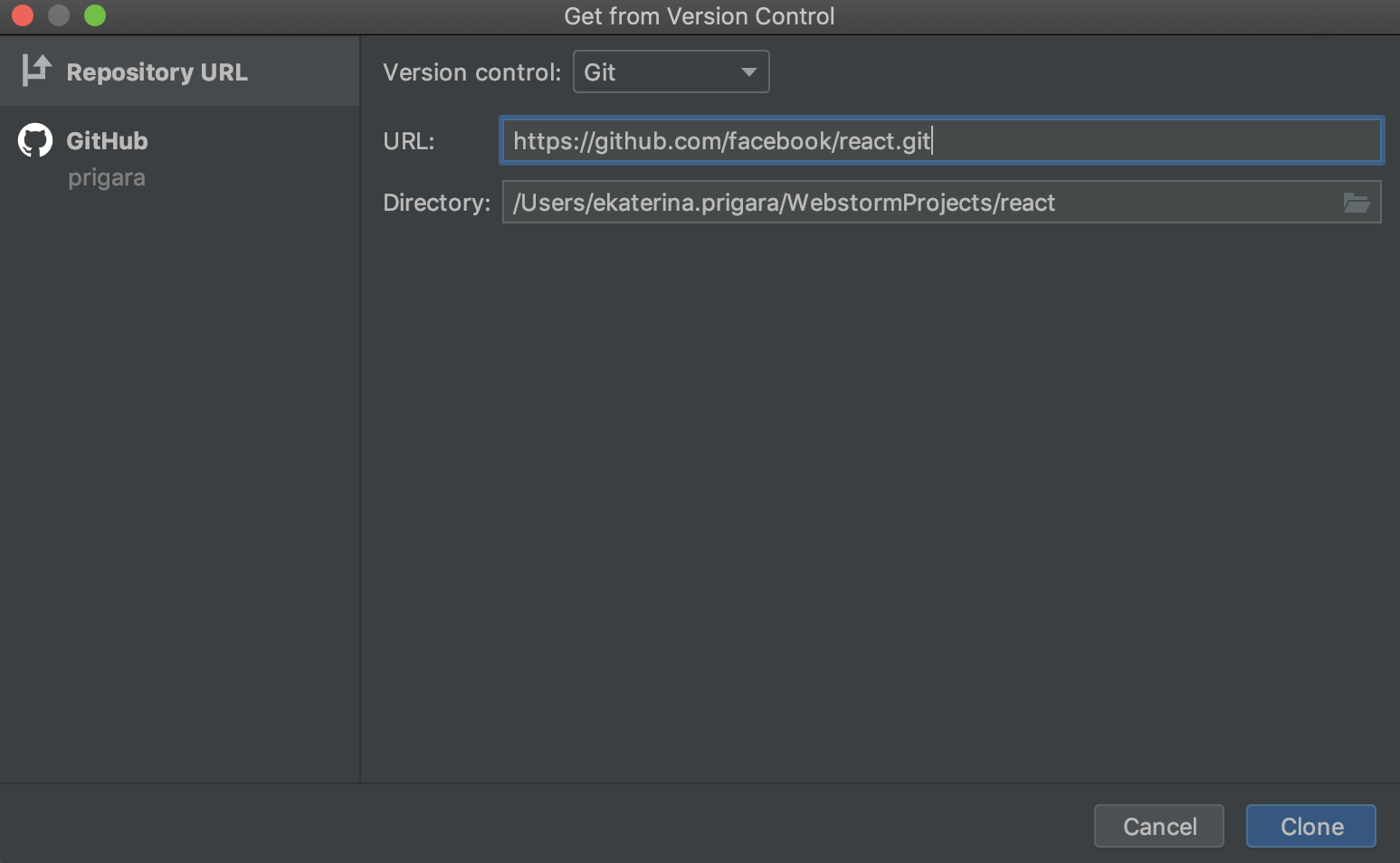
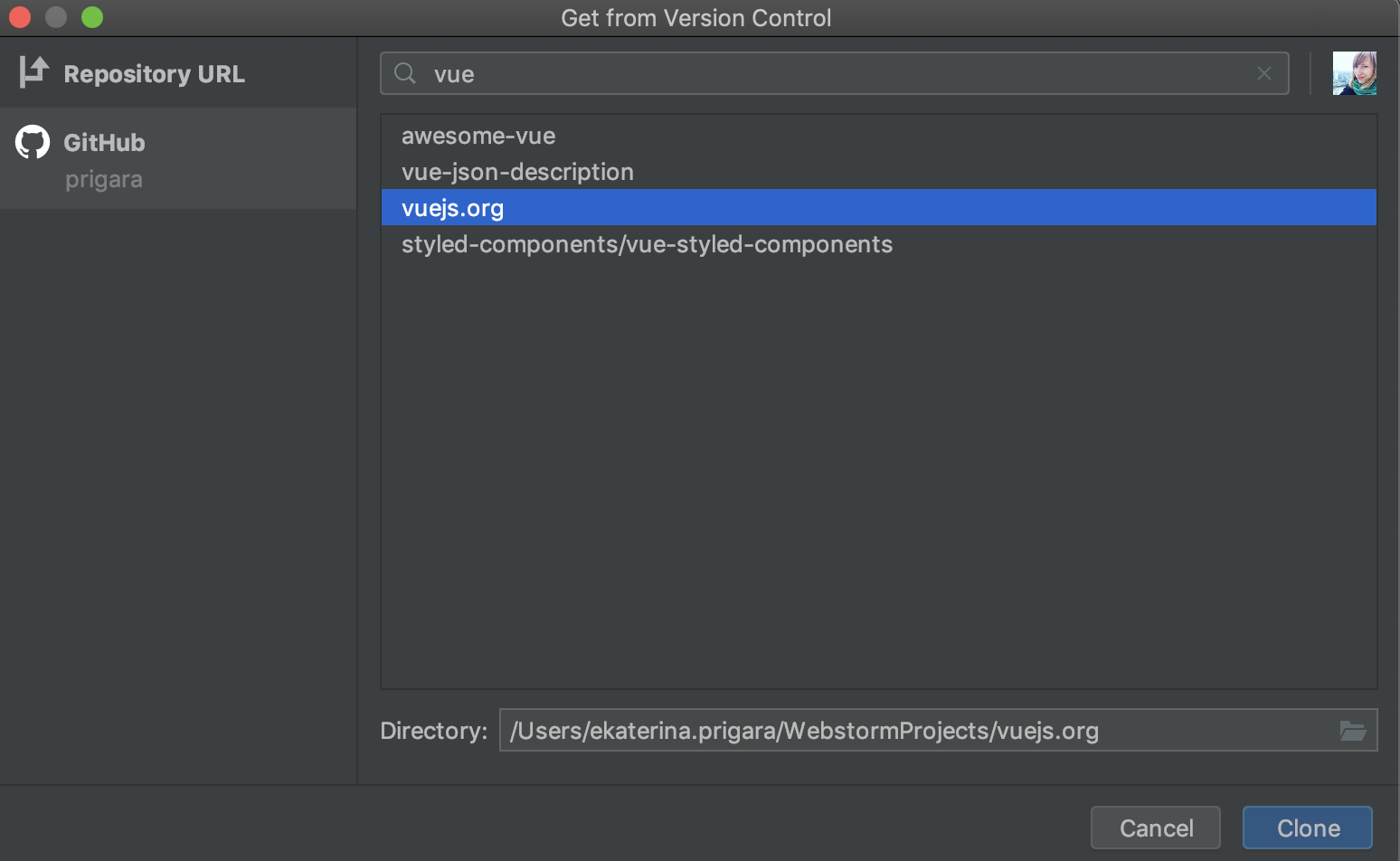
Reworked UI for cloning projects
When you clone a project from a version control system, you’ll now see an updated Get from Version Control dialog shown on the welcome screen and the VCS menu.

With this redesign, we mainly wanted to improve the experience of getting projects from GitHub. You can now select GitHub on the left side of the