WebStorm 2017.2 EAP 172.2827: Better Webpack Support, Convert to Export & Breadcrumbs for JS
This week WebStorm 2017.2 EAP build (172.2827.22) brings lots of new features that we’d like you to try. Download the EAP build on this page or by using Toolbox App. A patch update from the last week EAP build is also available.
Support for webpack enhanced module resolution
This update brings a huge improvement in working with projects using webpack. WebStorm now analyzes the webpack configuration and provides coding assistance that respects the webpack module resolution. That means that now all the import statements in the code that use enhanced module resolution will be properly resolved.
WebStorm runs webpack under the hood when you open a project or change webpack.config.js and, thanks to the information it gets, WebStorm now properly understands the project resolve roots and resolve aliases.
Now you don’t have to manually mark the directories as Resource roots in Preferences | Directories to fix the unresolved imports – they will just work fine.
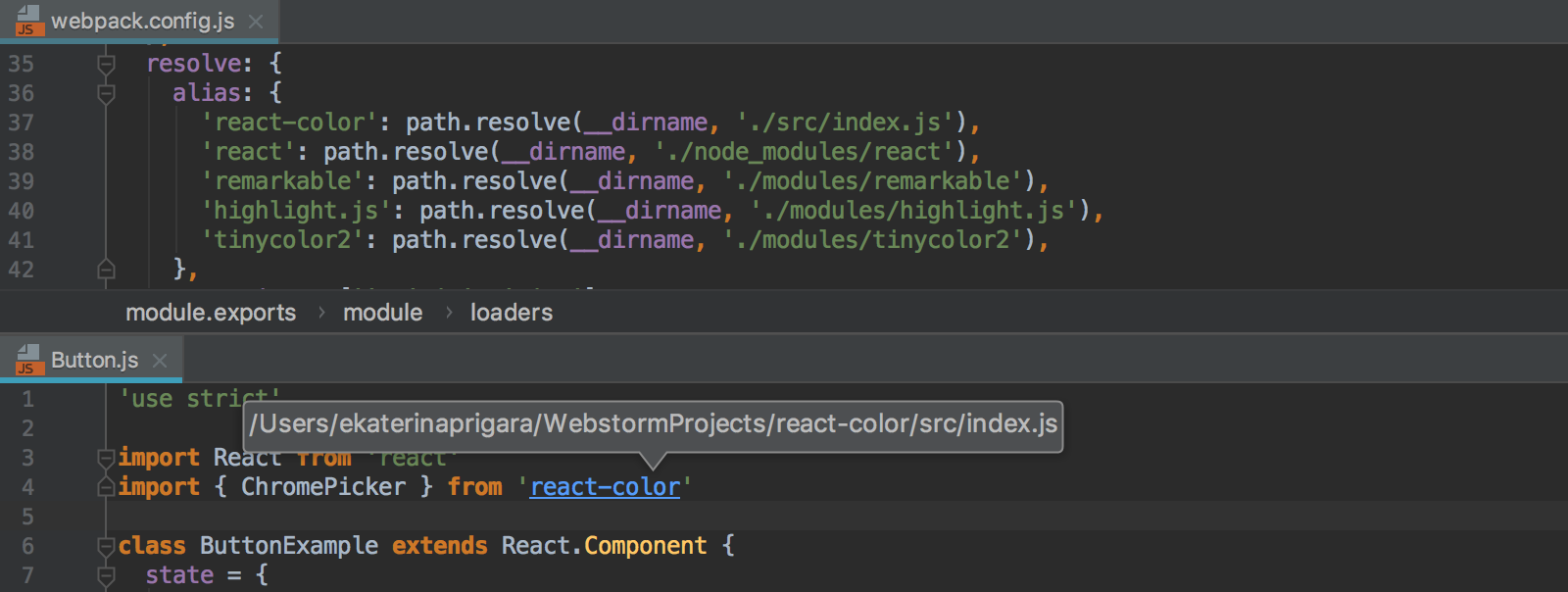
In this project react-color is an alias for the path './src/index.js'. Now WebStorm is able to properly resolve the import from react-color, provide navigation to it and completion for the exported symbols.

By default WebStorm will analyze the webpack configuration file in the root of the project, but you can select another file in Preferences | Languages & Frameworks | JavaScript | Webpack.
Working with Version Control: inspections for commit message, Reword and Revert Commit actions
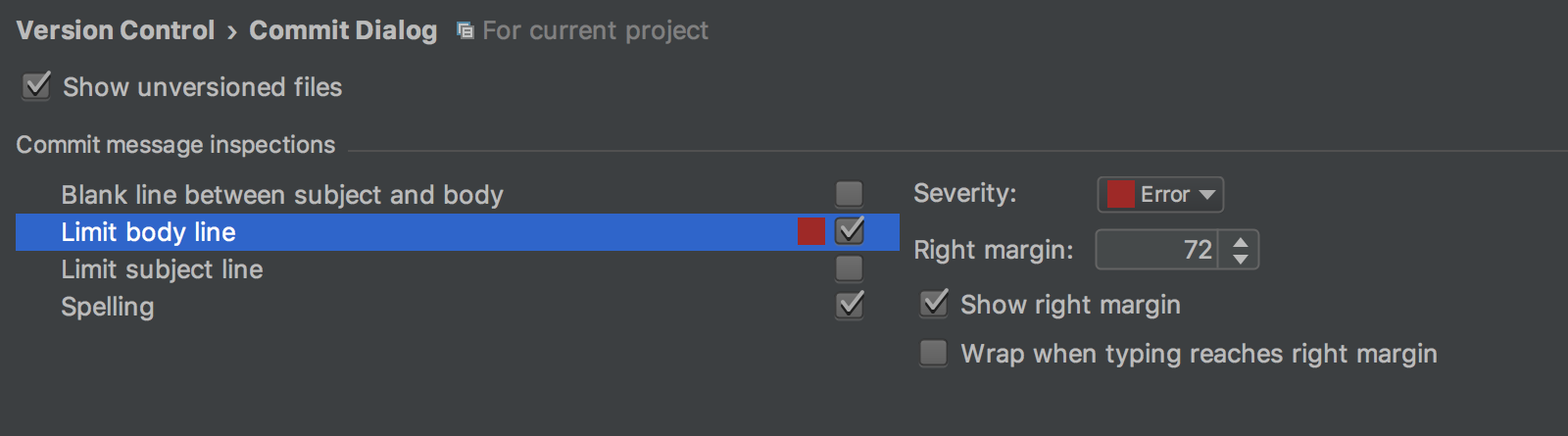
Many projects have commit message guidelines. WebStorm now allows you to configure the format of the commit message for the project. The IDE will show whether the message satisfies it and will suggest quick-fixes. You can do that in Preferences | VCS | Commit Dialog.

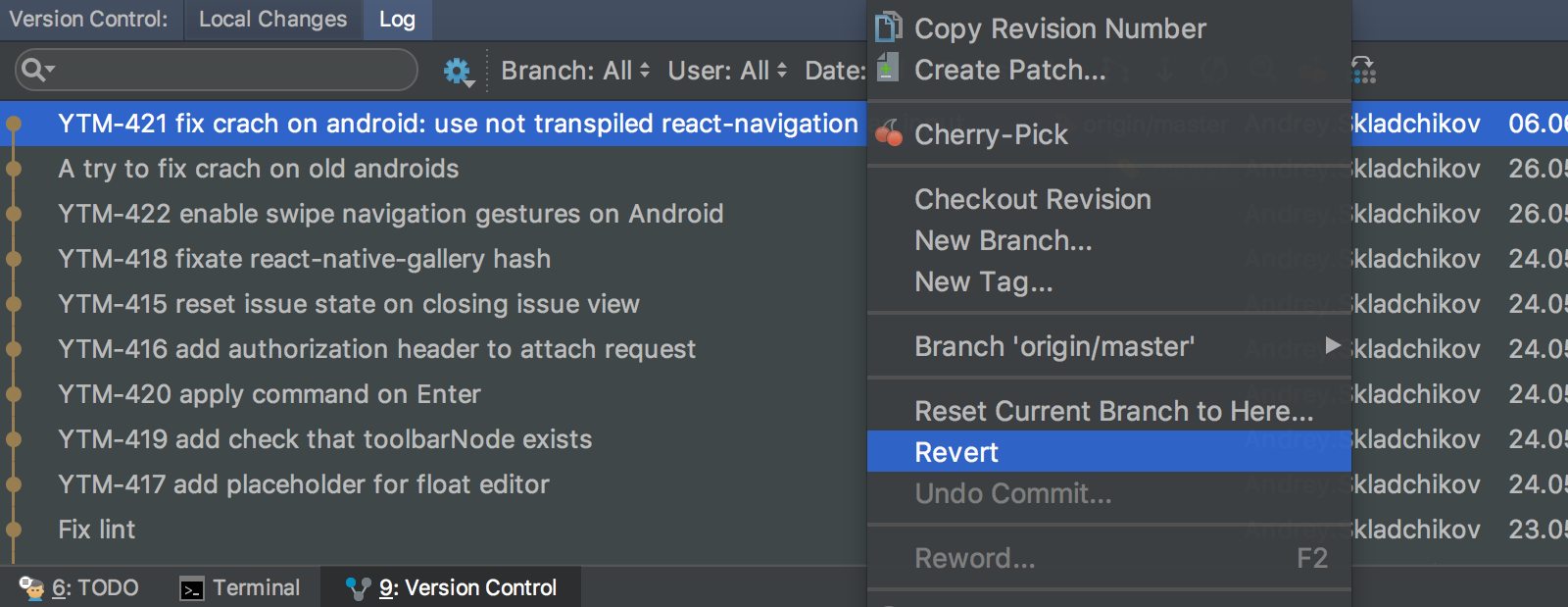
We’ve added a Revert commit action for Git. As the name suggests, it will help you revert a commit that’s already been pushed. To find it, right-click on the commit in the Log.

Also in the log you can find the new Reword action. It lets you change the commit message for any commits that are not pushed yet.
The Shelf tab has been redesigned and now offers you a Preview.
Breadcrumbs in JavaScript and TypeScript files
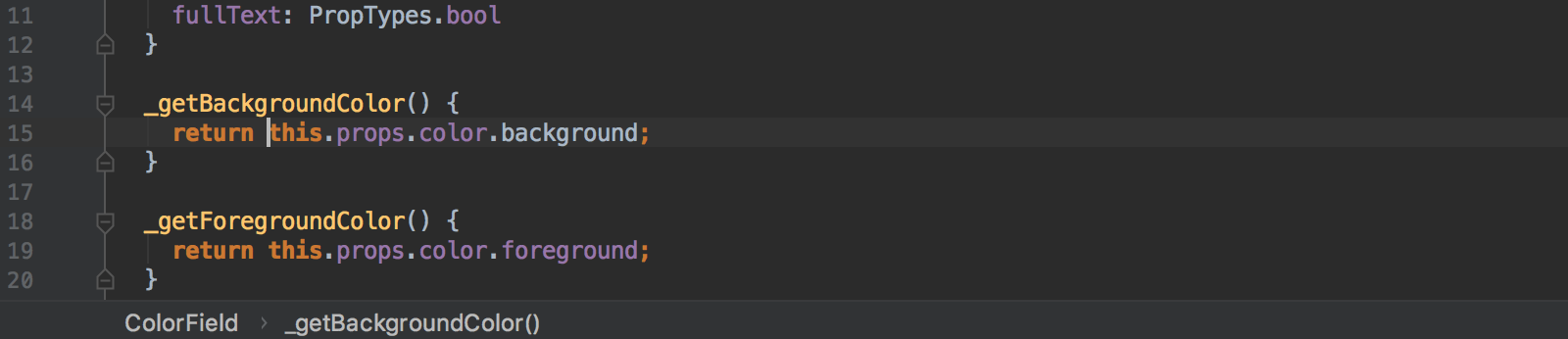
WebStorm now shows your location in the JavaScript and TypeScript file, with the breadcrumbs at the bottom of the editor. They show names of classes, variables, functions, and methods. Click on the name on the breadcrumb to jump to the parent object.

Another great way to navigate around the file structure is by using the Structure view. You can open it as a tool window or use it as a popup (press Cmd-F12 on macOS or Ctrl+F12 on Windows & Linux).
Converting module.exports into ES6 export
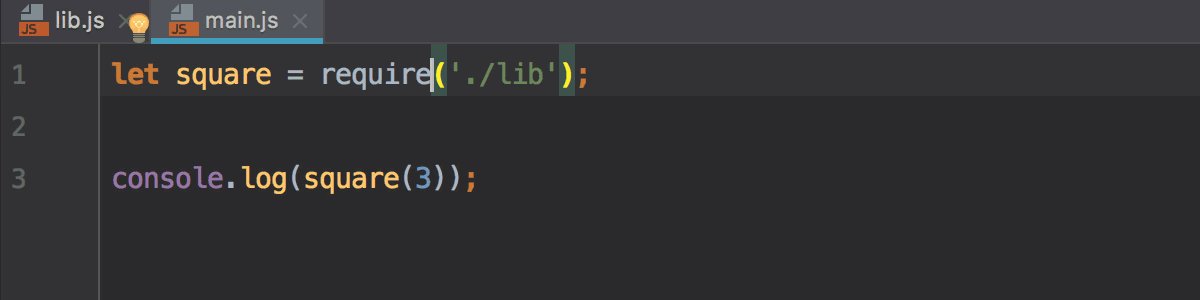
For the past year we’ve been adding various inspections that help you migrate your code to ES6. These include converting function to arrow function, var declarations to let and const, require calls to import statements, and strings to template strings.
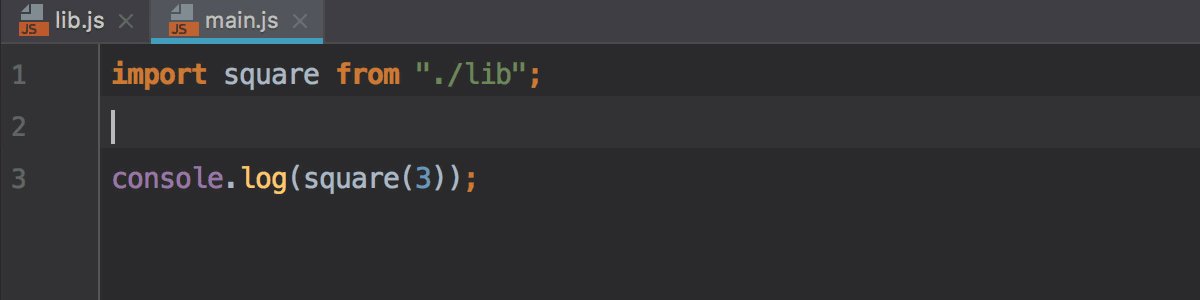
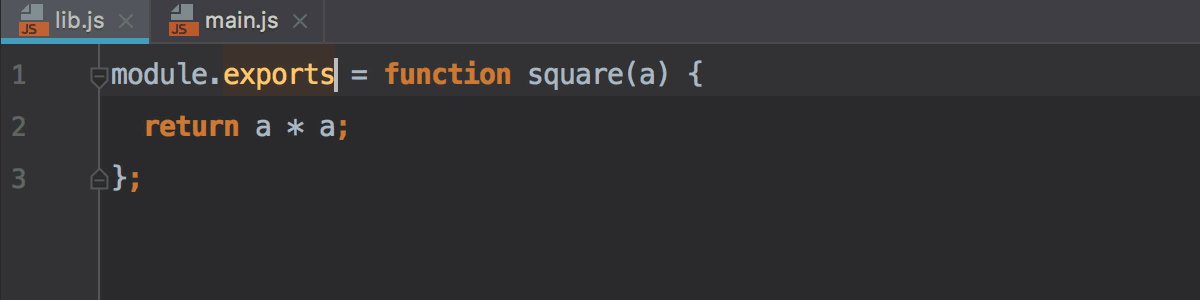
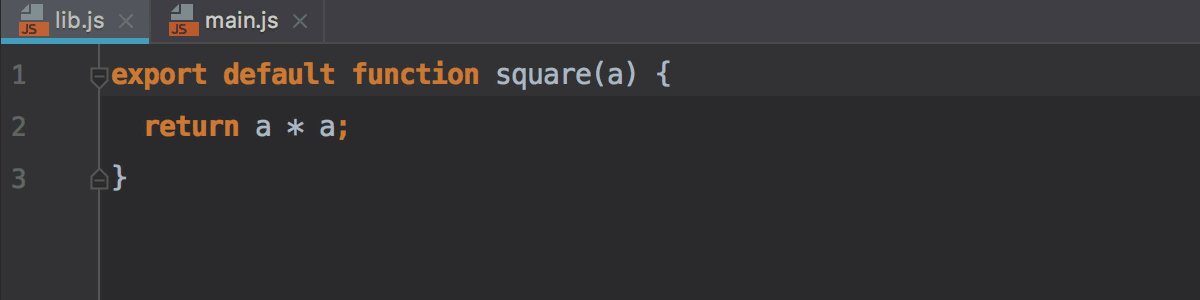
The new quick-fix can convert module.exports into export default and exports. into export, if that’s possible. To use it, press Alt-Enter on the module.exports and select Convert to export.

Please note that the inspection doesn’t ensure that name exports are imported with the correct ES6 syntax.
You can also run the inspection called “module.exports is used instead of export” for a bunch of files using Inspect code… action and apply the fix for all of the files.
By default the inspection “module.exports is used instead of export” only provides a quick-fix and doesn’t highlight module.exports statements in your code. If you want highlighting, you can enable it in Preferences | Editor | Inspections.
Don’t forget that the project JavaScript version has to be set to ES6, JSX or Flow in Preferences | Languages & Frameworks | JavaScript.
Nested files in Project view
Some time ago we started visually grouping together generated files in the Project view, e.g. generated .js and .js.map files were grouped with the .ts file in the same folder with the same name.
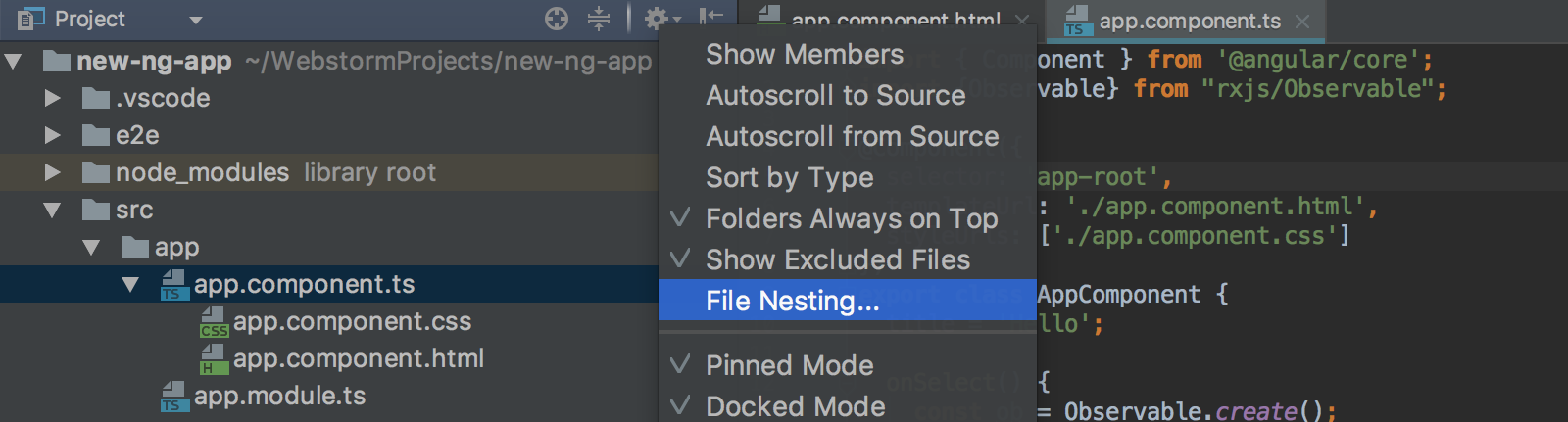
Now you can configure what files are visually grouped together. Click the gear icon in the Project view, select File nesting… and add your own patterns. For example, you can group together .ts, .html and .css files of an Angular component.

For the full list of issues addressed in this EAP build, see the Release notes.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates





