Nx Console Idea: A Must-Have JetBrains IDE Plugin for Nx Developers
This is a guest blog post by Issam Guissouma, developer of the Nx Console Idea plugin.
What is Nx?
Nx is an extensible open-source dev tool that helps teams develop at scale by providing three main things:
- Modern tools and frameworks: Out-of-the-box configuration of frameworks and modern tools so that you can focus more on your application and less on configuration.
- Share code: Easily share your code across multiple applications or teams while enforcing clean integration points.
- Leverage the dependency graph: Understand the dependency graph of your code base so that you can run tests or other actions on exactly the areas affected by a pull request.
What is Nx Console Idea?
The Nx Console Idea plugin provides integration between JetBrains IDEs and the Nx command-line tool. This means that anything you can do with Nx, you can do with Nx Console Idea.
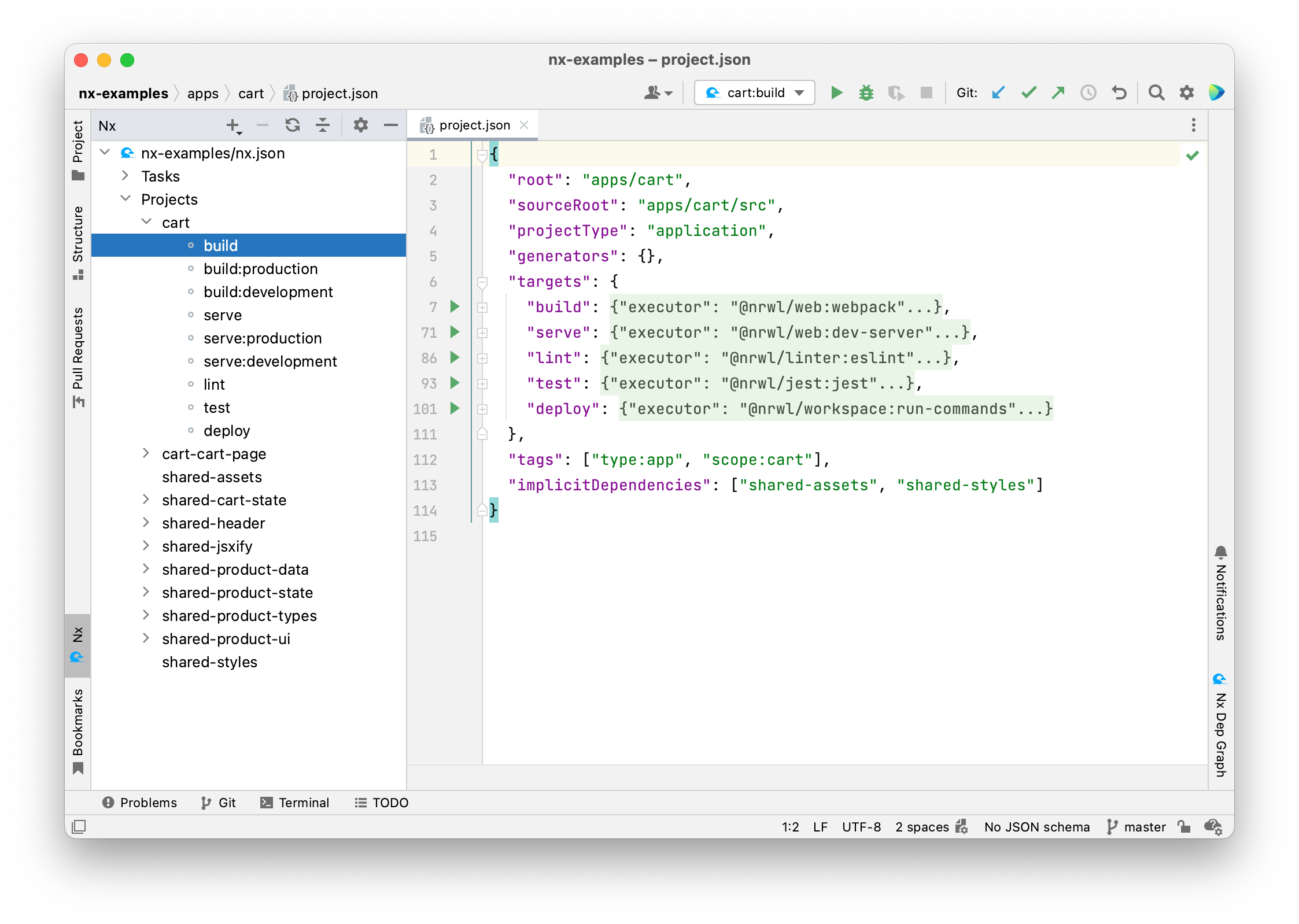
Once the plugin is installed and you open a workspace powered by Nx, you get an Nx console sidebar that provides you with information about your workspace. It lists all your projects and the commands that can be run for them (build, serve, test, lint, and any configuration you have set up). The integration is quite similar to what JetBrains IDEs have for the npm scripts, with a tool window and a run configuration.
