WebStorm 2024.2: Improved File-System-Based Routing Support, Bun Debugging Support, Directly Run and Debug TypeScript Files, and More
Our second major release of 2024 is here! In this version, you’ll find improved file-system-based routing support, initial debugging support for Bun, the ability to run TypeScript files directly, and a whole lot more.

If you only have a few minutes to explore the highlights of WebStorm 2024.2, check out this video, in which we give a quick review of the top three new features. If you want to dive deeper into what you can expect in the release, just carry on reading!
The new features and improvements in v2024.2 include:
- Frameworks and Technologies: Improved file-system-based routing support, Bun debugging support, Prettier integration enabled by default, Tailwind preview in completion options, and more.
- JavaScript and TypeScript: Directly run and debug TypeScript files, new project template with onboarding tips, and more.
- User Experience: Support for math syntax in Markdown files, Preview option in Search Everywhere, improved Customize Main Toolbar dialog, language-specific settings for sticky lines, and more.
- Version Control: Enhanced Log tool window,
--first-parentand--no-mergesoptions, and an improved commit graph.
Frameworks and Technologies
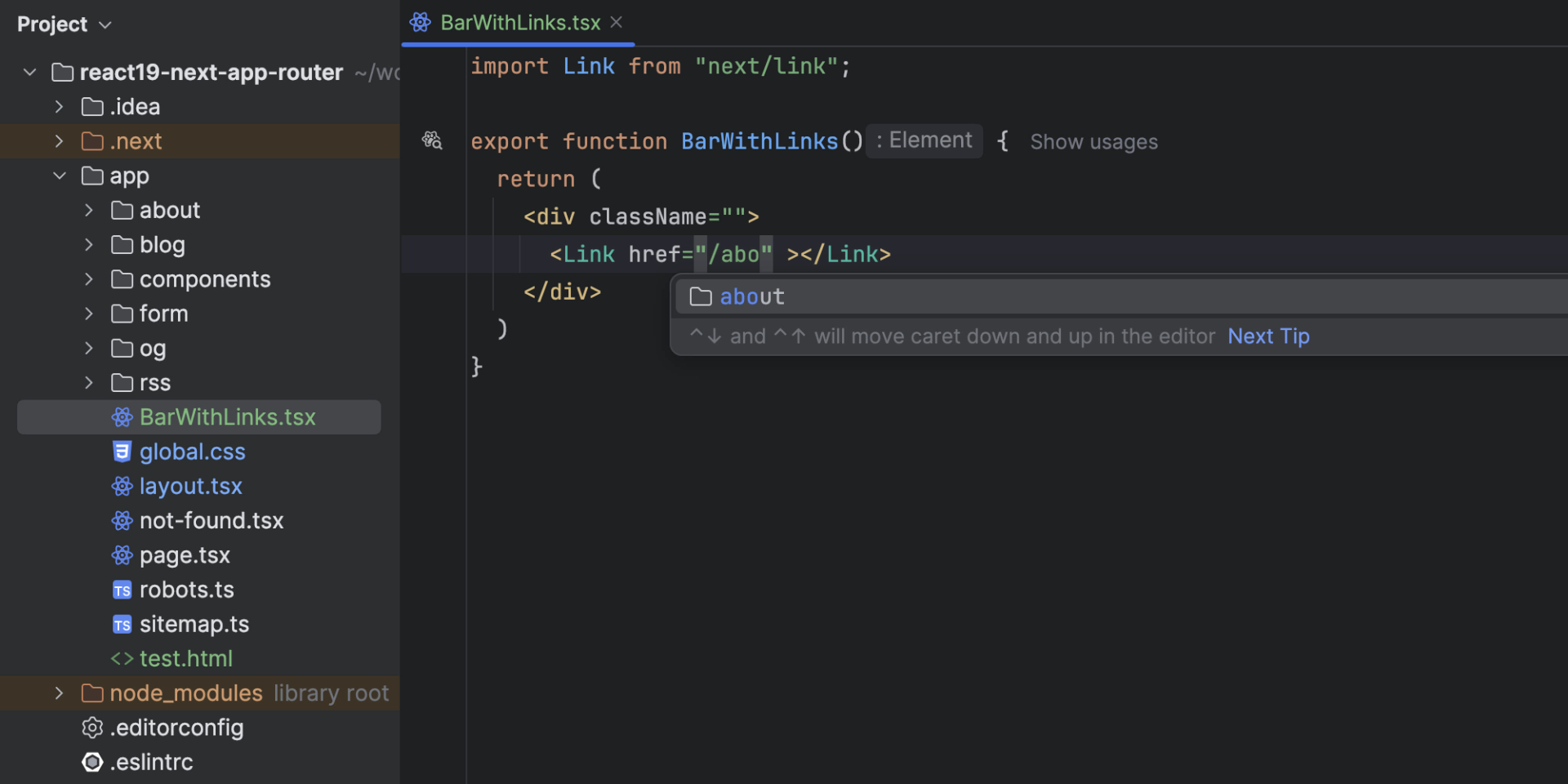
Improved file-system-based routing support for major frameworks
WebStorm 2024.2 introduces support for path resolving for frameworks that use file-system based routing. WebStorm can now resolve link paths based on your project’s file system, providing autocompletion, and navigation. Additionally, Next.js also includes path resolving support for dynamic, group, and parallel routes. This support ensures that your development environment keeps up with the routing scenarios these frameworks employ. The following frameworks are covered:
- Next.js
- Nuxt
- Astro
- SvelteKit
- Remix
Currently, the navigation is supported for the built-in components like Link, NuxtLink, and native a elements.

