WebStorm 2023.2: Better Error Formatting, Enhancements for Vue, Preact, SolidJS, Angular and Svelte, GitLab Integration, and More
Our second major release of 2023 is here! This version includes lots of new features and improvements to the IDE. You’ll find improved TypeScript and JavaScript error formatting, Vue Language Server support, new UI out of Beta, HTTP Client improvements, LSP support for plugin developers, and much more.

If you only have a few minutes to explore what’s new in WebStorm 2023.2, check out this video in which our Developer Advocate, Helen Scott, reviews some of the most notable changes. If you want to dive deeper, please keep reading!
The key new features and improvements in v2023.2 include:
- JavaScript, TypeScript, and CSS: Improved error formatting for JavaScript and TypeScript, auto-imports for quick-fixes and live templates, CSS nesting support, convert color to
lchandoklch, and more. - Frameworks and Technologies: Vue Language Server support and support for
provide/injectanddefineModel, better support for App Router in Next.js, new live templates for React hooks, SolidJS and Preact improvements, and more. - New UI: Improved main toolbar customization, colored project headers, Light Theme with light header, reworked hamburger menu, and more.
- Integrated Developer Tools: AI Assistant preview, GitLab integration, option to commit specific lines of code, Docker improvements, HTTP Client improvements, and more.
- User Experience: Text search in Search Everywhere, File sorting by modification time in the Project view, suggested plugins in Settings, and more.
- Plugin Development: LSP support for plugin developers.
JavaScript, TypeScript, and CSS
Improved error formatting for JavaScript and TypeScript
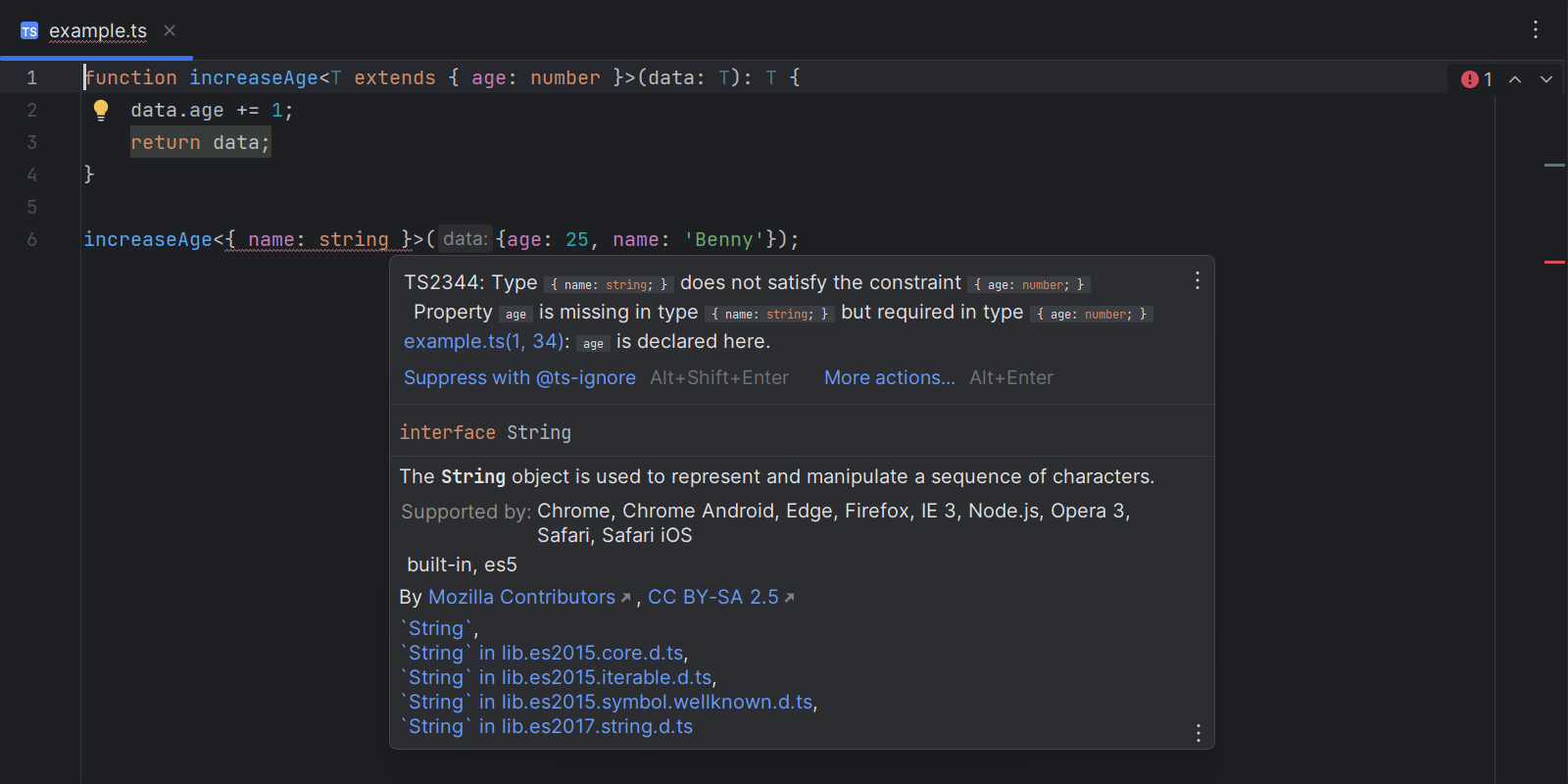
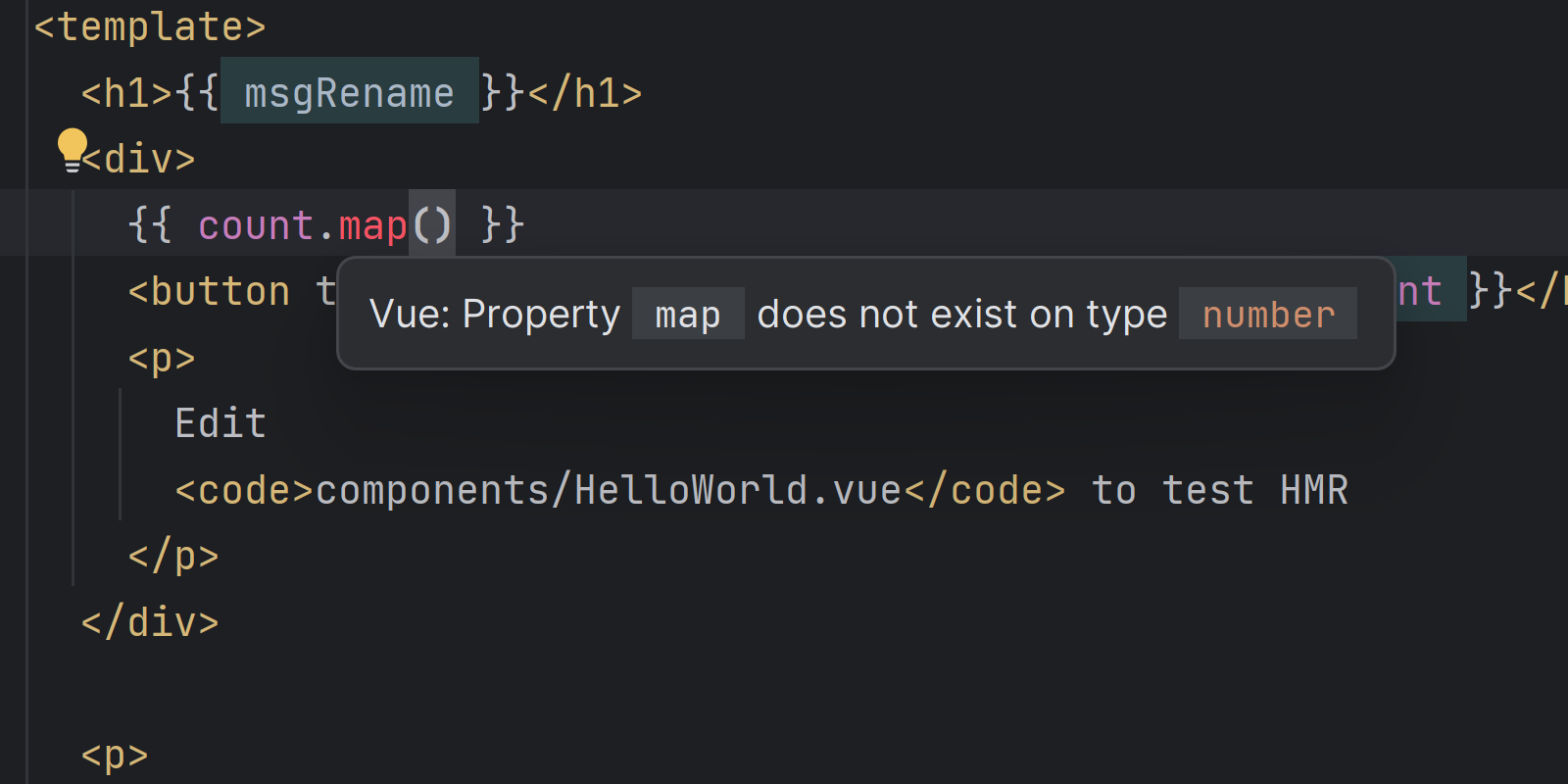
In WebStorm 2023.2, we have been looking at improving how we present type errors. This build includes our first implementation, which supports TypeScript, Vue, and Svelte Language Servers. Your errors and warnings will now be formatted in a way that makes them much more readable and easier for you to diagnose issues.

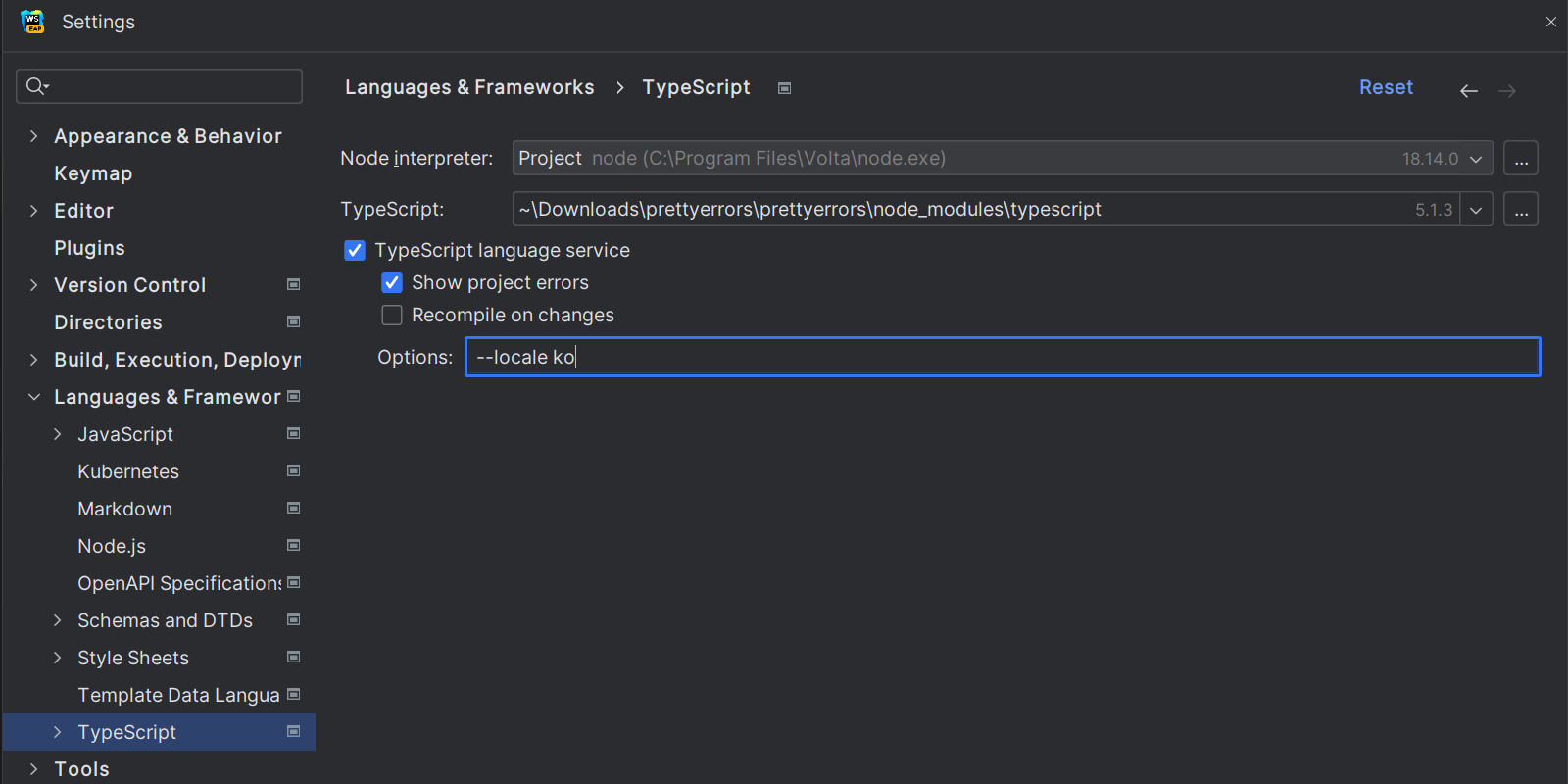
You can also enable localization by going to Settings | Languages & Frameworks | TypeScript and adding --locale and the abbreviation of the language you wish to use to the Options field.

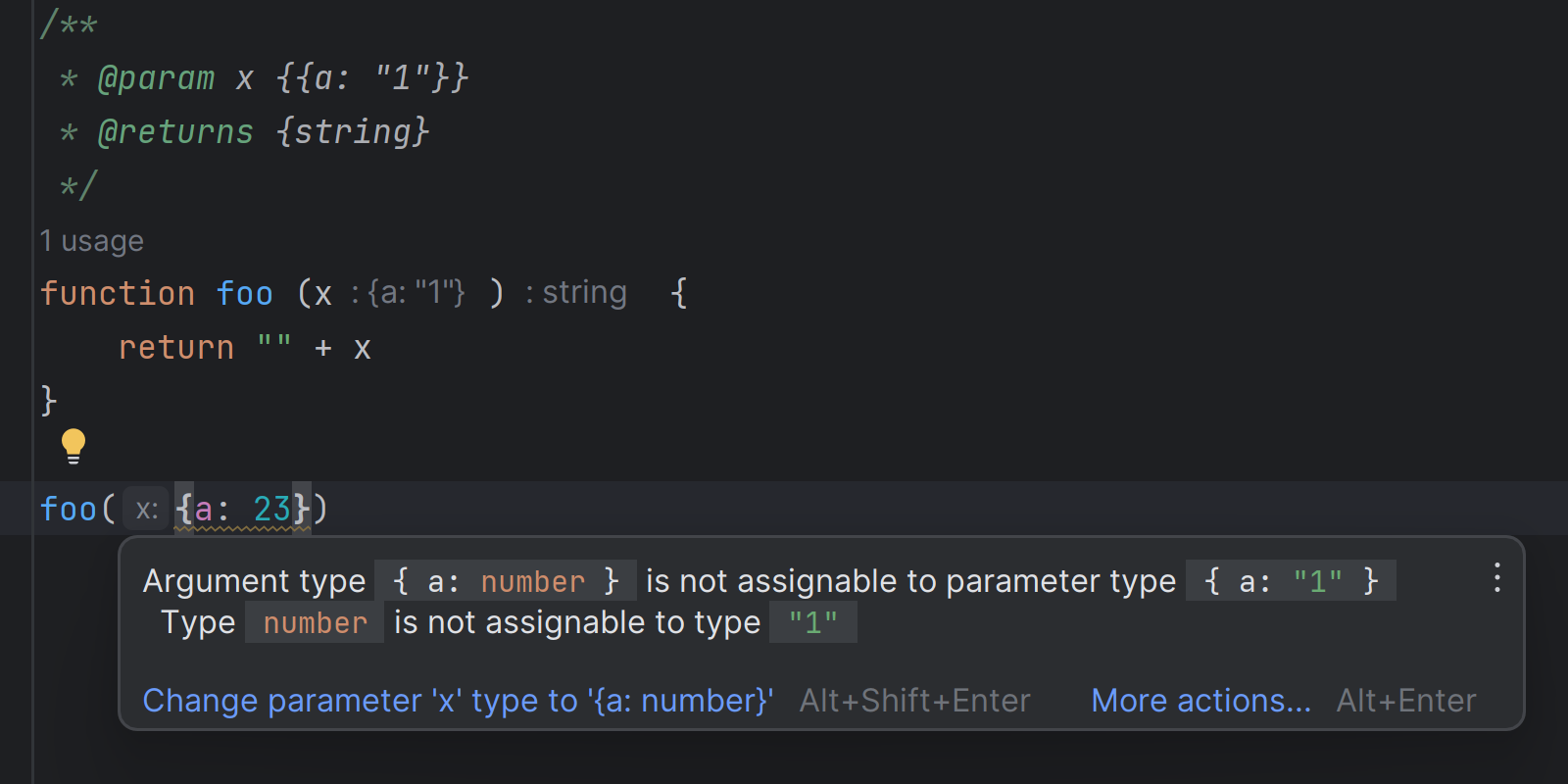
We’ve added improved error formatting for some of the most popular JavaScript inspections, too. Keywords and references are highlighted in the same way as in the code, and types are highlighted in the same way as in TypeScript, with a background.