dialog and log in to your account from there. After you’ve done that, you can scroll through the list of repositories in your account and in the organizations you belong to, and find the one you want to clone.

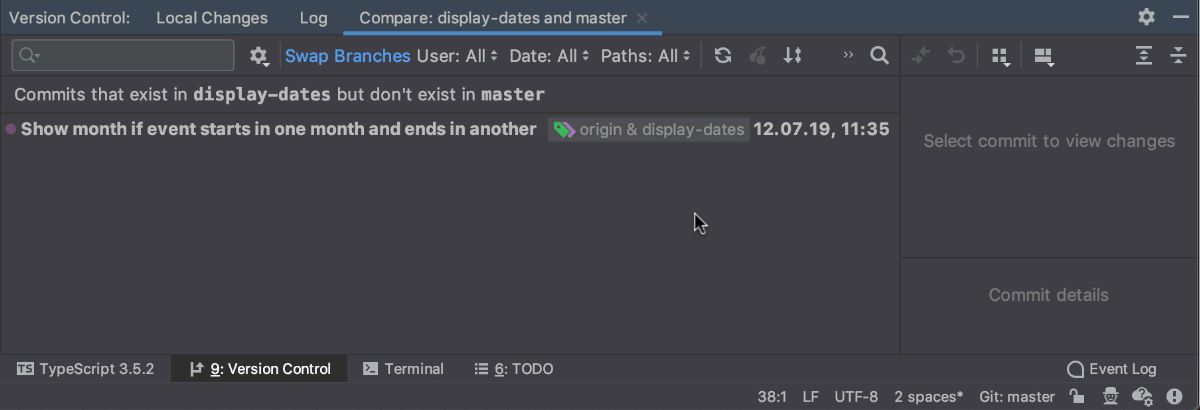
Updated “Compare with Current” action for git branches
Based on your feedback, we’ve started a new iteration over the Compare with Current action in the Branches popup.
With this action, you can see the difference in commits between two branches in the Log tab. We’ve added a new title which explains what commits are shown (Commits that exist in branch X but don’t exist in master). With the Swap branches action, you can compare the branches the other way around (e.g. see commits that are in the master but not in branch X).

With the action Show Diff with Working Tree in the Branches popup, you can see what files differ between the branches. You’ll find a similar Swap branches action at the top of this dialog.
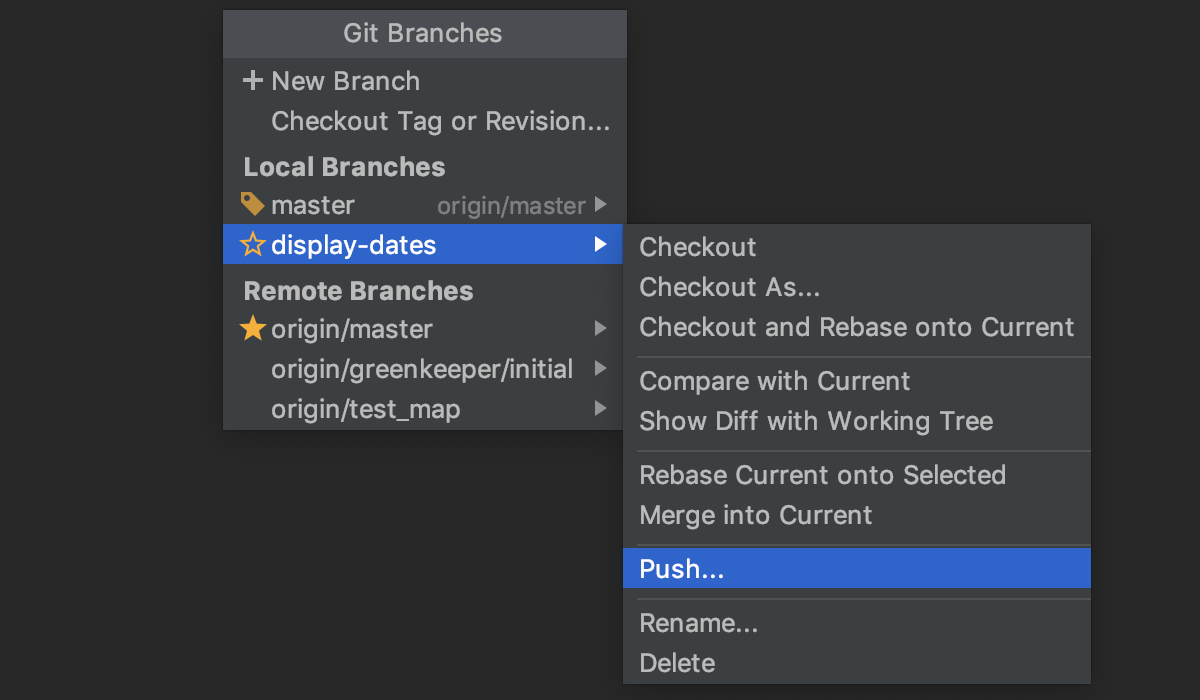
Pushing changes from any branch
You can now push changes from any branch right from the Branches popup – select a branch and then use the Push action in the menu.

Previously, you could only push changes from the branch you’re currently working with. That meant that you had to switch to the branch first and only then push the changes.
New actions for checking out branches
We’ve replaced the Checkout as… action for branches with two separate actions: Checkout and New Branch from Selected….
When used on a remote branch, the new Checkout action will first create a local branch with the same name and then set it up to track the remote branch.
You can use the New Branch from Selected… action if you want to check out a local or remote branch but don’t want to track it.
A new way of committing changes
Now you can make commits right from the Local tab of the Version Control tool window – a separate dialog won’t block the rest of the IDE. To enable this, tick Commit from the Local Changes without showing a dialog in Preferences/Settings | Version Control | Commit Dialog.
Please share your feedback with us about WebStorm 2019.3, and report any issues you encounter on our issue tracker. Thank you!
The WebStorm Team
Subscribe to WebStorm Blog updates






