WebStorm 2021.3 EAP #4: Improved Completion for HTML, New Inspection for Updating Packages, and More
WebStorm 2021.3 EAP build #4 is now available! To catch up on all the new features, check out our previous EAP blog posts.
If you’re not familiar with our Early Access Program, check out this blog post where we explain what the EAP is and why you should take part in it. TL;DR: aside from helping steer development in the direction you want it to go, you could also get a free WebStorm license.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the most notable improvements available in WebStorm 2021.3 EAP #4. Please try them out and share your feedback with us.
- Improved code completion for HTML
- New inspection for updating packages
- Ability to split the Run tool window
- Better mapping between .js and .d.ts files
- Accessibility updates
Improved code completion for HTML
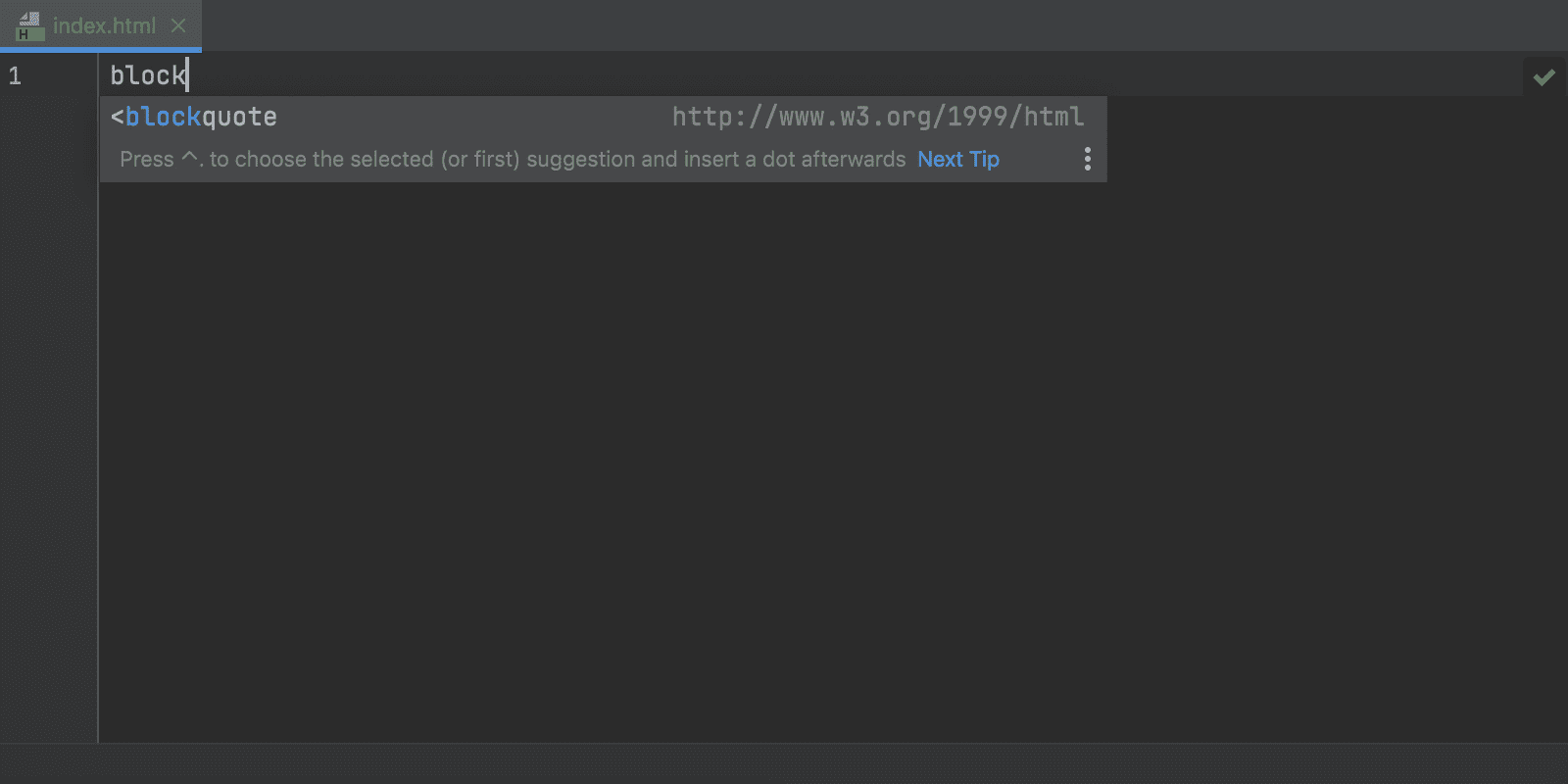
We’ve improved the way code completion works in HTML, including regular files as well as Vue and Angular templates. Now, whenever you type a tag name or an abbreviation in the editor, or invoke code completion, WebStorm will show you relevant suggestions right away. Previously, it would only show them if you typed < first. We realized that this wasn’t very comfortable for those of you who aren’t used to typing < and > and for those of you who aren’t familiar with Emmet.

As you can see from the gif, we’ve also improved code completion for character entity references. Whenever you type &, the code completion pop-up appears. As you keep typing, the top suggestion gets selected, and you can press Enter to autocomplete it.
As you may have noticed, the behavior of code completion in HTML has changed a bit – in some cases, you’ll now have to select the suggestion first. We hope you find it intuitive.
New inspection for updating packages
Over the years, we’ve been adding features to help you add and update packages from the package.json file, as well as to help you get relevant information about those packages. With this release, we’ve made some changes that should make the management of project dependencies easier.
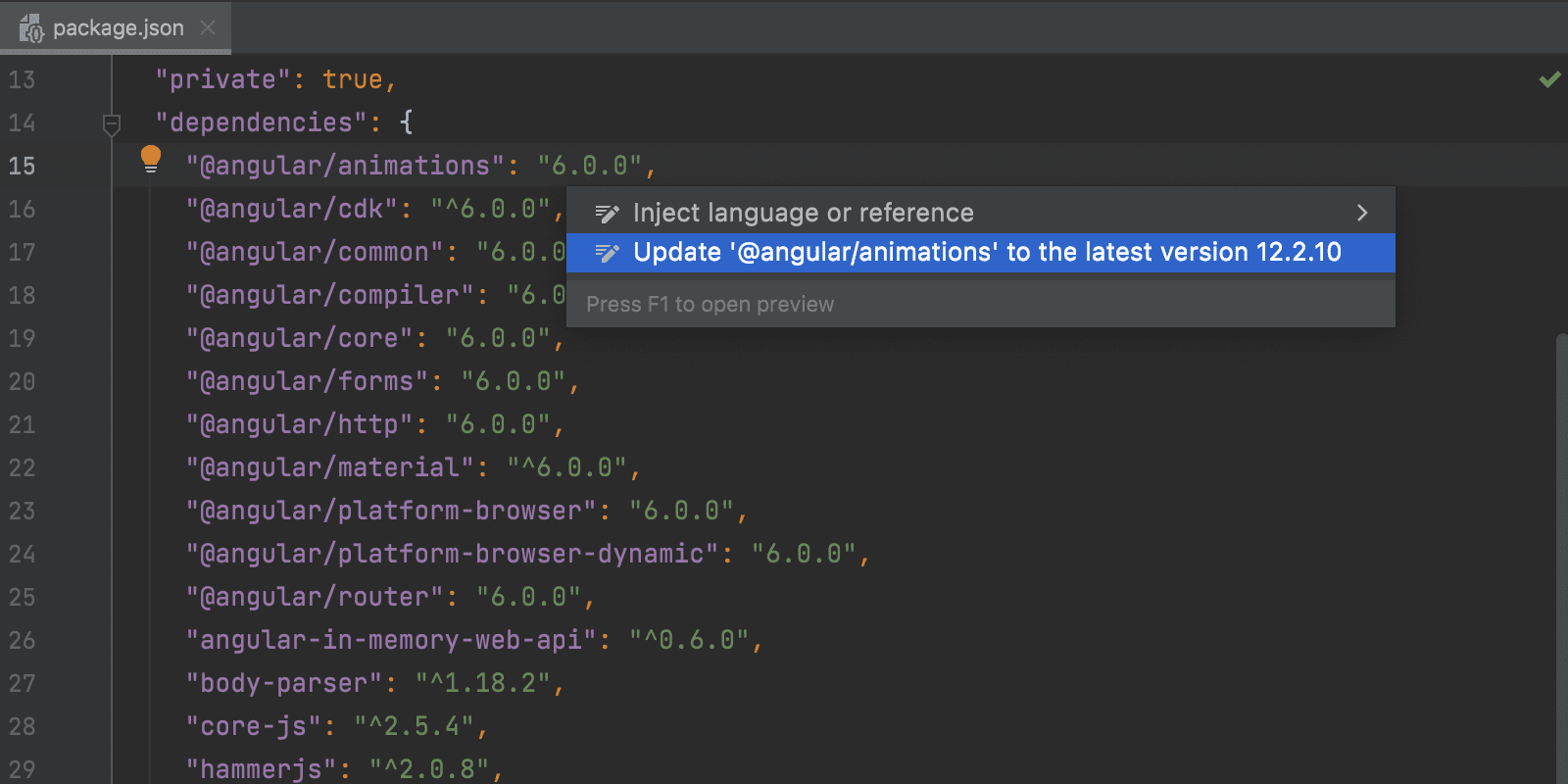
