WebStorm 2021.2 Goes Beta!
WebStorm 2021.2 has reached the Beta milestone! You can upgrade to the latest build using the Toolbox App or from our website. To catch up on what has already been implemented, check out our previous EAP blog posts.
We’d like to thank everyone who has tried the EAP builds and shared their feedback with us! If you’ve tried them too but haven’t had a chance to respond yet, please do – here’s our issue tracker.
Below you’ll find some of the highlights of WebStorm 2021.2 Beta:
- Better completion for endpoint URLs
- Improvements for Tailwind CSS
- Quick access to Power Save mode
- If you work with Angular or AngularJS, you can use completion for the endpoint URLs detected in the project’s HttpClient and $http methods.
- For Axios, completion works for the endpoint URLs in the methods of a new Axios instance.
Better completion for endpoint URLs
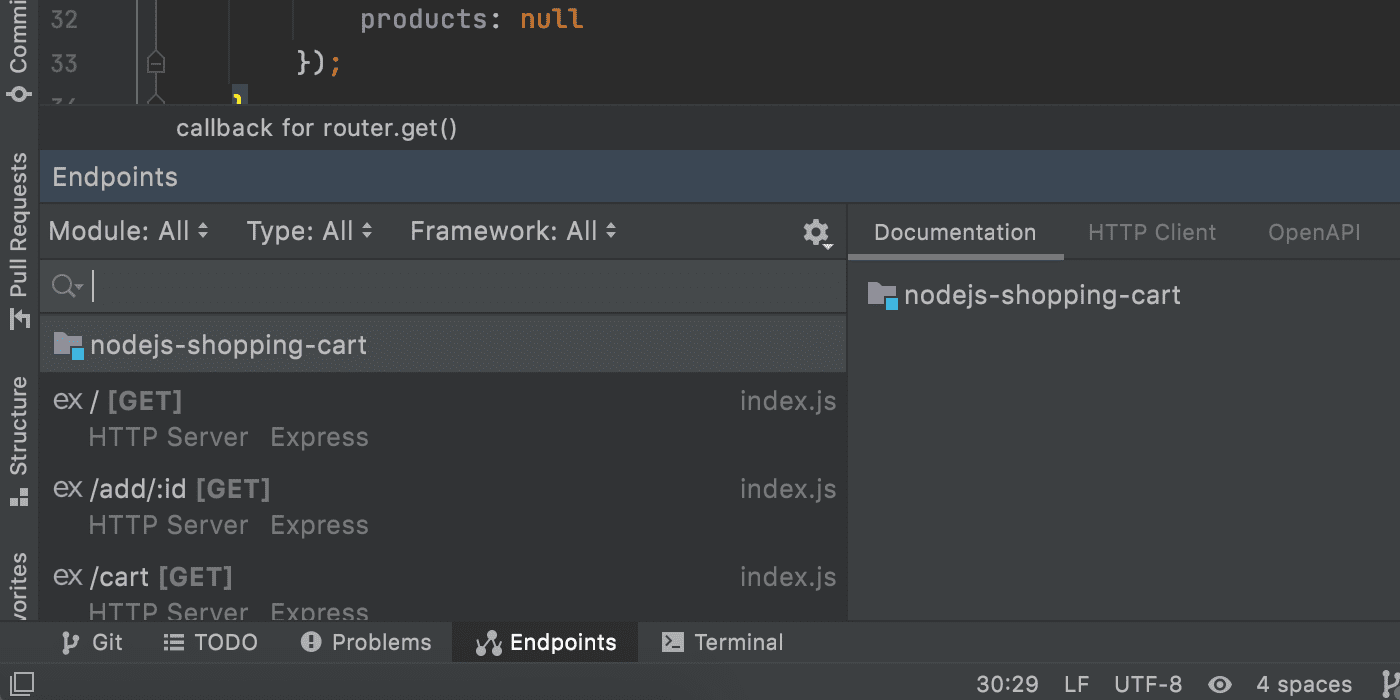
If you’re working with Express.js, you can now get an overview of route handlers in the Endpoints tool window. This tool window isn’t available in WebStorm by default, but you can add it by installing the corresponding plugin from Preferences / Settings | Plugins. The tool window can also come in handy if you need to work with APIs.

