WebStorm Fundamentals: Customizing the IDE
We’re ready to share the second video from our WebStorm Fundamentals series! In this video, we explore some of the most common ways to tailor WebStorm’s look and feel to your liking.
Below you’ll find the key takeaways from this video as well as some additional information. Please give us your feedback so we can factor it into our later videos.
Changing the UI theme
WebStorm comes with a few predefined themes, but there’s also a variety of custom options out there to choose from. To explore the custom themes that are available, go to Preferences/Settings | Plugins and search the marketplace for theme. If none of the existing themes suit your needs, you can also create your own.

In addition to custom themes, you may want to install some additional handy plugins. Check out this blog post to find some inspiration.
Doing some common tasks faster with the Switch popup
What if you want to quickly check what the themes you’ve installed look like? You can go back to Preferences/Settings | Appearance & Behavior | Appearance and change the current theme from there. Or you can instead use the Switch popup! Press Ctrl and ` , select Theme, and preview the available themes all in one go, as shown here.
This isn’t the only thing the Switch popup is useful for. For example, you can use this popup to switch to Zen mode, which can be very helpful whenever you need to remove distractions and focus on your code. To do this, press Ctrl and the Backtick key, select View Mode and click Enter/Exit Zen Mode.
Other viewing modes you can switch to include Presentation, Distraction-free, and Full Screen. You can learn more about them here.
Moving tool windows around
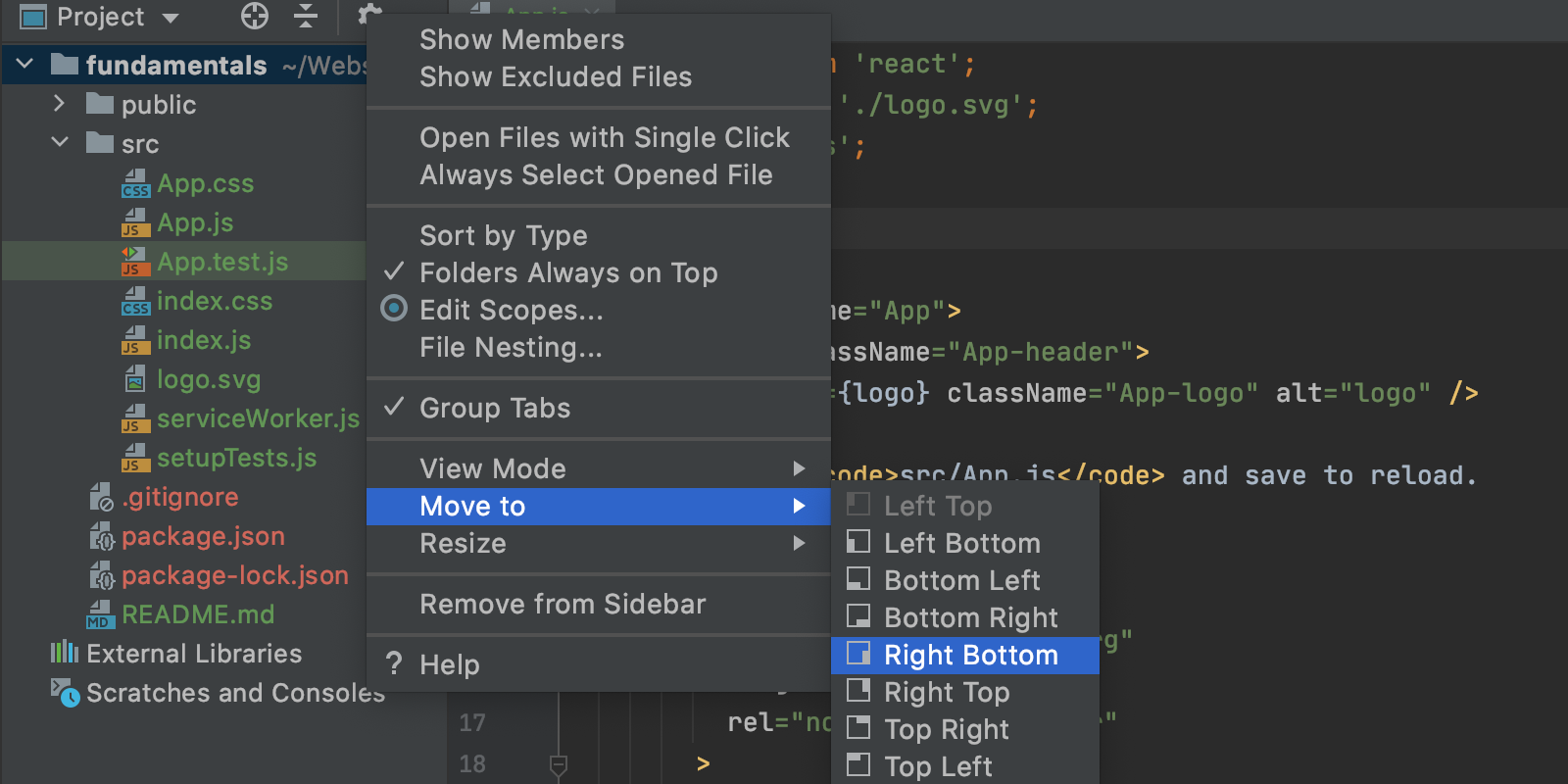
Another thing you can do is change the default position of tool windows. For this, click the gear icon on the tool window you’d like to move around, go to Move to and select a different position for that tool window.

You can even make a tool window float on top of the editor or detach it completely so that you can view it independently on a different monitor. To do this, you’ll need to go to the tool window settings, select View Mode and change it there as shown here.
Reducing clutter by hiding UI elements
To reduce clutter, you can hide some UI elements. First, you can customize the status bar by right-clicking it and removing any widgets you’re not using.
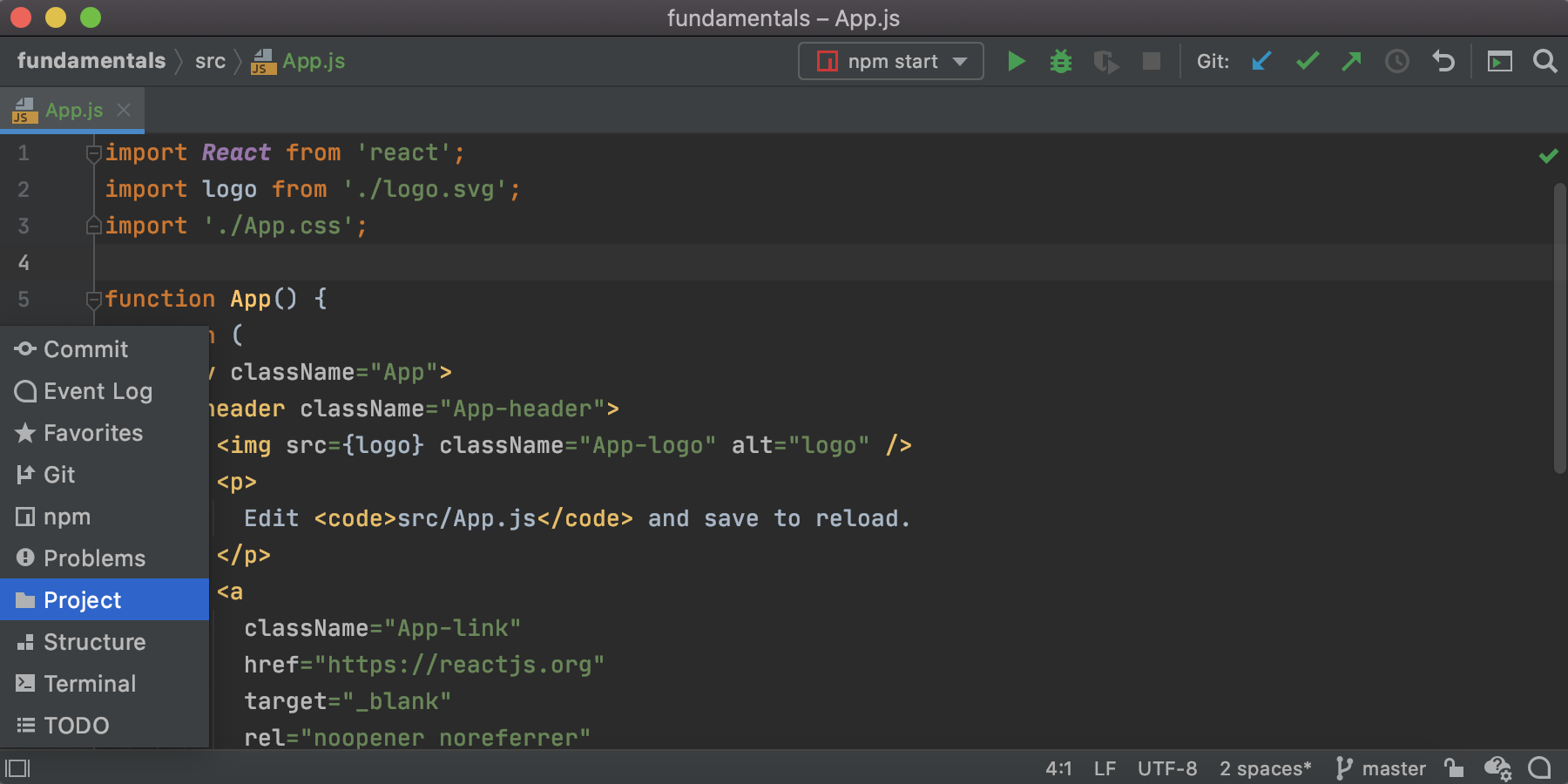
If you click the quick access button located on the status bar, you can also get rid of the tool window bar. This will give you a little more space. With the tool window bar hidden, you can still access all the tool windows by hovering over the quick access icon and choosing what you need or by using the dedicated shortcut for that tool window.

In general, the fastest way to toggle the visibility of UI elements is the Find Action command. Try it yourself: press Cmd/Ctrl+Shift+A, look for a UI element you’d like to hide, be it the status bar, line numbers on the gutter or something else, and turn it off from there. You can use this tip from the WebStorm Guide for reference.
Finding what you need in the IDE settings
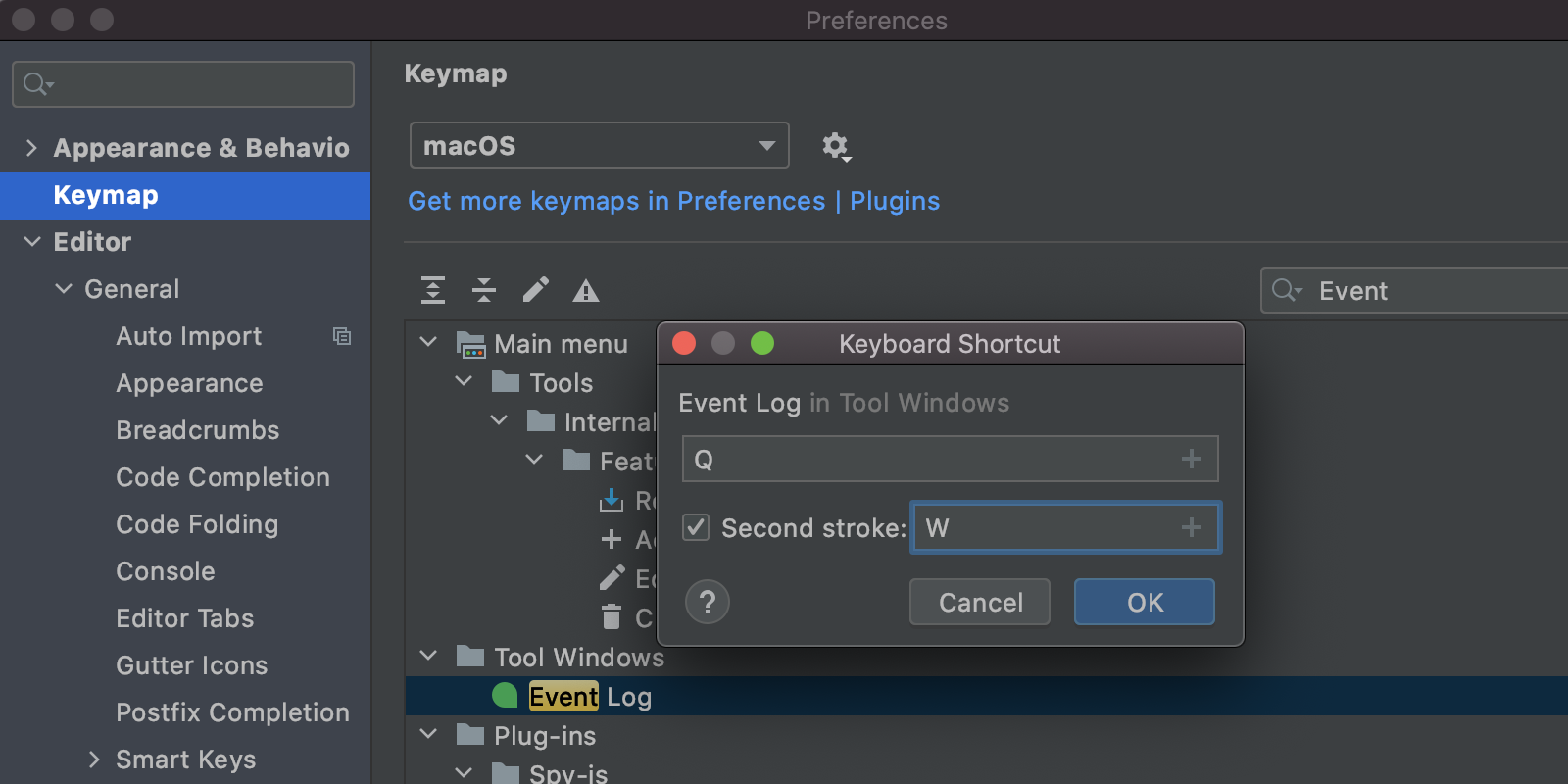
If you go to Preferences/Settings, you’ll find a lot of other things you can play with. For example, in the Keymap section, you can choose the keymap you want to use, reassign existing shortcuts, and create custom shortcuts for the actions that don’t have anything associated with them.

Apart from the keymap, there are lots of other things you can customize. If you don’t know where a specific setting you want to change is located, just look for it using the search field!
Let’s say you want to change the default editor font. Just type font and you’ll see the applicable sections with the word font in them. If you now choose the Font section under Preferences/Settings | Editor, you’ll jump to where you can change the font and even enable ligatures for it.
That’s it for today. Of course, there are lots of things you can customize in WebStorm. In this tutorial, we’ve only looked at some essential ones. Don’t be afraid to experiment with the rest! If you are looking for some inspiration, visit the WebStorm Guide where we have collected some tips and tricks on how to customize WebStorm and use it more efficiently.
The WebStorm team
Subscribe to WebStorm Blog updates