Import on adding live templates and when using quick-fixes or intentions
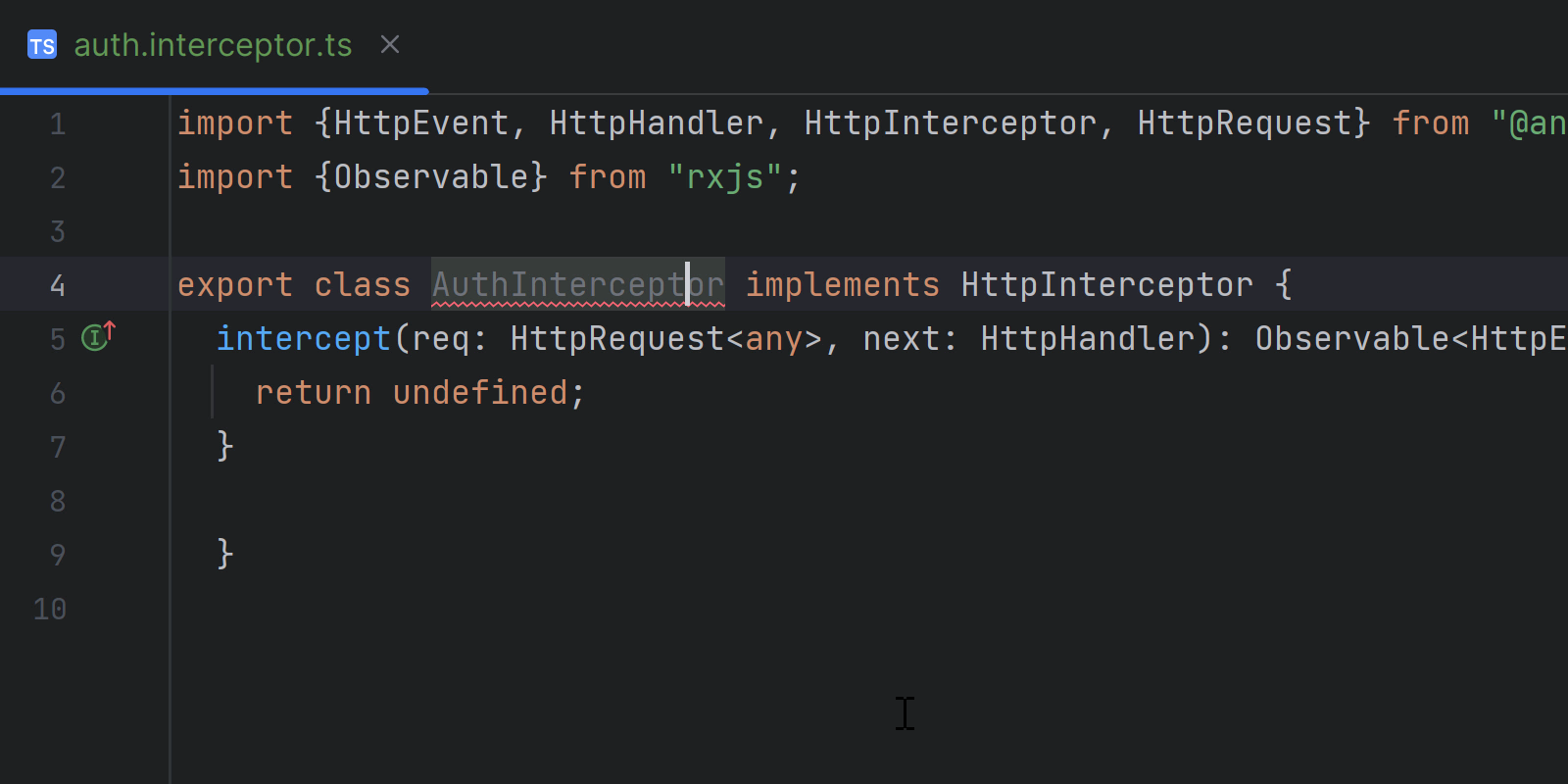
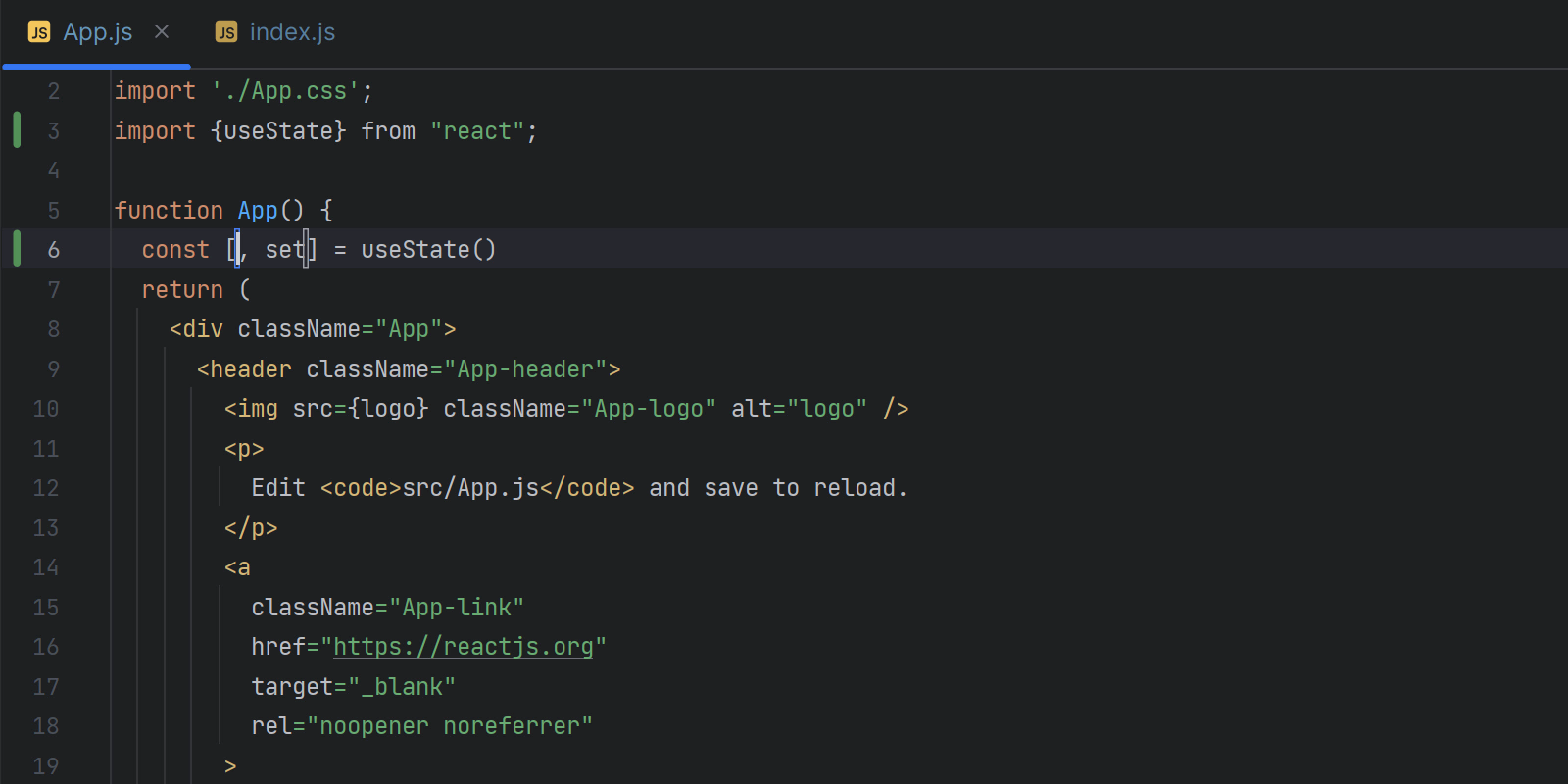
We’ve added a quality-of-life improvement to take care of janitorial work using quick-fixes in your code. Now when you apply an intention or quick-fix that results in an unresolved element that is not exported in the file, WebStorm will automatically add the import for the element to the file.

WebStorm 2023.2 also includes the option to automatically import elements when using Live Templates. Now when you add a Live Template that would result in unresolved elements, WebStorm will automatically add the import for the element to the file. You can enable this feature under Settings | Editor | Live Templates and select Add unambiguous imports in the options. This will work when there is only one unambiguous import for the element. If there are two or more possible elements, the import will not be added automatically.

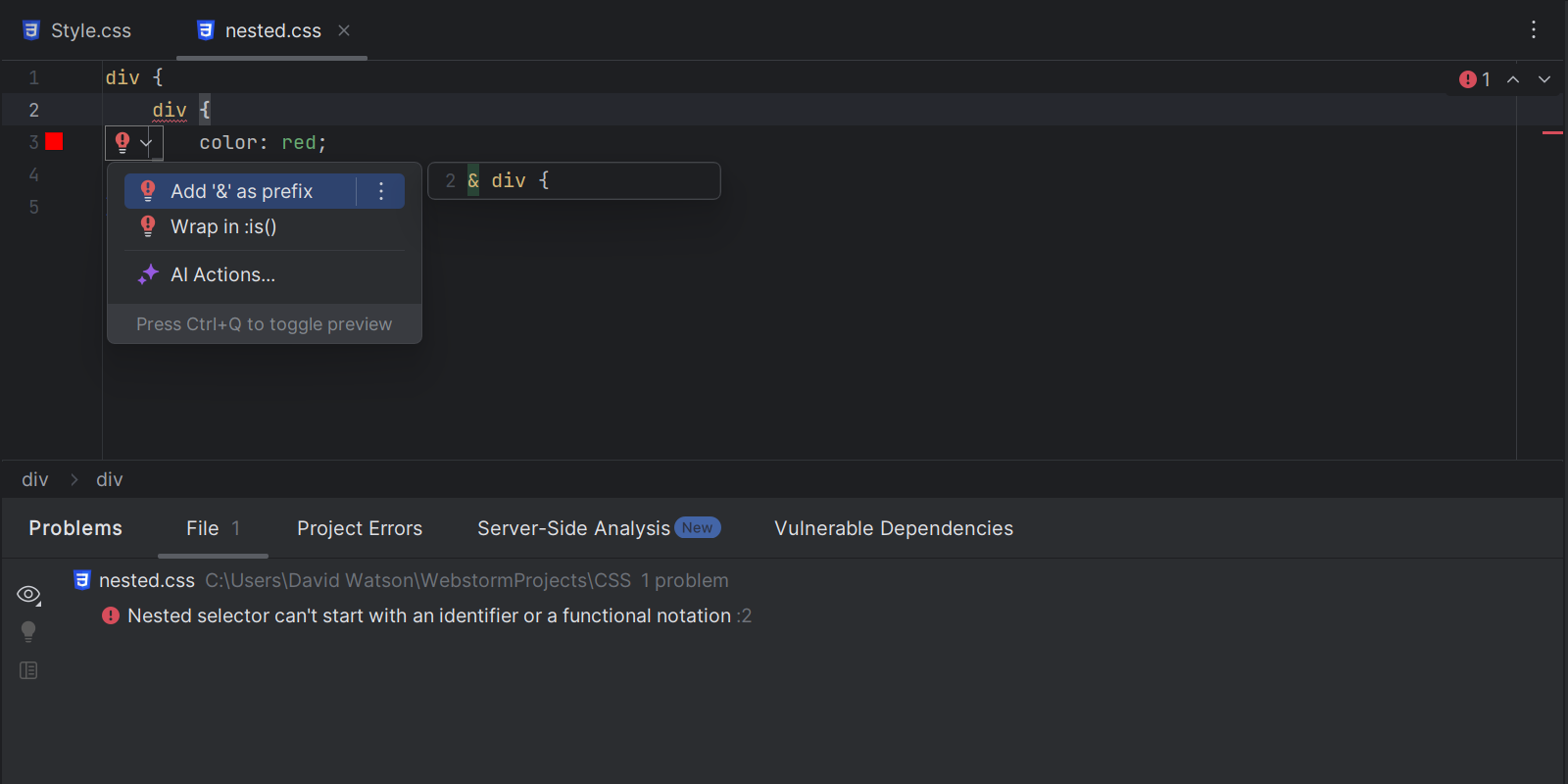
CSS nesting support
WebStorm 2023.2 includes support for the CSS nesting feature. It provides the ability to nest one style rule inside another, with the selector of the child rule relative to the selector of the parent rule. We’ve added syntax support and an inspection for checking that the nested selector doesn’t start with an identifier or functional notation. WebStorm suggests two quick-fixes – Add ‘&’ as prefix and Wrap in :is().

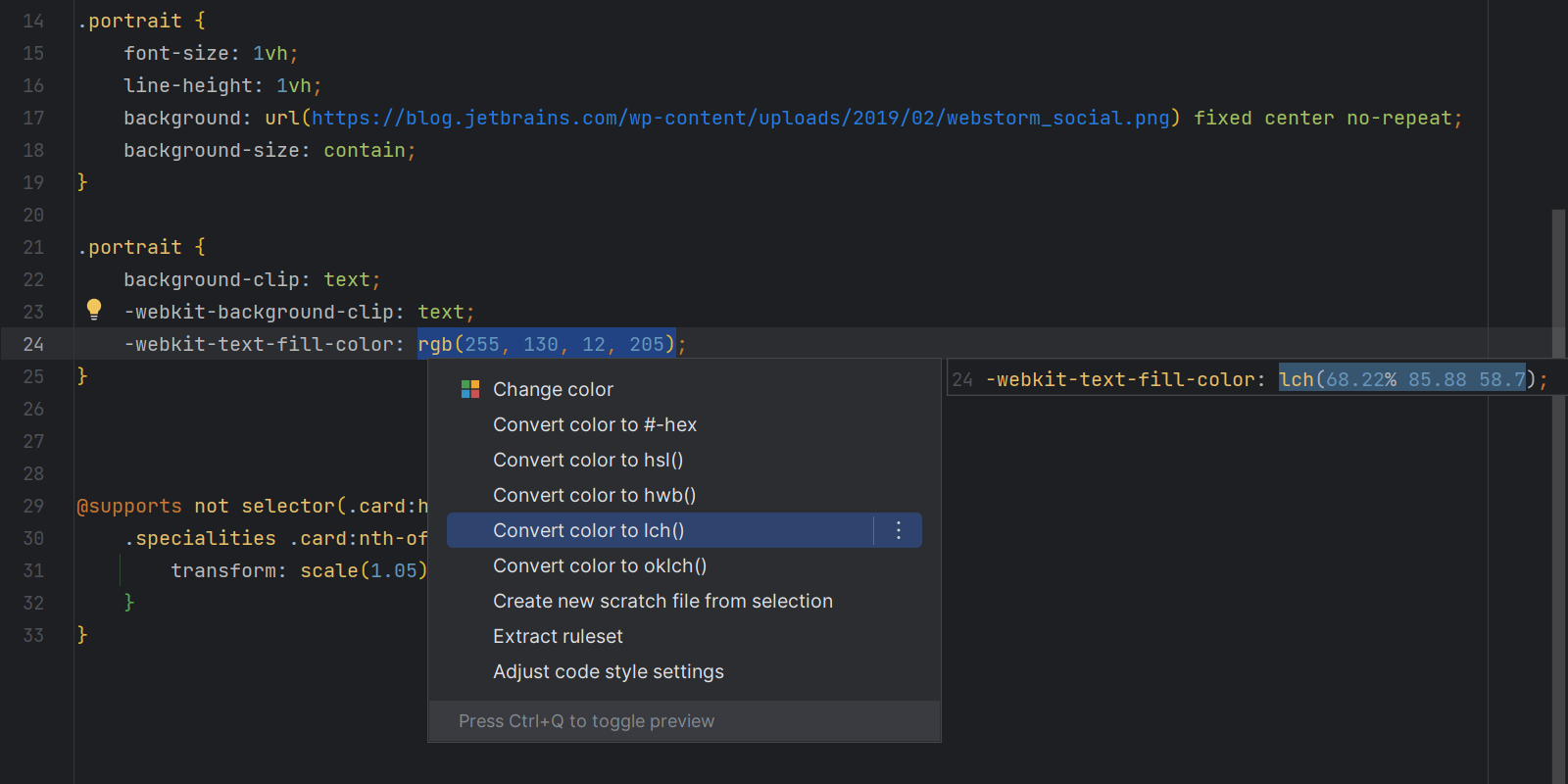
Convert color to LCH and OKLCH
In WebStorm 2022.3, we added support for the new CSS color modification functions. This provided WebStorm users with a number of color conversion actions. For instance, you can change rgb to hsl and vice versa. We are expanding this support in WebStorm 2023.2 to include conversion of lch and oklch with other color functions.

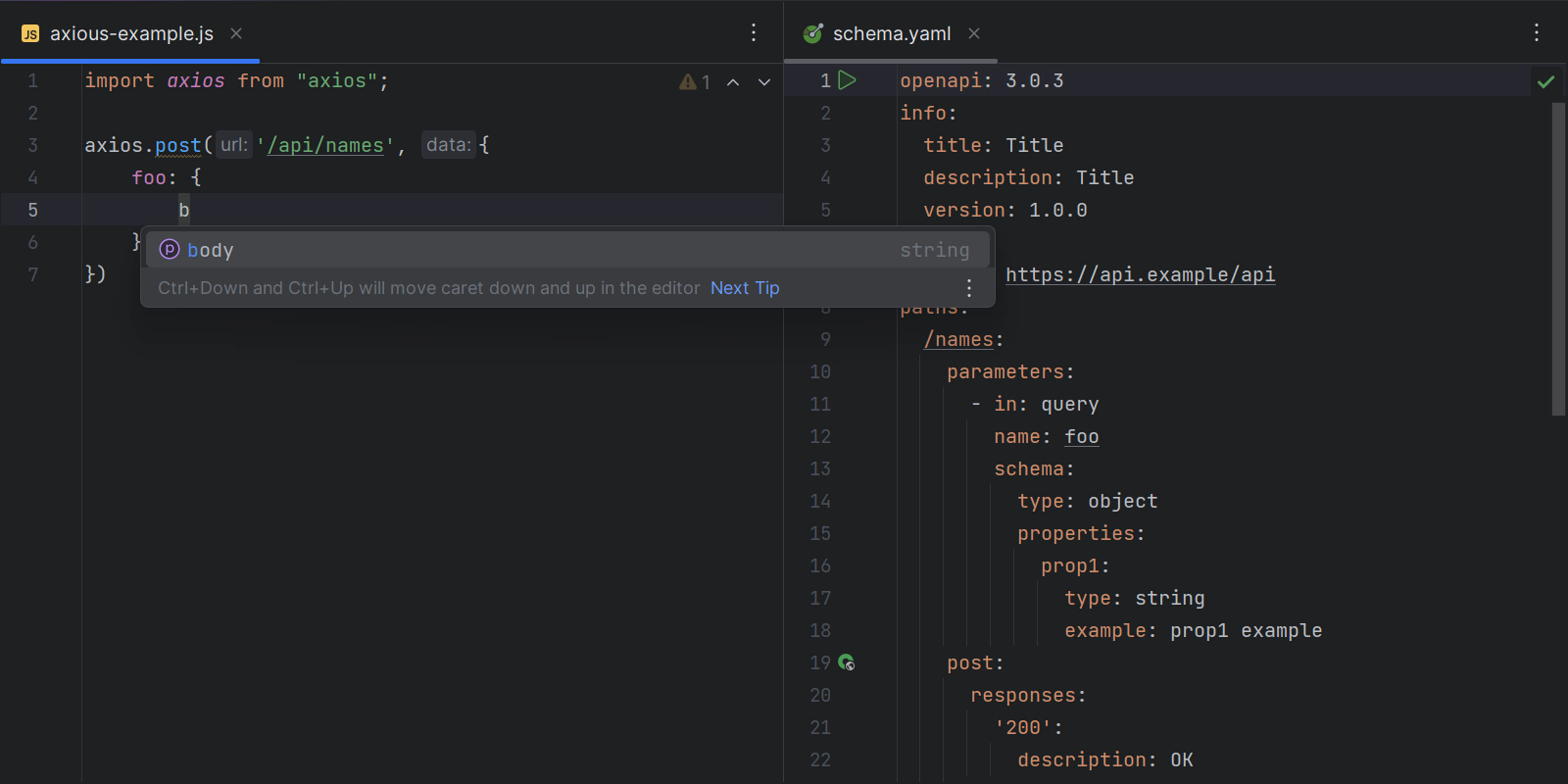
JSON body completion for JavaScript
WebStorm 2023.2 provides completion for JSON object keys in JavaScript code, for instance, code with the fetch() call or the axios library.

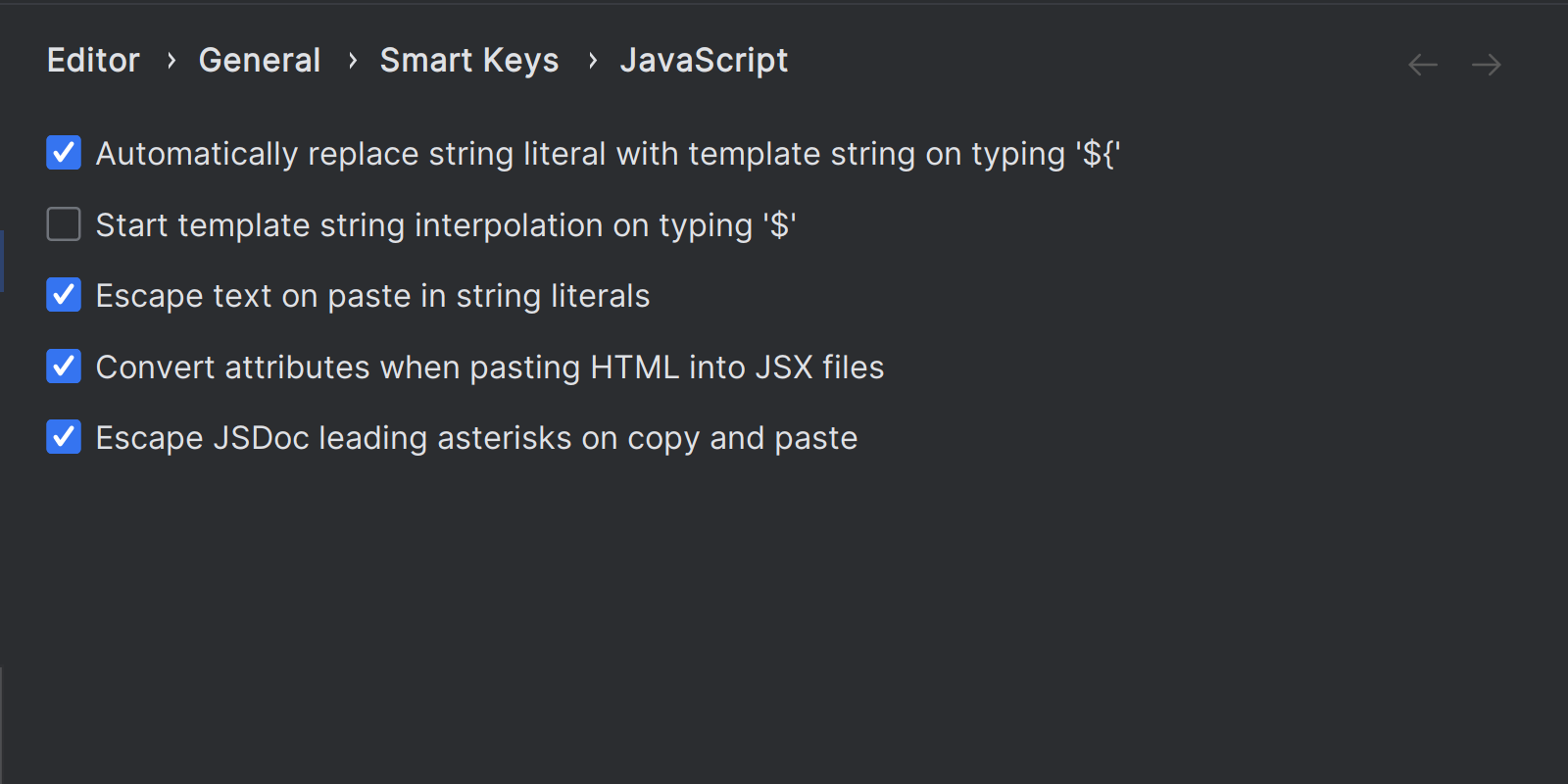
Option to enable/disable automatic interpolation of string literals
In WebStorm 2023.2, you can configure whether the interpolation of string literals is done for you automatically under Settings | Editor | General | Smart Keys | JavaScript and enabling or disabling the option Automatically replace string literal with template string on typing ‘${‘.

Support for aliases defined in bundlers
We’ve implemented support for frameworks with Typescript, where path aliases are defined in the configuration files of the bundlers and not in tsconfig.json. WebStorm will take these path aliases into account and provide auto-import in TypeScript frameworks where the component syntax is a superset of HTML, namely Vue, Svelte, and Astro.
Frameworks and Technologies
Vue: Language Server support
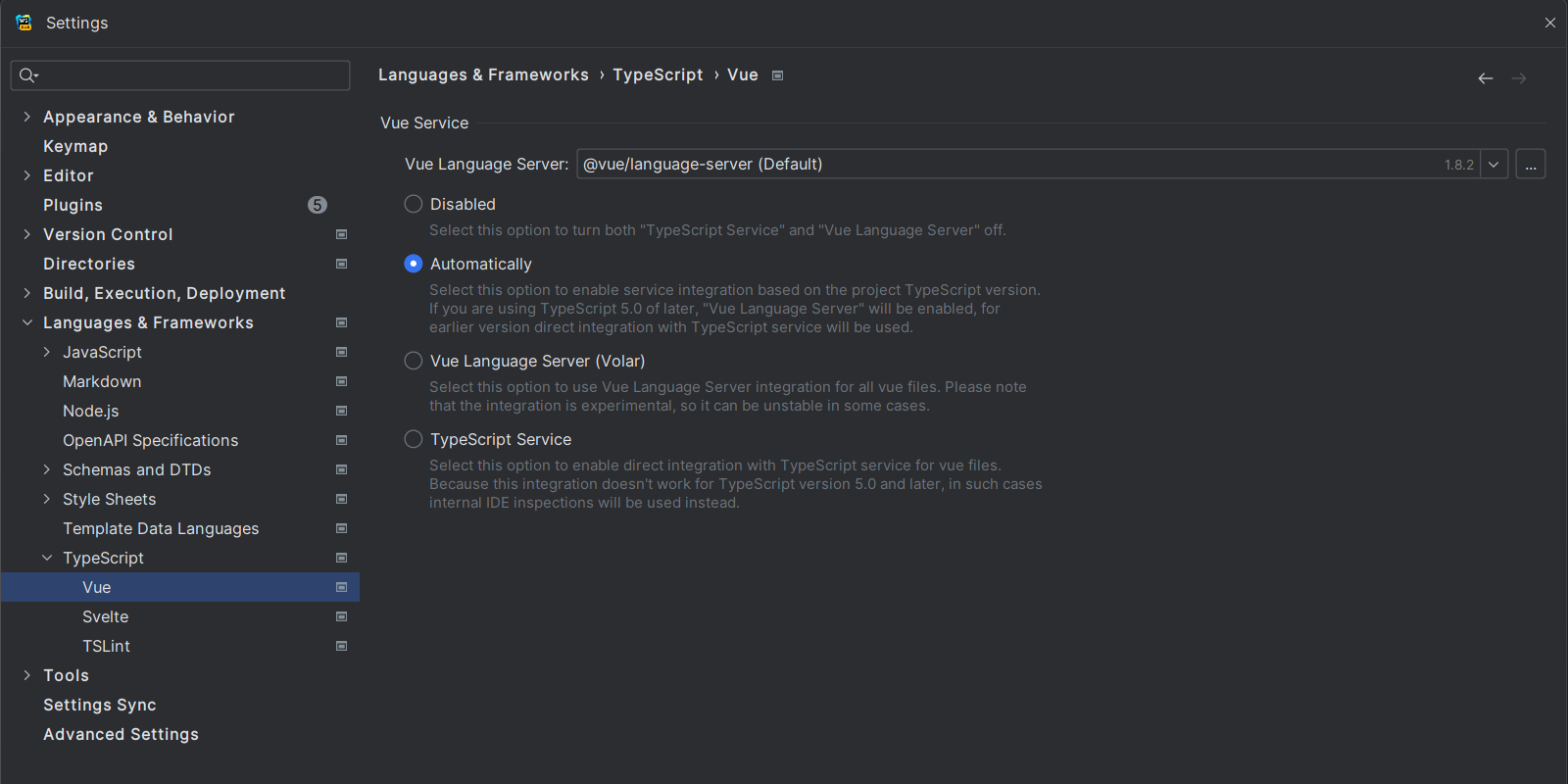
We have some great news for all of you using Vue in WebStorm. We’ve implemented support for the Vue Language Server to help support the changes in TypeScript 5.0.

By default, Vue Language Server will be used for TypeScript v5.0 and higher, and the wrapper over the TypeScript service will be used for earlier TypeScript versions. You can set the Vue service to use Vue Language Server integration on all TypeScript versions under Settings | Languages & Frameworks | TypeScript | Vue.

Vue: provide and inject support
WebStorm 2023.2 includes support for provide and inject. The provide/inject mechanism solves the issue of prop drilling in Vue. A parent component can register a provider, and then any component in the descendent tree can inject dependencies provided by the components. WebStorm now provides completion for the inject field, resolves the injected property, and displays correct information about the type of the injected property.

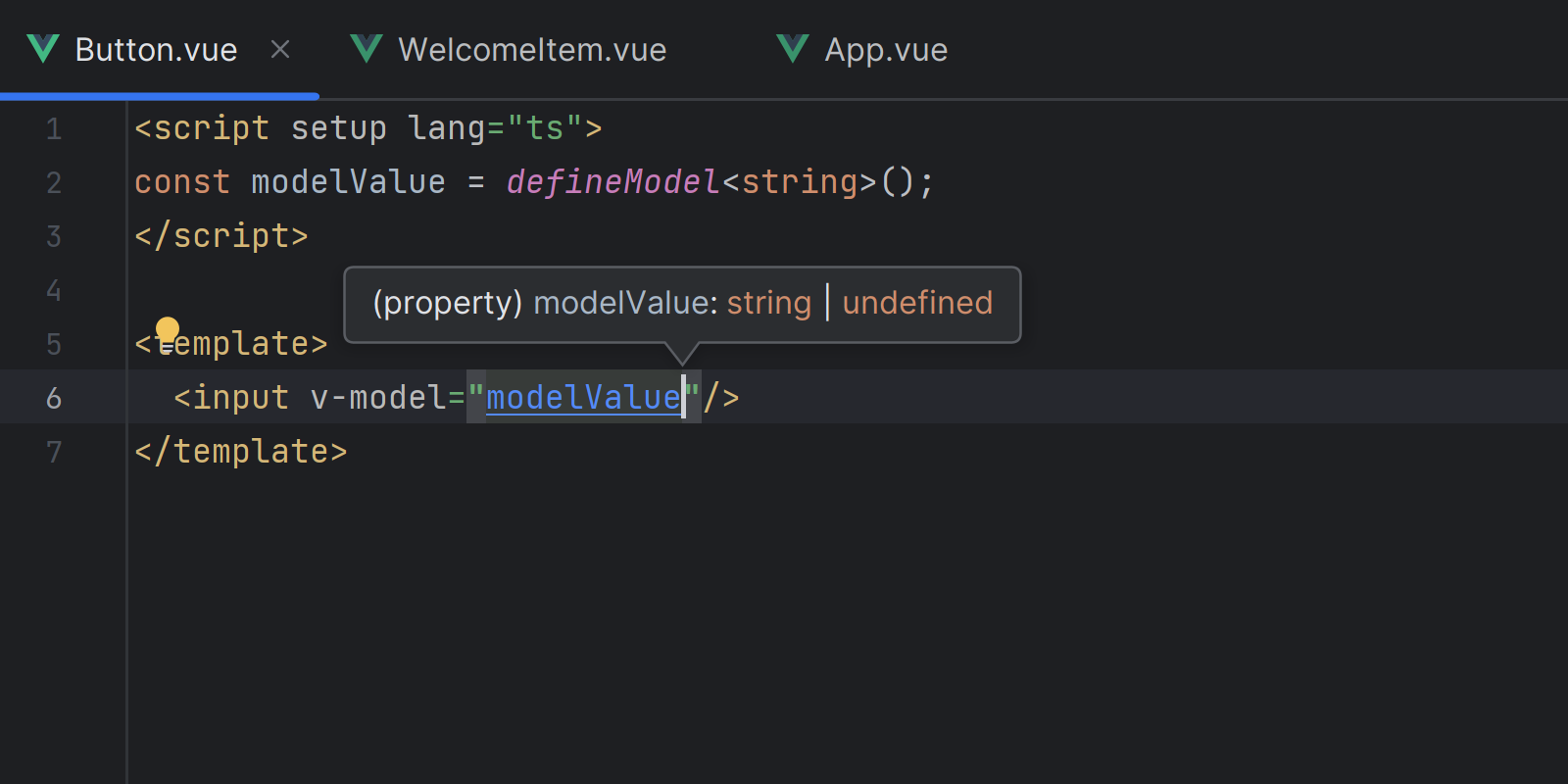
Vue: defineModel support
WebStorm 2023.2 includes several improvements for Vue support. Firstly, we’ve added support for the new defineModel macro, which simplifies work with two-way binding. The macro automatically registers a prop, and returns a ref that can be directly mutated.

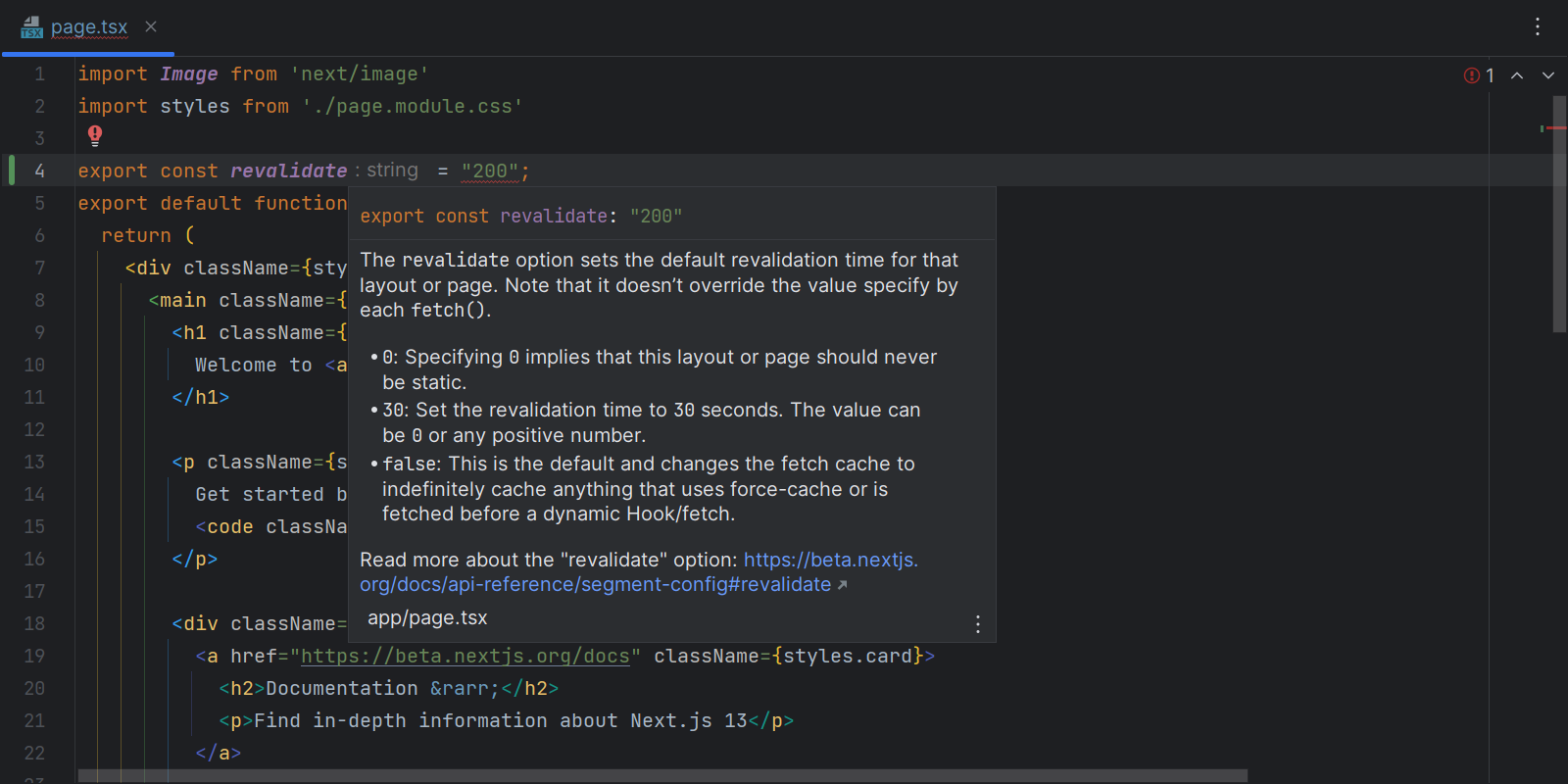
Better support for App Router in Next.js
Next.js 13.1 now includes a plugin for the TypeScript Language Service specifically for the new app directory. This plugin offers suggestions for configuring pages and layouts, as well as helpful hints for using both Server and Client Components. It also comes with custom documentation, which means that it adds extra information to the output of the TypeScript Language Service. It’s now possible to view this custom documentation in WebStorm.

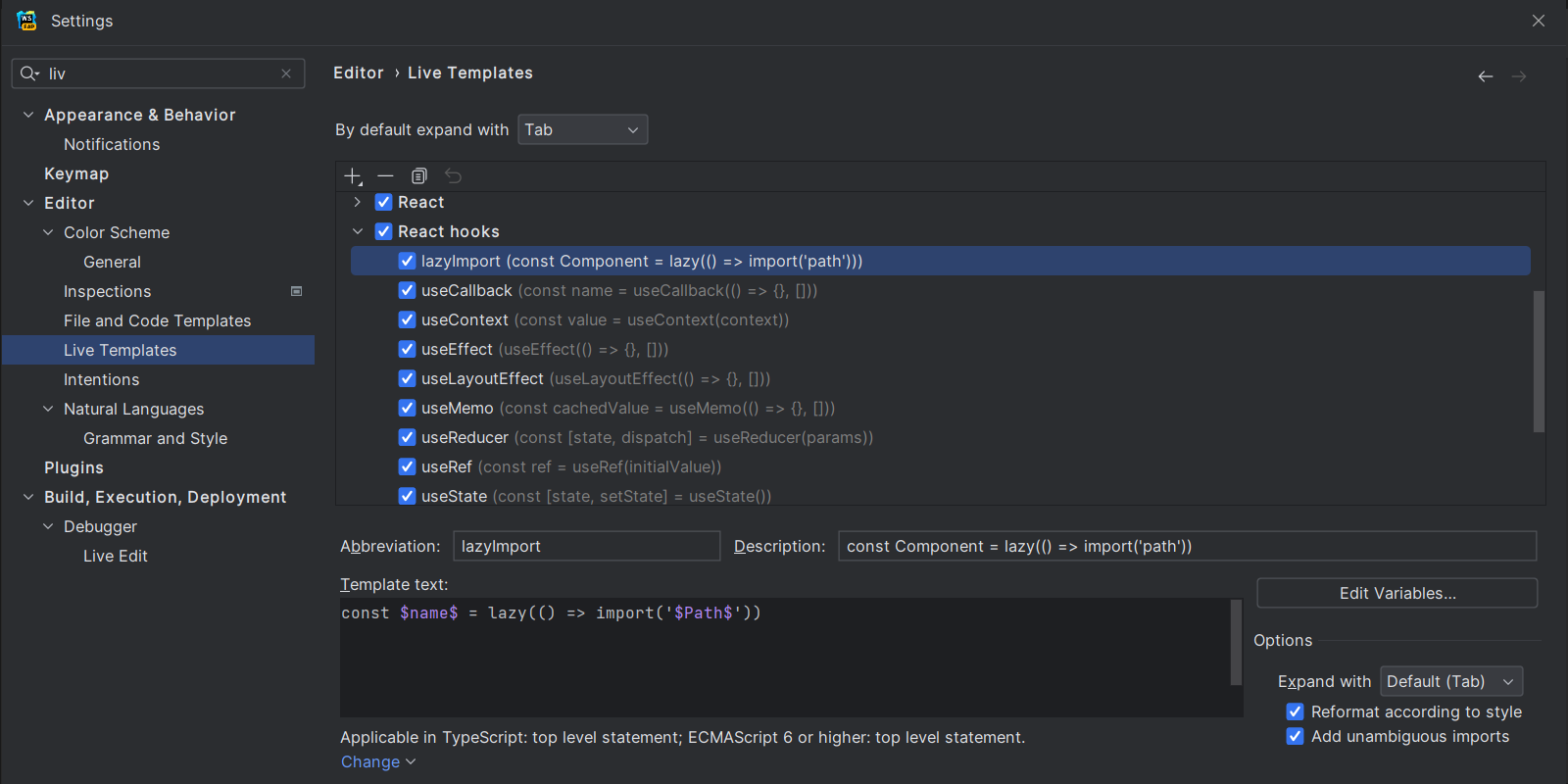
New live templates for React hooks
We’ve added a set of new live templates for React hooks. You can find the live templates we’ve added under Settings | Editor | Live Templates > React hooks.

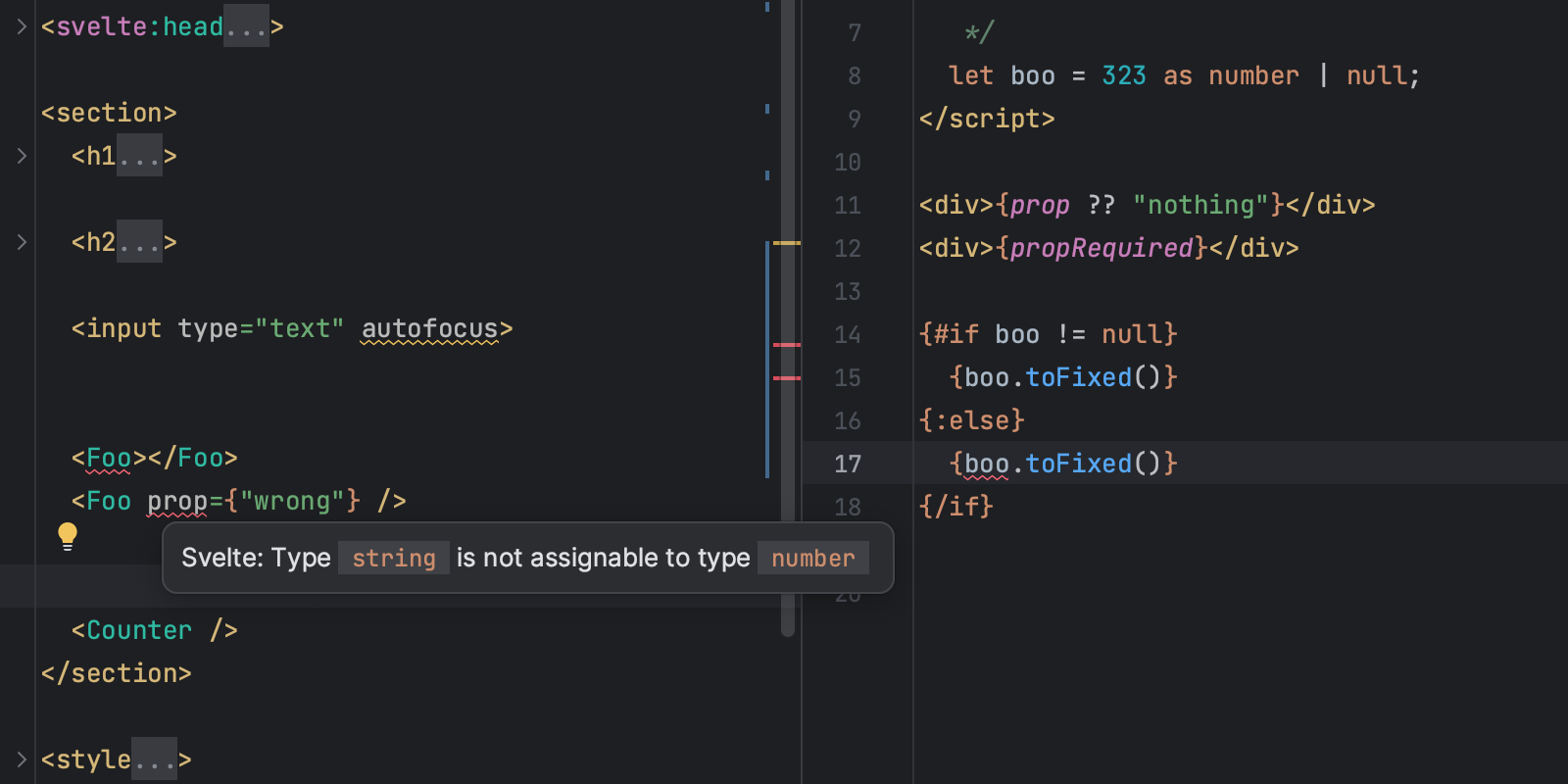
Svelte improvements
Continuing our effort around Language Servers, we’ve integrated the Svelte Language Server. This update brings all errors reported by Svelte-check right to your IDE, including, for example, null checks inside markup, prop type checking, and the recently introduced zero-effort type safety from SvelteKit. The underlying code is also shared by the Vue counterpart, which will help us provide a consistently good experience no matter which technology you use.

