WebStorm 2023.3 EAP Digest #3: Angular, React, and Vue Improvements and More
It’s time for our last EAP digest to walk you through the new features and improvements coming in WebStorm 2023.3! For more information, check out our previous blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Please try the latest EAP build and share your feedback with us. You can do so using our issue tracker or by leaving a comment on this blog post.
- New features: Angular improvements, improved support for Dev Containers, React updates, Vue improvements, support for the built-in Node.js test runner, support for advanced Vitest extensions, and the Run to Cursor inlay debug option.
- Other highlights: We’ve added support for the
exportsfield ofpackage.jsonfor TypeScript files. There are also several bug fixes and some UX improvements.
New Features
Angular improvements
Support for Signals
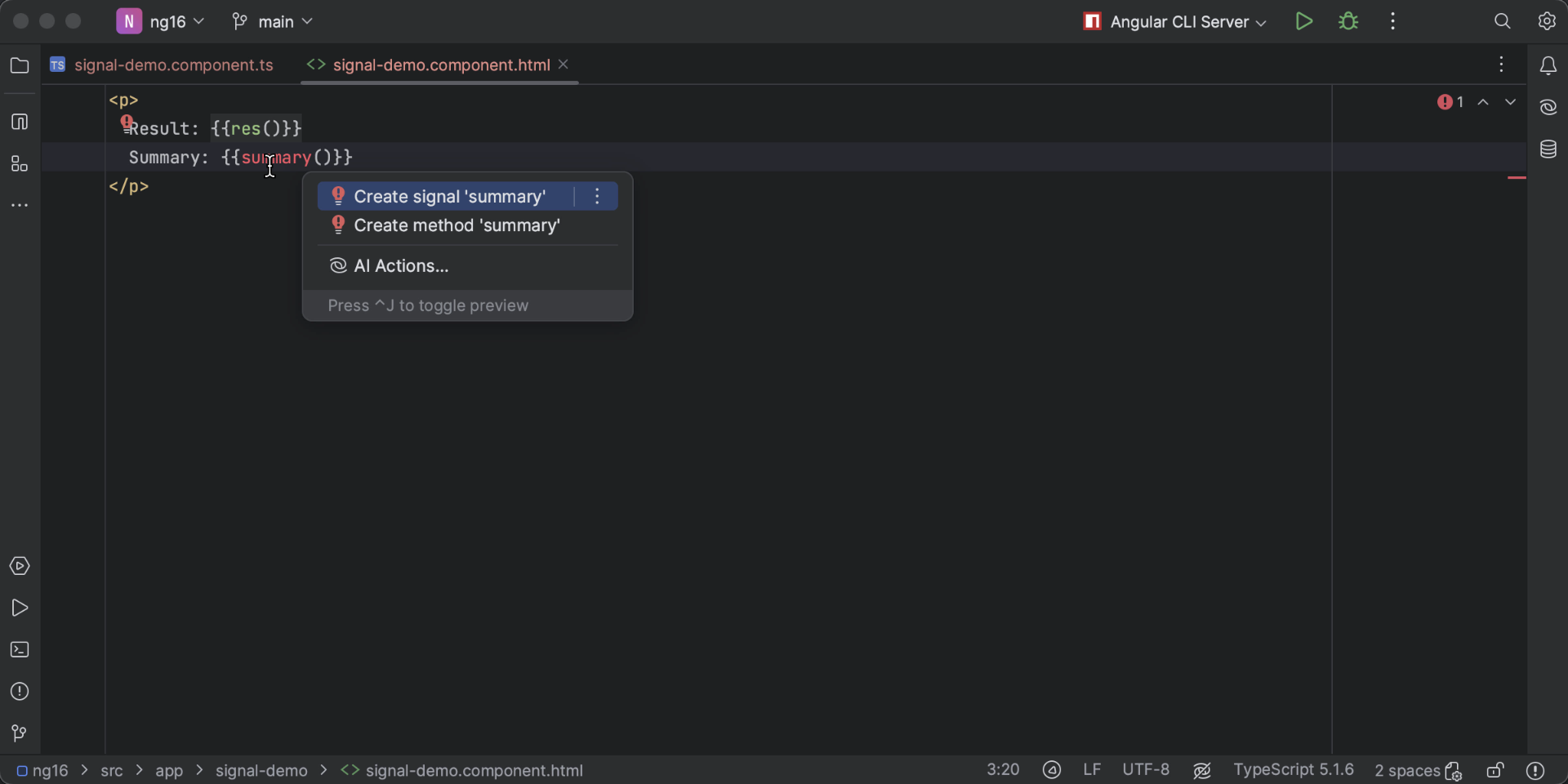
We’ve added the following live templates for signals: signal, computed, and effect. It’s also possible to customize the highlighting for signals by going to Settings | Editor | Color Scheme | Angular Template | Signal. You can easily create a signal straight from its template by writing a function and invoking the relevant quick-fix.

Improved standalone components support
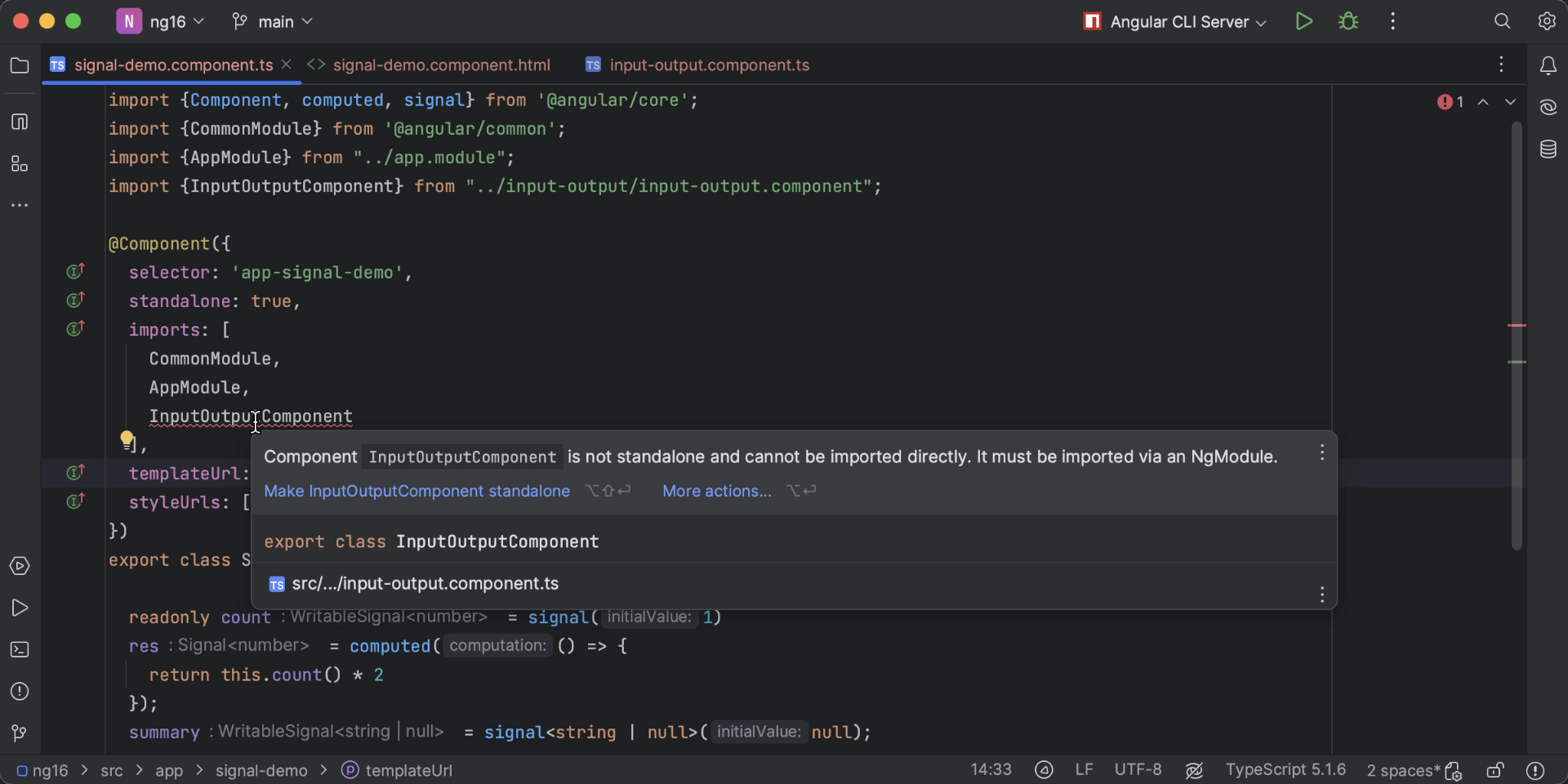
WebStorm 2023.3 will include several new inspections that will help you identify improper usage of standalone components. These include an inspection to highlight standalone declarables added to the declaration array of NgModule, as well as a warning for when imports or schemas are used on components that are not standalone. WebStorm can also verify whether each element is a module or standalone declaration in the import array.

New Angular quick-fixes
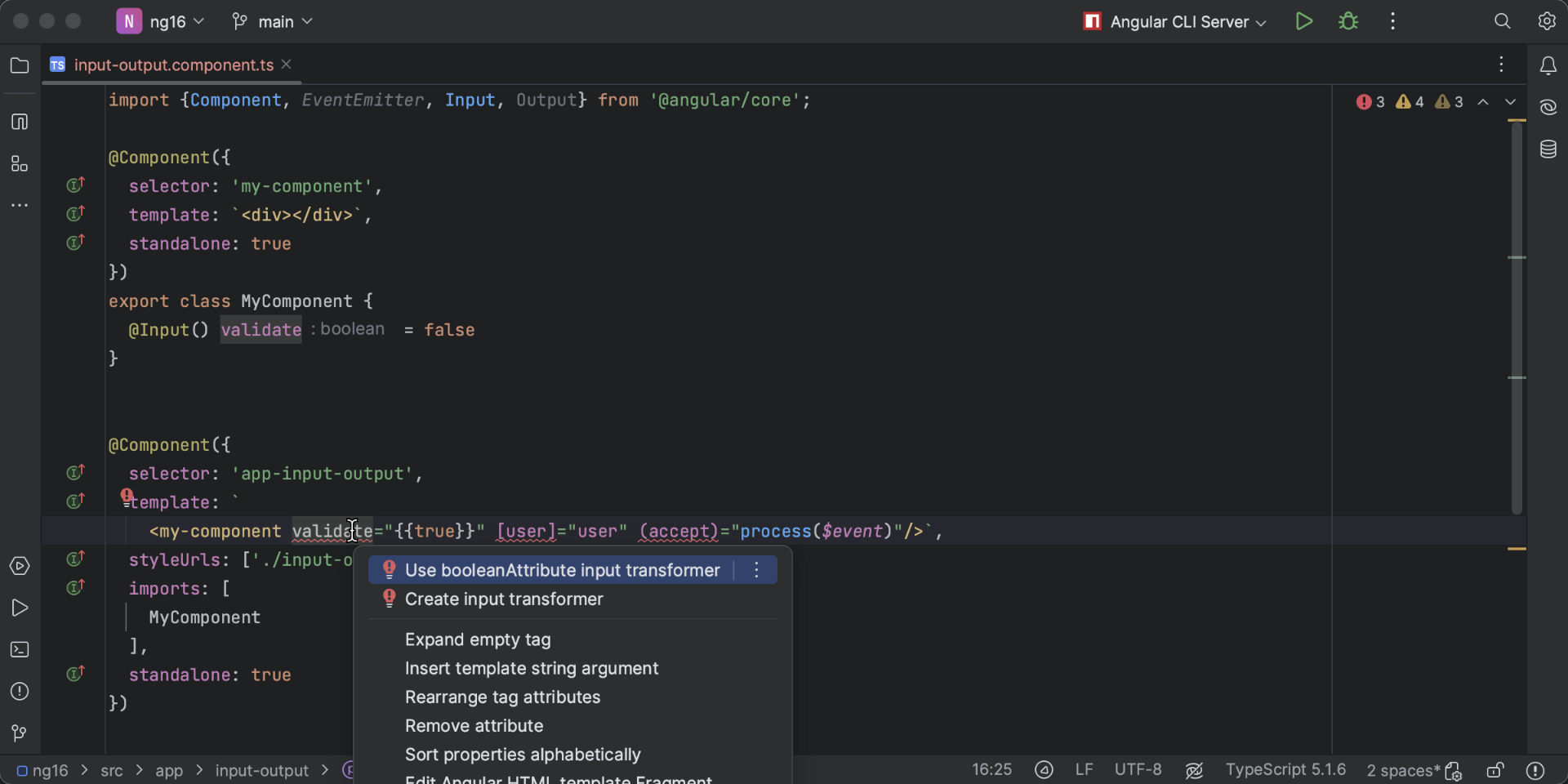
The Create field and Create method intention actions now take the surrounding context into account, generating correctly declared fields. WebStorm 2023.3 also includes a new quick-fix to create @Input and @Output properties, with or without a transform property, from an Angular component template.

React updates
Syntax highlighting for client and server components
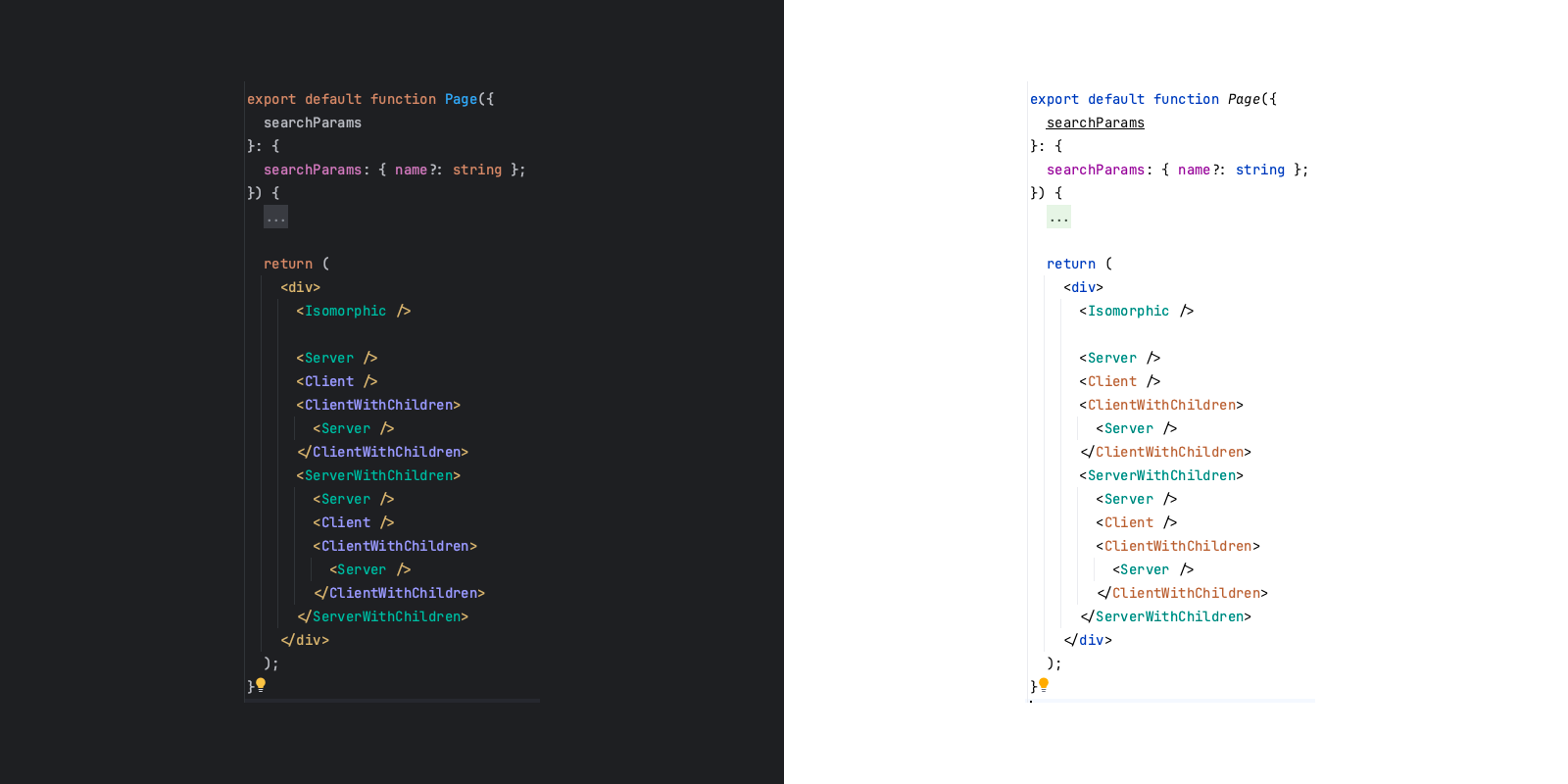
Starting with WebStorm 2023.3, in projects using React Server Components (such as App Router-based Next.js projects), client components and server components will be highlighted in different colors, making it easier to tell them apart. You can customize the highlighting colors in Settings | Editor | Color Scheme | JavaScript. We’ve also enhanced the code highlighting for the use strict, use client, and use server directives.

React live template cleanup
We’ve performed some maintenance on and cleaned up the React live templates and removed a few rarely-used ones. If this maintenance has removed any templates you were using that you’d like to keep, please follow the instructions in this issue explaining how to restore them.
Improvements for Vue 3
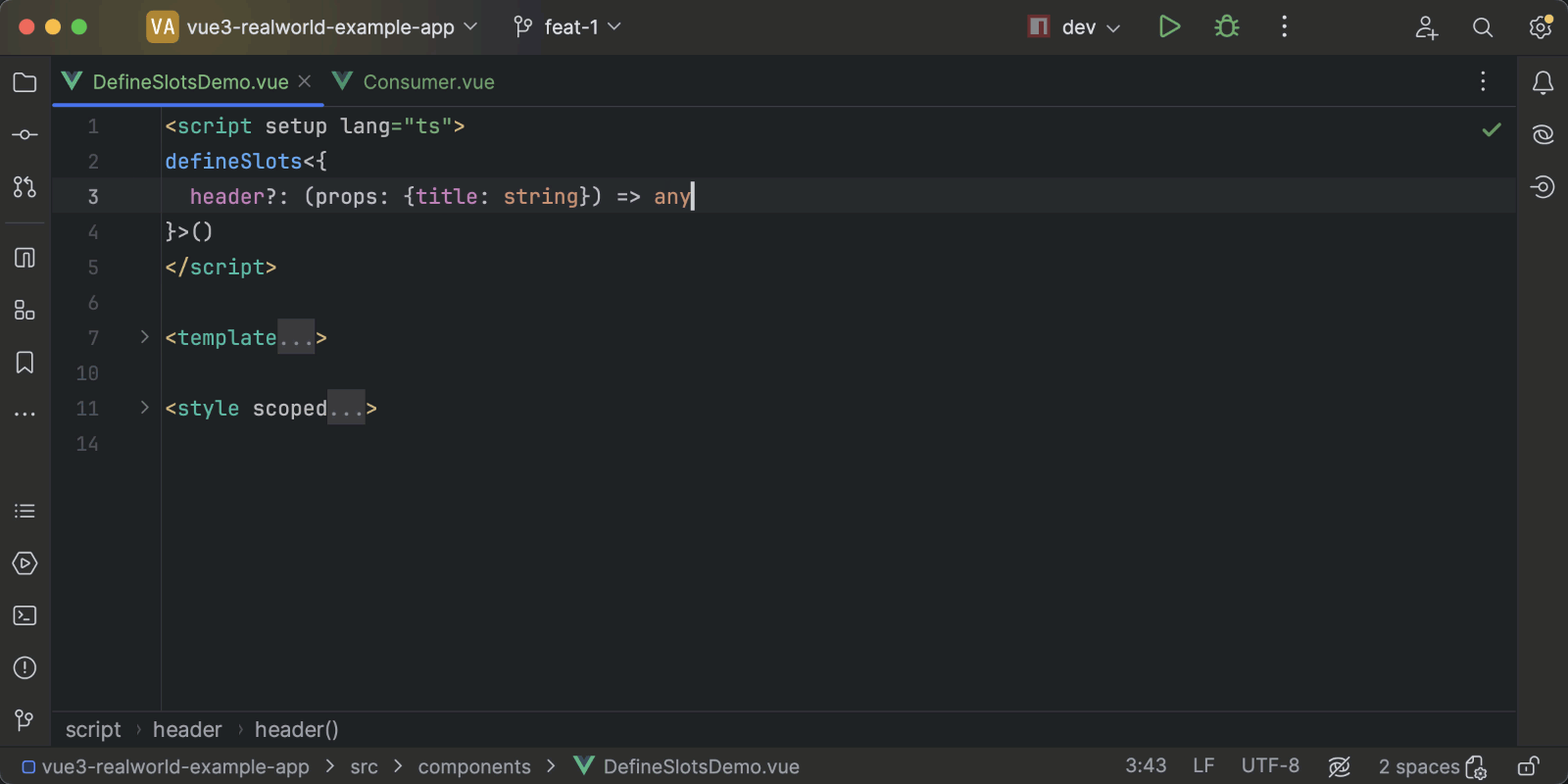
We’ve improved our support for Vue 3 and added support for defineSlots, as well as resolution and completion for properties with defineExpose. You now also get auto import for components based on the component name defined in the defineOptions function.

Support for custom CSS @property
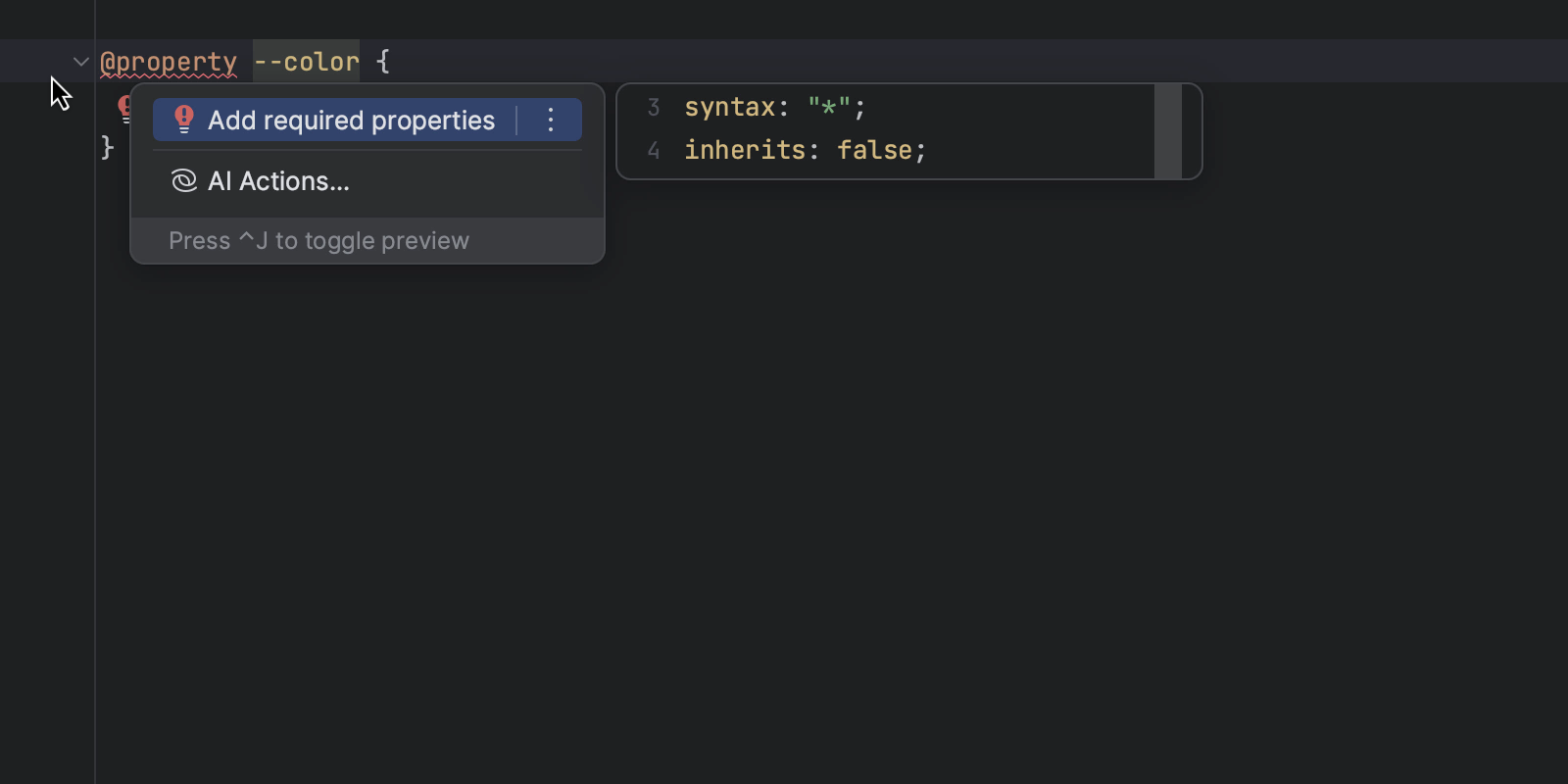
We’ve been following updates around the Interop initiative. One of the areas of interest in the 2023 plan is @property, under the CSS Houdini umbrella of APIs. It allows you to explicitly define your CSS custom properties, making it possible to check and constrain property types, set default values, and specify whether a custom property can inherit values. WebStorm 2023.3 adds inspections and completion for these properties.

Updates to the Svelte plugin
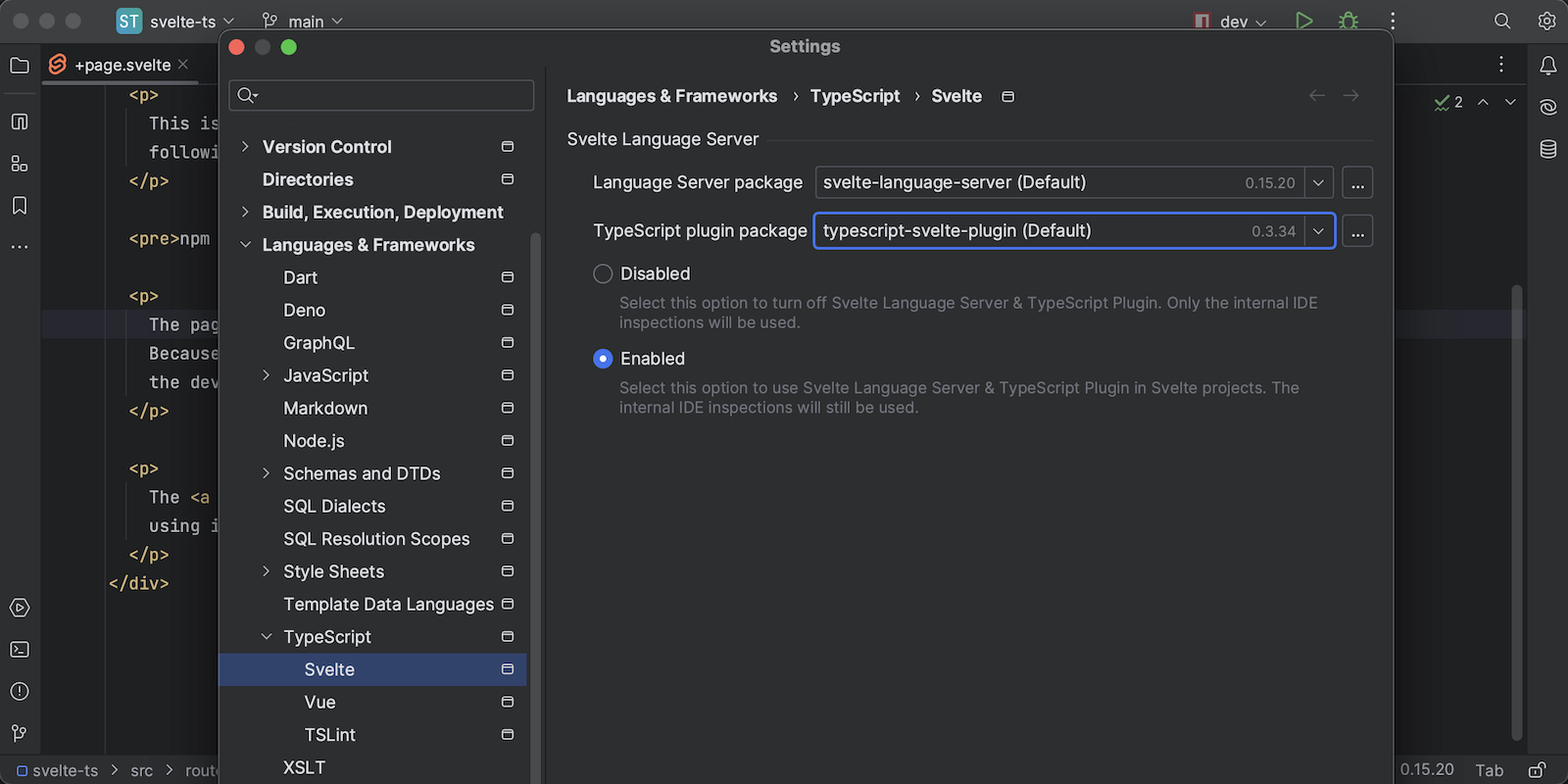
Starting from WebStorm 2023.3, the TypeScript plugin will be downloaded and enabled automatically by default for Svelte projects. You can configure the plugin version like you would for the Svelte Language Server. Go to Settings | Languages & Frameworks | TypeScript | Svelte and update the TypeScript plugin package field. In the future, we plan to have the IDE automatically download the latest version.

Initial support for the built-in Node.js test runner
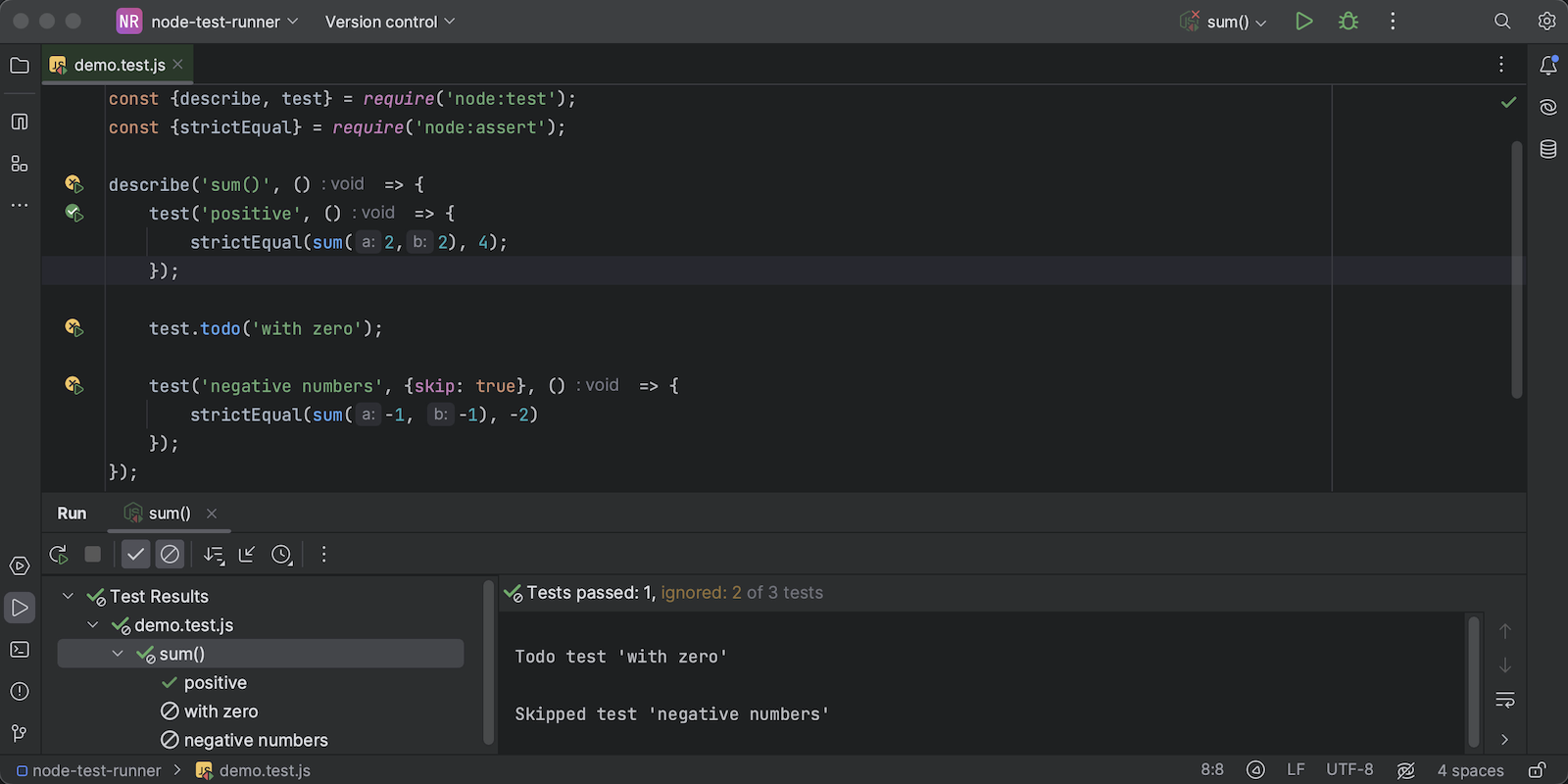
WebStorm 2023.3 introduces support for the built-in Node.js test runner. Tests declared with the node:test API are now recognized, and you can run and debug them via gutter icons. This support is still in its initial implementation and has some limitations, but you are able to write tests for JavaScript code without having to install any packages – you can just write tests and run them directly from your code.