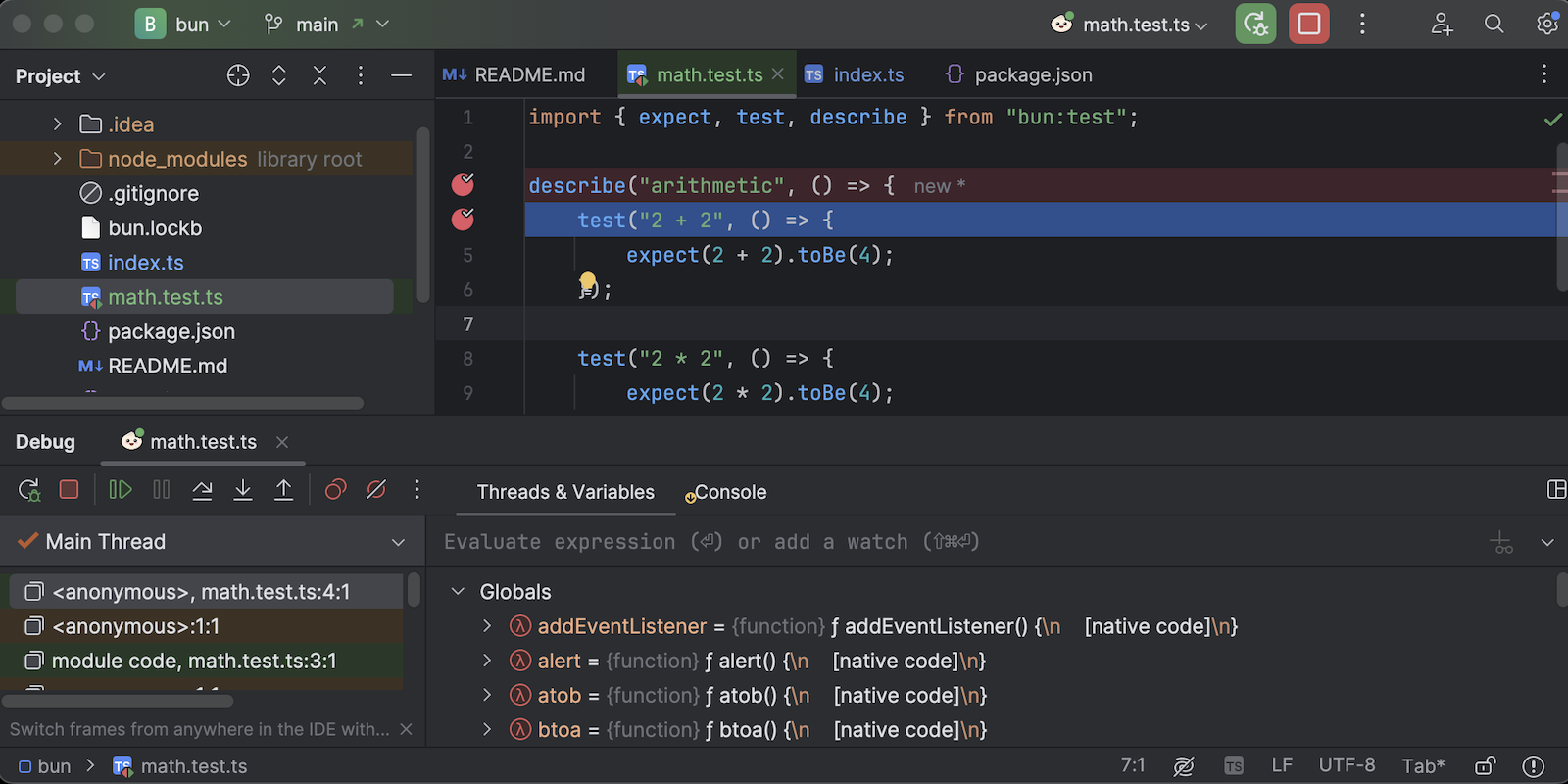
Bun debugging support
WebStorm 2024.2 now supports the Debug Adapter Protocol (DAP), which introduces debugging support for developers using the Bun JavaScript runtime. This integration allows you to set breakpoints, step through code, inspect variables, and evaluate expressions directly within WebStorm:

Please note that this support is currently only available to macOS and Linux users, but it could be rolled out to Windows users in future updates.
Prettier integration enabled by default
Starting from WebStorm 2024.2, new projects with a direct prettier dependency in their root package.json and a Prettier configuration file at the same level will have the Automatic Prettier Configuration setting enabled by default. This feature simplifies the setup process and ensures that Prettier integration is enabled out of the box.