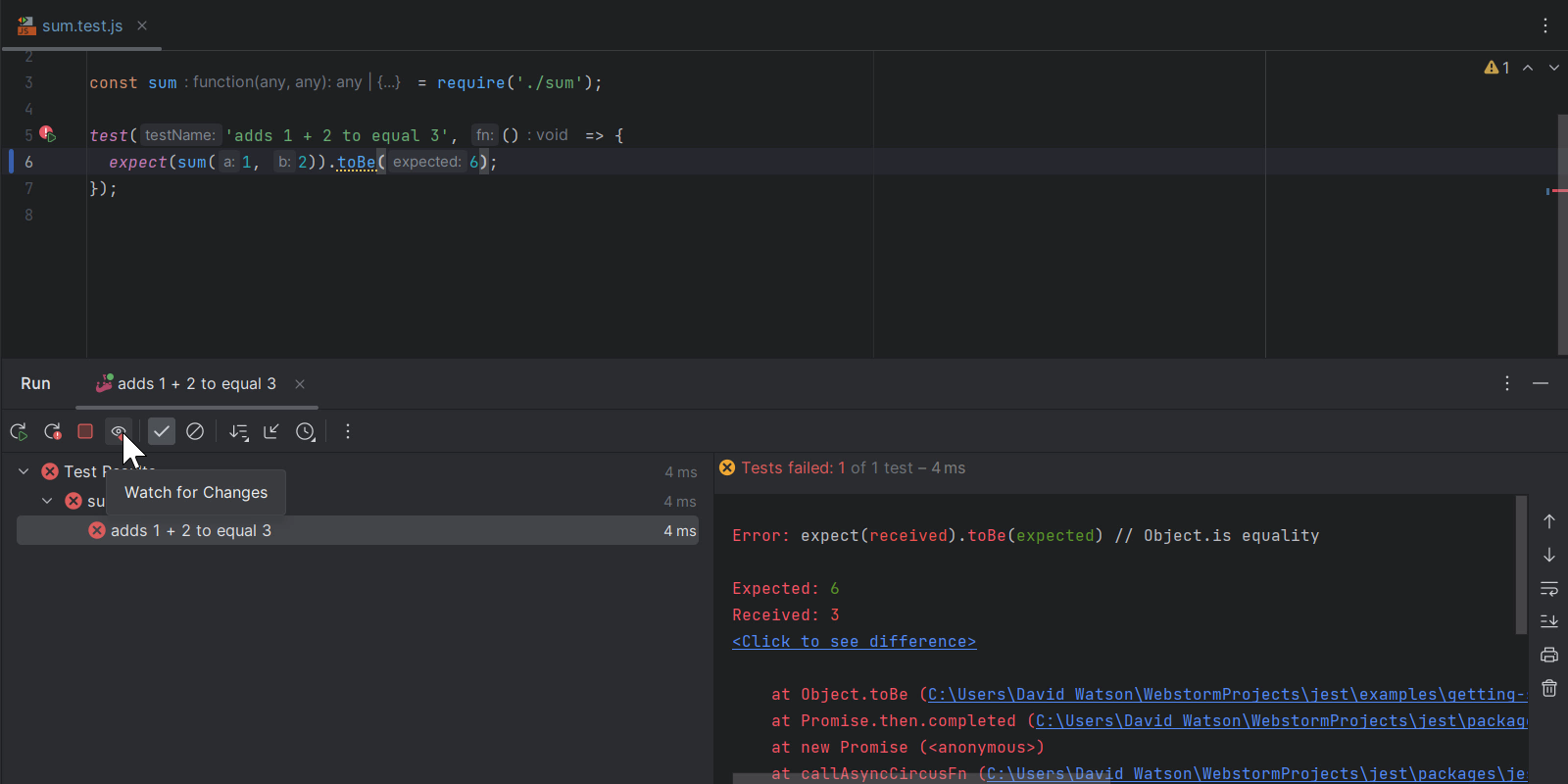
Watch mode for Jest tests in the Run tool window
WebStorm 2023.2 sees the reintroduction of the Watch for Changes icon for Jest tests in the tool window. Now when you run Jest tests, you’ll get a new toggle button in the toolbar, which will let you easily enable watch mode. This will bypass the need for you to manually set up --watch/--watchAll Jest options in the run configuration.

Improved support for SolidJS and Preact
WebStorm 2023.2 includes numerous fixes to improve our support for Preact and Solid.js.
You’ll find better support for Emmet when working with Preact and SolidJS. WebStorm now better understands Preact, SolidJS, and other JSX-based frameworks, where a class attribute is defined in the corresponding d.ts file. Instead of detecting a particular framework, WebStorm now uses typings and configuration information from JSX.IntrinsicElements to provide proper unfolding of Emmet.
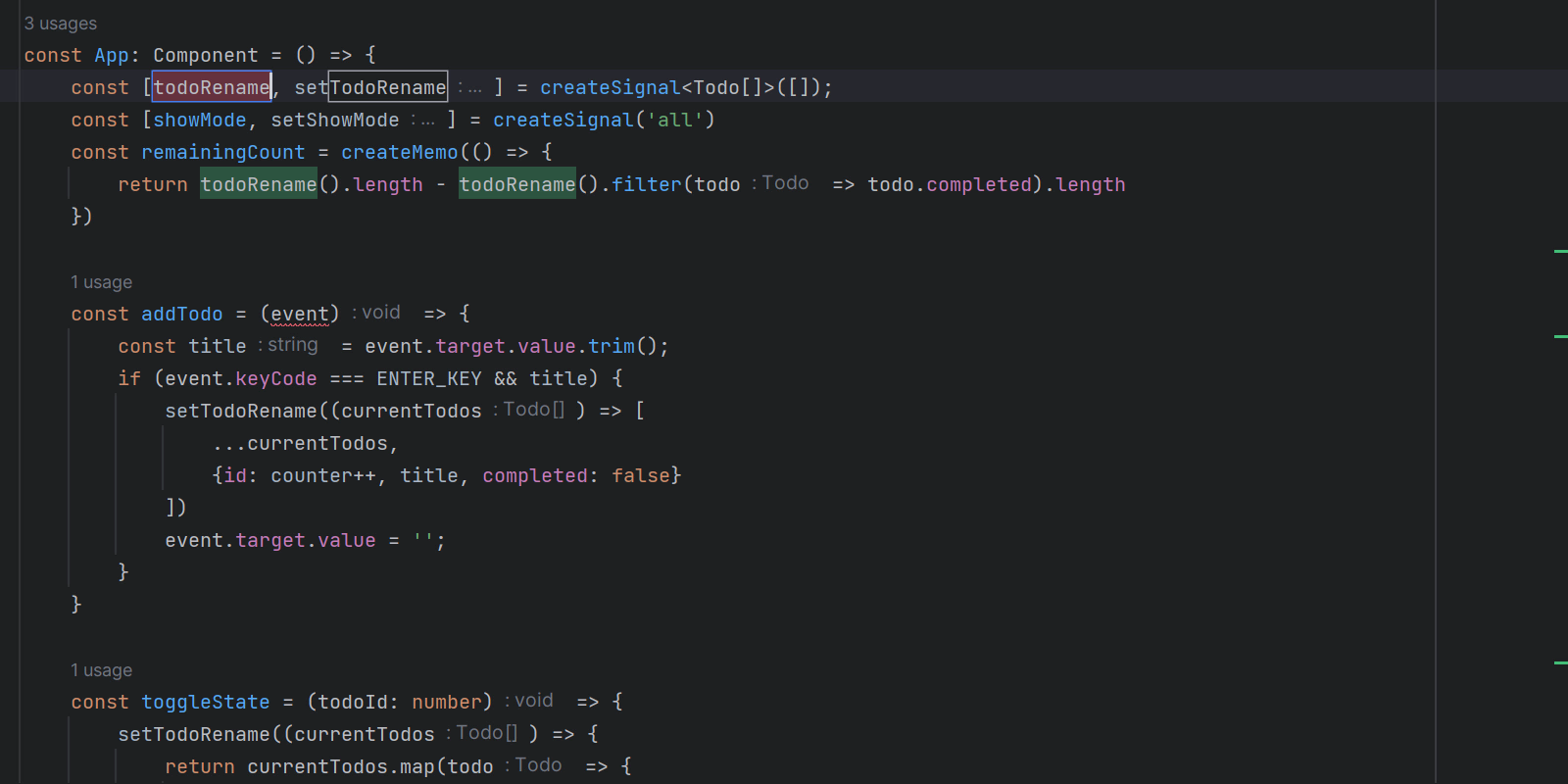
We’ve also introduced a rename refactoring for the getter and setter of the createSignal function. Similar to the refactoring capability already available for useState, this allows you to conveniently rename the getter and setter functions associated with the createSignal function so you can efficiently update the names of these functions to better reflect their purpose or adhere to coding conventions.

Angular improvements
For a long time, the way we were dealing with generics and directive inputs deviated from Angular. With this update, we’ve completely reworked it. Now, in WebStorm 2023.2, when you use strictTemplates, there should be no more surprises. WebStorm will precisely interpret ngTemplateContextGuard methods and propagate type evaluation to the template variables. Libraries that heavily use mapped types, like NgRx, should work properly now. This is part of our continued effort to align with strictTemplates. Combined with previously added support for strict null checks and type narrowing, we hope it will make your Angular experience much better!
We have also fixed a couple of issues related to Jest and Angular in this release. These include a fix for the issue causing some Jest tests to fail to run in the directory of Angular projects and a fix for the issue with detecting sub-projects correctly when running all the tests in the directory.
Updates for Astro
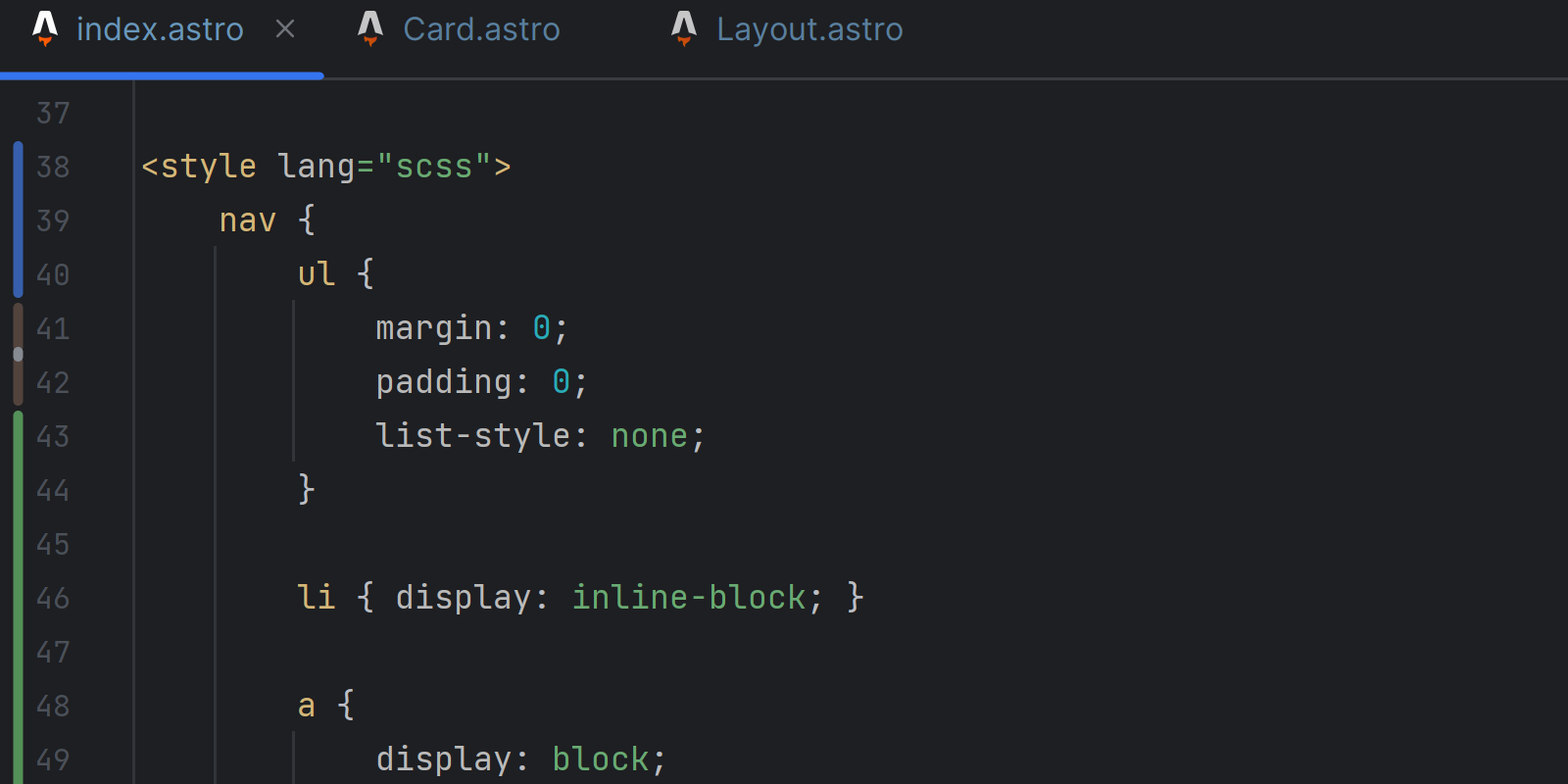
We’ve made several improvements to our Astro support on this release. Now PostCSS works in the <style> tag of Astro components by default. Moreover, you can now use CSS preprocessors like Sass, Less, and Stylus in the <style> tag.

New UI
New UI: Out of Beta
Last year we introduced a new, more minimalistic UI for WebStorm and other JetBrains IDEs. We’ve been further refining the new UI based on your feedback and are now ready to bring it out of Beta. You can enable the new UI using the IDE and Project Settings cog in the top right corner of the IDE. Read on to learn about the key changes that have landed in this release.
New UI: Improved main toolbar customization
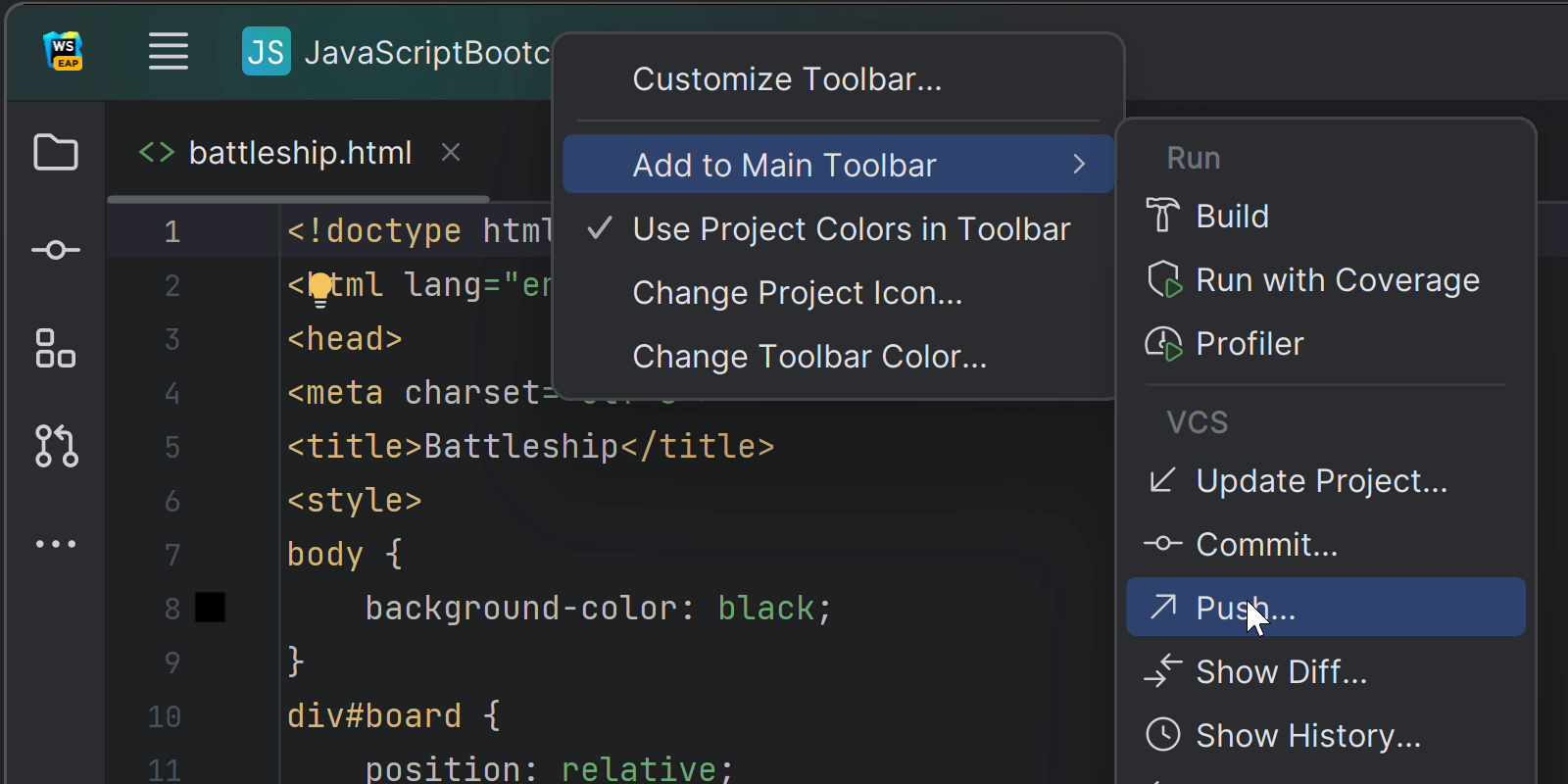
We’ve expanded the customization options for the new UI’s main toolbar. You can now use a drop-down menu to quickly add actions to the toolbar. To do so, right-click on any widget, select Add to Main Toolbar, and explore the options available.