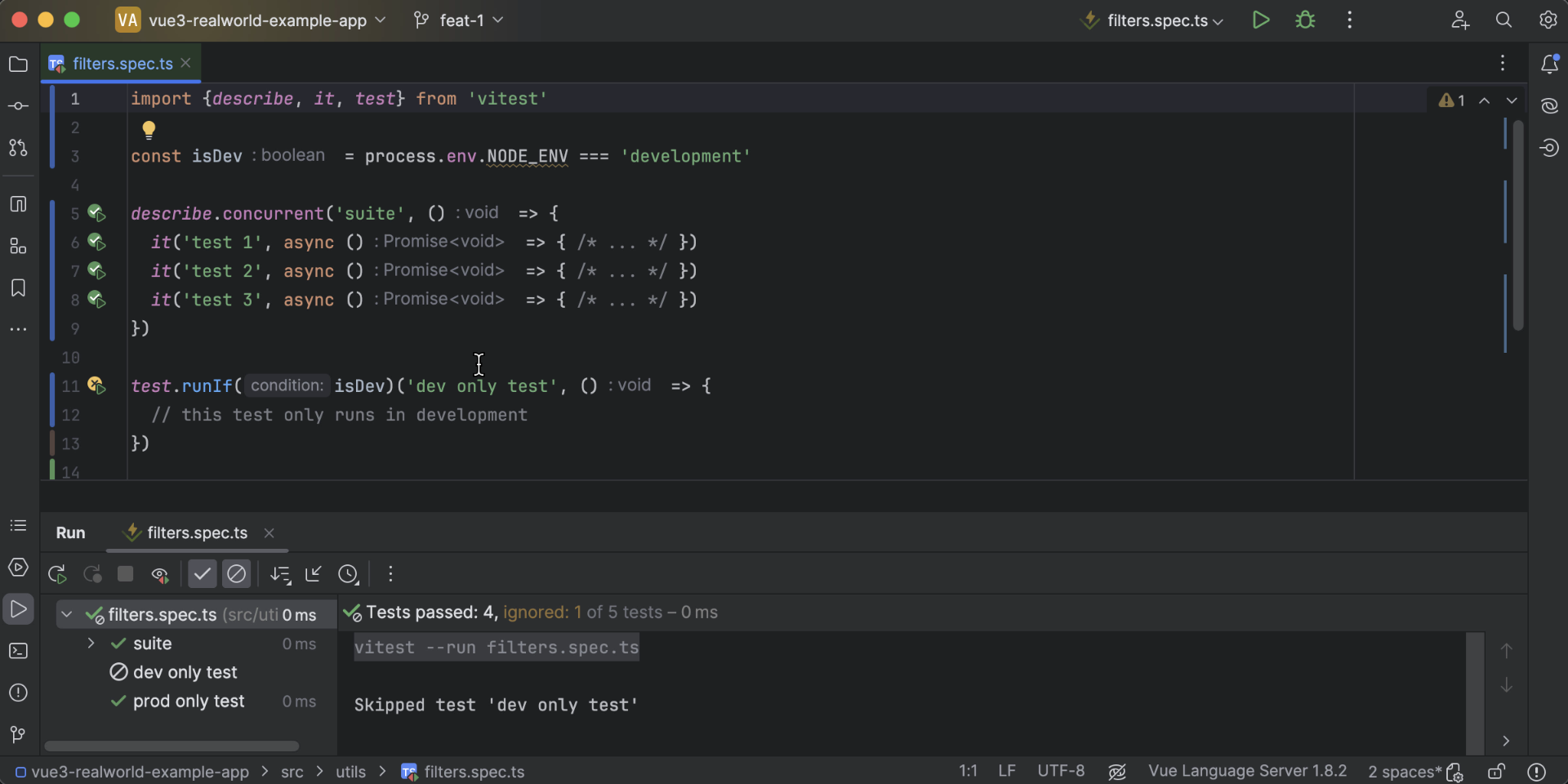
Support for advanced Vitest extensions
WebStorm 2023.3 is better at detecting various Vitest tests, including .concurrent and condition tests like .runIf and .skipIf.

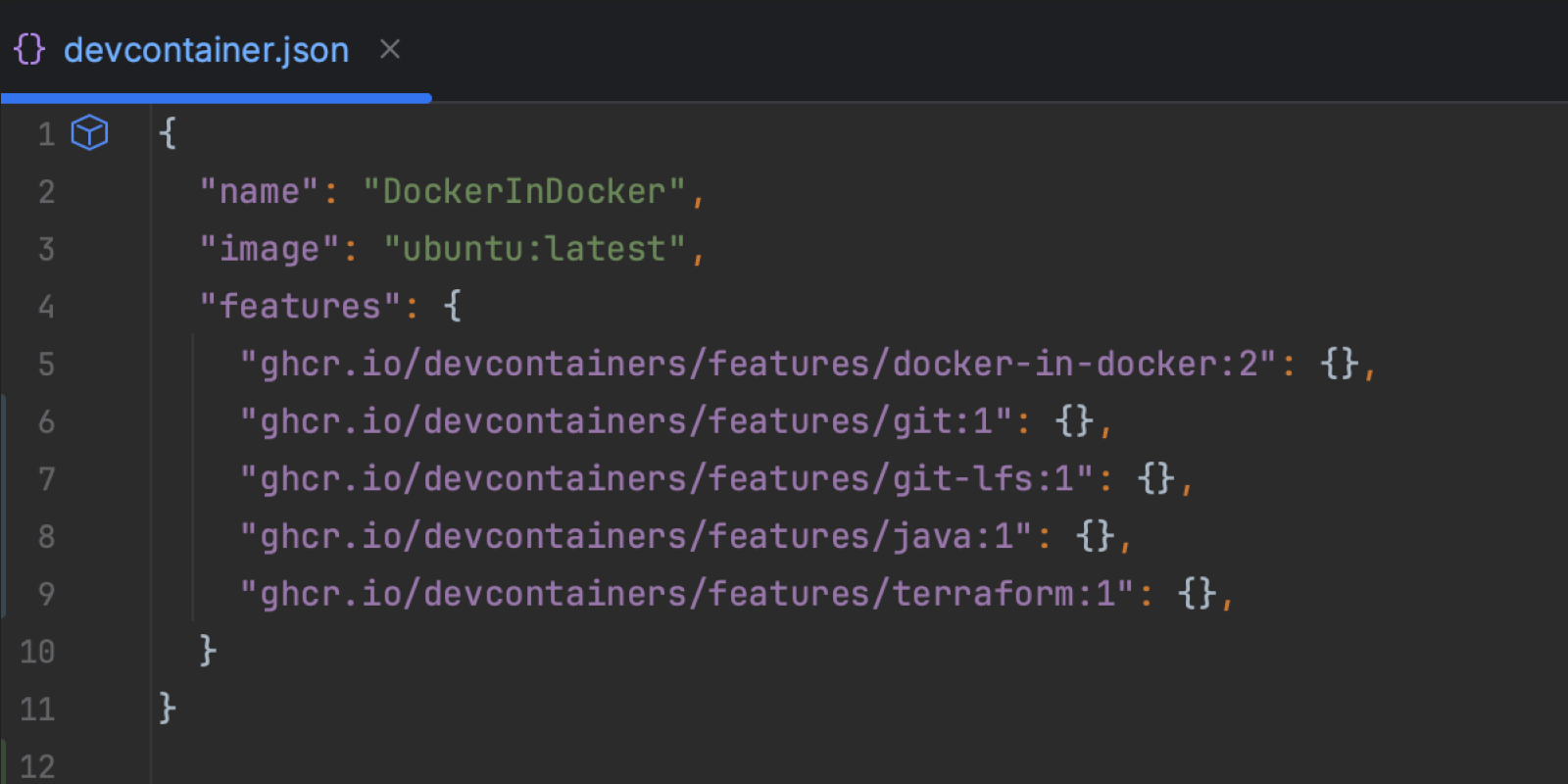
Improved support for Dev Containers
WebStorm 2023.3 introduces support for Dev Container Features, providing a fast and convenient way to integrate additional tools, runtimes, and libraries that are essential for development. While you can still rely on Dockerfiles and scripts for this purpose, the introduction of Dev Container Features streamlines the installation of essential components, ensuring a faster setup process.

