WebStorm 2020.3 EAP #5: Bundled Learning Plugin and More Helpful Navigation Bar
We’re halfway through the Early Access Program for v2020.3, with the EAP build #5 now available for download! Please try out the latest enhancements and share your feedback with us.
If you’re unfamiliar with our Early Access Program, read this blog post where we explain what the EAP is about and why to take part in it (spoiler: you could get a free WebStorm license). To catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.3 EAP #5. For the full list of issues fixed in this update, see the release notes.
- Built-in training course on WebStorm basics
- More helpful Navigation bar
- Improved debugging experience
Built-in training course on WebStorm basics
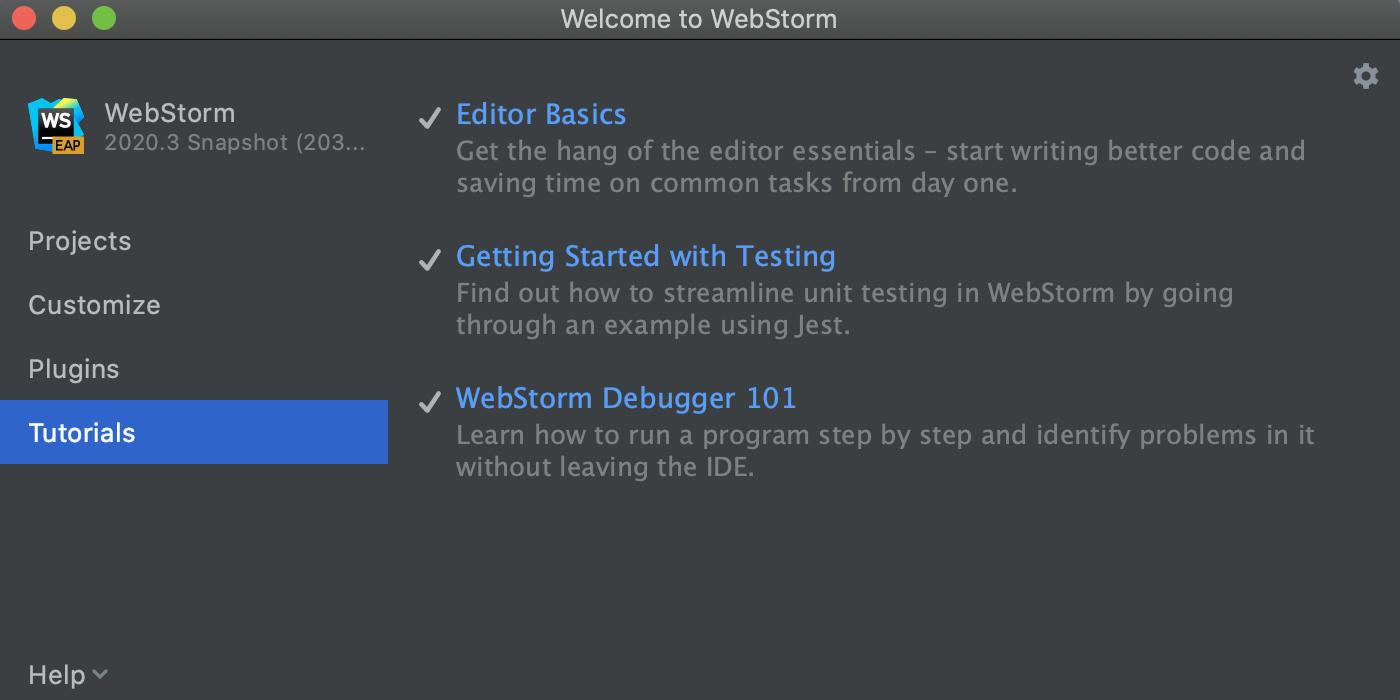
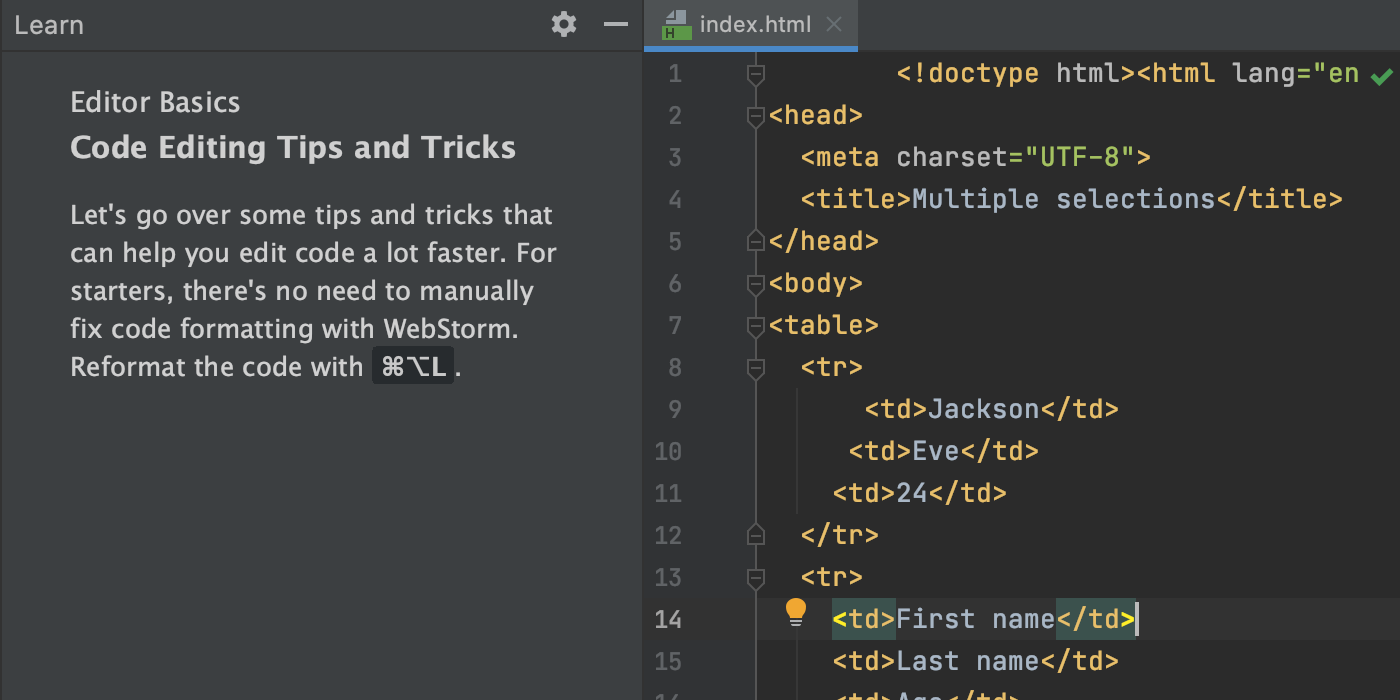
From now on, WebStorm will come bundled with the learning plugin and will include an interactive training course. This course can help you learn how to do some common tasks, such as refactoring code, navigating through projects, and more. You can find it under the Tutorials tab on the new Welcome screen or by going to Help | IDE Features Trainer from the main menu.

The course is divided into several modules, each with a number of lessons that teach you how to do a specific task. There is no need to go through all the lessons – you can choose to do only the ones you find most relevant.

This course will be most useful for those who are new to WebStorm. However, if you’re an experienced WebStorm user and feel like checking whether you know the basic shortcuts, feel free to try it out. We’d be happy to learn whether the information in the training is at all helpful to users already familiar with WebStorm.
More helpful Navigation bar
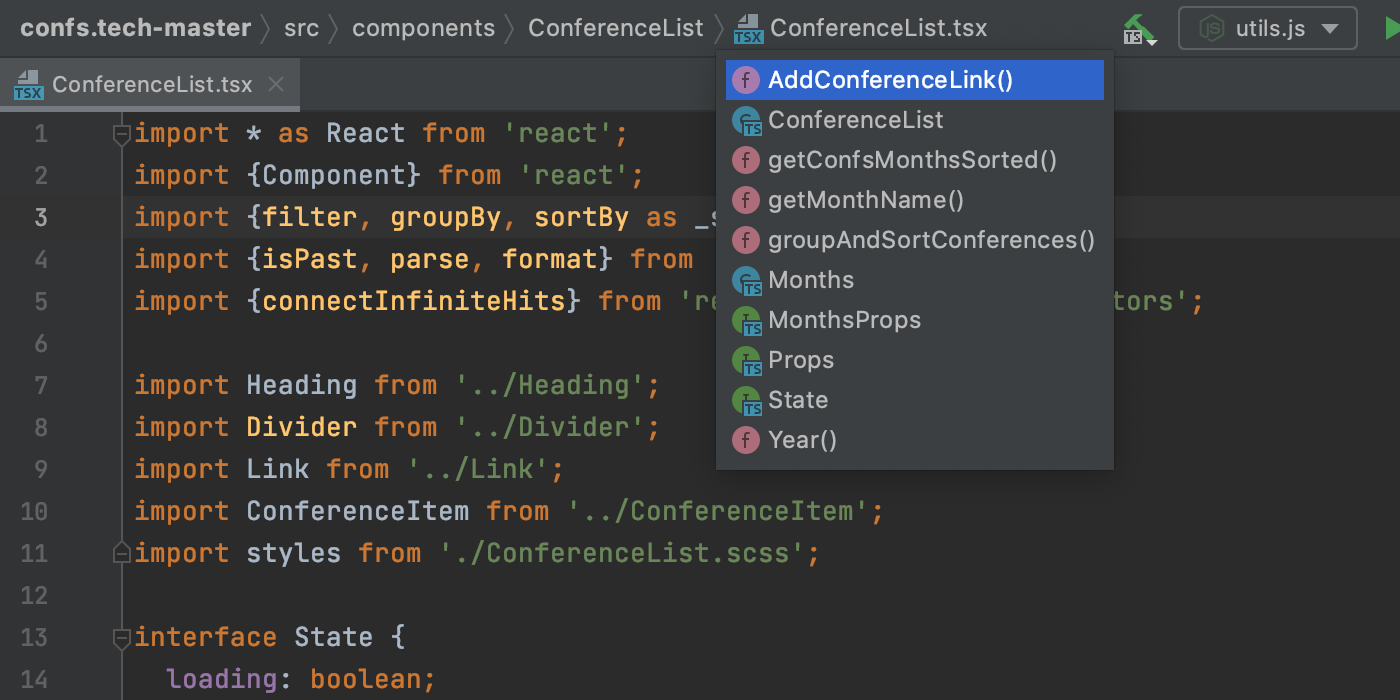
The Navigation bar, a quick alternative to the Project tool window, is one of the handiest navigation features available in WebStorm. It lets you go through the structure of your project and open specific files. Starting with v2020.3, the Navigation bar will also let you jump to specific code elements in the current file.

Improved debugging experience
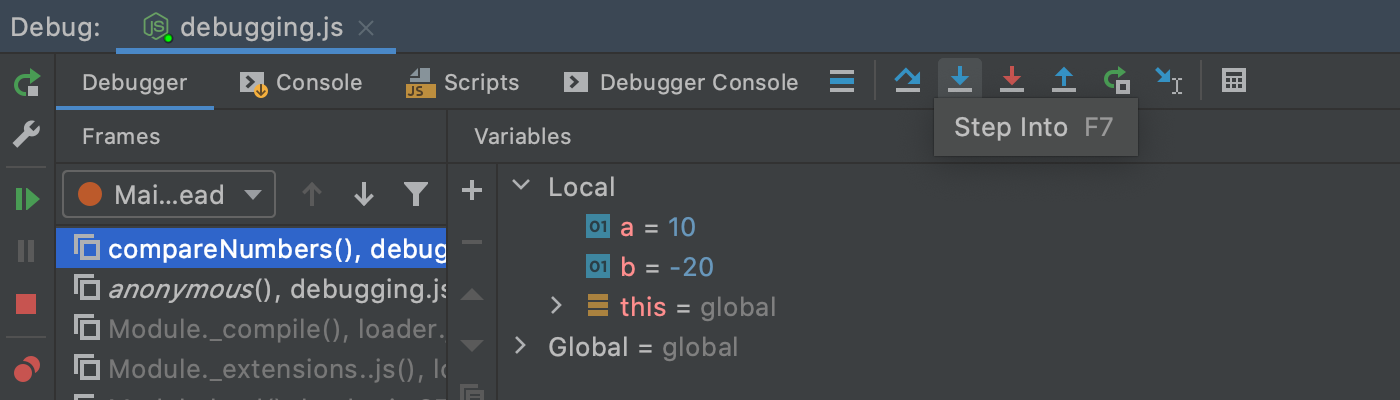
If you use WebStorm to debug your code, you might know that there are two actions for stepping into the call: Step Into and Smart Step Into. Step Into lets you run your code one line at a time – from the line with the breakpoint where the execution has stopped to the next call. With Smart Step Into, you can skip some calls, as the IDE will let you choose where to step into.
We’ve decided to merge these two actions into one. Now, you’ll only see one icon for Step Into in the debugger. Whenever you click it or press F7, the IDE will behave like it previously did when you used Smart Step Into. We believe that this will improve the overall debugging experience, as Smart Step Into gives you a better understanding of what the next step is going to be.

Please share your feedback on this improvement with us. If you don’t like the new way of doing things, you can get the previous behavior back by unticking the Always do smart step into option in Preferences/Settings | Build, Execution, Deployment | Debugger | Stepping.
That’s it for the major highlights. Please report any issues you encounter to our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