You can open the Nx tool window by clicking the Nx icon on the tool button panel or by using the nx.json context menu. This window lists all the tasks specified in workspace.json, angular.json, and project.json. Double-click the task name to start it.

Nx Console Idea lets you run Tasks from the gutter, too. If you have a project.json, workspace.json, or angular.json file open in the editor and want to start an Nx Task, simply click on the Run icon next to the target name and select Run.
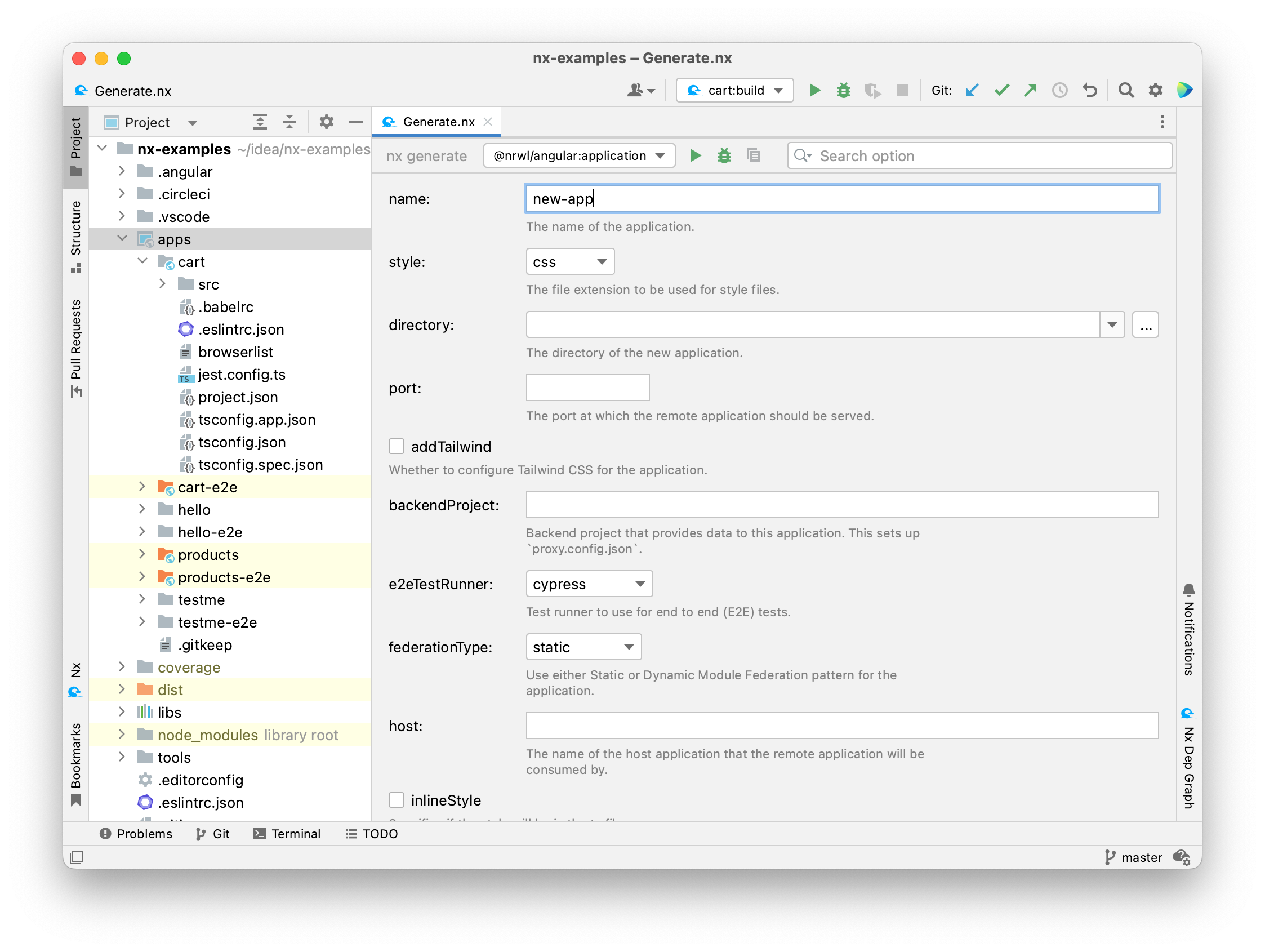
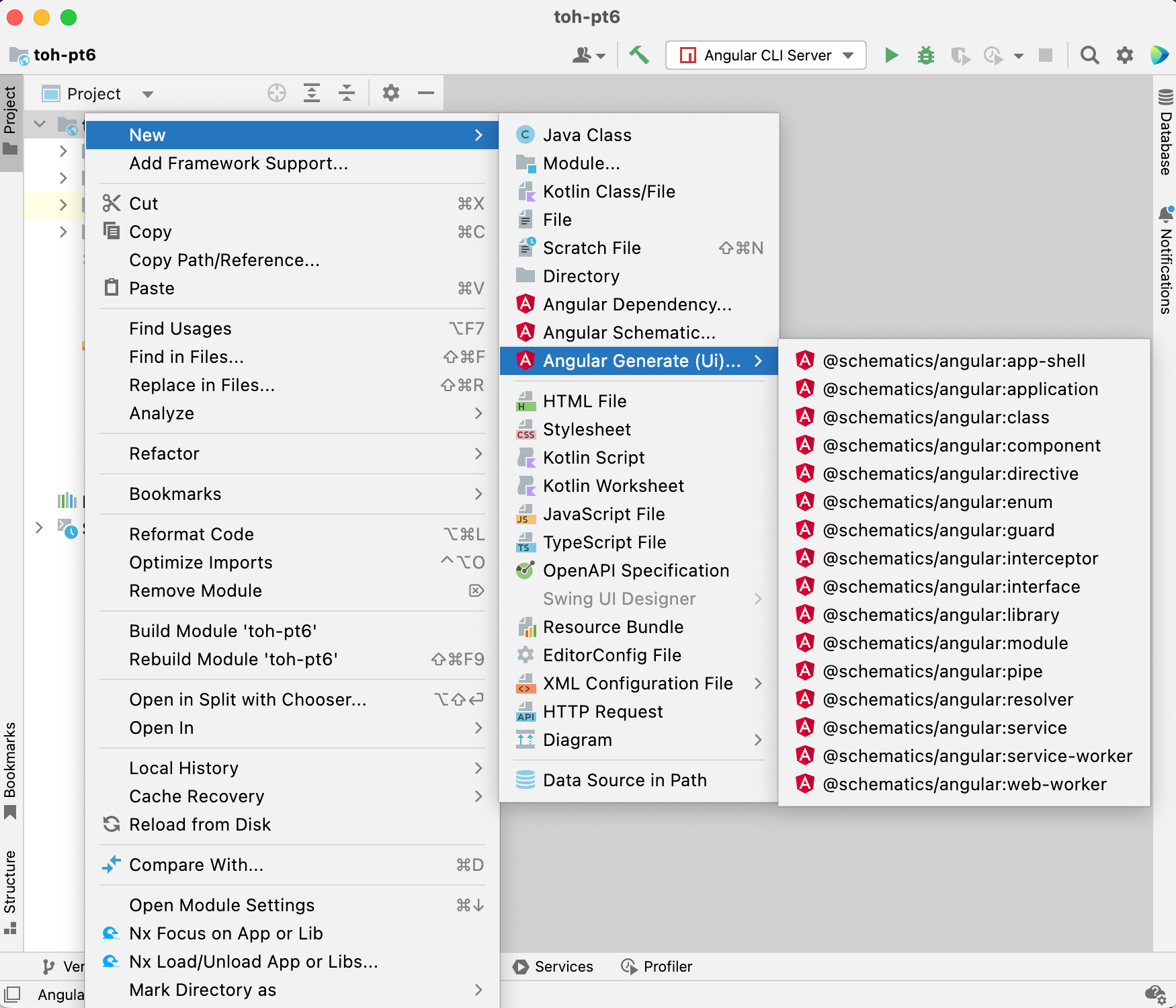
Nx Console Idea can also run your schematics. Right-clicking in the Project view context menu will list all the schematics that are available to you in the repo, including installed third-party schematics, and you can choose one. It also gives you a form that you can fill out, so you don’t have to remember what all the properties of this particular schematic are.
You can do a dry run to make sure that these are the files that you want to modify. Then when you’re happy, click the Run button to run your schematic.


You can also use Run Anything to construct a generate command, and you can switch to the UI form by adding --ui.

Nx Console Idea also works for Angular-powered projects without Nx, so if you are not using Nx but Angular, you can consider using the plugin, too.

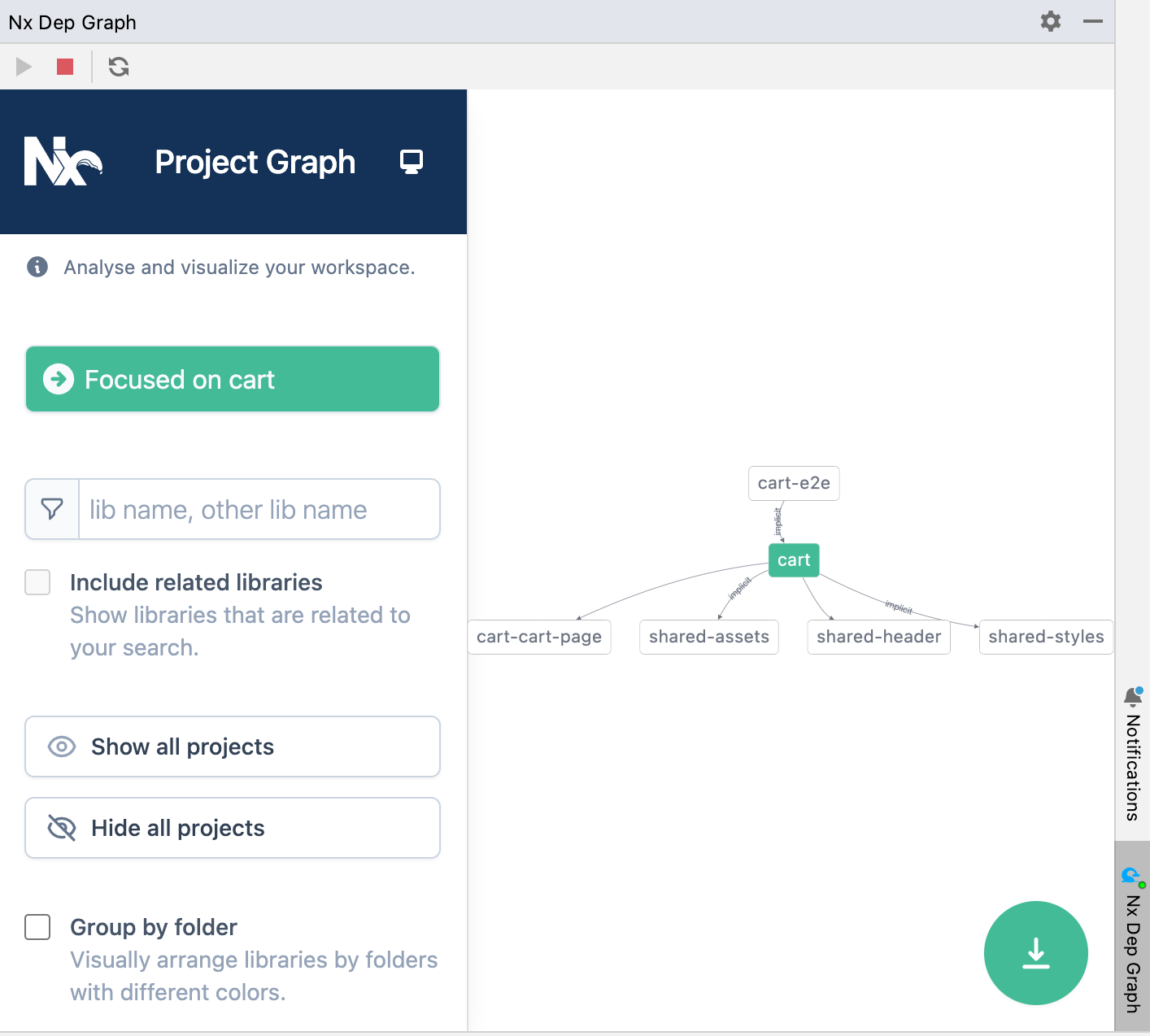
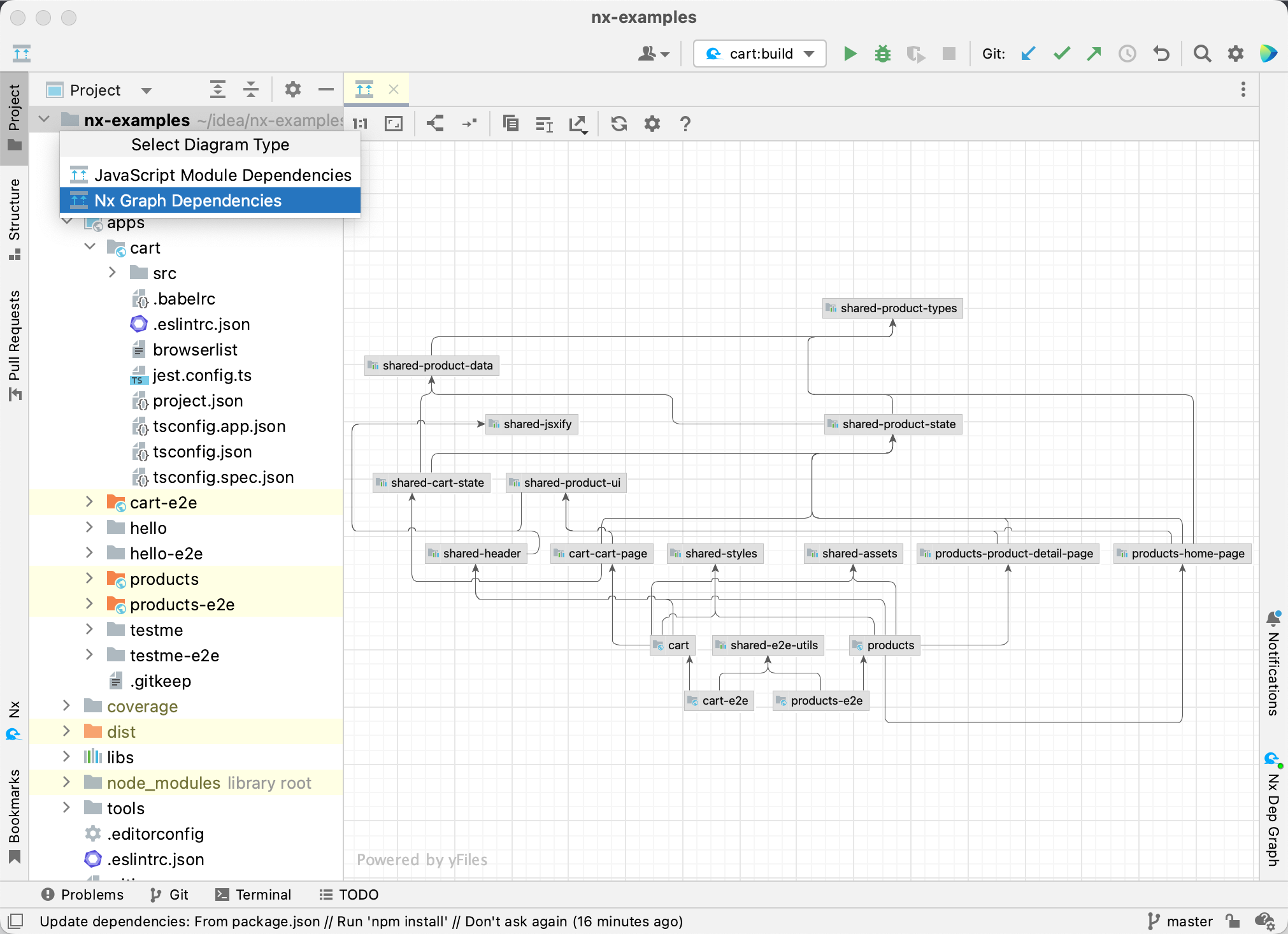
Nx Console Idea also provides integration with the Nx Dep Graph. It will let you run an nx dep-graph command right from your IDE using the Nx Dep Graph tool window.

You can display the Nx project graph using the Show Diagram action, which you can access from the context menu by right-clicking and selecting Nx Graph Dependencies.

Other useful features
Nx Console Idea also provides other cool functionality like:
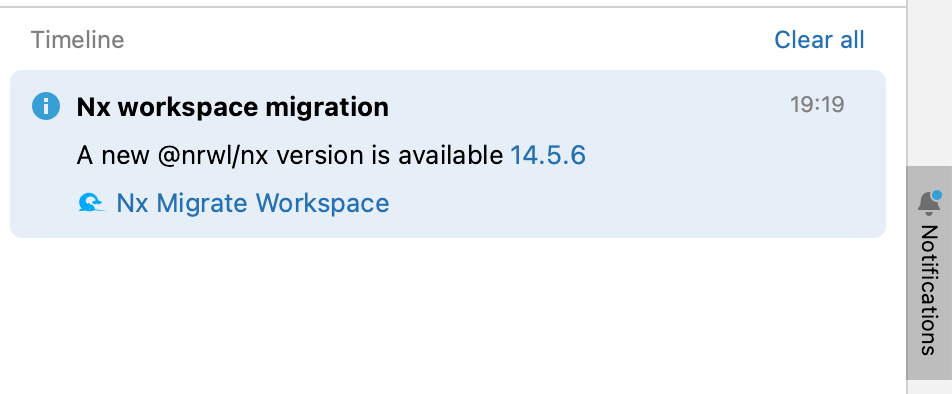
- Nx workspace migration: Keep your repo up to date with the latest Nx version.

