WebStorm 2023.1 EAP #4: Improvements for Vue, PostCSS, React, and More
Our work on WebStorm 2023.1 continues, and the fourth EAP build is now available! To catch up on all of the new features you can expect in WebStorm 2023.1, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below, you can find the most interesting improvements in WebStorm 2023.1 EAP #4. Please try them out and share your feedback in the comments below or by using our issue tracker.
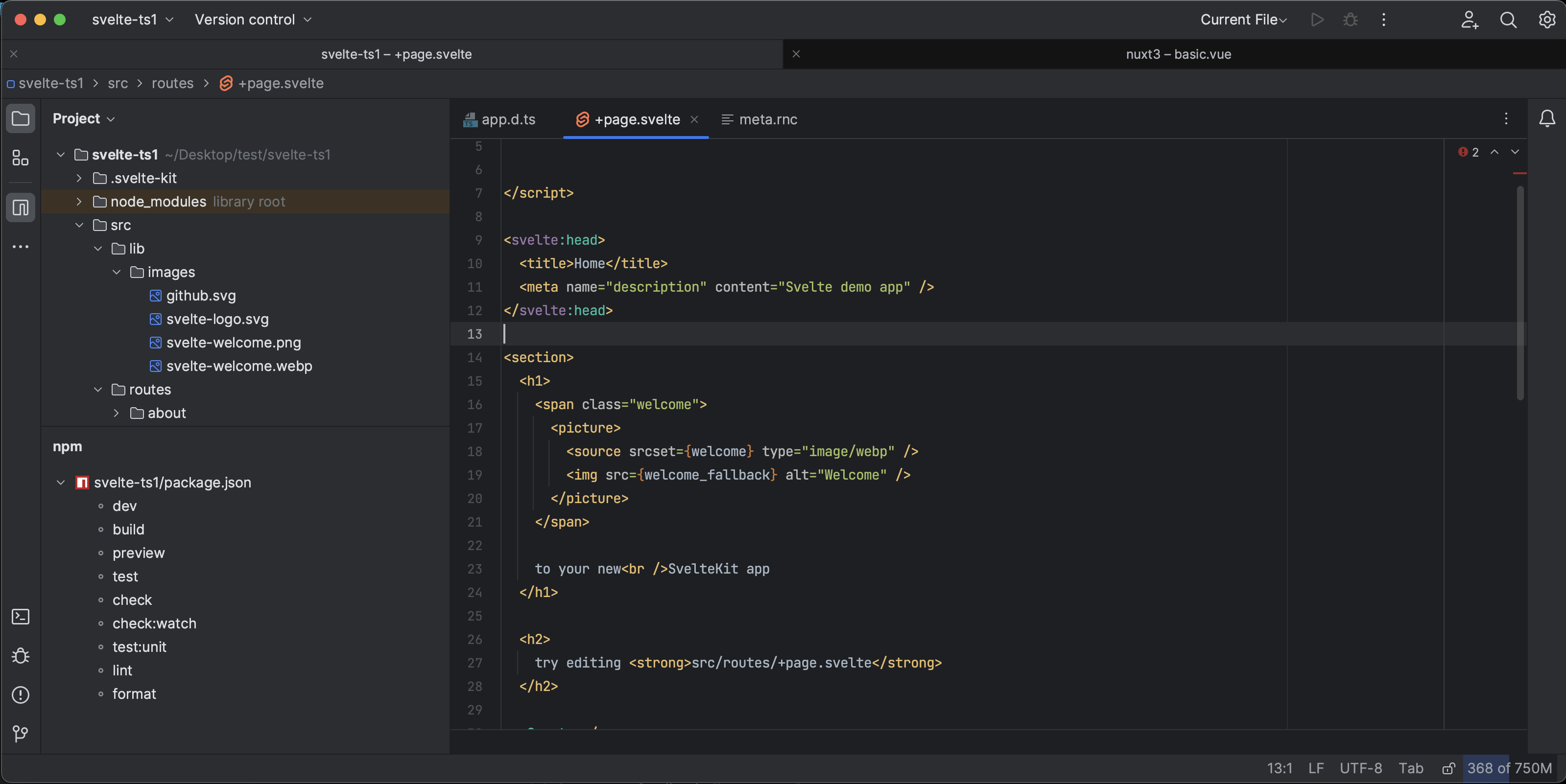
Project tabs in the new UI on macOS
We’ve implemented one of the most popular feature requests for the new UI – project tabs for macOS users. When you have several projects open, you can now easily switch between them using the project tabs displayed under the main toolbar.

