WebStorm 2021.2 Early Access Program Is Now Open!
Today we’re starting the second round of our 2021 Early Access Program for WebStorm! If you’re not familiar with how our EAPs work, check out this blog post where we explain what the EAP is and why you should take part in it. To learn what we have planned for this release, take a look at this blog post.

Important! WebStorm EAP builds are not fully tested and might be unstable.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Below you can find the most notable improvements available in WebStorm 2021.2 EAP #1. Please try them out and share your feedback with us.
Browser pages reload on save
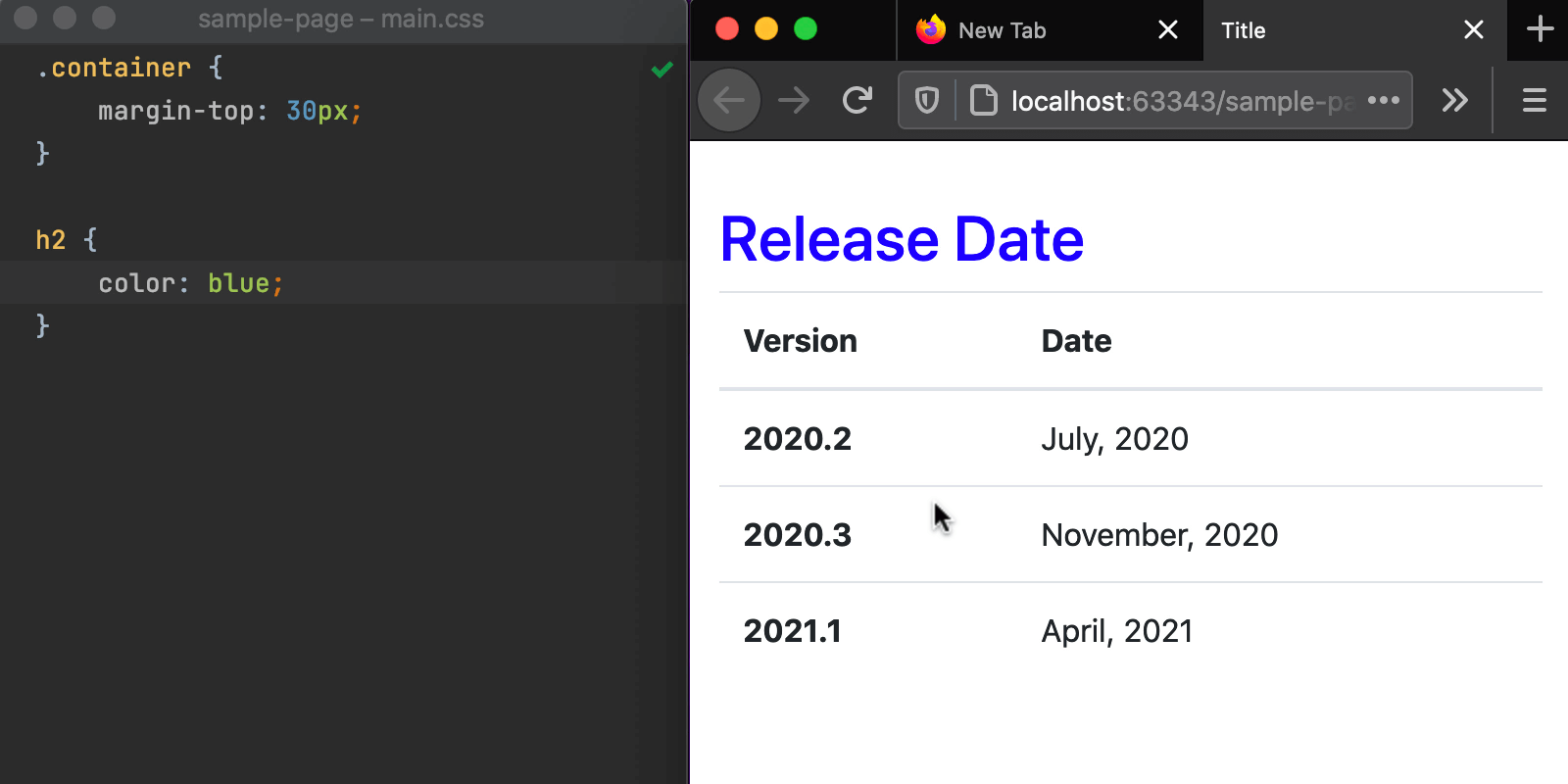
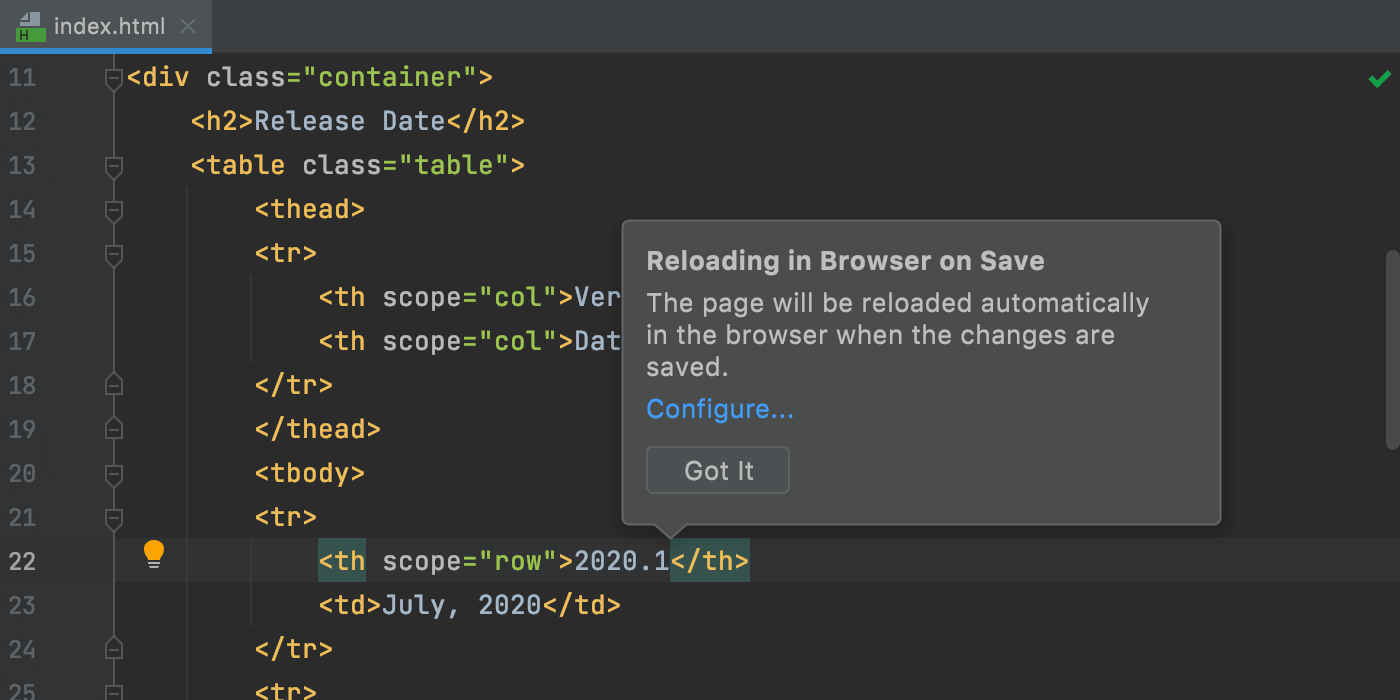
As you may know, WebStorm lets you preview HTML files in a browser using the built-in web server. Now, it can also automatically reload the page opened in a browser in accordance with the changes you make to the corresponding HTML file or the linked CSS and JavaScript files. Reloading is triggered whenever changes are saved in the IDE, either automatically or using ⌘S / Ctrl+S, or when changes are made to a file externally.
To try this new feature, open an HTML file, hover over the code, and click on the icon for the browser you want to use – all browsers are supported. You can also preview the file in a browser by going to View | Open in Browser in the main menu.

Reloading on save is turned on by default. To tweak the settings for it or to turn it off, go to the Built-in Server section in Preferences / Settings | Build, Execution, Deployment | Debugger. When you use the feature for the first time, you’ll also see a popup with a link to the same settings.

The new feature may sound similar to the Live Edit feature that WebStorm has had for some time already. You can and may still need to use Live Edit if you want to see changes when you can’t open the page on the built-in IDE server. With the new feature, we wanted to provide a more straightforward experience and make the reloading process more predictable and available in all browsers.
Please give this feature a try and let us know what you think about it. We’ll try to address your feedback before the major release.
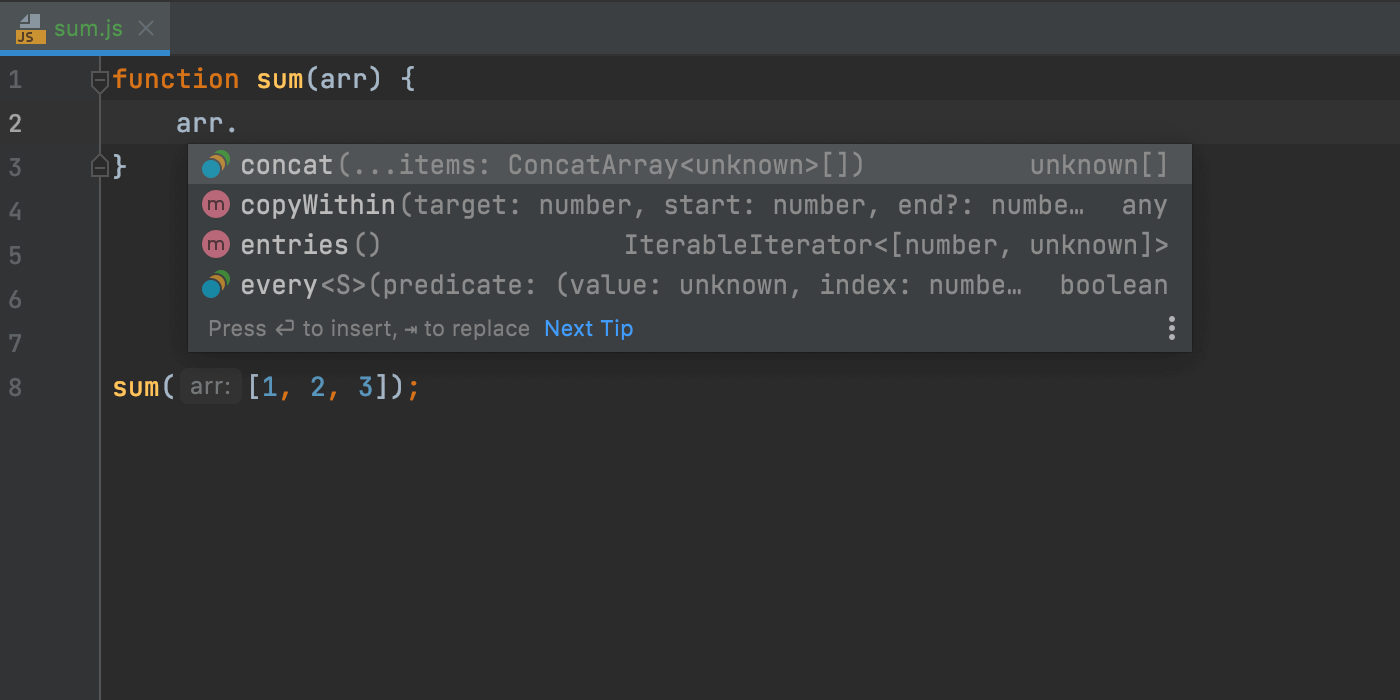
Completion for parameter types based on function calls
For the parameter in the function body, WebStorm will show you completion suggestions based on the type used in the function call.

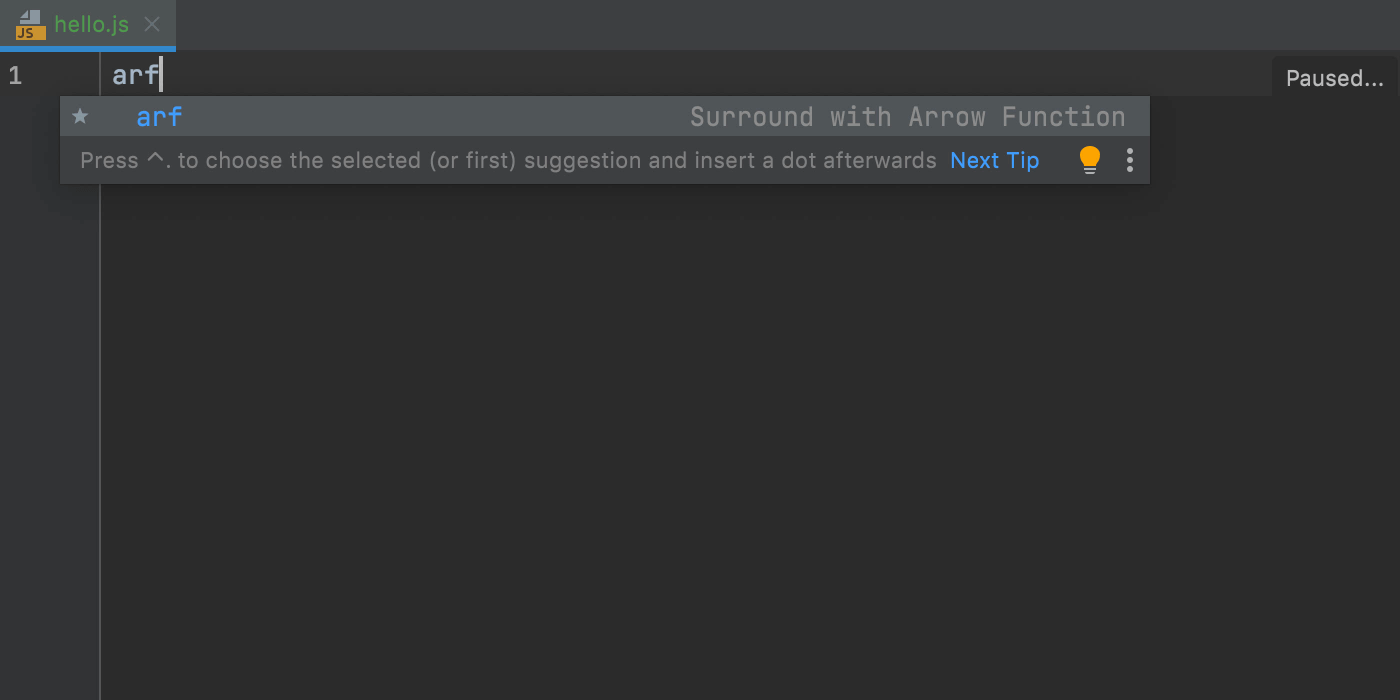
New action for adding arrow functions
We added a new live template to help you add arrow functions faster. You can use it to surround a block of code with an arrow function using ⌥⌘J / Ctrl+Alt+J. You can also type arf and press ⇥ / Tab to expand the template and add an empty arrow function, as shown below.

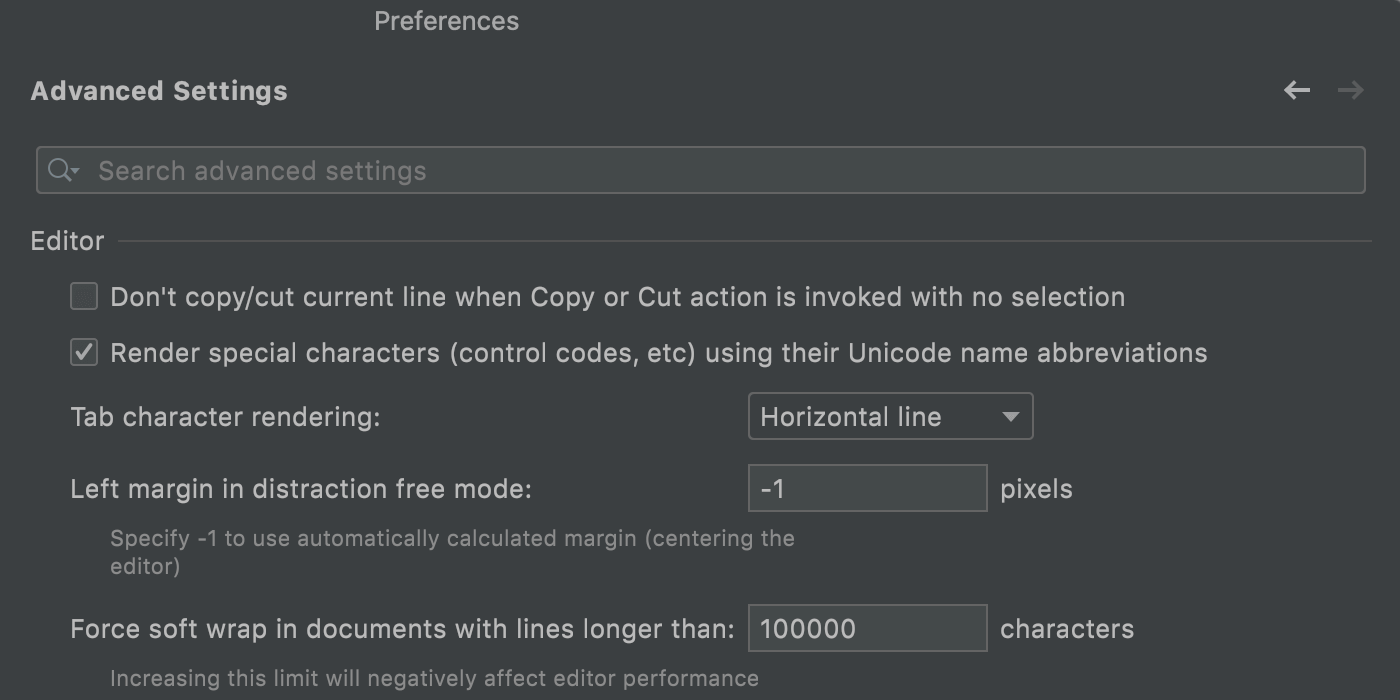
Improvements for the Preferences / Settings dialog
There’s now a new node with advanced settings in your Preferences / Settings dialog. This node contains some additional configuration options. Most of them were transferred from the Registry. They weren’t used often but were still helpful for some users, so we wanted to make those options easier to access. You’ll also find some new configuration options there, such as the ability to set a left margin in Distraction-free mode.

In the future, we also plan to move some of the options that are currently available under the regular settings to this new node.
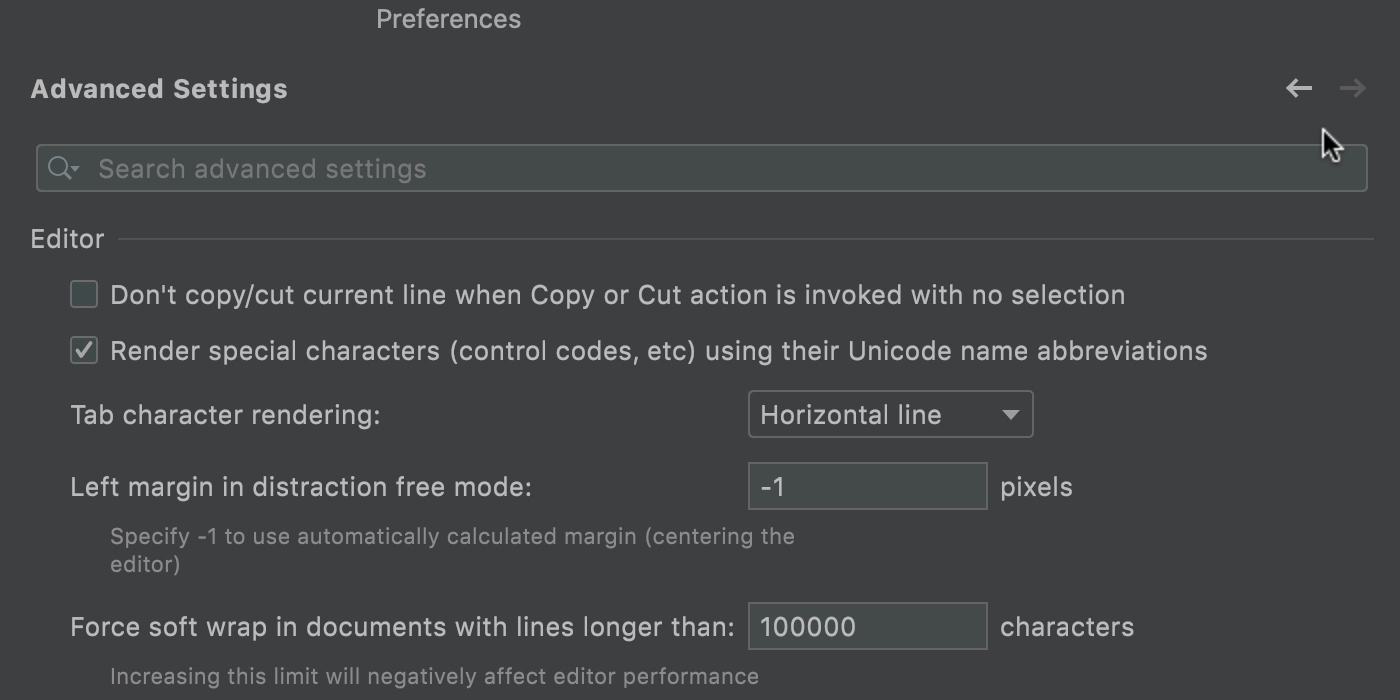
Additionally, you can now navigate back and forth between open sections in your Preferences / Settings dialog. To do so, use the arrows in the right-hand corner of the window.

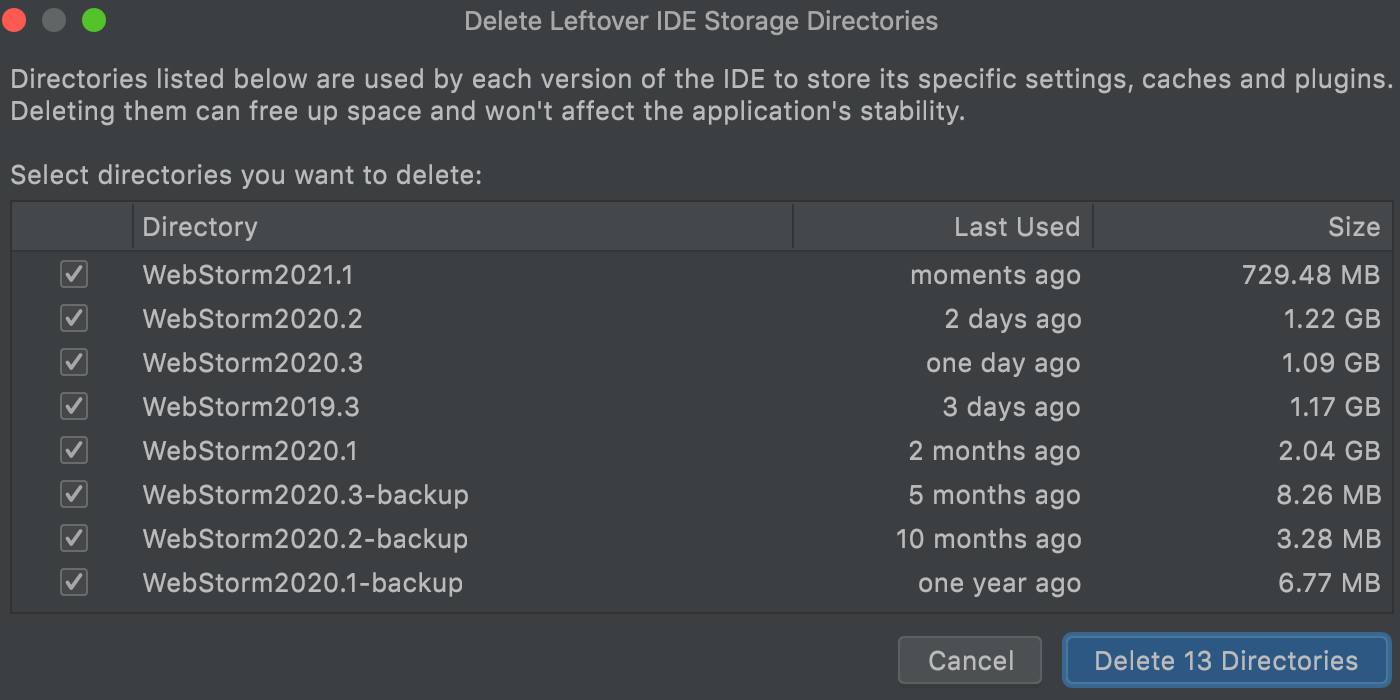
Automatic cache and logs cleanup
Now, after each major update, your IDE will automatically clean up any cache and log directories that were last updated more than 180 days ago. The system settings and plugins directories will stay intact. To trigger this process manually, go to Help | Delete Leftover IDE Directories… in the main menu.

To learn more about the directories used by the IDE and their locations, check out this article.
Other notable improvements
Those were the biggest highlights. Here are some other important enhancements available in this build:
- WebStorm will now correctly apply semicolon rules in TypeScript interfaces whenever you reformat code (WEB-32166).
- For TypeScript, there’s now a new intention to convert import = require to import from (WEB-43845).
- We’ve fixed the issue with completion suggestions not shown for component props when react-native@0.62.2 or higher is used (WEB-44925).
For the full list of the latest enhancements available in WebStorm 2021.2 EAP #1, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





