WebStorm 2023.2 EAP #5: Svelte LSP Support, Watch Mode in the Run Tool Window, and More
The fifth EAP build for WebStorm 2023.2 is now available, bringing Svelte LSP support, improved support for Preact and Solid.js, and several other features to make coding with WebStorm even more of a pleasure. To catch up on all of the new features WebStorm 2023.2 will bring, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below are the most interesting improvements available in WebStorm 2023.2 EAP #5. Please try them out and share your feedback in the comments below or by using our issue tracker.
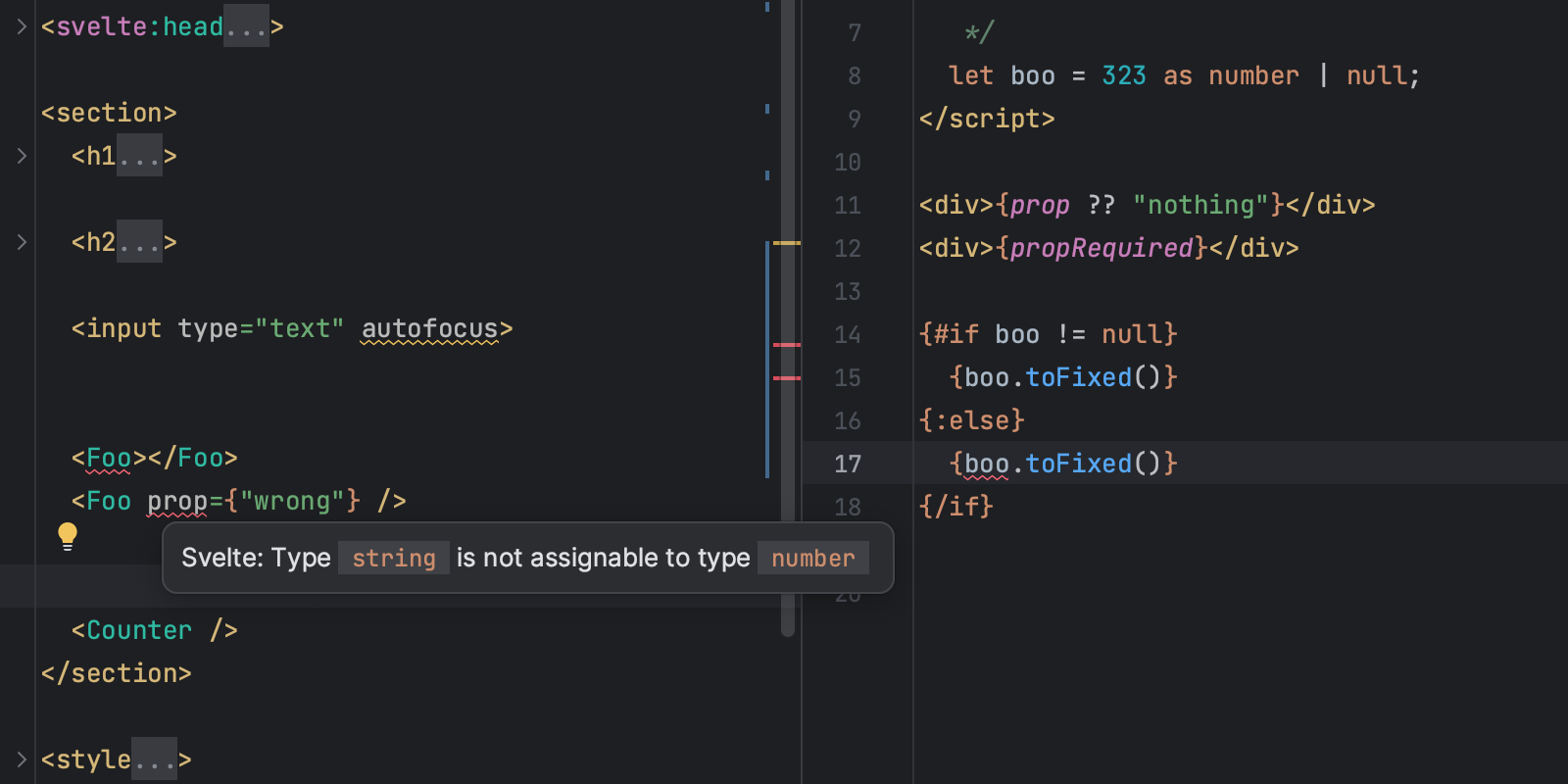
Svelte LSP support
Continuing our effort around Language Servers, we’ve integrated the Svelte Language Server. It’s in early development, and we’re still ironing out some of the bugs, but that said, we’d greatly appreciate any feedback we can get, so please try it out and use the issue WEB-58397 to let us know about any issues you have. The update brings all errors reported by svelte-check right to your IDE, including, for example, null checks inside markup, prop type checking, and the recently introduced zero-effort type safety from SvelteKit (for now only in .svelte files). The underlying code is also shared by the Vue counterpart, which will help us provide a consistently good experience no matter which technology you use.

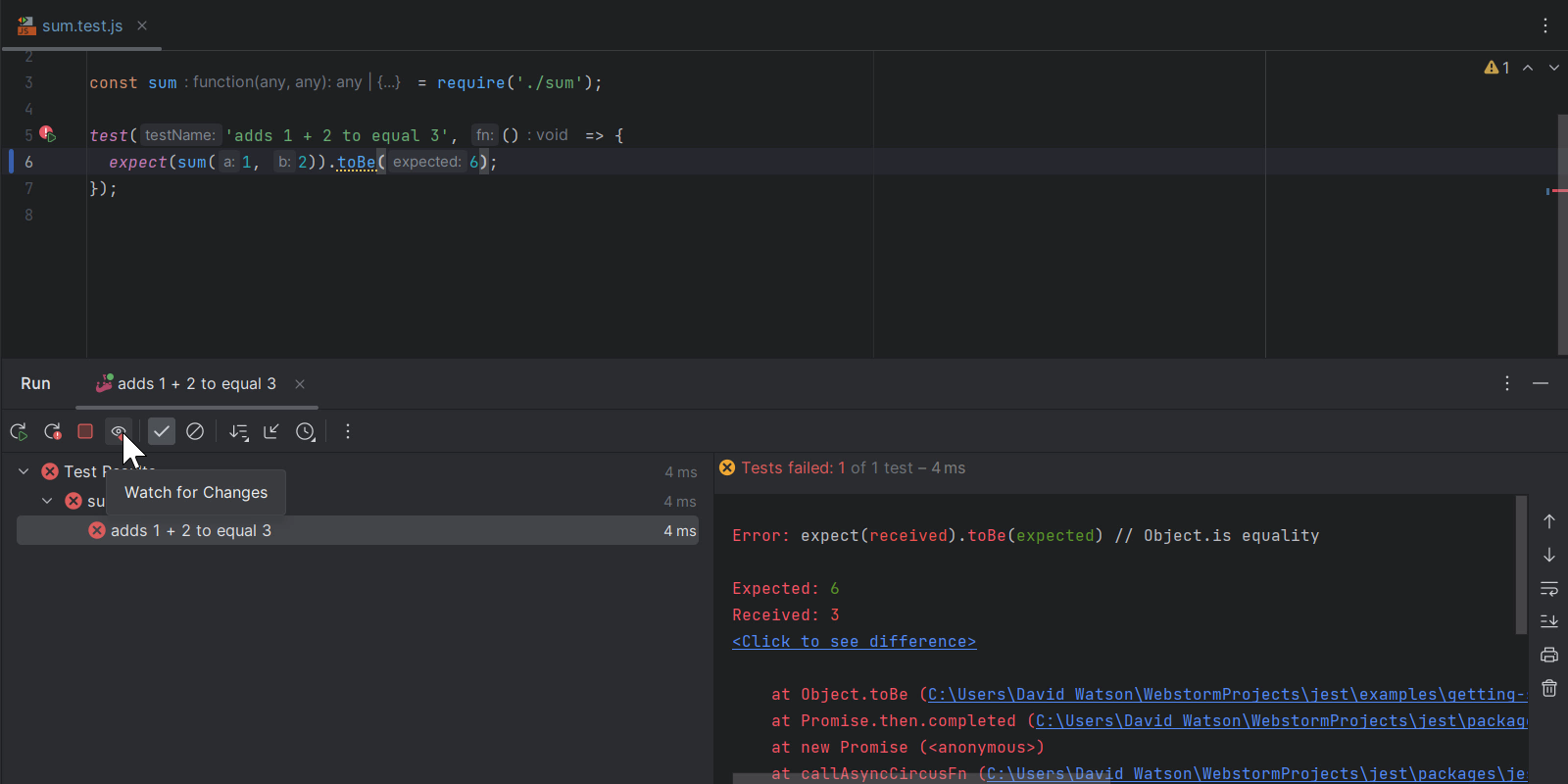
Watch mode for Jest tests in Run tool window
WebStorm 2023.2 sees the reintroduction of the Watch for Changes icon for Jest tests in the tool window. Now when you run Jest tests, you’ll get a new toggle button in the toolbar, which will let you easily enable watch mode. This will bypass the need for you to manually set up --watch/--watchAll Jest options in the run configuration.

Improved Preact and Solid.js support
We have good news for Preact and Solid.js users. WebStorm 2023.2 includes numerous fixes to improve our support for Preact and Solid.js, including a fix for the resolution mechanism for Solid and Preact projects. WebStorm will no longer show false errors for class attributes and will provide proper navigation for JSX type information. We’ve also fixed the issue causing Fragment to be reported as unused when shorter syntax is used ( <></>).
Support for aliases defined in bundlers
We’ve implemented support for frameworks with TypeScript, where path aliases are defined in the configuration files of the bundlers and not in tsconfig.json. WebStorm will take these path aliases into account and provide auto-import in TypeScript frameworks where the component syntax is a superset of HTML, namely Vue, Svelte, and Astro.
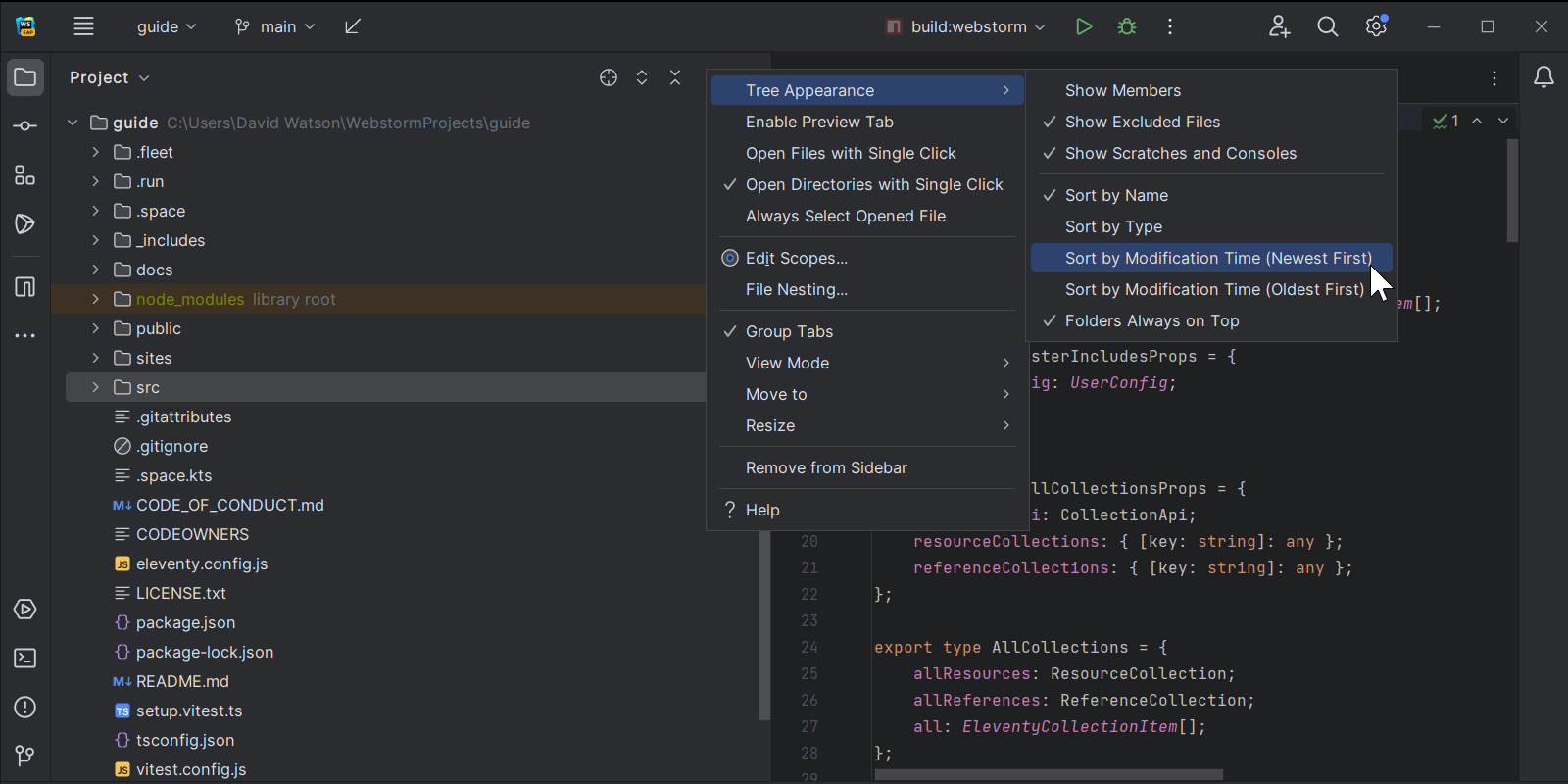
File sorting by modification time in the Project view
WebStorm 2023.2 EAP 5 brings the long-awaited option to arrange your files in the Project view based on their modification time. This new functionality automatically reorders the files whenever the changes in your project are saved. To enable this feature, open the kebab menu (three dots) in the Project view and then select Tree Appearance | Sort by Modification Time.

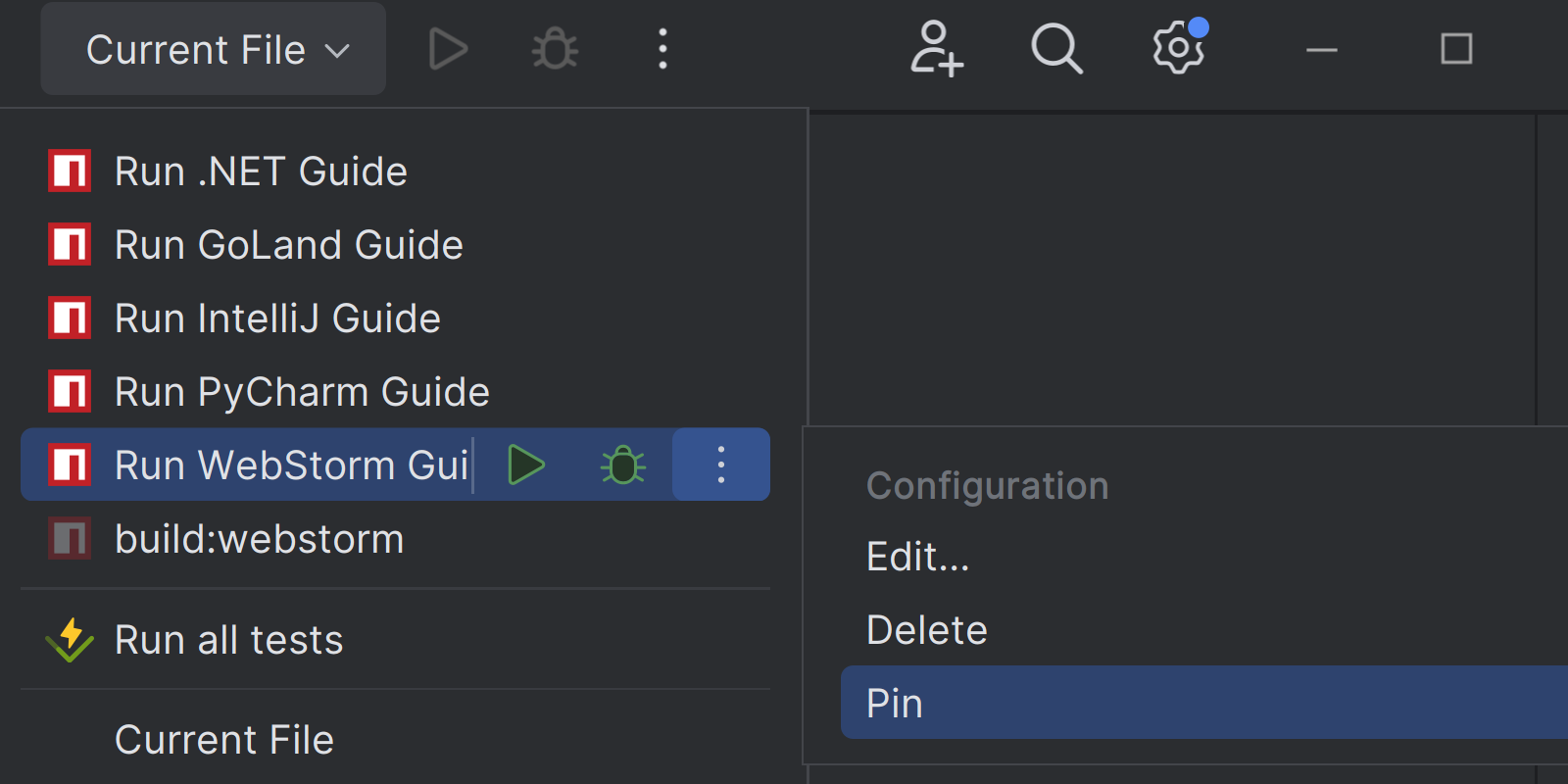
Pin run configurations in the Run widget
To make managing multiple run configurations easier, we’ve implemented the option to pin preferred configurations in the Run widget. To add a run configuration to the Pinned section, open the kebab menu (three dots) next to its name and select Pin. If you have multiple pinned configurations, you can easily rearrange them by dragging and dropping them within the list.

Other notable changes
- We’ve fixed the issue causing WebStorm to incorrectly mark a TypeScript import as unused when a function has a generic parameter with the same identifier (WEB-61385).
- We’ve fixed the issue causing the Tailwind CSS configuration page to not show in Settings in 2023.2 EAP (WEB-61269).
- We’ve fixed the issue preventing WebStorm from reporting “cannot resolve directory” issues with HTTP/data URLs in CSS (WEB-56089).
That’s all for today! For a full list of the latest enhancements available in WebStorm 2023.2 EAP #5, check out the release notes.
Your feedback about the new features is very important to us, so please try them out and let us know what you think in the comments section below or on Twitter. If you encounter a bug, submit a report in our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates




