Create JavaScript Courses Inside WebStorm With EduTools
At some point in your professional career, you may want to share your programming knowledge with others. You may even want to start a blog, YouTube channel, or social media account to share your experience with a larger audience. If this is something you are interested in, we have good news for you – you can create your own educational courses inside WebStorm!
About the EduTools plugin
The EduTools plugin is a free extension that can be installed directly in your JetBrains IDE, including WebStorm. It is part of JetBrains Educational Products, which are designed to empower users to learn and teach programming languages such as JavaScript, PHP, Java, Kotlin, Python, Scala, Rust, C++, and Go. More than 700,000 users have already used the EduTools plugin to learn or teach programming!
As a course creator, you can leverage the EduTools’ rich educational functionality to help your students learn how to program, facilitate their learning process, and help them get more out of their programming journey. Let’s take a look at some of the things you can do with EduTools as a course creator:
💡 Create interactive courses and fill them with theory and exercises.
☑️ Test learners’ knowledge with different tasks such as multiple choice questions and coding exercises validated by output.
⚙️ Add custom placeholders, such as “type here”, and create a dependency between them so learners won’t have to go over the same answers twice.
🗨️ Write tests that automatically check tasks and provide immediate feedback with helpful error messages.
🖇️ Add hints with more information or relevant links to help learners find the right solution.
🔁 Share your course publicly or privately with others.
Your courses can provide learners with a hands-on, interactive way of learning while they gain experience with professional development tools. In addition, because the courses are taught in a JetBrains IDE, smart coding assistance features such as code analysis, on-the-fly error highlighting, and code completion are available to make it easier for learners to understand their code.
How can I create a course?
To get started, install the EduTools plugin for WebStorm. Make sure to check the compatibility with your installed version of WebStorm.
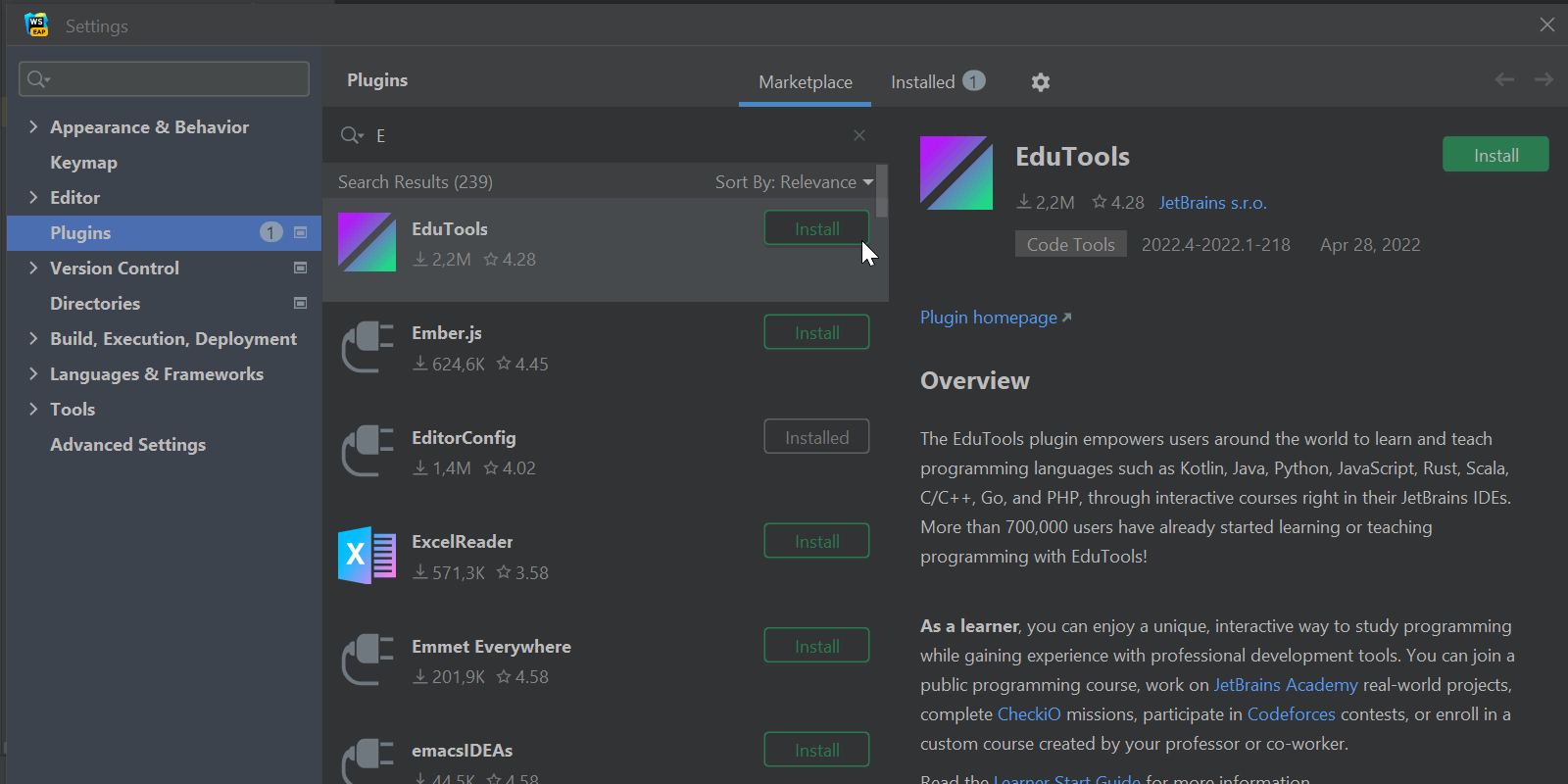
Go to Preferences / Settings | Plugins, search for “EduTools” on the Marketplace tab and click Install.

Create a course
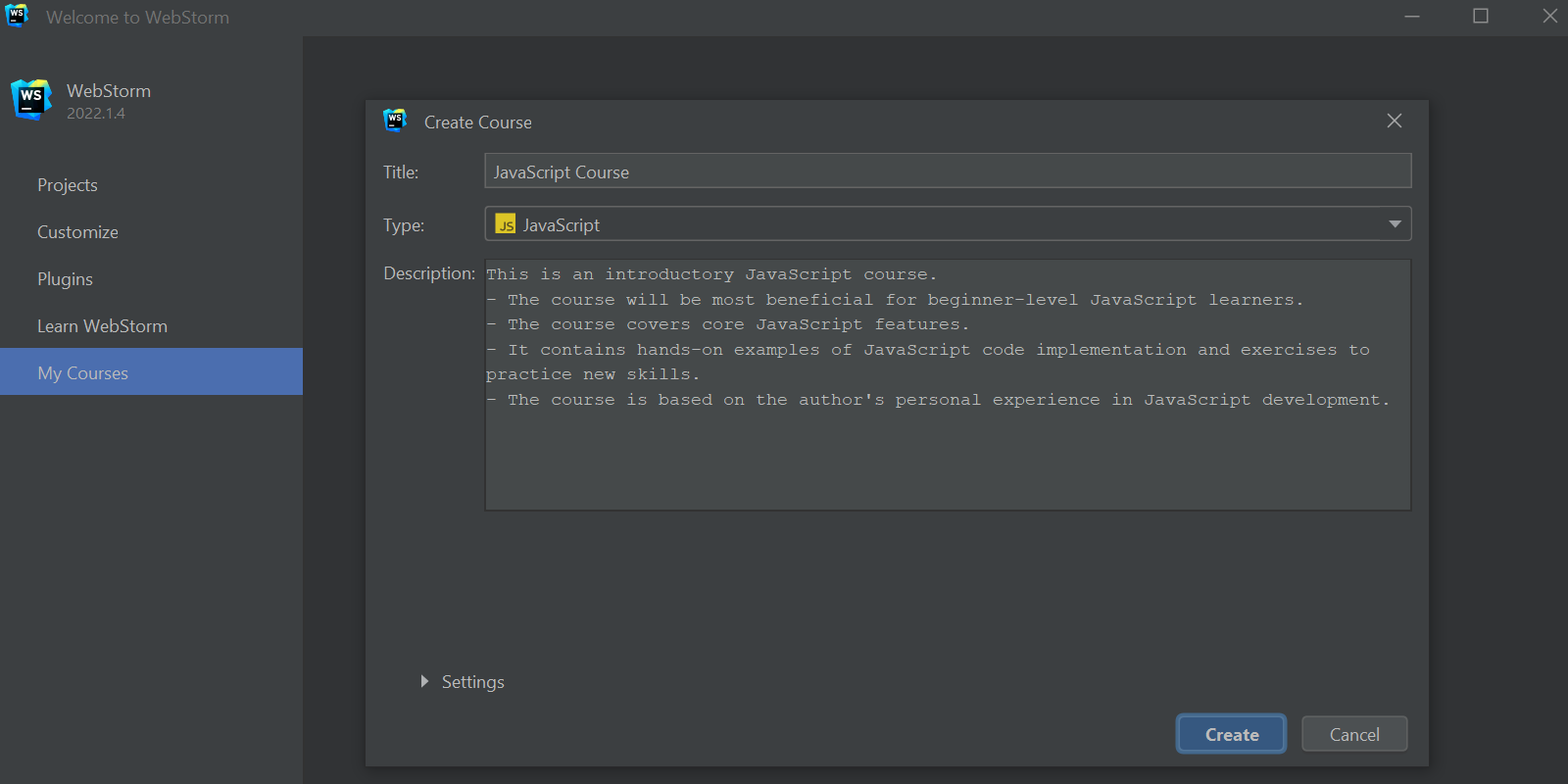
To create your own educational course, go to the My Courses tab on the Welcome screen, click the More actions dropdown and select Create New Course. Alternatively, you can go to File | Learn and Teach | Create New Course and fill in the Title, Type, and Description fields.

Add lessons
Every course created with your IDE is structured as a list of lessons. There are two lesson types: lessons and framework lessons. See our Framework Lessons Guide for Educators to learn more about framework lessons, which allow you to work with the same code across multiple tasks.
To add a new lesson, right-click the project in the Project tool window and select New | Lesson. To look at the course structure, go to View | Tool Windows | Project.

Fill your lesson with tasks
Each lesson contains tasks. There are five different types of tasks you can use:
- Edu – a coding exercise validated by tests.
- Output – a coding exercise validated by output.
- Theory – theoretical learning material without validation.
- Multiple-Choice – single or multiple choice quiz.
- IDE – a task that helps you learn IDE functionality.
Let’s take a closer look at the Edu task since it’s the most common.
For information about the other types of tasks, read our Educator Start Guide.
Create tasks
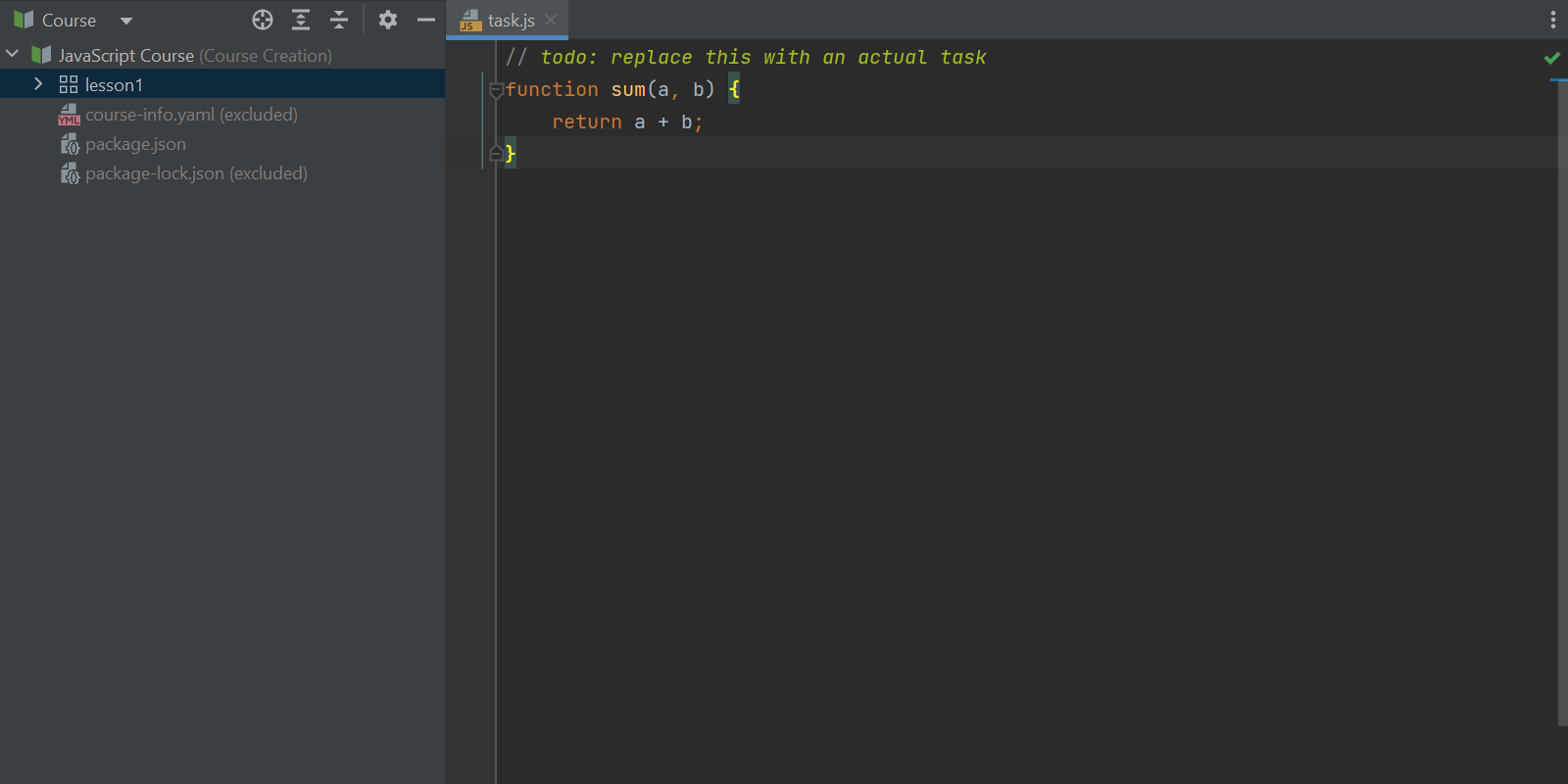
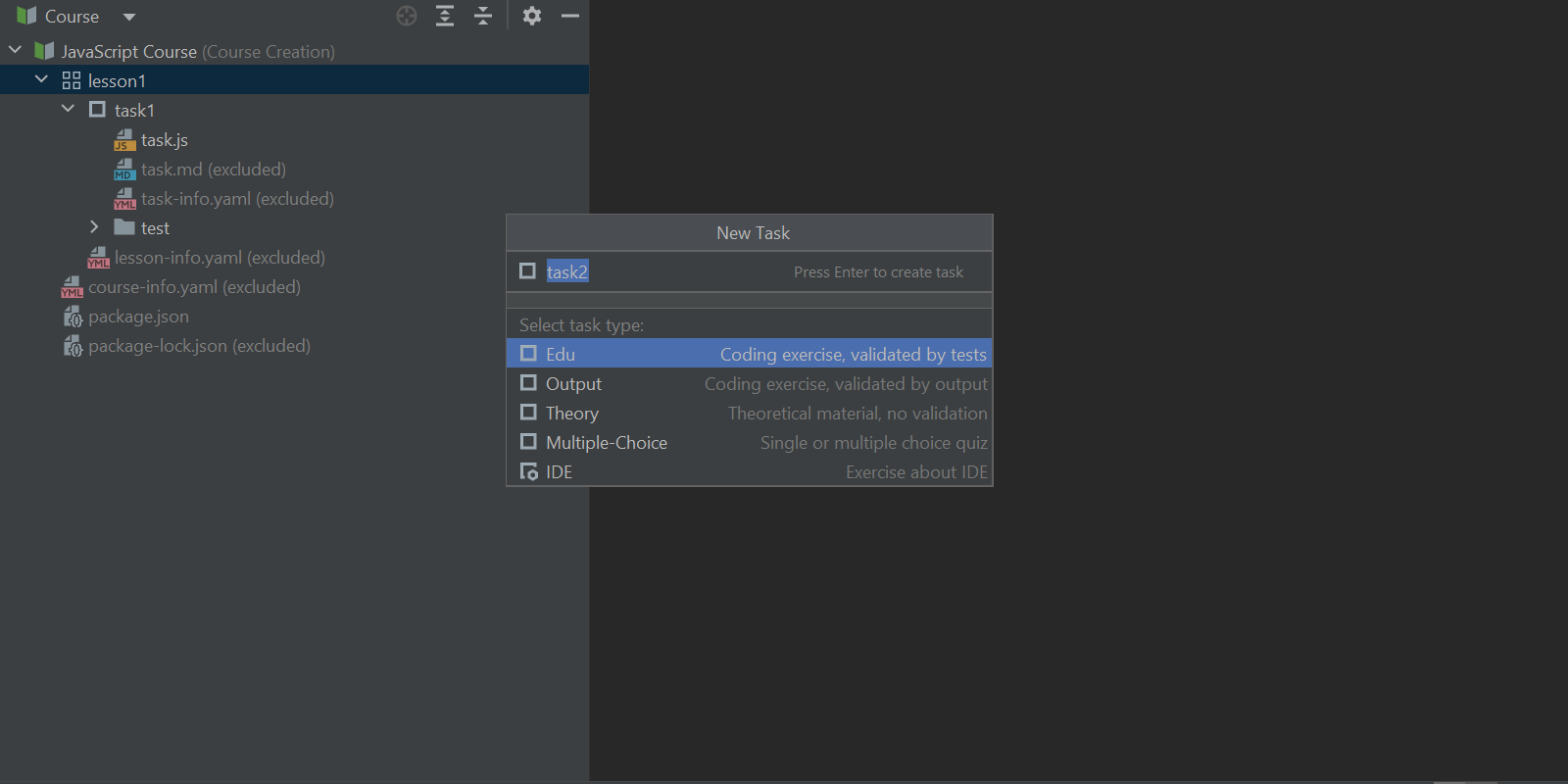
The Edu task design is quite simple: there are task files that need to be modified and test files that validate the written code. To create a new Edu task, right-click your lesson, choose New | Task, and select Edu from the list:

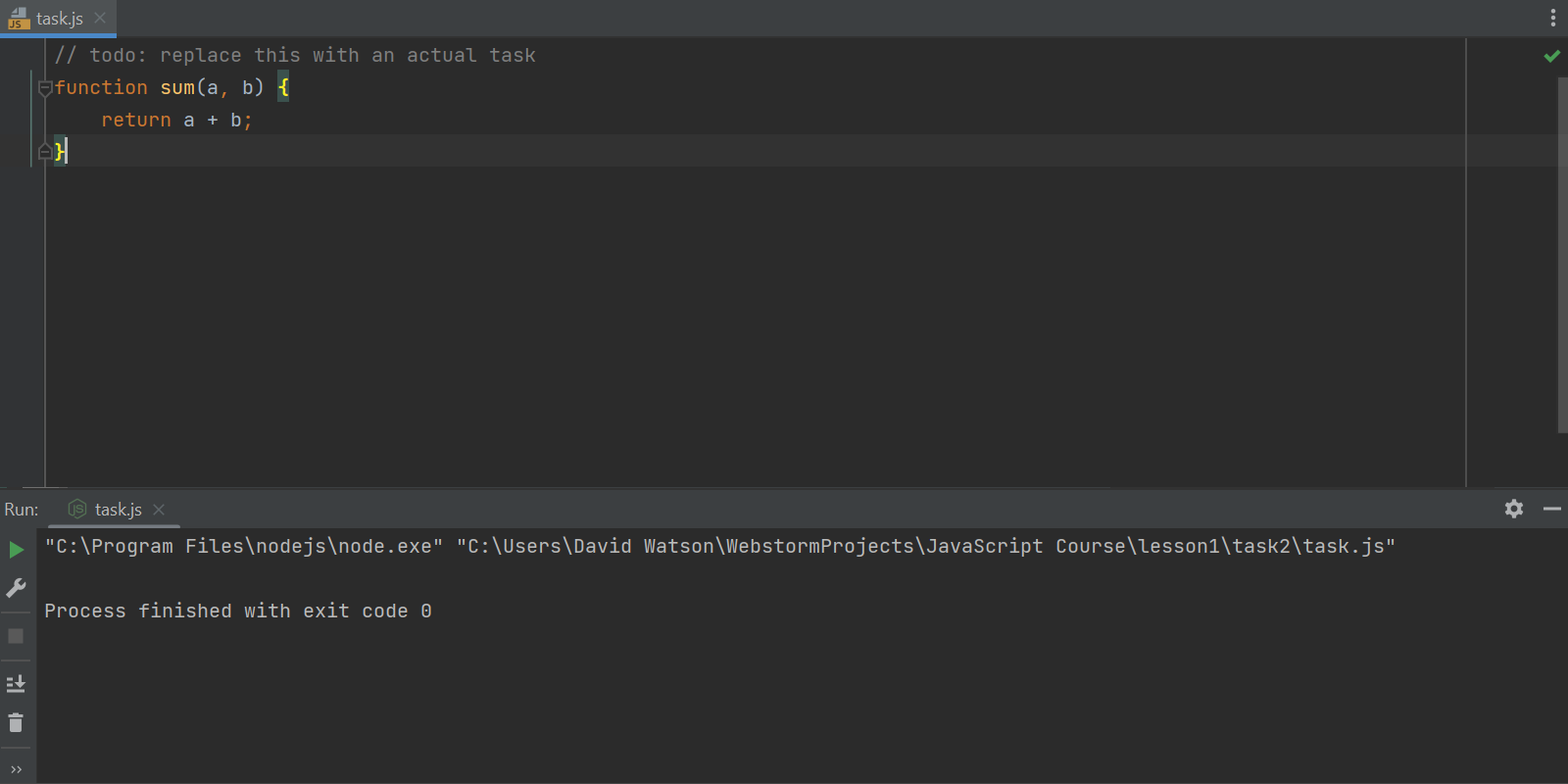
Open the task.js file to write the code you want for the exercise, for example:
function sum(a, b) {
return a + b;
}
Choose the Run option from the context menu or press Ctrl+Shift+F10 (⌃⇧R on macOS) to run your code and check if it works as expected:

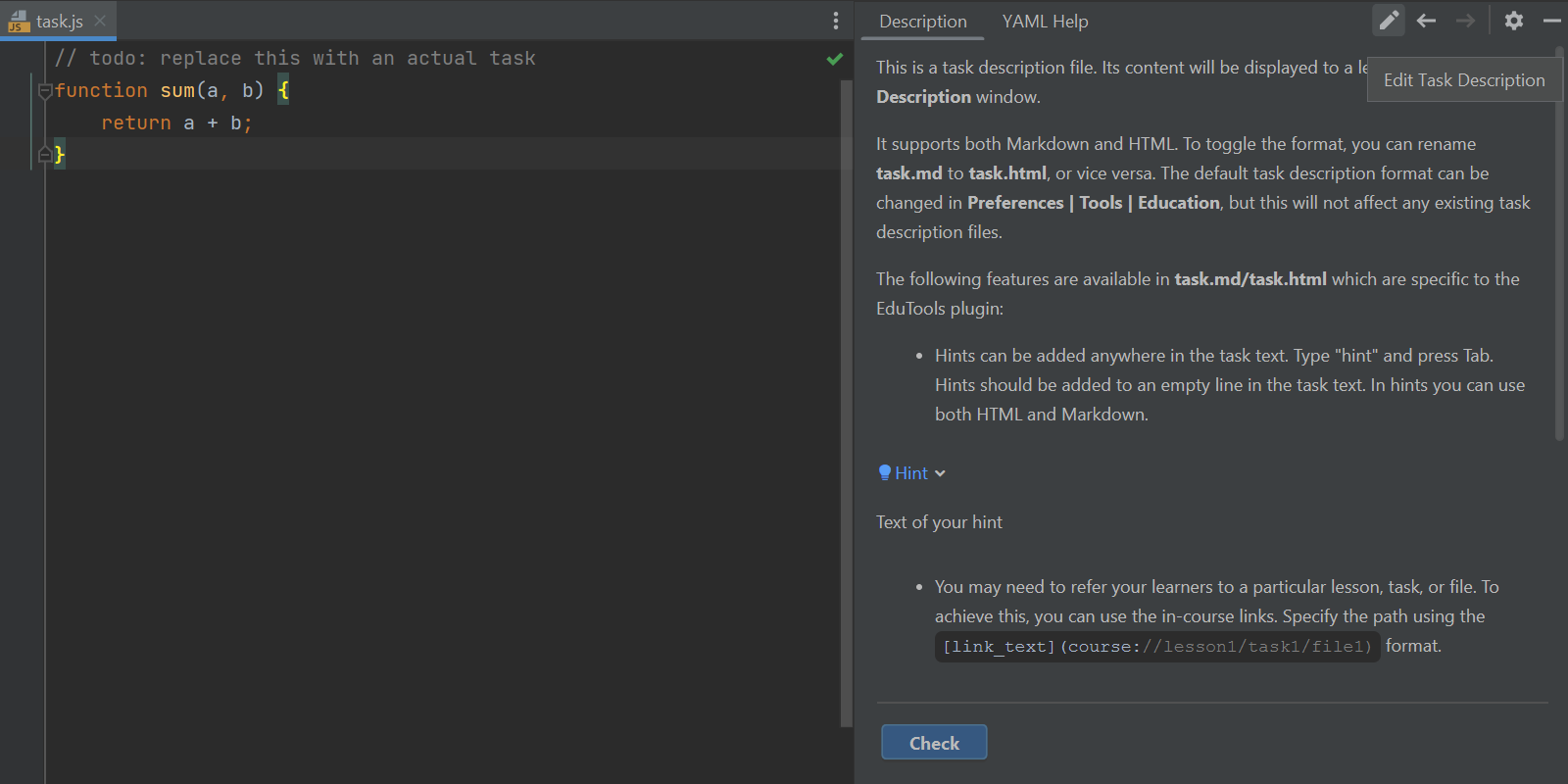
Add a task description
Now you can add the task description. Click the Edit icon at the top of the Task Description panel, or open the task.md file and edit it there. You can add images, helpful hints, or in-course links to refer your learners to a particular lesson, task, or file. You can even instruct the plugin to display a separate set of screenshots when using the dark IDE theme!

Add placeholders
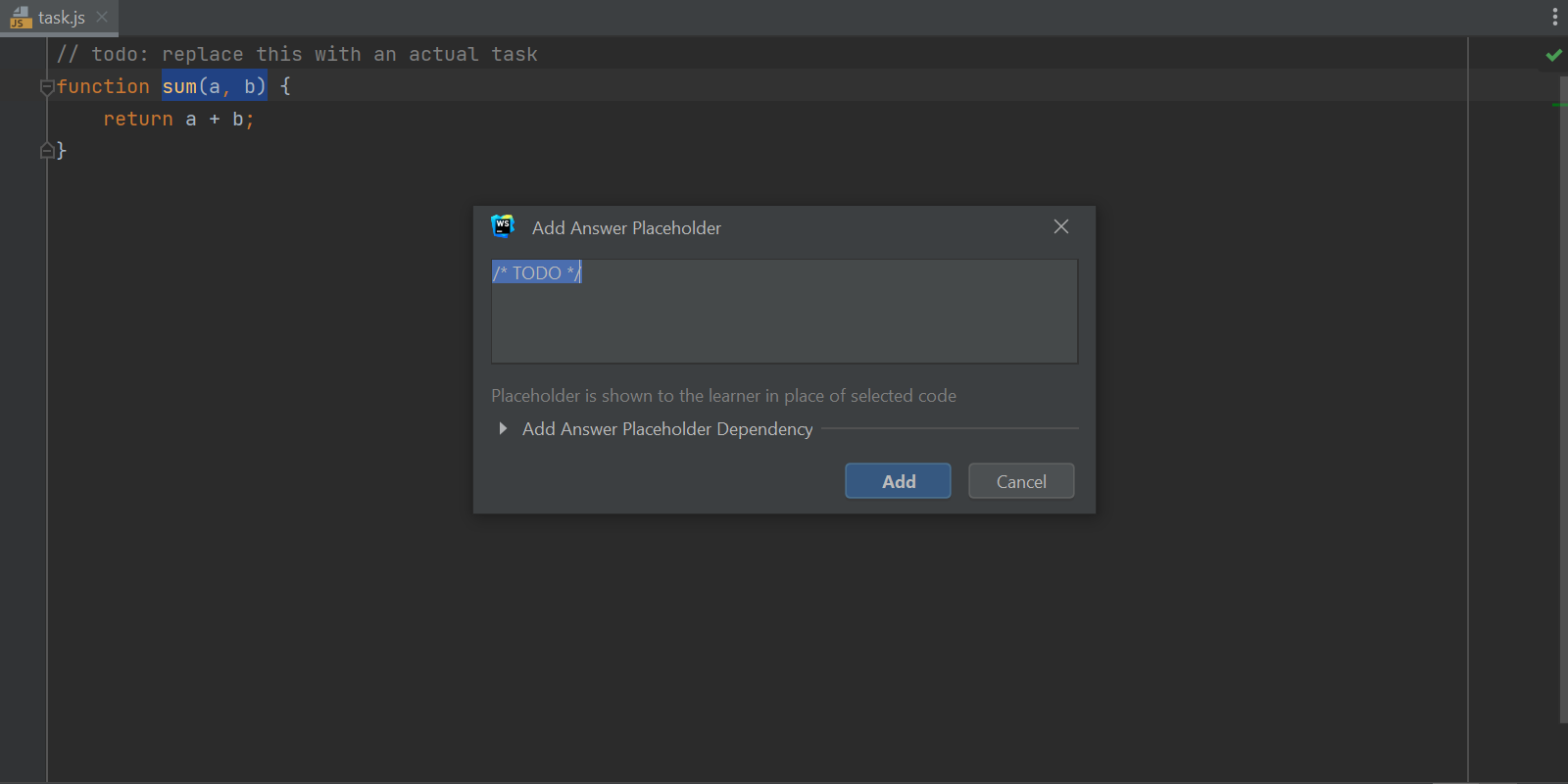
To make your course more interactive, you may want to add custom answer placeholders to your tasks and set up dependencies between your tasks. Select a fragment of code you want a learner to fill in, invoke the Add Answer Placeholder command from the context menu, and add the placeholder text:

If you add a placeholder to the next task, you can create a dependency between these two placeholders. Check out the Framework Lessons Guide for Educators to learn more about this functionality.
Write tests
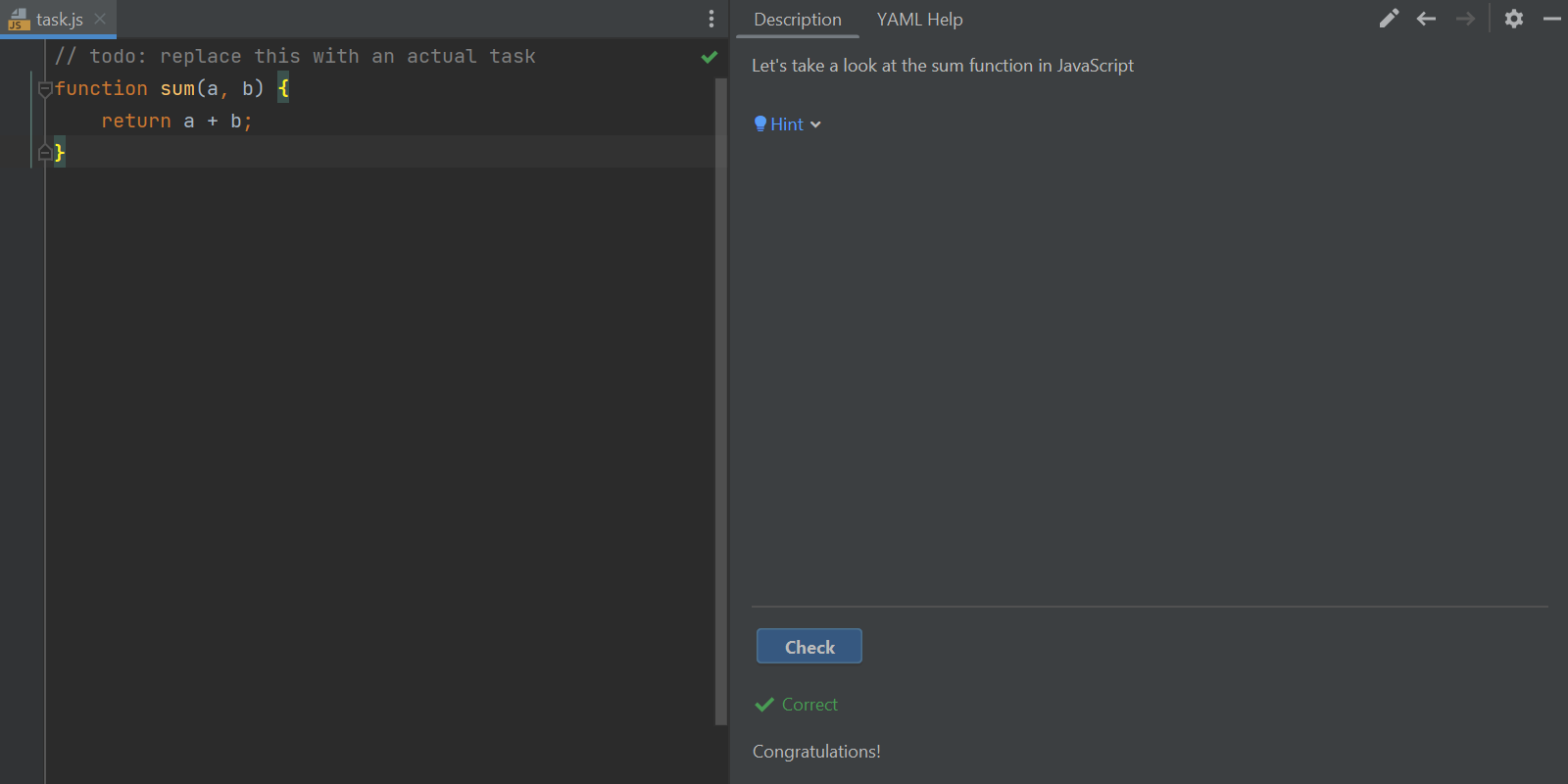
You can write custom tests to verify the learner’s solution and provide them with immediate feedback. Every task has a test.js file in the task | test directory that you will need to modify. To check that your code passes your tests, click the Check button at the bottom of the Task Description panel. If your code and test are correct, the Correct message will be displayed:

Preview your course
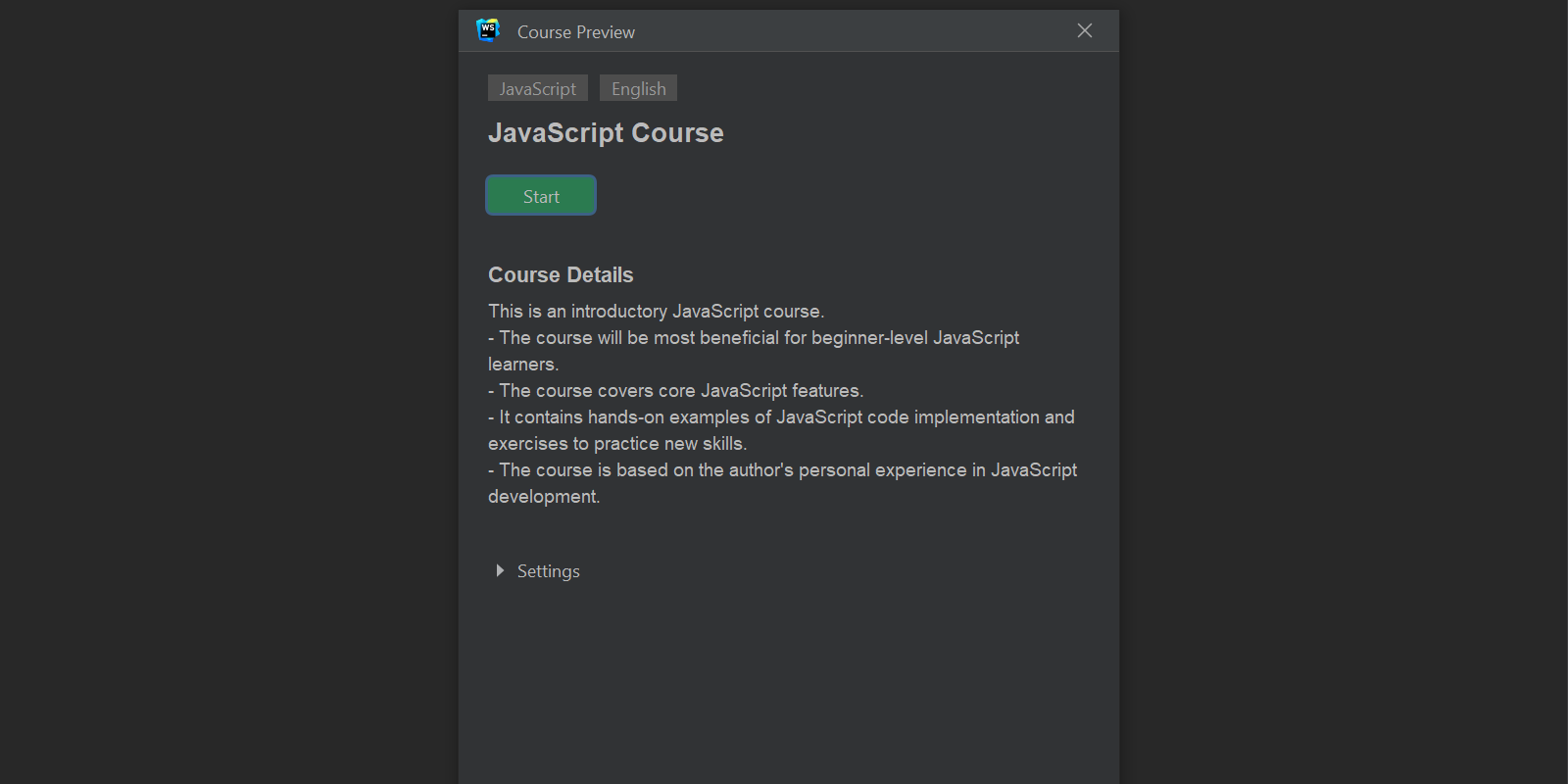
When you have finished creating your course, it’s a good idea to try out your course from a learner’s perspective. In the main menu, go to File | Course Creator | Create Course Preview to open your course in learner mode:

In this mode, you can verify the course structure, use the Check button to check your solutions, verify the feedback from wrong answers, check that your hints and links are available in the task description, and verify the feedback for correct answers.
Share your course
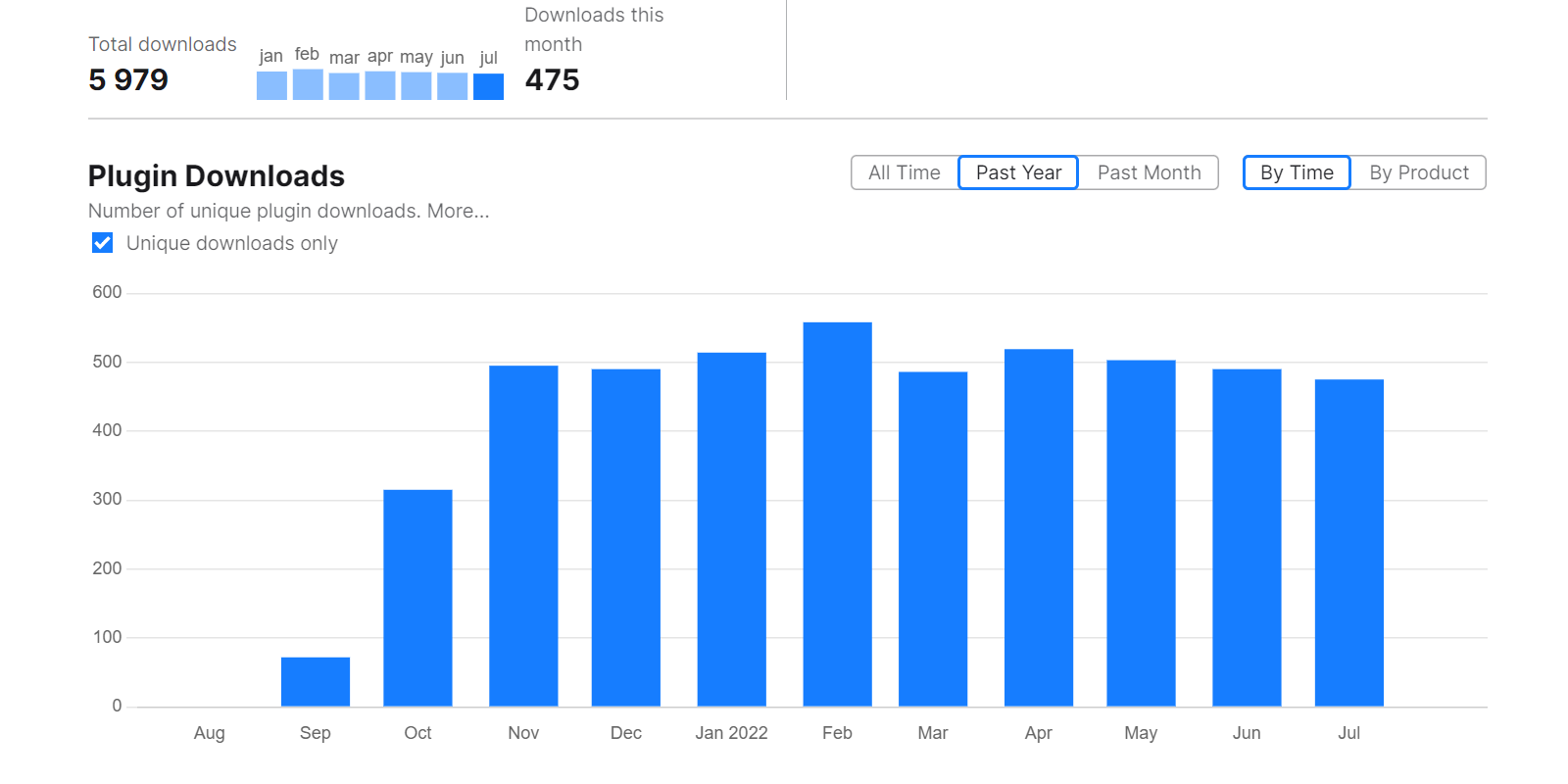
You can upload your course to JetBrains Marketplace – a plugin and course repository. Once your course is on JetBrains Marketplace, you can view detailed statistics for your course, manage information about the course, and check its ratings and reviews. Alternatively, you can push your course to GitHub or distribute it privately by exporting it to an archive.

To learn more about our sharing options and other EduTools functionality, see our Educator Start Guide. If you’re interested in selling your courses, or if you have any questions or ideas you want to share, we would be delighted to discuss them with you – email us at education@jetbrains.com.
Now you’re all caught up regarding the main functionality of EduTools from a course creator’s perspective. We’re continuously adding new features and enhancements to the plugin to enrich your experience when creating courses. However, if you notice something is missing, we’d be happy to implement it in future releases! Leave us a comment below, reach out to us on Twitter, or create an issue in our issue tracker.
The Educational Products team
Subscribe to WebStorm Blog updates