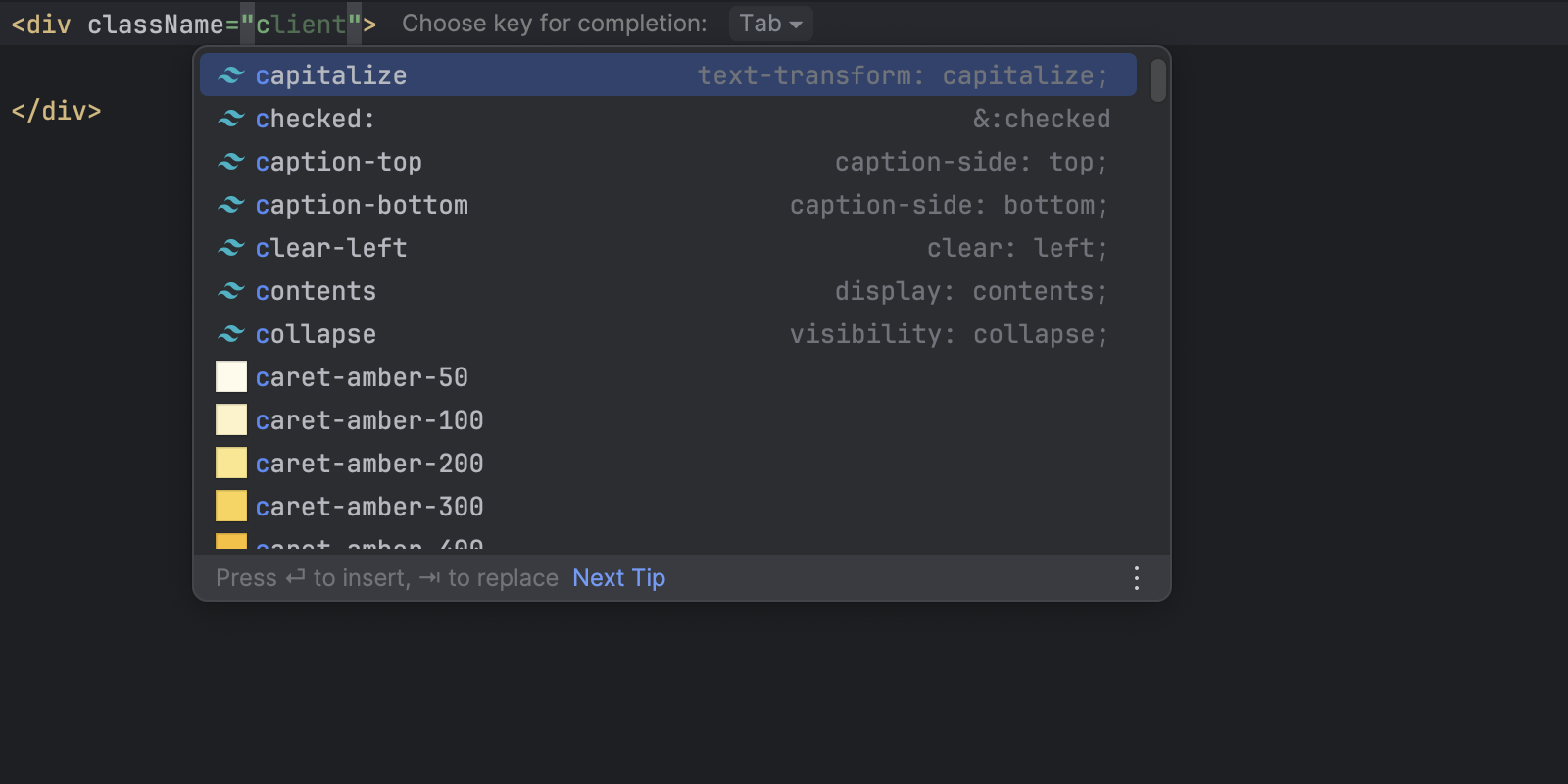
Tailwind preview in completion options
Previously, when using Tailwind CSS, developers could only see the preview of Tailwind classes in a secondary documentation popup. Now WebStorm displays Tailwind CSS class previews directly in the completion result list, eliminating the need to enable the documentation popup for completion:

Svelte 5 snippets support
Svelte 5 is on the way, and in WebStorm 2024.2, you can already try out the new Svelte snippets and render tags. These snippets are designed to create reusable chunks of markup within your components:

Astro Language Server enabled by default
In 2024.2, we have enabled Astro Language Server Protocol (LSP) support, leading to improved code completion and overall developer experience. This enhancement ensures more accurate and efficient development when working with Astro projects, providing better integration and support within the IDE. Additionally, we have fixed several false-positive errors, further enhancing the Astro support.

You can toggle the language server in Settings | Languages & Frameworks | TypeScript | Astro.
Improvements for Vue
WebStorm 2024.2 introduces Vue Language Service 2 support. This update enhances support for Vue 3, improving autocompletion, error checking, and type inference. Enjoy a smoother development experience powered by the most recent version of Vue language tools and built-in WebStorm support. There are also important fixes for auto-imports of Vue 3 components.
JavaScript and TypeScript
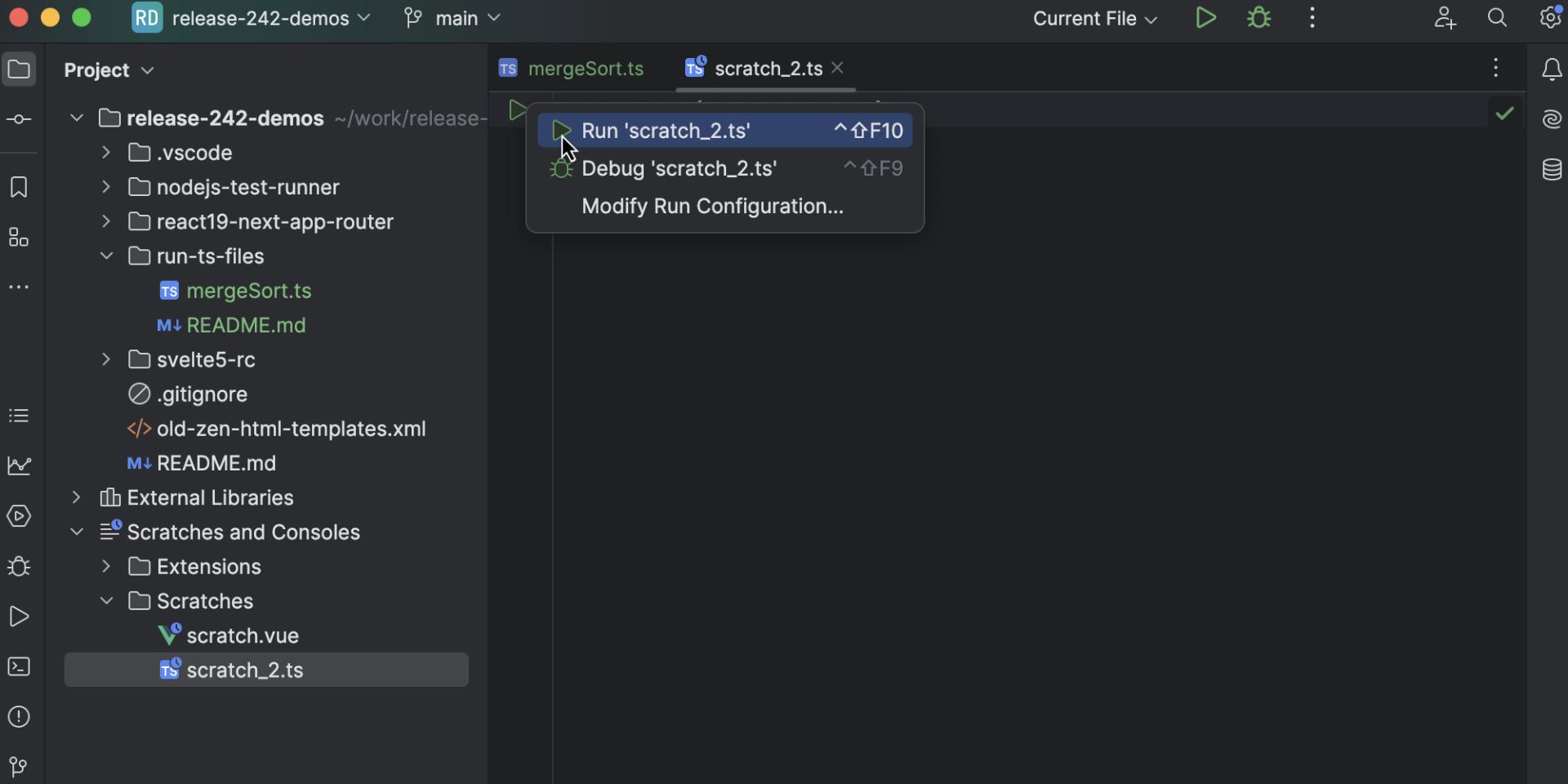
Directly run and debug TypeScript files
WebStorm 2024.2 provides the ability to run and debug TypeScript files directly within the IDE without any additional setup, utilizing the integrated tsx loader.
You can now execute TypeScript files from different entry points, including the file context menu, the Run widget, and the Current file configuration. The bundled loader eliminates the need for extra dependencies, though it does come with some limitations, such as requiring Node 18 or higher, no type-checking, and limited support for tsconfig.json. You can disable the bundled loader via the configuration settings if it’s not needed.

