WebStorm 2023.3: Improvements for Angular, Vue, and Svelte, AI Assistant, New Testing Functionality, and More
Our third major release of 2023 is here! In this version, you’ll find Angular, Vue, and Svelte improvements, new testing functionality, AI Assistant in general availability, improvements for TypeScript imports with type modifier, an all-in-one diff viewer, support for GitLab snippets, HTTP Client improvements, a new product icon for macOS, and more.

If you only have a few minutes to explore what’s new in WebStorm 2023.3, check out this video in which JetBrains Developer Advocate Jan-Niklas Wortmann reviews the most notable changes. If you want to dive deeper into what you can expect in the release, just carry on reading!
The key new features and improvements in v2023.3 include:
- Frameworks and Technologies: Angular improvements including support for signals and strict template
typechecking, enhanced Svelte support, improved Vue 3 support, new functionality for testing with support for Playwright and Cypress, and support for the Node.js test runner. - JavaScript, TypeScript, and CSS: improvements for TypeScript imports with
typemodifier, automatically close single tags when pasting HTML to JSX, support custom properties@property, support for .jsonc format, and more. - Integrated Developer Tools: all-in-one diff viewer, support for GitLab snippets, a Run to Cursor inlay debug option, and some HTTP Client improvements.
- User Experience: a new WebStorm product icon for macOS, a default tool window layout, an option to hide the main toolbar in the default viewing mode, color-coded highlighting for editor tabs, a Speed Search shortcut, and more.
- AI Assistant reaches general availability: in-editor code generation, context-aware smart chat, project-aware AI actions, code auto-completion, refactorings diff view, test generation, and translation into other programming languages.
Frameworks and Technologies
Angular improvements
WebStorm 2023.3 is a massive release for Angular, as we’ve been working across the board to improve our support for the technology.
Support for signals
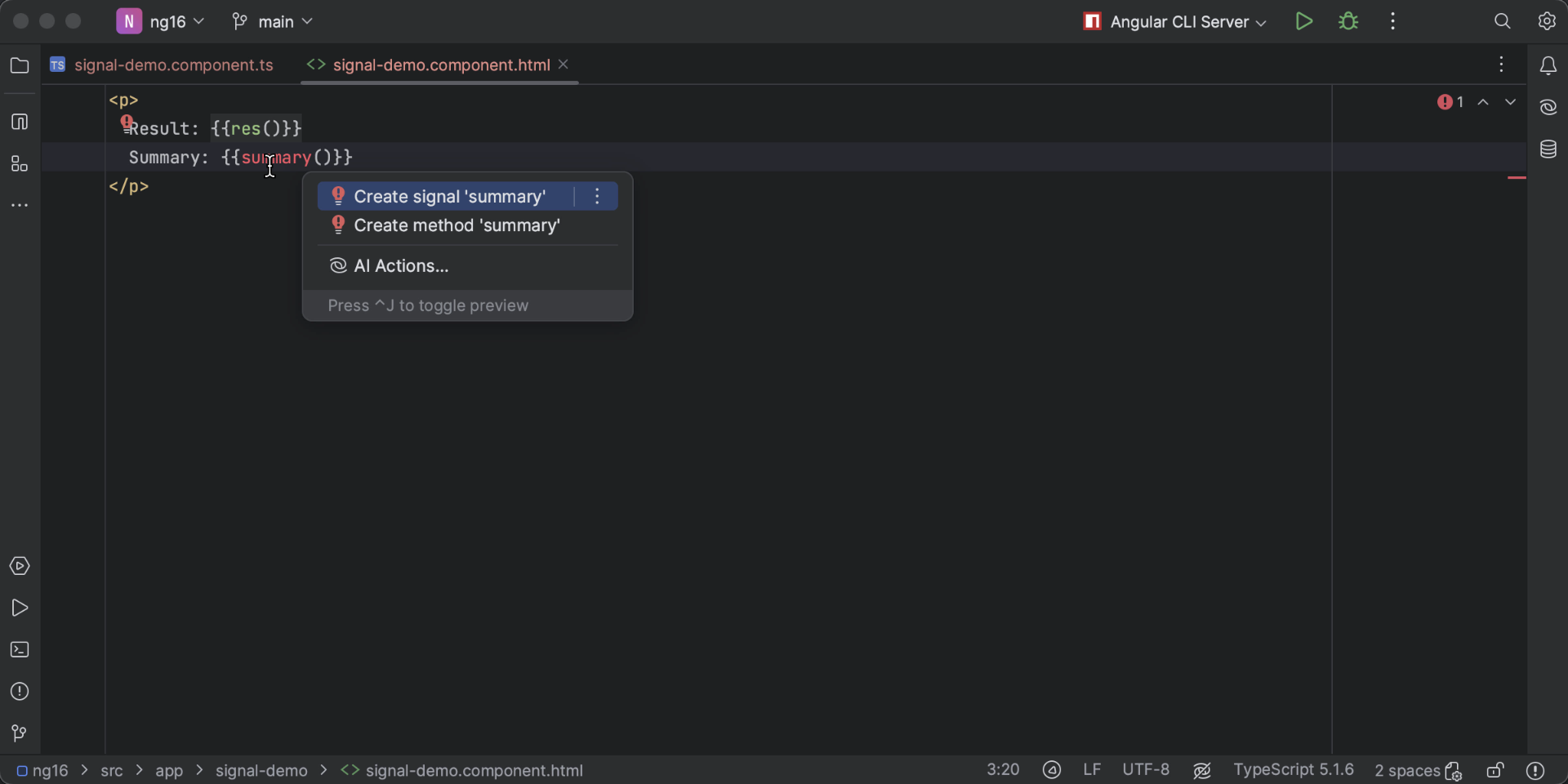
We’ve added the following live templates for signals: signal, computed, and effect. You can customize the highlighting for signals via Settings | Editor | Color Scheme | Angular Template | Signal. You can easily create a signal straight from its template by writing a function and invoking the relevant quick-fix.

Support strict template type checking in Angular templates
In our previous release, we improved how WebStorm deals with Angular strictTemplates. In WebStorm 2023.3, we’ve fixed generic params evaluation.

Improved standalone components support
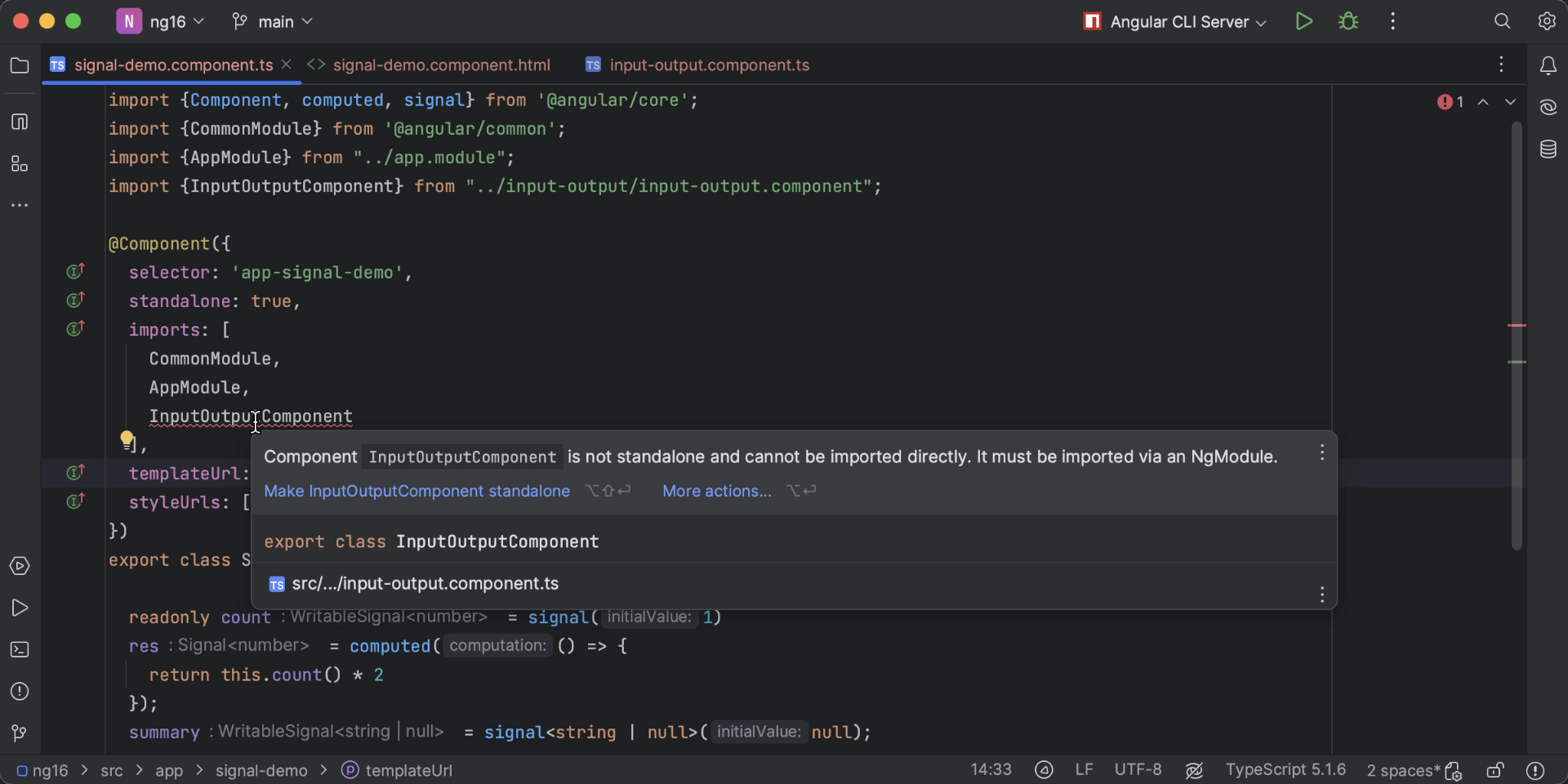
WebStorm 2023.3 includes several new inspections to help you identify improper usage of standalone components. These include an inspection to highlight standalone declarables added to the declaration array of NgModule, as well as a warning for when imports or schemas are used on components that are not standalone. WebStorm can also verify whether each element is a module or standalone declaration in the import array.

New Angular quick-fixes
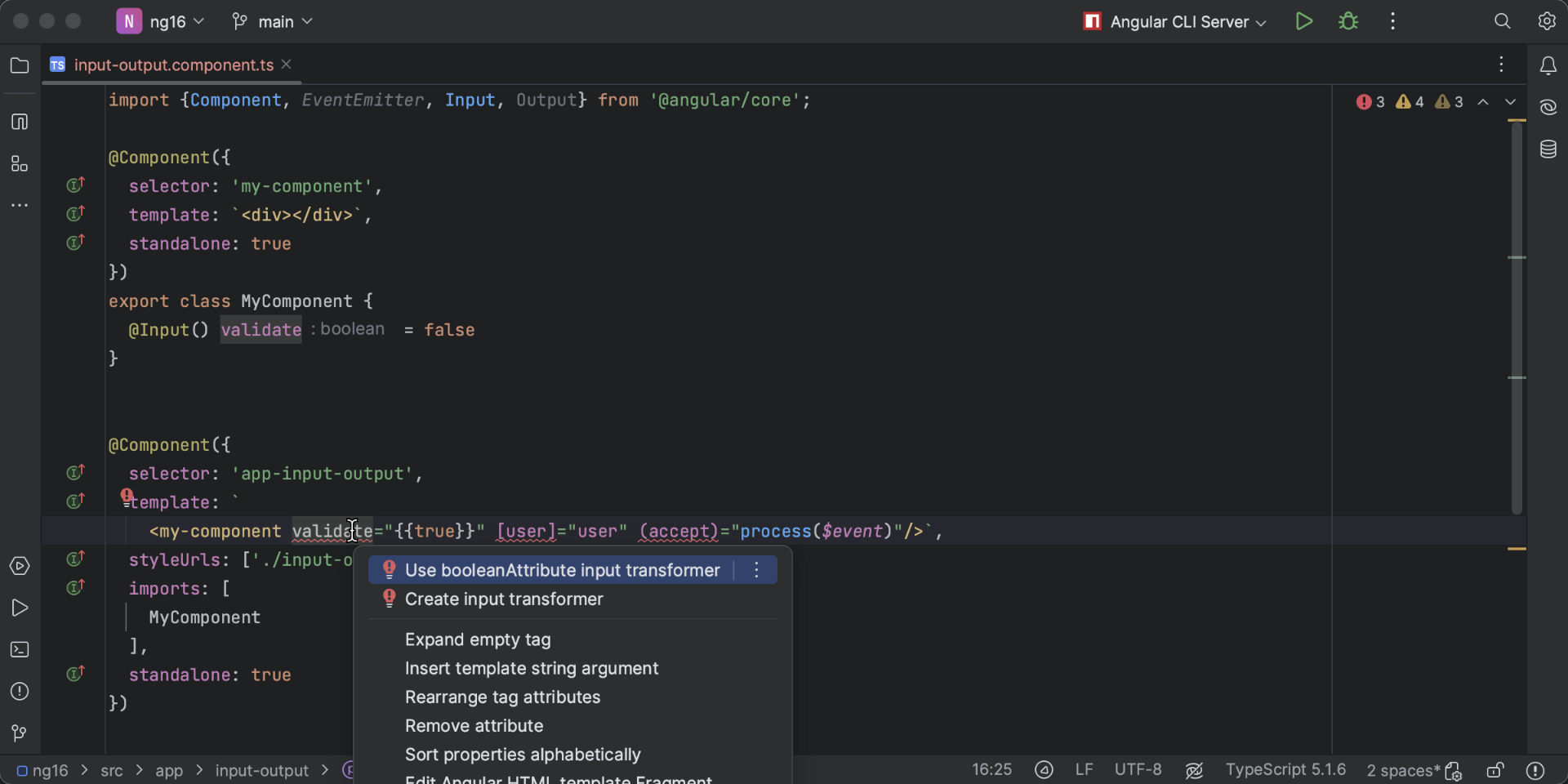
The Create field and Create method intention actions now take the surrounding context into account, generating correctly declared fields. WebStorm 2023.3 also includes a new quick-fix to create @Input and @Output properties, with or without a transform property, from an Angular component template. In WebStorm 2023.3, we’ve added a quick-fix that provides the option to import standalone components for the inspection that indicates if a standalone component is declared in NgModule.

Improved formatting for Angular inspection errors
Our work on improving how we present type errors has made it to Angular. Now, when you see an Angular-specific inspection, the errors and warnings will be formatted to make them much more readable, making it easier for you to diagnose issues.

Enhanced Svelte support
Improved auto-import mechanism
We’ve implemented a proper auto-import mechanism for components in Svelte projects. Imports are suggested from node_modules or other .svelte files in the project. The import suggestion works on completion, on copy-paste, and with ⌥Enter /Alt+Enter. We’ve also fixed the issue causing Svelte components with a context="module" attribute to not be correctly resolved in import statements.

Updates to the Svelte plugin
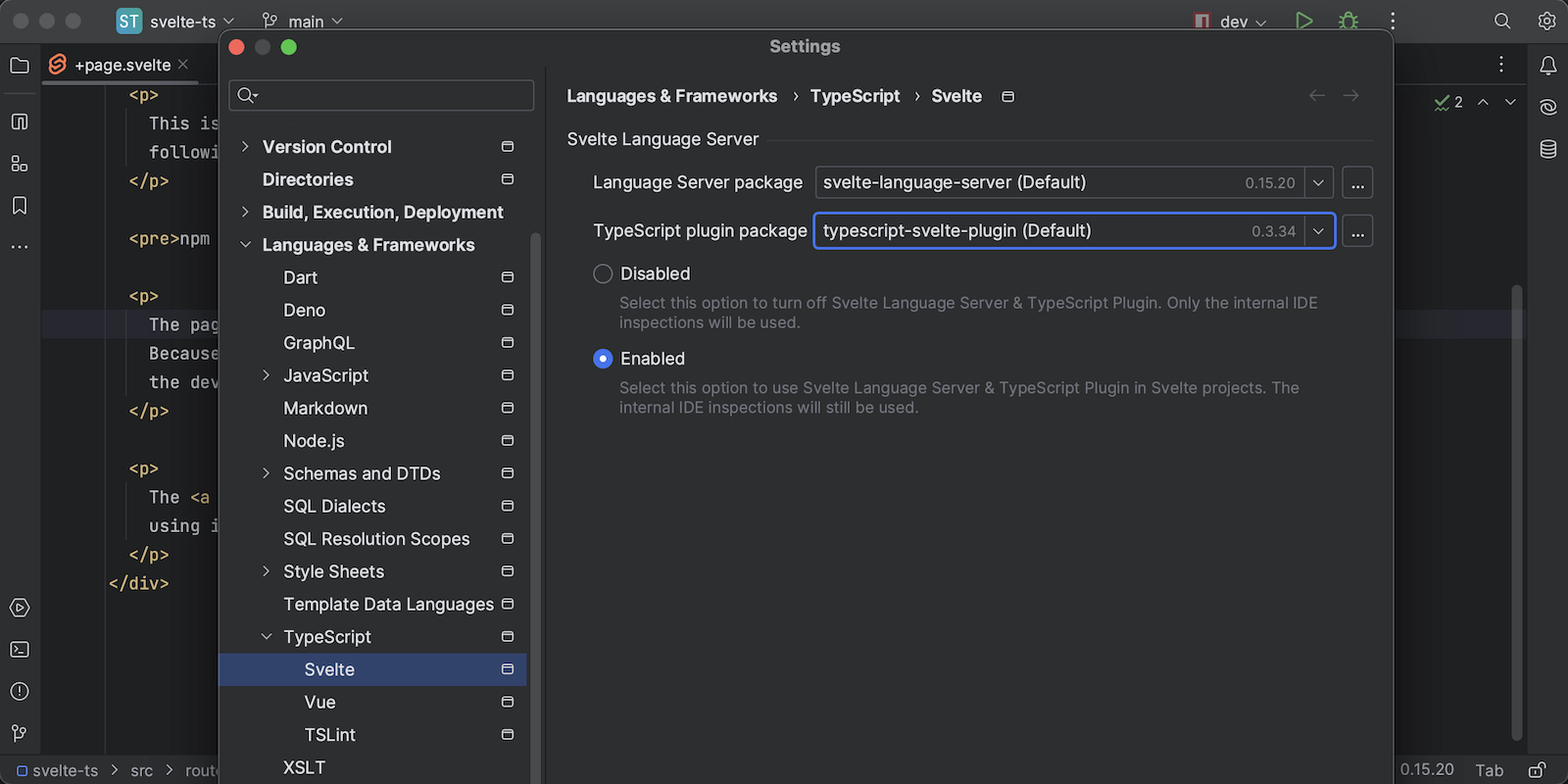
Starting from WebStorm 2023.3, the TypeScript plugin will be downloaded and enabled automatically by default for Svelte projects. You can configure the plugin version like you would for the Svelte Language Server. Go to Settings | Languages & Frameworks | TypeScript | Svelte and update the TypeScript plugin package field.
In the future, the IDE will be able to automatically download the latest version for you.