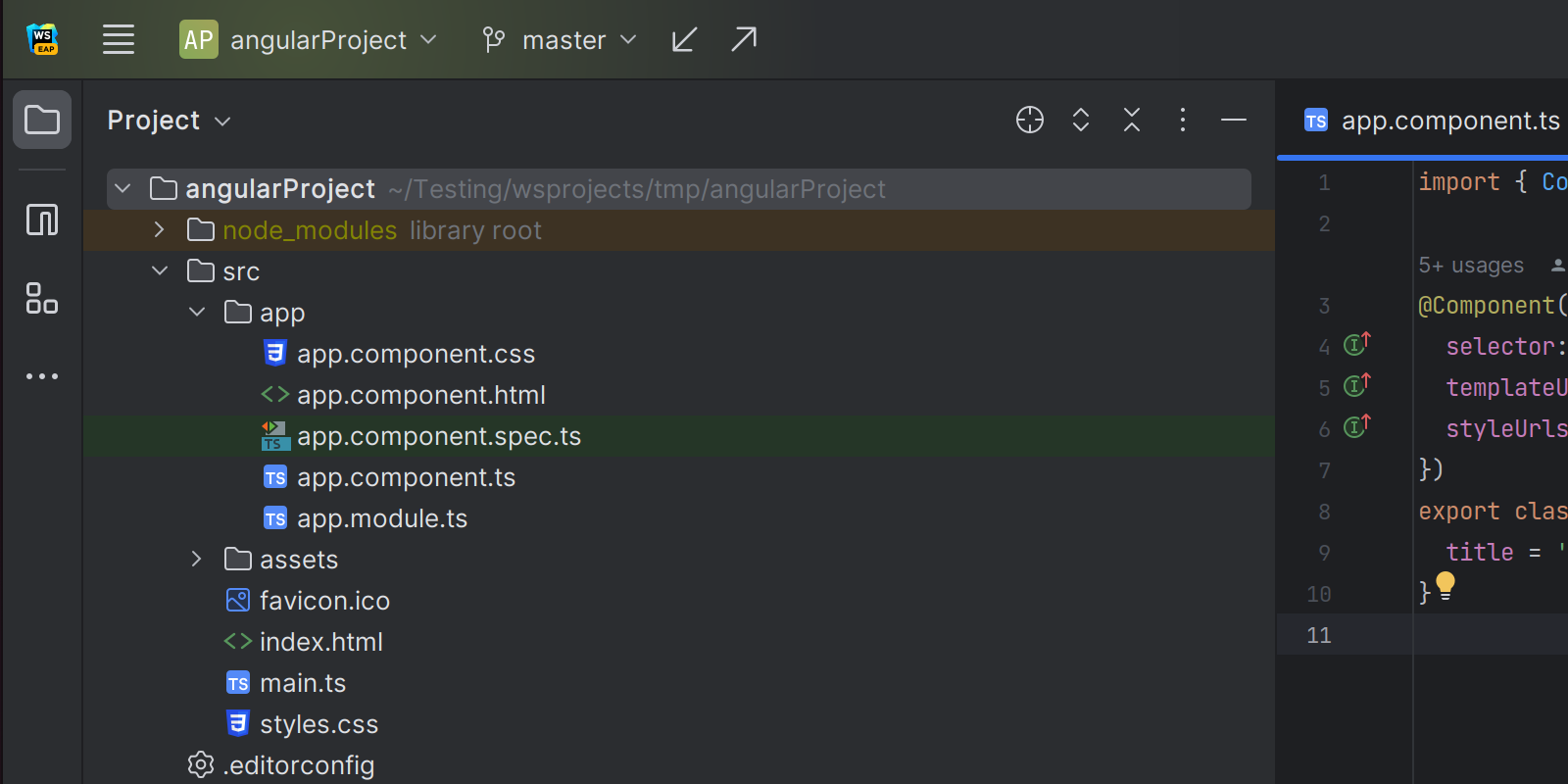
New UI: Colored project headers
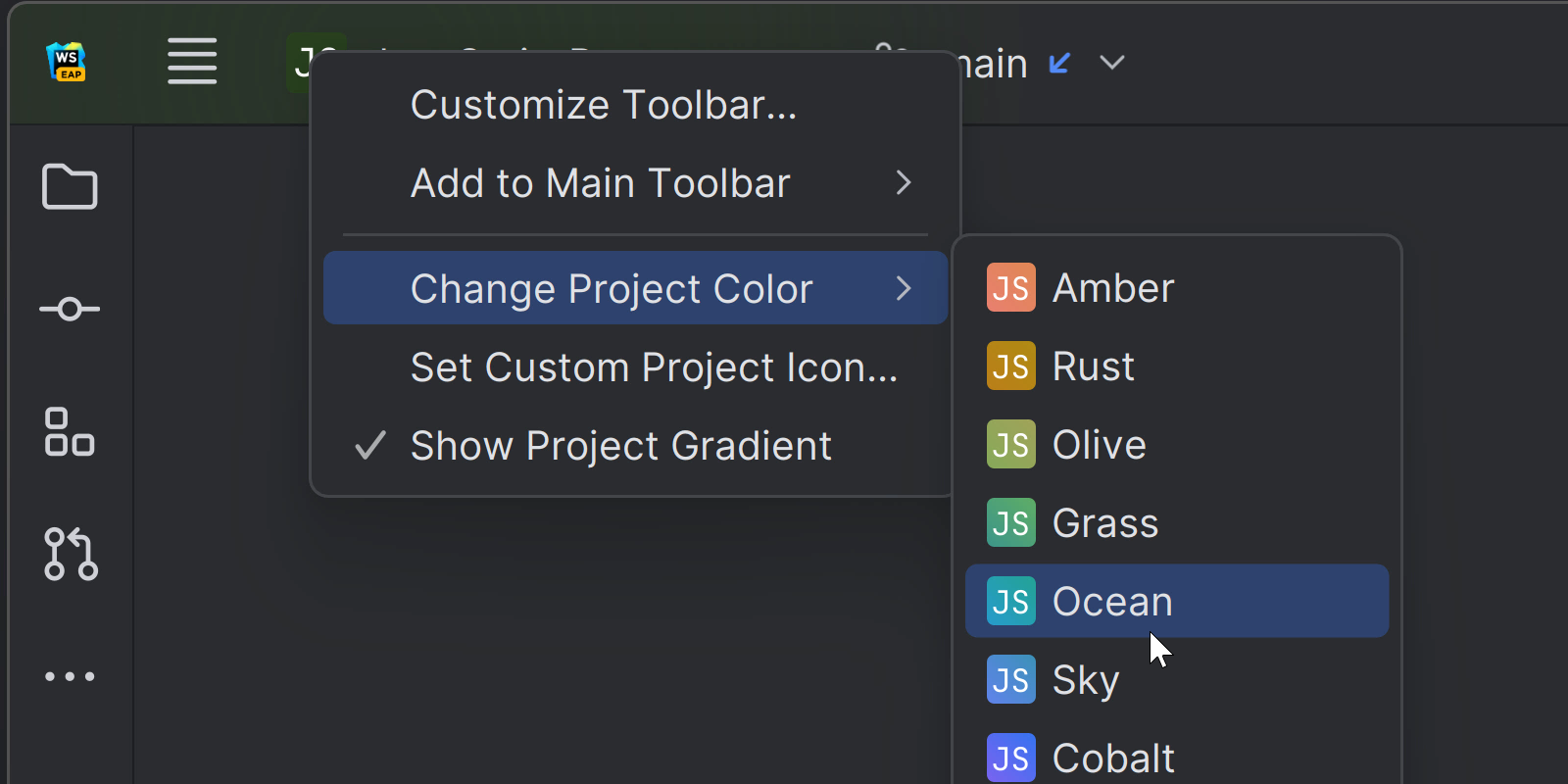
WebStorm 2023.2 introduces colored project headers to simplify navigation between several open projects. You can now assign a unique color and icon to each of your projects, making distinguishing between them in your workspace easier.
Headers come with predefined colors by default, but you can customize them. To set a new color for your project, right-click on a header and access the context menu. Select the Change Project Color option and choose your desired color. To disable this feature, deselect the Show Project Gradient option in the menu.

New UI: Light theme with light header
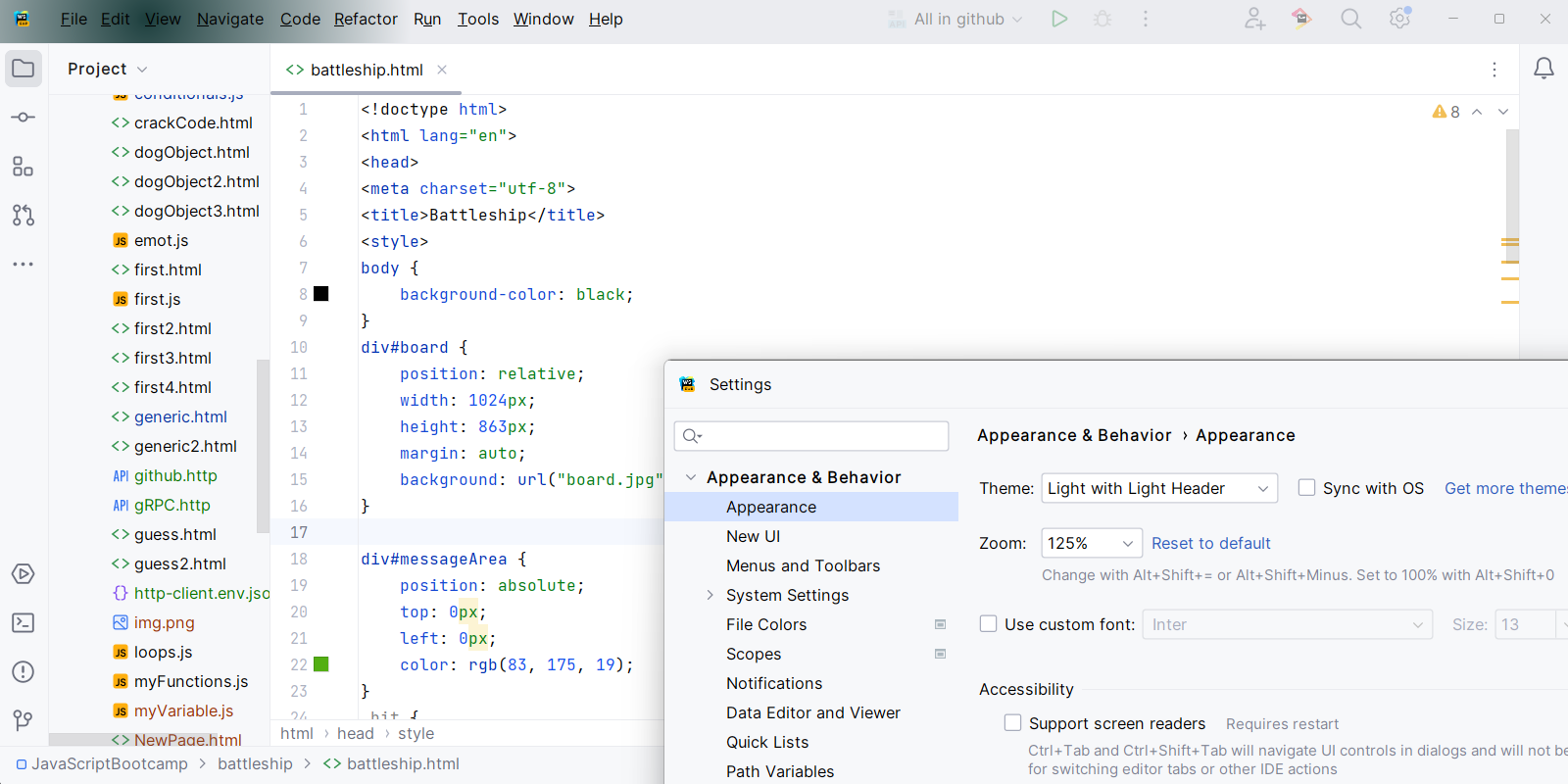
For v2023.2, we’ve refined the user experience with the Light theme by introducing the alternate Light with Light Header option, which features matching light colors for window headers, tooltips, and notification balloons.

New UI: Reworked hamburger menu
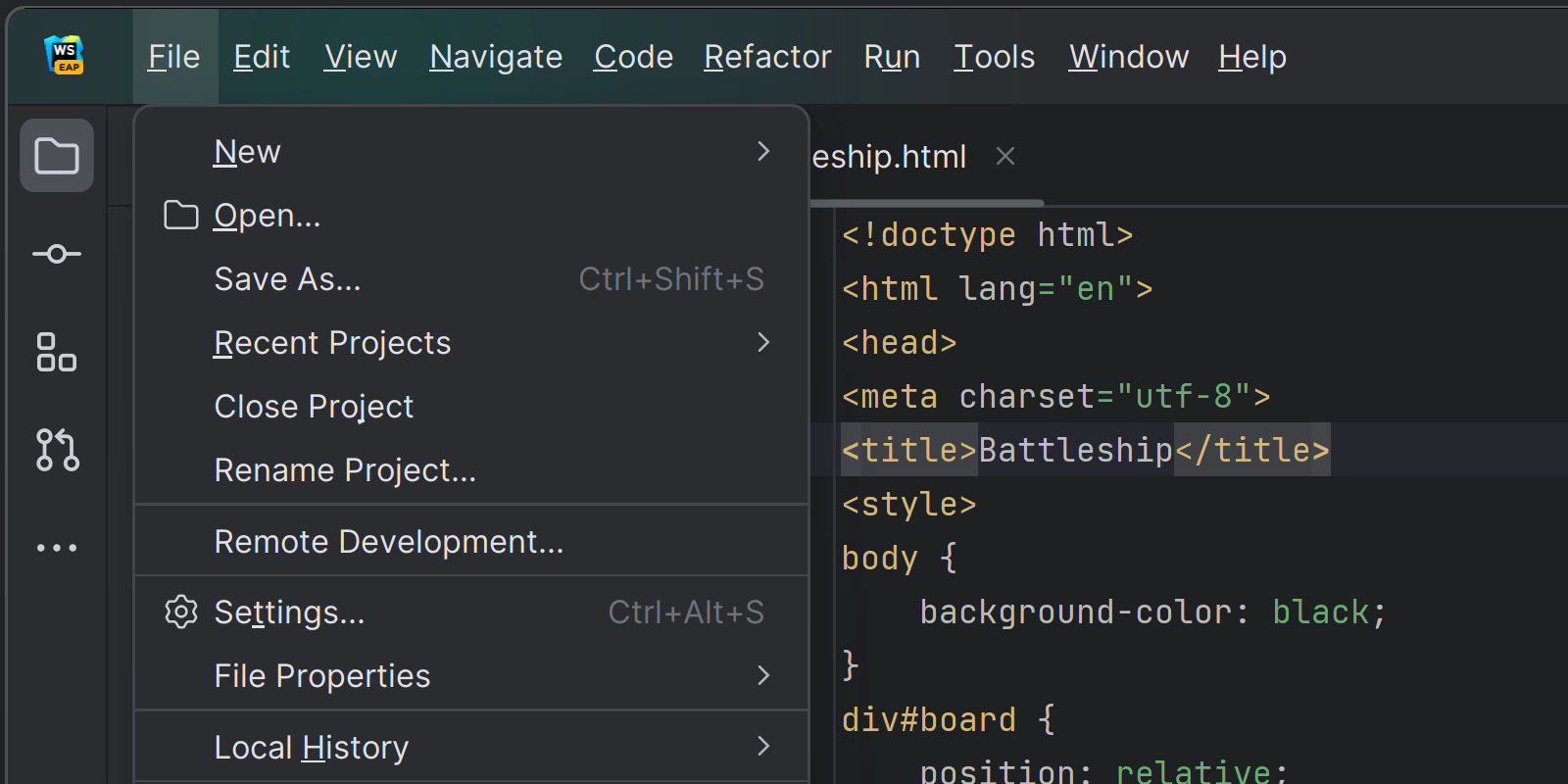
We’ve refined the behavior of the hamburger menu in the new UI, which is located in the main toolbar for Windows and Linux. When you click on the menu icon, the elements now appear horizontally over the toolbar.

There’s also an option to turn this menu into a separate toolbar. To do so, go to View | Appearance | Main menu as a Separate Toolbar.
New UI: Updated window controls on macOS
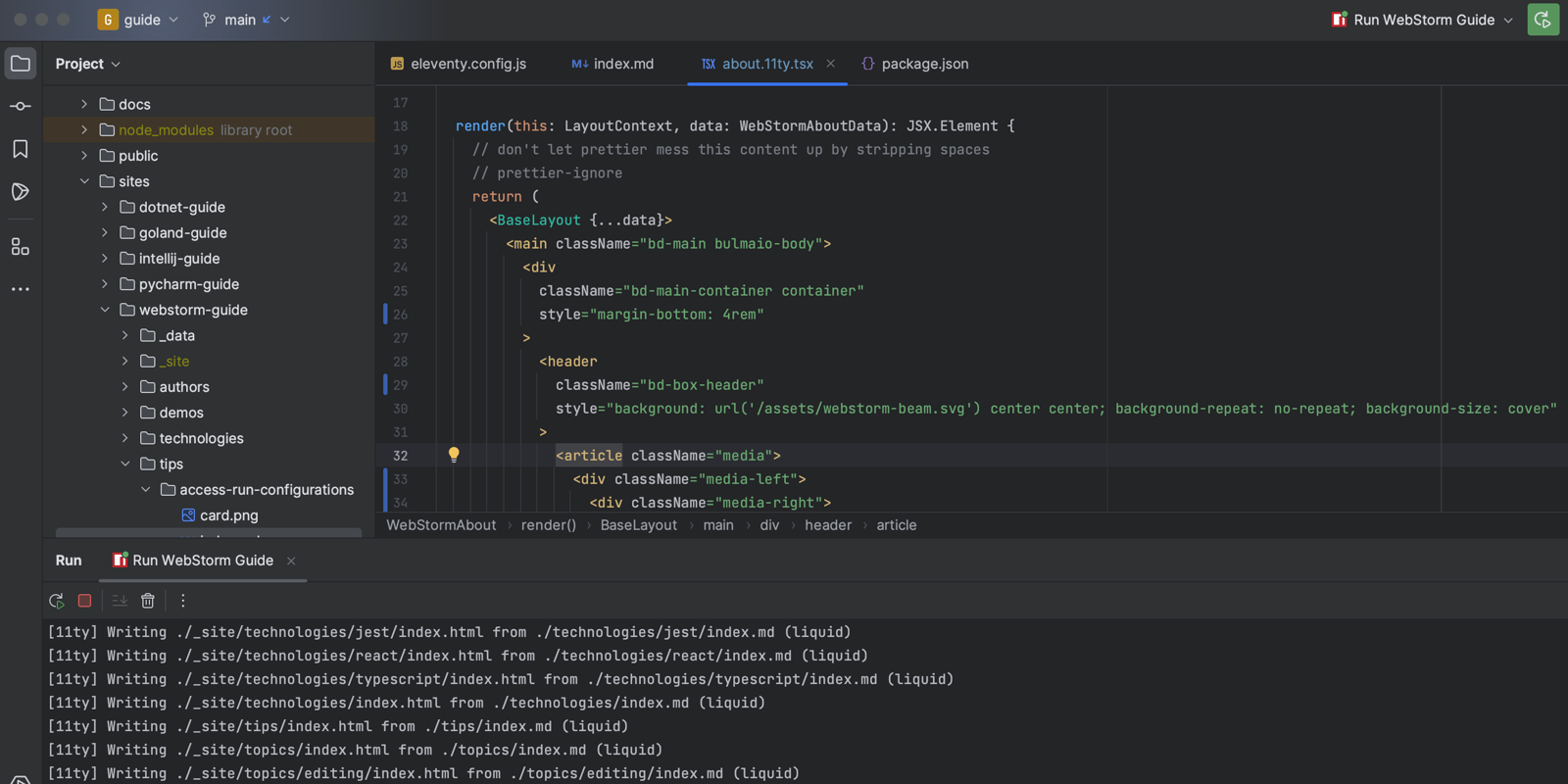
When working on macOS in full-screen mode using the new UI, the window controls are now displayed on the main toolbar rather than on the floating bar as before.

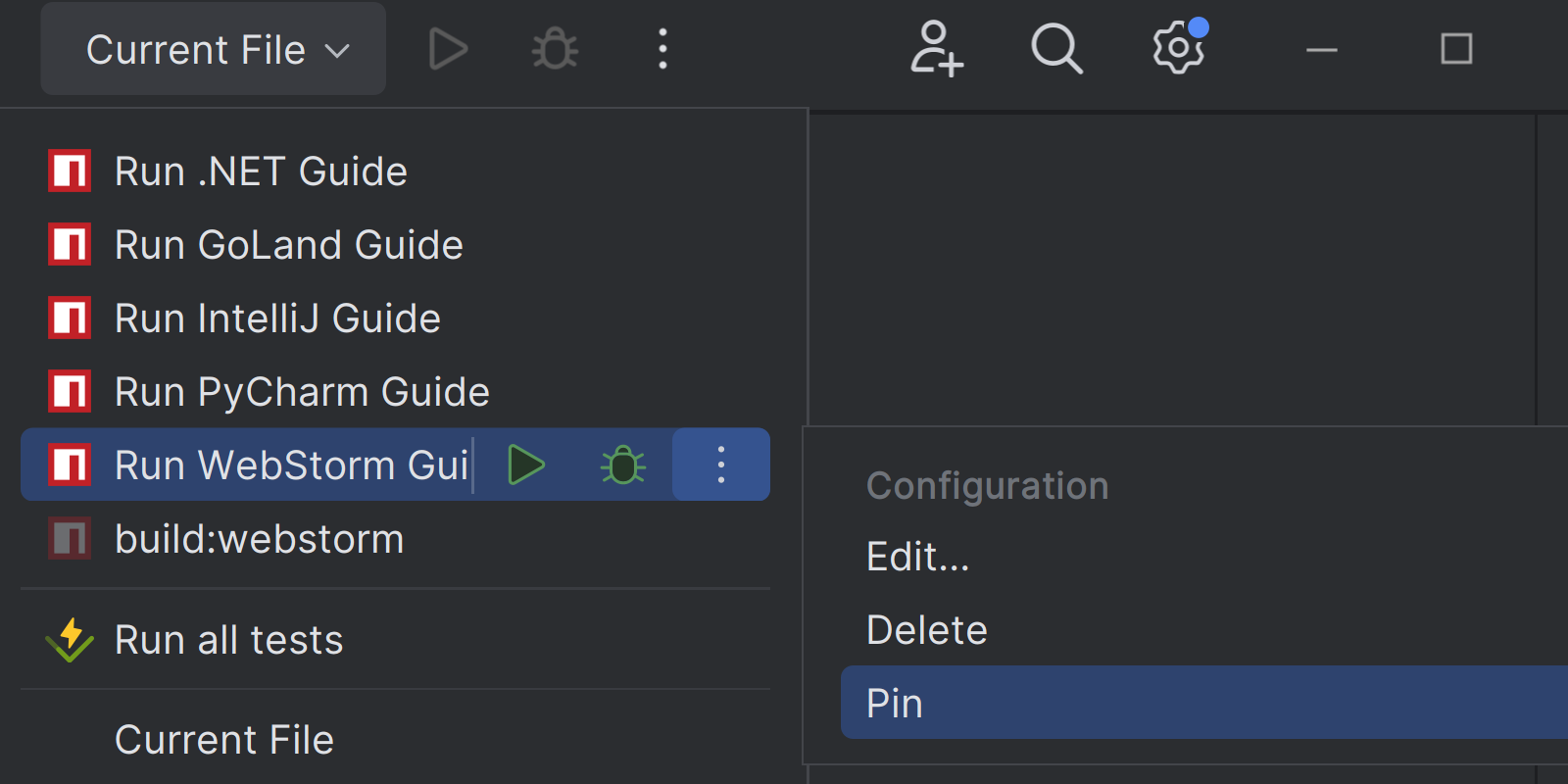
New UI: Pin run configurations in the Run widget
To make managing multiple run configurations easier, we’ve implemented the option to pin preferred configurations in the Run widget. To add a run configuration to the Pinned section, open the kebab menu (three dots) next to its name and select Pin. If you have multiple pinned configurations, you can easily rearrange them by dragging and dropping them within the list.

New UI: Removed title bar on Linux
For the convenience of Linux users, the native header of the OS has been removed in the new UI, resulting in a cleaner interface. By default, you will now see the custom IDE’s header, which offers an extra range of customization options to tailor your workspace.

Integrated Developer Tools
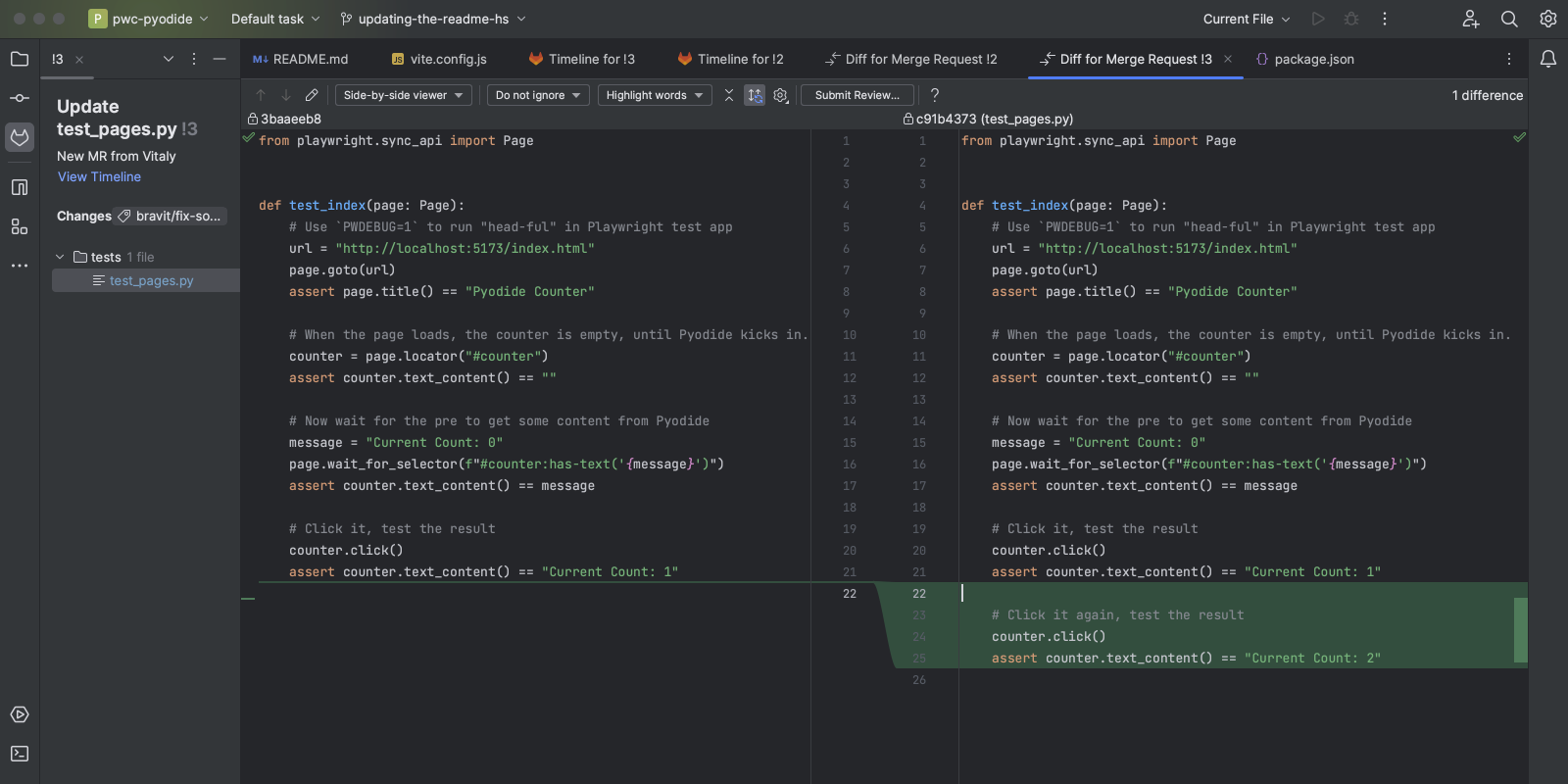
GitLab integration
We’ve got some great news for our GitLab users – We’ve introduced initial integration with GitLab in WebStorm 2023.2. This integration will allow you to streamline your development workflow by working with the Merge Request functionality right from the IDE.

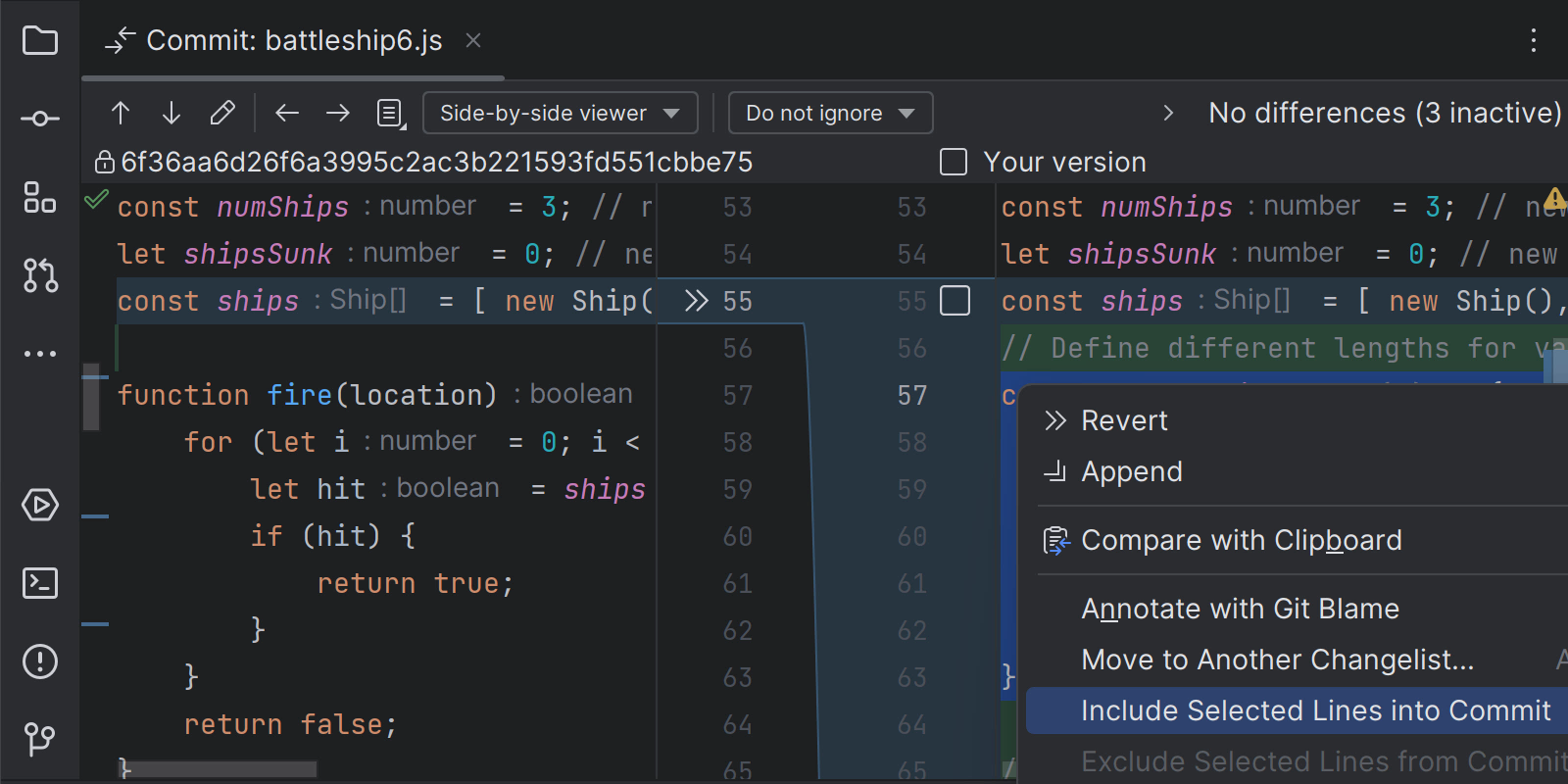
Option to commit specific lines of code
WebStorm 2023.2 introduces a highly anticipated feature to selectively commit specific parts of code chunks. To perform a partial commit, select the lines within a chunk and call Include Selected Lines into Commit. The chunk will be divided into individual lines with the selected ones highlighted. You can add or exclude lines from the selection using checkboxes or the context menu.

Docker improvements
Preview of files inside Docker image layers
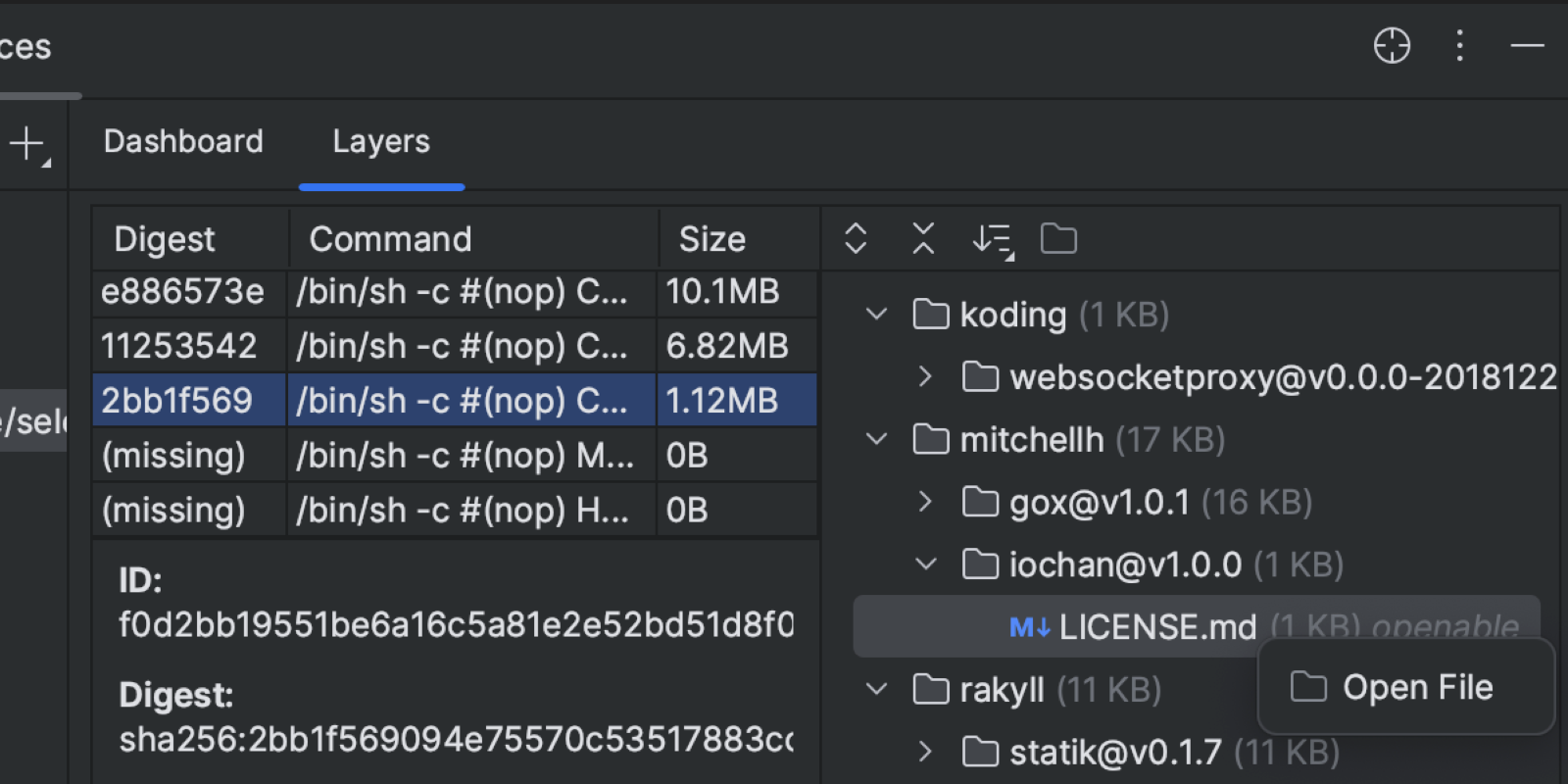
It’s now easy to access and preview the contents of a Docker image layer in the Services view. Select the image from the list, select Show layers, and click Analyze image for more information. You can then view a list of the files stored in the layer and easily open a selected file in the editor by right-clicking on the file and calling the Open File (or Download File for binaries) option.

Set Docker containers to run as a Before Launch task for run configurations
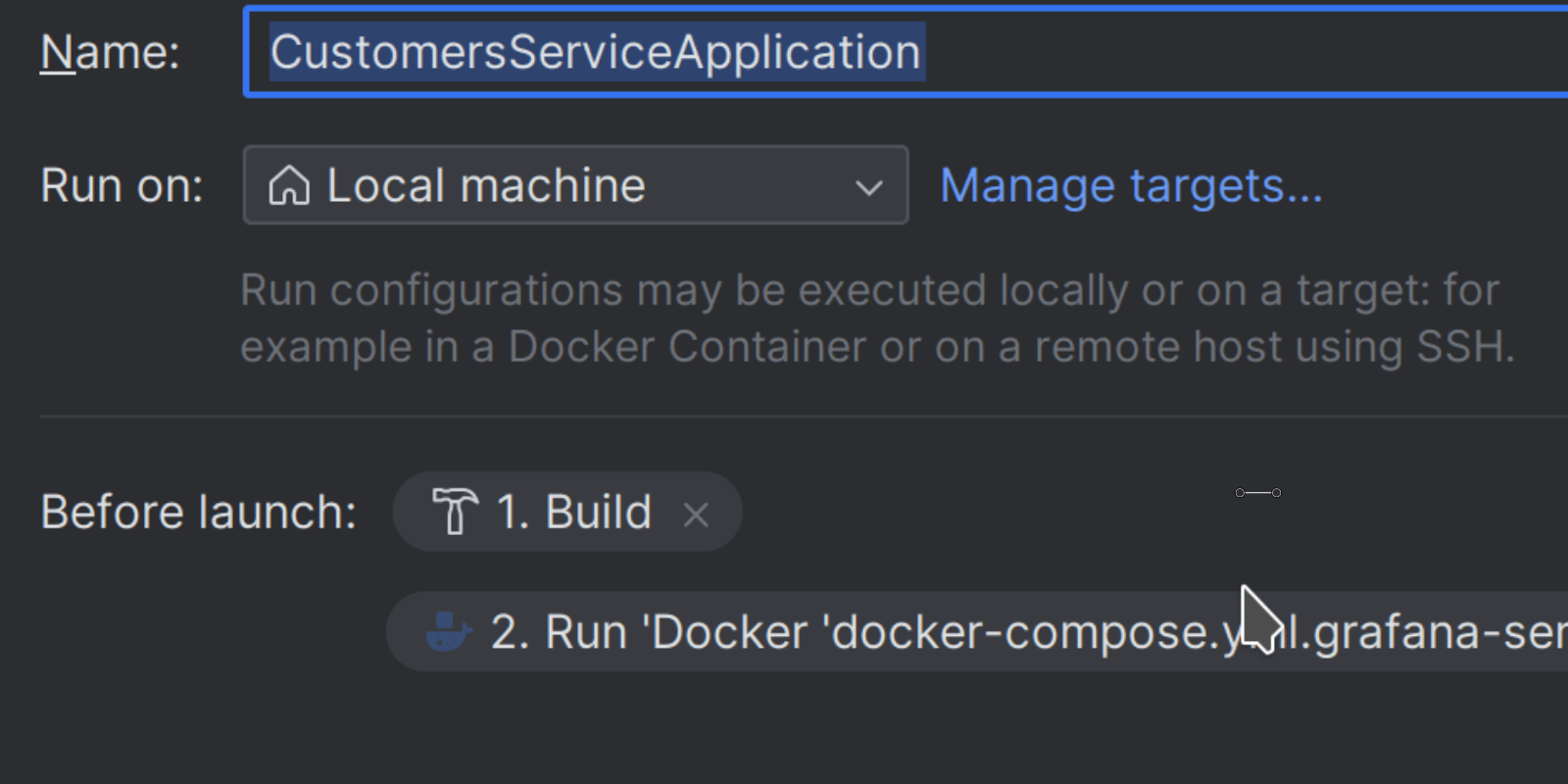
You can now set a Docker run configuration to run before another configuration by designating it as a Before Launch task. The IDE will wait for the container that is currently running to be healthy, and then it will launch the next run configuration. To set up a queue, first create the required Docker run configuration and then add it to the container via Modify options | Add before launch task | Run configuration.

New features for the HTTP Client
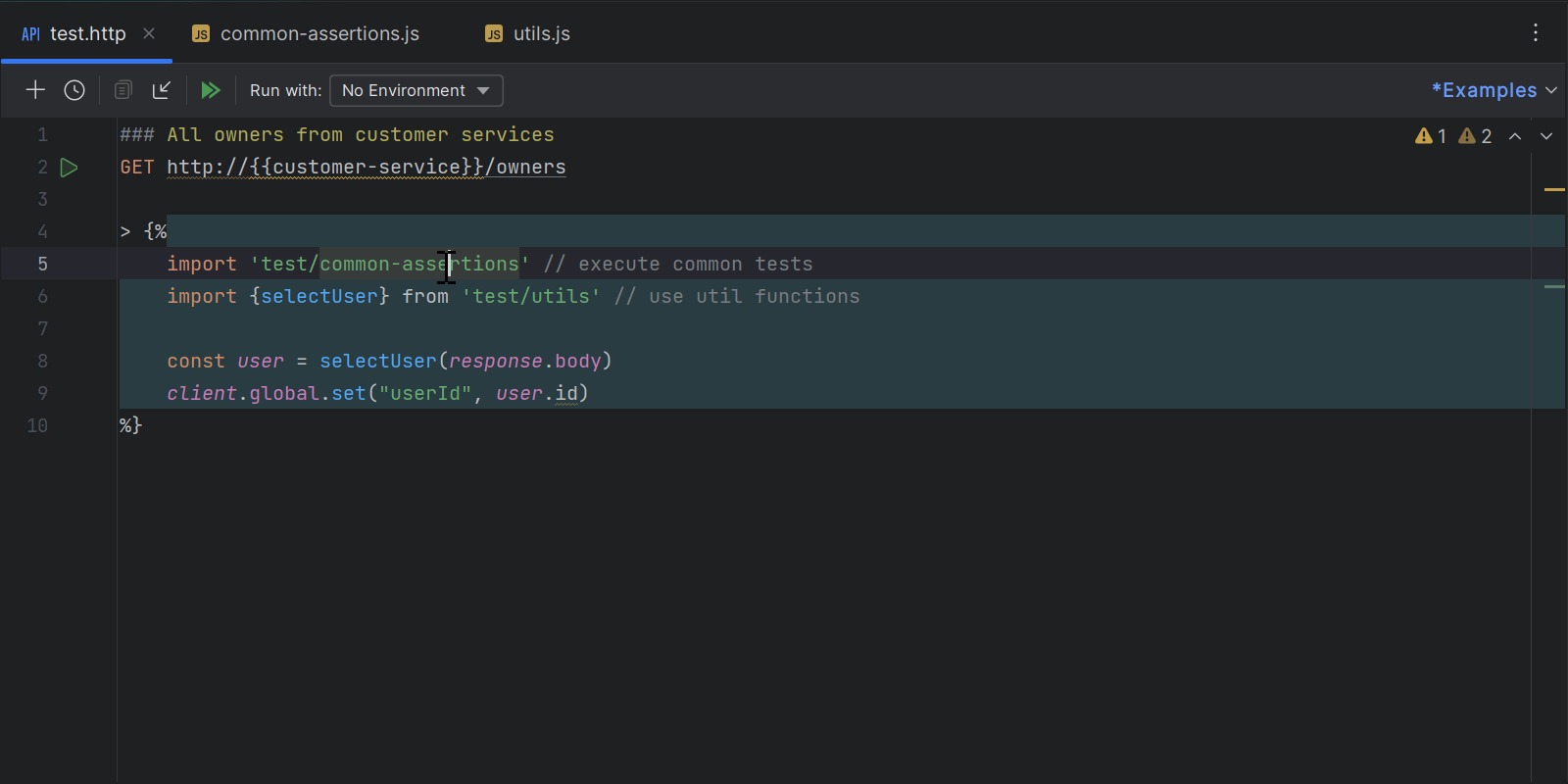
It’s now possible to share common JavaScript code for HTTP Client request handlers via imported modules.

