Kotlin
A concise multiplatform language developed by JetBrains
Compose Multiplatform Goes Alpha, Unifying Desktop, Web, and Android UIs
Today’s release marks another step in our grand unified theory of UI development with Kotlin! We have a lot of news to talk about for our multiplatform UI efforts, including Compose for Desktop and Compose for Web. Today’s announcement builds on Google’s news last week that Jetpack Compose is now in 1.0 stable for Android. Here are the highlights:
- Compose for Desktop and Compose for Web are being promoted to Alpha. Their versioning is now aligned under the Compose Multiplatform umbrella, making it possible to build Android, Desktop, and Web UIs with the same artifacts.
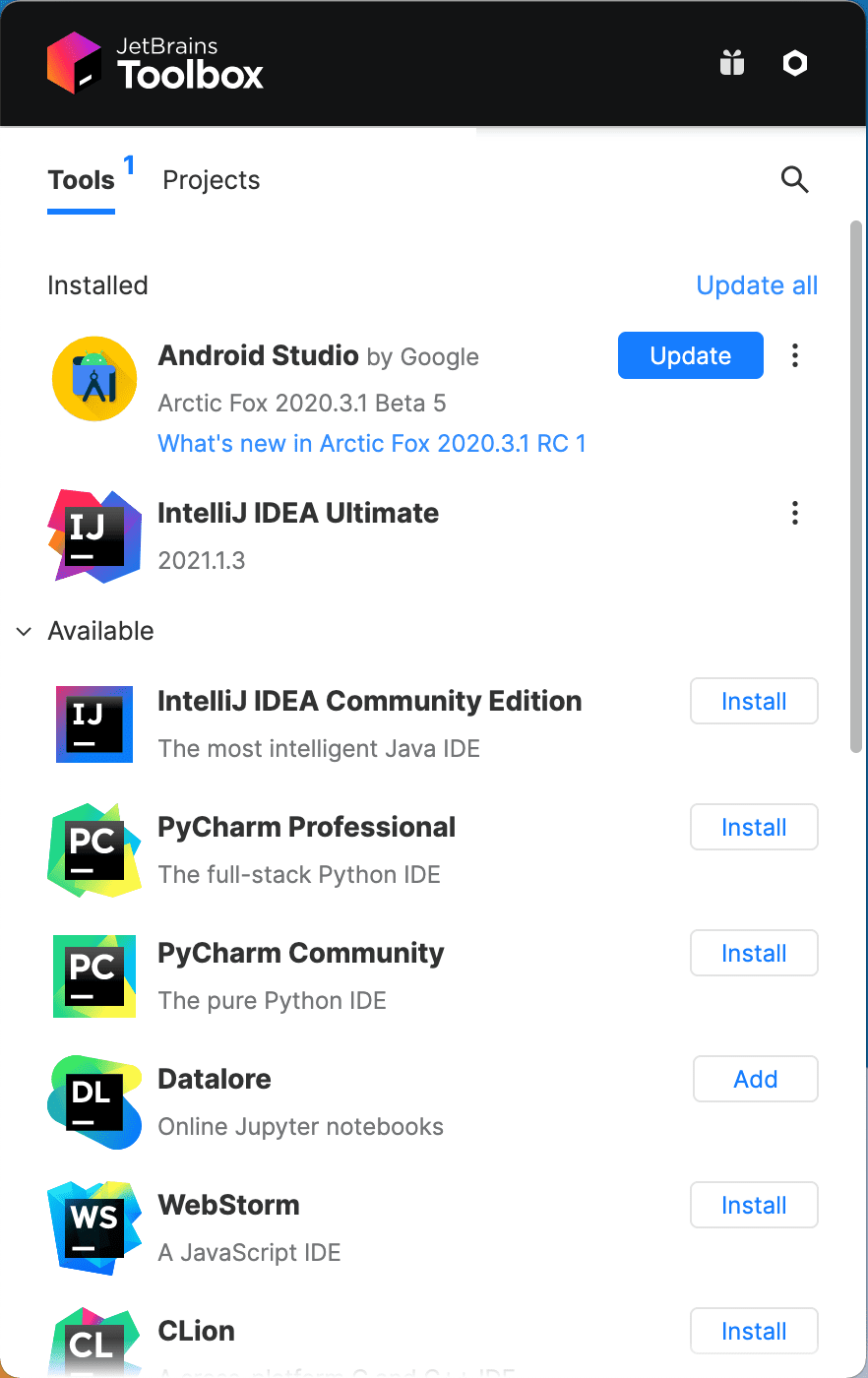
- The JetBrains Toolbox App, our management application for IDEs, has finished migration to Compose for Desktop.
