On Writer's Side
Intelligent tools for writers and new ways to write better
Come to Writerside – We Get Docs Published!
5 customer stories, 6 “aha moments”, and so many things to fix. ?
According to the Developer Ecosystem Survey, 10–12% of software developers also write docs. Most developers dislike writing docs, viewing them as a necessary but tedious part of maintaining complex products. At Writerside, we see documentation as a crucial product feature that is just as important as the product UI. Not only do docs convey style and tone, but they also serve as a medium for providing product knowledge and user assistance. It’s our job and our mission to give developers a tool that allows them to enjoy writing documentation. And just like everyone else, we hate paying big bucks for a doc authoring tool.
That’s why we’ve poured our hearts and souls into developing Writerside – a solution for those who need to:
- Provide great user assistance for their products.
- Stop choosing between markup languages.
- Achieve good-looking results by default, without the hassle of design and CSS.
- Collaborate on texts and images as seamlessly as they do on code.
- Save time and money.
- Achieve excellent results – fast!
With this in mind, we interviewed our first Early Access Program users to get an outside view on the product.
1. “I…find myself suddenly enjoying writing documentation.”
–Alex Suzuki, the author of STRICH, a popular barcode scanning library for web apps.
Alex uses Writerside for the vast majority of STRICH’s documentation, including tutorials, integration guides, and sample code.

https://docs.strich.io/getting-started.html

? The “aha” moment
Alex is a heavy user of JetBrains IDEs, so the “aha” moment with Writerside was when he realized it had a familiar UI that “made [him] feel at home and gave [him] confidence”.
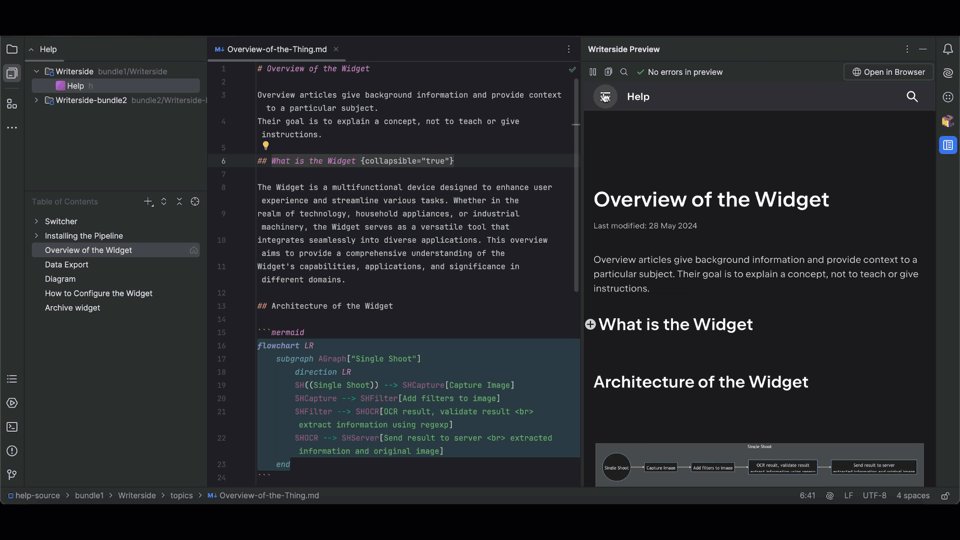
![]() Indeed, Writerside is based on the IntelliJ Platform, and this makes it a natural docs-as-code solution. The JetBrains tools that have been wowing developers for many years already are now being adopted and adapted for writing and publishing structured product content. This includes technical documentation first and foremost, but they are also useful for creators of any type of structured content.
Indeed, Writerside is based on the IntelliJ Platform, and this makes it a natural docs-as-code solution. The JetBrains tools that have been wowing developers for many years already are now being adopted and adapted for writing and publishing structured product content. This includes technical documentation first and foremost, but they are also useful for creators of any type of structured content.
? What was missing?
The one feature Alex really misses right now is some way to integrate a TypeScript documentation generator to create an API reference directly from the source code.
