WebStorm 2023.2 EAP #4: New UI Improvements, Live Templates for React Hooks, and More
The fourth EAP build for WebStorm 2023.2 is now available, bringing several enhancements to the new UI and new settings to make it easier to tailor the IDE to your preferences and project requirements. To catch up on all of the new features WebStorm 2023.2 will bring, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below are the most interesting improvements available in WebStorm 2023.2 EAP #4. Please try them out and share your feedback in the comments below or by using our issue tracker.
Updates to the new UI
Light theme with light header
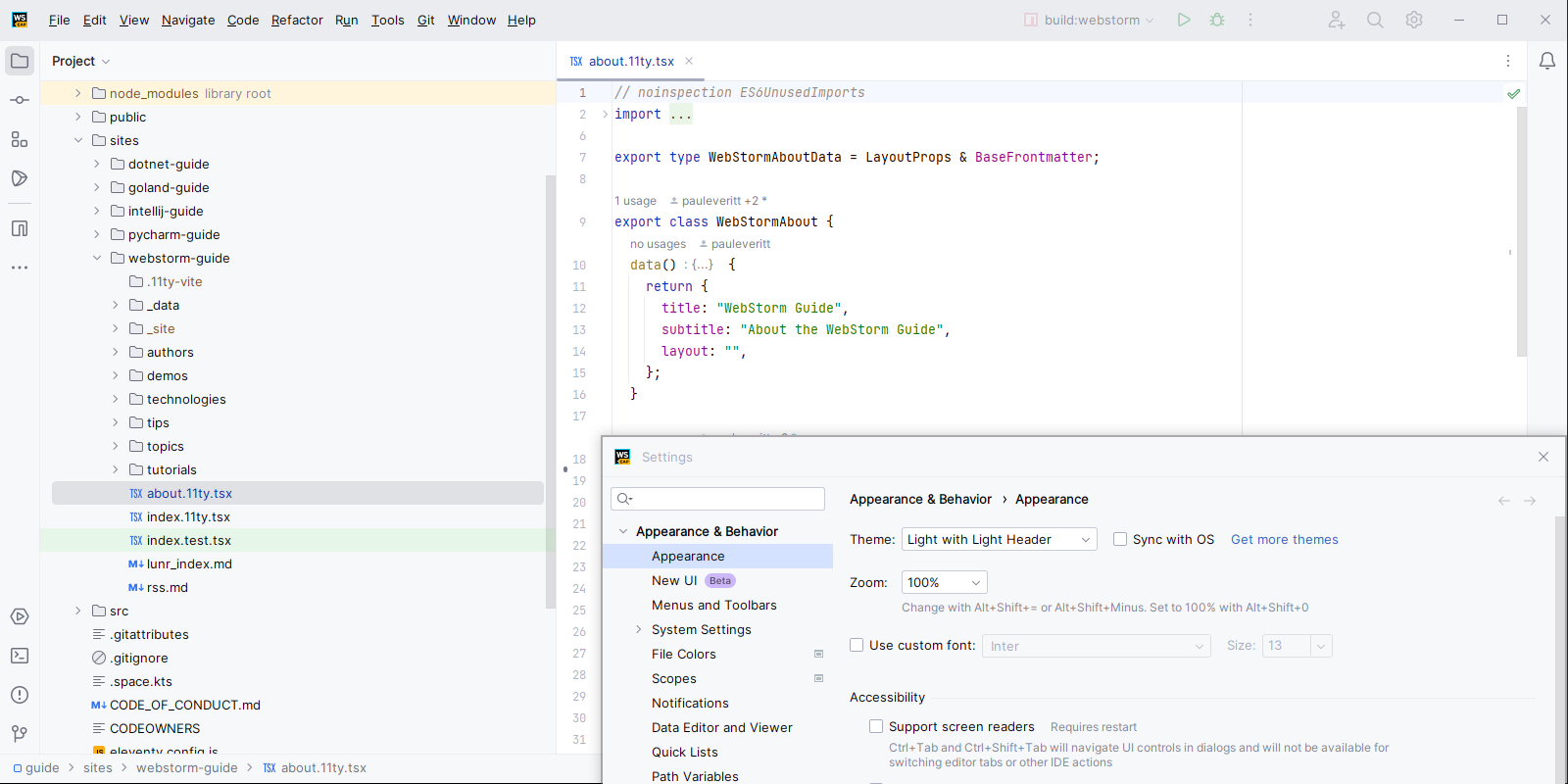
For v2023.2, we’ve refined the user experience with the Light theme by introducing the alternate Light with Light Header option, which features matching light colors for window headers, tooltips, and notification balloons.

Single-click navigation between project directories
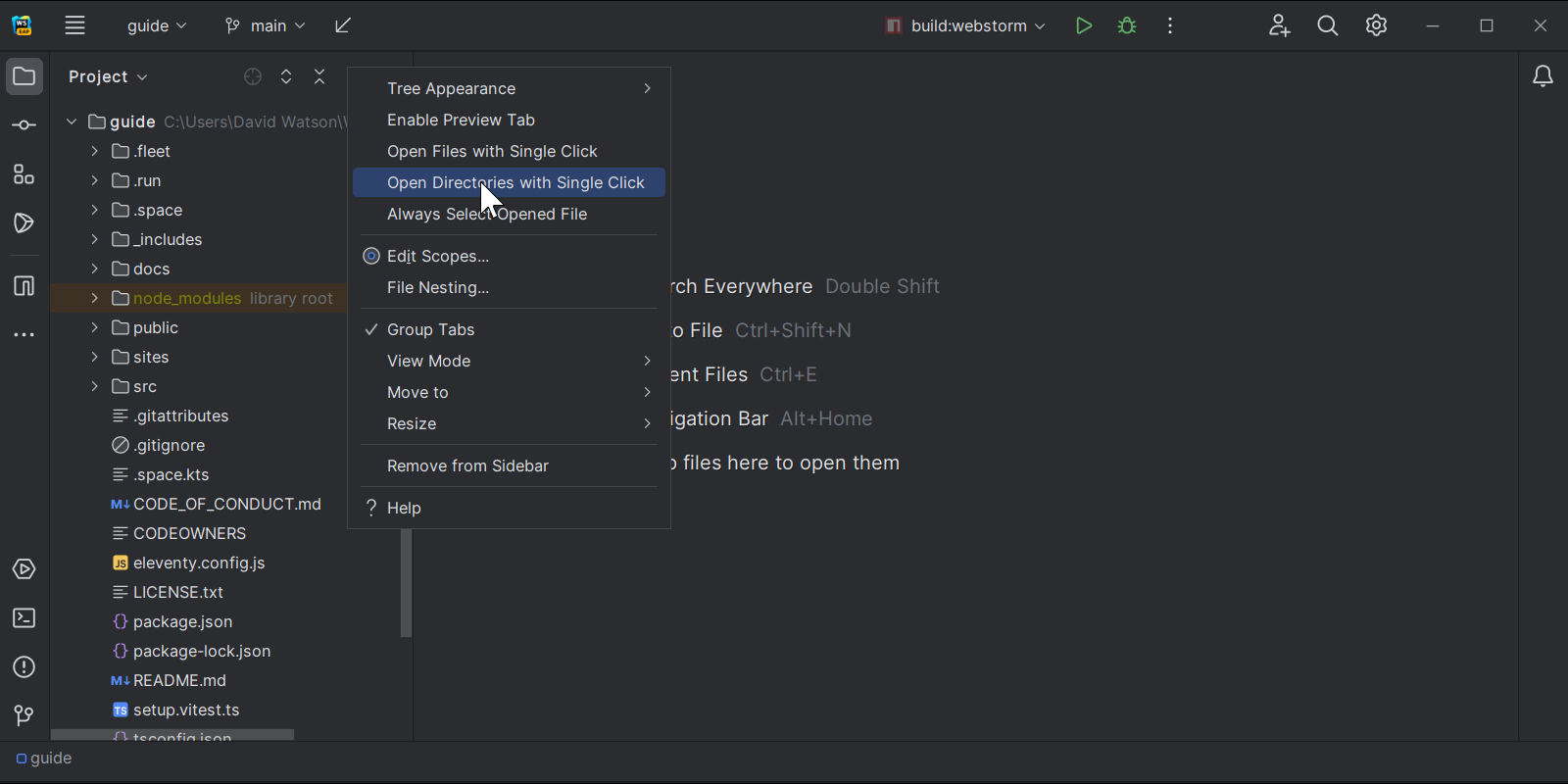
In the Project view, a new Open Directories with Single Click option makes expanding and collapsing the project folders quicker and more responsive. The option is available from the drop-down menu once you click the three dots icon.

Improved main toolbar customization
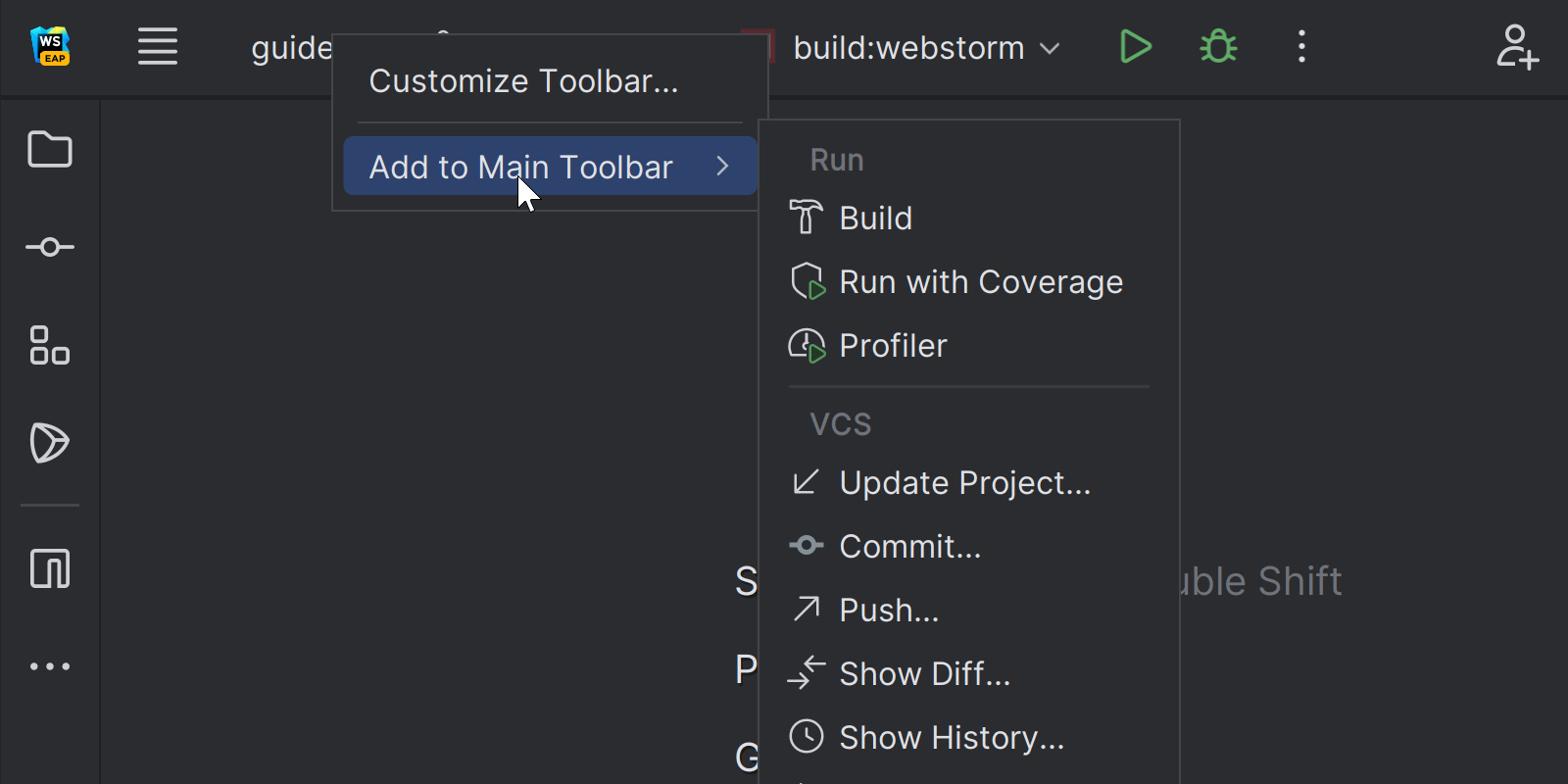
We’ve expanded the customization options for the new UI’s main toolbar. You can now use a drop-down menu to quickly add actions to the toolbar. To do so, right-click on any widget, select Add to Main Toolbar, and explore the available options.

Auto-import modules for quick fixes
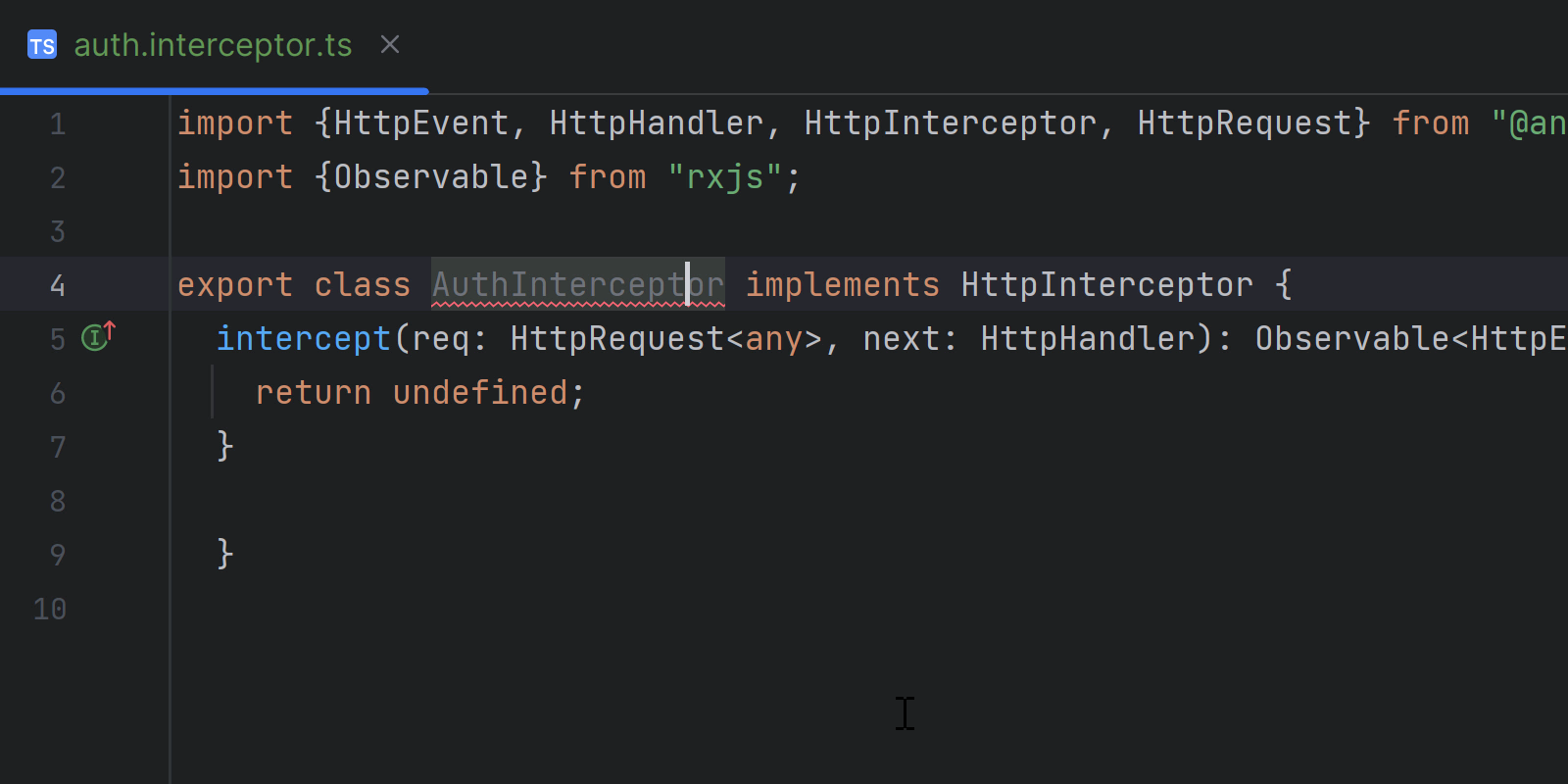
We’ve added a quality-of-life improvement to take care of janitorial work using quick-fixes in your code. Now when you apply an intention or quick fix that results in an unresolved element that is not exported in the file, WebStorm will automatically add the import for the element to the file.

Note: WebStorm adds this import only if there is one import for the element. If there are two or more imports for the element, WebStorm won’t add the import.
Auto-import modules for Live Templates
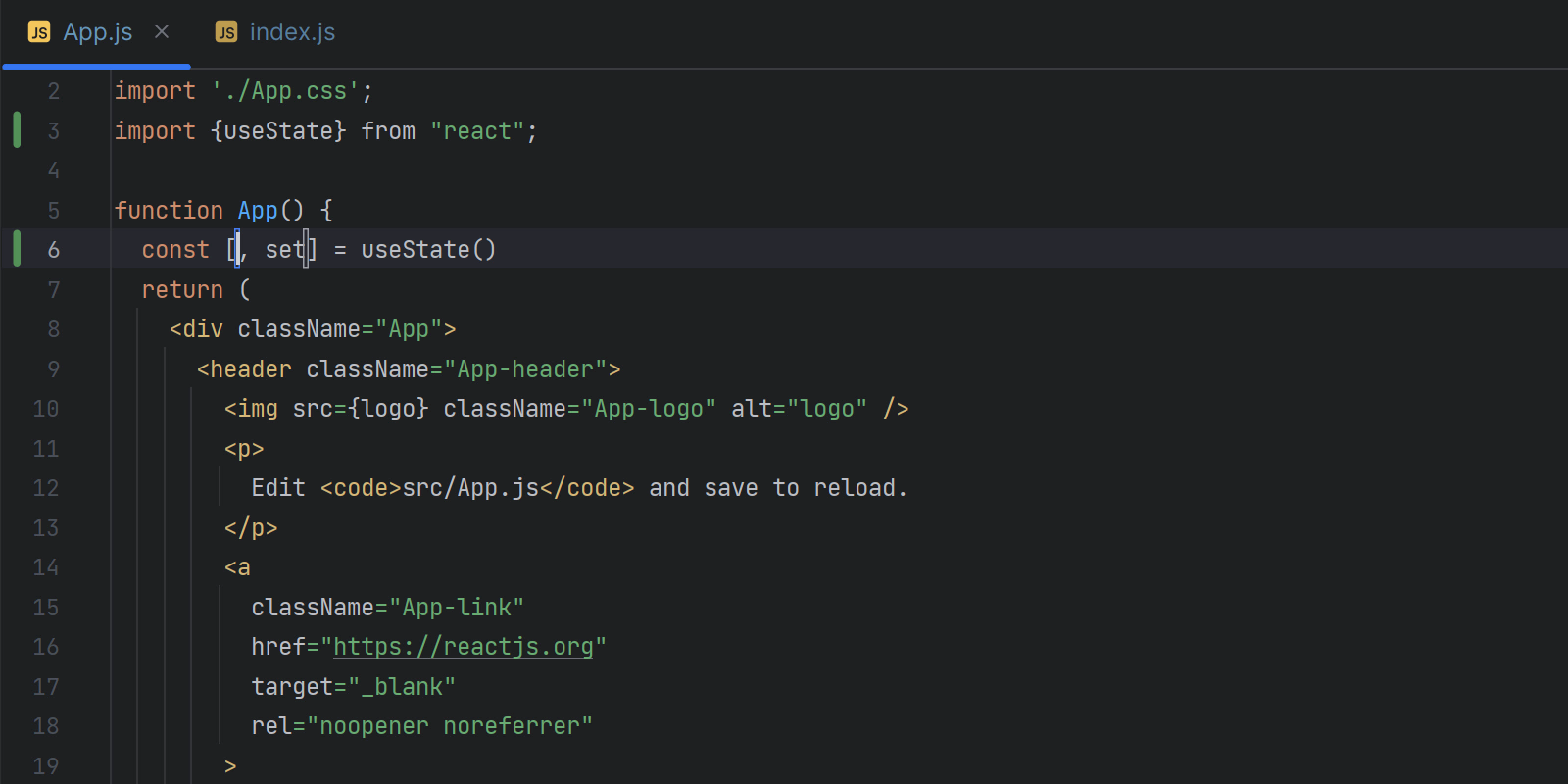
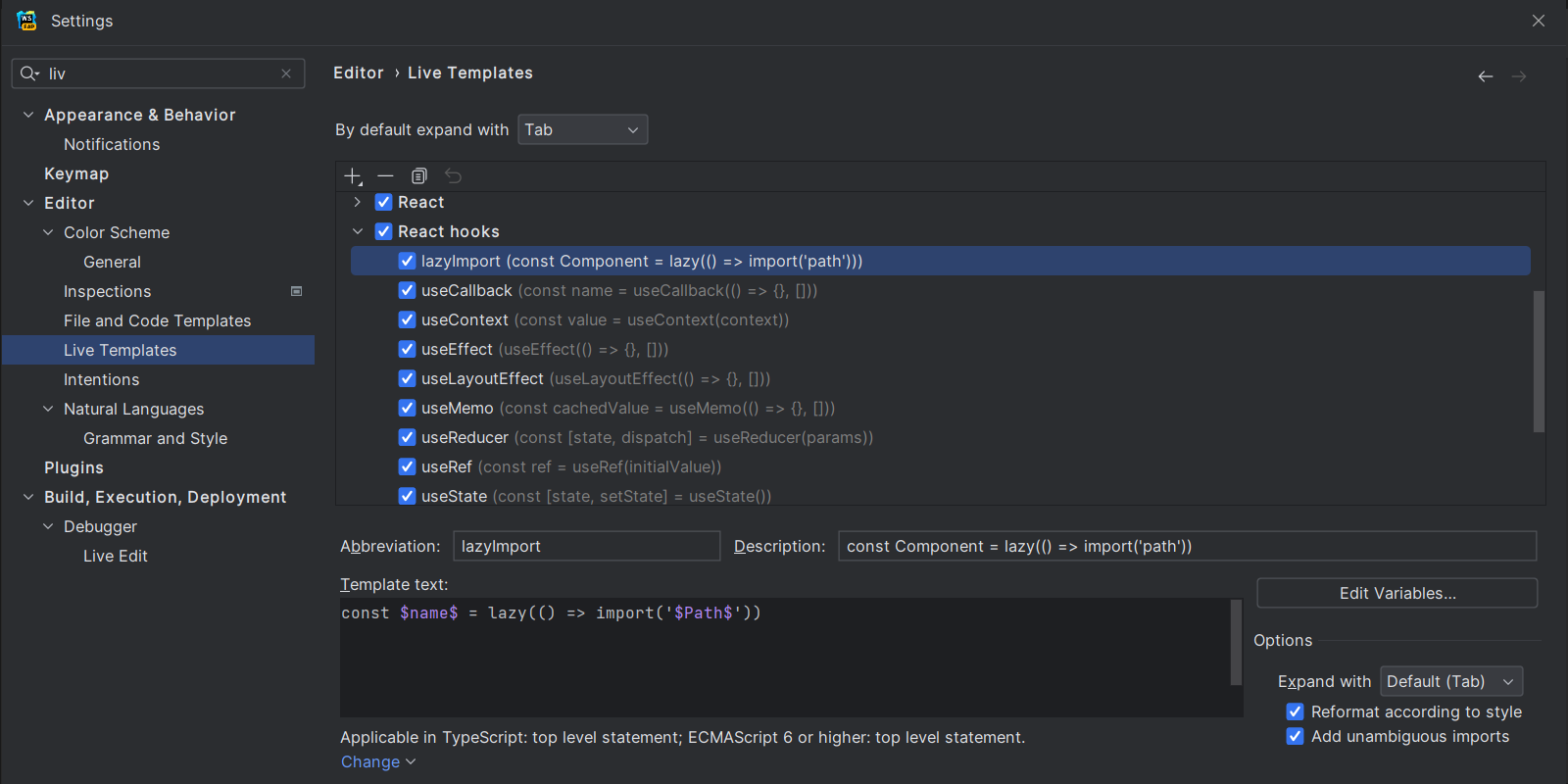
WebStorm 2023.2 also includes the option to automatically import elements when using Live Templates. Now when you add a Live Template that would result in unresolved elements, WebStorm will automatically add the import for the element to the file. You can enable this feature under Settings | Editor | Live Templates and select Add unambiguous imports in the options. This will work when there is only one unambiguous import for the element. If there are two or more possible elements, the import will not be added automatically.

New Live Templates for React hooks
We’ve added a set of new Live Templates for React hooks. You can find the Live Templates we’ve added under Settings | Editor | Live Templates | React hooks.