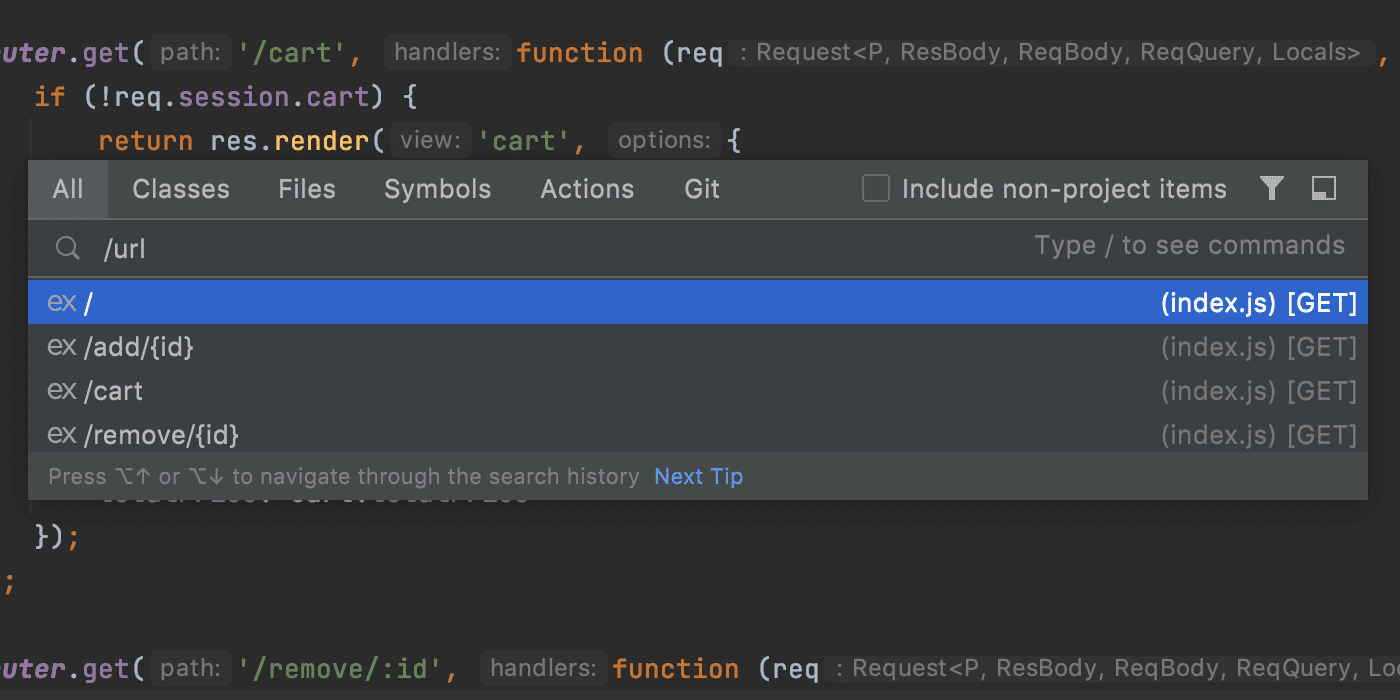
Also, it’s now possible to search for Express route declarations. For this, go to Navigate | URL Mapping…. from the main menu.

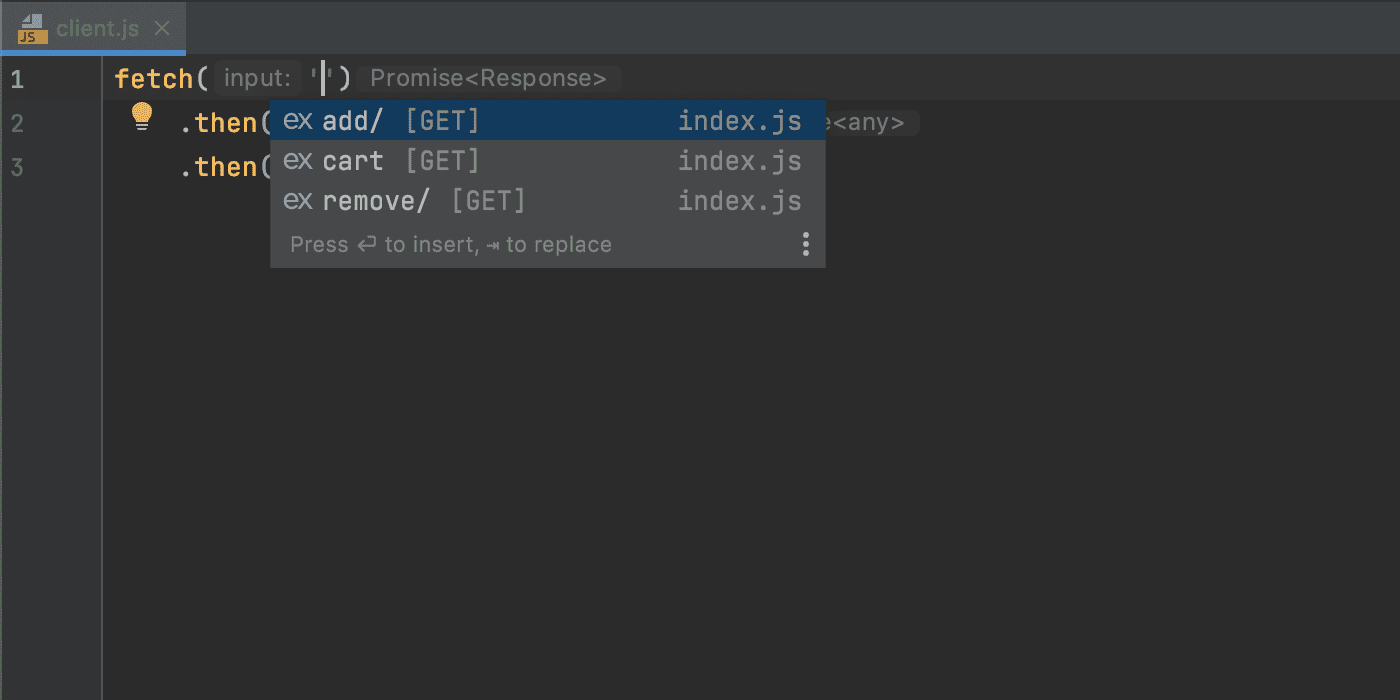
In your client-side code, completion suggestions for Express routes have become more informative as WebStorm now shows you details about the request type.

There are two more nice improvements for your client-side code:
Improvements for Tailwind CSS
In this build, you’ll find a couple of improvements to code completion for Tailwind CSS. First, WebStorm will autocomplete class names in your styled components.

WebStorm will also understand dynamically evaluated className attribute values and show you completion suggestions in such cases.

Quick access to Power Save mode
Did you know that WebStorm has Power Save mode to help you extend battery life on your laptop? To make this mode easier to access, we’ve made it possible to manage it from the status bar. Right-click on the status bar and select Power Save Mode – you’ll see a new icon appear in the bottom right corner of the IDE. Click on this icon whenever you want to turn the mode on or off.

With Power Save mode turned on, indexing and some power-intensive code inspections won’t run. However, you’ll still get a full-fledged editor, with syntax errors will still be highlighted.
That’s it for the biggest highlights. For the full list of the latest enhancements available in this update, please see the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