![]() Is this something you’d be interested in, too? Add your vote to this ticket.
Is this something you’d be interested in, too? Add your vote to this ticket.
2. “We now have a single source of truth for all of our product information (including documents, images, and pricing) that can be accessed both internally and externally by our wholesale network.”
–Doug Niccum, Software Engineering Manager at Schier, which has undergone a relatively significant digital transformation.
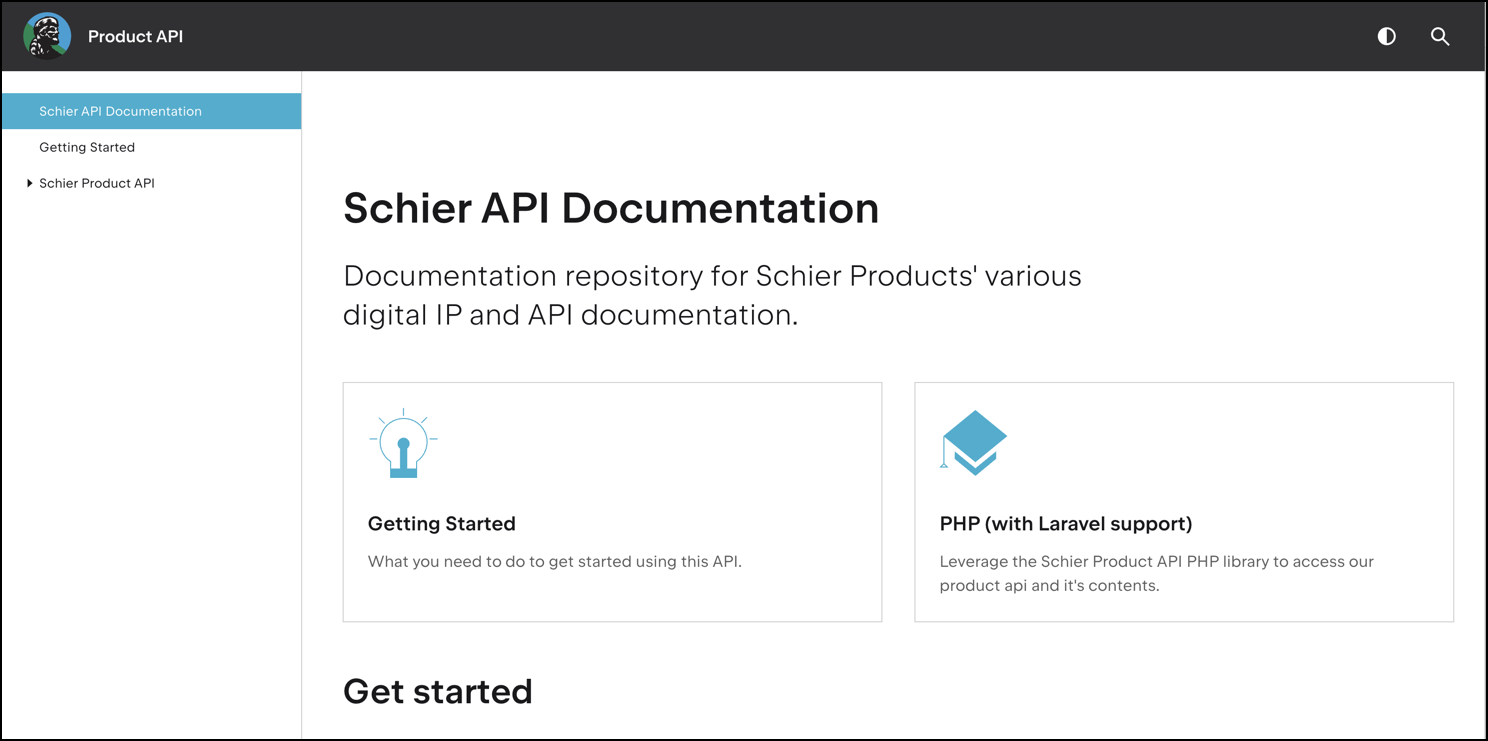
Unifying all product-related materials in Schier’s Product API has become a remedy against branding and informational disparity. Now Schier has a single source of truth for all types of information – documents, images, and even pricing – that is accessible both internally and externally to the wholesale network. To create this new Product API portal, the company has “hired” Writerside.

https://api-docs.schierproducts.com/

? The “aha” moment
First, it was working with the built-in UI elements that let them bring depth and personalization into documentation. To quote Doug, “If you want to create pages/documents that aren’t just ‘a wall of text’, Writerside really sets itself apart. Tabs, category blocks, and syntax-highlighted code blocks, all come out of the box with little to no customization.”
Another benefit for Doug was the ability to display the custom OpenAPI spec with requests, errors, and sample responses directly within the documentation. The OpenAPI parsing feature served them well and helped them make the documentation rich and organized.
![]() Here is a Writerside recipe for you:
Here is a Writerside recipe for you:
- Take the Markdown files you have and import them into Writerside.
- Add interactive components and publish docs that are compact and visually appealing, just like the IntelliJ IDEA docs, for instance.
? What was missing?
The most cumbersome part of Doug’s Writerside experience was learning how to use the XML-based UI elements or some of the configuration files. That required a lot of trial and error. “If I had one wish granted, that would be a GUI for managing all of the meta, social images, and settings for my documentation. XML-based settings are way too difficult,” says Doug.
![]() With great power comes a lot of usability work. We’re not sure exactly what solution we’ll come up with, but we’re working on making the UI components more discoverable and less fragile.
With great power comes a lot of usability work. We’re not sure exactly what solution we’ll come up with, but we’re working on making the UI components more discoverable and less fragile.
3. “The seamless integration with GitHub Pages saved me significant time.”
–Ranit Malik, a second-year undergraduate student studying computer science.
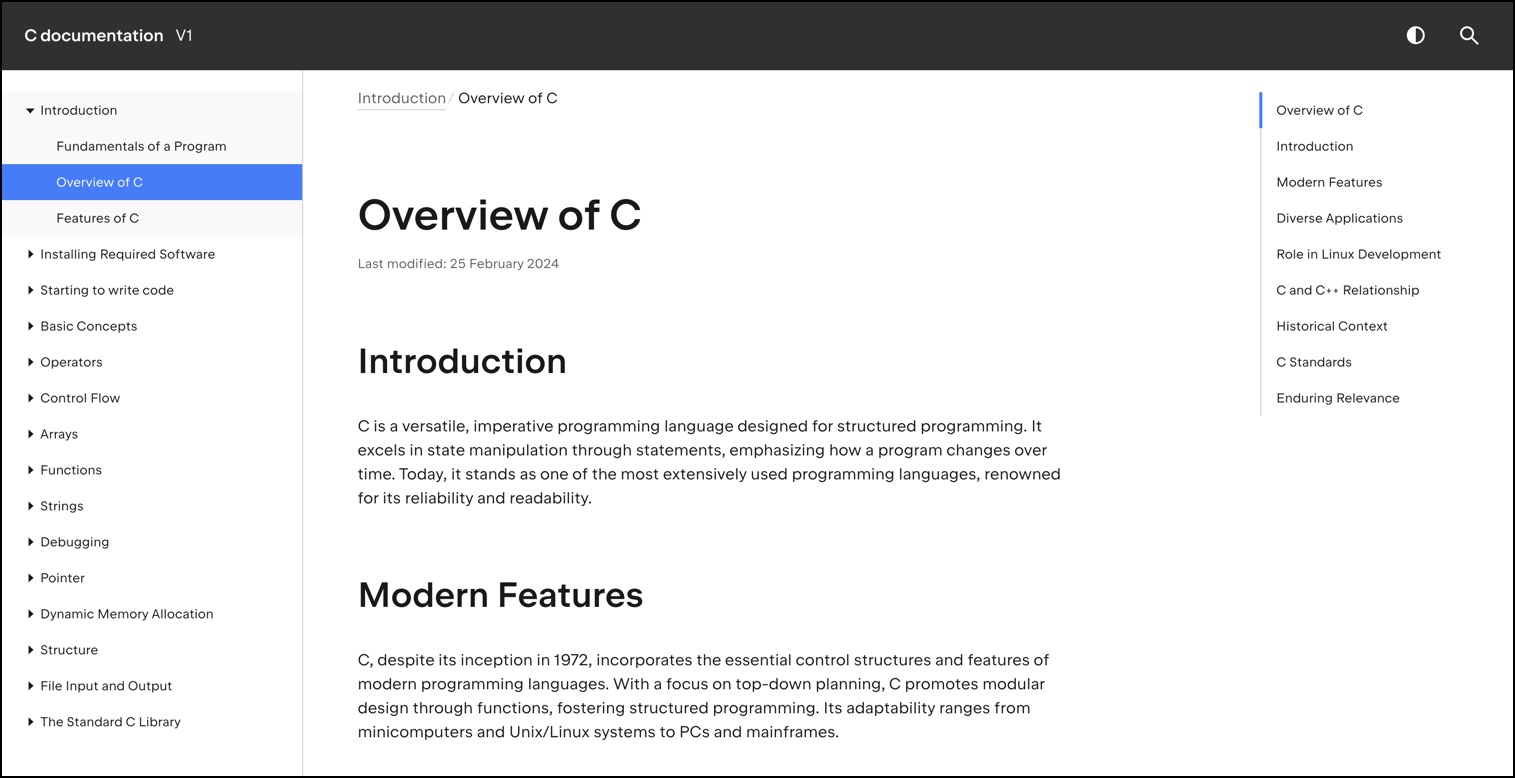
Ranit prefers to document his learning journey online instead of using physical notes. Initially, Ranit stored his notes in GitHub repositories in the Markdown format. Now he uses Writerside to publish documentation on topics ranging from HTML and CSS to C, DSA, Java, and JavaScript. This is one of Ranit’s docs, which focuses on the C language:
https://ranitmanik.github.io/C-documentation/page-01-02.html

? The “aha” moment
One of the biggest “aha’ moments was using seamless integration with GitHub Pages, which streamlined the deployment process.
? What was missing?
Ranit has briefly identified what he sees as the main areas of improvement for Writerside:
- A custom search solution that would not require users to configure Algolia.
- Improved offline access.
- More UI customization options and theming support.
Apart from the product features mentioned above, Ranit would also like to see YouTube tutorials and a free JetBrains AI trial.
![]() We are glad (and quite proud!) to say that we’ve implemented two of the items from Ranit’s list in a recent EAP build, the JetBrains AI Assistant integration will be available in the next release that’s coming out in a few days, and we’re working on documentation customization right now (keep an eye on the issue and comments for more detail).
We are glad (and quite proud!) to say that we’ve implemented two of the items from Ranit’s list in a recent EAP build, the JetBrains AI Assistant integration will be available in the next release that’s coming out in a few days, and we’re working on documentation customization right now (keep an eye on the issue and comments for more detail).
4. “Not having to configure anything was a real game changer!”
–Johann Pardanaud, the developer behind Akkurate, a validation library that helps constrain user input, mainly to avoid bugs and security issues. The validation code is written in Kotlin with a beautiful declarative API.

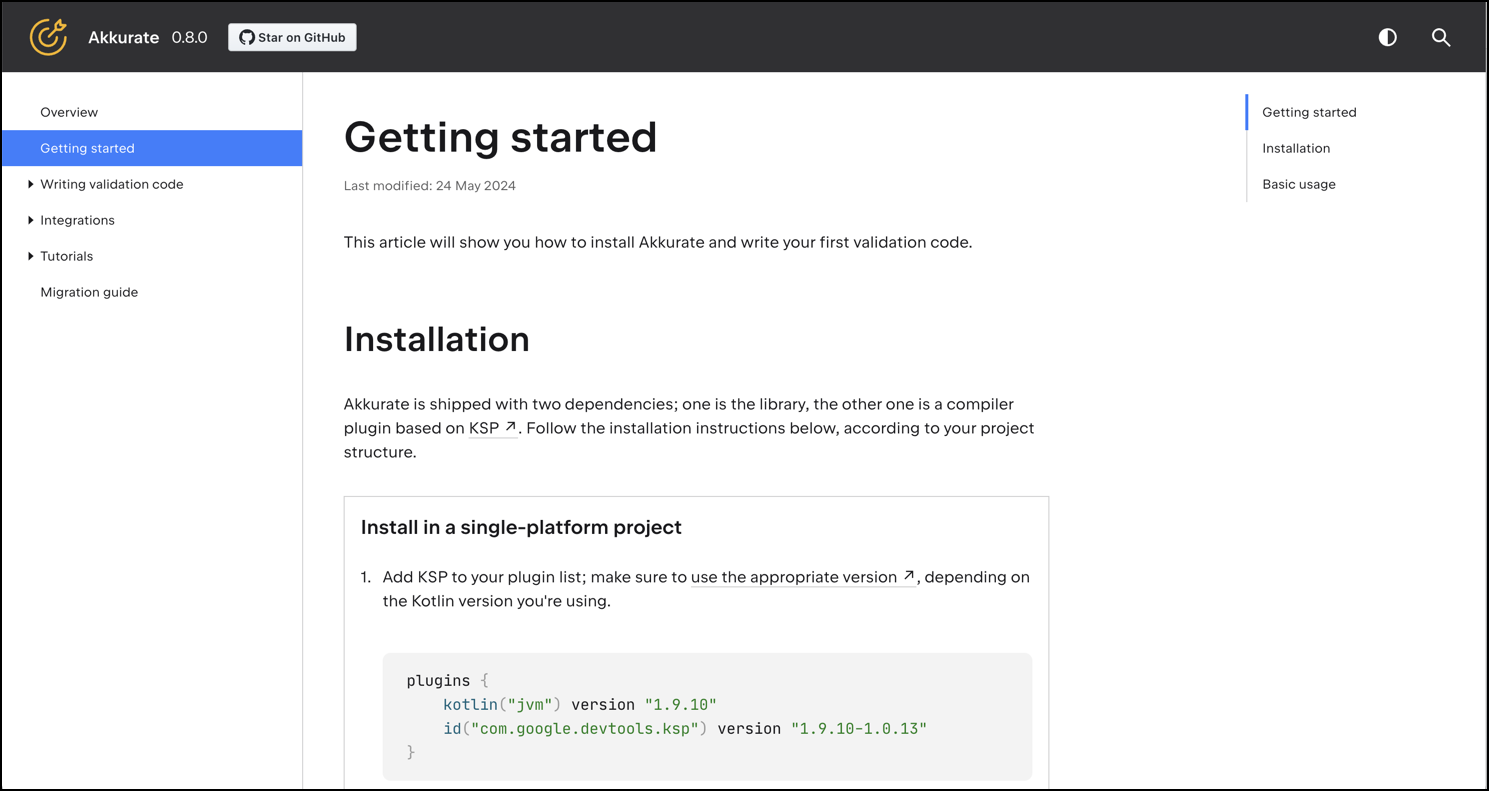
https://akkurate.dev/docs/overview.html

? The “aha” moment
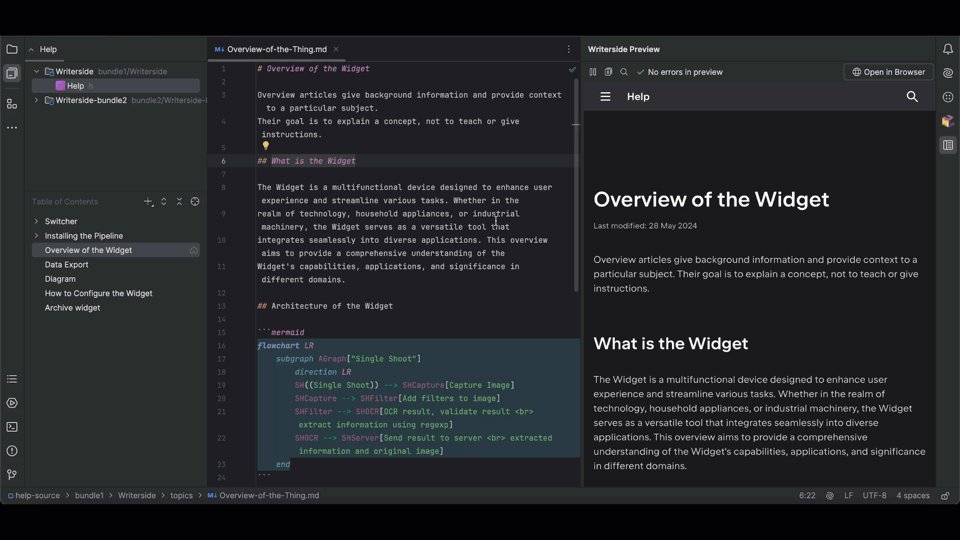
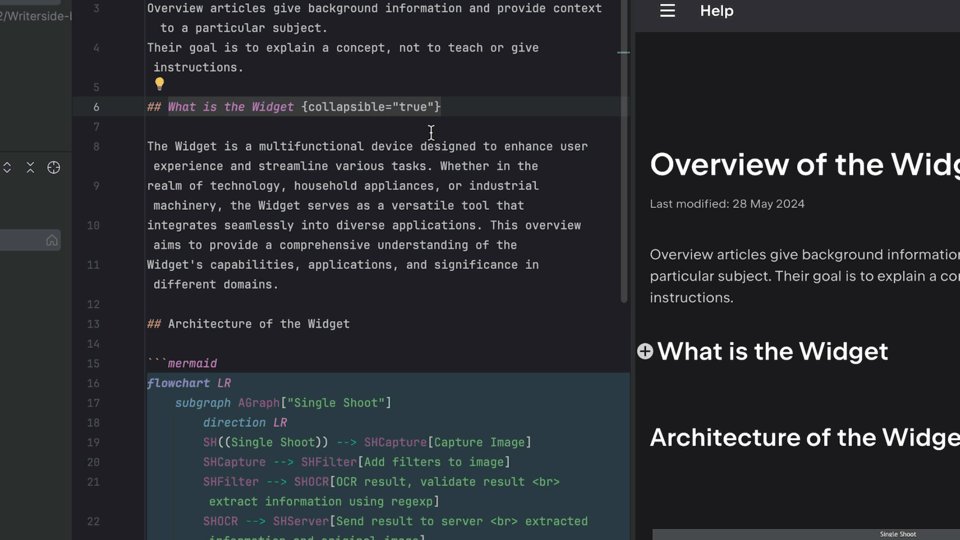
The documentation for Akkurate had to provide a large feature set, ideally without requiring much configuration. “With Writerside, everything worked out of the box,” says Johann, “and you can even preview all the changes right in the editor.”
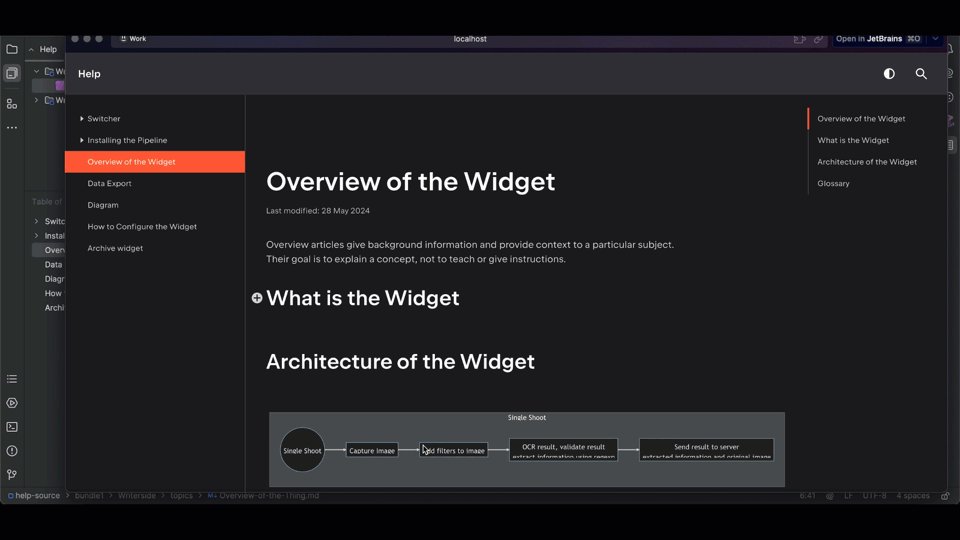
![]() Live preview is one of the features we couldn’t live without either. You can use different markup languages in the editor and different formatting, but the preview always shows you the final look and feel of your doc, just as it will appear when published. For an even more immersive experience, you can also press the Open in Browser button in the top right corner of the preview.
Live preview is one of the features we couldn’t live without either. You can use different markup languages in the editor and different formatting, but the preview always shows you the final look and feel of your doc, just as it will appear when published. For an even more immersive experience, you can also press the Open in Browser button in the top right corner of the preview.

? What was missing?
In Johann’s case, the inability to customize the top bar or use custom icons on the starting page was one. of the biggest shortcomings.
![]() You’ve identified one of our most crucial missing features. But rest assured that we’re working on bringing it to you! It’s a big one, so thanks for your patience! ?
You’ve identified one of our most crucial missing features. But rest assured that we’re working on bringing it to you! It’s a big one, so thanks for your patience! ?
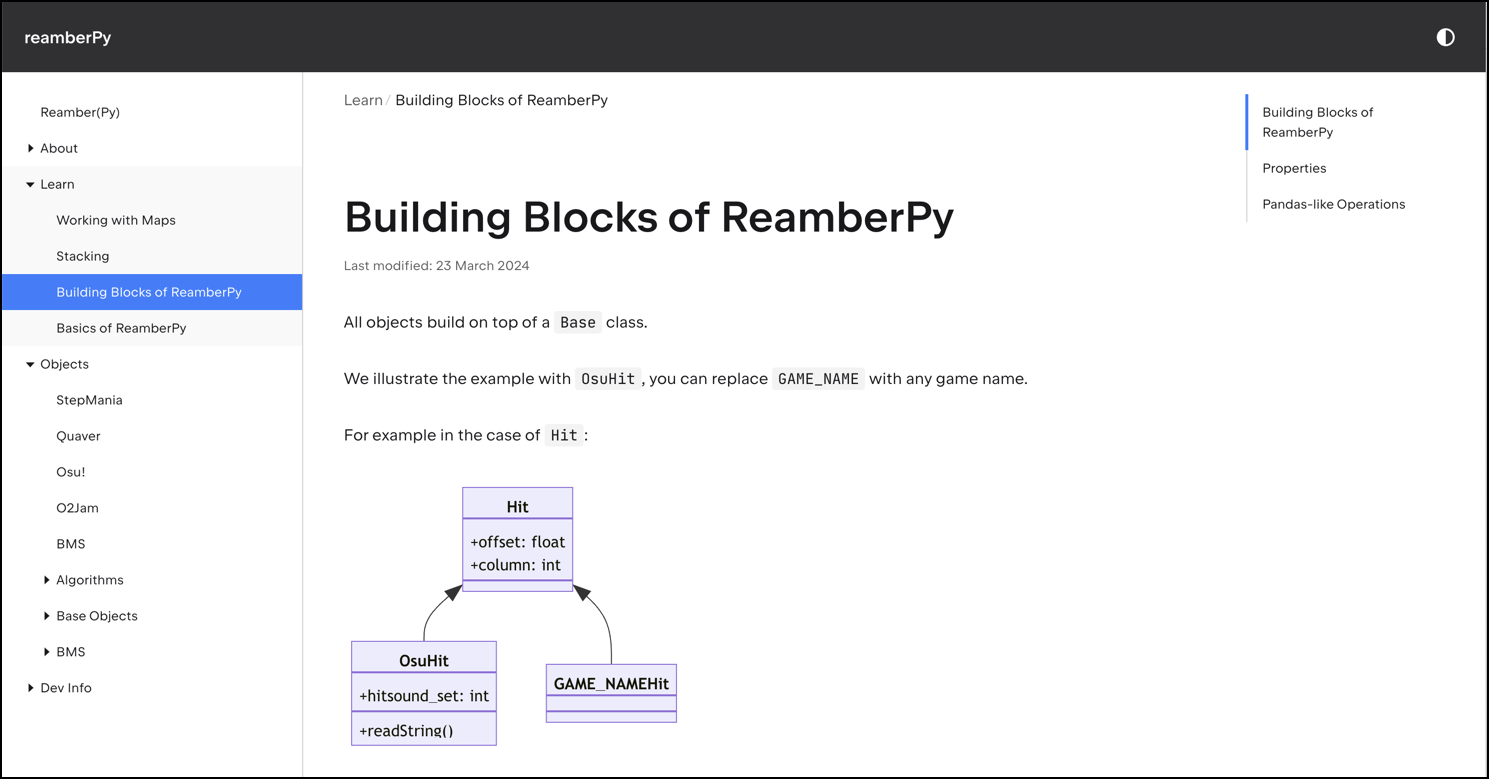
5. “The one thing that was exceptionally impressive was the inclusion of Mermaid, LaTeX, and code highlighting!”
–John Chang, Lead ML Engineer and PhD Student, who has successfully migrated 3 major projects to Writerside: FRDC-ML, MixMatch-PyTorch-CIFAR10, and ReamberPy.

? The “aha” moment
In John’s words:
“Personally, I just want something that:
- Works out of the box with Markdown (because it’s easy)
- Is publishable on GitHub Pages (because it’s free)
- Looks good enough by default
I found out Writerside does all of that and more. It just works in the IDE. It has in-built dark and light modes, and docs can be versioned in the same repository with code.
I’m also glad that Writerside is just a plugin that I can one-click download. I was dreading wrangling with npm, pyvenv, or whatever new environment I had to struggle with next.”
![]() Writerside comes in two flavors – a plugin for IntelliJ-based IDEs and a standalone editor. And while this means more maintenance work for us, we’re glad to offer support for those who would rather work on code and docs in the same IDE, and for those who want a separate tool for docs and another for code.
Writerside comes in two flavors – a plugin for IntelliJ-based IDEs and a standalone editor. And while this means more maintenance work for us, we’re glad to offer support for those who would rather work on code and docs in the same IDE, and for those who want a separate tool for docs and another for code.
? What was missing?
The biggest challenges for John were “the HTML-like tags, many indentations, and problems with code reformatting. Also, I’d like to deploy to GitHub Pages automatically from CI/CD. Besides, as a big fan of Obsidian, I’d love to edit docs right in the preview. That would solve that ‘HTML-tag’ indentation problem, but it’s probably a pretty big wish.”
![]() Giving users the ability to edit in the live preview would be a tough task indeed, but we might add this eventually, too. Don’t hesitate to share your ideas with us – we’re always keen to engage with our users. Get in touch via our Slack channel or the dedicated issue tracker.
Giving users the ability to edit in the live preview would be a tough task indeed, but we might add this eventually, too. Don’t hesitate to share your ideas with us – we’re always keen to engage with our users. Get in touch via our Slack channel or the dedicated issue tracker.
Early access -> early success
At JetBrains, using our own tooling is the norm and the first proof that the product can do the job it was designed for. However, “dogfooding” can run the risk of narrowing our horizons and shifting our priorities to fit only our own use cases. To avoid this, we make our products public as early as possible. These releases are far from fully ready to market, but they’re still able to get some serious work done. A real person creating a real thing with our product can provide much more insight than a usability test or marketing analysis.
Join our Early Access Program, download Writerside, use it to build something, and tell us what worked and what didn’t.
Let’s create the best tool for all those who write docs – together! ?