You can now update npm packages to the latest version right from the editor. Open your package.json file, place the caret on the package version you want to update, then press ⌥⏎ / Alt+Enter and select Update ‘package name’ to the latest version. A quick-fix will also be shown when you hover over the package version.

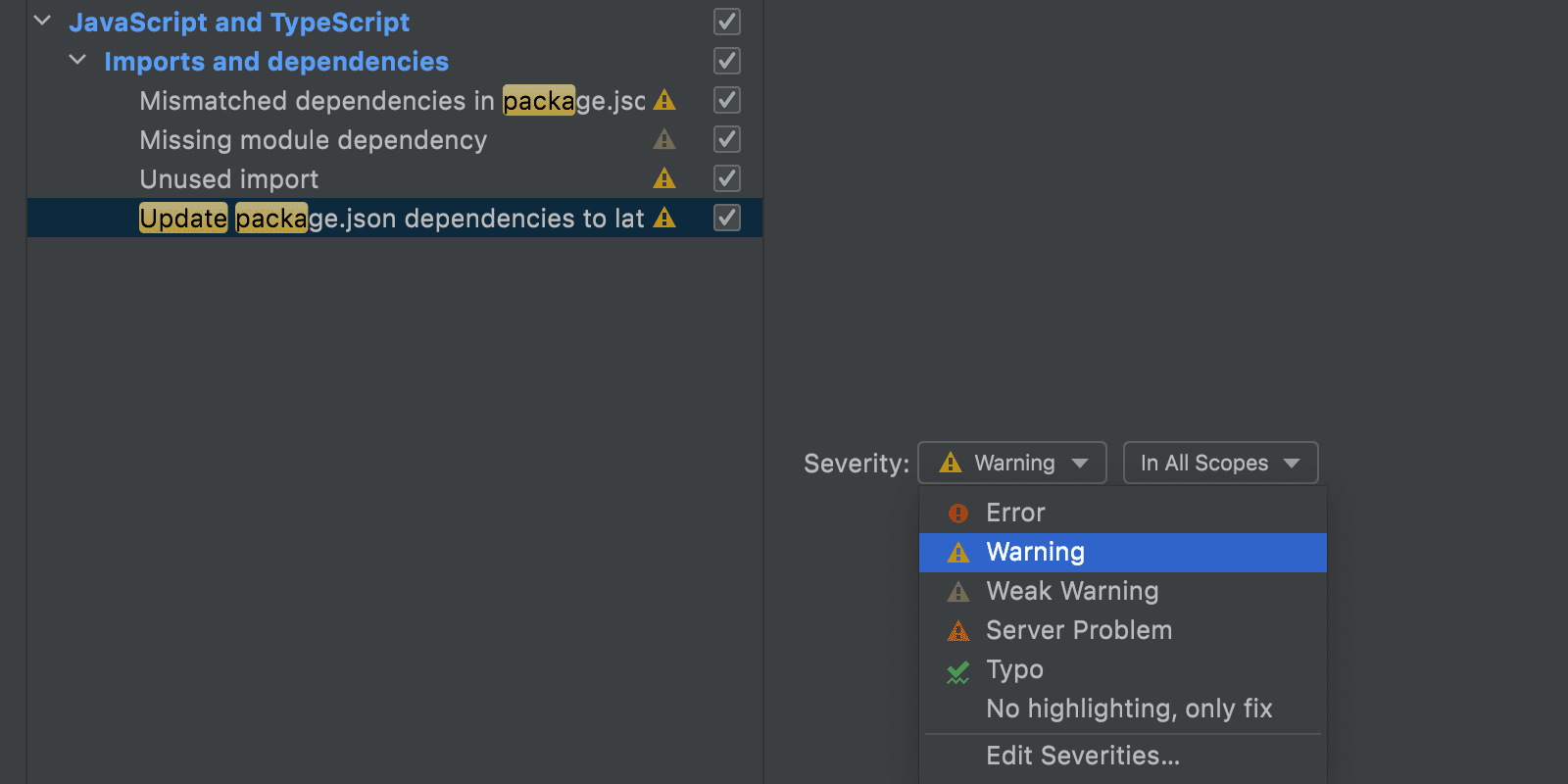
By default, the new inspection only provides a quick-fix, and doesn’t highlight the outdated package in any way. If you want the warnings to be more prominent, you can change the inspection severity level in Preferences / Settings | Editor | Inspections – look for Update package.json dependencies there.

Previously, WebStorm would allow you to manage your packages through the corresponding section in Preferences / Settings | Languages and Frameworks | Node.js and NPM. As only a few users managed their packages this way, we decided to remove this section and introduce a more straightforward way to handle the task – the new inspection described above.
