How to Learn JavaScript: Your Step-by-Step Guide for Beginners
Learning is a never-ending journey, or at least it should be. It can be frustrating starting learning to program, and becoming really good at it is even more challenging. However, learning a skill that others may not have the patience to acquire is what makes coders so inherently unique. In this blog post, we’ll look at some of the best strategies and resources available for learning programming with JavaScript if you don’t have any previous programming experience.
Why learn JavaScript?
There are lots of programming languages out there, each with its own unique approach and advantages for learning:
- If you want to challenge yourself with something that’s difficult to master – C
- If you want a really high-paying job – Java
- If you want to work in a startup – Ruby
- If you want an all-round language that’s easy to learn – Python
But if you want all the above… JavaScript is the obvious choice. There are several advantages to starting your learning journey with JavaScript. First, its straightforward syntax makes it ideal for beginners, but it isn’t just a beginner language – its versatility is practically endless. It drives web frontends but can also support backend development. The immediate feedback you get from developing frontends keeps the learning process engaging and rewarding due to its visual nature.
Additionally, JavaScript is highly sought after in the tech industry. According to the 2023 Developer Ecosystem Survey, JavaScript has been the most commonly used programming language for the seventh consecutive year, with over 61% of developers using it regularly. This consistent demand translates into abundant job opportunities, making JavaScript a great choice for anyone entering the field of programming. Another benefit worth mentioning is that JavaScript runs everywhere, so knowing it means you can write everything from backend and frontend to IoT and mobile apps.
JavaScript learning path
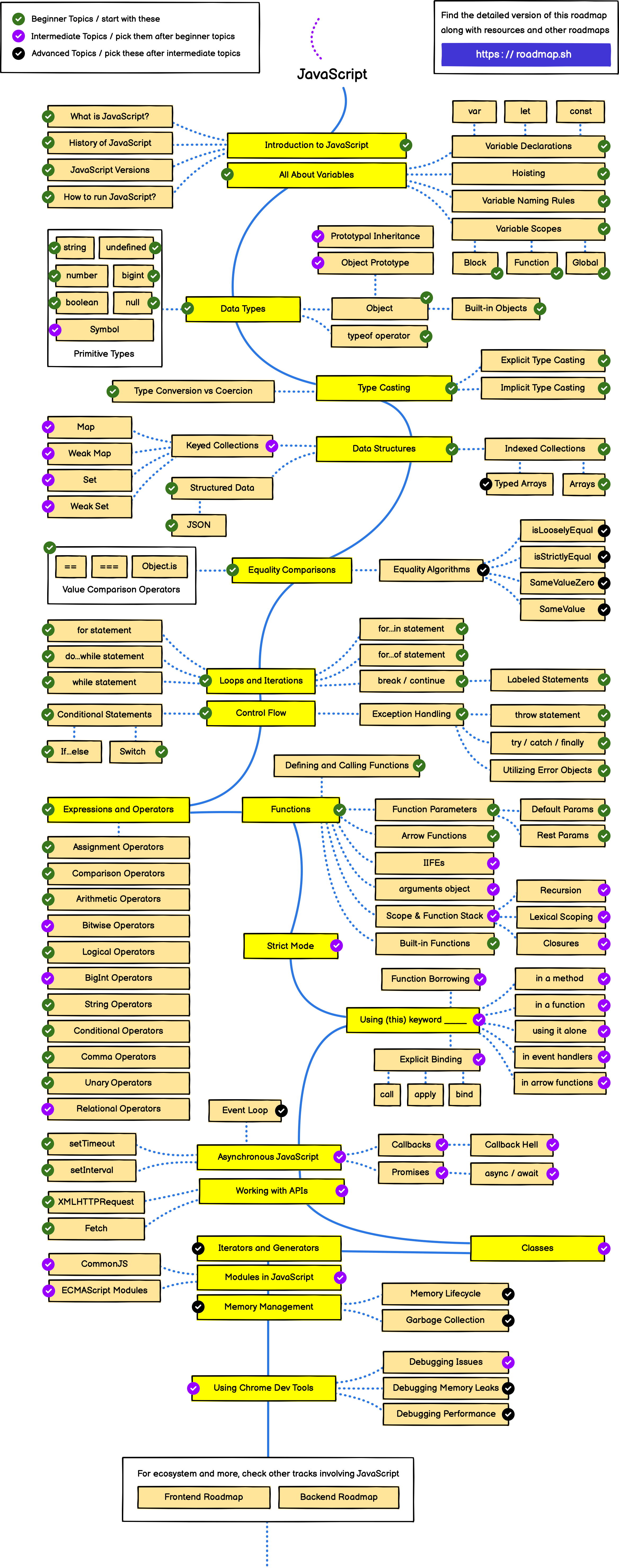
To learn JavaScript effectively, you’ll need to touch upon each of the different concepts that make up the language. If you are looking for a step-by-step roadmap to guide you through this process, there are some incredible roadmaps available on Roadmap.sh that will help make sure you don’t miss anything important along the way. Later in this blog post, we’ll cover other resources, such as course and book recommendations.

This is how it is organized. The original has links to the resources for each topic and lets you track your progress.
Learn the fundamentals
The fundamental skills you’ll need to learn to code effectively with JavaScript are as follows:
- Basic syntax: Ever wondered why developers start out with a “Hello, World!” program? They do it because it demonstrates the syntax of a language firsthand.
// the hello world program
console.log('Hello World');
- Variables: Variables are used to hold data values. It is foundational for everything else. How to declare and initialize variables using the keywords
let,const, andvar. - Data types: JavaScript offers several data types, including the primitive types string, number, boolean, null, undefined, and object.
- Type casting: Everything in JavaScript is a string. Being able to cast them to a type explicitly can save you a world of trouble.

- Data structures: At some point, you’ll need to store your data in a way that allows you to efficiently access and modify it. You should know how to create and manipulate arrays.
- Control flow: The order in which statements are executed is referred to as the “control flow”. In JavaScript, you have switch statements, for and while loops, if-else statements, and others available to you.
- Loops: There are different types of loops for different purposes – learn them all, and you’ll be unstoppable. Unlike your loops, hopefully, as otherwise, you’ll never hear the end of it.
- Expressions and operators: JavaScript expressions and operators include assignment, comparison, arithmetic, logical, string, ternary, and more. At a high level, an expression is a valid unit of code that resolves to a value.
- Functions and methods: Functions are pieces of code written to perform a particular task. They’re typically created so you can reuse them and invoke them from anywhere in your code when needed.
Learn intermediate concepts
Once you have the fundamentals down, it’s time to move on to some more advanced concepts within the language. You’ll want to make sure you understand the following:
- Strict mode: There’s a restricted variant of JavaScript you can opt in to. It has different semantics to regular JavaScript code and will throw errors that would otherwise be silent.
- The
thiskeyword: Thethiskeyword is an important concept that you’ll need to wrap your head around in JavaScript. It refers to an object, but it will refer to different objects depending on how it’s used. - Asynchronous programming: Asynchronous programming enables programs to start tasks while still remaining responsive to other events, rather than having to wait for tasks to be finished.
- Working with APIs: APIs can take your projects to the next level by adding incredible functionality. Sooner or later, you’ll need to learn how to interact with them.
- Classes: Classes are a template for creating objects. They encapsulate data with code to work on that data. The class construct introduces new features which are useful for object-oriented programming.
- Version control: You’ll need a basic understanding of Git and version control. Unless you’re an adrenaline junkie, that is.
- Debugging: When things don’t work, you’ll need to get into the code and figure out how to troubleshoot what’s gone wrong – otherwise known as debugging.

Become an expert
If you want to make a career out of JavaScript development, then you’ll need to continue to learn and grow as a developer. JavaScript will take years to master completely, but there are things you can do to make sure you continue to grow in this field.
Learn frameworks and libraries: Now you can develop with JavaScript. The next step to becoming an expert is to add another layer on top by using a framework like React, Angular, or Vue. These are currently the most popular frameworks for JavaScript.
Stay up to date: The JavaScript ecosystem is evolving, and although not quite as rapidly as it once was, you’ll need to keep up with the changes in order for your code to run smoothly. There are some great resources you can follow to make sure you stay up to date and at the top of your game when it comes to JavaScript.
Newsletters:
- JavaScript Weekly: This newsletter is sent out once a week or so and covers everything from the latest developments in the ecosystem to interesting blog posts from the community.
- Bytes: This hilarious newsletter features news from across the JavaScript ecosystem.
Surveys:
- JavaScript Rising Stars: This annual survey can help you get a good overview of the JavaScript landscape and what other people in the community are doing.
- The State of Developer Ecosystem Survey: This is an annual report that looks at how the development landscape is changing year after year.
- State of JavaScript: This is another annual survey – one that can help you understand the JavaScript landscape.
- Stack Overflow Developer Survey: This is one of the largest annual developer surveys conducted. It can be a great resource for keeping up with the latest trends and best practices in development.
- Practice problem solving: Practice makes perfect when it comes to learning JavaScript. There are several ways you can practice. One great way to practice, though, is to solve problems.
- LeetCode provides great algorithmic problems to help you develop your problem-solving skills. There are also interview-type questions to help you prepare for stressful job interview scenarios and coding competitions if you need that extra boost of adrenaline.
- HackerRank offers various challenges, including programming problems, algorithms, and data structures. The problems are categorized based on difficulty, programming language, and domain.
- Codewars is a coding challenge site that focuses on creative coding problem-solving. The problems are categorized based on difficulty, programming language, and domain. It’s community-driven and very interactive.
Start developing projects
The only way to truly learn and understand something is through practice. Otherwise, you run the risk of getting stuck in the dreaded “tutorial hell”. Working through the process, making mistakes, and realizing you don’t know what you don’t know is pivotal to becoming a good programmer. Here are some project ideas you can develop from scratch.
Project one: a personal portfolio website
A great first project to put time and effort into is creating a website for yourself. This doesn’t, however, mean modifying a WordPress template and hosting it on a web server somewhere. Creating your own website from scratch provides you with the opportunity to familiarize yourself with different concepts, which will prove to be an invaluable experience later down the line.
| Level 1 | Level 2 | Level 3 | Level 4 | Level 5 | Final challenge |
|---|---|---|---|---|---|
| A one-page website | A contact form | A blog | A basic chatbot | A login authenticator | A 3D portfolio website |
Project two: a game
Creating a game will help you familiarize yourself with algorithms, common game code, inputs, and outputs. As you develop increasingly complicated games, you’ll also get a feel for data structures, events, and storing states. All while getting to play your favorite games… purely for testing purposes, right?
| Level 1 | Level 2 | Level 3 | Level 4 | Level 5 | Final challenge |
|---|---|---|---|---|---|
| Rock, paper, scissors game | Rock, paper, scissors, lizard, Spock | Wordle game | Connect four | Battleships game | Chess game |
Project three: a useful app
The best thing about coding is you can solve your own problems – and if other people maybe have similar problems, then they might pay you for a solution, too.
| Level 1 | Level 2 | Level 3 | Level 4 | Level 5 | Final challenge |
|---|---|---|---|---|---|
| Todo app | Password generator | Calculator | Pomodoro timer | Finance tracking app | Kanban task management app |
Project four: real-world websites and apps
Chances are you’re going to want to get a job – so you can make money with your new skill set. What better way to prepare for the job than by creating a website similar to the one you’ll be maintaining, so you can hit the floor running?
| Level 1 | Level 2 | Level 3 | Level 4 | Level 5 | Final challenge |
|---|---|---|---|---|---|
| News curation website | Job website | Twitter(X) app | E-commerce site | Video streaming app | Social media platform |

Resources for learning JavaScript
There are thousands of resources available to teach you everything you need to know to become proficient with JavaScript. Unfortunately, we cannot cover them all. Nevertheless, below, we’ve prepared a list of some of our favorites, which we like mainly because they are some of the most complete and usually include some form of project-based practice. If you have any course recommendations of your own, please feel free to post them in the comments, along with your own review of what makes them so good.
Online platforms for learning JavaScript
Hyperskill – Paid
This hands-on platform offers over 300 real-world projects created by JetBrains Academy experts, allowing you to build your developer portfolio from scratch. You are introduced to the theory and then get the chance to put it into practice, all while being tested on your understanding of the concepts and receiving immediate feedback on your code.
One big benefit of the platform is that you learn not only programming but also how to use essential development tools like IDEs – must-know technologies for a career in development.
The path we would recommend to get you job-ready would be the following:
- Introduction to JavaScript
- Frontend Developer
- Introduction to Node.js
- Introduction to React or Introduction to Vue.js

TripleTen – Paid
TripleTen offers a structured, project-based program that guides you through building real-world web applications while learning to code. The program teaches full-stack web development using the MERN stack (MongoDB, Express, React, Node.js), along with HTML, CSS, and Git/GitHub. The bootcamp includes one-on-one tutoring sessions, line-by-line code reviews from industry professionals, and hands-on projects that mirror real workplace scenarios. You’ll also receive comprehensive career support with resume reviews, interview preparation, and job search coaching built into the curriculum.
The recommended path would be the 9-month part-time Software Engineering program for those balancing work or other commitments.

Frontend Masters – Paid (free JavaScript bootcamp)
The Frontend Masters platform has hundreds of courses to take you through your learning journey, covering everything from the basics to very advanced technologies – and with a subscription, you get access to all of them. But for now, let’s focus on getting started with JavaScript. And to help you do exactly that, they have a really cool and totally free Front-End Development Bootcamp consisting of over 20 hours of enthralling content.
The path they recommend is their JavaScript learning path.

Codecademy – Paid (free JavaScript courses)
Codecademy offers interactive, hands-on coding exercises that guide you through writing code directly in the browser. The platform provides well-structured courses on a variety of web development topics, from HTML and CSS to JavaScript and full-stack development. The courses also include projects and quizzes to reinforce learning and help you apply what you’ve learned. There’s even a free introductory course for JavaScript to get you started.
The recommended path to get career-ready would be the Front-End Engineer career path.

Udemy – Paid
The Udemy platform hosts various courses from instructors worldwide on topics ranging from web design to data science. It enables instructors to create and sell courses while providing learners with access to thousands of courses.
JavaScript course recommendations on Udemy include:
- The Complete JavaScript Course 2024: From Zero to Expert! is highly recommended. You can come out of this course ready to develop JavaScript professionally. At over 68 hours long, it covers everything from the very fundamentals of using JavaScript right the way through to building modern applications. It has some nice examples, covers the theory, and walks you through making real projects of your own.
- The Modern JavaScript Bootcamp Course is a practical course that cuts through all the unnecessary noise, giving you just the facts – in plain and easy-to-understand terms. With this course, you won’t work with outdated frameworks, learn old styles of programming, or build boring apps. Instead, you’ll spend all your time writing practical code that can be used today and in the future on your own projects.
- The Complete Web Developer Course 3.0 is a comprehensive course that will take you from zero to competent in 20+ hours. It covers the full stack, including Python, meaning it doesn’t just focus on JavaScript. If you’re specifically looking for a course to help you become a web developer, this is one for you.

Free online resources for learning JavaScript
This free resource is packed with information. It isn’t technically a course but rather a collection of resources. It can provide all the knowledge you need to learn JavaScript. If you’re looking for a free option to help support your self-learning, this is an incredible resource.
This free resource offers a wide range of courses and is quite incredible. It has over 10,000 tutorials across several languages and technologies. They also have a nice introductory course for JavaScript, which is project-led.
This is a complete repository of everything from JavaScript basics to advanced topics, supported with detailed explanations. If you ever feel stuck understanding a concept, this is a great place to get unstuck. If you like reading, you can essentially teach yourself everything you need using this resource.
This platform provides access to hundreds of step-by-step tutorials, with lots of places to test your understanding and try the code yourself. It offers a simplified and interactive learning experience with simple code examples and illustrations of how to apply the concepts in real-world scenarios.
If you’re interested in computer science in general, a great introductory course is Harvard University’s CS50 course. CS50’s Web Programming with Python and JavaScript builds on this foundation with a focus on web programming specifically. Though neither are JavaScript-specific, they’re still very, very good courses that you can take for free. The assignments, in particular, can help you solidify your understanding and practice your coding.
JavaScript YouTube tutorials
There are lots of content creators on YouTube who have created introductory courses for JavaScript. Check out these great options:
If you’re looking for a quick crash course in JavaScript development, this is a great beginner tutorial that covers the essentials and gives you a good understanding of the core concepts of JavaScript development. Though it isn’t technically a full course, it’s great for getting started and familiarizing yourself with the language.
This crash course from Traversy Media is a great place to start. It covers the fundamentals of JavaScript, including more modern syntax like classes, arrow functions, etc. It’s the first in a series of videos and is easy to follow, helping you learn the basic syntax and fundamentals.
This series from Net Ninja consists of six video lessons on the fundamentals of modern JavaScript. Although it has been around for a while, it’s definitely worth checking out if you’re looking for a series that explains the basics.
JavaScript books for beginners
If you prefer to sit down with a book and dive into the details, you’re not alone. Books offer a lot of benefits for learners and usually allow for a deeper dig into the subject. Here’s a collection of books you can use to learn JavaScript programming:
- Head First JavaScript Programming (2023) by Eric Freeman and Elisabeth Robson.
Head First JavaScript Programming is designed to make learning JavaScript fun and accessible, even for anyone with little to no programming experience. One of its key strengths is its emphasis on active learning. Rather than simply reading about JavaScript, you’re encouraged to work through problems, think critically, and experiment with code. This hands-on approach helps to solidify understanding and improve retention. There are also plenty of practical examples and projects, ensuring that you can see how JavaScript is applied in real-world scenarios. Its unique approach to teaching makes it stand out among other programming books, ensuring that readers not only learn JavaScript but also enjoy the process.
- JavaScript: The Definitive Guide by David Flanagan
JavaScript: The Definitive Guide covers the full spectrum of JavaScript, from basic syntax and programming fundamentals to advanced topics like closures, asynchronous programming, and the intricacies of the JavaScript runtime environment. Each chapter is meticulously crafted to provide clear explanations, backed by numerous examples and practical code snippets. What sets this book apart is its depth and precision. While it can serve as a beginner’s guide, its thoroughness, and complexity make it particularly well-suited for those looking to deepen their understanding and master the language.
- Eloquent JavaScript by Marijn Haverbeke
Eloquent JavaScript is structured in a way that encourages you to actively engage with the content through exercises and projects, reinforcing their understanding through practical application. Its focus on both theoretical and practical aspects ensures that readers not only learn how to write JavaScript but also understand the underlying concepts, making it a valuable addition to any programmer’s library. This book is also available online for free!
- You Don’t Know JS Yet by Kyle Simpson
This is a series of books that explores the core mechanisms and intricacies of JavaScript. Unlike many introductory programming books, this series is aimed at developers who want to go beyond the basics and gain a thorough understanding of the language. Each book tackles different aspects of JavaScript, from its foundational principles to more advanced topics. You can find a free version of the book in Kyle’s GitHub repository.
Technology-specific courses
Though most of the resources recommended here often do include introductions to JavaScript frameworks or the technologies you’ll need as a developer, here are some other resources that you may want to check out.
Learn React
This free course from the University of Helsinki will build on your knowledge and introduce you to modern JavaScript-based web development with React. It can help you build React, Redux, Node.js, MongoDB, GraphQL, and TypeScript knowledge.
If you enjoy a really interactive learning experience, then this might be perfect for you. It has video, quizzes, and a stunning UI – what more could you ask for?
Learn Angular
Angular has a great introductory tutorial that covers the basic principles of Angular. It is pretty famous within the community for people learning Angular.
In this course, you’ll learn everything you need to get started writing applications with Angular. It starts at the very beginning: you’ll install the Angular command-line tools and then create a new project.
Learn Vue
This resource includes courses, tutorials, and lessons from the Vue core team, including Evan You, the creator of the framework. It has a comprehensive learning path you can follow to make sure you are Vue-ready when the time comes.
This is another great resource for learning Vue again with courses from some of the Vue Core team. This resource covers some advanced topics, and there are different tracks you can choose from depending on your level.
Learn Git
An interactive introduction to the fundamentals of version control.
Another highly recommended introductory course, which covers all the fundamentals.
References to bookmark
Here are some important references you may want to bookmark. They may come in handy during your learning journey.
- MDN (Mozilla Developer Network) is an essential resource for web developers, offering a vast array of documentation, tutorials, and references that cover all aspects of web development. Its reliability, comprehensiveness, and regular updates make it an invaluable tool for both learning and reference.
- Stack Overflow is a question-and-answer site where developers can ask questions and get answers from the community. It’s invaluable for troubleshooting specific issues and learning from others’ experiences.
- W3C (World Wide Web Consortium) develops standards and guidelines to help everyone build for the web based on the principles of accessibility, internationalization, privacy, and security. If you’re ever unsure about how to build your app or site for accessibility, start here.
Learning principles
Learning new things can seem daunting and overwhelming. However, using a variety of learning techniques to enhance learning efficiency and effectiveness can help improve your odds of success.
Good learning techniques:
- Take breaks: Focused learning is hard – for every 25 minutes of study, take a five-minute break.
- Regular revision: After you finish learning a concept, take 30 seconds to try to recall all the main points.
- Spaced repetition: Come back to concepts every so often to reinforce them.
- Build an association: Linking the concepts to other subjects will help with recalling them. You can do this by using interesting code examples that resonate with you.
- Use multiple sources: Different examples and explanations of a concept aid understanding.
- Try and solve problems: Apply what you’ve learned in real-life situations.
- Get feedback: Test your understanding – you’ll learn from getting it wrong.
- Explain what you’ve learned: Put what you’ve learned into your own words.
- Learn before bedtime: Your brain will continue to go over the information and cement it.
Learning pitfalls:
- Don’t just look at the solution: You have to go through the process of solving the problem yourself.
- Don’t solve the same problems: Once you know how to comfortably solve it, move on.
- Don’t add distractions: Study time should just be for studying. Focus.
- Don’t study passively: You need to be engaged, or it won’t stick.
- Don’t think you’ll learn it in one go: You won’t.
Conclusion
That’s it for today! Learning something new is an infinitely rewarding pursuit. With the right attitude and resources, there’s nothing you can’t learn – it just takes time. If you’re frustrated that you can’t create the next Amazon or Netflix competitor after taking a four-hour course, don’t worry – we’ve all been there. The only way to get better is to practice and code: try, fail, learn, and repeat. You’ll get the biggest gains by applying the code, so even once you have been through a course and learned the basics, it’s time to start applying this knowledge. This is where you’re going to get good – actually, not good – great!
Happy developing!
Subscribe to WebStorm Blog updates