Web-types – Filling a Vue Libraries Documentation Gap
As a Java and TypeScript developer, I’m so accustomed to having precise information for library symbols in the editor while coding that I never visit any online documentation. Yet, when developing a Vue application, I often had to switch back and forth between my editor and the online library documentation. I wasted a lot of time tracking down information, which was simply frustrating.
What if we could provide developers with all of the needed information about Vue libraries in the editor as well? That’s the question we asked ourselves in the WebStorm team some time ago. Back then, our Vue support was based on analyzing JavaScript files shipped with Vue libraries. This approach was delivering incomplete results and it wasn’t possible to extract detailed documentation. We investigated existing solutions, and it turned out that each Vue library had its own mechanism for compiling metadata information, and in some cases one was lacking completely.
Since we develop in TypeScript and provide IDE support for it as well, we know how useful type definition files (*.d.ts.) can be. They provide precise information about JavaScript library symbols, which allows IDEs and text editors to deliver relevant code completion, validation, and quick documentation. We wanted something similar for web frameworks, and that’s how we came up with web-types.

What is web-types?
Web-types is an open source standard for documenting various web frameworks. In its first iteration, it’s focused only on Vue support. The documentation consists of a single JSON file. The good news is that it’s already supported by some major Vue libraries – you can get detailed documentation for bootstrap-vue, quasar, vuetify, nuxt.js, and @ionic/vue while coding in WebStorm.
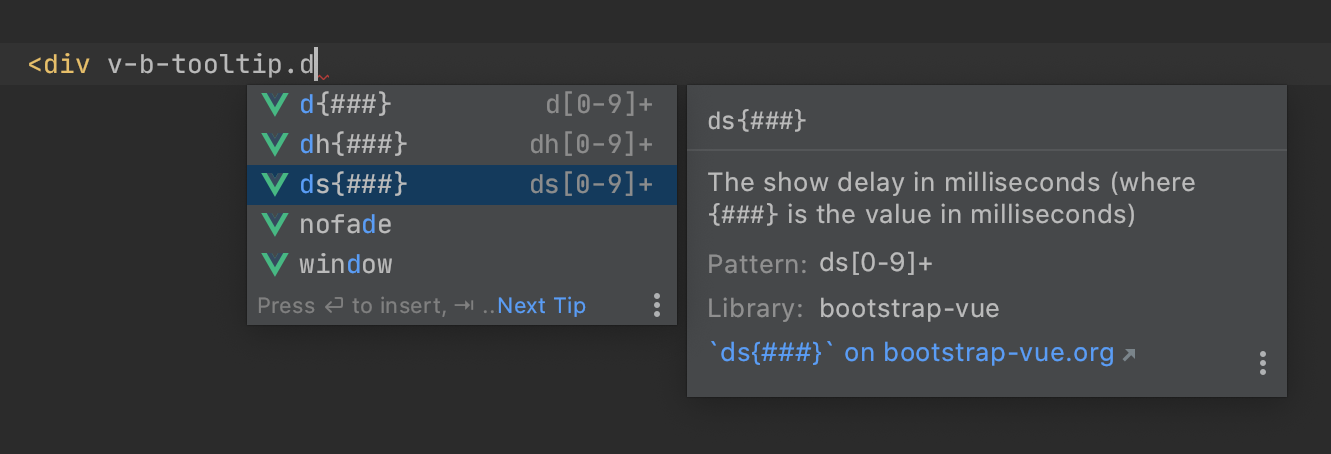
Private Vue libraries of many companies are also shipped with web-types. Good in-place documentation – code completion, validation, and quick documentation – significantly improves the onboarding process for developers and allows them to quickly learn about new components and their features.
Last but not least, web-types can be used for documenting your own project. This can come in handy when, for example, you register your components in a very specific way that can prevent an IDE from recognizing them. It can also help whenever you want to document your directives or provide detailed information about component events and slots.

How to build web-types?
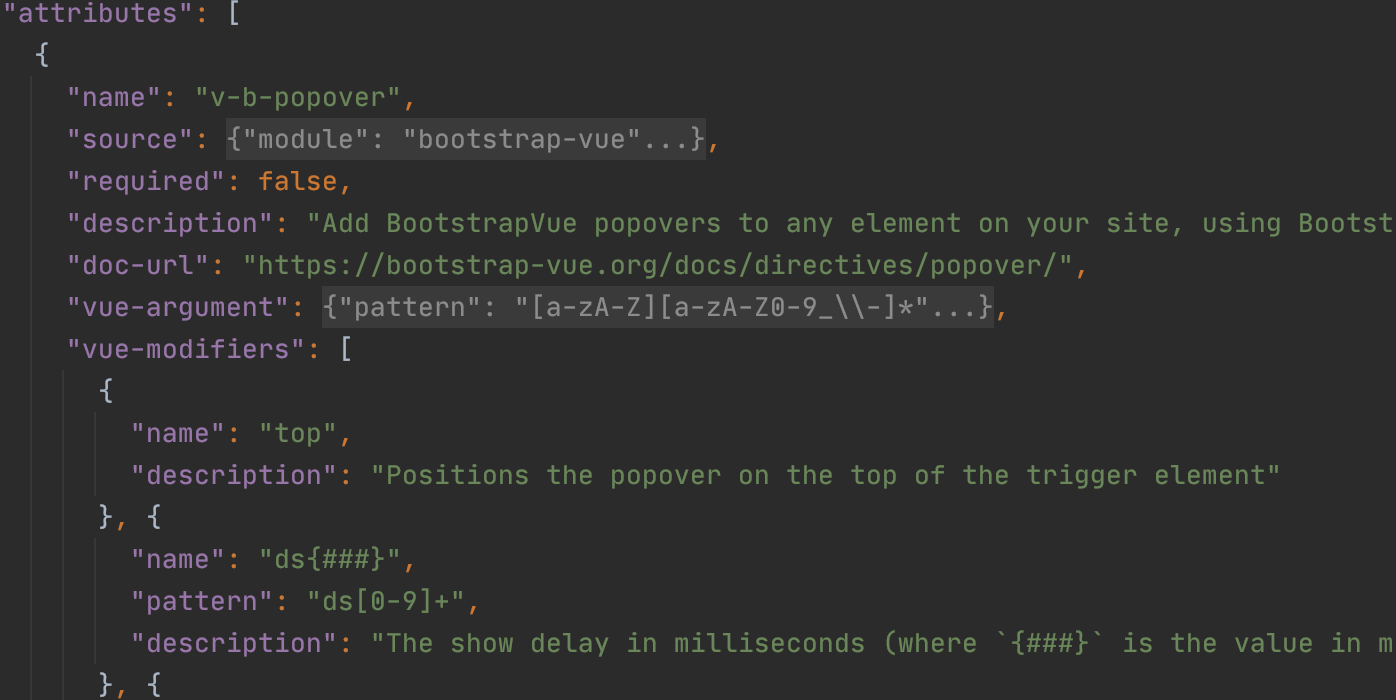
Building a web-types JSON is relatively easy. A JSON Schema is available here, so you have autocompletion and documentation directly in your editor if the file is named web-types.json. Usually, though, you’ll want to generate the file from your Vue library source code. You can develop your own build script to extract information. If you use JSDoc-style documentation for components, you can use the vue-docgen-web-types package to generate the file.
What’s next?
We’re dedicated to promoting the web-types standard, so you can expect many more libraries and frameworks, like Web Components, to support detailed documentation in the future. However, we won’t be able to achieve much without support from the community. We’re counting on you to contribute web-types to your favorite Vue libraries. Links to similar PRs can be found here.
The WebStorm team
Subscribe to WebStorm Blog updates