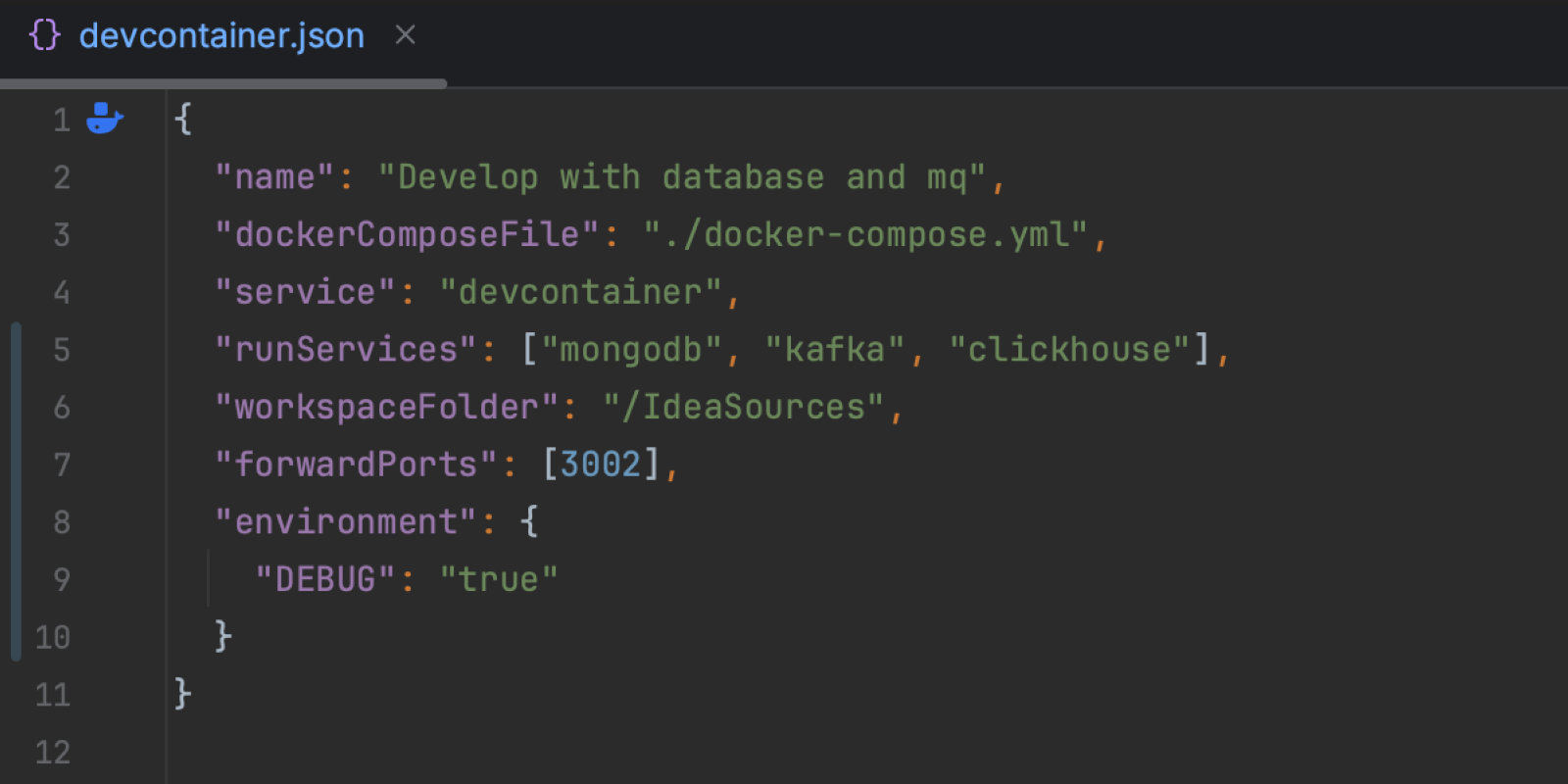
We’ve also introduced support for Docker Compose within Dev Containers, enabling the IDE to seamlessly launch both the main container and any dependent containers, such as those with databases or message queues.

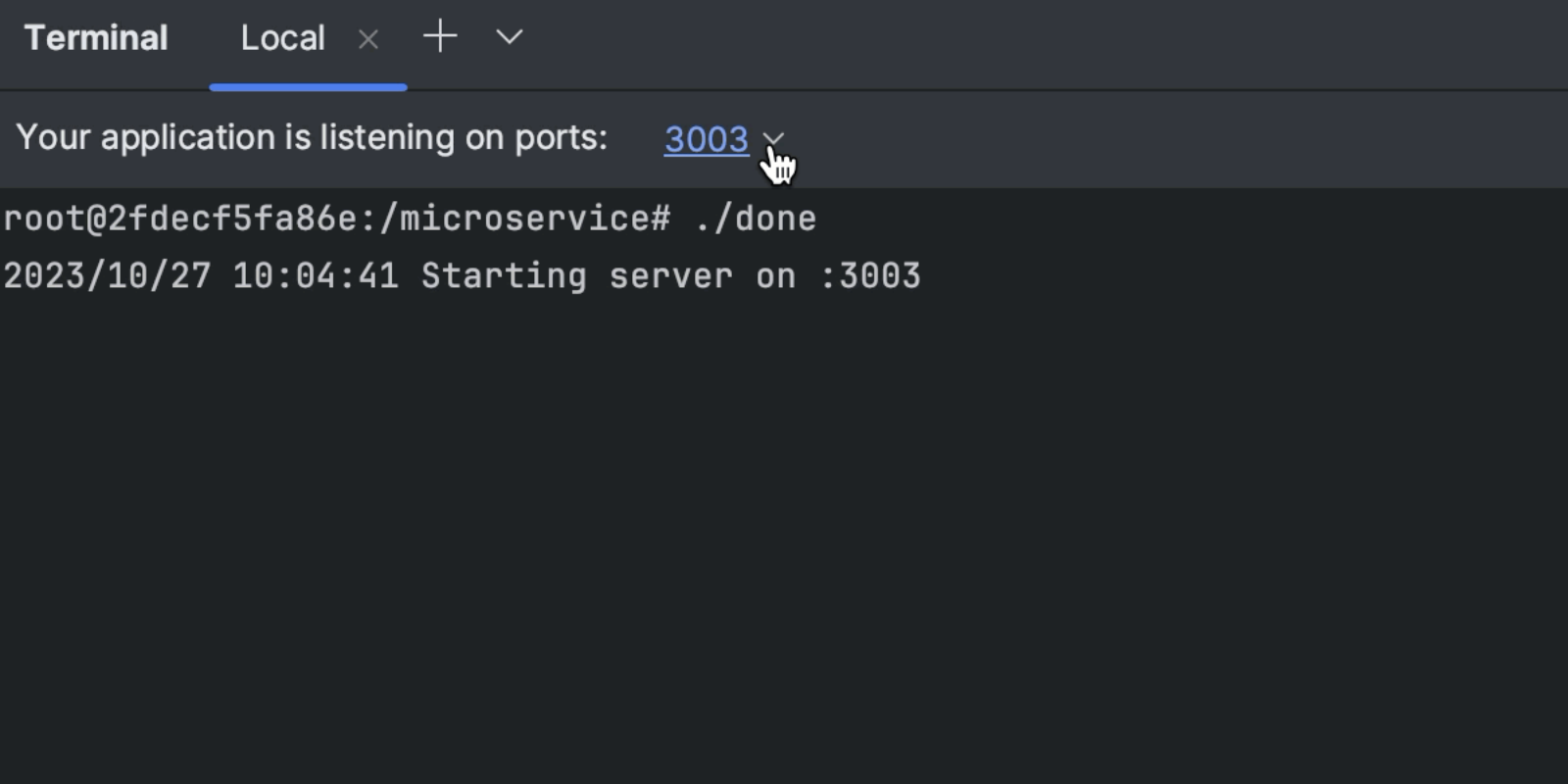
In addition, we’ve implemented automatic port forwarding, meaning that any ports the application starts listening to in a Dev Container are seamlessly forwarded.