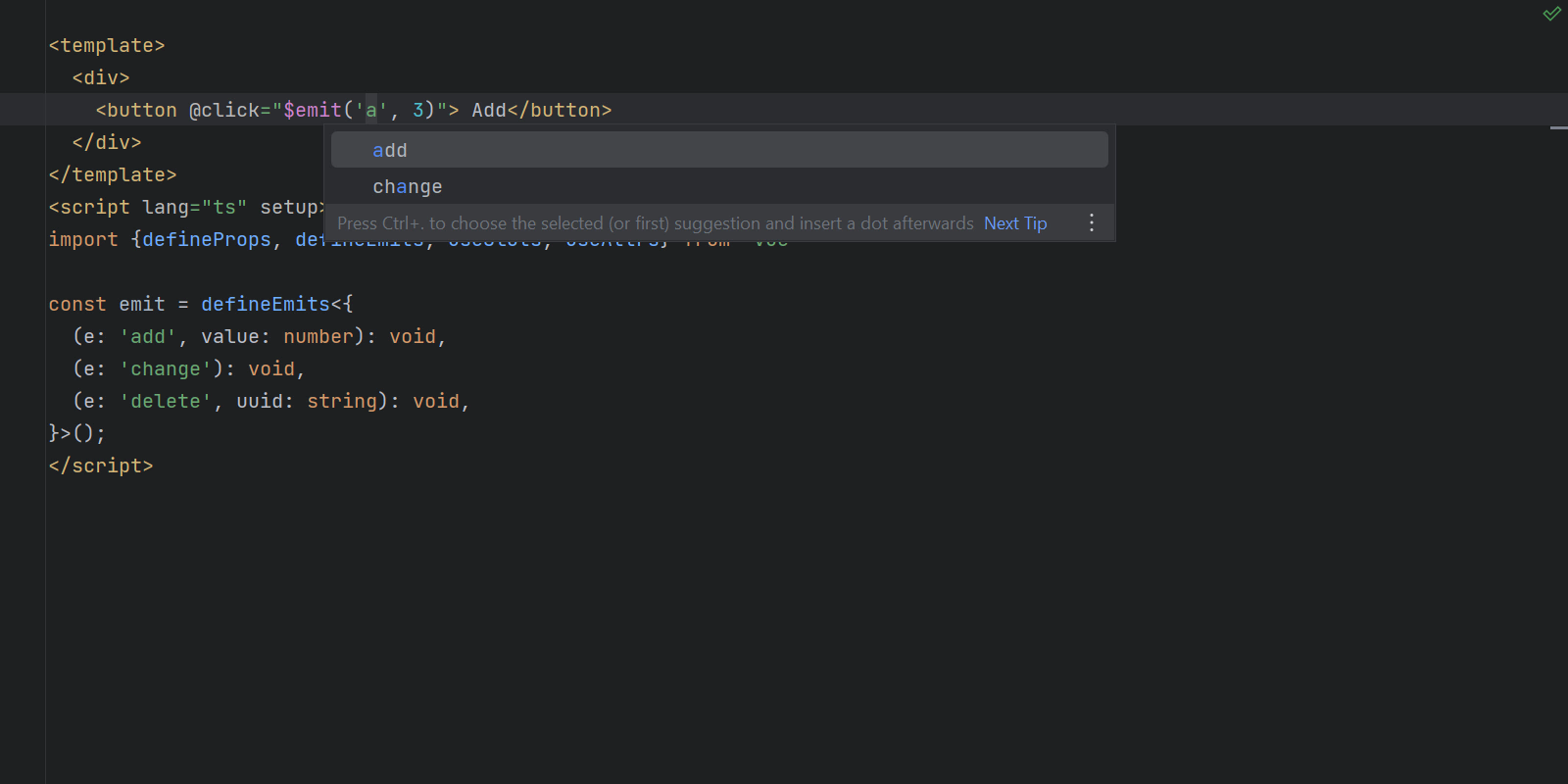
Completion for custom component events in Vue
We’ve made further improvements to Vue support in WebStorm 2023.1. You can now benefit from code completion of your custom component events in a Vue template. This completion is available as you type and works identically in both JavaScript and TypeScript.

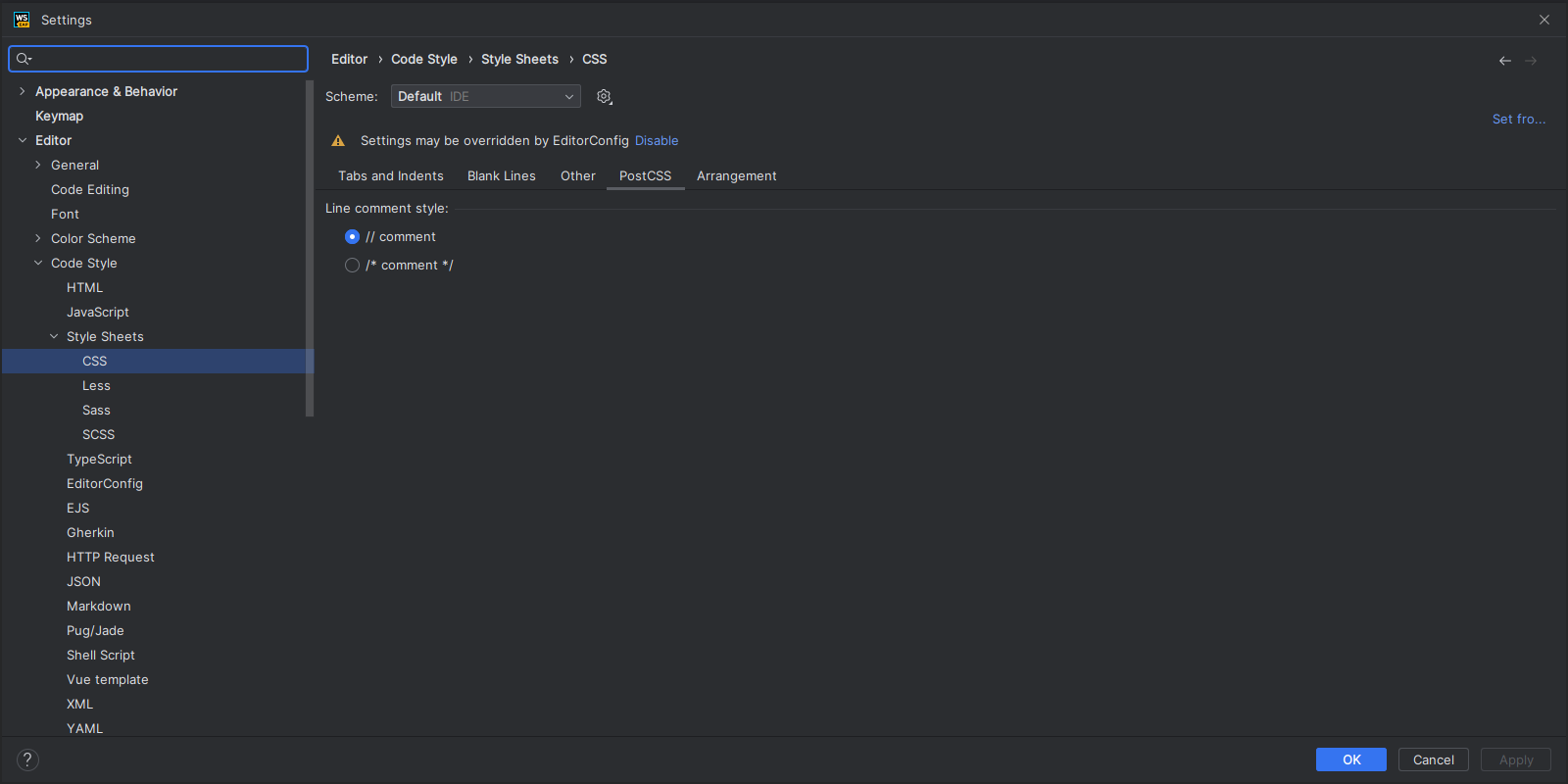
Option to choose line comment style in PostCSS
We’ve added an option to Preferences / Settings | Editor | Code Style | Style Sheets | CSS that allows you to define which line comment style is used in your PostCSS files. You can comment out lines using ⌘/ on macOS or Ctrl+/ on Windows and Linux, and it will be done using the line comment style you’ve chosen.

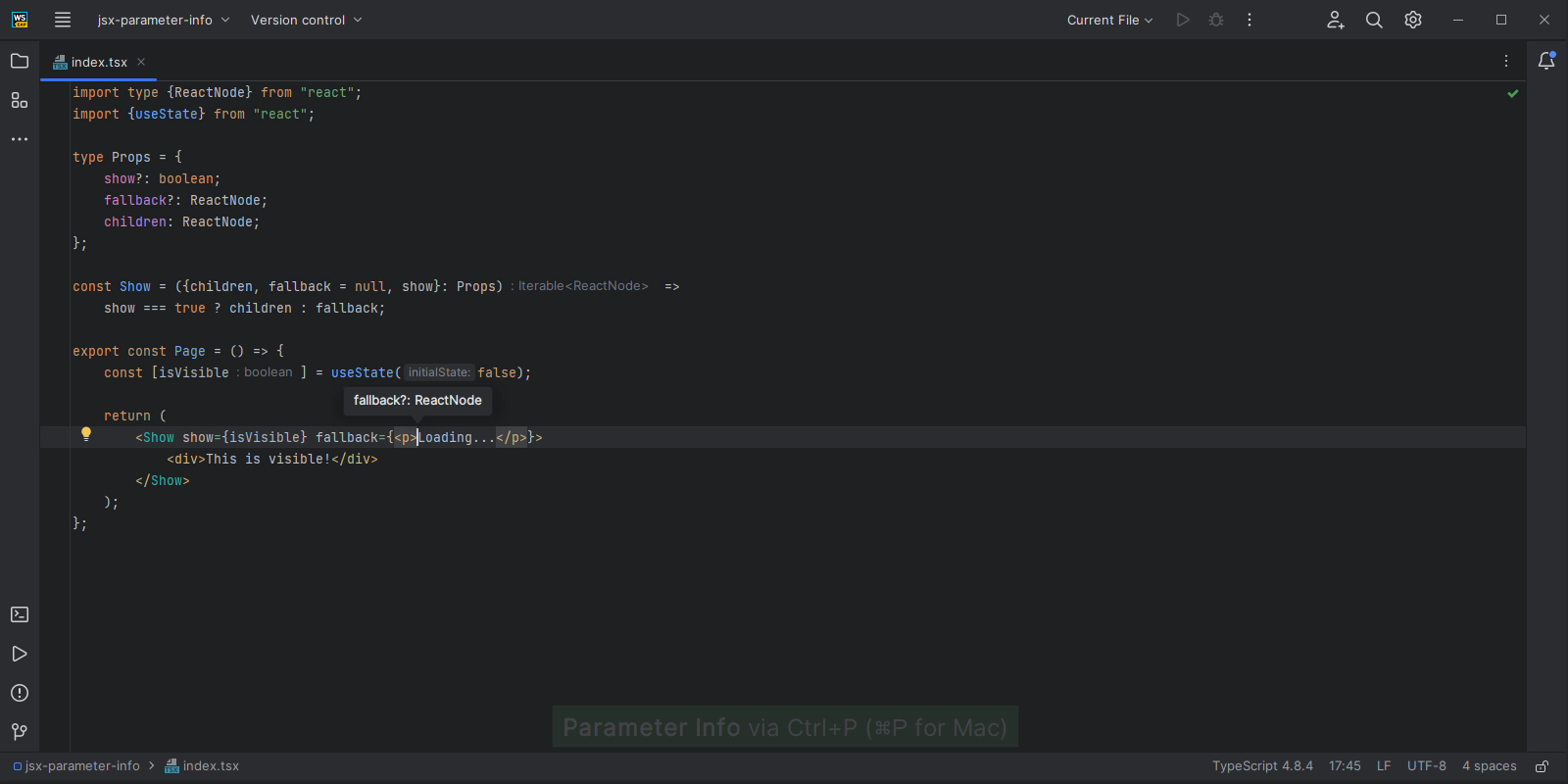
Parameter info for React props
WebStorm 2023.1 includes a new way to show the expected type for a component prop. Now when you press ⌘P / Ctrl+P when passing the props to a component, you’ll get an info popup with type information. Before, this information was available only via hover, so this will improve the developer experience for keyboard-centric users.

Aligned import behavior between TypeScript and JavaScript
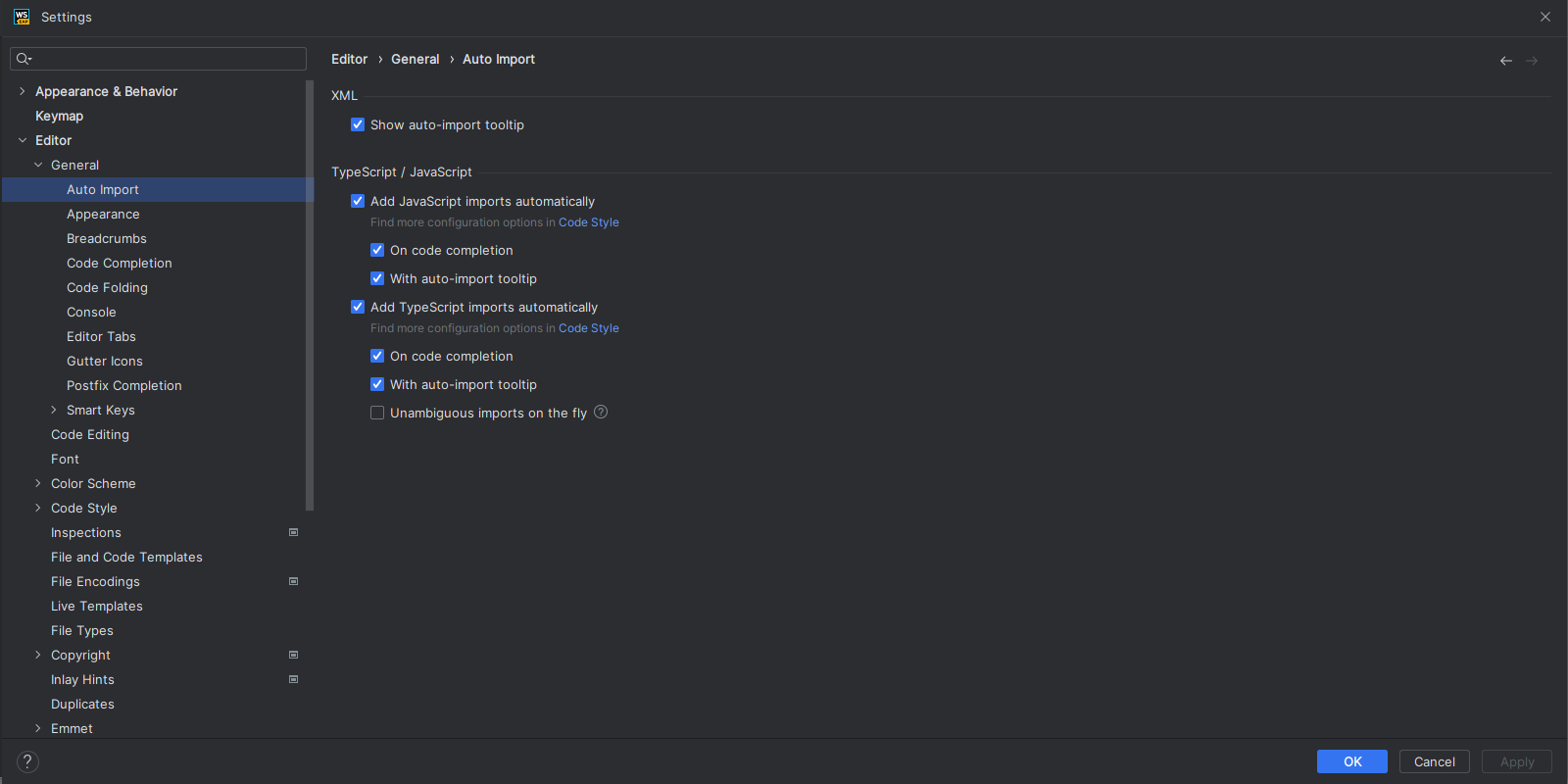
We’ve made small improvements to align the behavior for imports in TypeScript and JavaScript. Now in TypeScript, you’ll be shown the import options in the context actions as you would in JavaScript. You can open the context actions by right-clicking and selecting Show Context Actions or using the shortcut ⌥ ⏎ / Alt+Enter. The unified settings can be found under Preferences / Settings | Editor | General | Auto Import, where you’ll find all of the import options.

Svelte bug fixes
In WebStorm 2023.1, we’ve been working on improving Svelte support available through the Svelte plugin. In this EAP, we’ve fixed two critical issues with our TypeScript support:
- We’ve improved our type evaluation so that
$typesin SvelteKit apps work better (WEB-58189). - We’ve fixed the issue with TypeScript-specific keywords in
.sveltefiles not getting completion suggestions in the<script>tag (WEB-49257).
Other notable changes
- We’ve fixed the issue causing deprecated React components to not be shown with strikethrough in JSX (WEB-53418).
- We’ve supported resolve and completion between Nuxt templates and methods and props defined with
defineNuxtComponent(WEB-56271). - We’ve supported opening WSL projects from
\\wsl.localhost\(WEB-52901).
That’s all for today! For the full list of enhancements available in WebStorm 2023.1 EAP #4, check out the release notes.
Your feedback about the new features is very important to us, so please try them out and let us know what you think in the comments below or on Twitter. If you come across a bug, submit a report in our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates




