WebStorm 2020.1 EAP #3: Vuex Support, Code Completion and Resolve for TypeScript Projects with Yarn 2, and More
WebStorm 2020.1 Early Preview build #3 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.1 EAP #3 (build 201.4865.2). For the full list of issues fixed in this update, see the release notes.
Vuex support
We want WebStorm to be the most helpful IDE for working with Vue.js projects. This is why we’re working hard to add support for Vuex, a widely used library for state management in Vue.js applications.
To make the IDE understand Vuex, first, we had to build an internal model of Vuex stores in the IDE. Second, we needed to make it understand the Vuex modules. We’ve already done lots in both directions and we’re now doing some polishing and adding support for specific cases. Let’s look at the things you can already notice and make use of when editing Vue components.
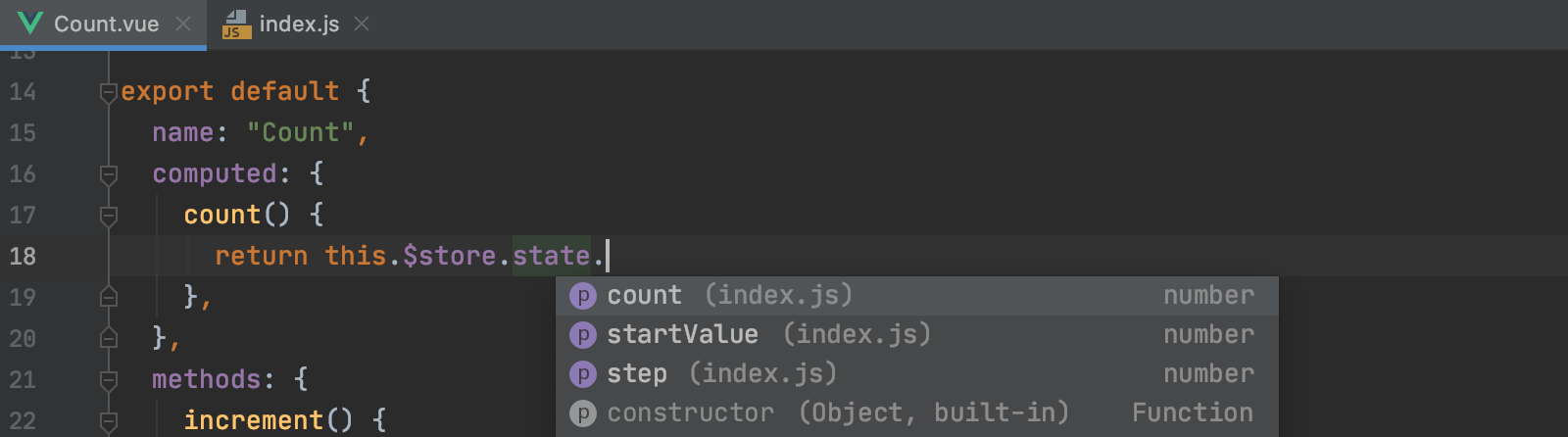
To begin with, the IDE properly suggests values from the Vuex state object:

Getters are also suggested in completion popup in components, and you can easily jump to their definitions.
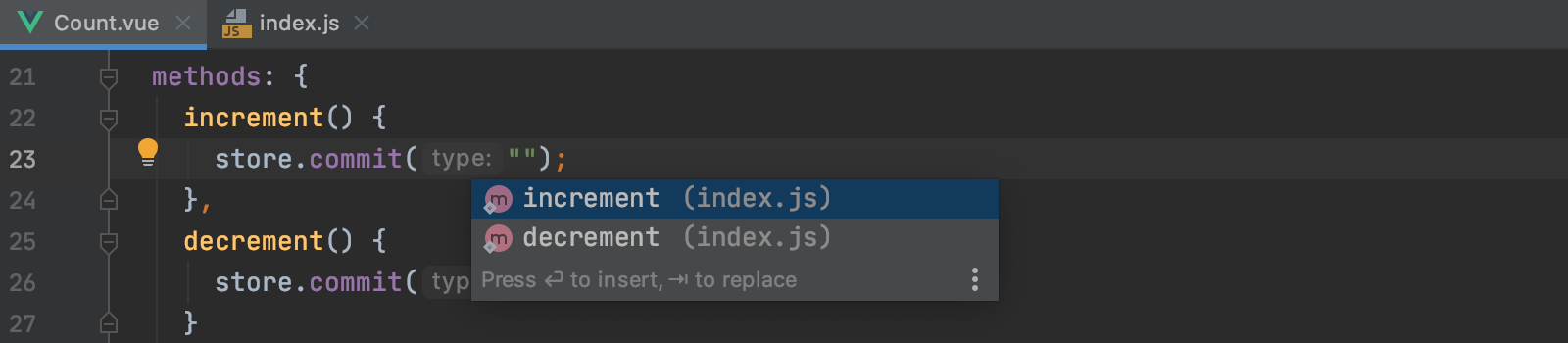
Also, you can now use code completion and navigation to the definition for mutations and actions in the `commit` and `dispatch` methods in the components:

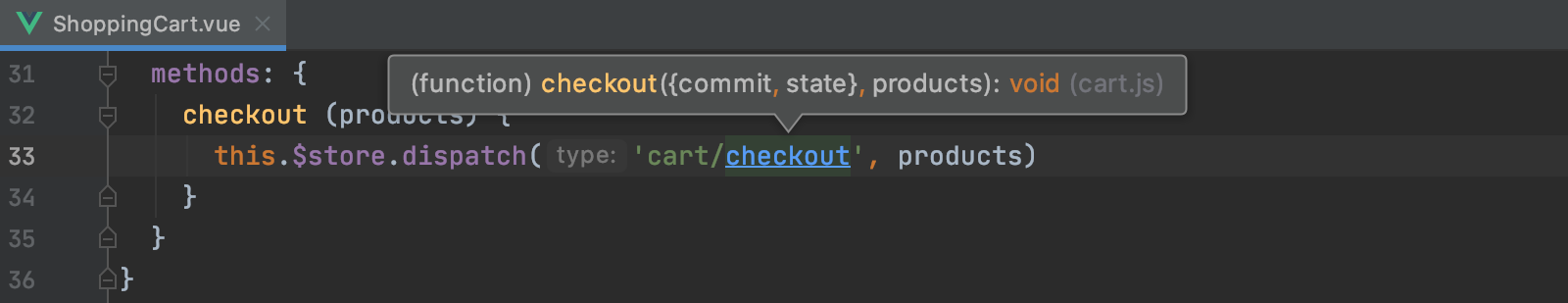
It also works if you’re using modules:

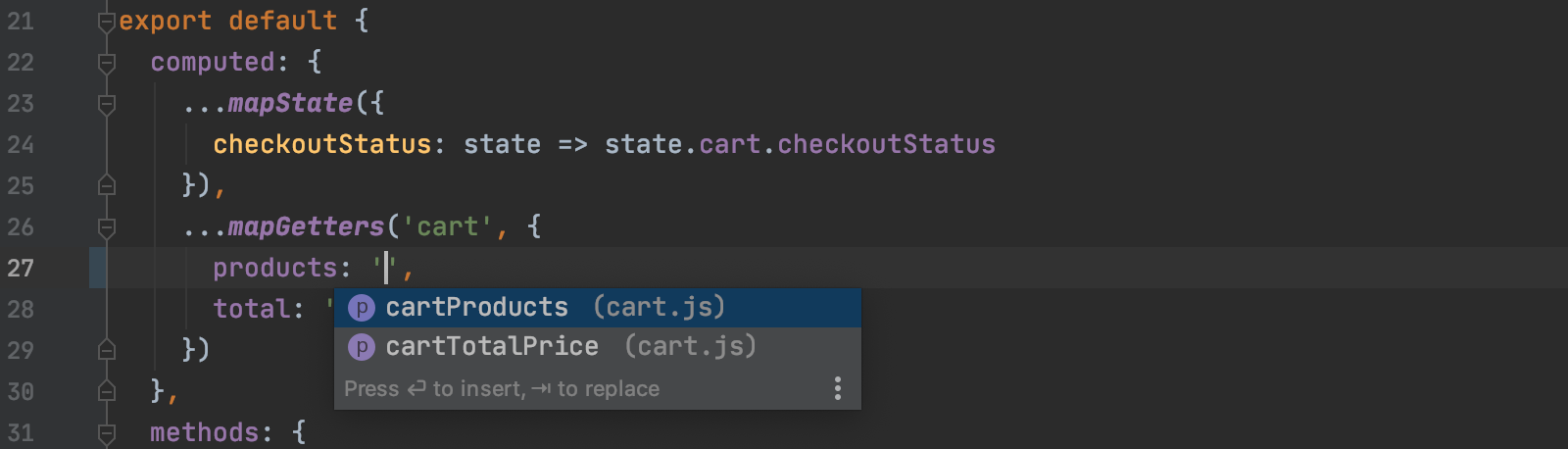
When using helpers, such as `mapState`, `mapGetters`, `mapActions`, and `mapMutations`, you’ll see completion suggestions, with an option to navigate to the definition:

This is still a work in progress. We’ll soon add better completion for mutations, actions, and getters in the files where the Vuex store is defined.
Using Yarn 2 for TypeScript projects
In WebStorm 2019.3, we introduced some initial support for the features coming in Yarn 2. If you haven’t given it a go yet, waiting for a stable release, now is the time to try it out as the stable release of Yarn 2 is finally here.
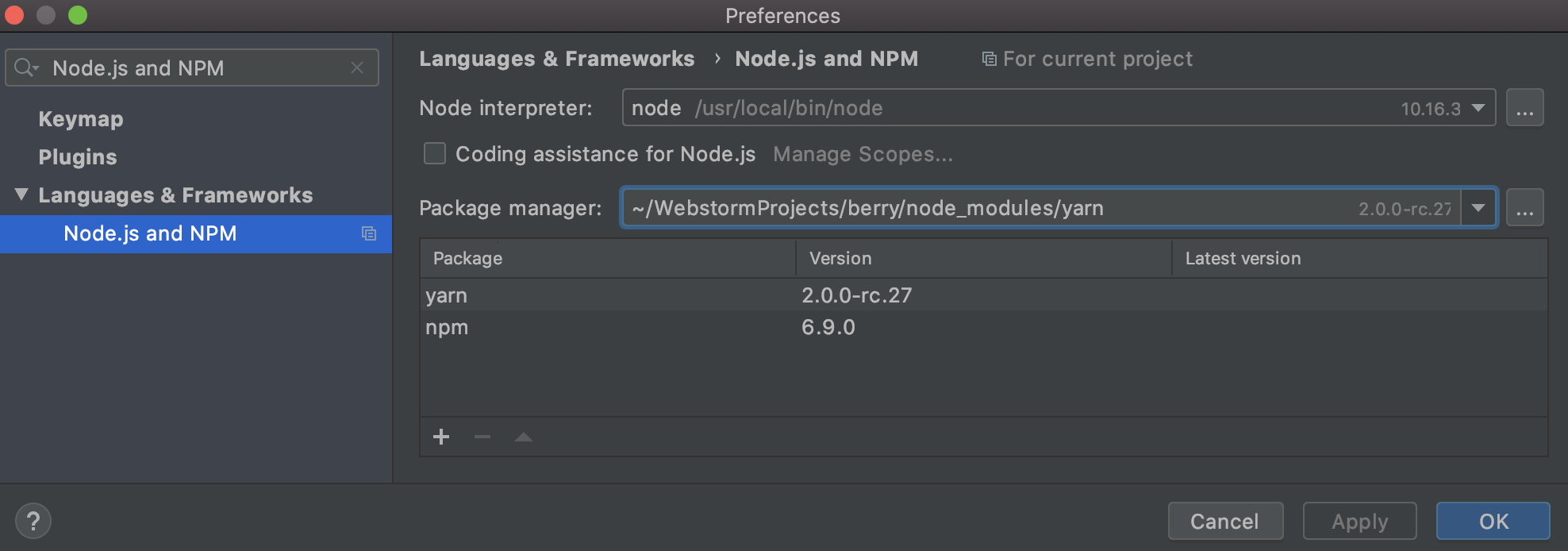
We’re extending this support in WebStorm 2020.1. Now, code completion and resolve work properly in TypeScript projects when dependencies are installed using Yarn 2 with the default Plug’n’Play mode. To try this out, first, install Yarn 2 following the instructions from the official website. Then select yarn as the package manager in Preferences/Settings | Languages & Frameworks | Node.js and NPM if you plan to run scripts and install dependencies from the IDE.