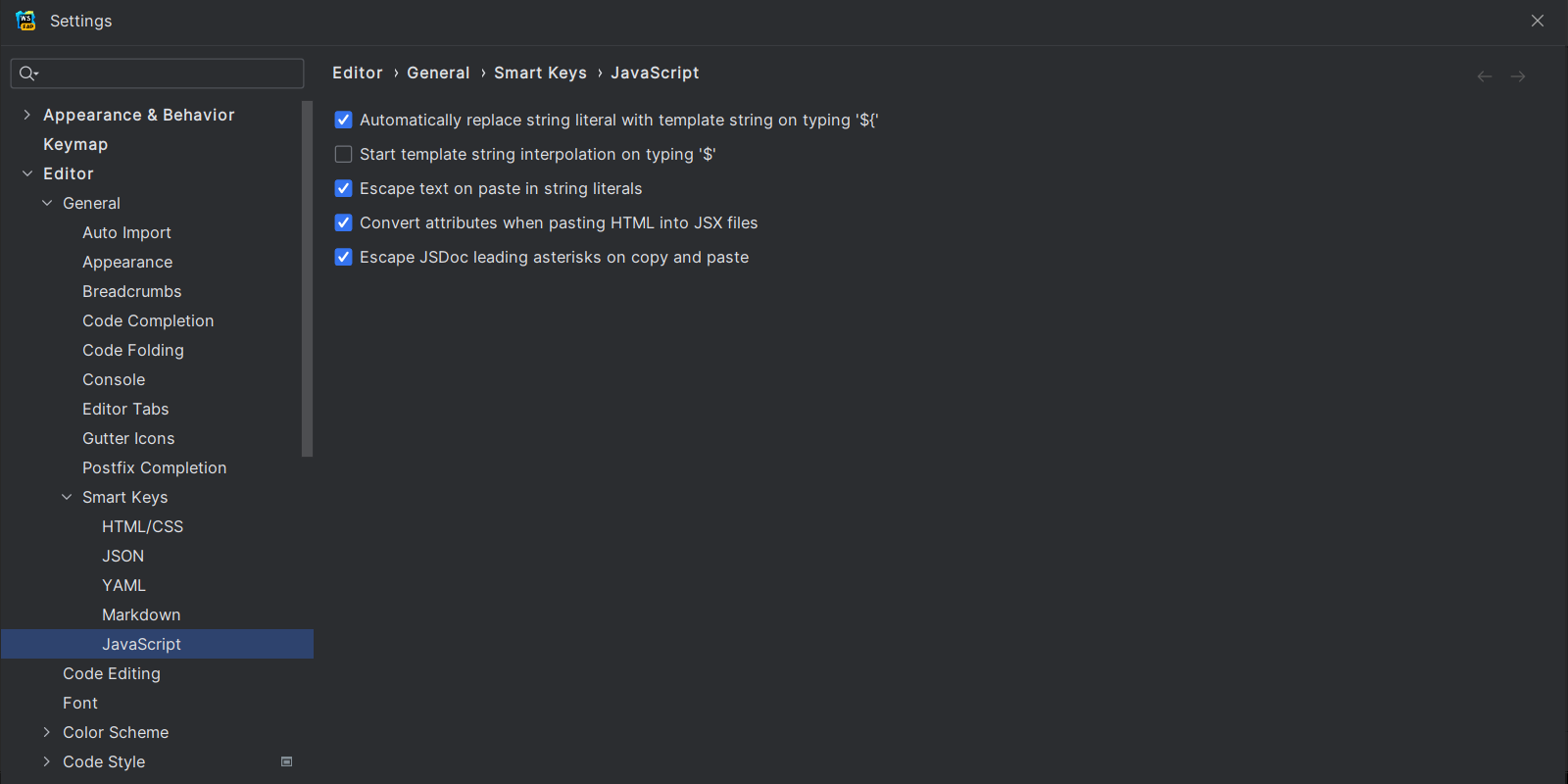
Option to enable/disable automatic interpolation of string literals
In WebStorm 2023.2, you can configure whether the interpolation of string literals is done for you automatically under Settings | Editor | General | Smart Keys | JavaScript and enabling or disabling the option Automatically replace string literal with template string on typing ‘${‘.

