Tutorial: Getting Started With Webpack Applications in WebStorm
Note: This blog post was updated in October 2022.
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in browsers. It’s also capable of transforming, bundling, and packaging most assets and resources.
In this tutorial, we’ll go over how to get started with webpack in WebStorm. We’ll do the following:
- Create a new WebStorm project and add some code to it
- Try to run the application and see how webpack may help us
- Install webpack in your project
- Create a webpack configuration file
- Build the application with webpack
- Automate webpack build in WebStorm
- Try to debug the application and see why we need source maps
- Debug the application with source maps
Create a new WebStorm project
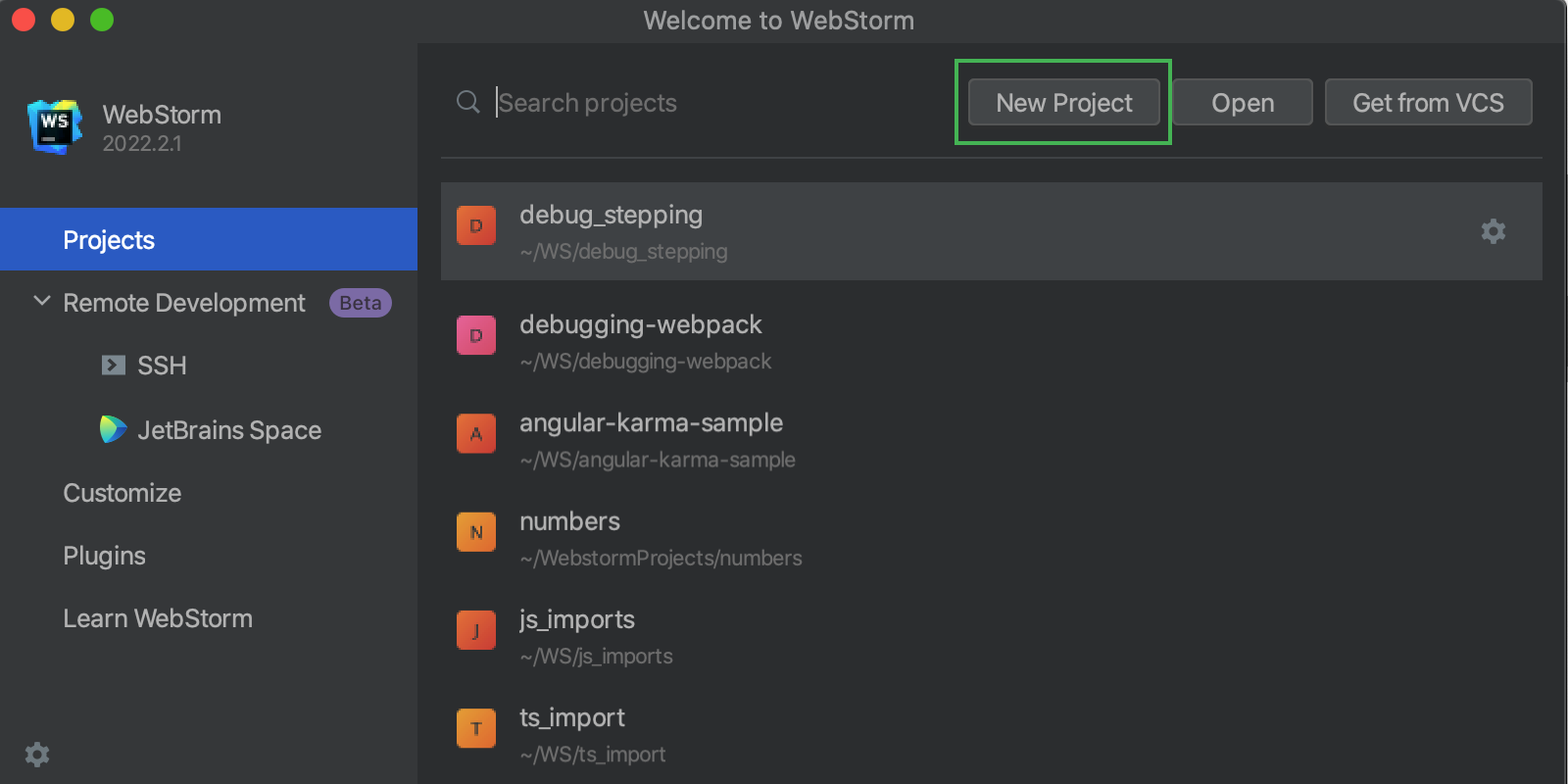
We’ll start by opening WebStorm and clicking New Project on the Welcome screen.

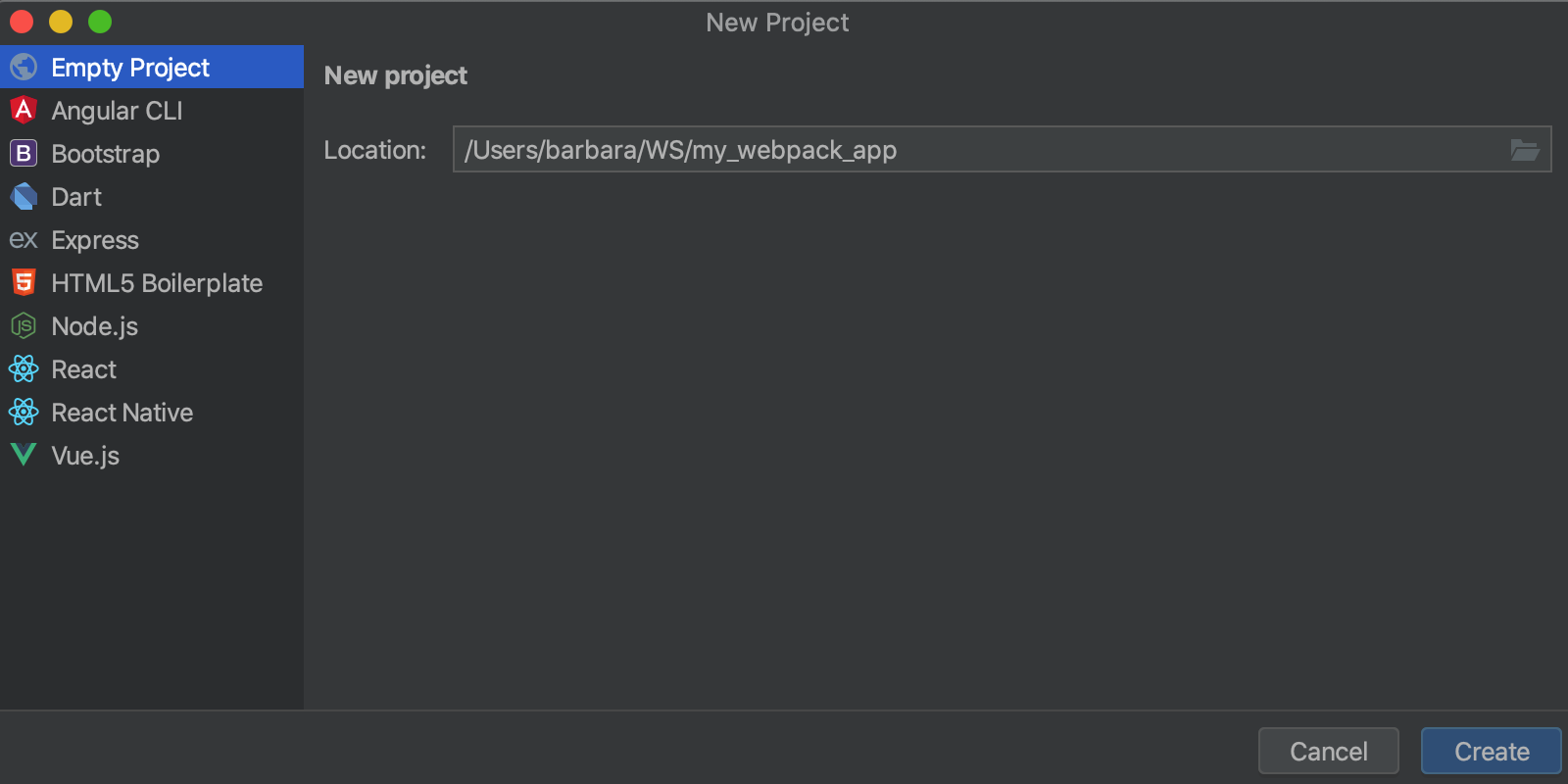
In the New Project dialog, select Empty Project and specify the name of the project. Let’s use my_webpack_app. Once you click Create, an empty project will be generated and opened in WebStorm.

Now let’s create the JavaScript files main.js and greetings.js, and an index.html file that references main.js.
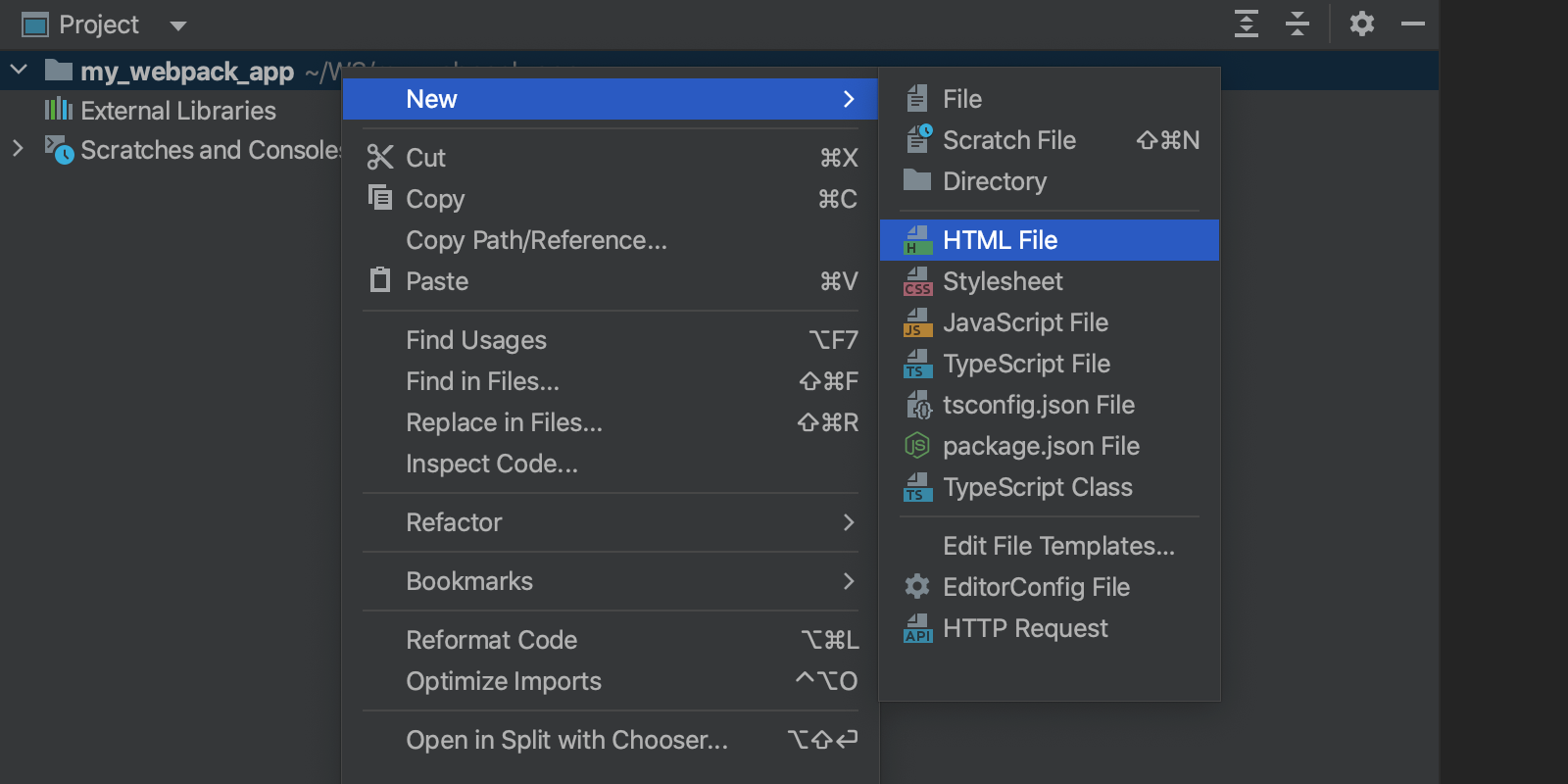
To create a file, select the project root folder my_webpack_app, right-click on it and select New | HTML File or New | JavaScript File from the context menu.

We’ll start with the index.html page. On this page, we’ll add a Welcome! button using the following code:
<body> <h1>Hello Webpack!</h1> <input type="button" name="Welcome" id="welcomeBtn" value="Welcome!"> <div id="welcomeMsg"></div> <script src="main.js" type="text/javascript" ></script> </body>
Clicking the Welcome! button calls main.js:
const greeting = require("./greeting.js");
(function () {
const welcomeBtn = document.getElementById("welcomeBtn");
const welcomeMsg = document.getElementById("welcomeMsg");
welcomeBtn.addEventListener('click', function(){ greeting(welcomeMsg)});
})();
Main.js then calls greeting.js, which displays a Welcome to WebStorm message:
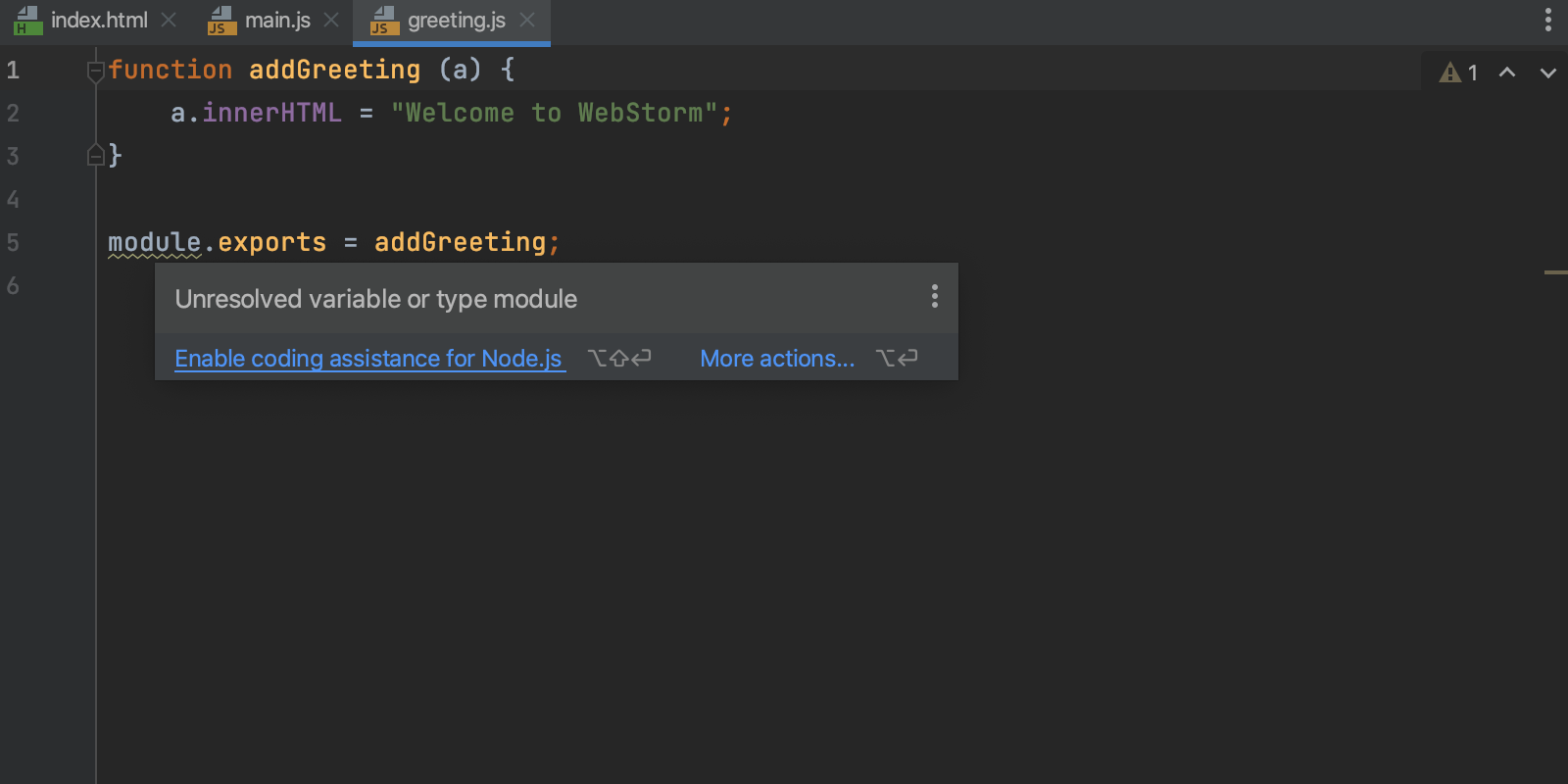
function addGreeting (a) {
a.innerHTML = "Welcome to WebStorm";
}
module.exports = addGreeting;
You may notice that WebStorm hasn’t resolved module and require. To fix this, hover over the unresolved code and click Enable coding assistance for Node.js.

Run the application: first attempt
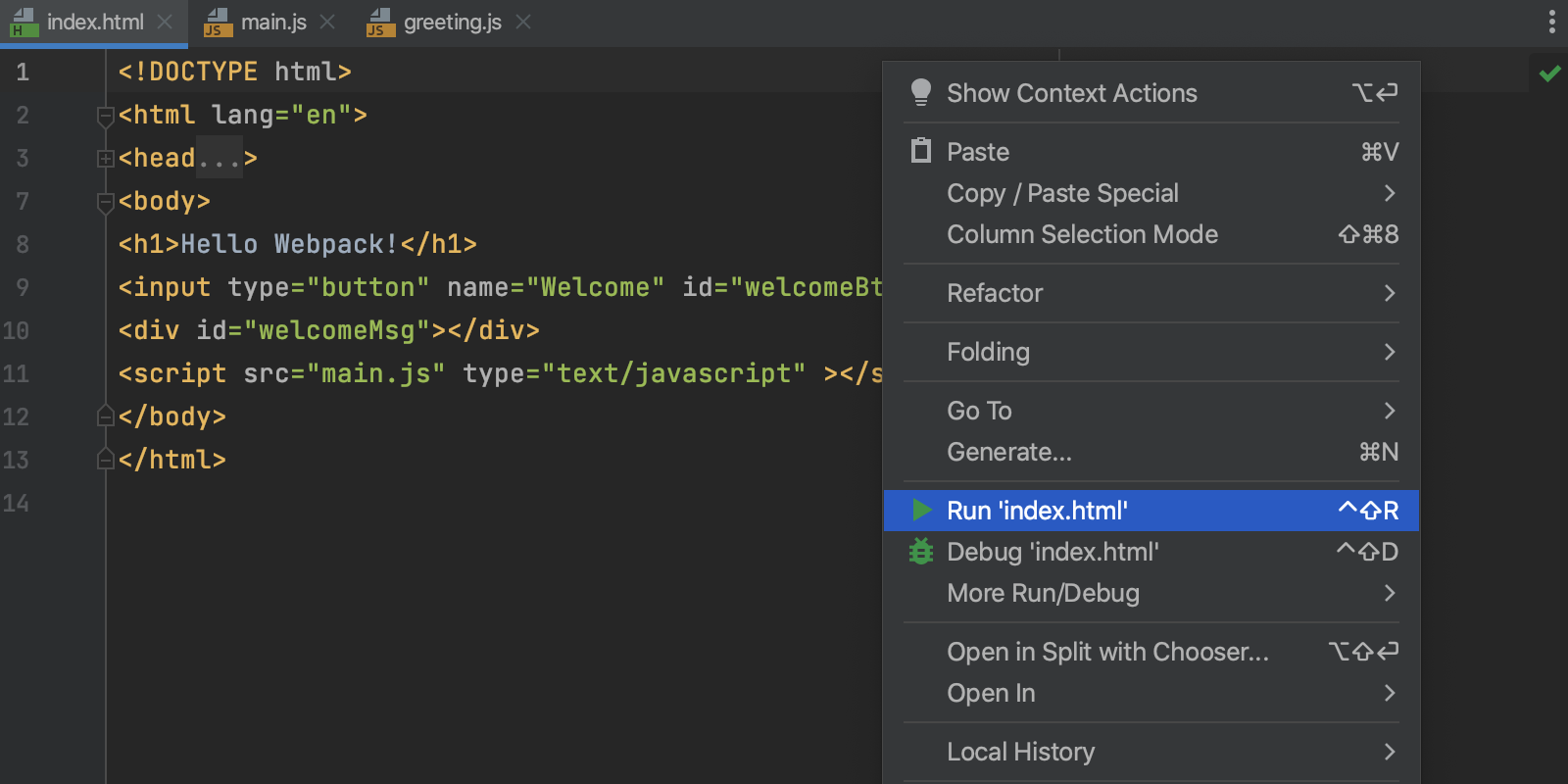
Now let’s run our application. Open index.html and select Run ‘index.html’ from its context menu.

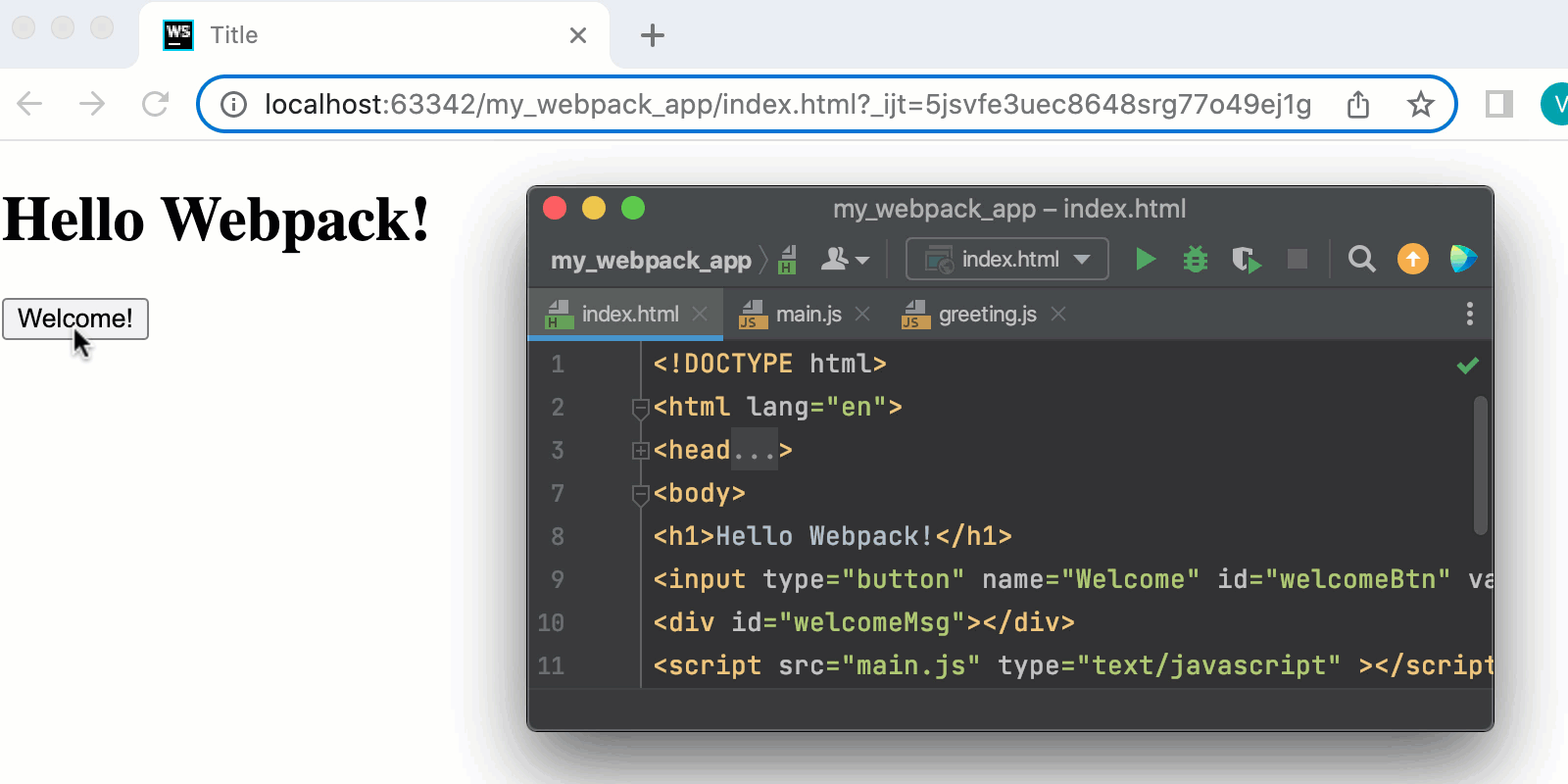
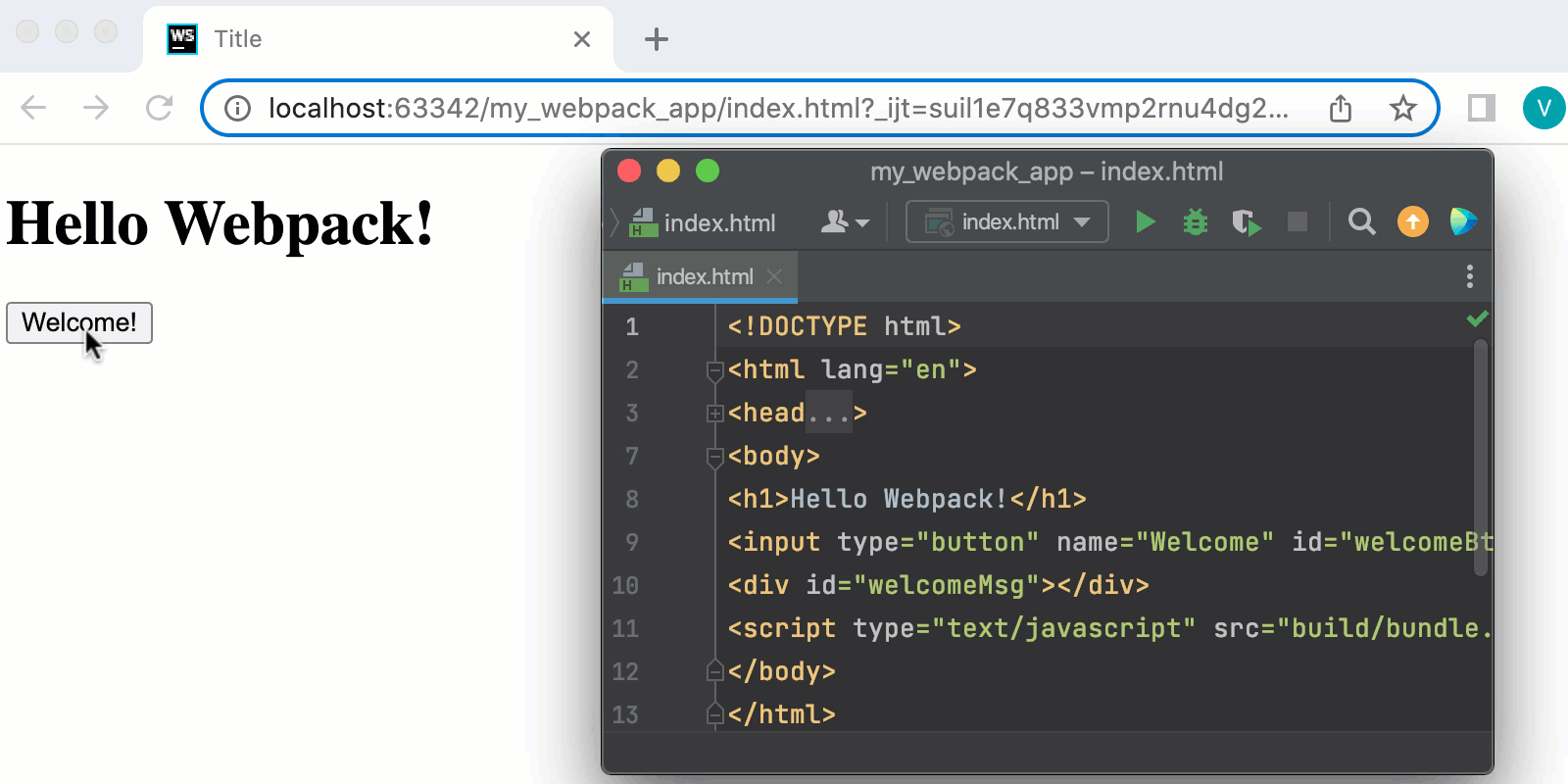
The browser will open showing the home page with a Hello Webpack! message and a Welcome! button. But if we click on the button, nothing happens.

That’s because the browser cannot do module binding. In our case it cannot bind the module from greeting.js with the calling module from main.js.
This is where the webpack module bundler comes in useful.
Install and configure webpack
Let’s add webpack to our project. To do that, we need to install the webpack and webpack-cli packages, create a configuration file, and write a script to launch webpack.
Install webpack
Open the Terminal tool window and type:
npm install webpack webpack-cli --save-dev
This also adds a package.json file to the project.
Create a webpack configuration file
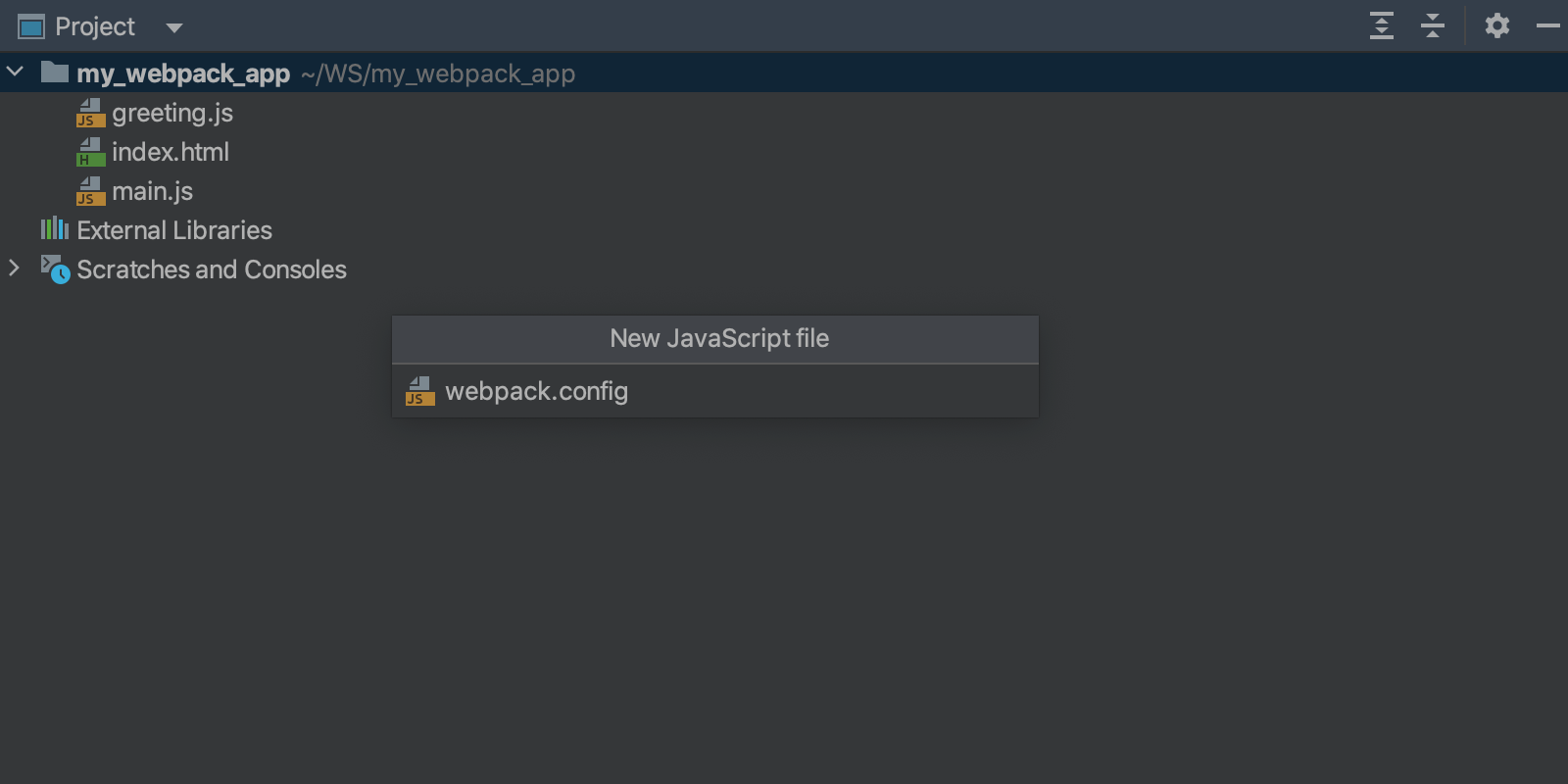
Let’s create webpack.config.js. Select the project folder, then go to New | JavaScript File from its context menu and specify webpack.config as the name of the configuration file. WebStorm will add the .js extension automatically.

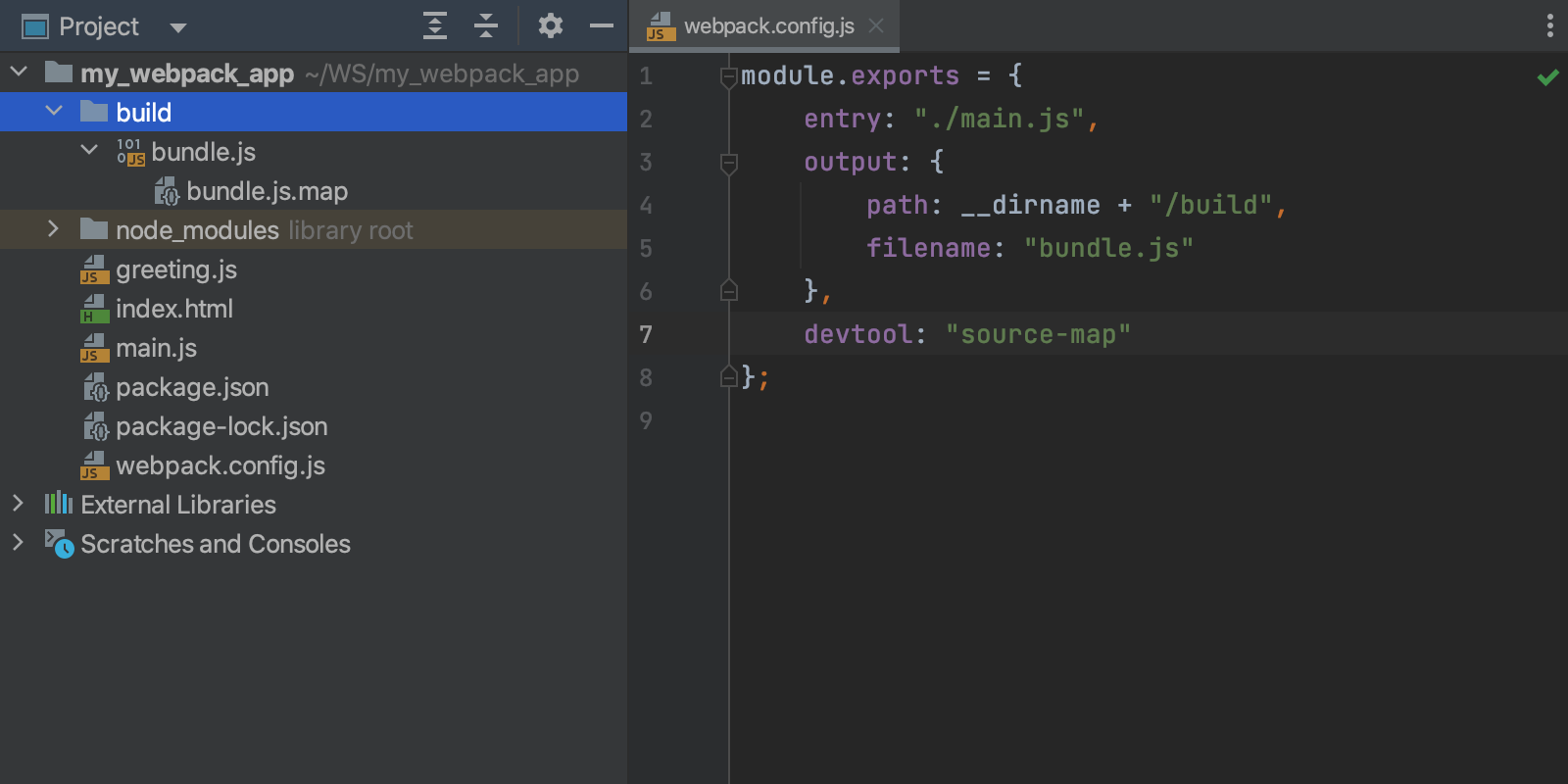
Open webpack.config.js in the editor and type in the following code:
module.exports = {
entry: "./main.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
};
Webpack.config.js tells webpack to pack everything that is referenced from main.js into one file, bundle.js, and store bundle.js in a build folder under the project root. That’s exactly what we want – one single file that implements all the application functionality and that can be executed in the browser.
You might be thinking that there’s no build folder in our project. Don’t worry, it’ll be created automatically.
Write a script to run webpack
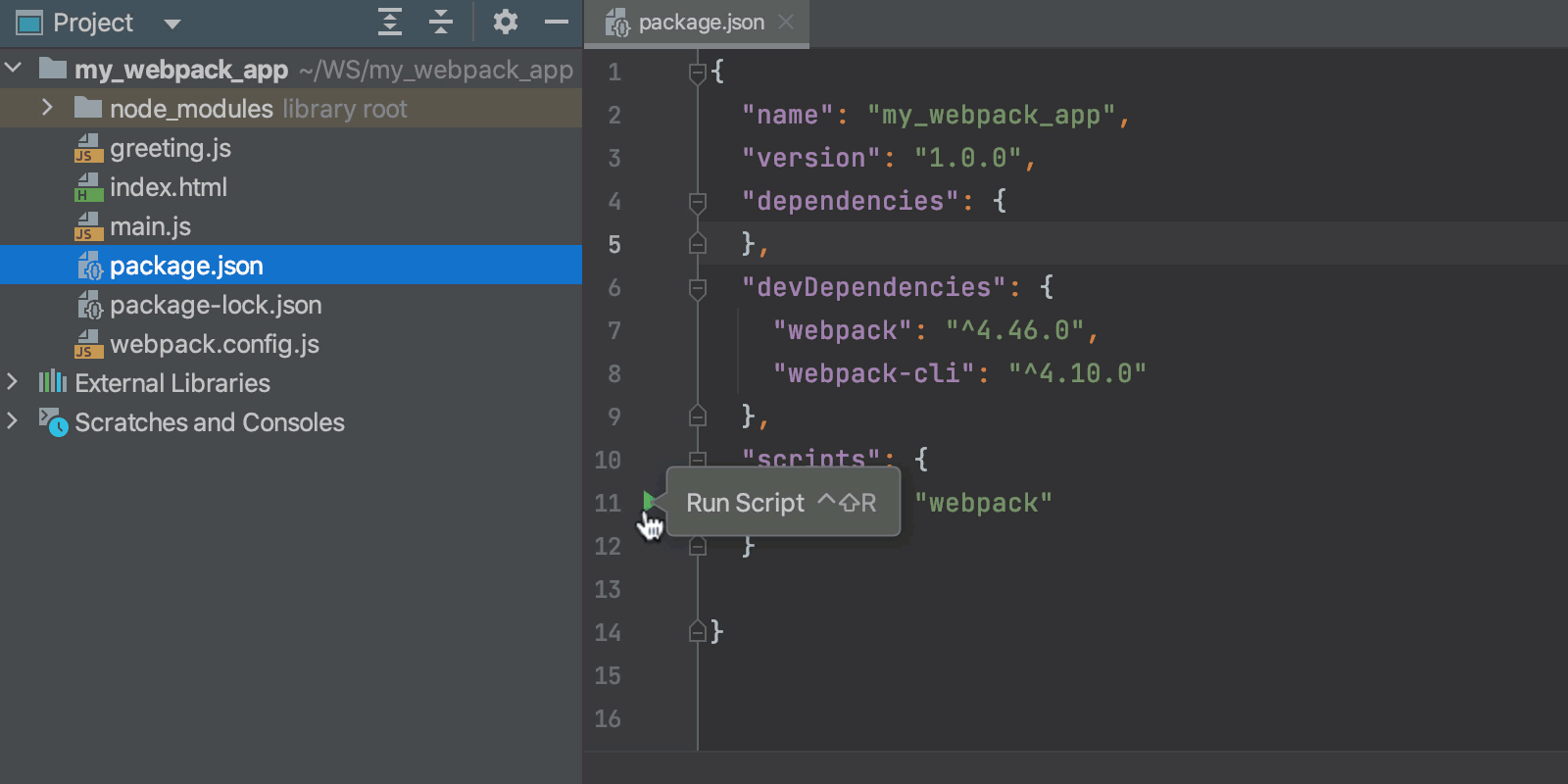
Open package.json and add a scripts section to it:
“scripts”: {
“build": “webpack"
}
This script lets you build and rebuild the application without writing commands in the terminal.
Build the application
All we need to do now is click the Run Script icon in the gutter next to the script we created and select Run ‘build’ from the context menu. This will create a build/bundle.js file.

Run the application: second attempt
We’re almost ready to try re-running our application. However, index.html still references main.js. We want it to reference bundle.js instead, as this is where we have added all the functionality that needs to be executed in the browser. So, let’s replace this:
<script src="main.js" type="text/javascript" ></script>
with this:
<script src="build/bundle.js" type="text/javascript" ></script>
Open index.html and select Run ‘index.html’ from its context menu. The browser opens showing the starting page with a Hello Webpack! message and a Welcome! button. Let’s click the button and see what happens. The expected greeting message appears!

Automate the build procedure
When we ran our application from index.html, WebStorm created an index.html temporary run configuration. Let’s keep this configuration but update it slightly.
Save the temporary run configuration
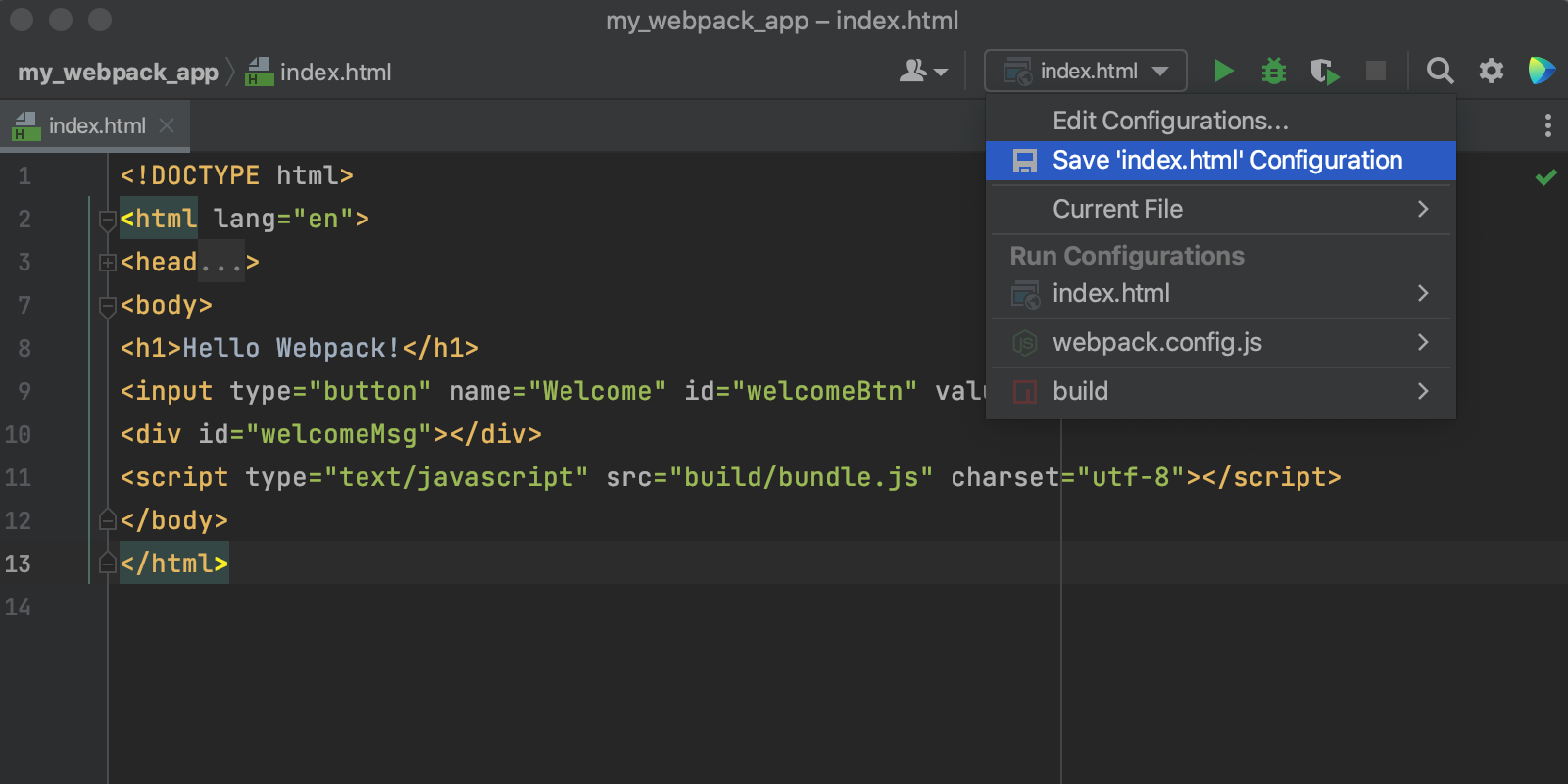
From the Edit Configuration list, select Save ‘index.html’ Configuration.

Add the build script as a Before Launch task
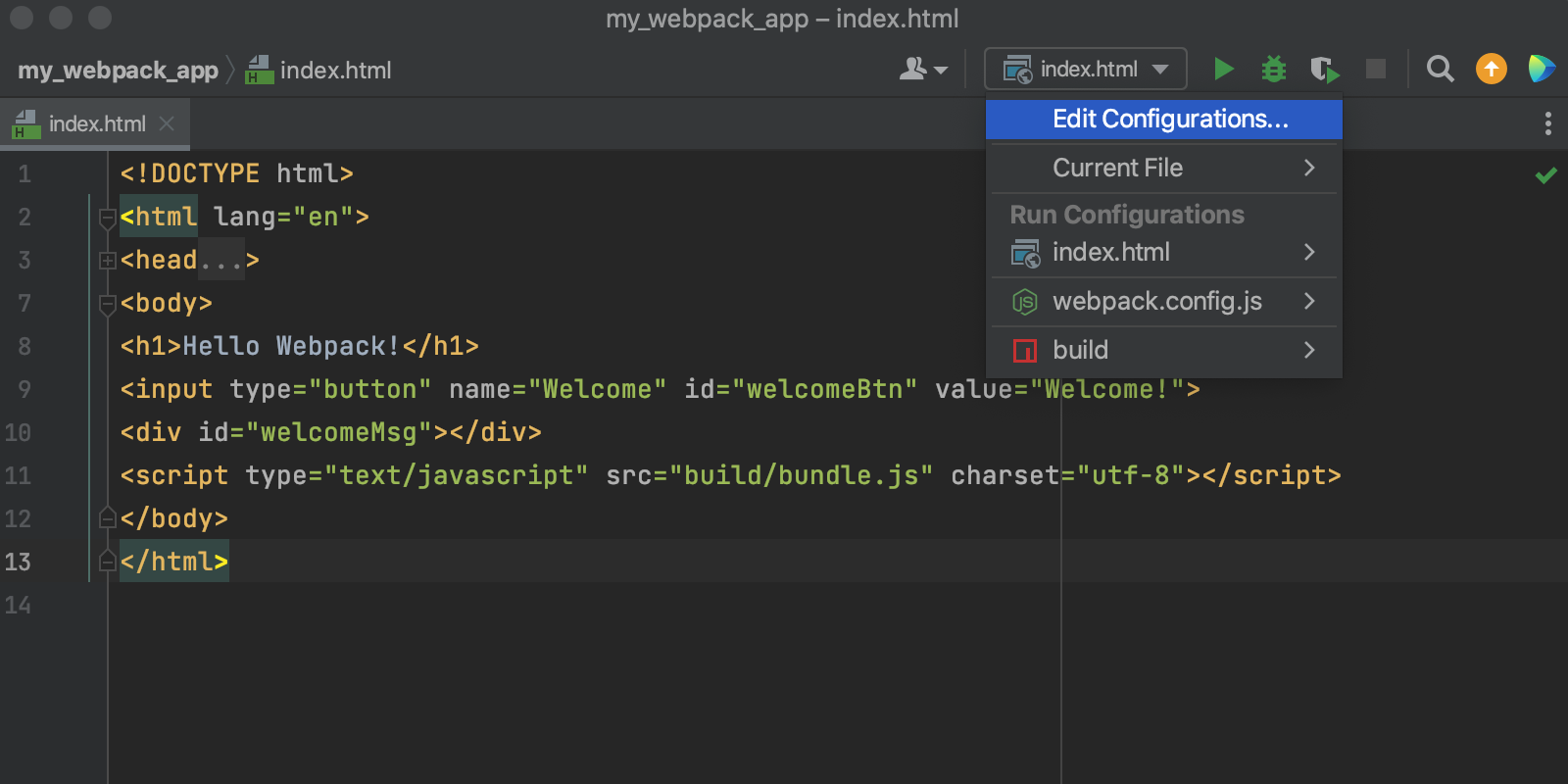
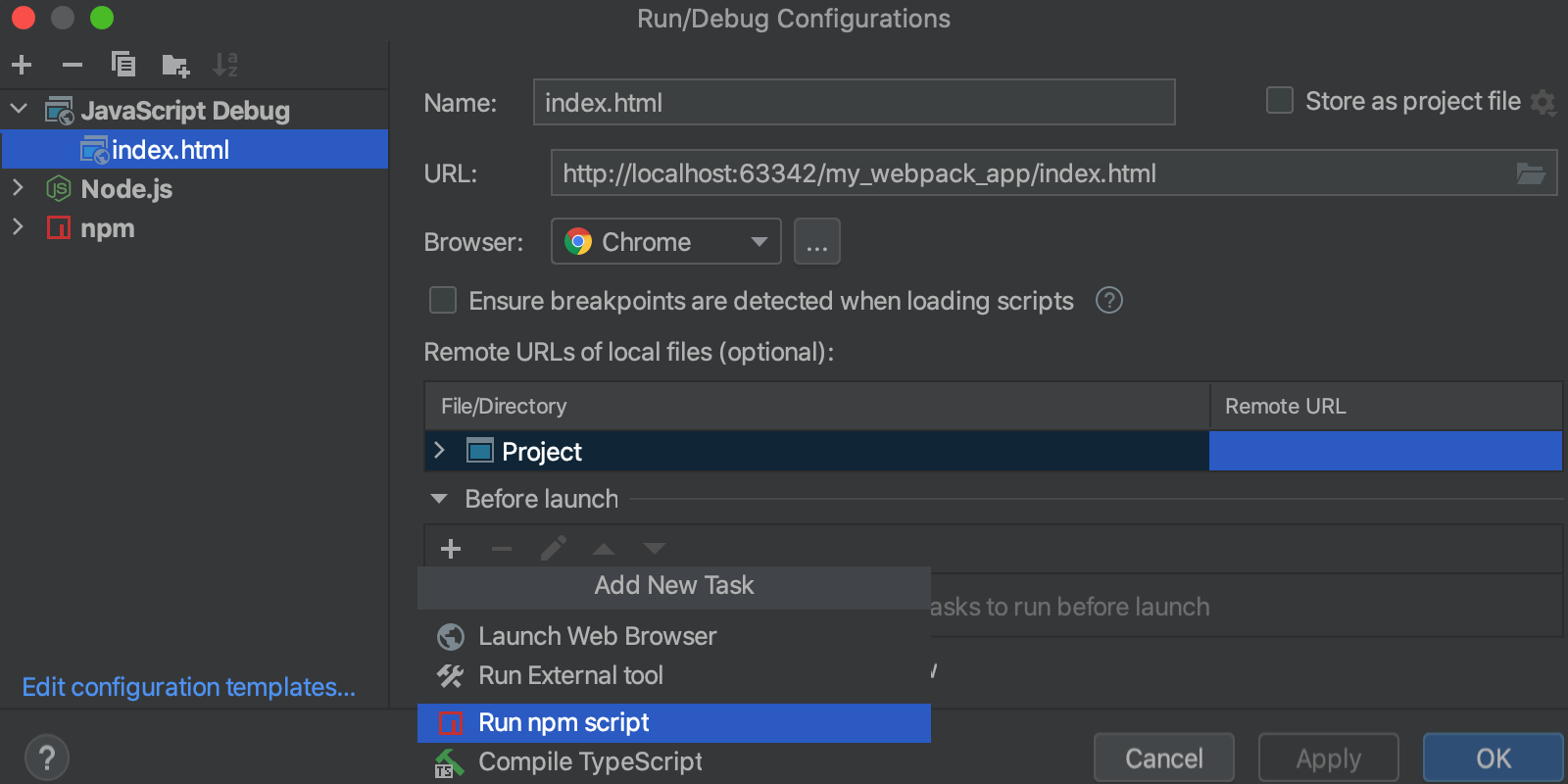
From the Edit Configuration list, select Edit Configurations.

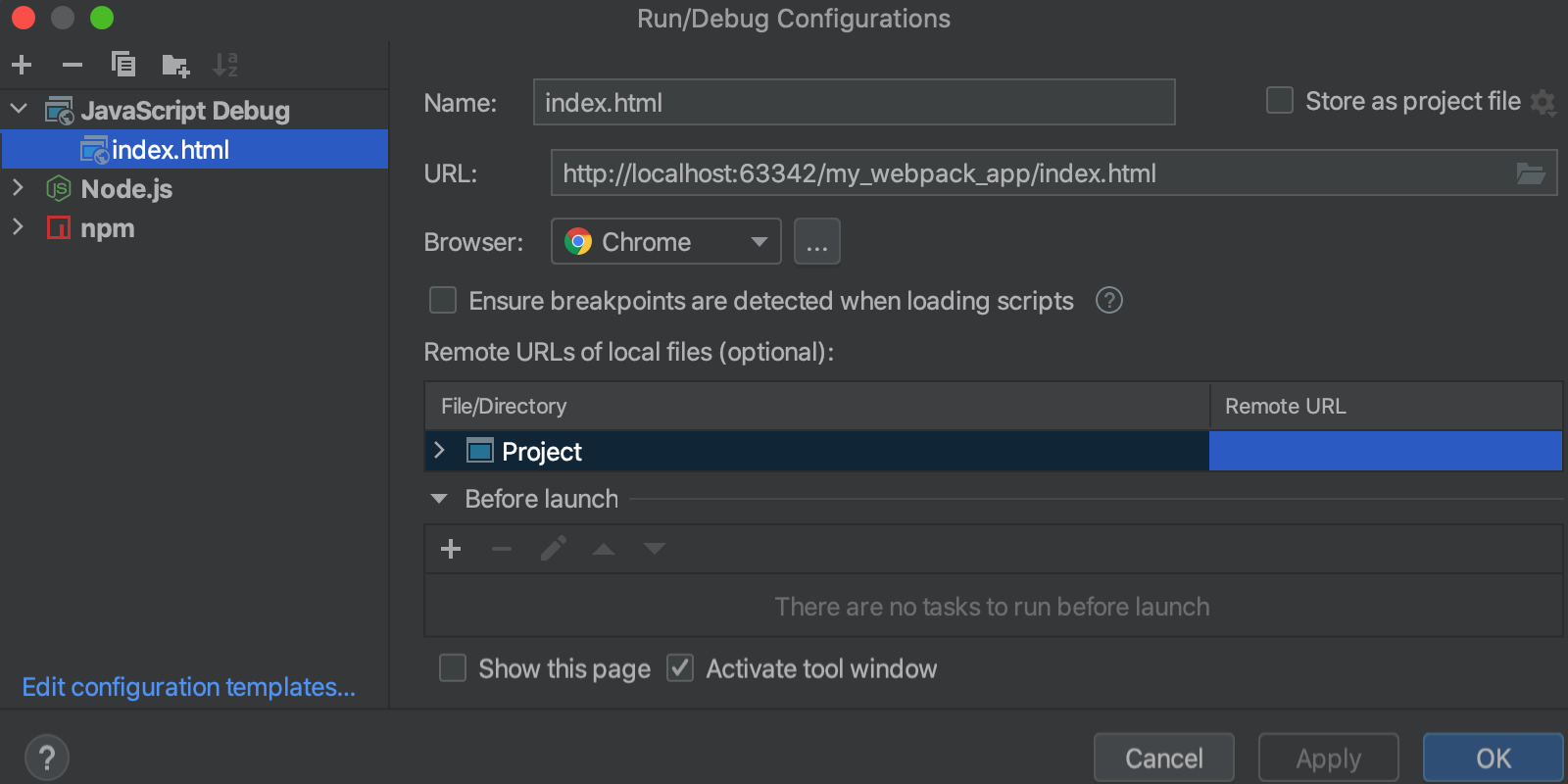
Now let’s select index.html under JavaScript Debug.

Then we need to click on the “+” icon in the Before launch section and choose Run npm script.

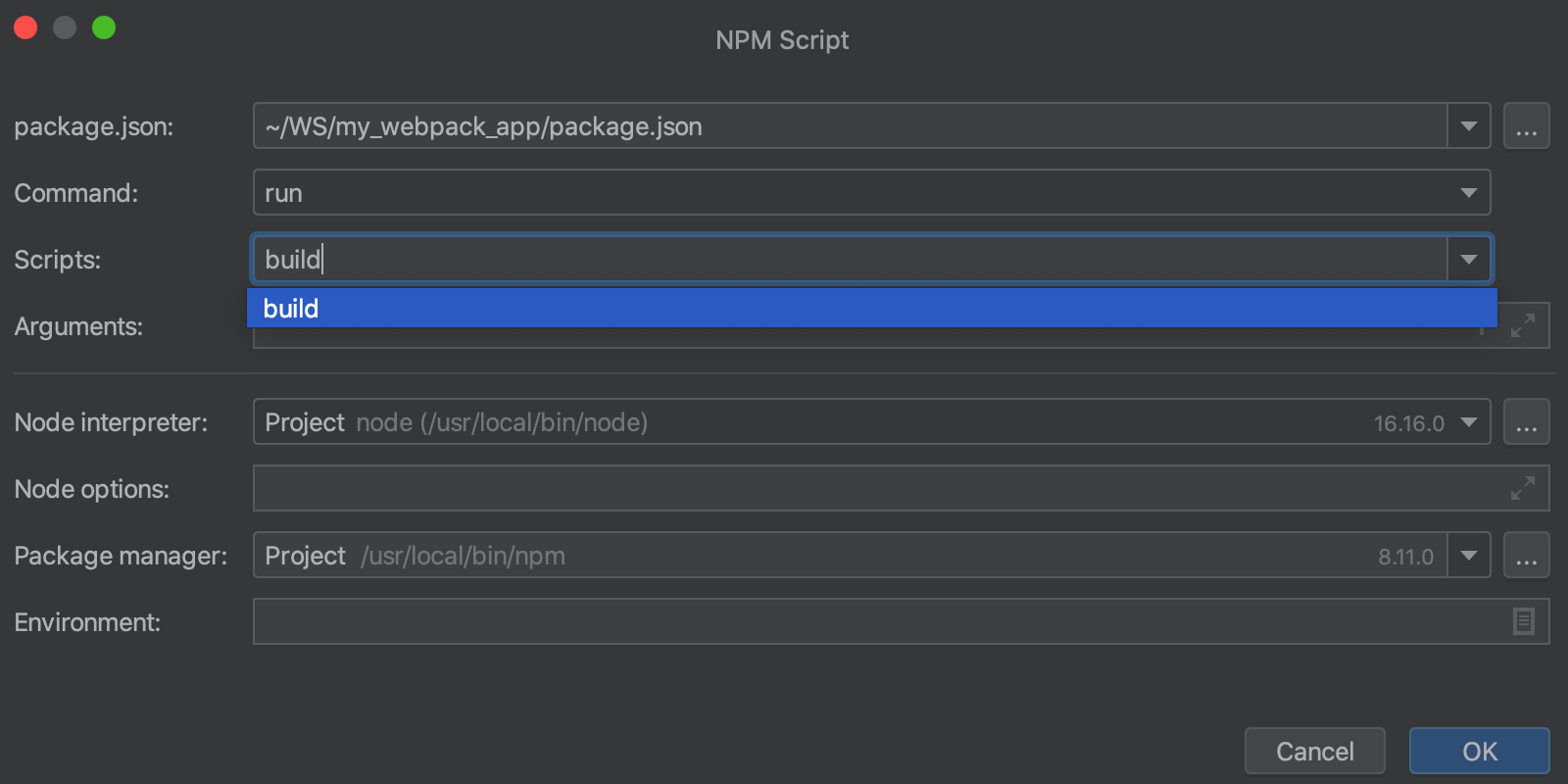
In the NPM Script dialog, the package.json field already shows the path to the project package.json where we defined the build script. Select build from the Scripts list and click OK.

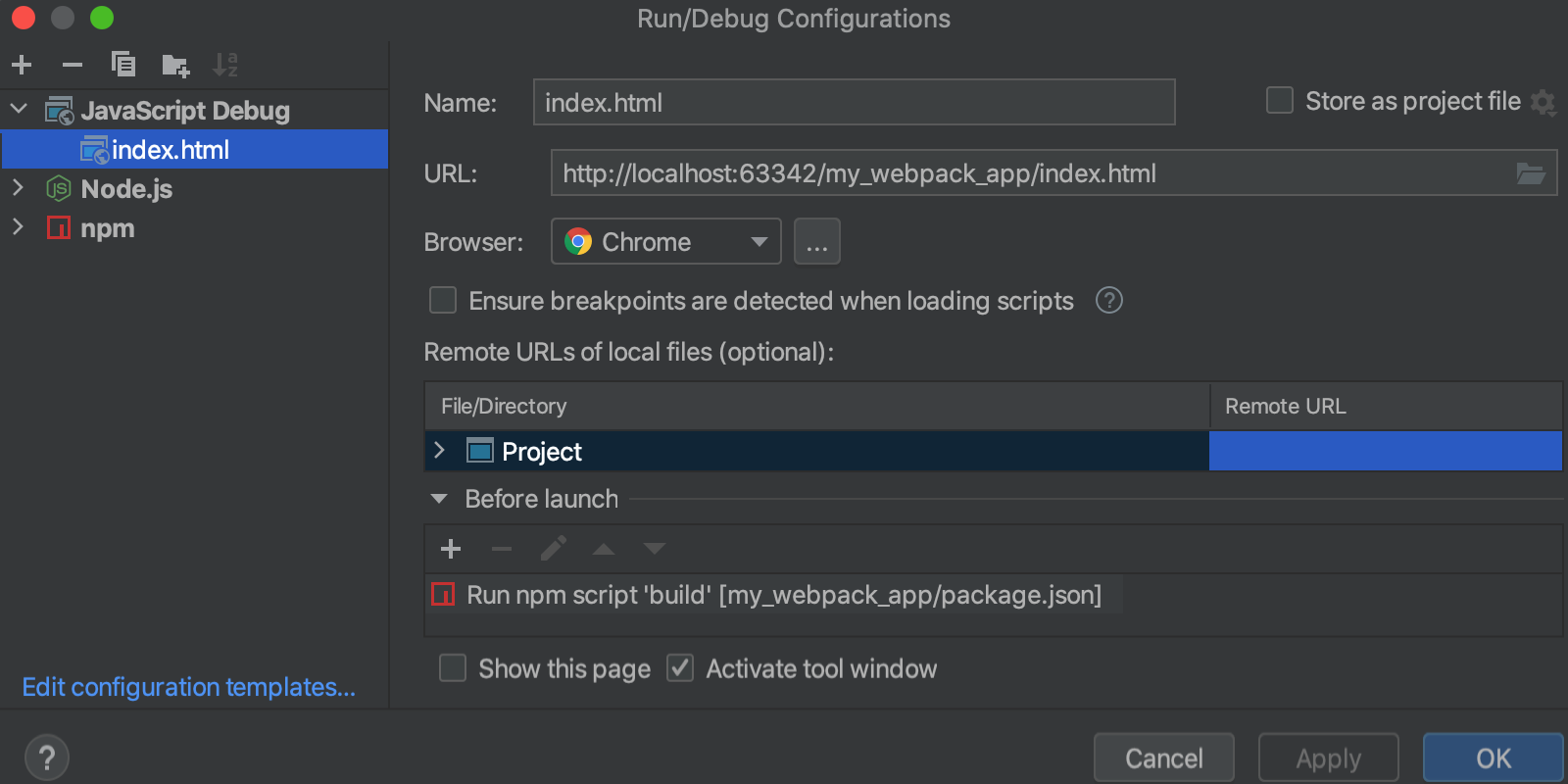
The build script is now added to the index.html run configuration as a Before launch task!

Debug the application
Now let’s debug our application. Our example is quite simple and doesn’t need much debugging, but we’ll use it to illustrate some important steps.
- Let’s set a breakpoint on line 2 of the greetings.js file so that, when the Welcome! button is clicked, the application suspends before showing the message.
Select the index.html configuration from the list and click Debug ‘index.html’ or press ^D / Shift+F9. The browser will open showing the home page with a Hello Webpac! message and a Welcome! button. The Debug tool window will open without frames available.
- Let’s click on the Welcome! button. The Welcome to WebStorm message appears, and the Debug tool window still doesn’t show any frames. It looks like our breakpoint was ignored.

This happens because WebStorm cannot match the code that is being executed (the code from the generated bundle.js file) to the code that we want to debug (the code in the main.js and greeting.js files). The good news: Source maps can help us with that.
Generate source maps
Let’s add the following option to the webpack.config.file:
devtool: “source-map”
With this option, webpack will generate source maps that set correspondence between the lines in the main.js and greeting.js files and the code in the bundle.js file, which the browser runs.
To see if it works, let’s run the build script manually. In the package.json file, click the Run Script gutter icon next to the build script and select Run ‘build’ from the context menu. Webpack has generated two files – bundle.js and bundle.js.map – in the build folder.

We won’t need to run the build script manually anymore because WebStorm will execute it automatically as a Before launch task every time you start the index.html run configuration.
Debug the application with source maps
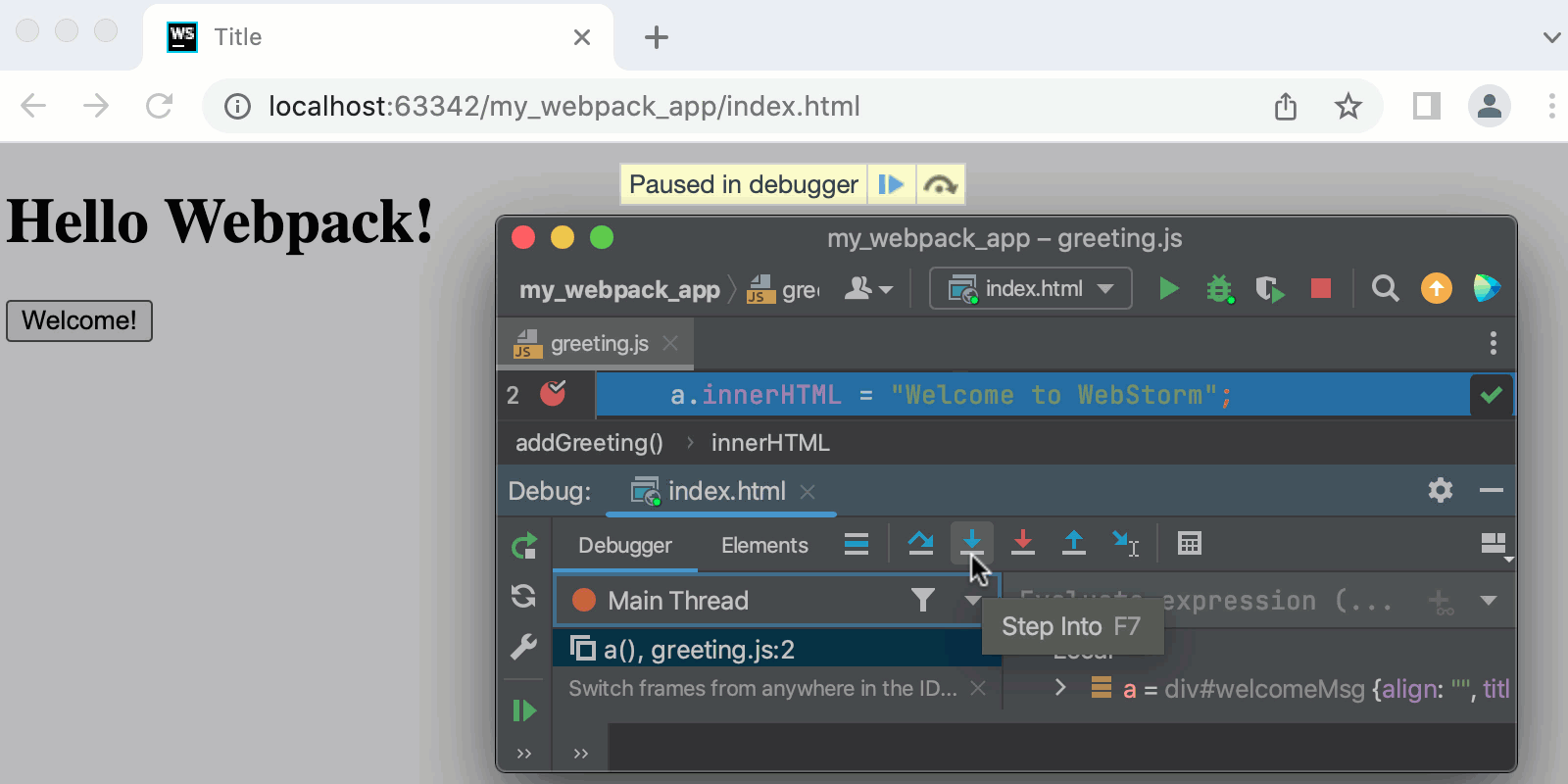
Back to debugging: Select the index.html run configuration from the list and click Debug ‘index.html’ next to it, or press ^D / Shift+F9. Two things happen:
- The browser opens showing the index.html page with a Hello Webpack! message and a Welcome! button.
- The Debug tool window opens, but no frames are available.
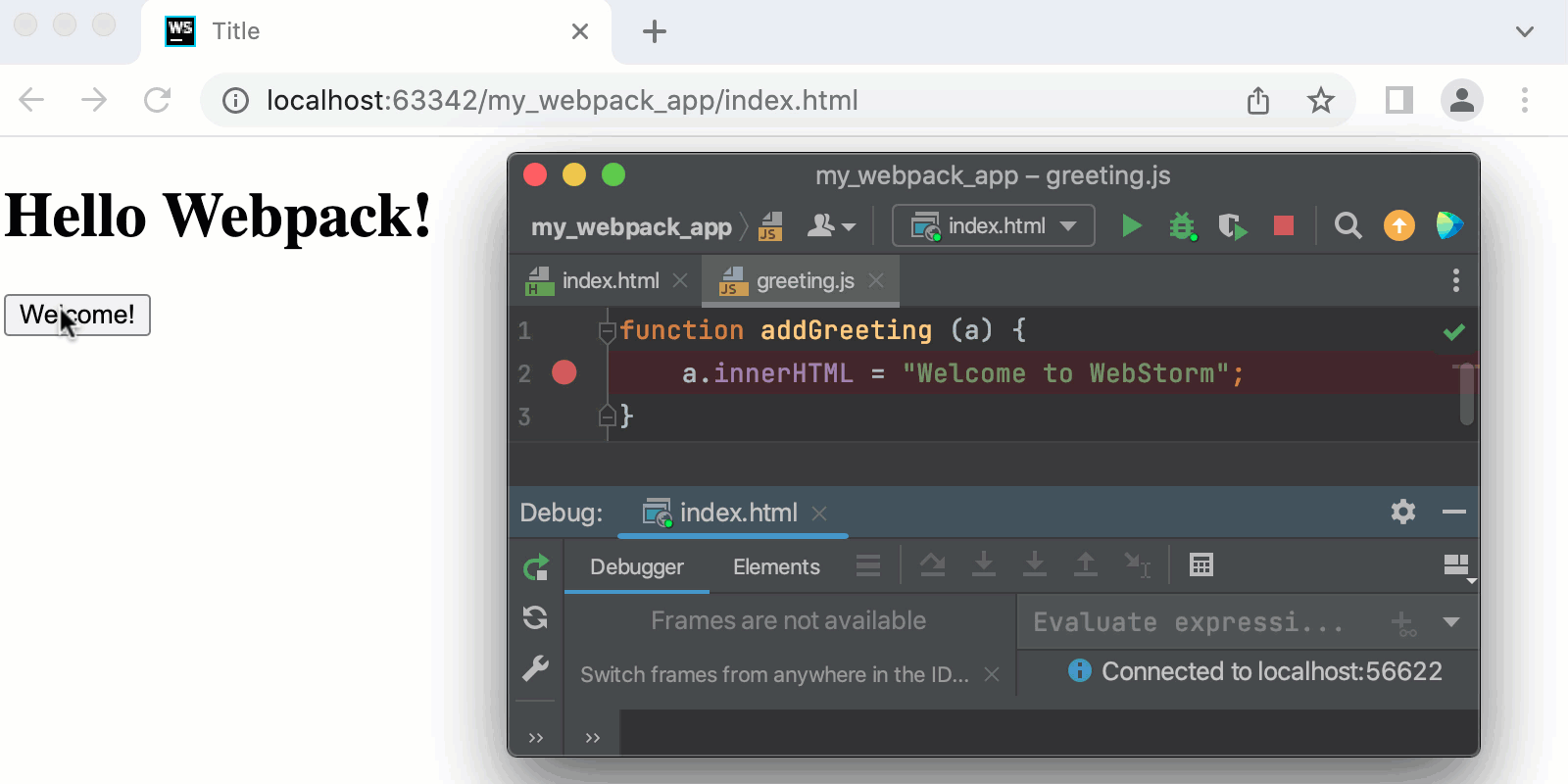
Let’s click on the Welcome! button. The focus automatically switches to WebStorm, where the Debug tool window shows the frames and variables. It lets you step through the code and do everything you usually do while debugging.

That’s it for this tutorial. If you’re looking for more information on webpack and using it in WebStorm, be sure to check out the WebStorm help. There are also a lot of great tutorials available in the webpack documentation.
Feel free to contact our tech support if you need help.
The WebStorm team
Subscribe to WebStorm Blog updates