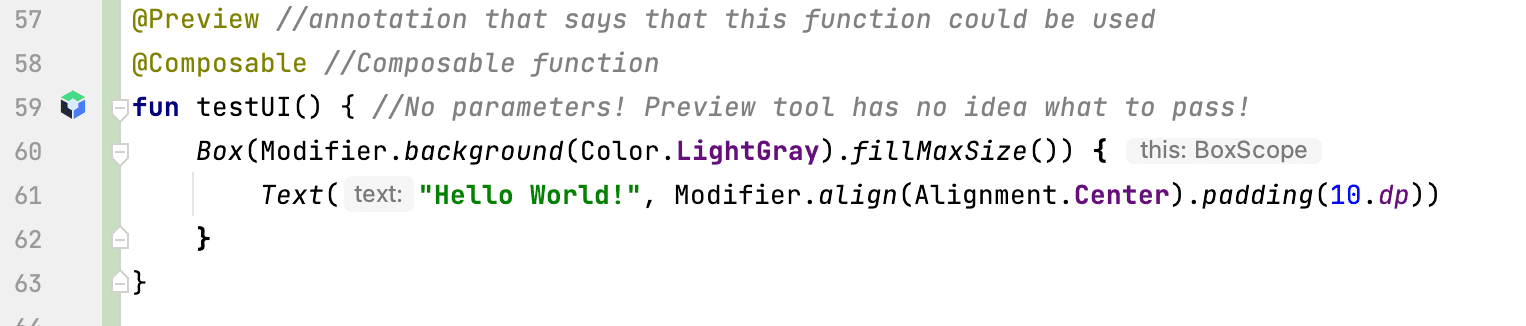
- A new plugin for IntelliJ IDEA and Android Studio enables component previews for Compose for Desktop via the
@Previewannotation. - Compose for Desktop now uses the composable window API by default, providing new support for adaptive window sizes, unified image resources, and new platform support for Linux on ARM64, allowing you to run it on targets like Raspberry Pi.
- Compose for Web further extends its DOM and CSS APIs.
We’ve also outlined the path of Compose in our video The Compose Story and shared exciting news about where we want to take declarative multiplatform user interfaces next. Read on and find out more!

Unifying Desktop, Web, and Android UI development
The story of declarative UI development with Kotlin really took off with the introduction of Jetpack Compose by Google, a modern framework for building native user interfaces for Android. JetBrains is building on the foundation of Google’s Jetpack Compose and bringing the Compose framework to new places!
With Compose Multiplatform, we’re making it possible to use the same declarative approach and APIs used for modern Android applications to create user interfaces for desktop and browser apps powered by Kotlin on the JVM and Kotlin/JS. Using the mechanisms provided by Kotlin Multiplatform, you can now target any combination of the following from the same project:
- Android (Jetpack Compose)
- Desktop (Compose for Desktop)
- Browser (Compose for Web)
Previously, Compose for Desktop and Compose for Web used separate sets of artifacts. We have now unified them under a single Gradle plugin and group of artifacts, meaning it’s easier than ever to get started with developing Android, desktop, and web user interfaces based on Compose.
With its new Alpha stability level, the APIs provided by Compose Multiplatform are now rapidly approaching their final form. This makes it a great time to write proof-of-concept implementations for your production applications so that you’ll be ready to go all-in on Compose when we hit 1.0, which we anticipate in 2021.
If you’re itching to try it yourself and you want to start writing your own modern UIs using Compose Multiplatform, feel free to read our official tutorials and learning materials. Or read on to learn more about what’s new in this latest release!
Learn more about Compose Multiplatform
How we got here: The Compose Story
To celebrate this significant step in making declarative, multiplatform user interface development with Kotlin a reality, we want to share our Compose story with you. To give you multiple perspectives on these efforts, we have invited Roman Elizarov, Project Lead for Kotlin at JetBrains; Nikolay Igotti, Lead for Compose at JetBrains; Jim Sproch, founder of Compose at Google; and Andrey Rudenko, Software Engineer in Compose UI.
Watch the story here to find out how it all started, how we got to where we are now, and what we plan to do next with Compose Multiplatform:
Compose in Production: JetBrains Toolbox App
Over the last few months, we’ve been watching our community adopt Compose for Desktop and Web in their projects – from small games, productivity helpers, and little demo apps to teams bringing Compose into their production apps.
At JetBrains, we’re now adopting Compose in some of our production applications, starting with the JetBrains Toolbox App, the management app for JetBrains IDEs with more than 800,000 monthly active users.

In their latest release, the team has completely converted the implementation of the application to Compose for Desktop. During the migration from an Electron-based user interface, the team noticed a number of advantages, some of which we’d like to highlight here:
- Memory consumption was significantly decreased, especially while the application is running in the background
- The installer size has been reduced by approximately 50%
- Overall rendering performance of the application has improved significantly
JetBrains Toolbox team lead Victor Kropp also shared his opinion on Compose for Desktop in the post:
Compose for Desktop is still in its early stages, but it has already proved to be a great choice for the Toolbox App. With support from our colleagues who are developing the framework, we were able to rewrite the whole UI in almost no time. This allowed us to unify the development experience, so from business logic to UI, from application to server, Toolbox is now 100% Kotlin.
The story of the JetBrains Toolbox App adopting Kotlin and Compose for Desktop is an inspiring one, and a few paragraphs in our release post certainly can’t do it justice. For that reason, we are planning to share a full-fledged case study on the project in the future. If you’re interested in a more detailed behind-the-scenes look, keep an eye out or subscribe to our newsletter to hear when it arrives!
New IntelliJ IDEA and Android Studio plugin for Compose Multiplatform
With this release, we’re also announcing a new IDE plugin to support you in your development efforts: the Compose Multiplatform plugin for IntelliJ IDEA and Android Studio. It is being released in tandem with new versions of the framework, and provides additional features to help you bring your user interfaces to life.
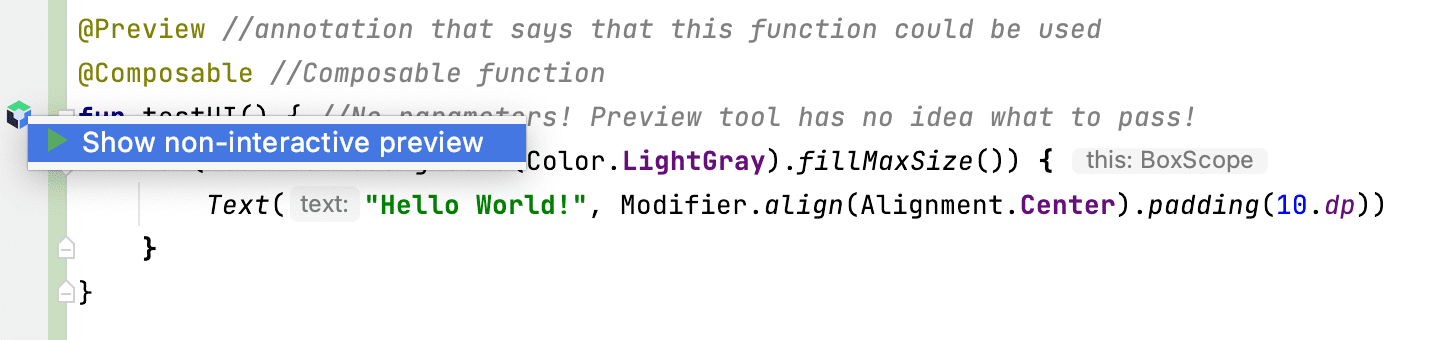
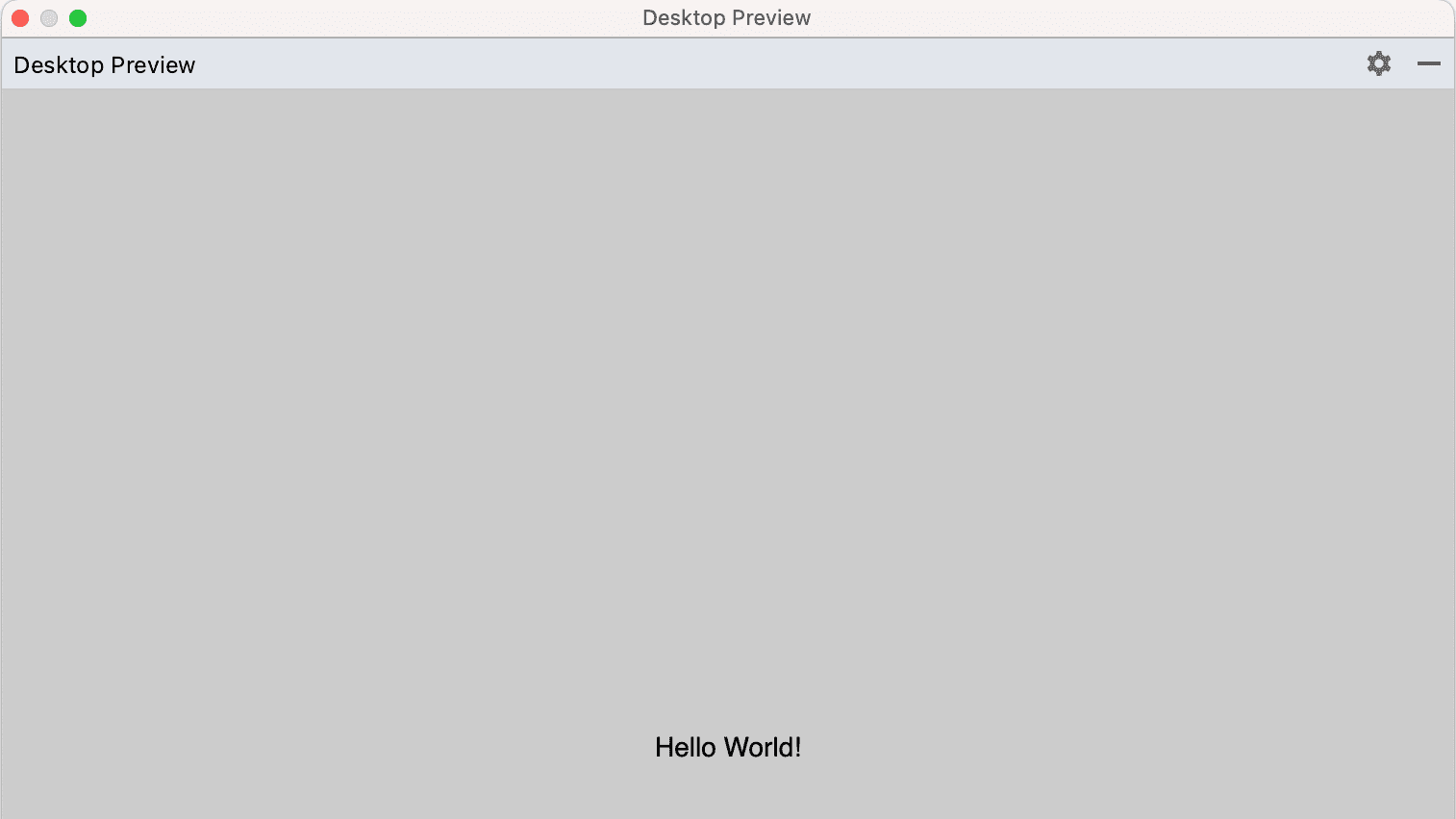
This first version includes a long-awaited feature: the ability to preview your Compose for Desktop and Android components right in the IDE, without having to even start your application. To show a preview for a @Composable function that takes no parameters, add the @Preview annotation to its definition. This adds a small gutter icon, which you can use to toggle the preview pane for your component:



We hope this new preview helps you shorten your development cycle and makes it easier for you to translate ideas and thoughts into real designs and layouts based on Compose. We’ll be updating and extending this plugin with additional functionality in the future to further improve the development experience when using our UI frameworks.
To find and install the new plugin, search for “Compose Multiplatform IDE Support” in the Plugins Marketplace, or click below to open the plugin’s page directly:
Install the Compose Multiplatform Plugin
What’s new in Compose for Desktop
Besides taking the big step of promoting Compose for Desktop to Alpha, we’re also improving its APIs and adding support for a new platform in this release.
Composable Window APIs by Default
In Milestone 4 of Compose for Desktop, we introduced an experimental set of APIs for the management of Window, MenuBar, and Tray. These new APIs are all @Composable, using the same concepts of state management, behavior, and conditional rendering as the other components in your application.
In this release, these composable versions are now the default way of managing windows, menu bars, and tray icons, replacing the old window API. If you haven’t given these new APIs a try, or if you just want to learn more about the behavior and functionality they offer, you can refer to our updated Compose for Desktop tutorials on window and tray management.
Adaptive Window Size
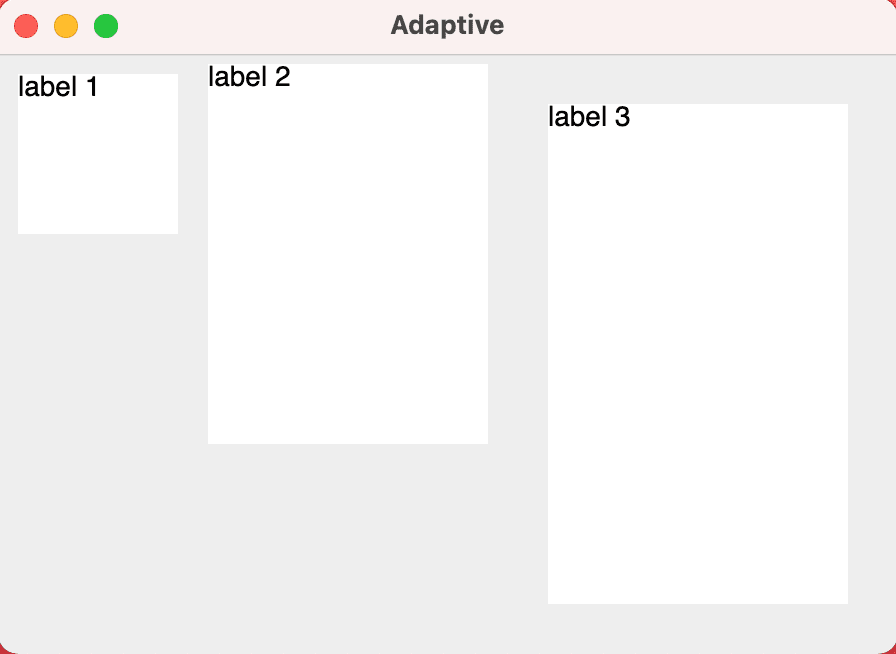
Sometimes we want to show some content as a whole without knowing in advance what exactly will be shown, meaning that we don’t know the optimal window dimensions for it. To make development of these UI scenarios easier, we’ve introduced the adaptive window size feature. By setting one or both dimensions of your window’s WindowSize to Dp.Unspecified, Compose for Desktop will automatically adjust the initial size of your window in that dimension to accommodate its content:

Together with removing window decorations (via undecorated = true in your application’s Window definition), we believe this new way of creating dynamically sized windows opens up a lot of additional possibilities for user interfaces that come in all shapes and sizes!
Additional features for composable window menus
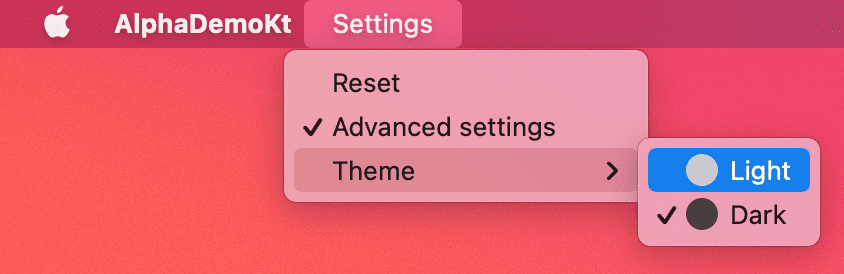
Modern desktop applications usually come with rich and complex window menus. In this release, we’ve added additional APIs that allow creating such rich menus. They can be structured, enriched with icons, shortcuts, and mnemonics and integrate widely used logic of checkboxes and single selection lists (radio buttons):

Support for context menus
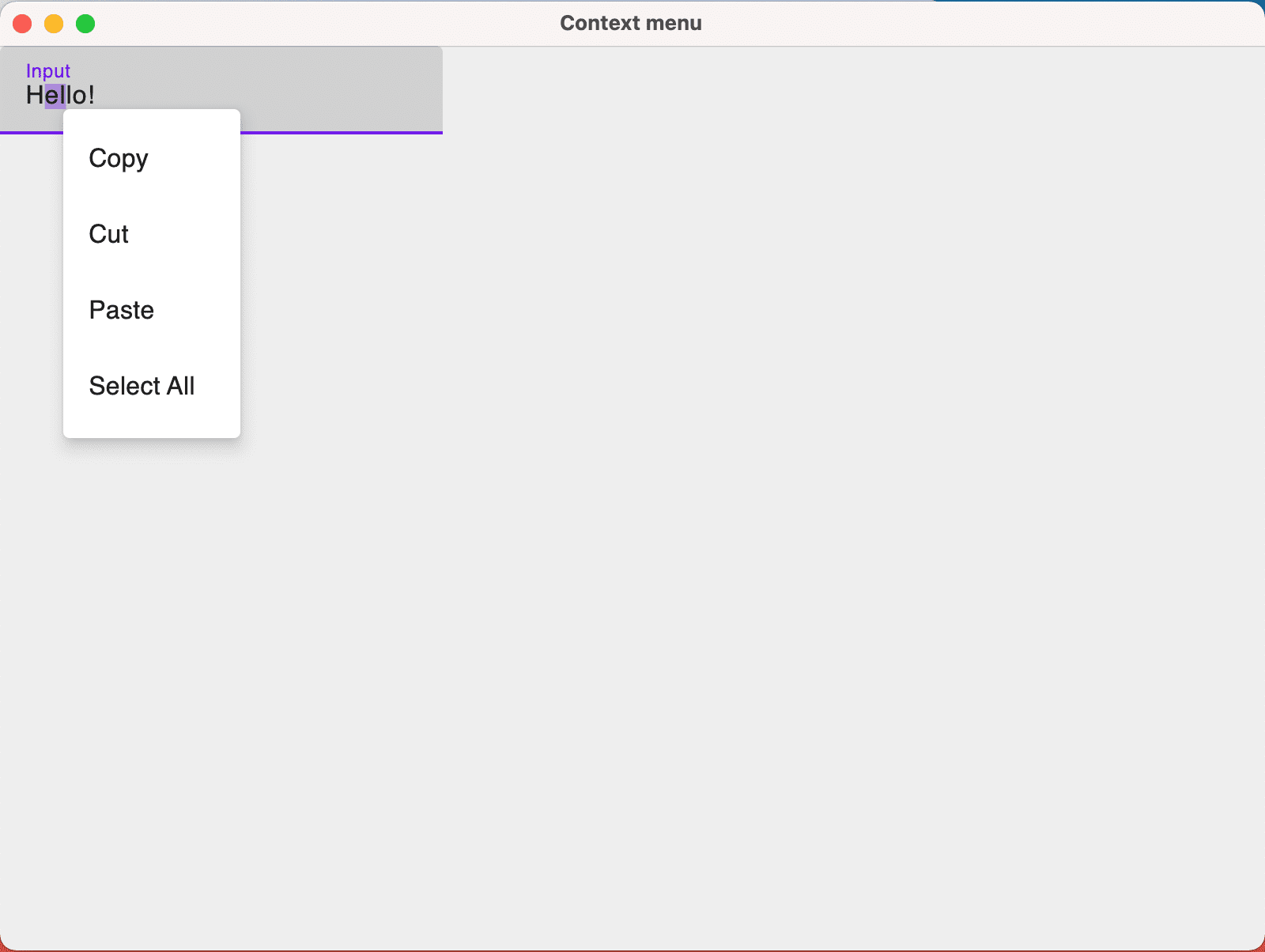
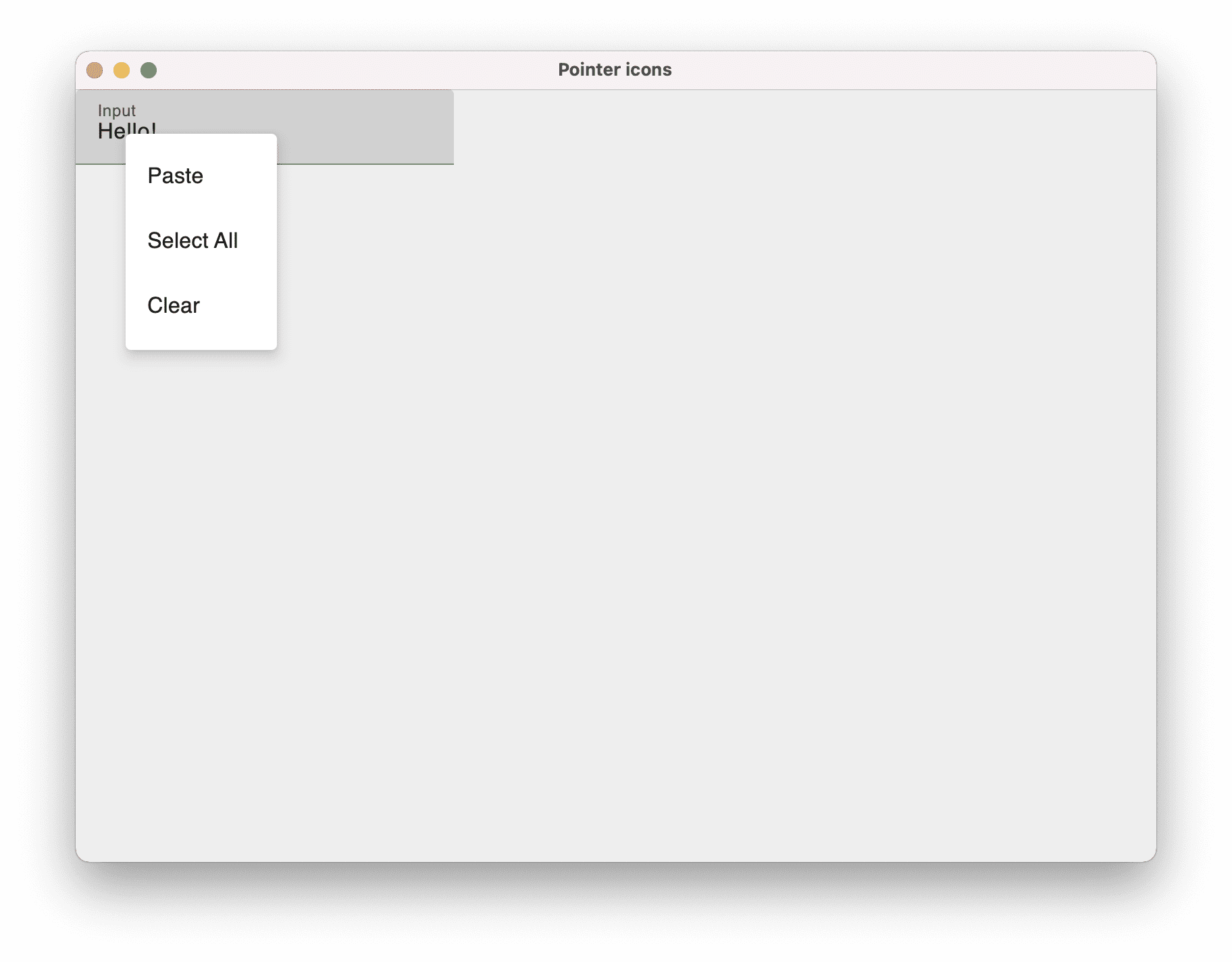
Compose for Desktop Alpha comes with support for default and custom context menus, which can be triggered by clicking the right mouse button. For selectable text and text fields, the framework provides a set of default context menu items, offering your users to copy, paste, cut, and select.

To specify custom context menu entries for your own components, you can provide a hierarchy of components:

Cursor change behavior and pointer icon API
Starting with this version of Compose for Desktop, the mouse pointer now automatically turns into a text selection cursor when hovering over text fields or selectable text, signalling that a text selection is possible, and making your applications feel yet a bit more native.
For your own components, you can also adjust the behavior of the mouse pointer using the newly added pointerIcon modifier, which enables you to change the pointer when hovering over a specific component.
Mouse Clickable modifier
To give you easy access to the mouse buttons and keyboard modifier keys that are being clicked or pressed while a mouse click is happening, we’re introducing a new API with the .mouseClickable modifier. Adding this modifier to your component allows you to specify a callback that receives a MouseClickScope, which provides you with full information about the event:
Please note that this API is not final yet – we’re continuing its development and are likely to change it in the future.
Unified image resources and icon painter
On our road to stabilizing Compose for Desktop’s APIs further, we’re continuing to improve and simplify the way you work with graphics. Instead of separating graphics resources into svgResource, imageResource, and vectorXmlResource, you can now use a unified painterResource, which can be used for all three types of graphics:
We have also changed the window icon property from java.awt.Image to androidx.compose.ui.graphics.painter.Painter, so you’ll be able to use vector-based icons in addition to raster graphics going forward:
Support for Linux on ARM64
With this release, Compose for Desktop adds support for Linux running on devices with an ARM64-based processor, in addition to the existing x86-64 support. In total, you can now write user interfaces for the following platforms using Compose for Desktop:
- macOS on x64 and arm64
- Linux on x64 and arm64
- Windows on x64
What’s new in Compose for Web
Alongside Compose for Desktop, Compose for Web has also been promoted to Alpha. The two have aligned their versioning scheme and release cycles, as well as extended the available functionality through their DSLs for style and event management.
Extended CSS API
We’re continuing to improve and refine our APIs to specify styling rules through CSS. This latest release adds better support for arithmetic operations, setting properties, and support for animations from within the type-safe DSL.
Arithmetic operations with CSS units
You can now execute any arbitrary operations on CSS numeric values. If you are using an operation on two values of the same unit, you’ll get a new value of the same unit, like in the following example:
CSS API for setting properties
We have expanded the typesafe access to all of the most-used CSS properties, and cover a large portion of all CSS properties that are supported in modern browsers. This means in most cases, you will be able to benefit from our type-safe API directly. For more exotic properties, or properties that are not yet supported, you can also make assignments via the property function, which takes keys and values directly:
Animation API
To make your Compose-based user interfaces even more dynamic, we now provide the option to create CSS animations from within the type-safe DSL:
If you want to explore those APIs more on your own, be sure to check out our newly added examples, which show off some more advanced CSS animation and DOM manipulation functionality.
Event hierarchy, event listeners, and new input types
Handling events, especially those emitted by input components, is one of the key parts of reacting to changes in a Compose app. In this release, we’ve simplified access to event properties, made it easier to define event listeners, and provided different input types.
Event Types Hierarchy
Previously, most event-based APIs required you to work with the nativeEvent or eventTarget directly in order to access the values of the event you were interested in. Starting with this version of Compose for Web, you now have access to a SyntheticEvent, whose subtypes make it easier to access the relevant properties of the emitted events. SyntheticMouseEvent exposes coordinates, SyntheticInputEvent exposes text values, and SyntheticKeyEvent exposes keystrokes, to name just a few examples:
These new event types aim to provide access to the same properties that [are available for in native events](https://developer.mozilla.org/en-US/docs/Web/API/Event) directly, without having to access the nativeEvent or the event’s target directly.
Inputs
In regular HTML, different input types, from text fields to checkboxes, all share the same tag – input. To make it easier to use these different input types from within the Kotlin DSL, and to provide you with more relevant hints, we have introduced a number of additional functions for creating inputs of different types:
Event Listeners
We have further unified the functions used for listening to events for different input types. Input-type specific functions for input listeners like onCheckBoxInput have been removed and you can now use onInput or onChange directly, which means you no longer have to search for the correctly named callback:
Try out Compose Multiplatform Alpha!
Whether you’re targeting the web, desktop, Android, or all three – we hope you’ll give Compose Multiplatform a try!
We’re anticipating Compose Multiplatform 1.0 – our first stable release – later this year, so now is the ideal time to stay ahead of the curve and evaluate Compose Multiplatform for your production applications.
To help you get started, there are a number of resources available:
- For desktop applications, you can find up-to-date information on how to get started in the Compose for Desktop tutorials.
- For browser applications, the Compose for Web tutorials will help you get up and running.
- Our example app showcase includes additional samples to study, including web, desktop, and multiplatform applications.
Pre-release notes
Compose Multiplatform is currently in Alpha. While most APIs are now already closely resembling their stable shape, please keep in mind that we may still alter some of the APIs to ensure the final release provides the best development experience possible. As we approach the stable release, we continue to rely on your feedback to help us achieve this!
Share your feedback and join the discussion
As we continue our path to the stable release, we’d like to hear your thoughts and feedback on working with Compose Multiplatform. Help us help you by reporting problems, telling us about APIs that you feel are missing, and requesting features you’d like to see. All this can be done in the project’s issue tracker.
If you want to talk to other developers and team members, we also invite you to join the discussion on the Kotlin Slack. In #compose-desktop you can find discussions about Compose for Desktop, and in #compose you can discuss general topics involving Compose and Jetpack Compose on Android.
Take care, and go build some awesome user interfaces with Compose Multiplatform!
See also
- Technology Preview: Jetpack Compose for Web
- Compose for Desktop: Milestone 4 Released
- Compose for Desktop: Milestone 3 Released
- Compose for Desktop: Milestone 2 Released
- Compose for Desktop: Milestone 1 Released
Subscribe to Kotlin Blog updates