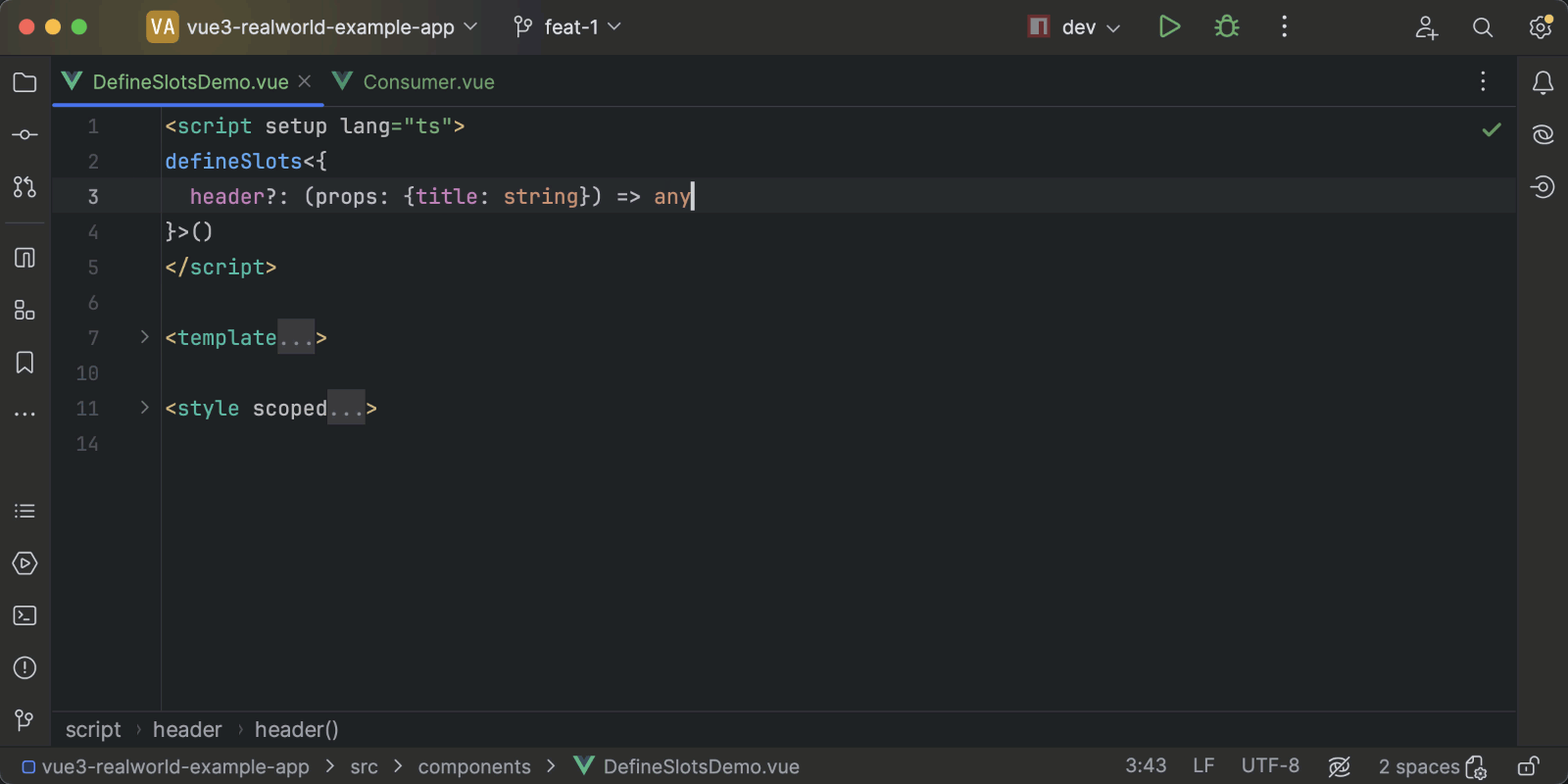
Improved Vue 3 support
We’ve improved our support for Vue 3 and added support for defineSlots, as well as resolution and completion for properties with defineExpose. You now also get auto import for components based on the component name defined in the defineOptions function.

New functionality for testing
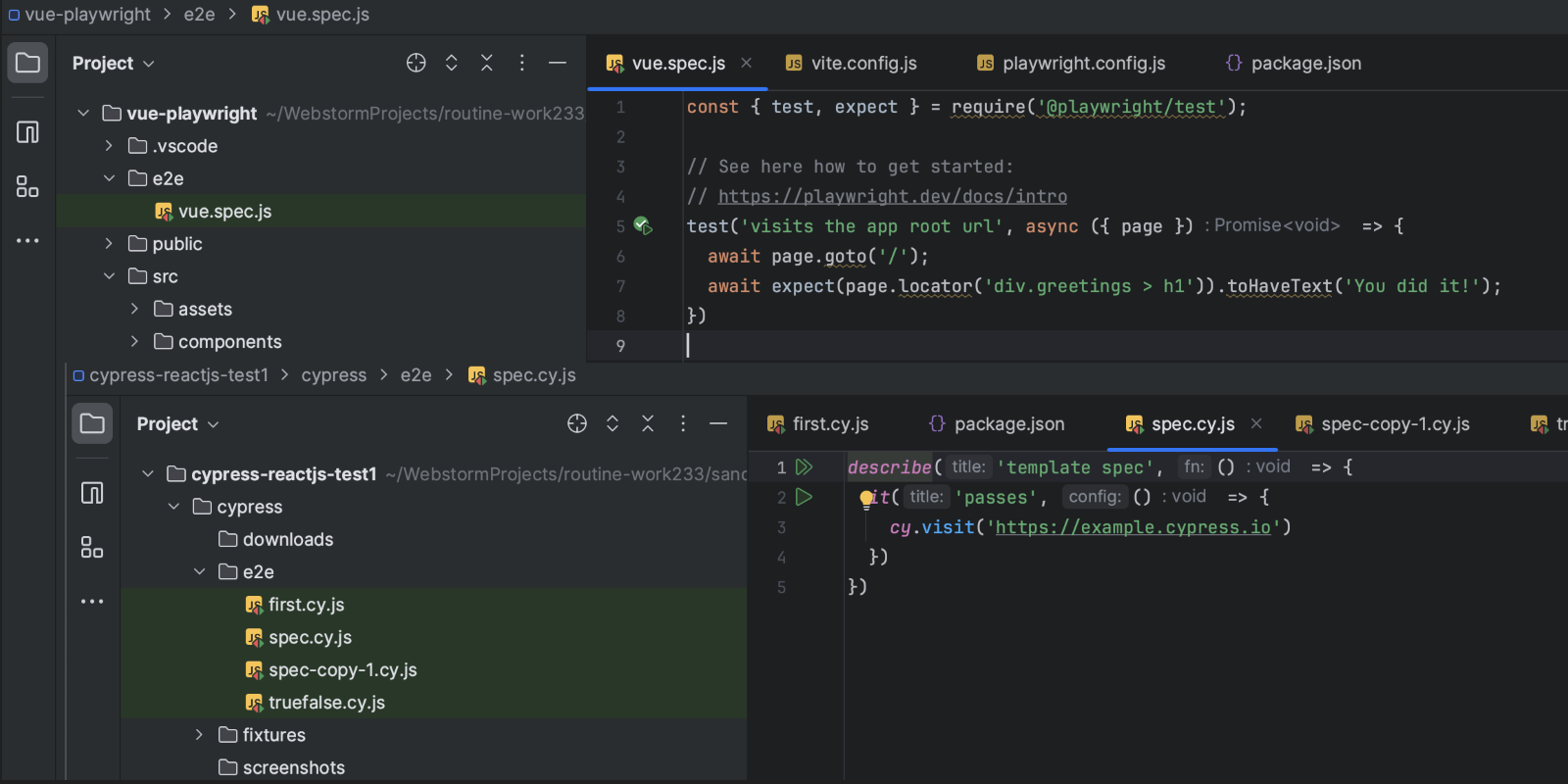
Cypress and Playwright support
WebStorm 2023.3 brings support for the popular Cypress and Playwright test frameworks. WebStorm will automatically detect your Cypress and Playwright tests and show a Run icon next to them in the editor, so you can quickly run them with a click of the mouse. The support also includes the ability to select the test tree and different test run configurations. The Playwright support also includes the ability to run tests on folders, with errors provided in the editor.

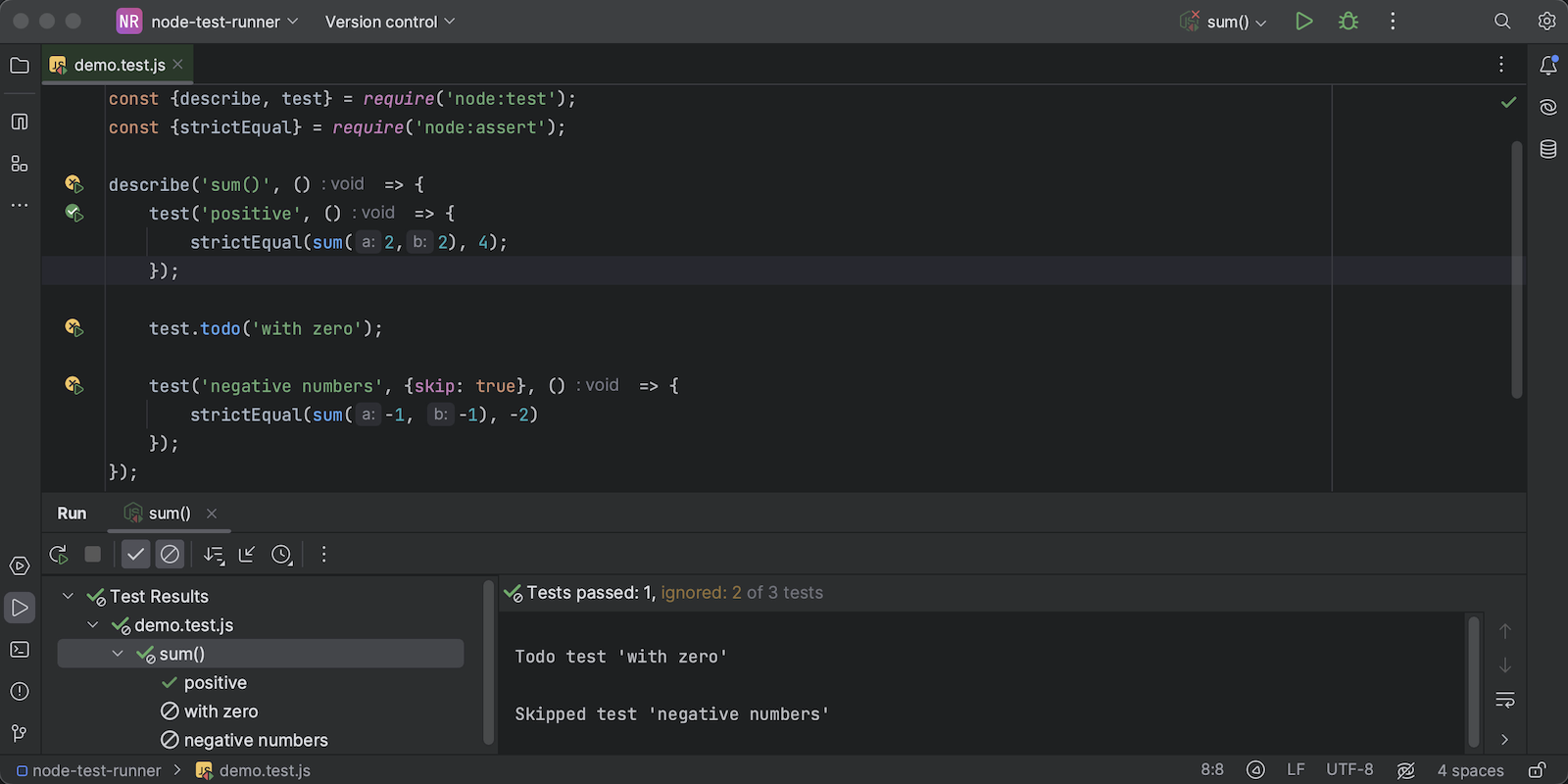
Initial support for the native Node.js test runner
WebStorm 2023.3 introduces support for the native Node.js test runner. Tests declared with the node:test API are now recognized, and you can run and debug them via gutter icons. This support is still in its initial implementation and has some limitations. You can write tests for JavaScript code without having to install any packages – you just need to write the tests and run them directly from your code.

JavaScript, TypeScript, and CSS
Improvements for TypeScript imports with type modifier
In WebStorm 2023.3, we’ve been solving some of the frustrating import type issues. There are also a lot of fixes for edge cases and inconsistencies with adding import type statements. We’ve also added a new option to configure the usage of the TypeScript import type statement or type specifier when importing a type, which you can find in Settings | Editor | Code Style | TypeScript -> Imports -> Use type modifier in imports. We’ve also added support for the exports field of package.json for TypeScript files.

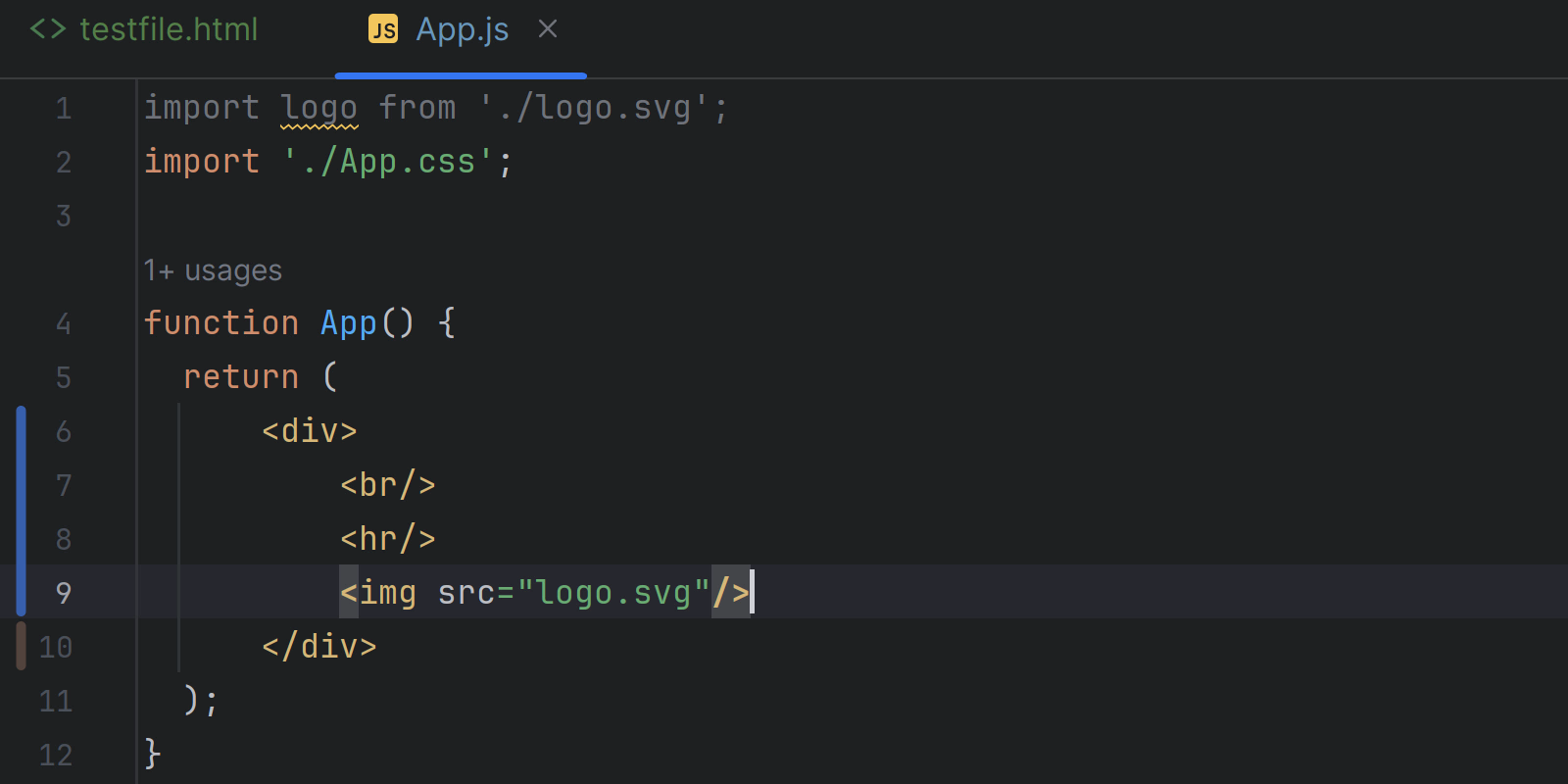
Automatically close single tags when pasting HTML to JSX
We’ve added a quality-of-life improvement for developers using JSX files. Now, when you paste HTML into a JSX file, it will convert attributes and automatically close single tags for you. You can find this option under Settings | Editor | General | Smart Keys | JavaScript.

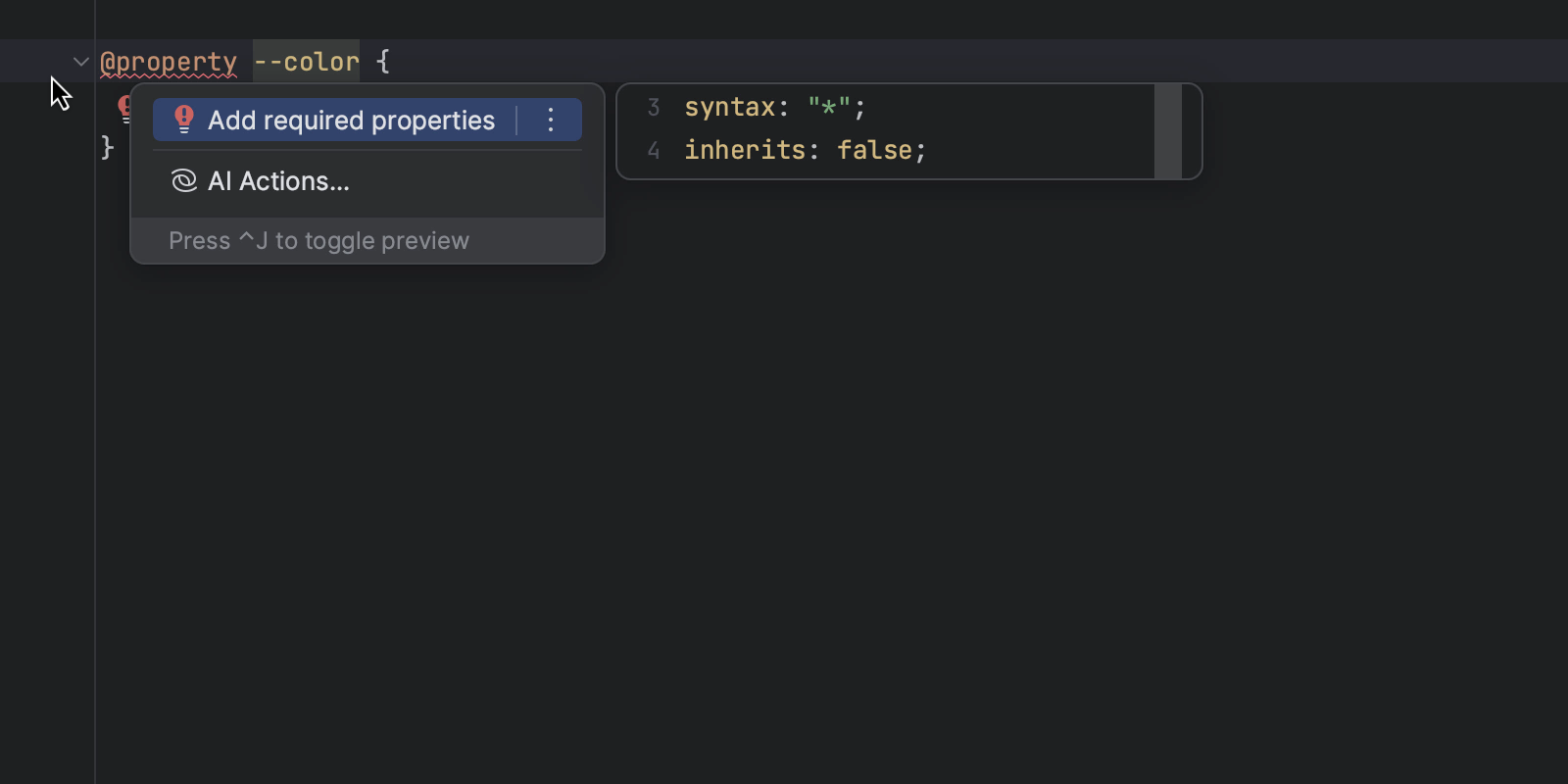
Support custom properties with @property
We’ve been following updates around the Interop initiative. One of the areas of interest in the 2023 plan is @property, under the CSS Houdini umbrella of APIs. It allows you to explicitly define your CSS custom properties, making it possible to check and constrain property types, set default values, and specify whether a custom property can inherit values. WebStorm 2023.3 adds inspections and completion for these properties.

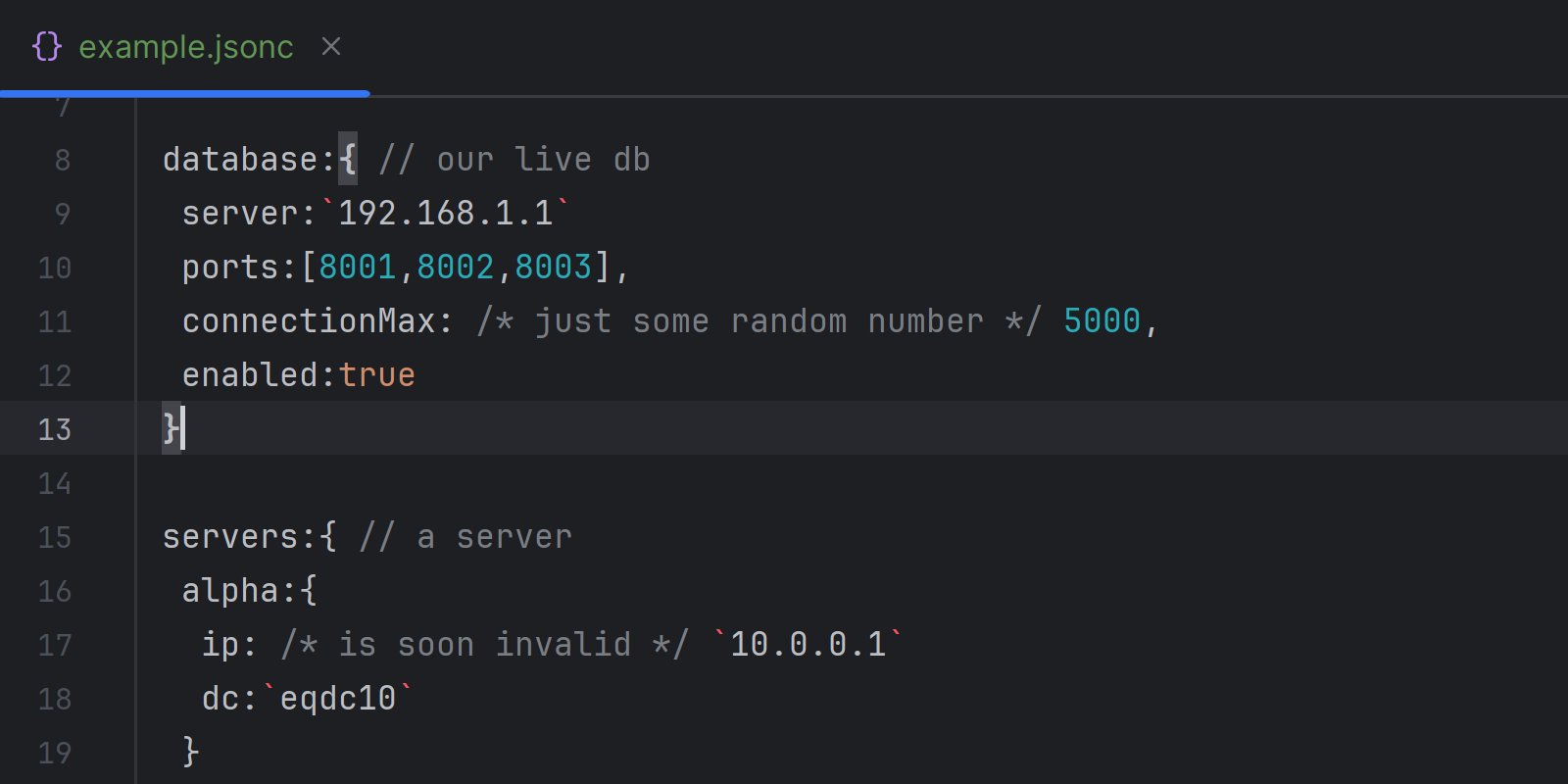
Support for the .jsonc format
We’ve included support for the .jsonc (JSON with comments) file format used in technologies such as Deno. The .jsonc format allows you to use single-line and multi-line comments in your documents using // and /* */. For simplicity, .jsonc file formats will behave exactly like JSON files.

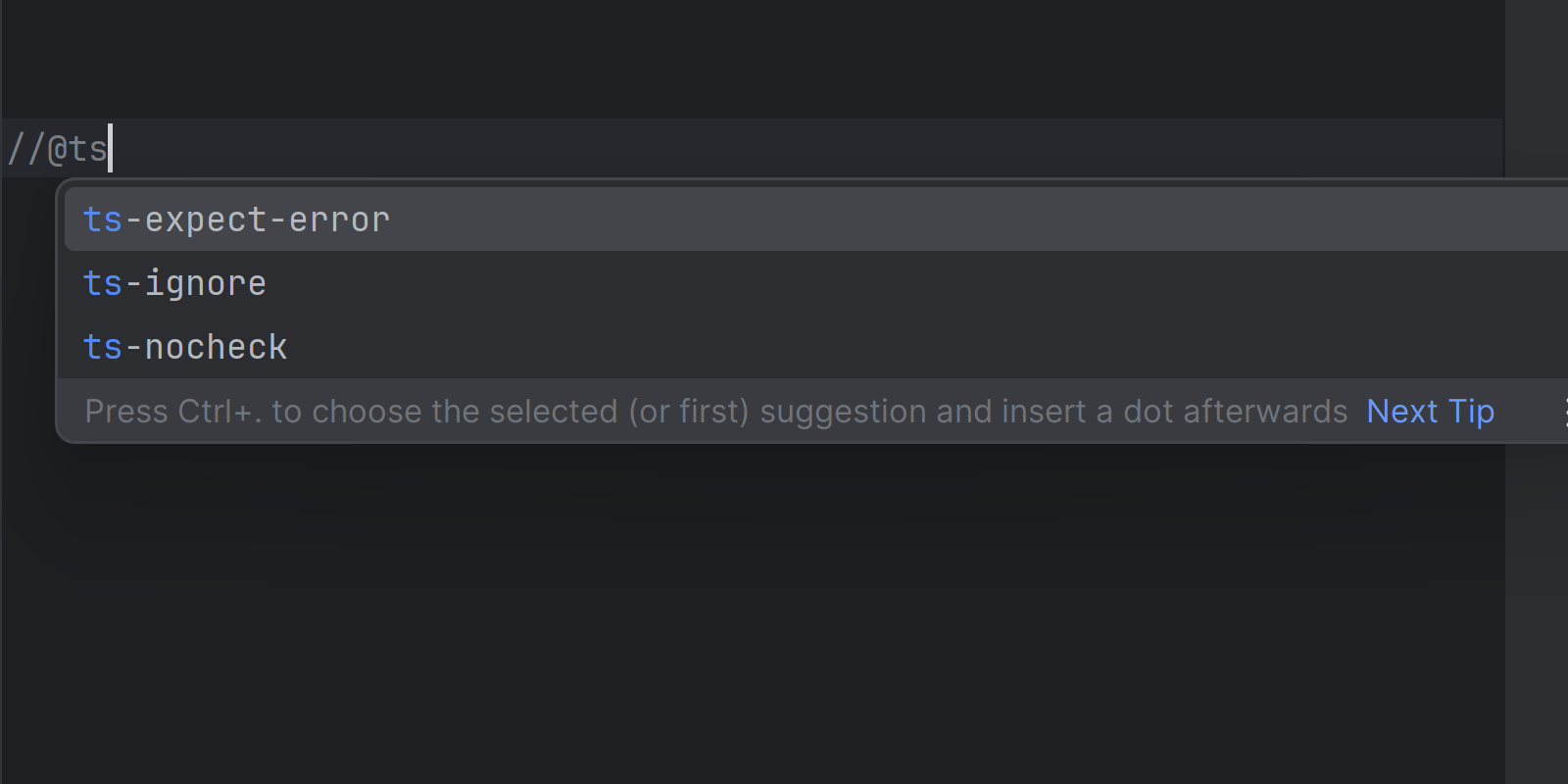
Code completion for @ts-ignore and @ts-expect-error comments
WebStorm 2023.3 includes autocompletion support for @ts-ignore and @ts-expect-error, ts-check, and ts-nocheck comments, which are used to suppress errors in .ts files.

Integrated Developer Tools
All-in-one diff viewer
WebStorm 2023.3 introduces a revamped way to review changes. Now, instead of going through each file one by one, you can see all of the modified files from a changeset in a single, scrollable frame. This new diff viewer is only compatible with GitLab and GitHub reviews.

Support for GitLab snippets
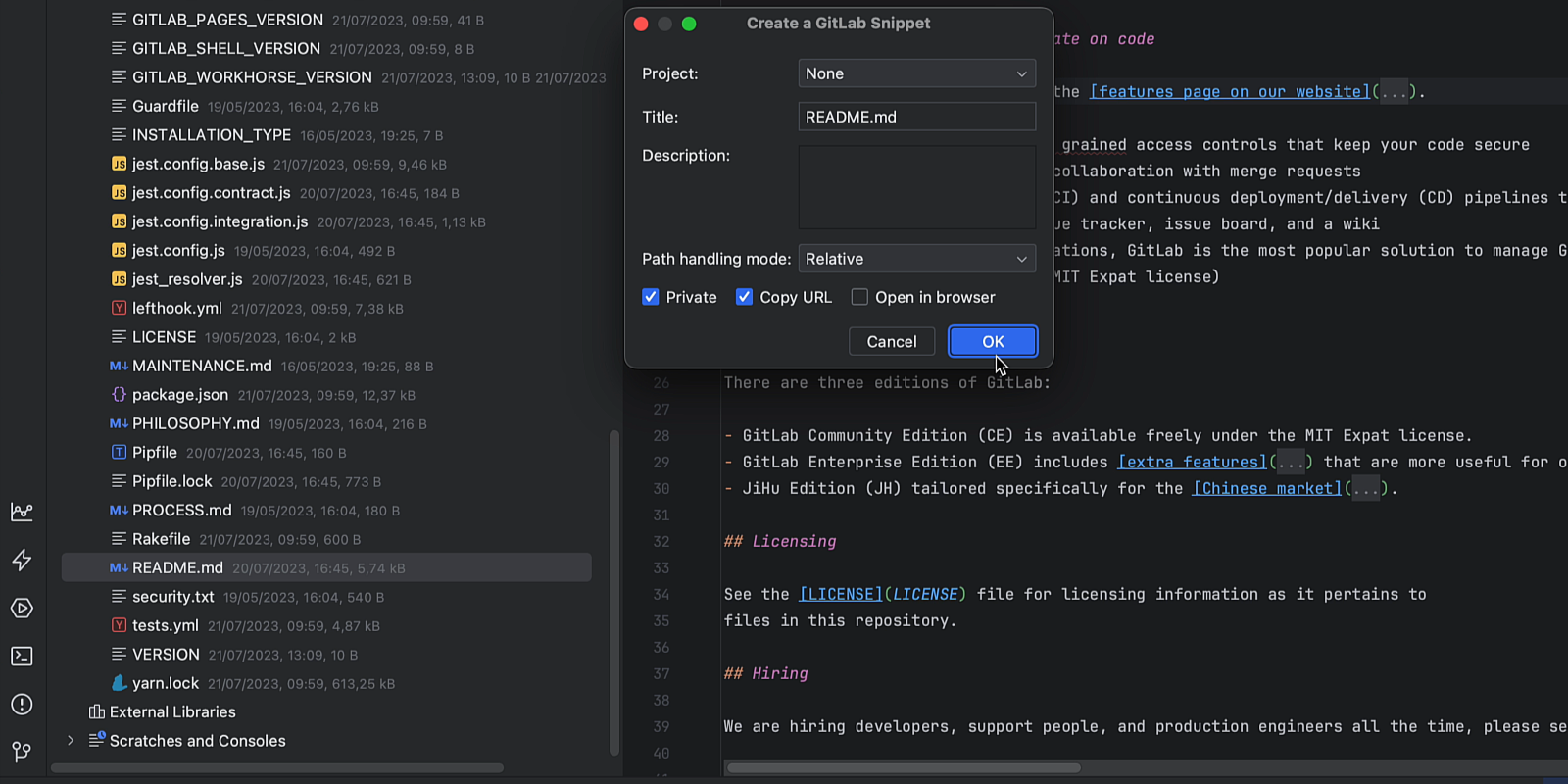
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. You can now create public or private snippets directly within the IDE.
To create a new snippet, select a code fragment in the editor or a file or folder in the Project tool window, right-click on the selection to call the context menu, and choose the GitLab Snippet option. A dialog will appear, prompting you to provide general information about your snippet and define its privacy settings.

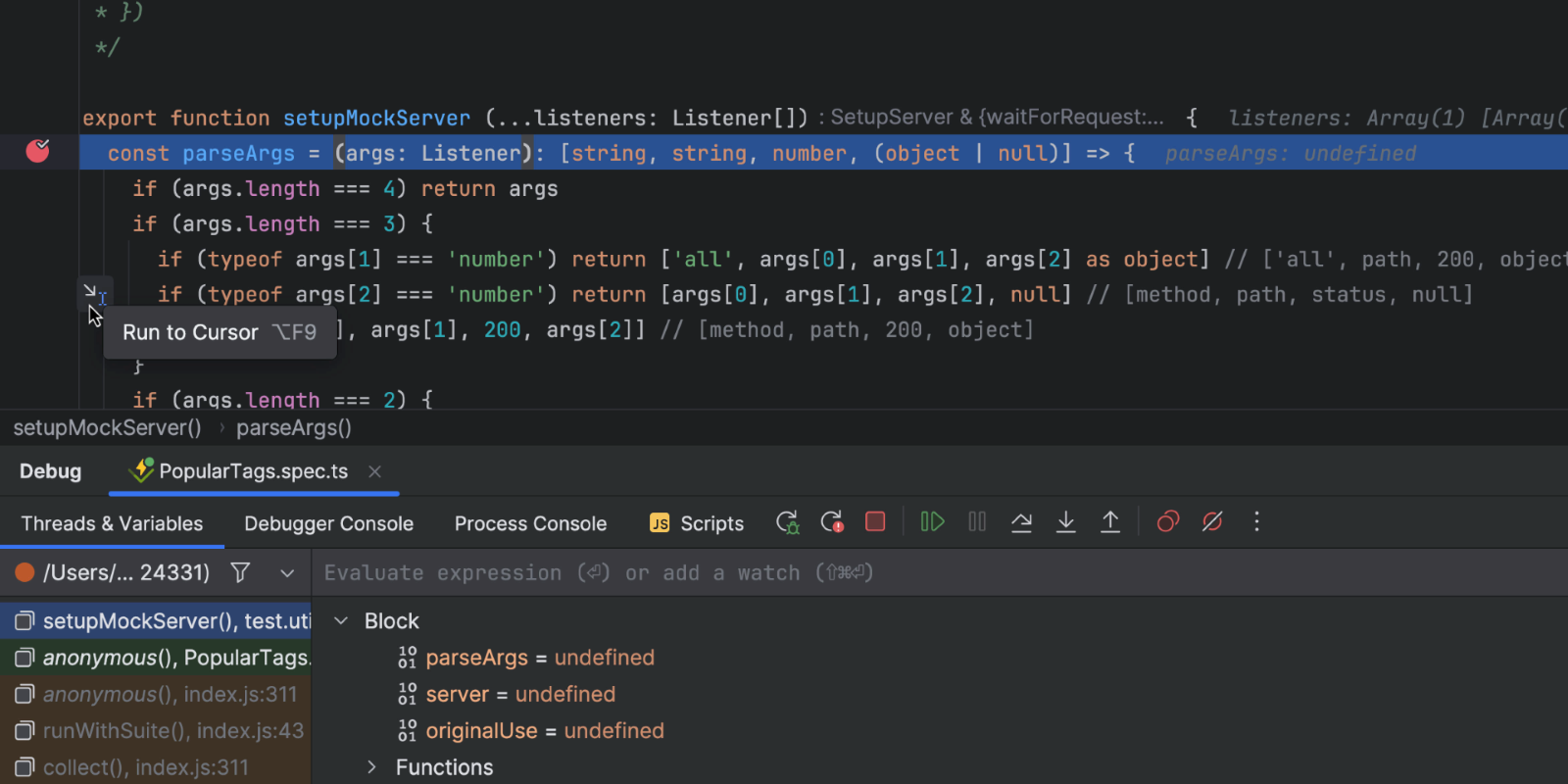
Run to Cursor inlay debug option
WebStorm 2023.3’s new Run to Cursor inlay option allows you to quickly execute up to a specific line of code while debugging. Once your program is suspended, simply hover over the line of code you want to execute up to and use the Run to Cursor popup. You can also use this feature by invoking the keyboard shortcut (⌥F9 / Alt+F9 ) after placing the caret on the desired line.

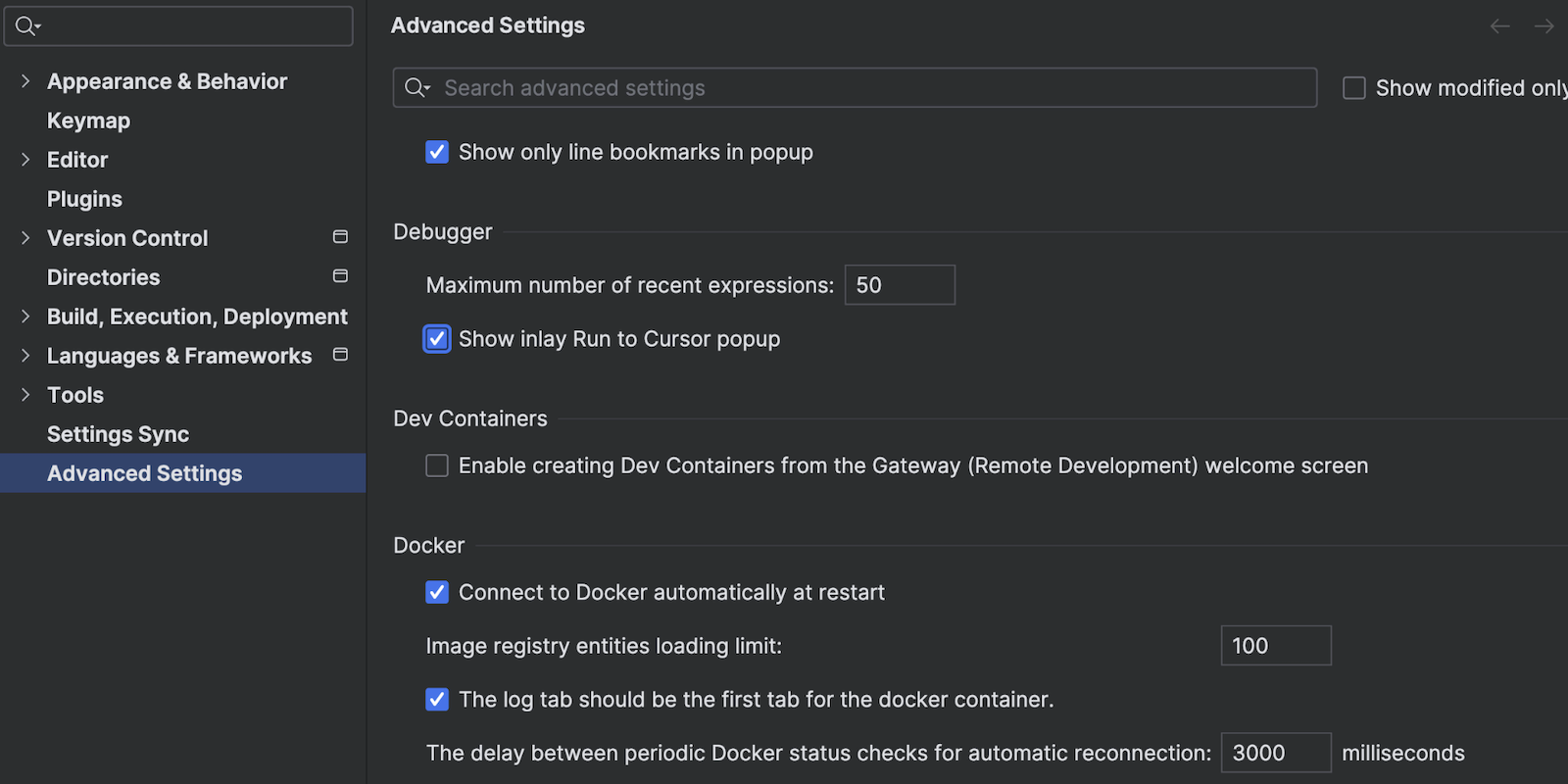
This feature is enabled by default. To adjust it, navigate to Settings | Advanced Settings | Debugger and select the Show inlay Run to Cursor popup option.

HTTP Client improvements
Enhanced Structure view
We’ve improved the Structure view in the HTTP Client to streamline navigation within large .http files. This update introduces color-coded labels for request types and provides a more explicit listing of their contents.

Support for in-place variables
The HTTP Client has been updated to include support for declaring variables using @. Now, you don’t need any extra environment files to reuse values between many requests, and the IDE provides code completion for these values so you can easily incorporate them in requests.

OAuth 2.0 support
The HTTP Client now supports authentication with OAuth 2.0 password and client credential grant types. With this update, you can reference authentication data in your requests using the new syntax {$auth.token("my-keycloak1")} and navigate to the JSON file containing the authentication details.

This change streamlines the request execution process, eliminating the need to manually retrieve tokens. The IDE now automatically includes these tokens in your requests and also displays the login form in the interactive popup dialog showing the IDE built-in web browser.
User Experience
New product icon for macOS
With the launch of WebStorm 2023.3, we have redesigned the WebStorm icon for macOS to align it with the standard style guidelines of the operating system.