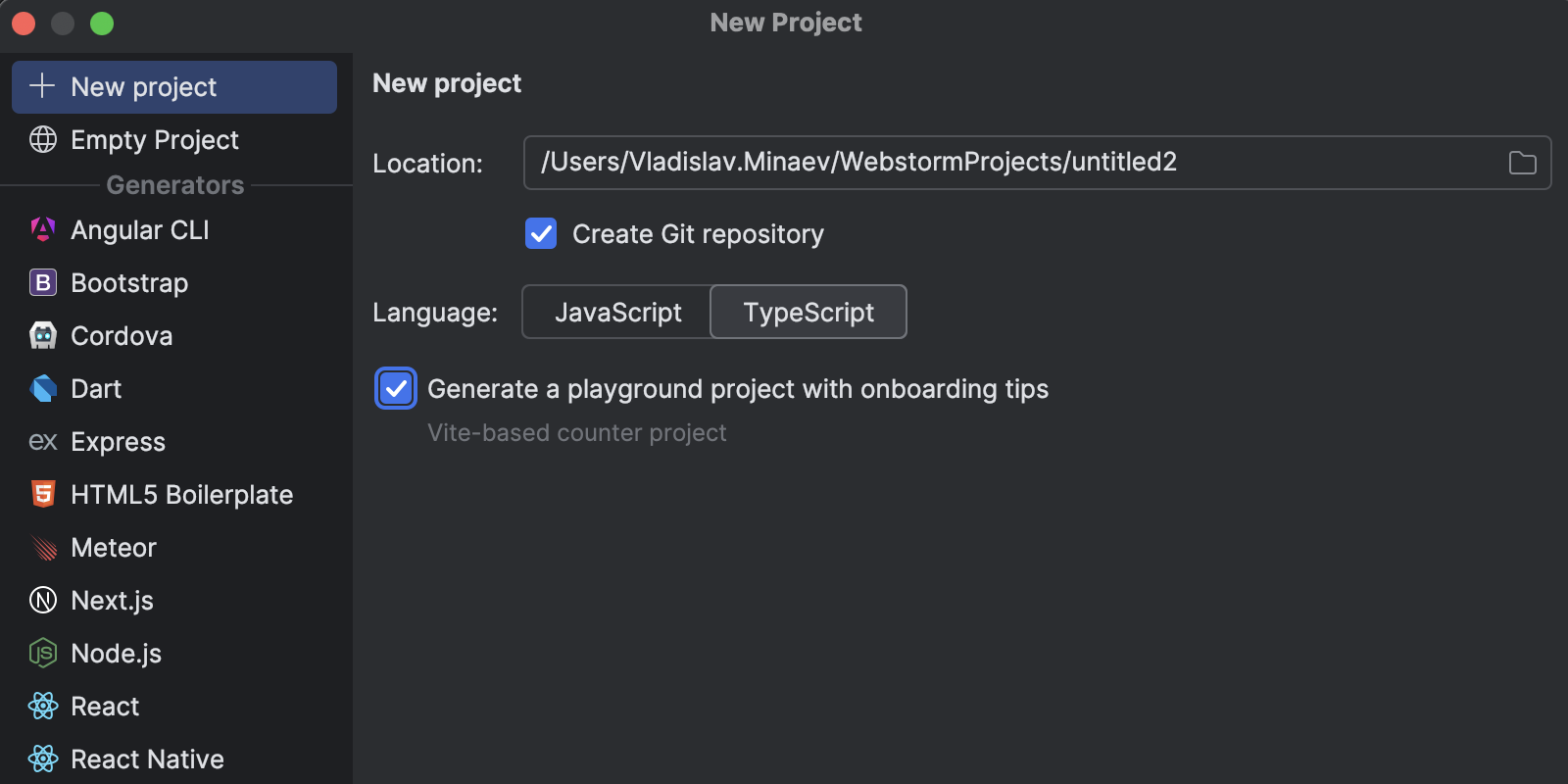
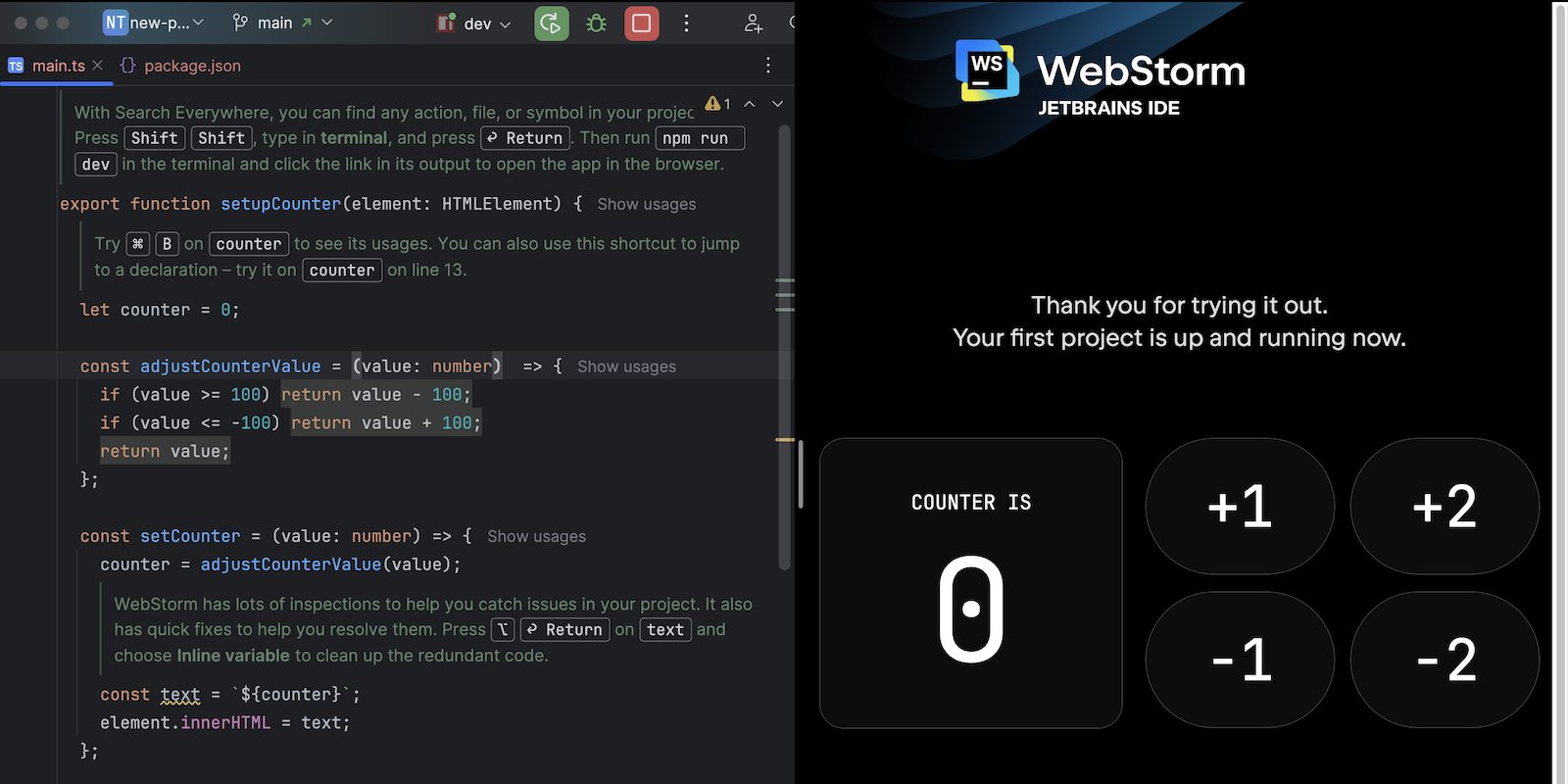
New project template with onboarding tips
WebStorm 2024.2 enhances the New Project Wizard by adding a new option to create basic JavaScript and TypeScript projects. This feature is designed to simplify onboarding for new users, providing an easy way to set up a project with minimal configuration. Users can select JavaScript or TypeScript directly from the wizard.

The generated projects include essential files like package.json and either index.js or index.ts, with a welcoming console log message. For TypeScript projects, a tsconfig.json file is also included to set up compiler options. The Generate playground project with onboarding tips option includes helpful tip comments, ensuring a smooth start with the IDE. Projects generated with this option are based on the Vite template and contain an example web application:

Reworked inlay hints in TypeScript files
We’ve reworked inlay hints in TypeScript to better align with the information provided by the TypeScript service. Inlay hints are retrieved only for the currently visible screen and the screens immediately above and below it (though this can be configured in the settings). This may cause hints to appear gradually when scrolling quickly, and you might notice that previously rendered hints are re-rendered when you scroll back. This behavior is expected and designed to optimize performance.
User Experience
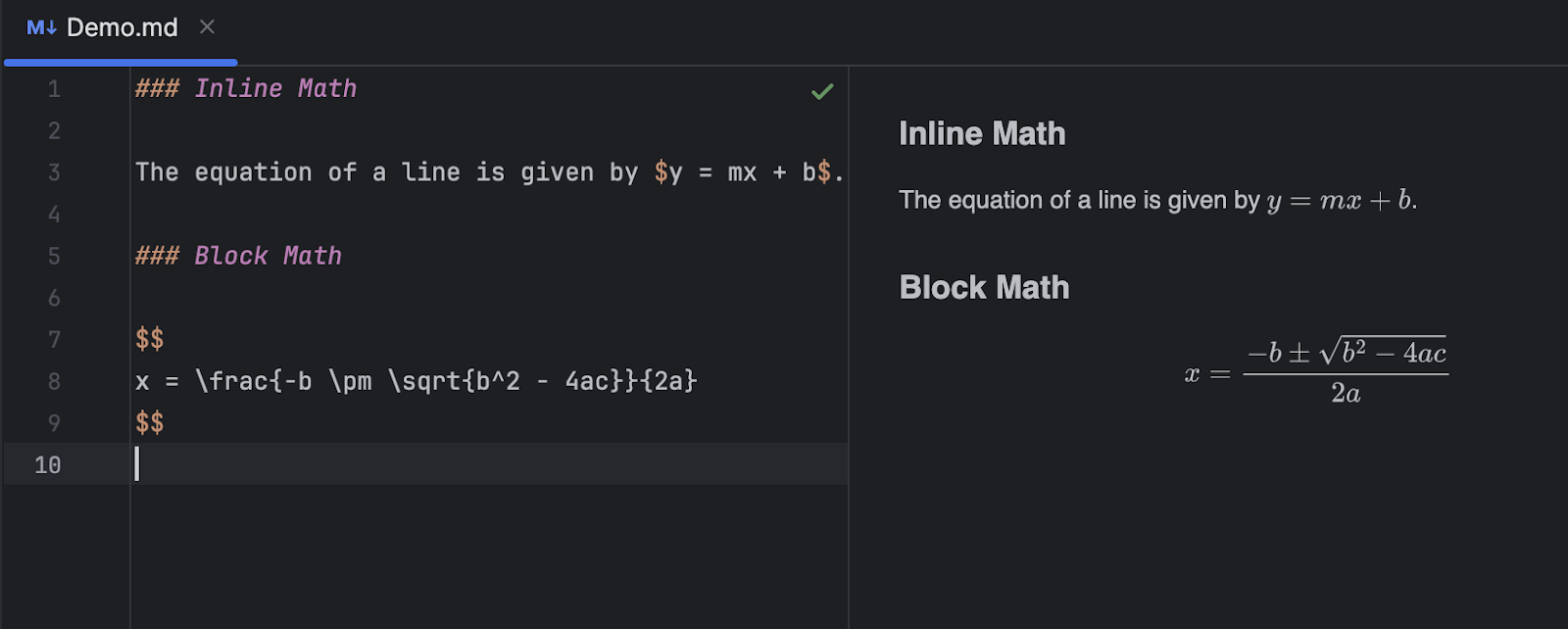
Support for math syntax in Markdown files
WebStorm can now natively render mathematical expressions in Markdown files. In WebStorm 2024.2, you can use $ to insert inline math expressions and $$ for code blocks containing math content.

Preview option in Search Everywhere
The Search Everywhere dialog now includes an option to preview the codebase elements you’re searching for. You can enable the preview through the icon on the dialog’s toolbar:

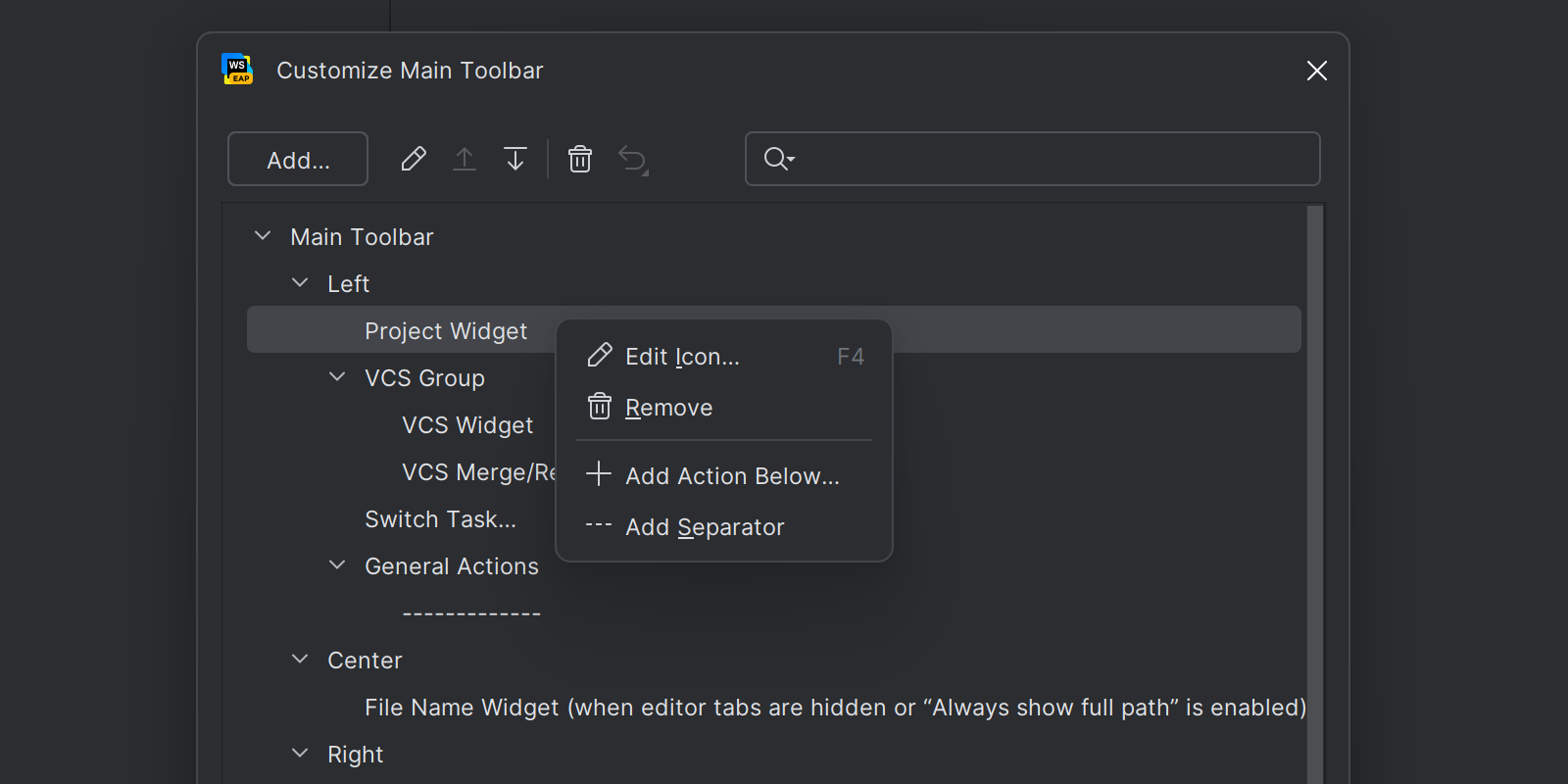
Improved Customize Main Toolbar dialog
We’ve redesigned the layout and behavior of the UI elements in the Customize Main Toolbar dialog, making it more intuitive and organized. Now, it’s easier to search for, add, and delete actions in the main toolbar.