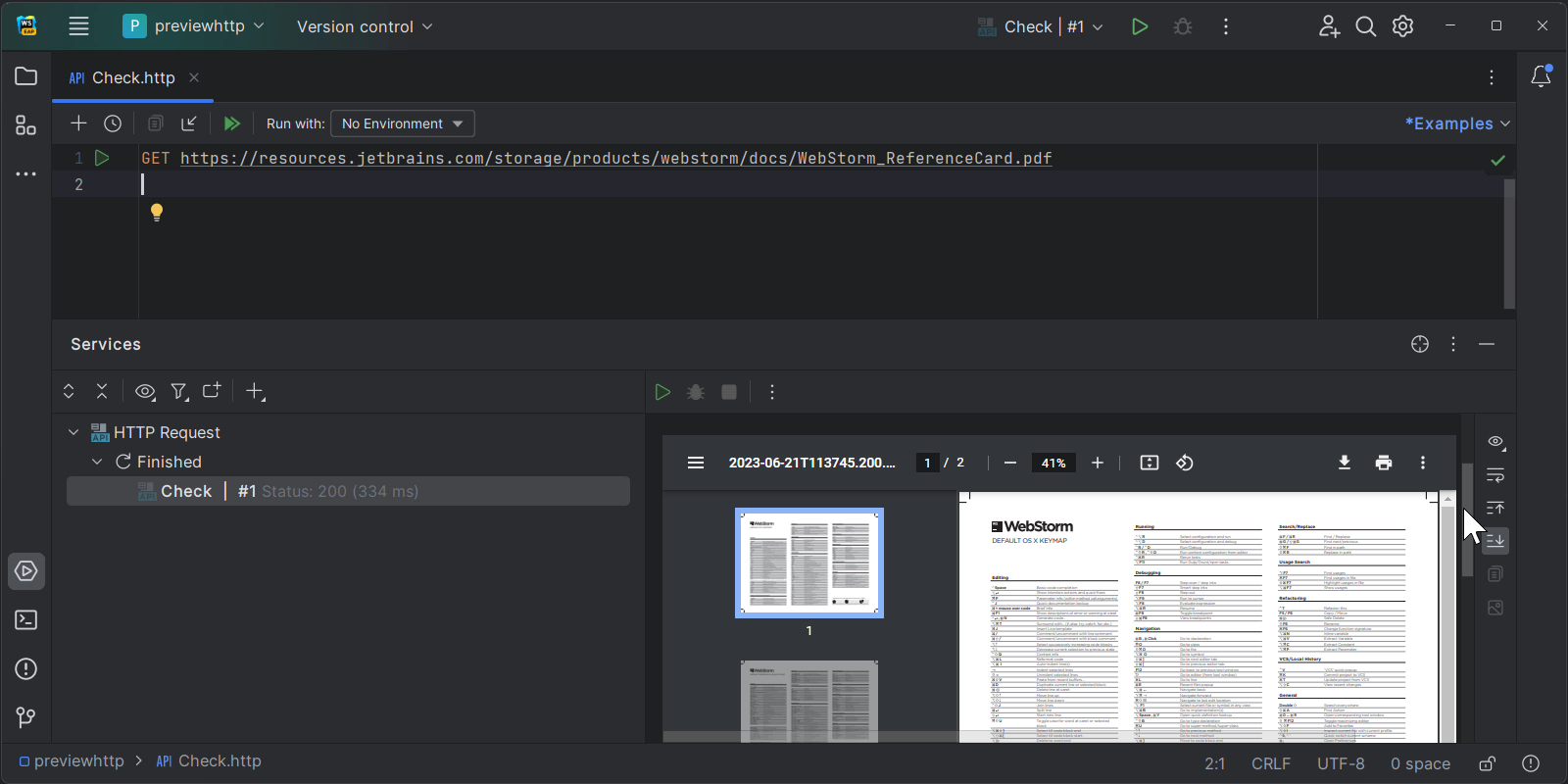
WebStorm 2023.2 can now display previews of PDF and HTML files right in the HTTP Client’s request results.

You can now use the HTTP Client CLI in WebStorm to interact with GraphQL APIs and establish WebSocket connections with services, for example, for tests or automation scripts.

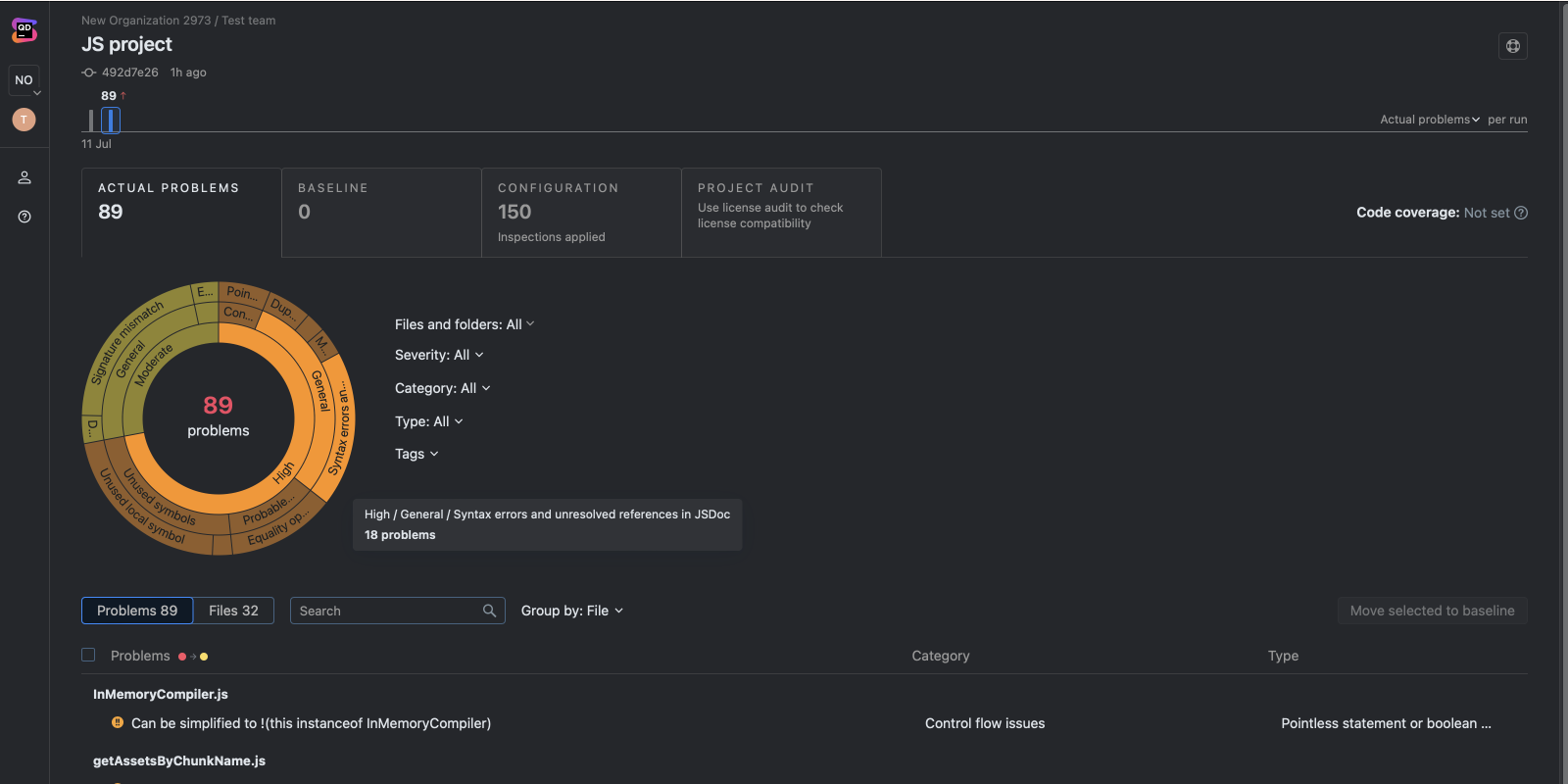
Qodana integration
The Qodana code quality platform, a recent addition to the JetBrains family of products, has just been released out of preview. The Qodana 2023.2 release comes with full-fledged integration with JetBrains IntelliJ-based IDEs, including WebStorm.
What’s Qodana?
Qodana is a static analysis engine that brings inspections from JetBrains IDEs to any CI pipeline, automates code reviews, creates shared inspection profiles for the development team, and builds server-side quality gates. The platform can analyze code written in 60+ languages, including Java, JavaScript, PHP, C#, and more.

This integration brings you two important benefits. The first is the ease of configuration. You can trigger analysis with just a few clicks, view the list of problems across your entire project, and then configure Qodana in your preferred CI/CD system to establish a quality gate and run server-side checks. The second benefit is alignment. Once Qodana is configured in the CI/CD, you will be able to see the results of the server-side analysis without leaving your IDE – right out of the box.
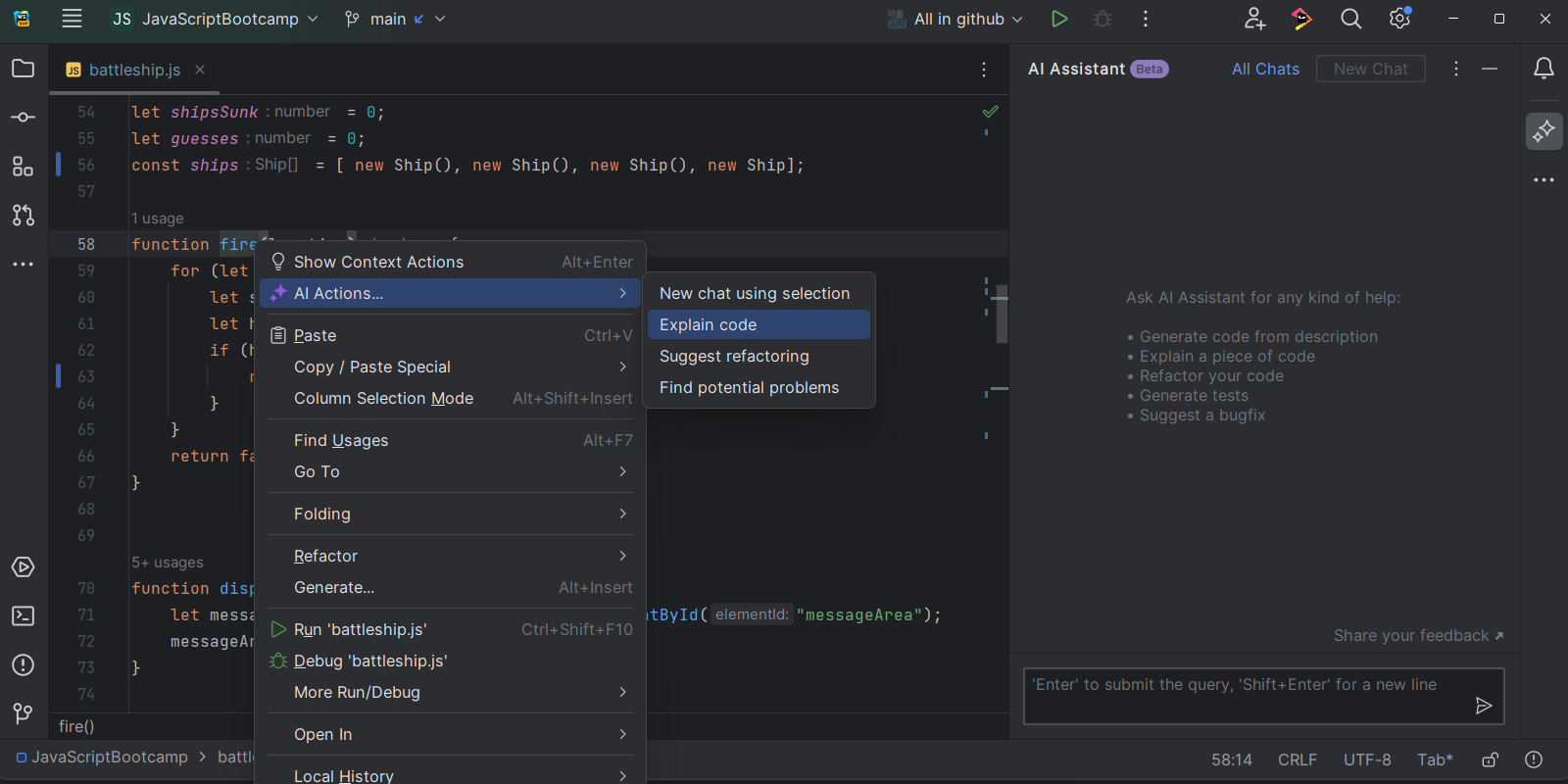
AI Assistant preview
WebStorm 2023.2 includes preview access to our new JetBrains AI service. Please note that for now, the service will be available for only a limited number of users through a plugin available on JetBrains Marketplace.

The service supports OpenAI and also hosts several smaller models created by JetBrains. We plan to extend this to more providers in the future, giving you access to the best options and models available.
This is an early implementation, with a sample of features indicating the direction we’re moving in. At this stage, it’s extremely important for us to hear your feedback, including situations where the AI didn’t do what you expected and suggestions of other scenarios where the AI could assist you.
For more information about AI Assistant, how it works, and how we handle your code and data, please see this blog post.
User Experience
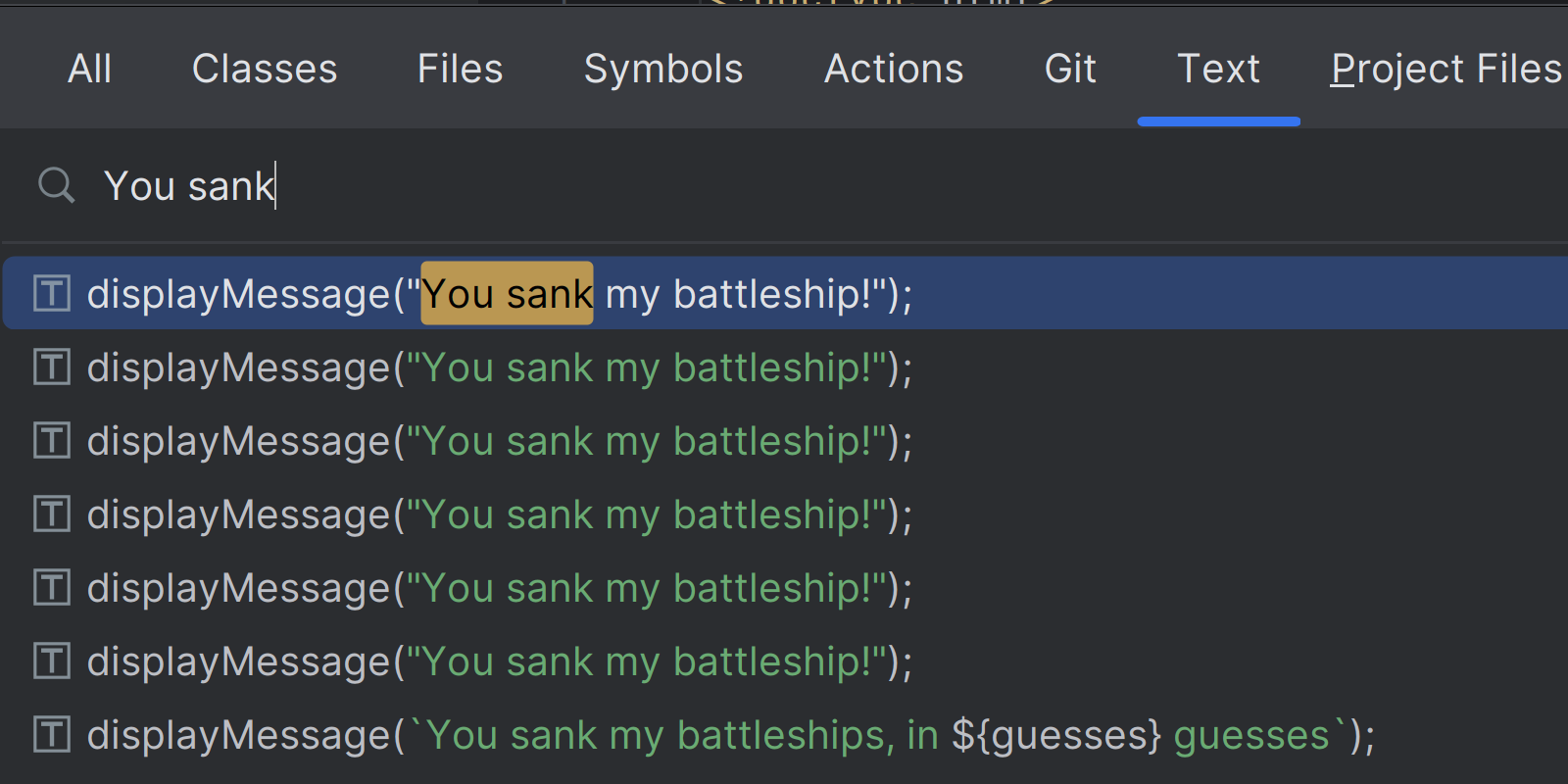
Text search in Search Everywhere
The Search Everywhere (Double ⇧ / Double Shift) functionality, primarily utilized for searching through files, classes, methods, actions, and settings, now includes text search capabilities similar to Find in Files. With this enhancement, text search results are displayed when there are few or no other search results available for a given query. The feature is enabled by default and can be managed in Settings | Advanced Settings | Search Everywhere.