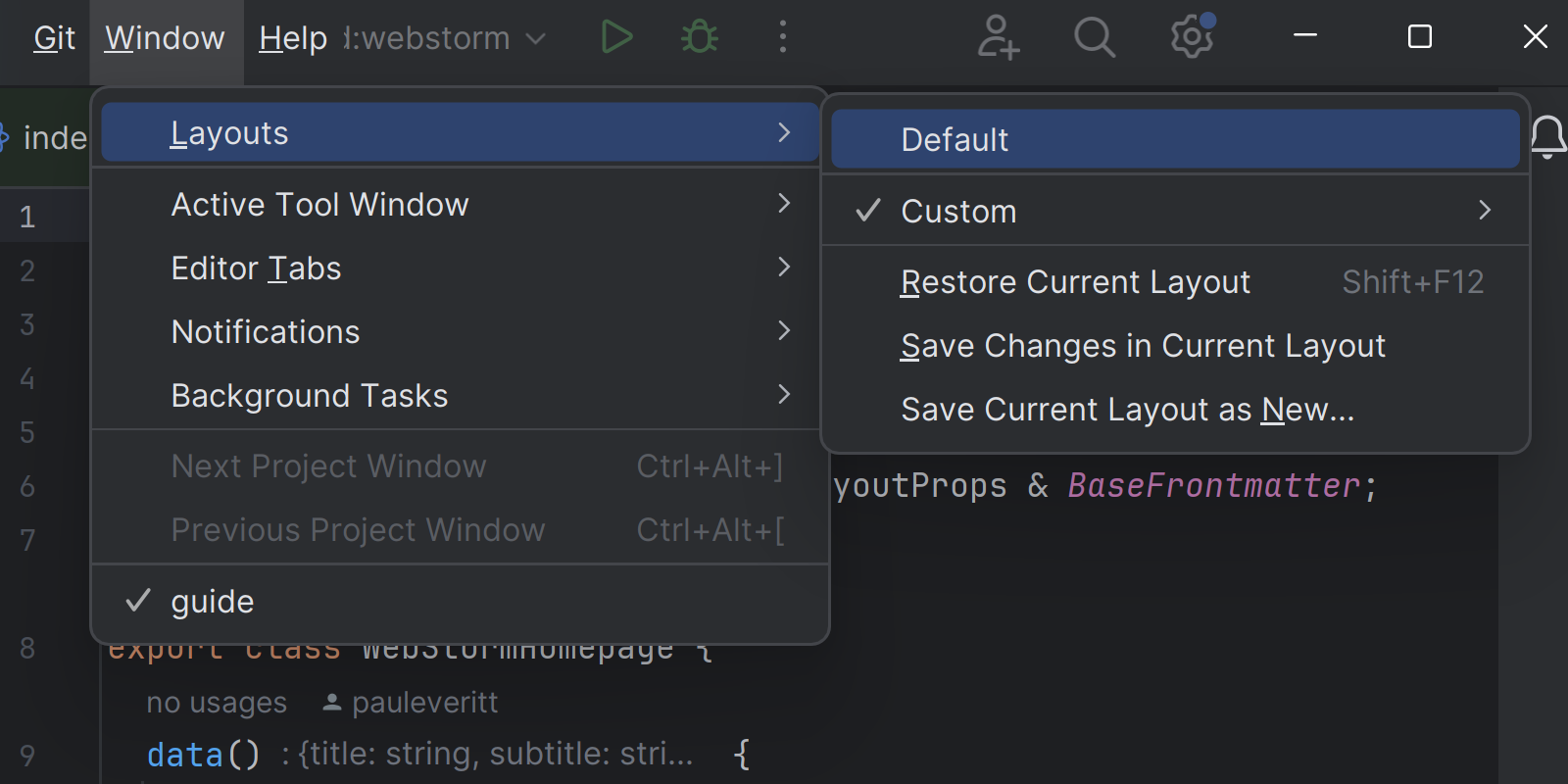
Default tool window layout
With the release of WebStorm 2023.1, we introduced the ability to save multiple tool window layouts and switch between them, enhancing the customizability of your workspace. We’ve expanded this functionality in WebStorm 2023.3 by introducing the Default layout option, which provides a quick way to revert your workspace’s appearance to its default state. This layout is not customizable and can be accessed through Window | Layouts.

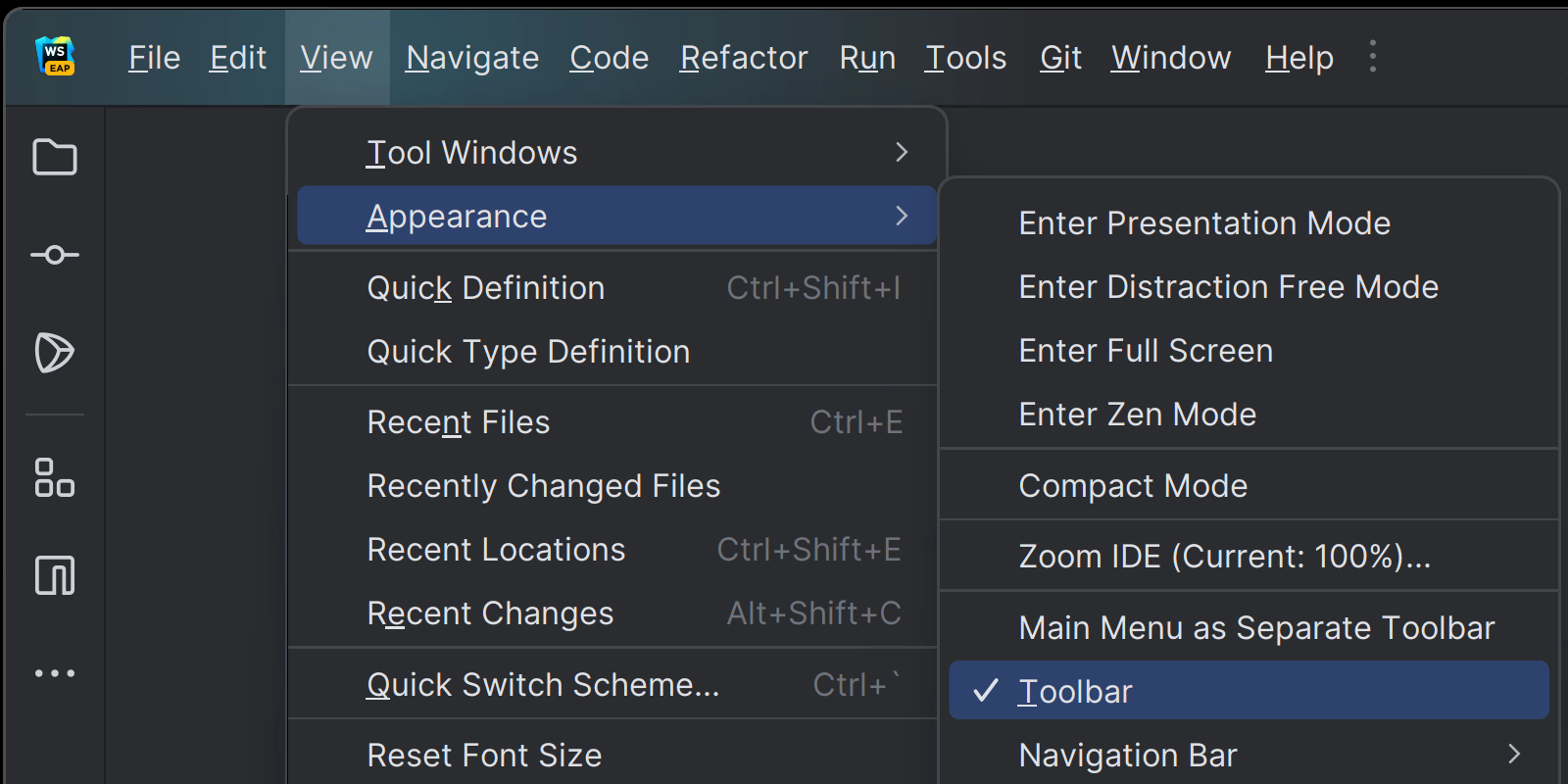
Option to hide the main toolbar in the default viewing mode
In response to feedback about the new UI, we’ve implemented an option to hide the main toolbar when using the IDE’s default viewing mode, just as it was in the old UI. To hide the main toolbar, select View | Appearance and uncheck the Toolbar option.

Color-coded highlighting for editor tabs by default
To enhance your navigation experience when working with various file types in the editor simultaneously, we’ve introduced color-coded highlighting for editor tabs by default, mirroring their appearance in the Project tool window.

You can disable this option and customize highlighting options in Settings | Appearance & Behavior | File Colors.
Speed Search shortcut
The Speed Search functionality, allowing you to quickly navigate within tool windows and dialogs, is now available via a shortcut. Once the focus is placed on a tree or list, you can easily invoke the search from the tool window’s Options menu by pressing ⌘F on macOS, Ctrl+F on Windows or Linux, or simply by starting to type your query.