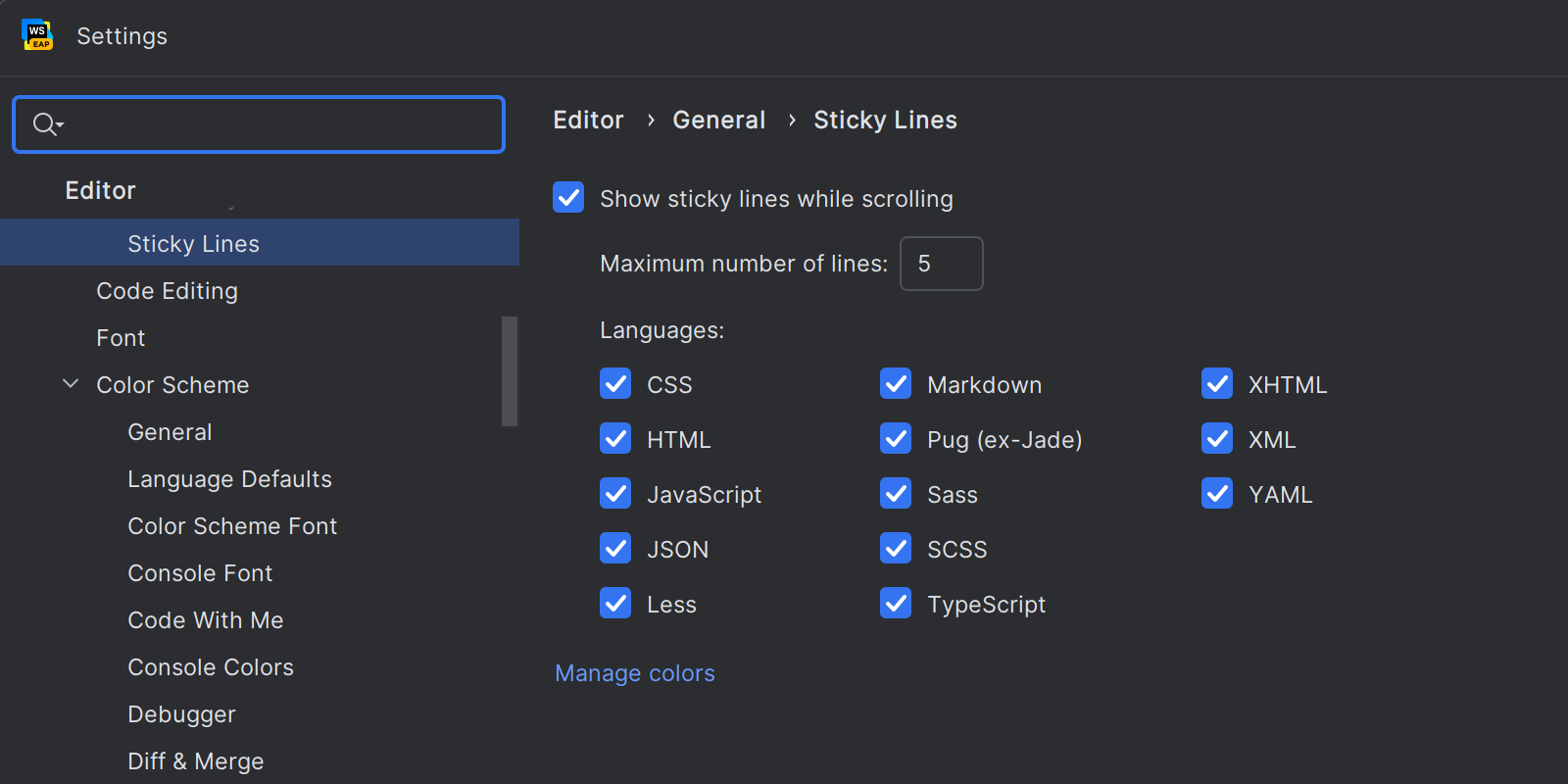
Language-specific settings for sticky lines
You can now set sticky lines more precisely and choose the languages for which you want them to appear. You can tailor the feature to your preferences either in Settings | Editor | General | Sticky Lines or by calling the context menu with a right-click on a sticky line in the editor.

JetBrains Runtime 21 and Wayland support
With WebStorm 2024.2, we’re transitioning from JetBrains Runtime 17 (JBR17) to JetBrains Runtime 21 (JBR21). Starting with WebStorm 2024.2, all updates will come with JBR21, offering enhanced security and performance and Wayland rendering support for Linux. See the following blog post for more details.
New UI enabled by default for all users
We are happy to announce that we will enable the new UI for all JetBrains IDE users in the upcoming 2024.2 version. We designed the new UI to reduce visual clutter, ensuring easy access to essential features while gradually revealing more advanced functionality as needed. The new UI is clean and modern, providing bigger, easier-to-use controls, a consistent color palette, light and legible icons, increased contrast, and better accents. For more information about this change, please read this blog post.
If you prefer the classic UI, you can still use it by installing the corresponding plugin, which is available from JetBrains Marketplace.
Improvements to AI Assistant
JetBrains AI Assistant 2024.2 introduces enhanced code completion with more accurate and faster suggestions. The AI chat now supports GPT-4o, chat references, and semantic search for better context understanding. New features include AI integration in the Terminal for command generation, AI-assisted VCS conflict resolution, and customizable prompts for documentation and unit test creation. For more information, please see this blog post.
Version Control Systems
Enhanced Log tool window
All settings related to the Log tool window are now consolidated into a dedicated settings page, making it easy to customize its behavior in one convenient location. You can access this page through Settings | Version Control | Log or via a new dropdown menu on the Log tool window’s toolbar:

--first-parent and --no-merges options support in the Git log UI
Git has a useful option for viewing the history of changes in a branch: –first-parent. This option simplifies the log by hiding individual commits that came with the merge, making it easier to track changes. We’ve also added filtering with the –no-merges command, which displays the history without any merge commits.
Both options can be selected under the Graph Options button in the Git tool window.

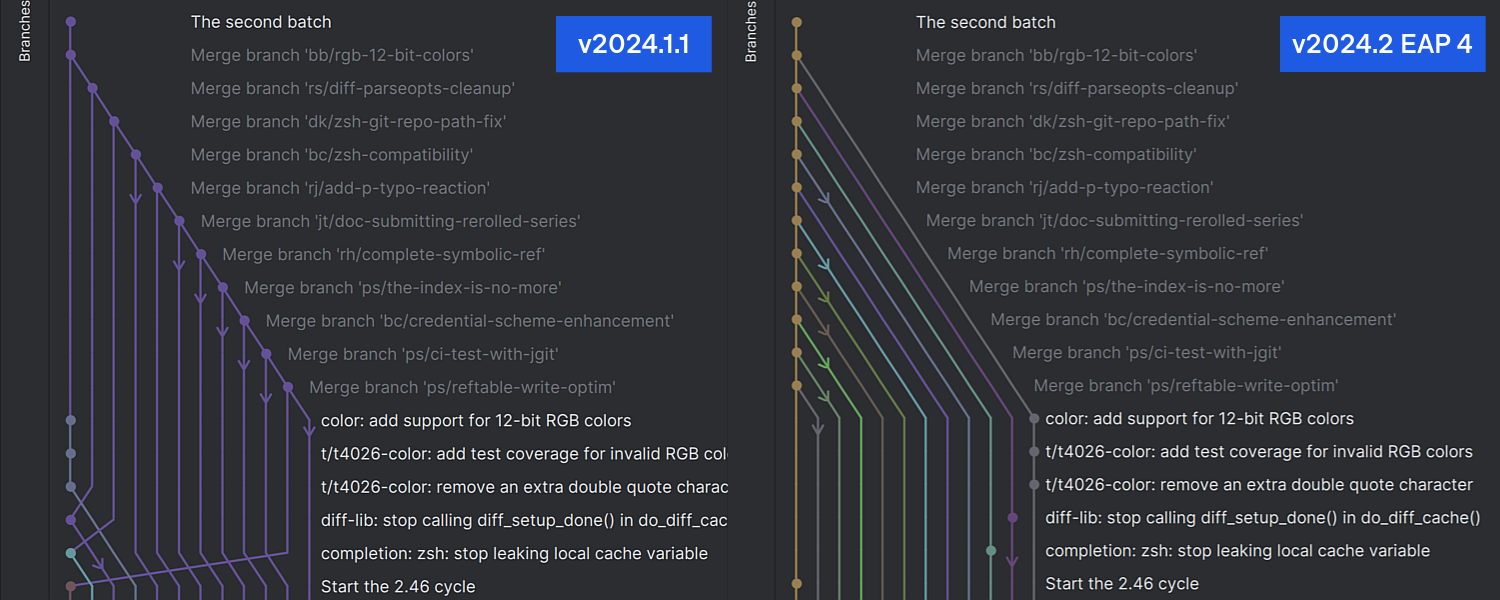
Improved commit graph in the Log tab
To improve the visual perception of the commit graph in the Log tab of the Git tool window, we’ve refined the color encoding and layout of branch lines. Important branch lines now consistently remain on the left-hand side of the graph and retain their designated colors, making them easier to identify and follow.
Previously, commits from important branches were sometimes not correctly laid out or colored because their heads were contained within less important branches. This update ensures that important branches are always clearly visible and consistently colored.

Other notable changes
JavaScript, TypeScript, Markup, and style sheet languages
- We’ve fixed the issue causing WebStorm to not update JavaScript import paths after moving a directory (WEB-64879).
- We’ve fixed the issue in Typescript/tsx, causing code completion to not honor overrides via module augmentation (WEB-59986).
- We’ve fixed auto-completion for Tailwind CSS classes when using a remote Node.js interpreter (Docker/SSH) (WEB-53172).
- We’ve introduced a highlighting category for
${and}tokens in template literals for JavaScript and TypeScript files, including template literal types in TypeScript (WEB-35578).
Frameworks and technologies
- We’ve fixed the issue causing problems applying auto-import in multi-caret mode (WEB-41699).
.cjs,.cts,.mjs, and.mtsfile extensions were added to Run for files by default for ESLint Prettier (WEB-60181).- We’ve fixed a long-standing issue with Vite packages not being found when using Yarn 3.5+ and PNP mode (WEB-61405).
User experience
- We’ve added a feature that provides an in-editor notification to suggest downloading the Node.js interpreter (if it’s not detected) when you’re working with JavaScript, TypeScript, and web framework files (WEB-48436).
There are lots of new features and enhancements to try out in this latest WebStorm release. If you’d like a list of everything included in WebStorm 2024.2, please check out the release notes. We hope you enjoy this release. As always, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates