WebStorm 2017.2 EAP, 172.2953: improved Sass support, code coverage for Mocha, CSS Modules
This week’s WebStorm 2017.2 EAP build (172.2953.12) brings support for Mocha code coverage reports, improvements in Sass and SCSS support, and more.
You can install this WebStorm 2017.2 EAP build via Toolbox App or by downloading it on this page. It can be installed side-by-side with your stable WebStorm version. A patch update from the last week EAP build is also available.
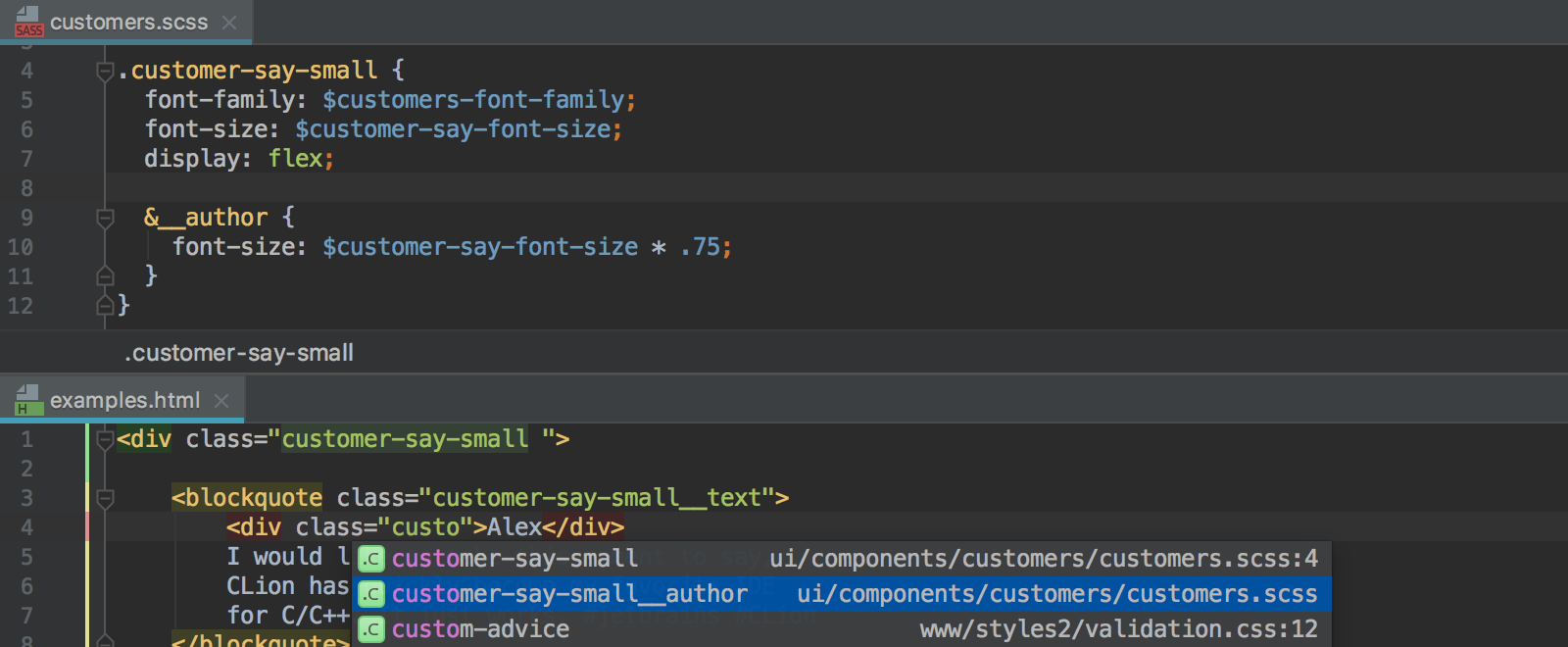
Better support for Sass and SCSS nested selectors and selectors with &
For Sass and SCSS selectors created using &, WebStorm now provides code completion in HTML files, as well as navigation to the definition (with Cmd/Ctrl-Click).

For the nested Sass and SCSS selector, you can use Navigate to the definition (Cmd/Ctrl-Click).
Code coverage for Mocha
Now you can see code coverage reports for Mocha tests right in the IDE.
To get started install nyc, the command-line interface for Istanbul:
npm install --save-dev nyc
Or install Istanbul itself with npm install --save-dev istanbul. We recommend using istanbul@next because it has support for ES6 and TypeScript. Make sure that Mocha is also installed and properly set up.
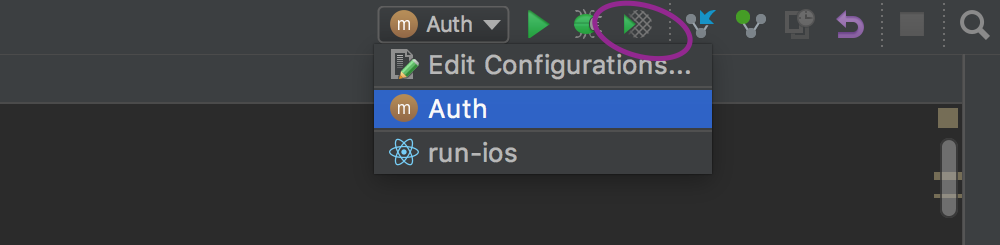
Now select the set of tests you’d like to run – that could a folder with test files, a test file, a suite or a specific test – then create a new Mocha run/debug configuration via Edit Configurations dialog, save it and hit the Run with coverage icon.

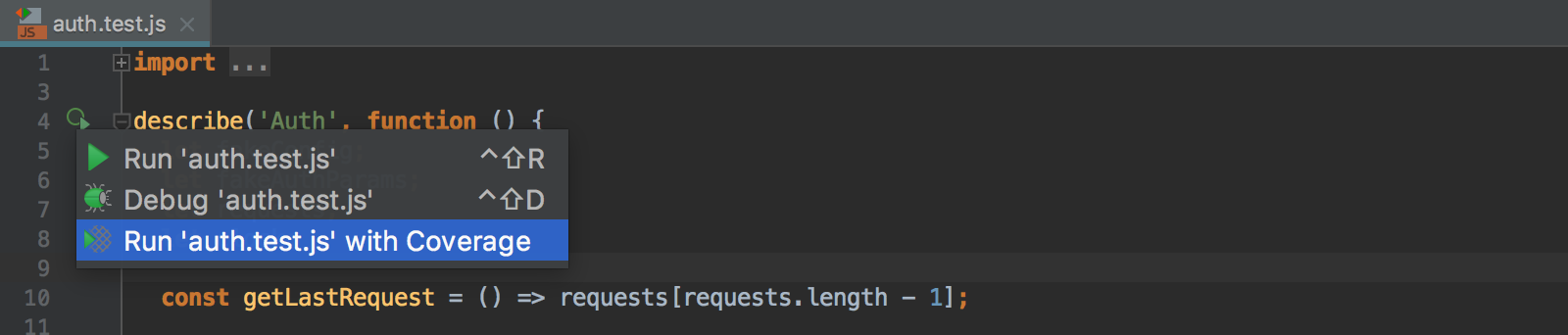
You can also use the test icons in the editor to quickly run a specific suite or a test with coverage.

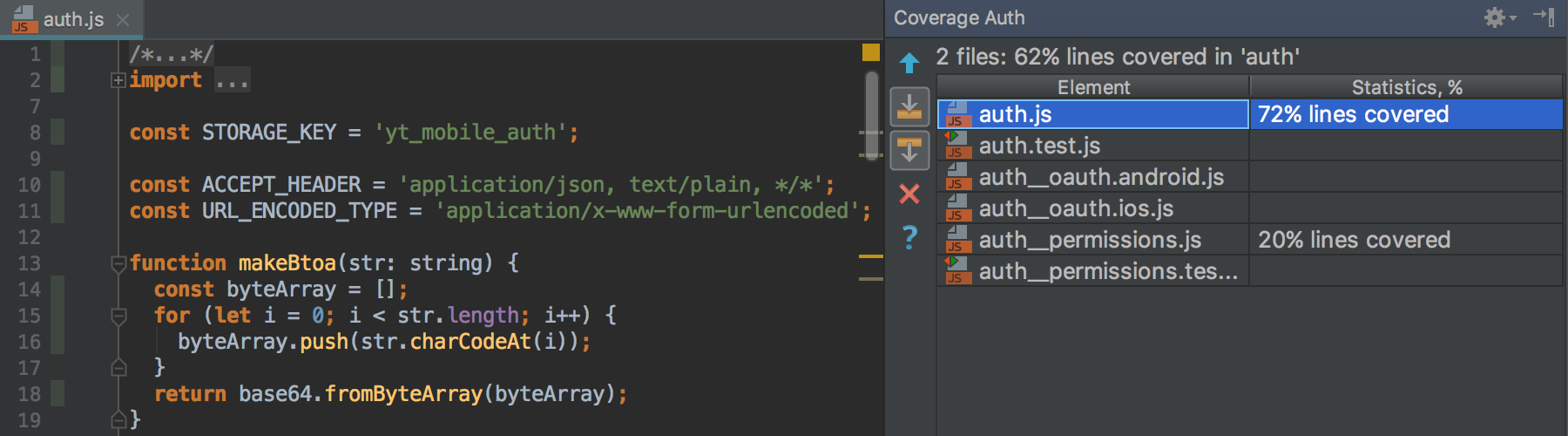
The coverage report will open next to the editor, showing how many files were covered with tests and the percentage of covered lines in them. From the report you can jump to the file and see what lines were covered – marked green – and what lines were not covered – marked red.

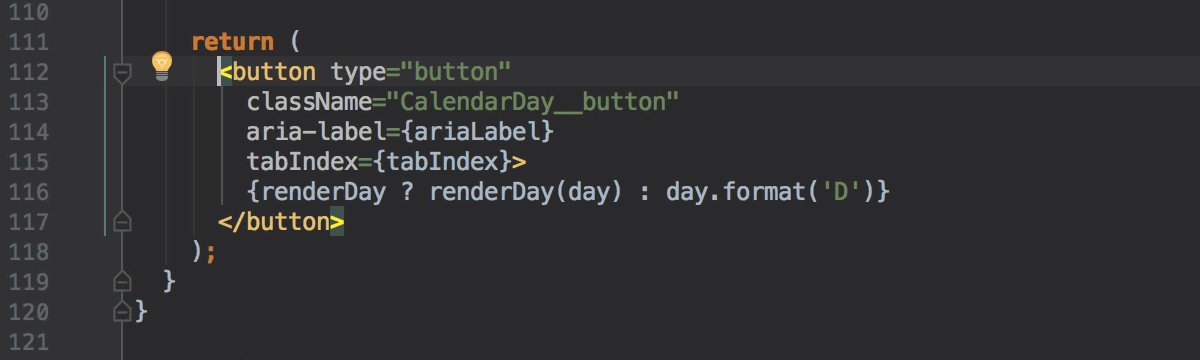
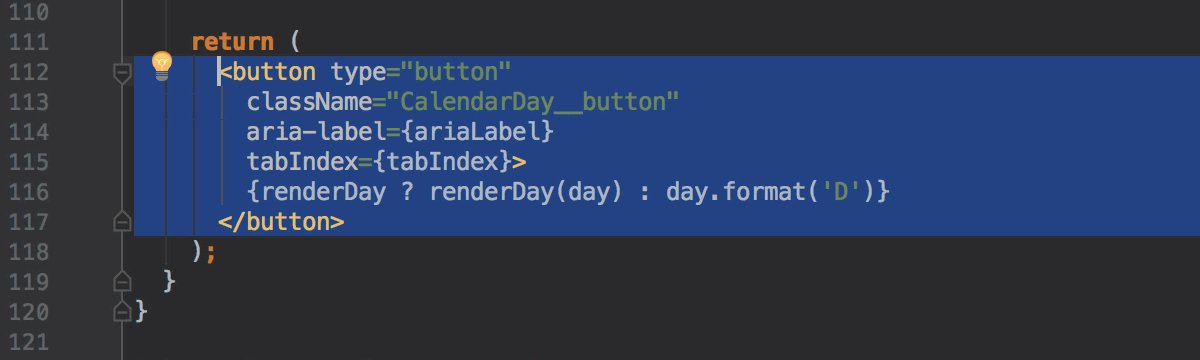
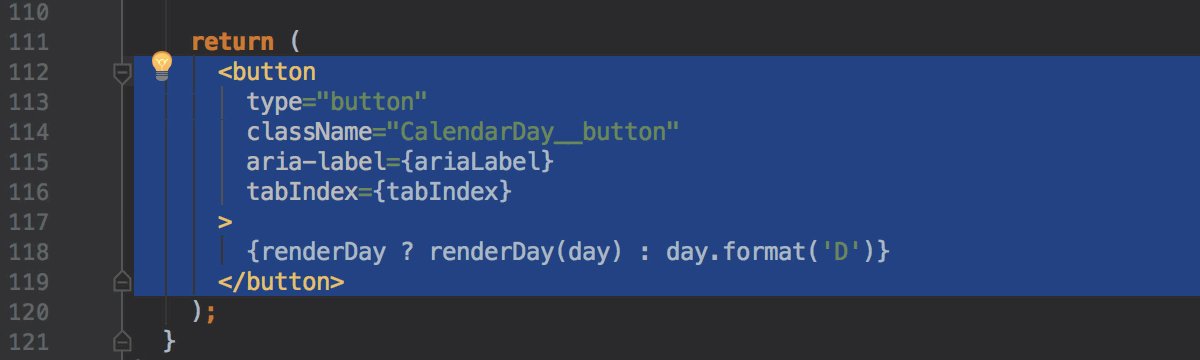
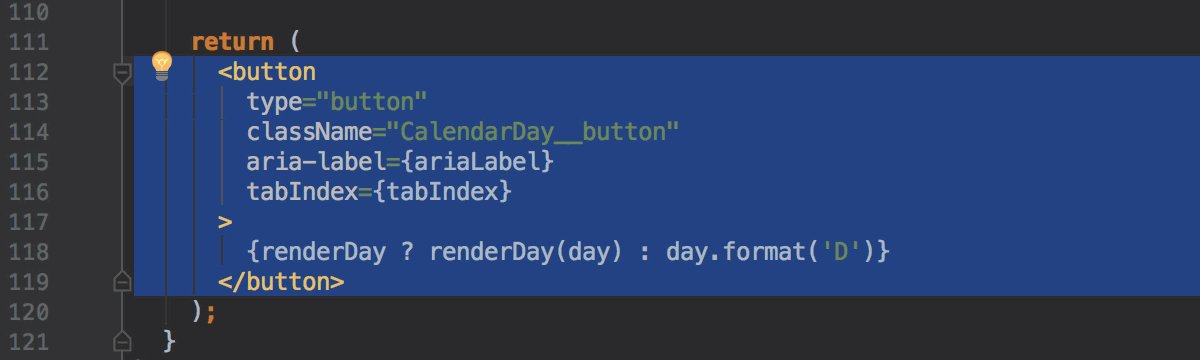
New code style options for JSX
We added new code style options for HTML and JSX (HTML code style is applied to the JSX tags): New line before first attribute and New line after last attribute. Set them to When multiline if you want your JSX code to follow the alignment rules from the Airbnb React code style.

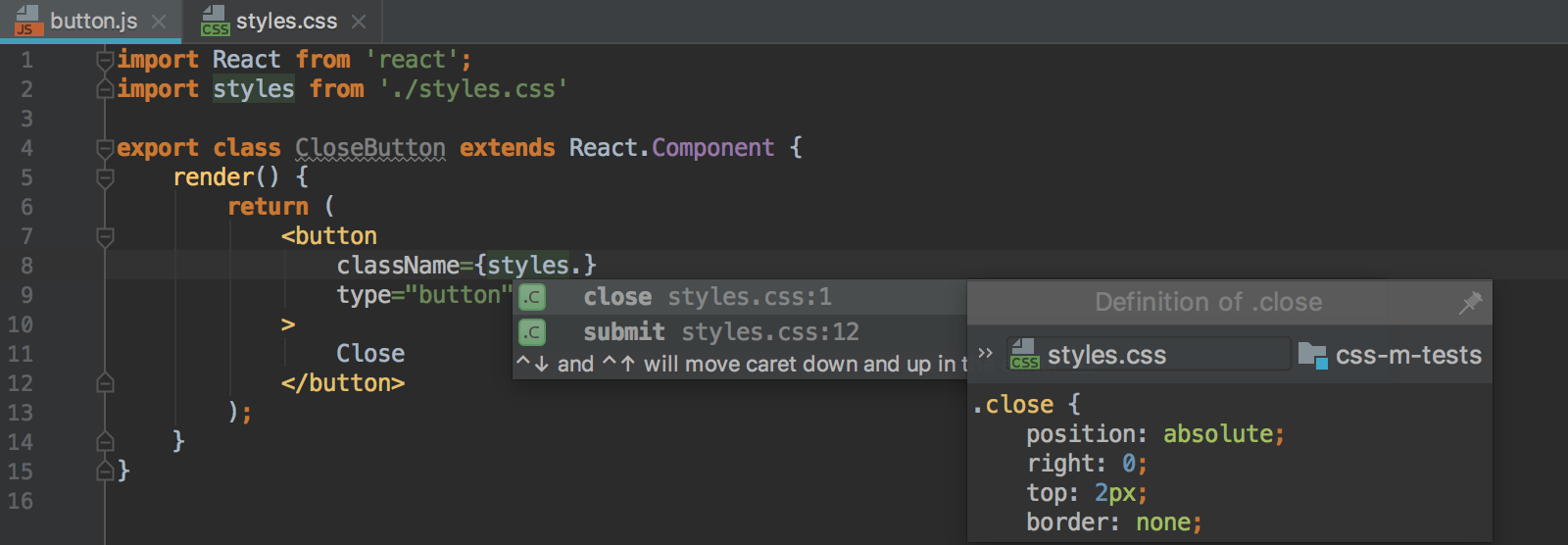
Support for CSS Modules
WebStorm adds support for CSS Modules: now when you’ve imported a CSS Module in your JavaScript file, you’ll get code completion and navigation to the definition for the class names in that module.

If you’re using CSS Modules together with PostCSS, don’t forget to install the PostCSS plugin via Preferences | Plugins and then associate PostCSS with .css files in Preferences | Languages & Frameworks | Stylesheets | Dialects.
For the full list of issues addressed in this EAP build, see the Release notes.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Your WebStorm Team
Subscribe to WebStorm Blog updates






