WebStorm 2021.2.1 Is Available
WebStorm 2021.2.1, the first bug-fix update for WebStorm 2021.2, is now available! It’s packed full of fixes and improvements for Vue, including support for script setup.
You can update to v2021.2.1 using the Toolbox App, installing it right from the IDE, or by downloading it from our website.
Improvements for Vue
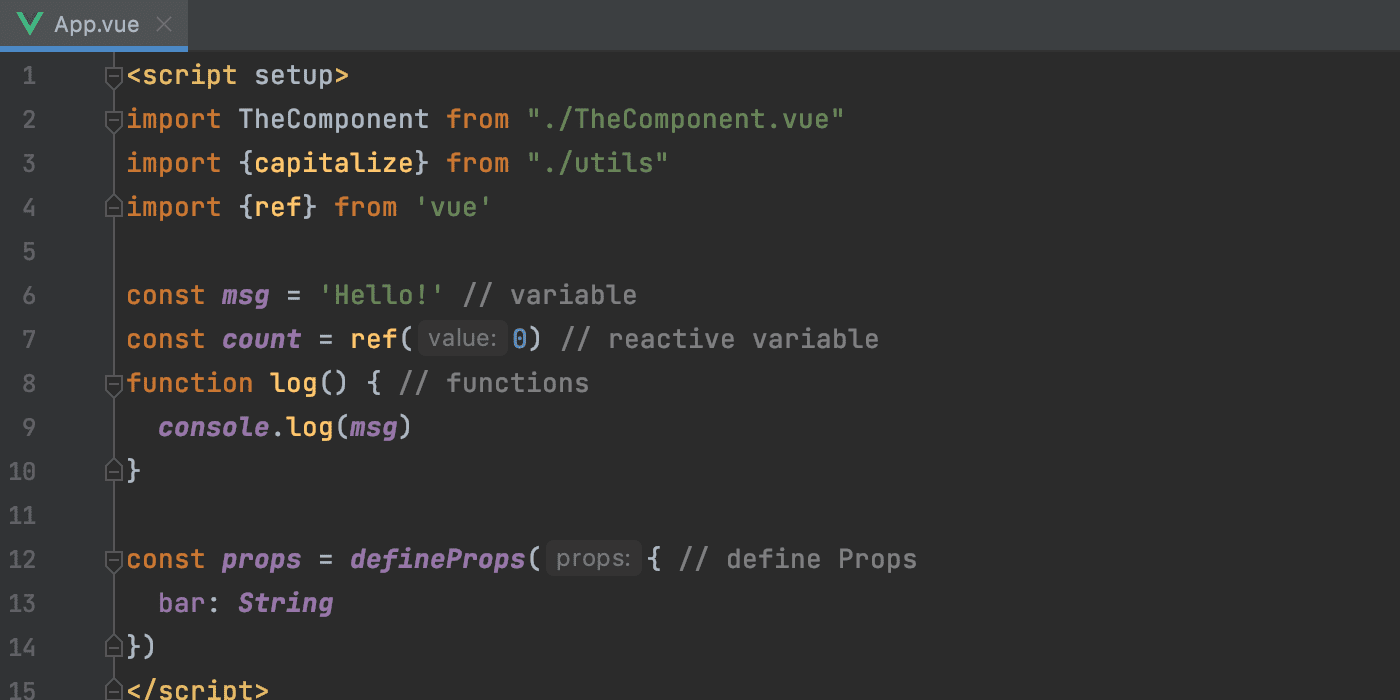
WebStorm 2021.2.1 includes several long-awaited improvements for Vue support. The IDE now supports the final version of script setup RFC.

Last year, we added support for an experimental version of script setup, where the export keyword was required. Since then, the RFC has changed. With the stable release of script setup in Vue 3.2, we reworked the existing support for this feature so you can use it in your project without any issues.
Other improvements for Vue in this release include:
- Vue 3 style selectors like :deep and :slotted are now supported (WEB-52145).
- Code completion won’t break when the parent element is an unknown tag (WEB-42754).
- Solved several problems with Composition API (WEB-50510, WEB-48792).
- Fixed the issue with the wrong inferred prop type when a prop has the required attribute (WEB-50190).
- The TypeScript service should no longer stop working in your Vue projects (WEB-47248).
- Fixed various regressions in Pug support (WEB-52050, WEB-51988, WEB-51614).
Other notable improvements
Here are some other notable fixes:
- Added the ability to choose if you want to insert braces on code completion (WEB-31404).
- Solved the problem causing the IDE to freeze when opening a project from WSL 2 (IDEA-273398).
- Added support for shorthand properties in Angular templates (WEB-51572).
- Reworked support for Tailwind CSS to make it possible to use JIT mode (WEB-50318).
- Ctrl+arrow keys used in the built-in terminal should now work as expected (IDEA-271542).
For the full list of issues addressed in WebStorm 2021.2.1, please see the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates






