Meteor Support in WebStorm 9
This post is part of a series of posts covering features in WebStorm 9 EAP:
- WebStorm EAP is open!
- Live Edit updates in WebStorm 9 – What’s new?
- Tracing, debugging and profiling Node.js with spy-js
- JavaScript Postfix Completion
- WebStorm 9 EAP (138.1988): Meteor support, Gulp and more
One of the most requested features for WebStorm has been support for Meteor, a framework for building both the frontend and backend of web applications using JavaScript. If you’re not familiar with Meteor, make sure you check-out their screencast which gives a quick intro to what it is about.
With WebStorm 9, we provide support for Meteor.
Download the latest WebStorm 9 EAP build right now to give it a try. Check the screencast to see the new features available.
http://youtu.be/yeqkGF3Z7rU
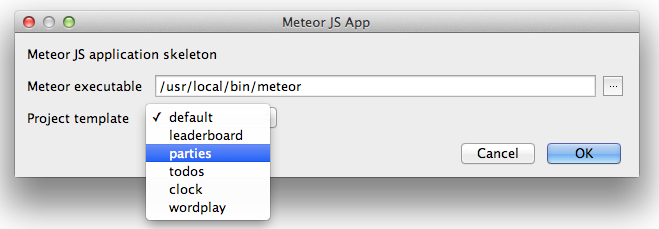
Project Generator
The Meteor new project generator integrates with WebStorm’s New Project allowing us to create projects directly from within WebStorm

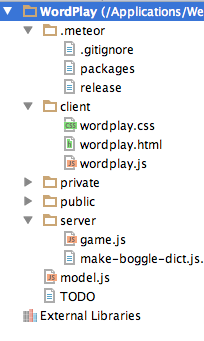
WebStorm automatically detects Meteor projects, and excludes the necessary .meteor/local folder that contains the built app, keeping it out of the project scope and thus avoiding WebStorm from performing unnecessary indexing. One step less we need to worry about.

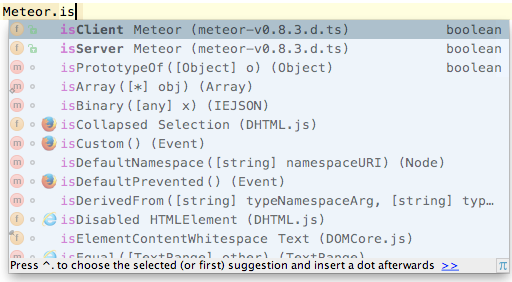
Meteor API Completion
All Meteor projects will now automatically have the core Meteor files configured as external libraries which means that WebStorm will offer API completion for these

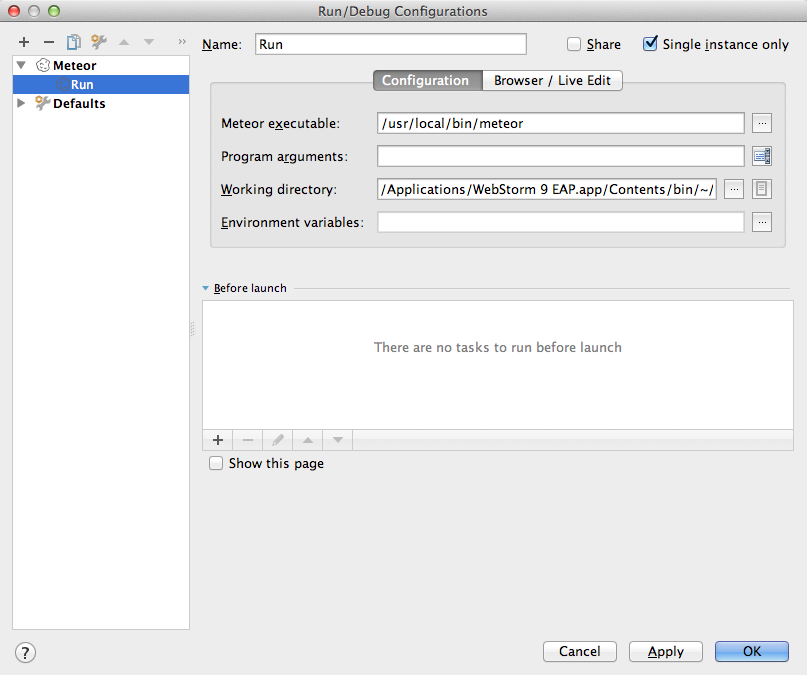
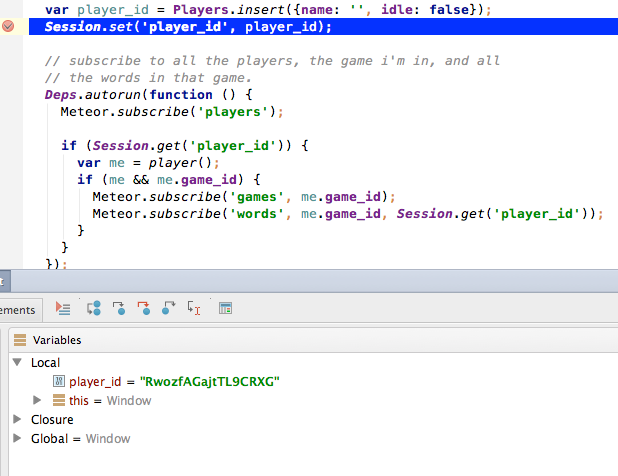
Running and Debugging Meteor Applications
WebStorm provides support for creating Run and Debug configuration for Meteor applications.

The main benefit of this integration is that you can now easily debug both client and server-side Meteor JavaScript code with the WebStorm debugger.

When WebStorm runs Meteor it uses the -once which disables Meteor’s auto reload feature. The reason for this is that the way it currently works is incompatible with WebStorms autosave option. We are working with the Meteor team/community to try and think of ways in which we could provide this feature from within WebStorm. But that it still in the works.
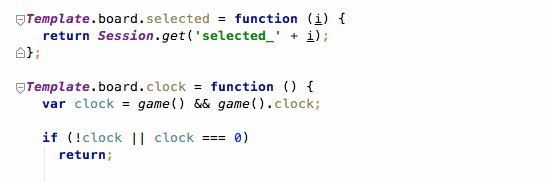
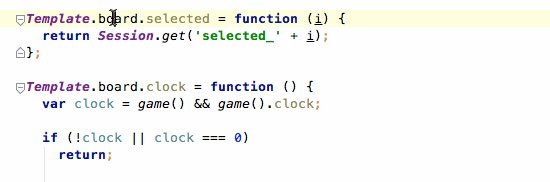
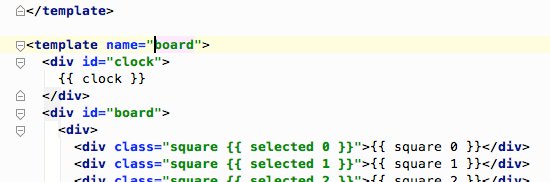
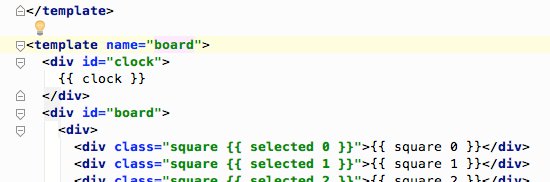
Spacebars Support
WebStorm 9 also provides support for Spacebars via Handlebars support which already exists in WebStorm, with completion for if and each directives. There is also support for navigation between JavaScript source code and templates, allowing for easy navigation by using Ctrl+B (Cmd+B) to go to Declaration

Try it out. Let us know what you think and how we can improve things.
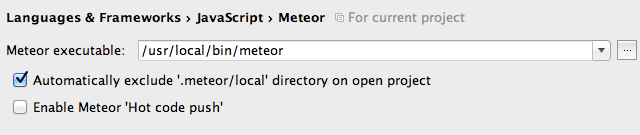
Upd: in WebStorm 9.0.2+ we added a new Enable Meteor Hot code push configuration option for running Meteor apps: it’s available in Preferences | Languages & Frameworks | JavaScript | Meteor and it allows WebStorm start Meteor apps with its “Hot push on changes” feature enabled.
Develop with pleasure!
JetBrains WebStorm Team
Subscribe to WebStorm Blog updates