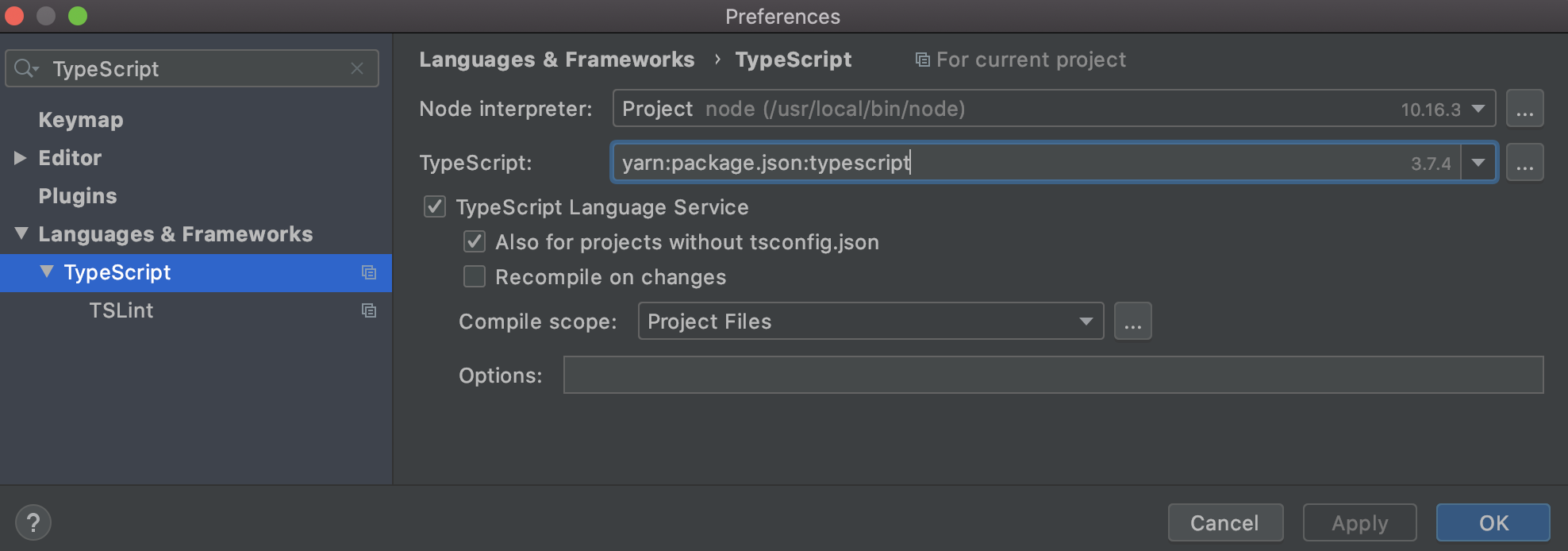
You’ll also need to ensure that the TypeScript package is set to yarn:package.json:typescript in Preferences/Settings | Languages & Frameworks | TypeScript.

Coding assistance for environment variables
The last major improvement you can find in the third EAP build is coding assistance for environment variables stored in `.env` files and nodemon.json. Environment variables are widely used with Node.js and some other technologies supported by WebStorm, so we wanted to make working with them as simple as it is for regular variables and constants.
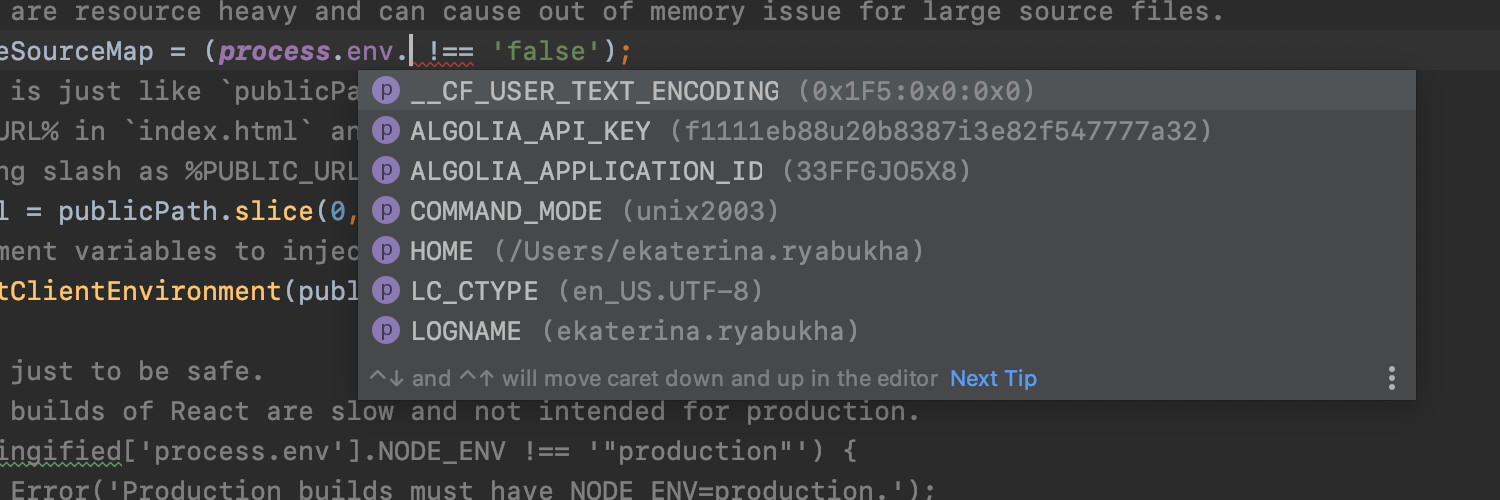
You’ll now see completion suggestions for variable names after `process.env`, with the preview of `process.env` values in the completion popup and can jump to the file where they are defined with Cmd/Ctrl-click:

That’s about it for notable enhancements. This build also comes with a few smaller but important fixes:
- When using the Quick Definition functionality for a symbol that was imported as default and exported using `export default`, now you’ll see the actual definition instead of the import statement (WEB-20508).
- Compass support is no longer available out of the box, but you can still install it as a plugin (WEB-42537).
Please report any issues on our issue tracker. And stay tuned for next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