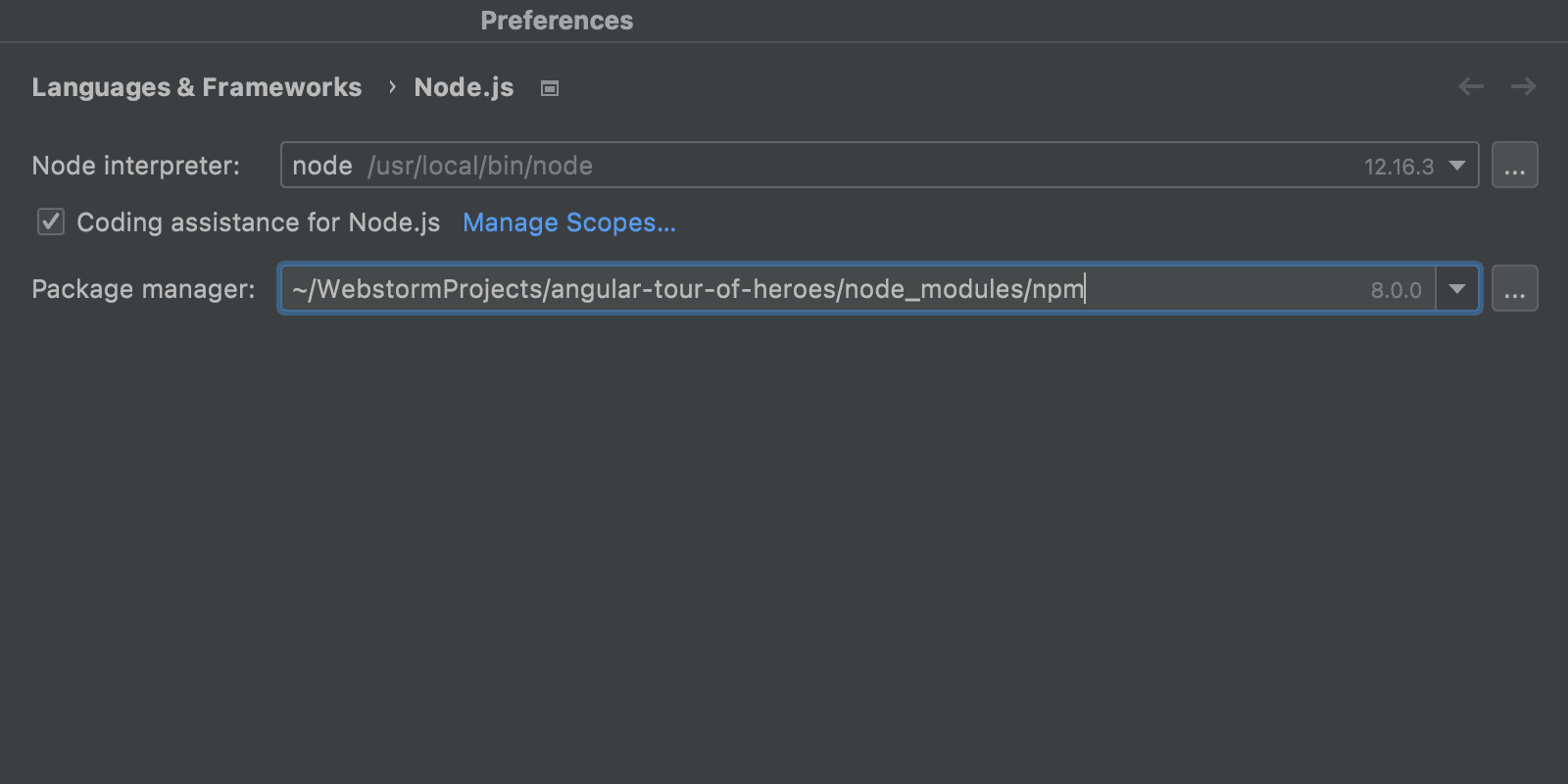
Lastly, we’ve renamed the Node.js and NPM section in Preferences / Settings to Node.js to avoid any confusion. Just like before, you can use it to select a Node interpreter and the package manager of your choice: npm, pnpm, or Yarn.

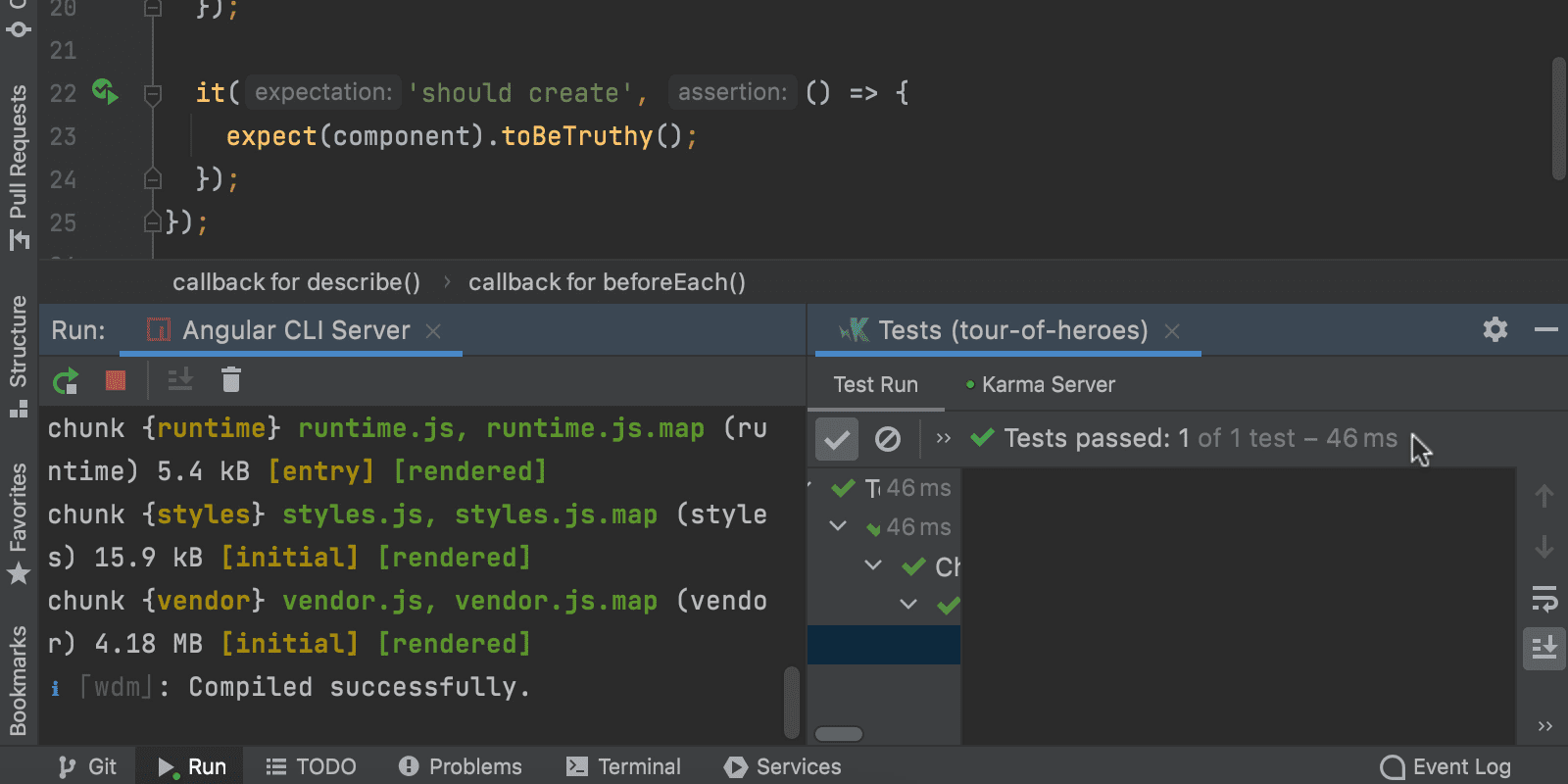
Ability to split the Run tool window
You can now split the Run tool window! This can be useful when you have several configurations running and want to see their results simultaneously. To split the Run tool window, drag and drop the desired tab to the highlighted area. You can drag the tab back to unsplit the tool window or right-click the top pane and select Unsplit from the context menu.

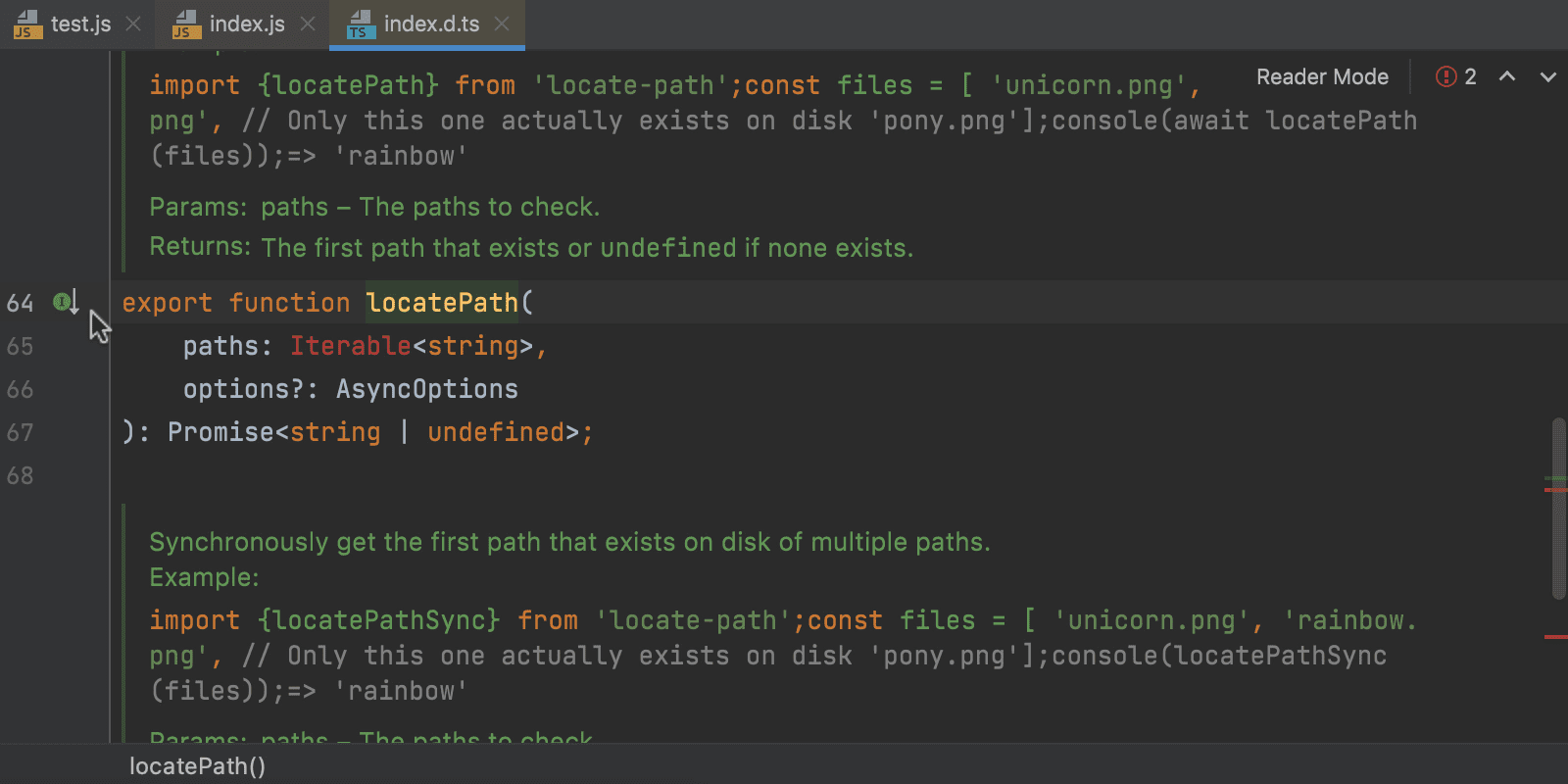
Better mapping between .js and .d.ts files
Another improvement in this release touches upon navigation between .js and .d.ts files. A couple of years ago, we changed the way it works. For JavaScript, WebStorm always tries to jump to JavaScript sources when you use the Go To Declaration or Usages action (⌘B / Ctrl+B). For TypeScript, the default behavior for this action brings you to .d.ts files because they are the source of truth for the TypeScript compiler.
Here are a few more details about how navigation works for JavaScript files:
- If type definitions are installed in the @types folder, WebStorm will try to navigate to the JavaScript sources of the library when using the Go To Declaration or Usages action (⌘B / Ctrl+B). Please note that this will only work for symbols that are defined as classes, variables, or functions in the .d.ts file. This won’t work for interfaces or types.
- If type definitions are available inside the module, WebStorm won’t index the JavaScript source by default, and so won’t be able to navigate to it. To index such files, you can use Go To Implementation (⌥⌘B / Ctrl+Alt+B) first and answer Yes when you see the Include Package popup. Once that’s done, Go To Declaration or Usages will try to take you to the library sources. The same limitation regarding definitions in .d.ts applies.
For TypeScript files, it works the following way:
- Go To Declaration or Usages will take you to the .d.ts file if it can be mapped.
- Go To Implementation will take you to the .js sources of the module if they can be located and mapped.
With this release, we’ve fixed a bunch of issues related to mapping between .js and .d.ts files and added gutter icons for quick navigation between them.

Please note that:
- The functionality still might not work in all cases. If you find a case where it doesn’t work with the JavaScript source files included in the project, please create a new issue here and attach a code sample.
- Navigation from import declarations currently works only for .d.ts files. If you find this inconvenient, please leave a comment here.
Accessibility updates
Last but not least, we’ve addressed some accessibility issues to make it more comfortable to work in the screen reader mode. We’ve disabled the tool window widget pop-up (IDEA-27815) and the quick documentation pop-up (IDEA-274143) that used to appear on a mouse hover. We’ve also fixed an issue with calling the Go To Declaration or Usages pop-up (IDEA-272536).
The accessibility support on macOS has also been improved. We’ve resolved several issues with voiceover focus (IDEA-273021) and made it possible to create projects using a screen reader (IDEA-185260).
That’s it for the biggest highlights. For the full list of the latest improvements available in WebStorm 2021.3 EAP #4, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





