WebStorm 2020.2 Beta 2: Support for Nuxt.js, New Intentions for JavaScript and TypeScript
WebStorm 2020.2 Beta 2 is now available! To catch up on what has already been implemented in v2020.2, check out our previous EAP blog posts.
The Toolbox App is the easiest way to stay up to date with the EAP builds and keep your stable WebStorm version at the same time. You can also download the EAP builds from our website. You can choose to be notified directly from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.2 Beta 2 (build 202.6397.17). For the full list of issues fixed in this update, see the release notes.
Support for Nuxt.js
In the past year, we’ve done a lot to make WebStorm’s Vue coding assistance the most advanced on the market so that you can work with Vue projects more comfortably. We’re happy to say that we’ve managed to deliver on this promise! In addition to many existing features, this build comes with support for Nuxt.js, a popular framework built on top of Vue. Here is what’s included in this support.
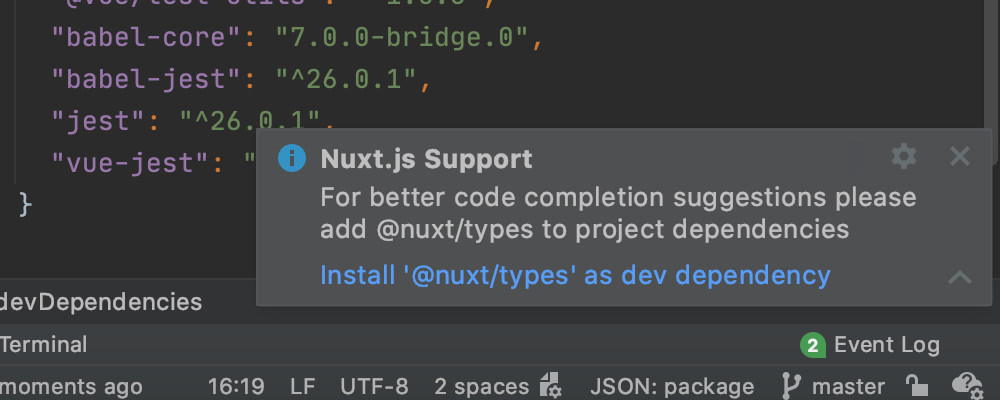
First of all, if you’re using a Nuxt version from 2.9.0 onwards and don’t have the @nuxt/types package installed, WebStorm warns you about it and suggests installing it as a dev dependency. Please do so if you want the IDE to have better code completion.

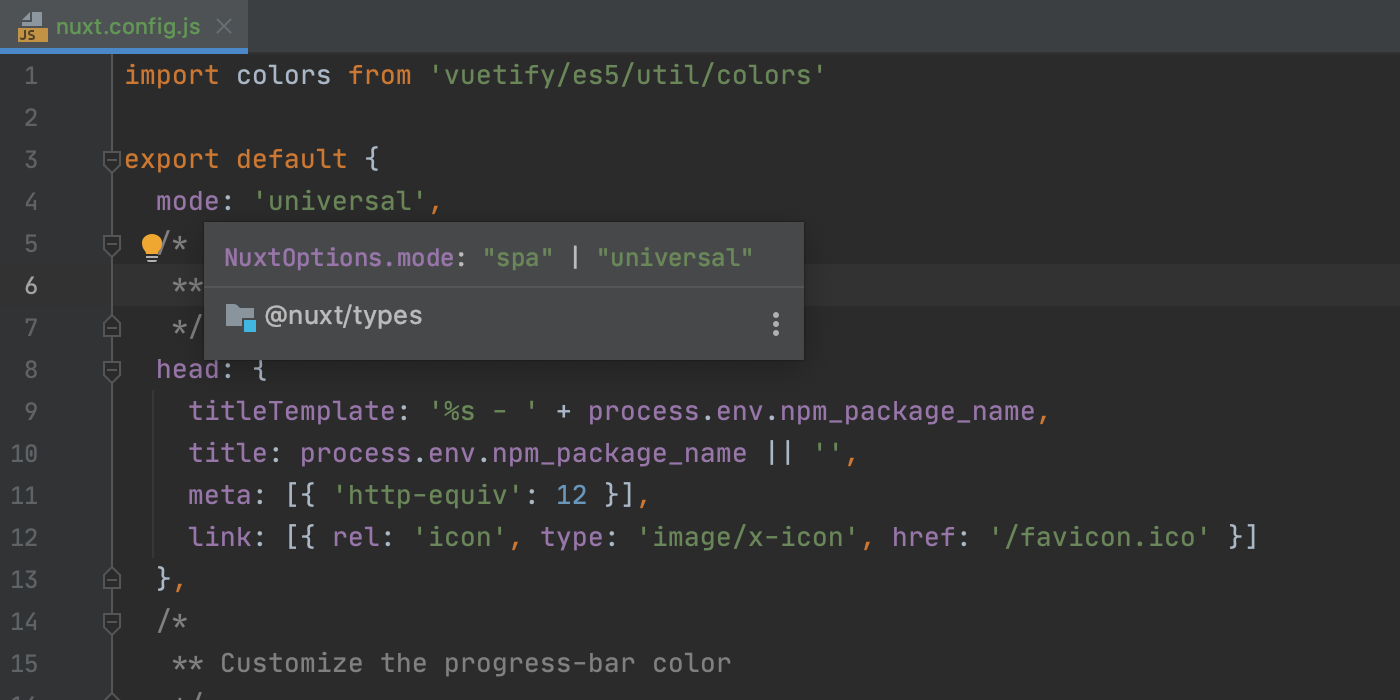
When working with the nuxt.config.js file, you’ll now get proper code completion suggestions. On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.

Nuxt-specific webpack setup is also supported now. Starting with Nuxt.js 2.12.0, WebStorm will automatically find the webpack config file and use the module resolution rules from it for coding assistance. For versions earlier than 2.12.0, you can copy the script from here and point WebStorm to it to achieve the same result.
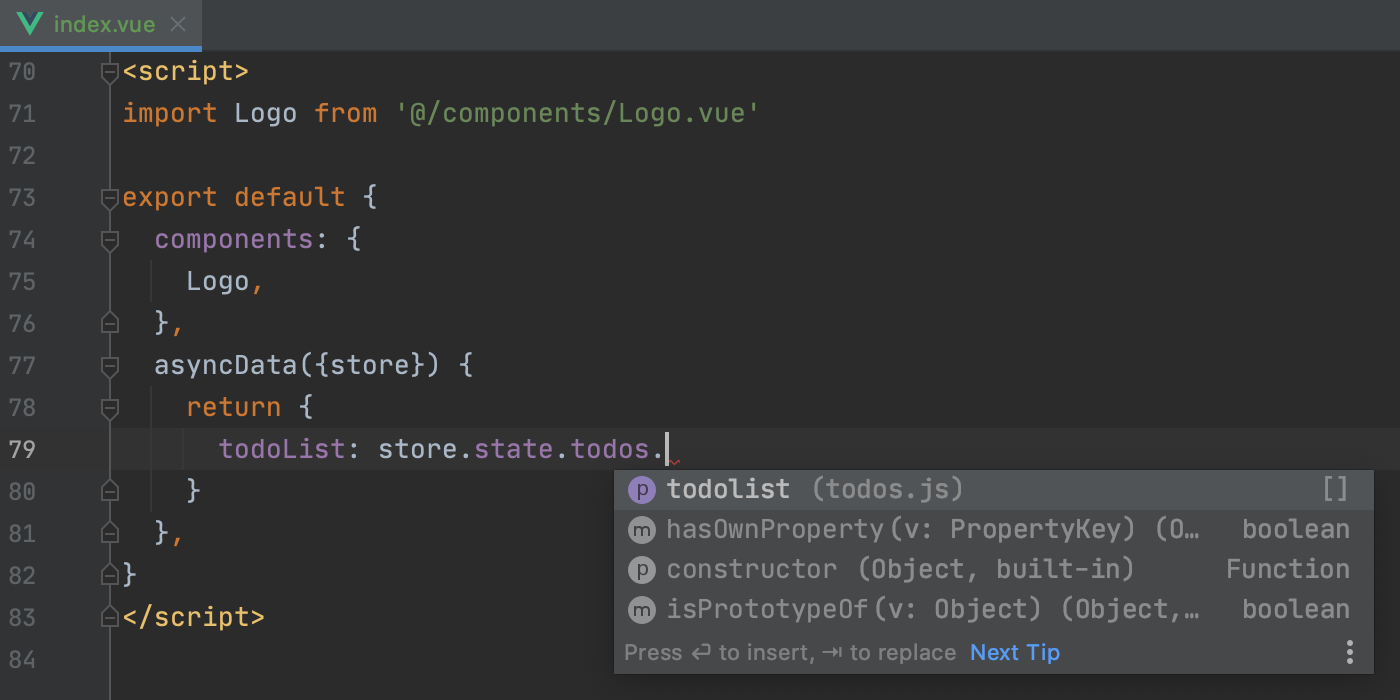
Besides that, WebStorm now supports all core Nuxt.js components, providing you with code completion suggestions and relevant documentation on mouseover. The IDE also recognizes references to the Vuex store and can resolve and autocomplete them correctly.

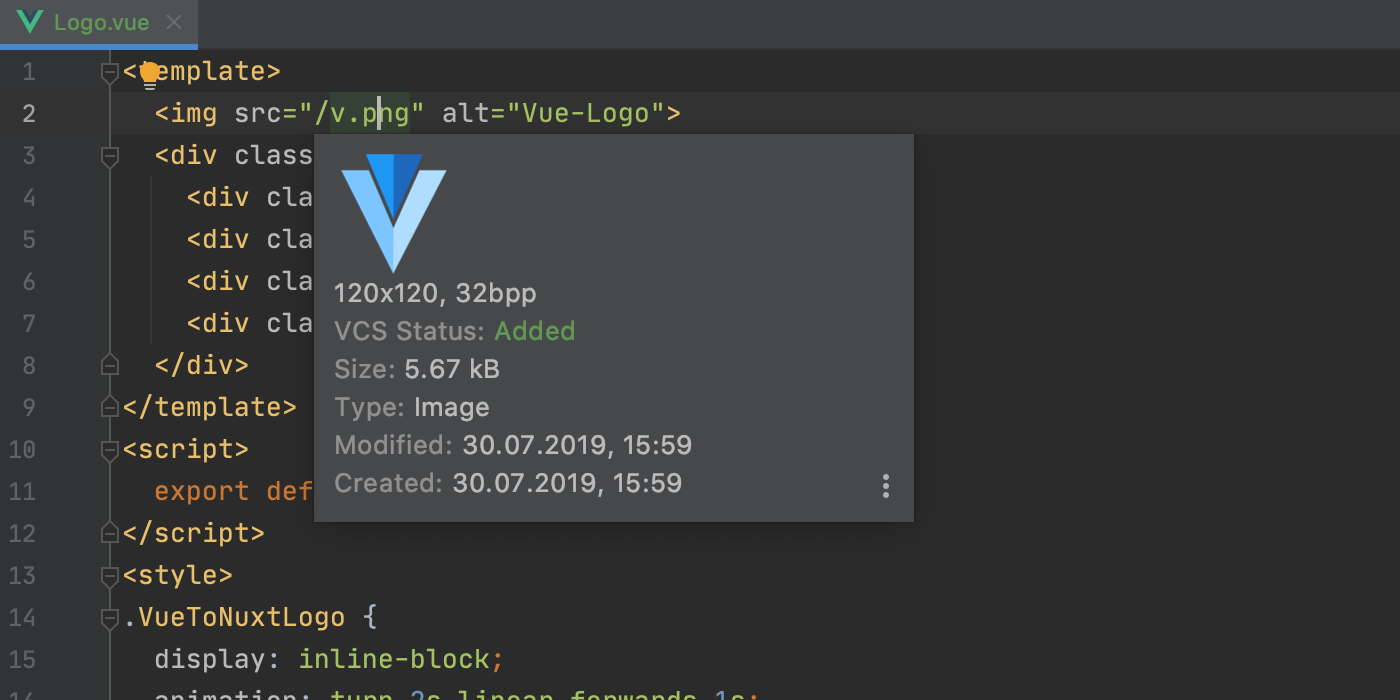
Lastly, all assets put into the static directory and referenced in Vue templates in the `<img src=”/logo.png”/>` format will be properly resolved in your Nuxt.js project too.

New intentions around optional chaining and nullish coalescing
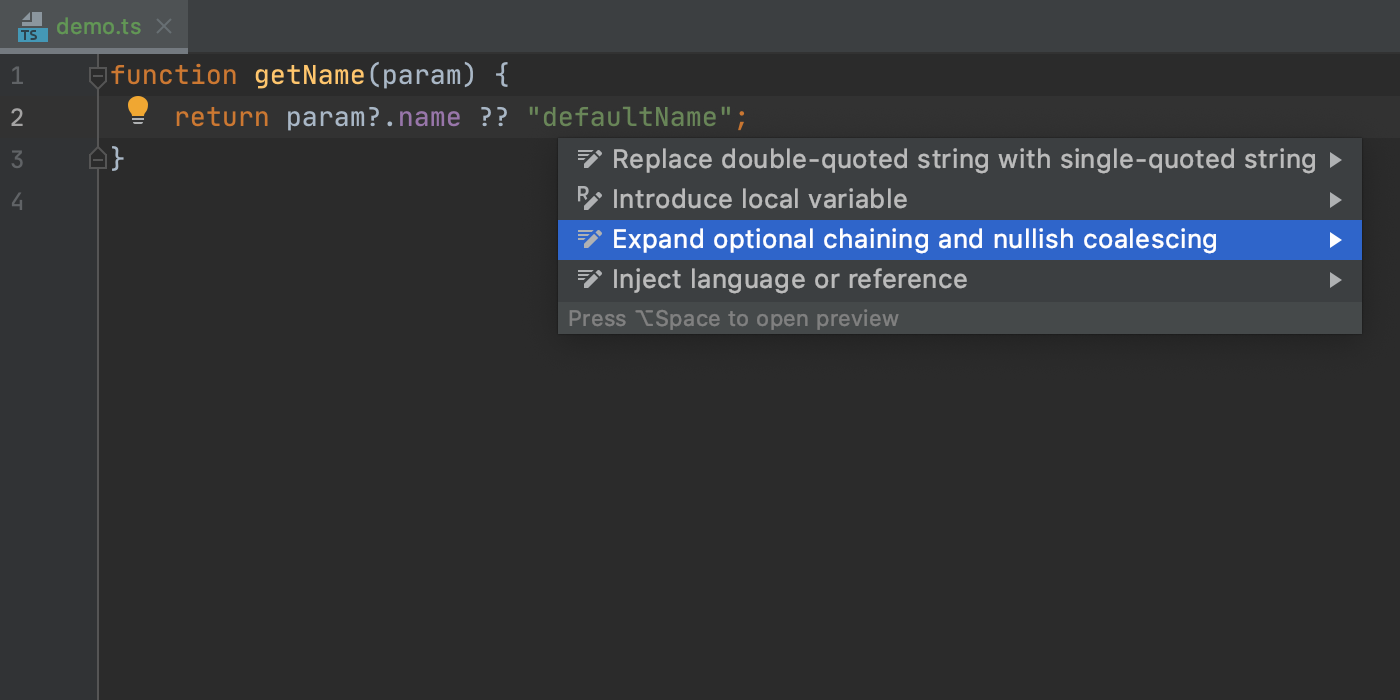
In addition to the recently added intention for converting code to optional chaining and/or nullish coalescing, WebStorm 2020.2 brings a new intention that does the opposite.
Let’s say you’ve changed your mind and want to get the initial code back to add an extra condition. With the new intention, it can be done easily! Place the caret on the expression you’d like to convert, press Alt+Enter and select Expand optional chaining and nullish coalescing.

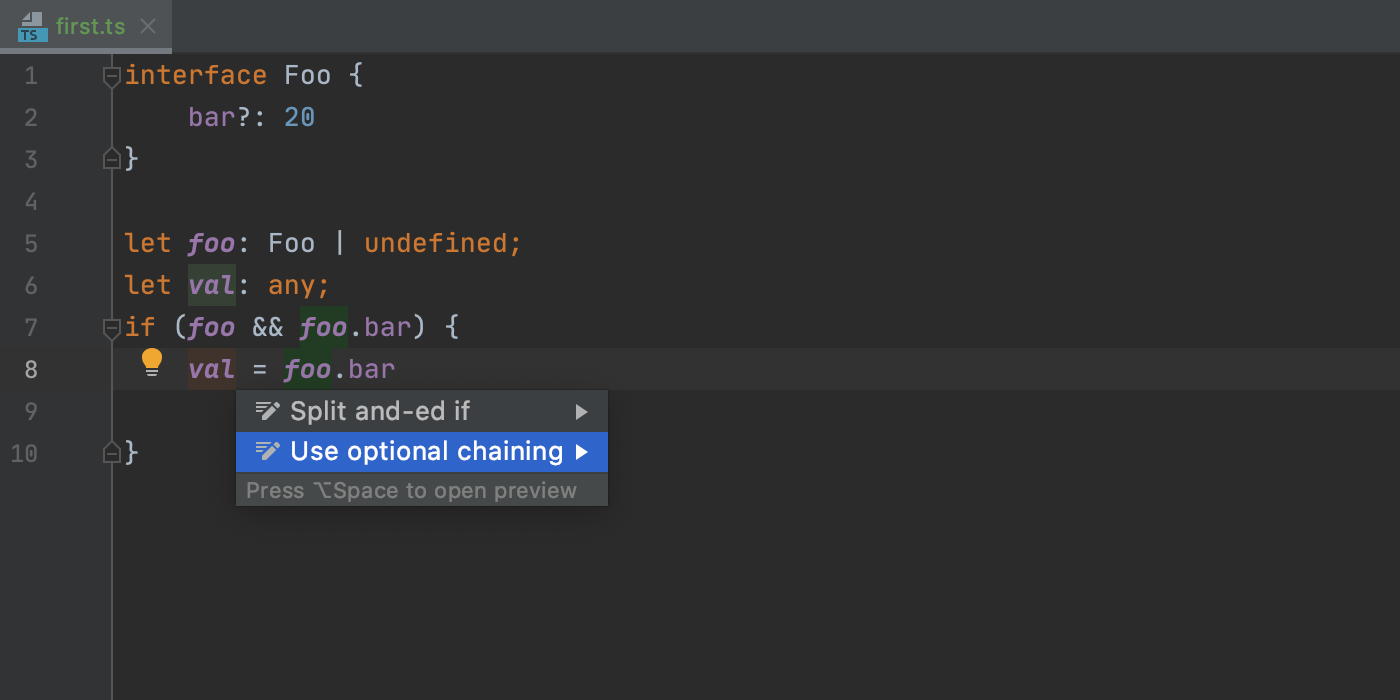
This isn’t the only new intention we’ve added. You can now quickly convert code to optional chaining and nullish coalescing in if/else conditional statements. This will work for logical operators used in such statements and for nested if statements too. Try it yourself! Press Alt+Enter on the expression you want to convert and select the corresponding intention.

Those are all the biggest highlights. Please report any issues you encounter to our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