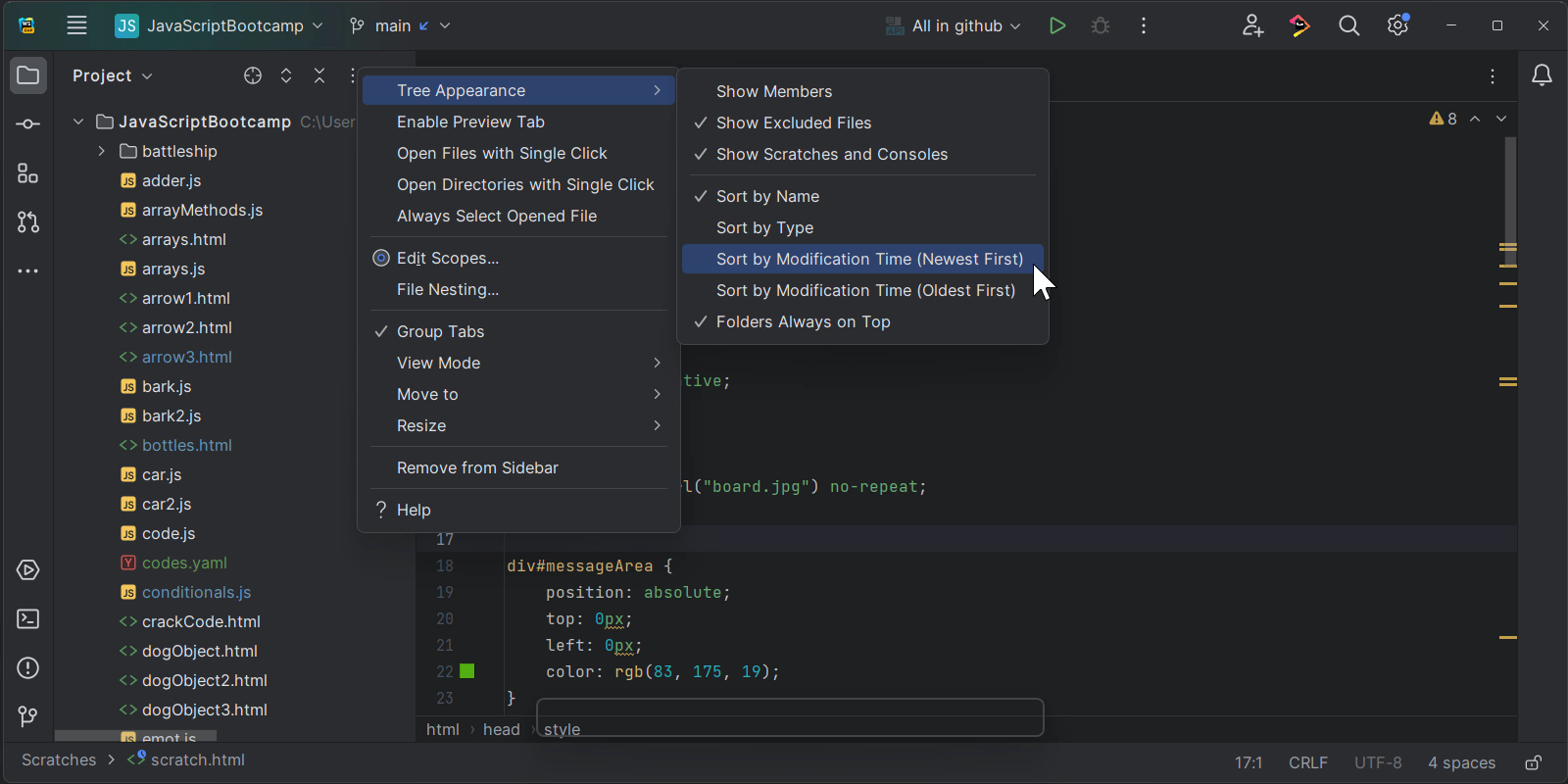
Project view file sorting by modification time
WebStorm 2023.2 brings the long-awaited option to arrange your files in the Project view based on their modification time. This new functionality automatically reorders the files whenever the changes in your project are saved. To enable this feature, open the kebab menu (three dots) in the Project view and then select Tree Appearance | Sort by Modification Time.

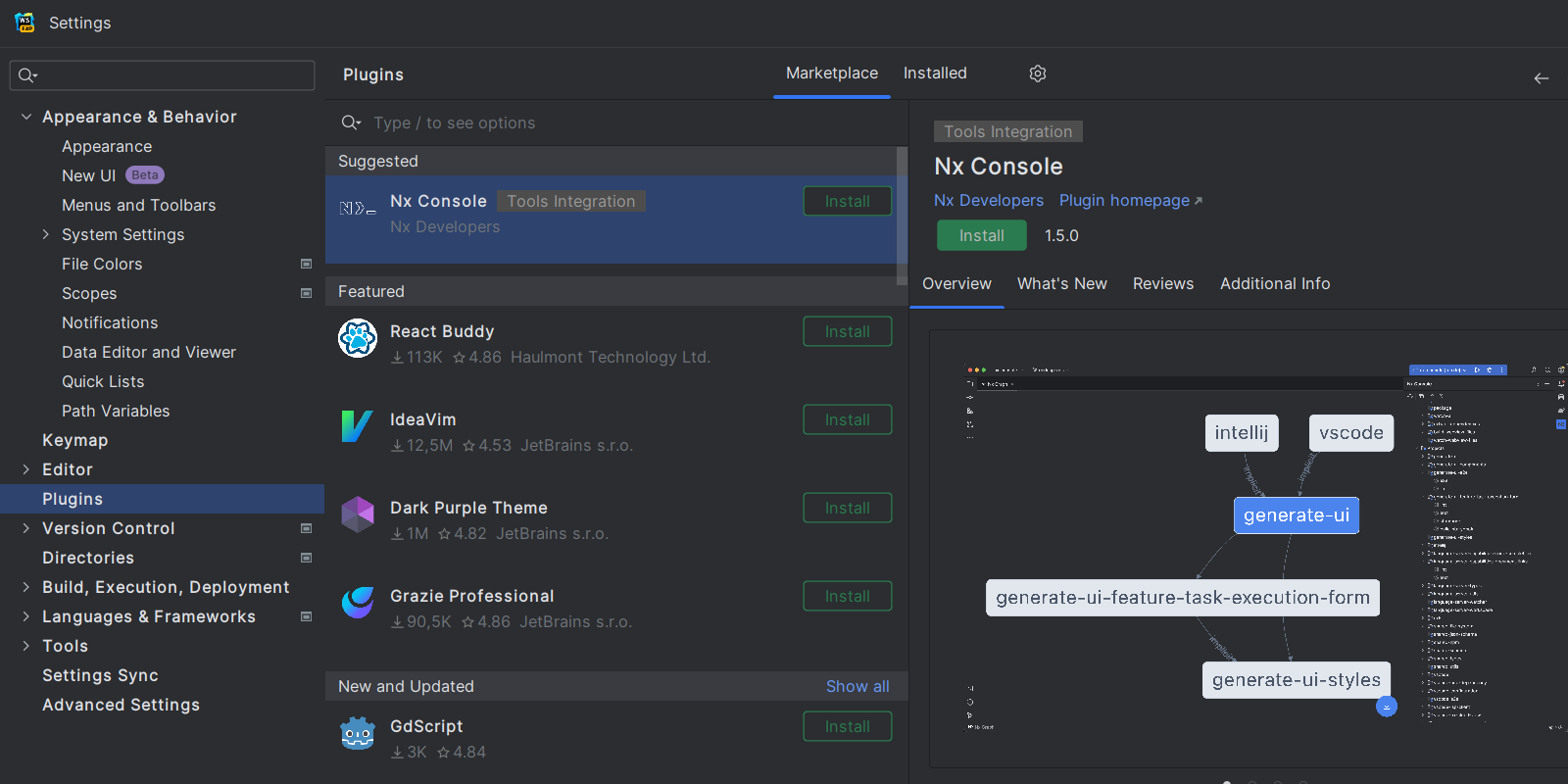
Suggested plugins in settings
To make it easier to configure WebStorm for your specific projects and extend its functionality with plugins, we have updated the UI for the Settings | Plugins section. It now includes a set of suggested plugins based on your project specifics.

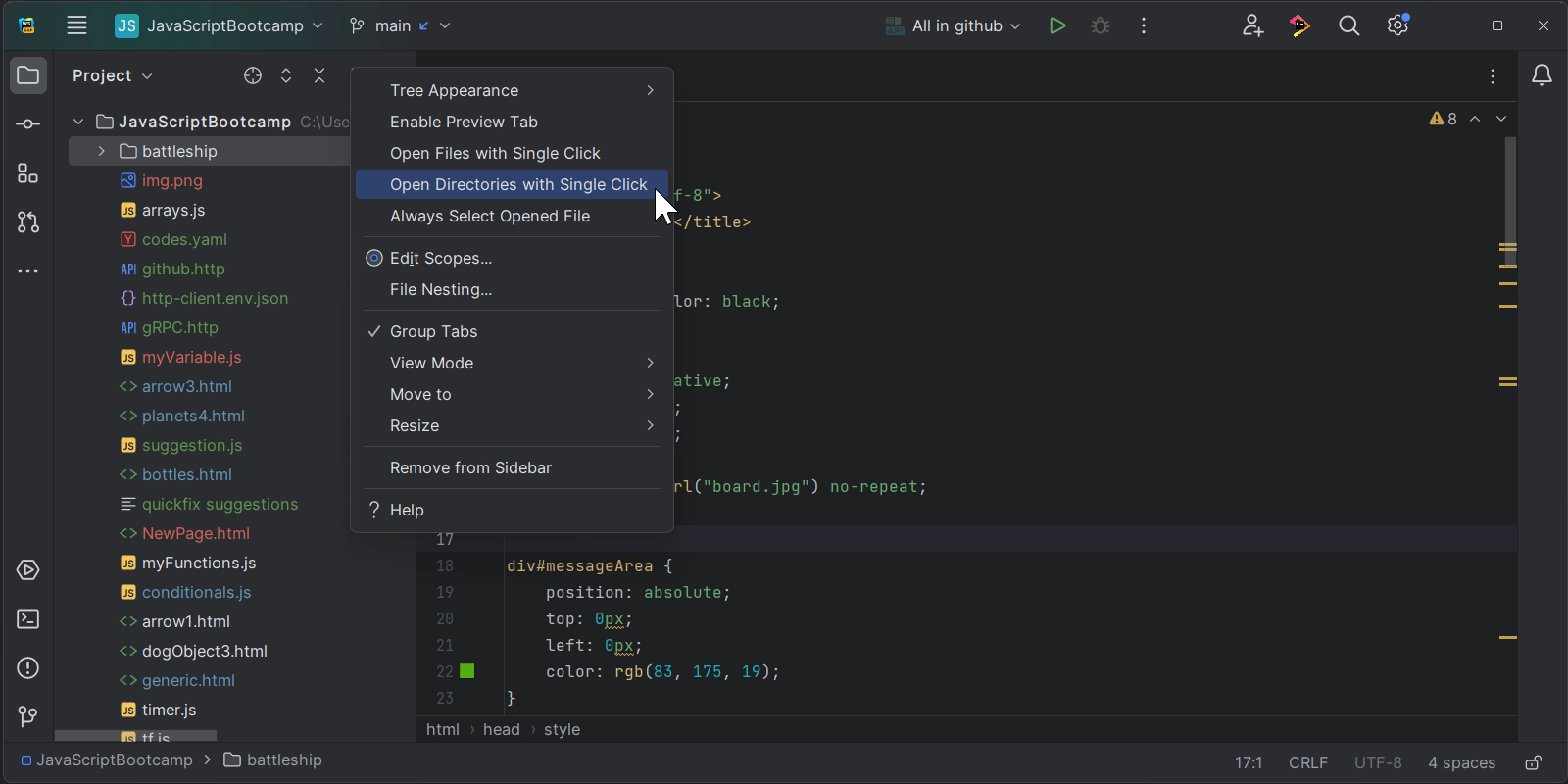
Single-click navigation between project directories
In the Project view, a new Open Directories with Single Click option makes expanding and collapsing the project folders quicker and more responsive. The option is available from the drop-down menu once you click the three-dots icon.

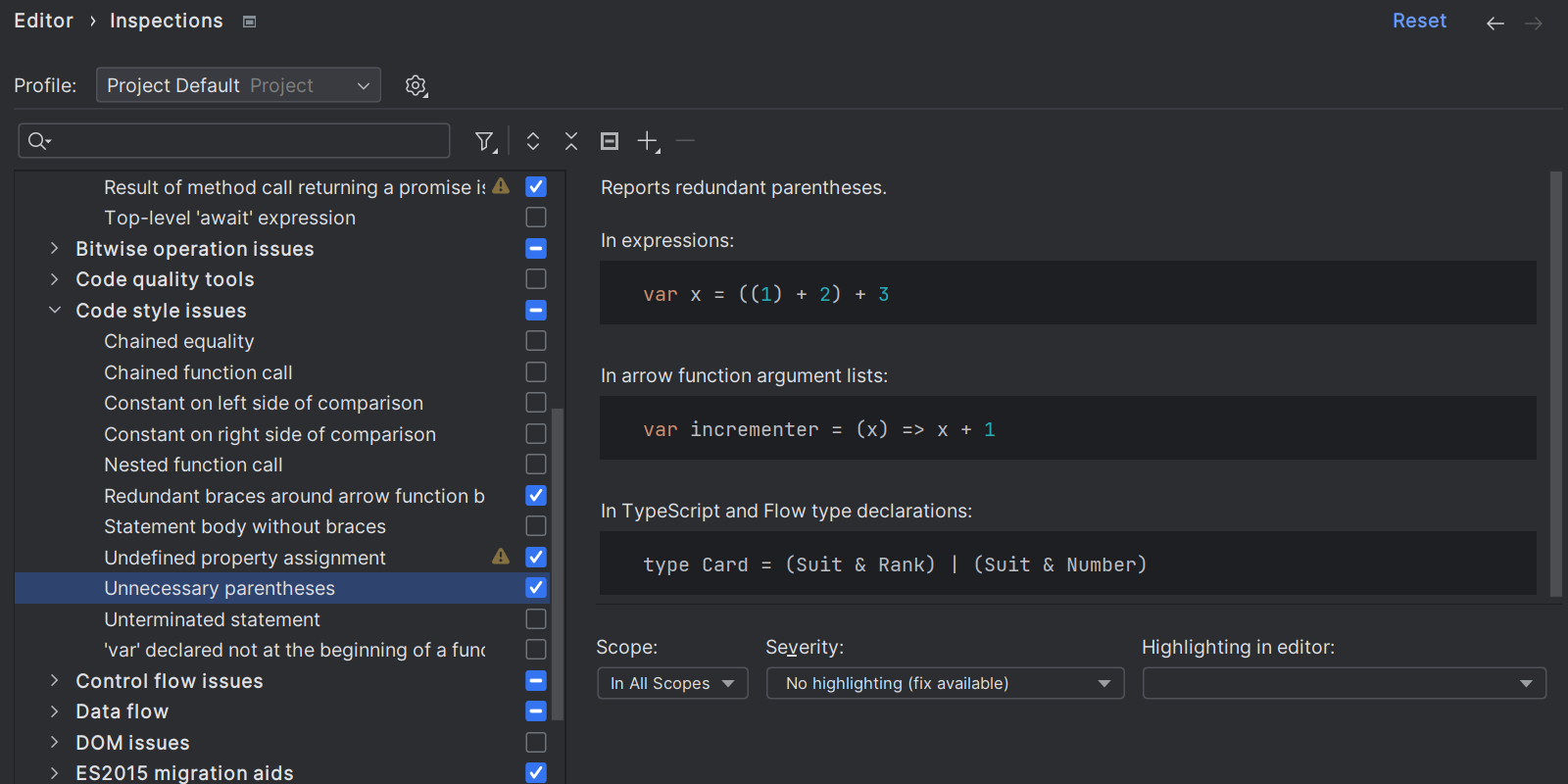
Syntax coloring in inspection descriptions
In Settings | Editor | Inspections, we’ve implemented syntax color for code samples, which will help you with comprehension of the inspection and its purpose.

Plugin Development
LSP support for plugin developers
We have a huge feature in version 2023.2 for WebStorm and some of our other JetBrains IDEs, such as PyCharm Professional, IntelliJ IDEA Ultimate, PhpStorm, GoLand, and Rider. It’s the introduction of the LSP API for plugin developers.
Our IDEs are well-known for their deep understanding of the source code and first-class support for many programming languages and frameworks. At the same time, some languages and technologies are not yet natively supported. However, there may be a language server capable of providing support for the required technology. The LSP API is mainly aimed at plugin developers who want to use a specific LSP server for coding assistance in the IDE. If you have a self-made programming language or framework, you can get it supported in the IDE by writing an LSP server and creating the accompanying plugin.
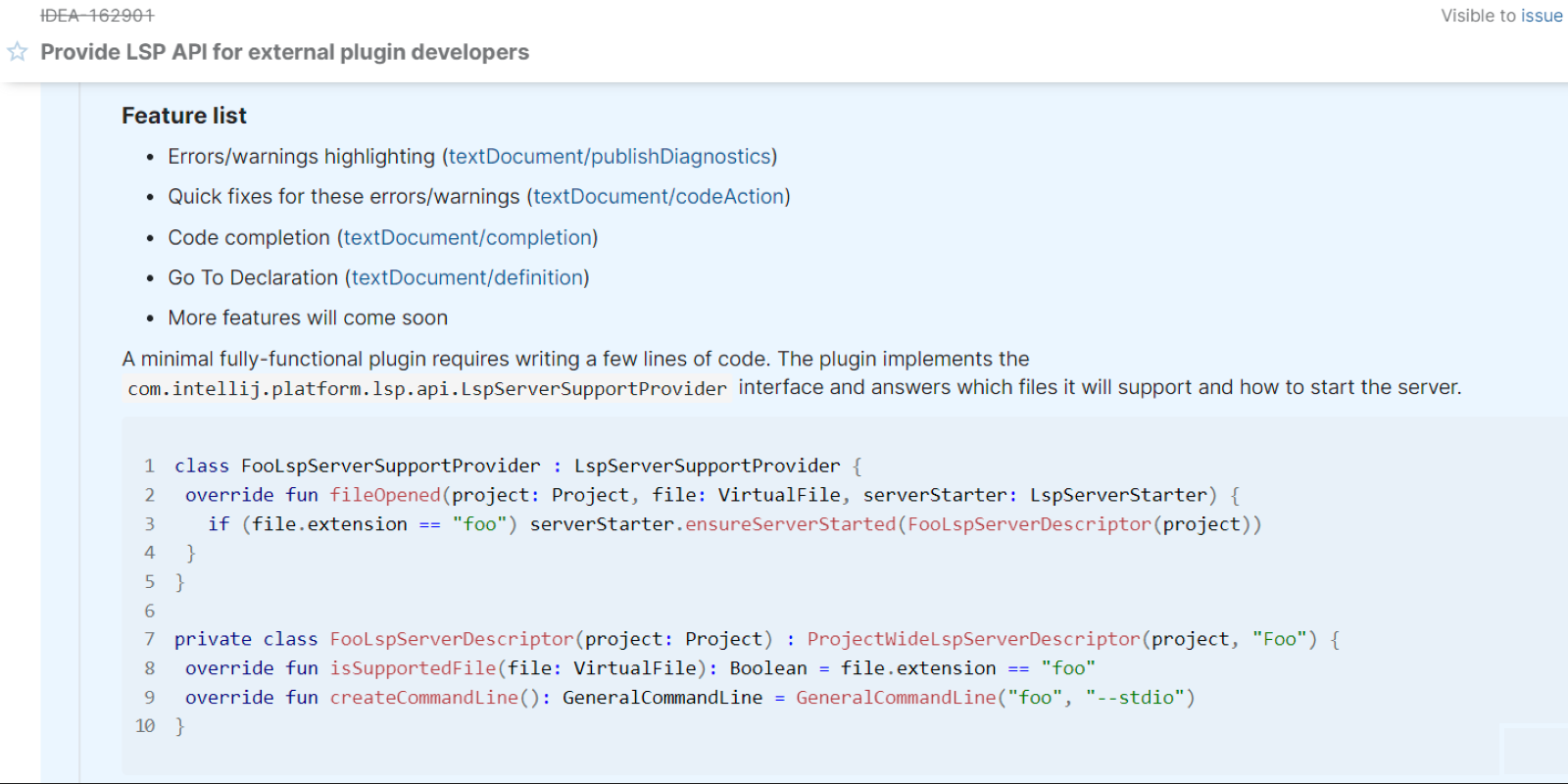
The current feature list includes errors/warnings highlighting, quick-fixes, code completion, and navigation to the declaration. More features are coming soon.
A minimal fully-functional plugin requires writing a few lines of code. The plugin implements the com.intellij.platform.lsp.api.LspServerSupportProvider interface and addesses which files it will support and how to start the server. Prisma ORM is an open-source plugin by JetBrains and can be used as a reference implementation. The codebase is quite large, but there are only a few classes that are related to the LSP-based support: see the org.intellij.prisma.ide.lsp.* package.
As always, your feedback on this feature is very much appreciated. Please send us your ideas and suggestions and report any bugs you find to our issue tracker.

Other notable changes
- We’ve added syntax support for using declarations from the TC39 Explicit Resource Management proposal. A
usingdeclaration is a new block-scoped variable form that allows for the declaration of a disposable resource. You can read more about it here (WEB-60243). - We’ve updated the version of TypeScript bundled in WebStorm to 5.1.3 (WEB-60906).
- We’ve fixed several issues concerning blank lines being introduced when applying reformat code (WEB-57923, WEB-24744, WEB-61756, WEB-28896).
- We’ve fixed the issue causing the Deno debugger not to start (WEB-59601).
- We’ve fixed the issue causing the types of refs in templates to be unknown when using the unplugin-auto-import plugin (WEB-56524).
- We’ve fixed the issue preventing WebStorm from reporting “cannot resolve directory” issues with HTTP/data URLs in CSS (WEB-56089).
There are lots of new features and enhancements to try out in this release of WebStorm. If you’d like a list of everything included in WebStorm 2023.2, please check out the release notes. We hope you enjoy this release, and as ever, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates






