WebStorm 2020.1 EAP #5: Running Prettier on Save and Coding Assistance for Vuex Store Symbols
WebStorm 2020.1 EAP build #5 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also choose to be notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.1 EAP #5 (build 201.5616.21). For the full list of issues fixed in this update, see the release notes.
Running Prettier on save
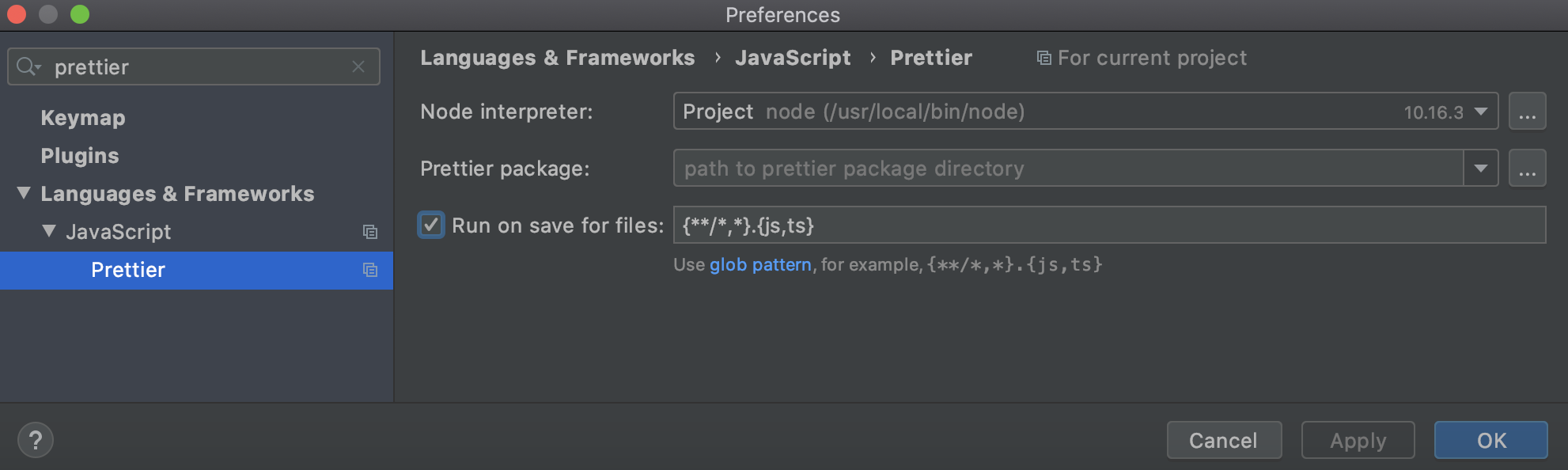
Being an integral part of daily workflows for many developers, Prettier has become a de-facto standard for JavaScript code style. With WebStorm, you can easily work with this popular tool using the Reformat with Prettier action. However, until now it’s been challenging to use Prettier to apply formatting to your files on save. To do so, you had to set up a file watcher or install a third-party plugin to make it possible to use save actions. This wasn’t very straightforward and required some extra effort from you, so we’ve added a new option that lets you run Prettier on save more efficiently. You can find it in Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

With the Run on save for files checkbox ticked, WebStorm will apply formatting to all JavaScript and TypeScript files that you’ve edited in your project. If you want to change this default behavior and have the formatting applied to other types of files or to files located in specific directories only, you can customize it using glob patterns.
If you’re ready to give this new functionality a go, don’t forget to disable the file watcher you’ve been using for this purpose.
Code completion and resolution for store symbols within Vuex store
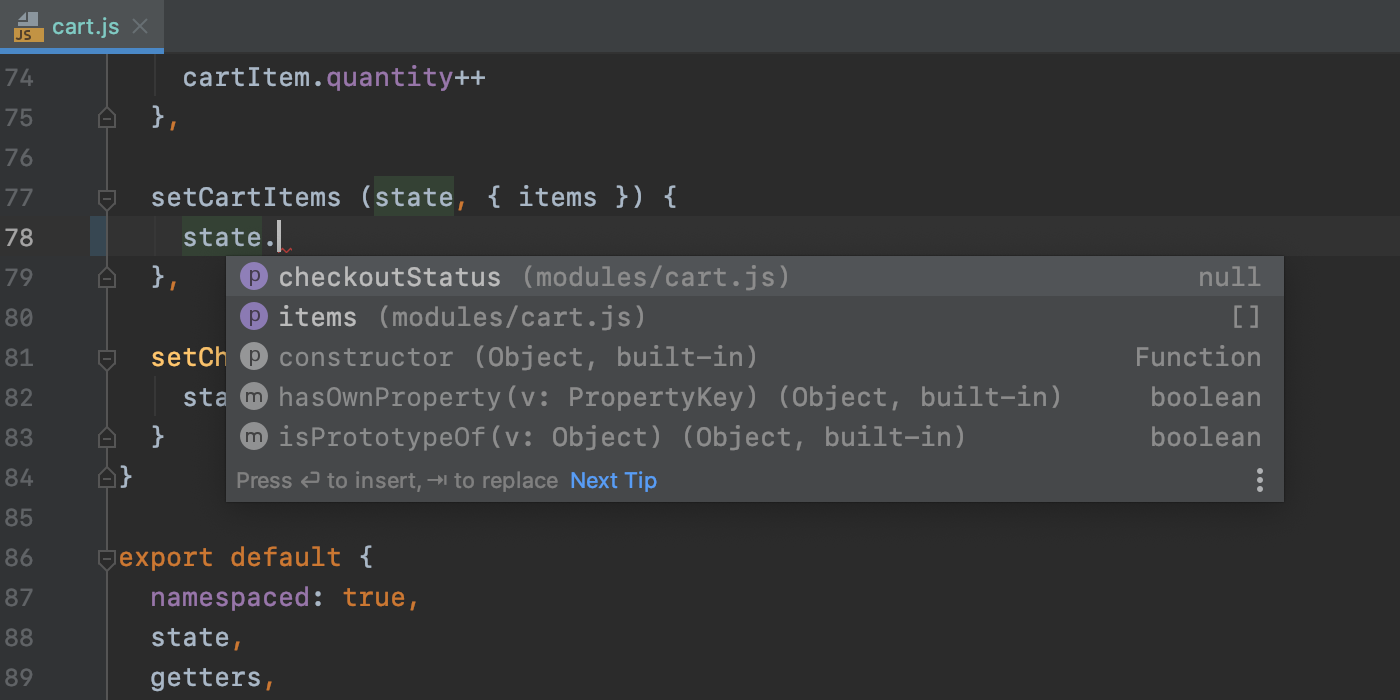
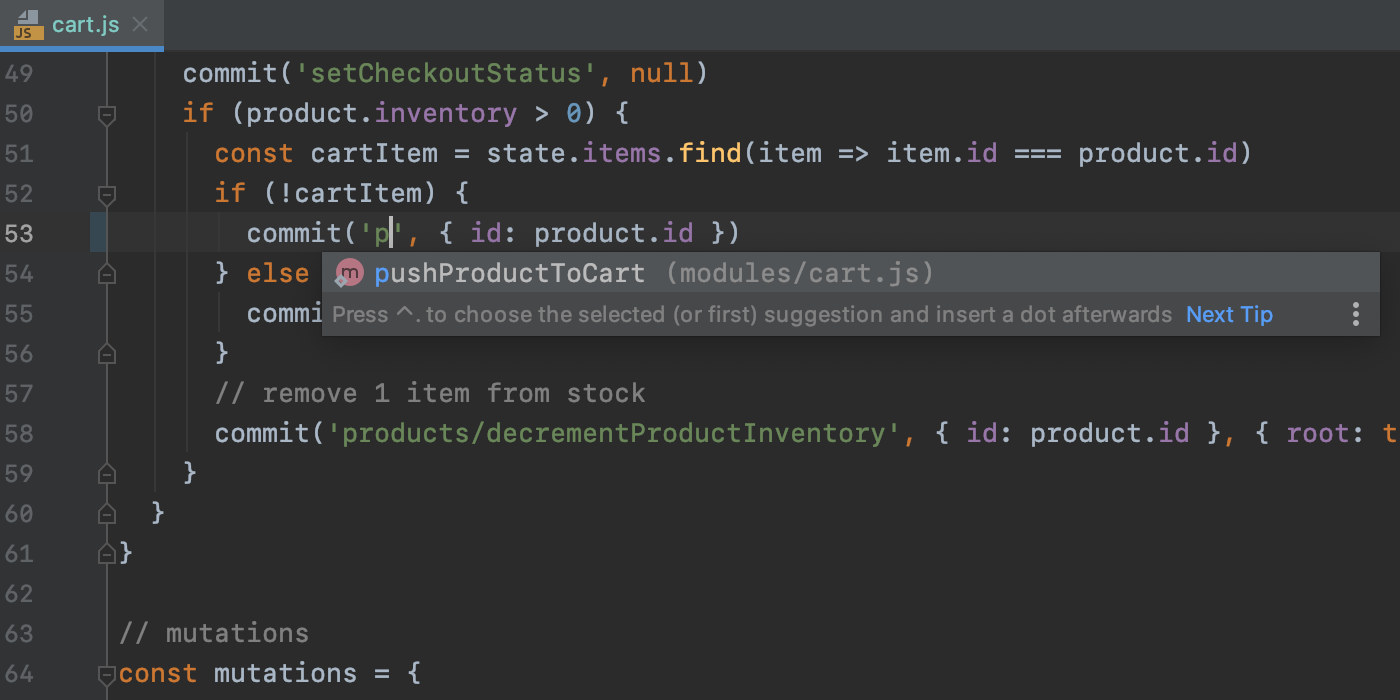
We’re continuing to improve Vue.js support in WebStorm. In this EAP build, you can find some further enhancements to Vuex support, such as code completion for Vuex store symbols within the Vuex store code.

You can now also expect literal and identifier references to Vuex store symbols located within the Vuex store and module code to be properly resolved.

That’s it for the most notable highlights. Here are some of the smaller changes:
- A while ago, we added an inspection (Alt+Enter) that would warn you whenever you had imports whose from part could be shortened by importing the parent directory. It was enabled for TypeScript projects only. Now we’ve also turned it on for JavaScript. If needed, you can manage its scope or severity in Preferences/Settings | Editor | Inspections | Import can be shortened.
- Starting from v2020.1, the configuration files will be stored in another folder. For more information on where exactly these files will be stored on your machine, please refer to this article.
Please report any issues on our issue tracker. And stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