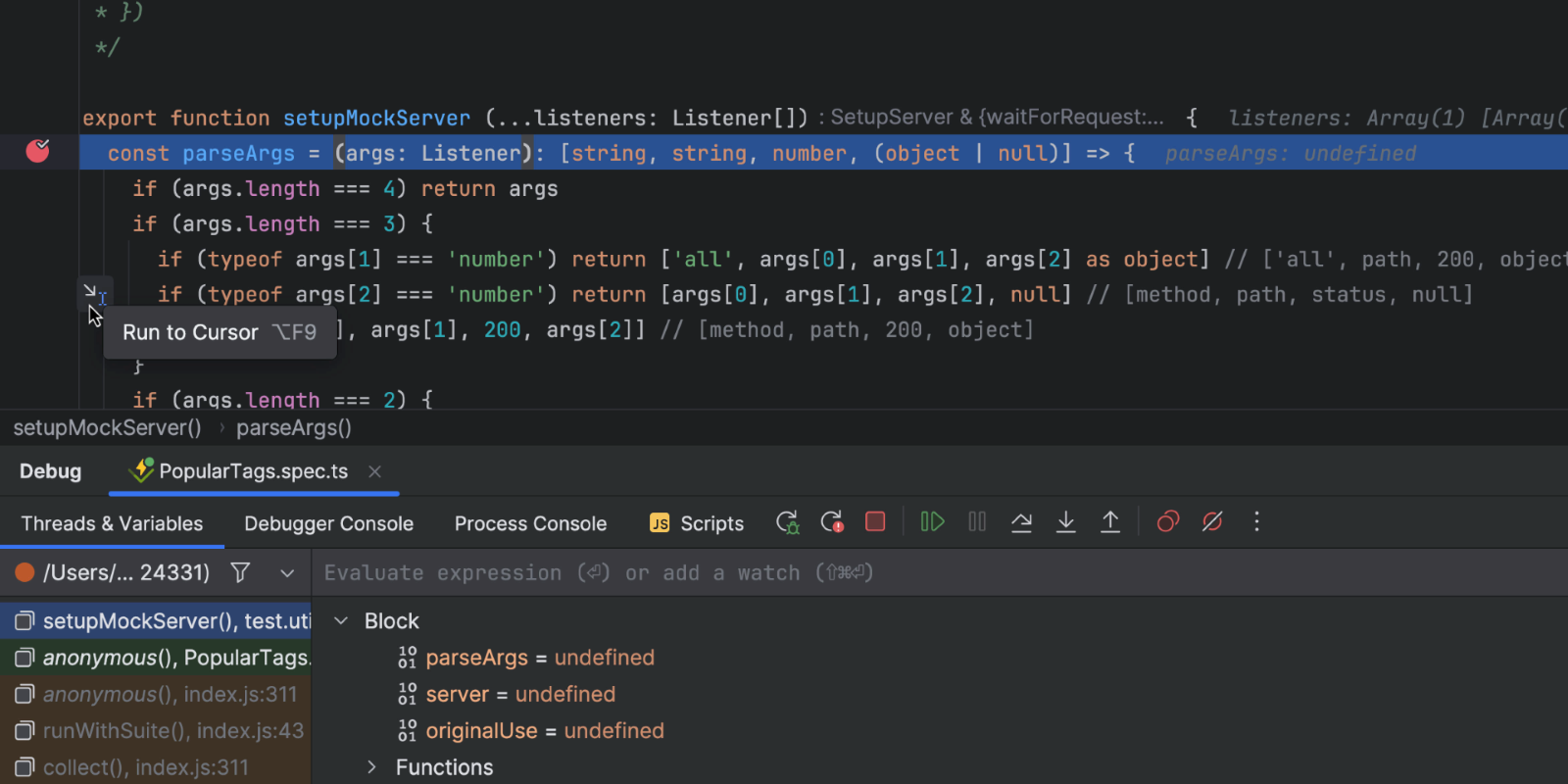
Run to Cursor inlay debug option
WebStorm 2023.3’s new Run to Cursor inlay option allows you to quickly execute up to a specific line of code while debugging. Once your program is suspended, simply hover over the line of code you want to execute up to and use the Run to Cursor popup. You can also use this feature by invoking the keyboard shortcut (⌥F9 / Alt+F9 ) after the caret is placed on the desired line.

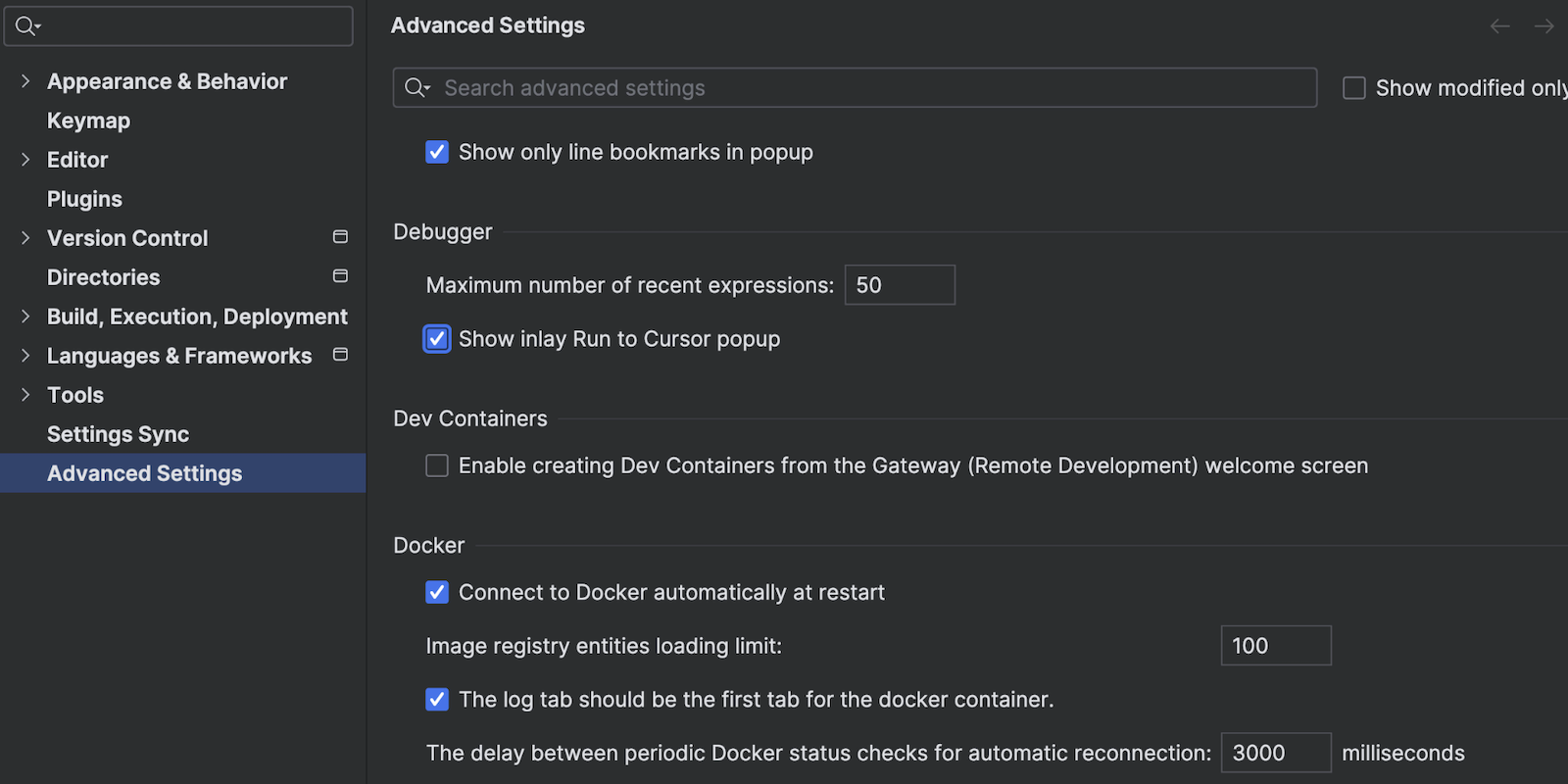
This feature is enabled by default. To adjust it, navigate to Settings | Advanced Settings | Debugger and select the Show inlay Run to Cursor popup option.

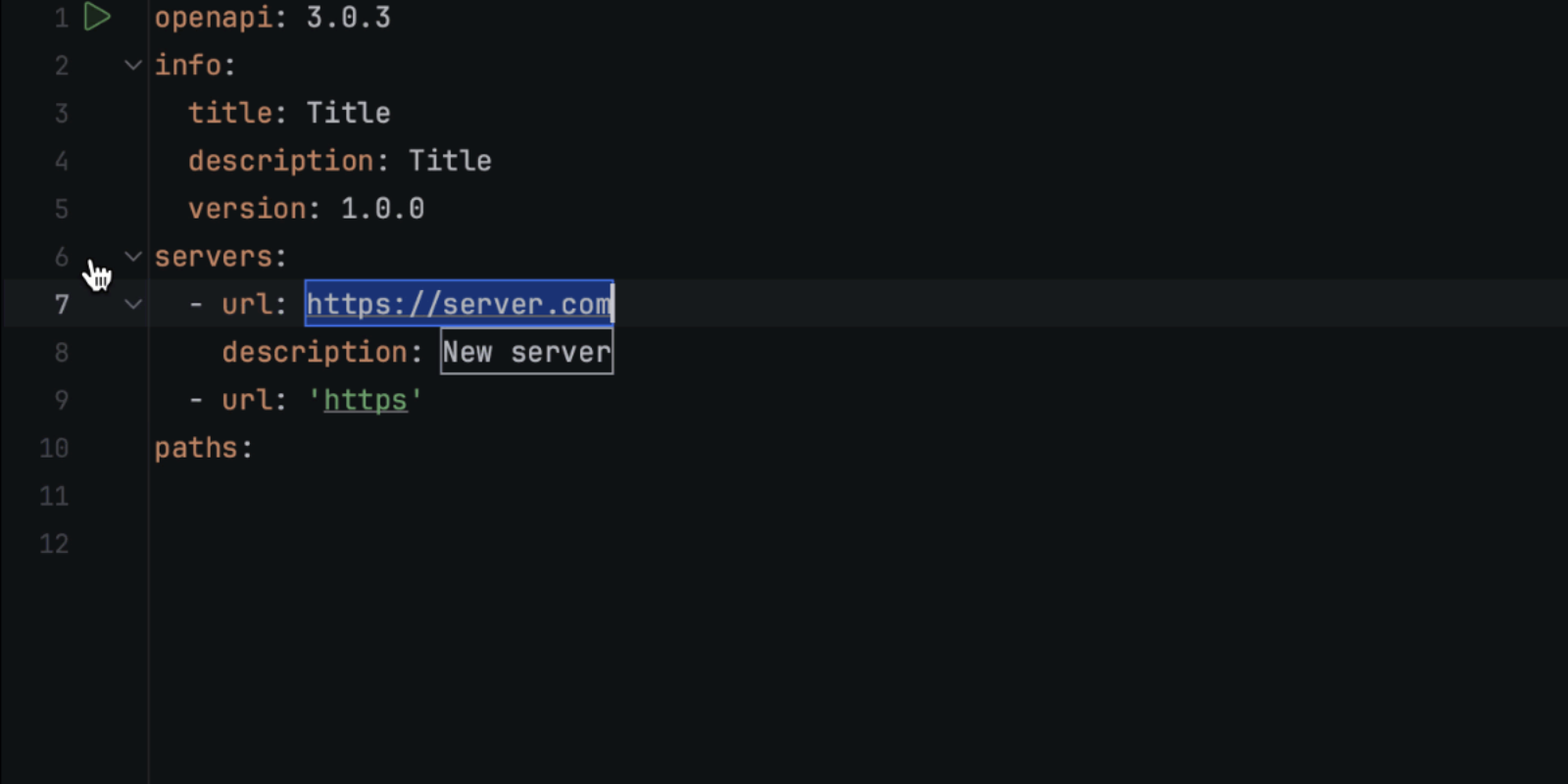
Visual editing for OpenAPI specifications
We’ve implemented visual editing capabilities to help you quickly compose well-formatted OpenAPI specifications using live templates. These actions are available for both YAML and JSON files. To insert a template for an object, hover over the gutter on the relevant line and click the + icon.

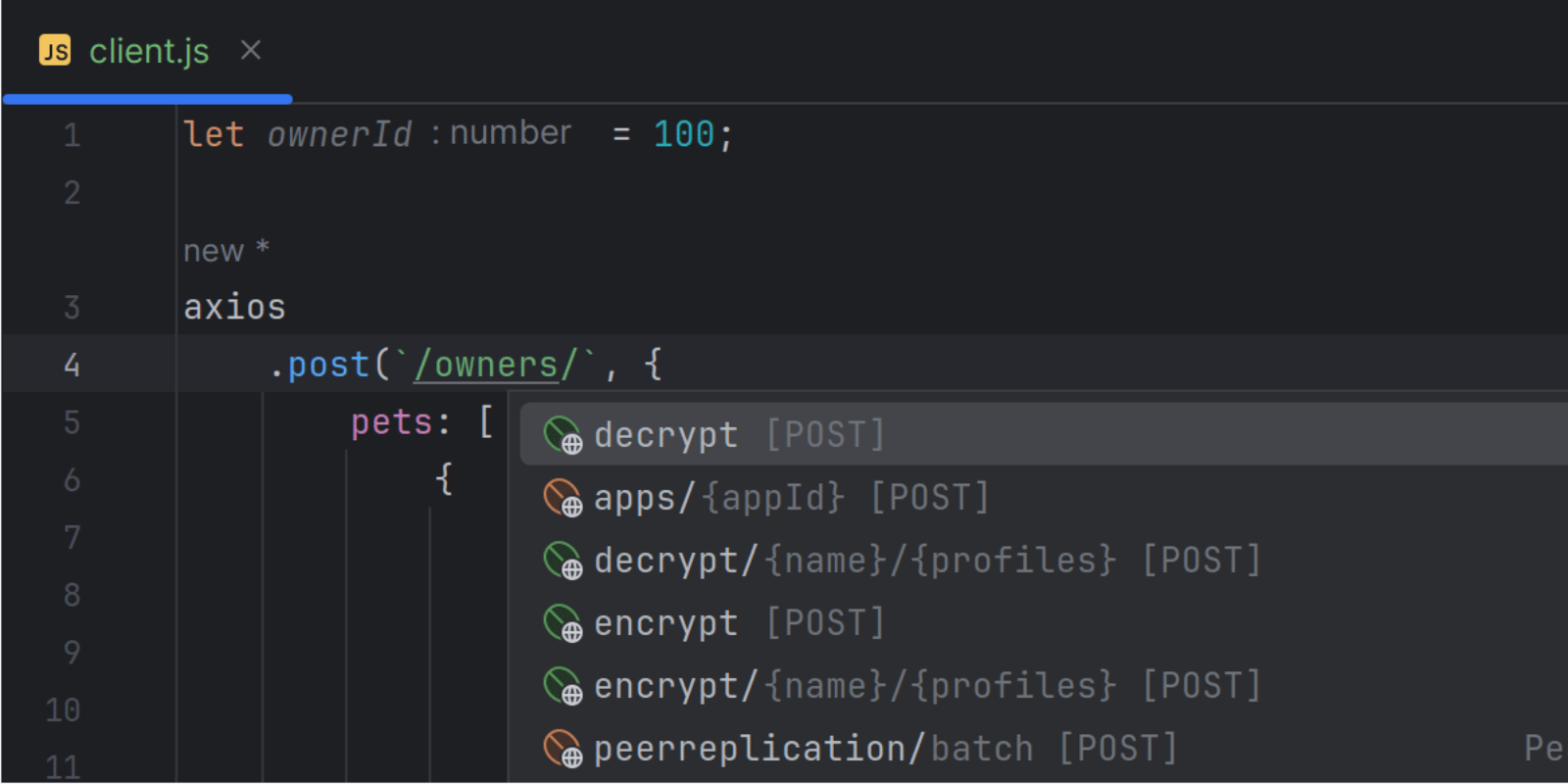
Automatic code completion for URL path references
We’ve improved the code completion functionality for handling URLs. Now, when you type / in places where a URL path is expected, the IDE automatically populates the code completion popup with the URLs of server endpoints. When doing so, it considers both available APIs within your application and attached OpenAPI specifications. This helps you specify the URL path more quickly.

Other Highlights
Here’s an overview of the key improvements for various technologies supported by WebStorm, along with some notable bug fixes.
JavaScript, TypeScript, Markup, and style sheet languages
- We’ve added support for the
exportsfield of package.json for TypeScript files (WEB-60536). - Autocompletion no longer takes an inordinate amount of time when used on CSS properties (WEB-58740).
Frameworks and technologies
- Exports are once again correctly recognized in
.vuefiles when both<script>and<script setup>are used (WEB-53434). - We’ve fixed the issue in Angular that was causing type mismatches in the generic form control (WEB-60215).
- In Angular templates, type narrowing once again works as expected when checking if a variable is undefined (WEB-62721).
- We’ve fixed the issues with modules referenced using the
workspace:protocol not being resolved in Yarn PnP workspaces (WEB-59218 and WEB-60790).
User experience
- The Project Errors tab in the Problems tool window no longer refreshes on every selection (WEB-62636).
- Prettier and Optimize Imports once again work correctly (WEB-53115).
- We’ve made some internal improvements that will enhance performance when working with TypeScript.
That’s it for today. For the full list of improvements available in the latest EAP build, check out the release notes. Stay tuned for our beta and release candidate builds!
Subscribe to WebStorm Blog updates