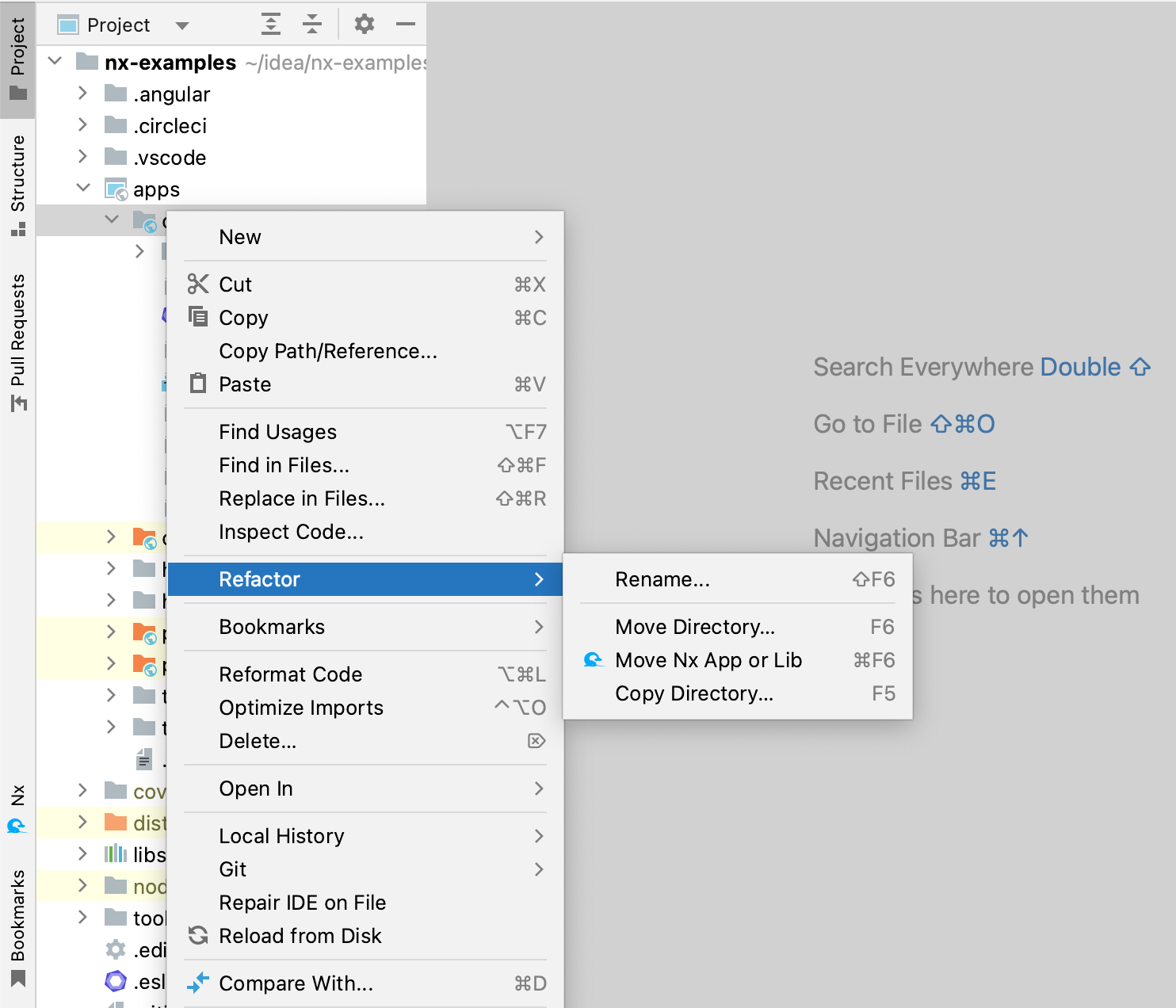
- The Move Nx App or Lib refactoring: Move any Nx application or library by just clicking on the refactor contextual menu and selecting Move Nx App or Lib.

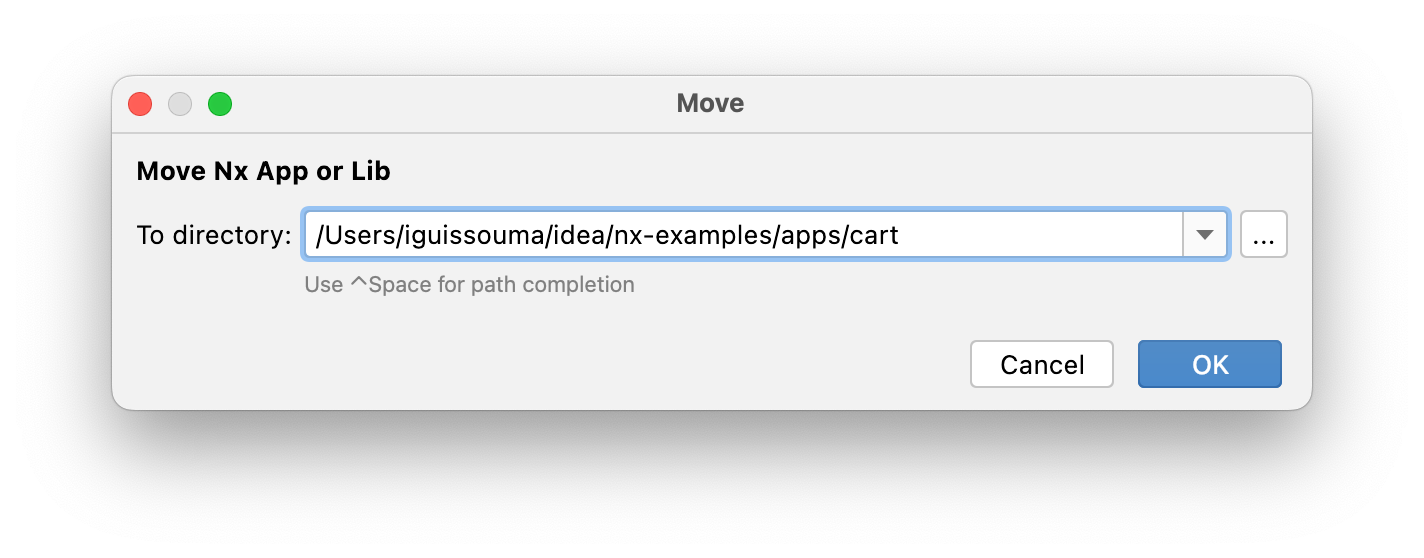
A popup will prompt you for a new path. Once you click OK, the plugin will run the @nrwl/workspace:move generator behind the scenes with all the right arguments.

- The Remove Nx App or Lib action: When selecting an App or Lib, you can invoke the Remove Nx App or Lib action. The plugin will take care of executing the @nrwl/workspace:move generator.

- Add Nx to your Monorepo and Angular apps: Migrate to an Nx Workspace so you can take advantage of all the Nx features without recreating your build process.

In conclusion
Nx Console Idea offers complete integration for working with Nx. It aims to improve the developer experience and boost your productivity by helping you quickly run targets and generate code using the UI integration. It also means you don’t have to remember all the commands and flags.
About the author
 I’m a full-stack developer with more than 10 years of experience. I have been a big fan of JetBrains IDEs since I started university, back in 2007. I use IntelliJ IDEA pretty much every day and love it. I love Kotlin, too, and developing JetBrains IDE plugins. Besides the Nx Console Idea plugin, I’m also the author of the NativeScript plugin.
I’m a full-stack developer with more than 10 years of experience. I have been a big fan of JetBrains IDEs since I started university, back in 2007. I use IntelliJ IDEA pretty much every day and love it. I love Kotlin, too, and developing JetBrains IDE plugins. Besides the Nx Console Idea plugin, I’m also the author of the NativeScript plugin.Subscribe to WebStorm Blog updates