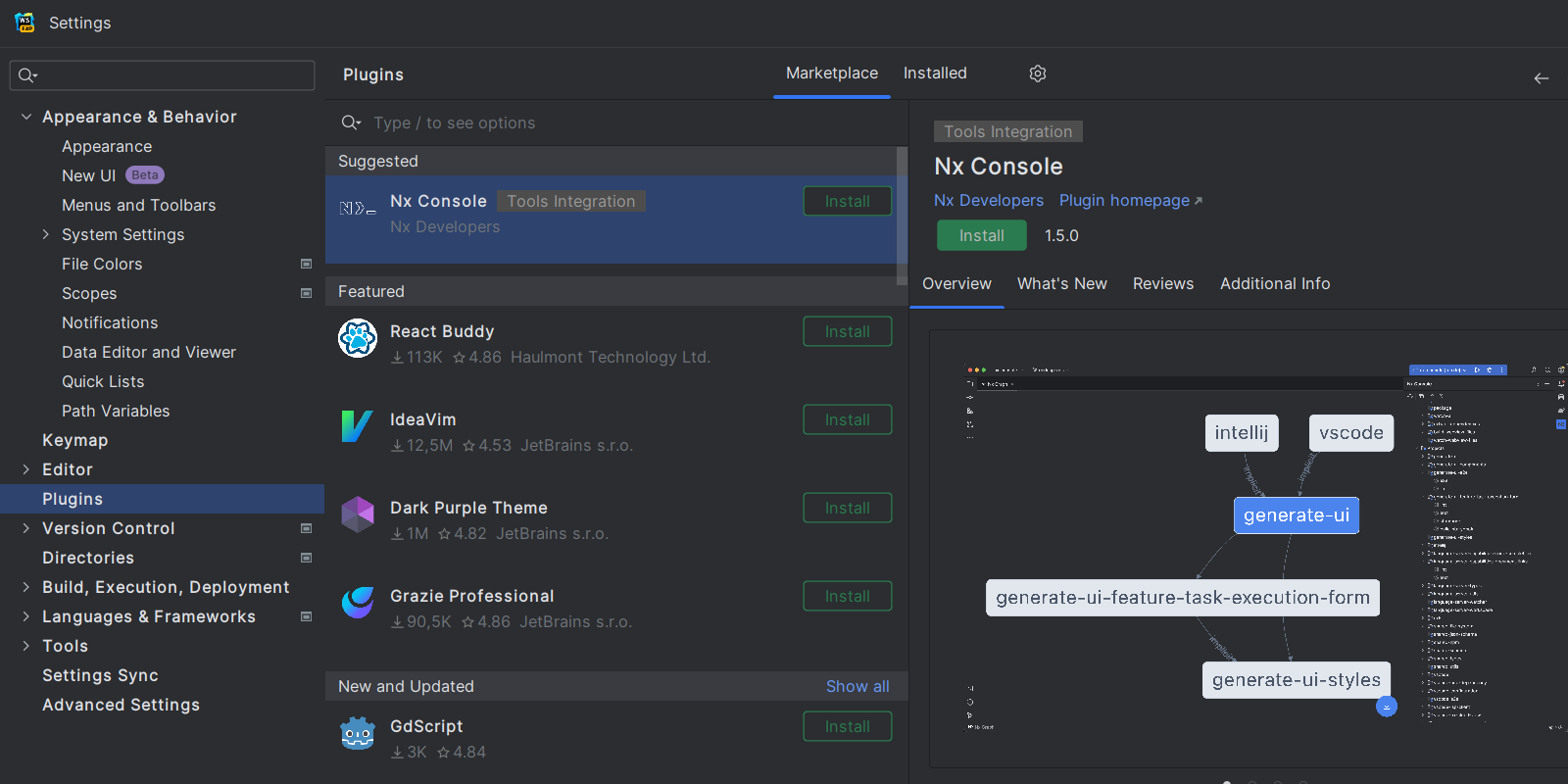
Suggested plugins in Settings
To make it easier to configure WebStorm for your specific projects and extend its functionality with plugins, we have updated the UI for the Settings | Plugins section. It now includes a set of suggested plugins based on your project specifics.

Other notable changes
- We’ve added syntax support for
usingdeclarations from the TC39 Explicit Resource Management proposal. Ausingdeclaration is a new block-scoped variable form that allows for the declaration of a disposable resource. You can read more about it here (WEB-60243).
That’s all for today! For a full list of the latest enhancements available in WebStorm 2023.2 EAP #4, check out the release notes.
Your feedback about the new features is very important to us, so please try them out and let us know what you think in the comments section below or on Twitter. If you encounter a bug, submit a report in our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates