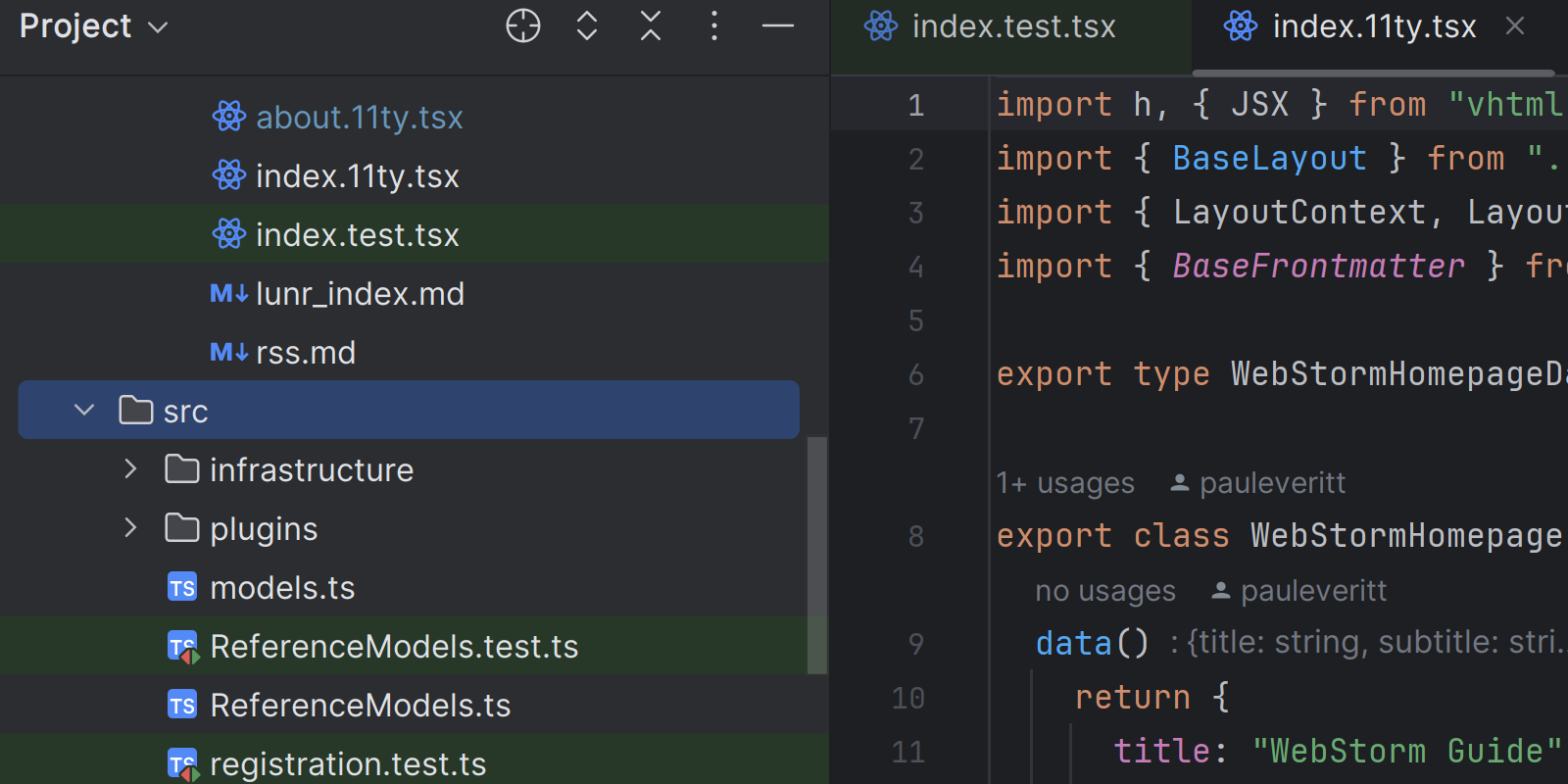
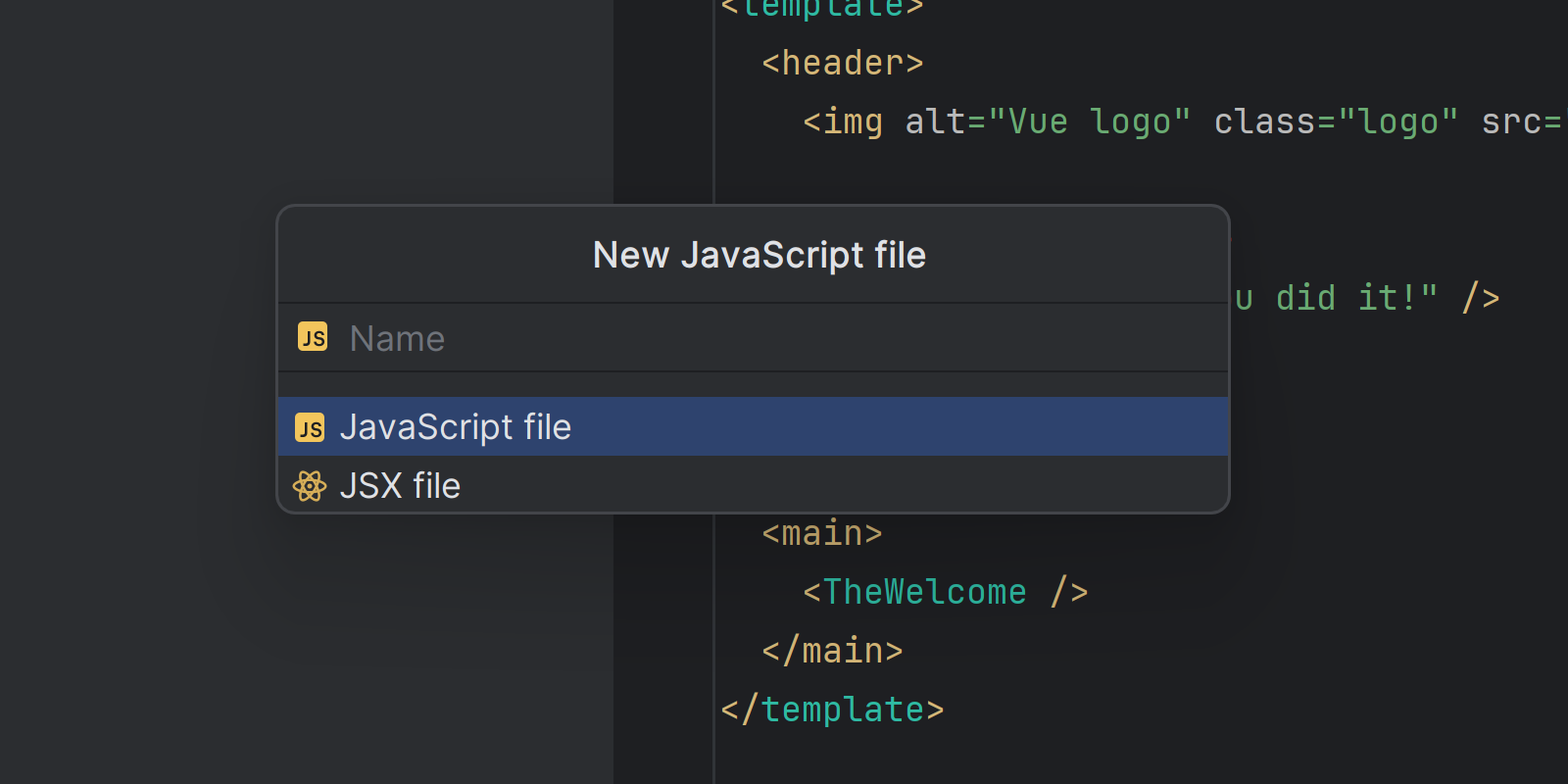
New File popup improvements
WebStorm 2023.3 includes the option to create JavaScript JSX files the same way you would for TypeScript TSX files. Now, when you invoke File | New | JavaScript File or right-click Project tree New | JavaScript File, you can choose between two options: JavaScript file and JSX file. This should make working with JSX in React, Preact, Solid, and Vue more comfortable.

We’ve also updated the list of file templates in the New File popup to make the list more logical.
AI Assistant
We’ve implemented several significant improvements to our AI Assistant plugin in WebStorm 2023.3 as it reaches General Availability. You can use the AI Assistant in WebStorm as a supplemental feature with a JetBrains AI subscription.
AI Assistant: in-editor code generation
Now, the code generation AI Action is available right inside the editor. Press ⌘\ on Mac or Ctrl+\ on Windows/Linux or select Generate code action from the AI Action intentions menu, and you will see an inline text field where you can insert your prompt.

AI Assistant: context-aware smart chat
The AI chat can answer questions related to your project without requiring you to copy and paste relevant code fragments.

AI Assistant: project-aware AI actions
AI actions are now even smarter! Explain Code, Suggest Refactoring, Find Potential Problems, Write Documentation, and other custom prompts from the prompt library now take into account an extended context, which helps them provide better results. For example, if you use Explain Code on a method, the containing class, its usages, and relevant references from the function body will be added to the query.

AI Assistant: code autocompletion
AI Assistant can now autocomplete single lines, entire functions, and even code blocks in real time based on the project’s context.
The generated code is similar to how you would write code, matching your style and naming conventions. You can press the ⇥ / Tab key to quickly accept the suggestion, or you can reject the suggestion by simply continuing to write your own code.

AI Assistant: refactorings diff view
It’s not always clear which part of the code was changed by an LLM. To make this workflow easier, we’ve integrated a new diff view directly in LLM code suggestions. Click on See Diff and Apply to open it and decide which parts of the generated code should be applied.

AI Assistant: test generation
You can now easily generate meaningful tests for code segments. AI Assistant analyzes both your code and documentation to recommend tests that will provide insights into your code’s behavior. To run the tests, just approve the suggestions.
AI Assistant: translation into another programming language
With the new Convert File to Another Language action, you can effortlessly translate your code into a different programming language. The currently supported languages include: C++, C#, Go, Java, Kotlin, PHP, Python, Ruby, Rust, TypeScript, and more.
Other notable changes
JavaScript, TypeScript, Markup, and style sheet languages
- We’ve fixed the issue causing Find Usages to not work on modules exported with
module.exports(WEB-55383). - We’ve changed how side-effect imports that other imports rely on get sorted. Side-effect imports will remain at the start of the file even if you invoke alphabetical sorting (WEB-37235).
- We’ve fixed the issue causing the CSS body
background-colornot to be respected in the built-in preview (WEB-61285). - Autocompletion no longer takes an inordinate amount of time when used on CSS properties (WEB-58740).
- We’ve fixed the issue causing the Tailwind CSS completion not to work in Yarn PnP projects (WEB-61271).
- We’ve fixed the issue with the Color Picker not working for RGB numbers (WEB-54459).
- We’ve made some internal improvements to enhance performance when working with TypeScript.
Frameworks and technologies
- We’ve performed some maintenance and clean up of the React live templates, removing a few of the rarely-used ones. If this maintenance has removed any templates you were using that you’d like to keep, please follow the instructions in this issue explaining how to restore them.
- We’ve fixed the issue causing React functional components that return a primitive value to throw warnings (WEB-31329).
- Exports are once again correctly recognized in .vue files when both
<script>and<script setup>are used (WEB-53434). - We’ve fixed the issue in Angular that was causing type mismatches in the generic form control (WEB-60215).
- In Angular templates, type narrowing once again works as expected when checking if a variable is undefined (WEB-62721).
- We’ve fixed the issues with modules referenced using the
workspace: protocolnot being resolved in Yarn PnP workspaces (WEB-59218 and WEB-60790). - We’ve fixed the issue with Vue where the
JSdoctype for props was not working (WEB-60787). - We’ve fixed the issue causing the Component or directive matching tr element is out of scope of the current template on an HTML
<tr>tag used inside a<ng-template>tag (WEB-62508).
User experience
- We’ve fixed the issue causing the incorrect highlighting of variable occurrences in cases of object property value shorthands (WEB-38140).
- We’ve improved the performance issues associated with our Code Vision feature. Now Code Vision will show +1 usages instead of listing up to five usages. Improvements have also been made to the caching (WEB-62799).
- The Project Errors tab in the Problems tool window no longer refreshes on every selection (WEB-62636).
- Optimize Imports now works correctly with Prettier (WEB-53115).
- We’ve simplified the default glob patterns to make it easier to work with glob patterns in our setting for Prettier, ESLint, and Stylelint (WEB-63021).
There are lots of new features and enhancements to try out in this release of WebStorm. If you’d like a list of everything included in WebStorm 2023.3, please check out the release notes. We hope you enjoy this release, and as always, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates





