WebStorm 2018.1 Early Access Preview: improvements in CSS support, run icons for npm tasks
This week we are starting an Early Access Program for WebStorm 2018.1, an IDE update that will be released at the end of March.
Toolbox App is the easiest way to get the EAP builds. You can also get notifications right in the IDE when a new EAP build is available, for this select “Automatically check updates for Early Access Program” in Preferences | Appearance & Behavior | System Settings | Updates.
If you’re not yet familiar with our Early Access Programs, here are some details:
- Every week we publish a fresh build for the upcoming version of WebStorm.
- EAP builds provide access to the newest features we’re currently developing.
- EAP builds are free to use but expire 30 days after they’re built.
- You can install an EAP build side-by-side with a stable WebStorm version.
- We welcome your feedback in our issue tracker, youtrack.jetbrains.com/issues/WEB.
- Please don’t forget to mention the build number you’re using.
Important: WebStorm EAP builds are not fully tested and may be unstable.
Over 180 issues were already fixed in WebStorm 2018.1 (and that doesn’t include the issues addressed in the IntelliJ-platform). Here are some of the highlights of the first WebStorm 2018.1 EAP build (181.2784.29).
Improvements in CSS support
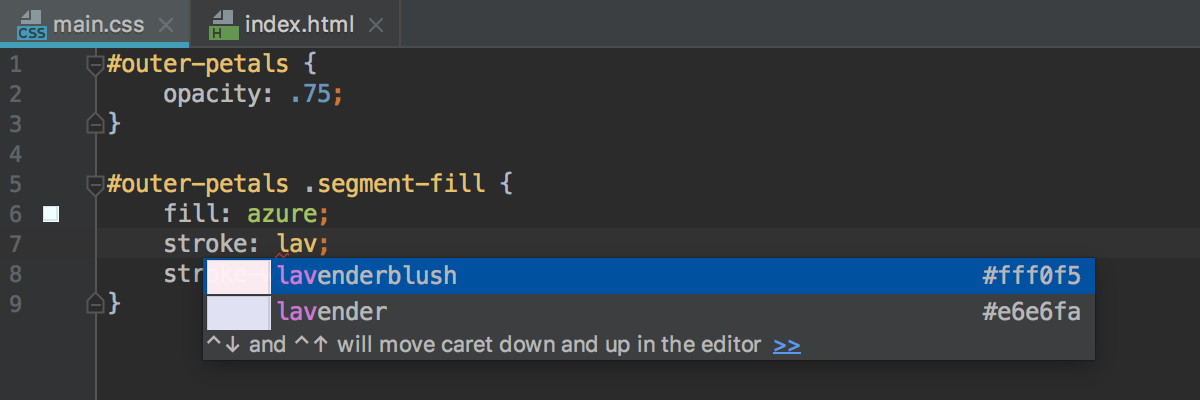
Better code completion for SVG properties and values
In CSS we’ve updated the list of SVG properties and added code completion and validation for their values that were not available before.

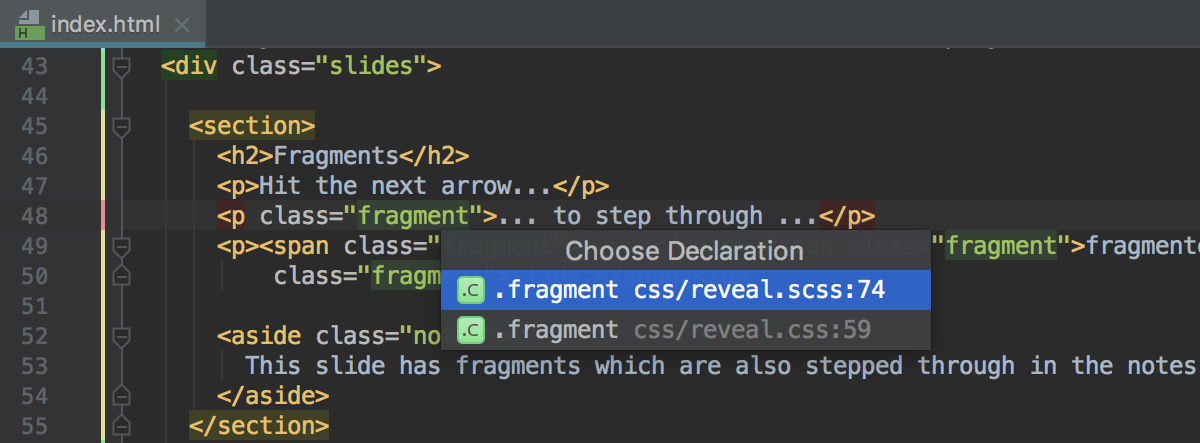
Navigation from HTML to compiled CSS and its source
Before, when you cmd-clicked on a class name in the HTML file that had a link to a compiled CSS file, you always navigated to this class in that linked CSS file, even when an original source file in Sass, SCSS or Less was right next to it.
Now WebStorm will suggest navigating both to the CSS file and the source file, if there are source maps or these files have the same names and are located in the same folder.

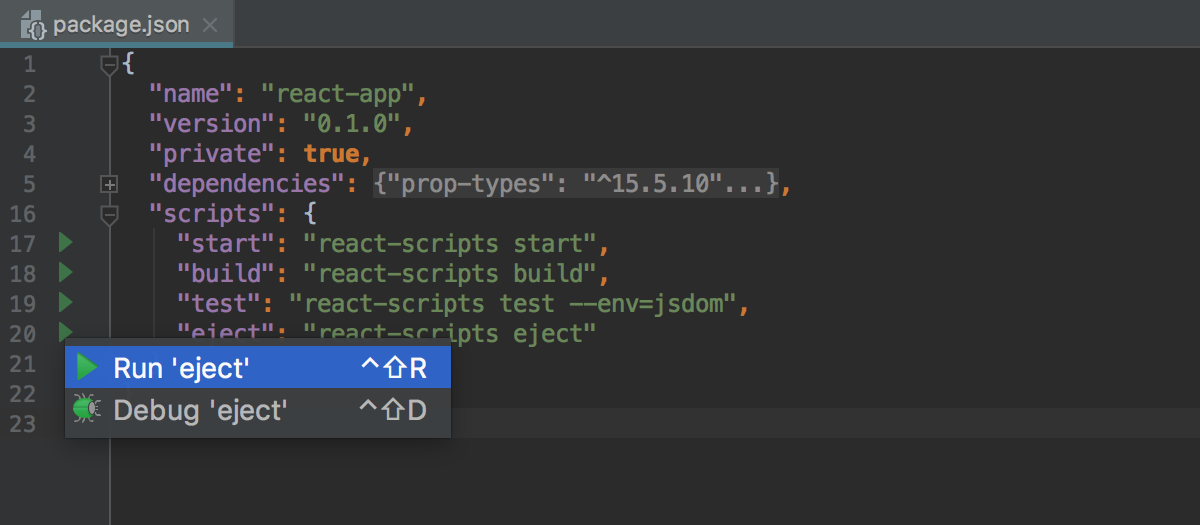
Run icons for npm task
Similar to tests, there are now gutter icons for npm tasks – click on it to run or debug the task.
And sure enough, you can run a task under the cursor using the keyboard shortcut Ctrl-Shift-R on macOS or Ctrl-Shift-F10 on Windows and Linux.

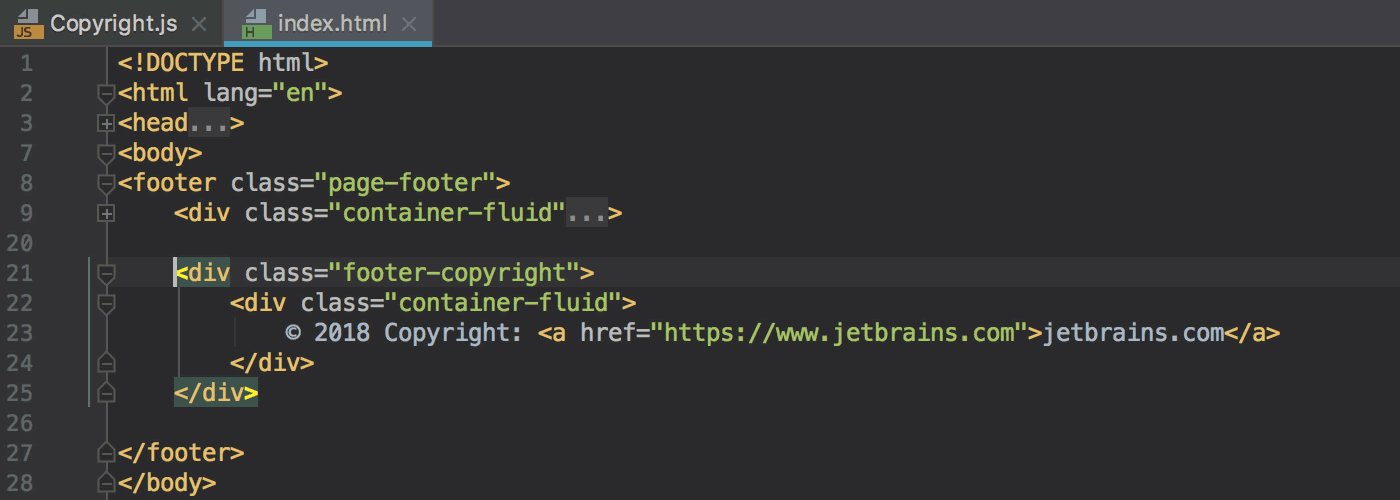
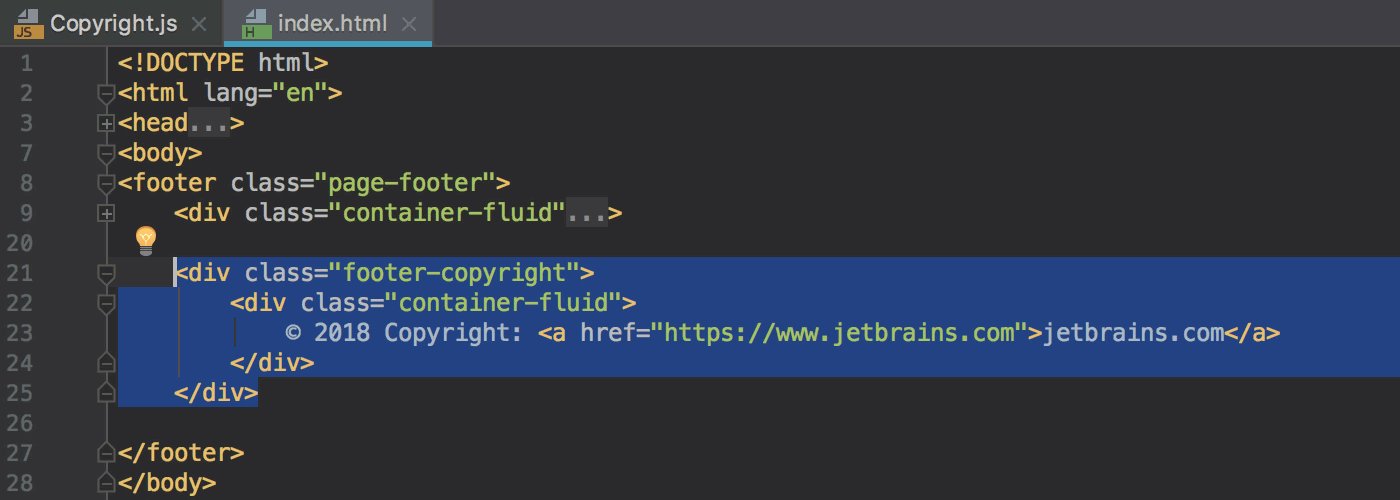
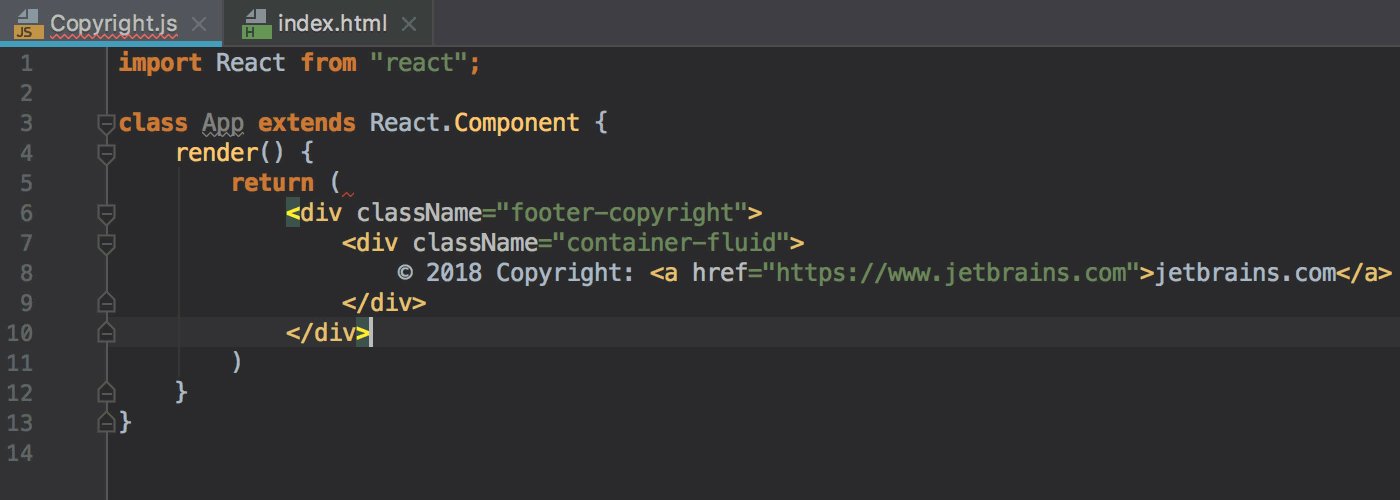
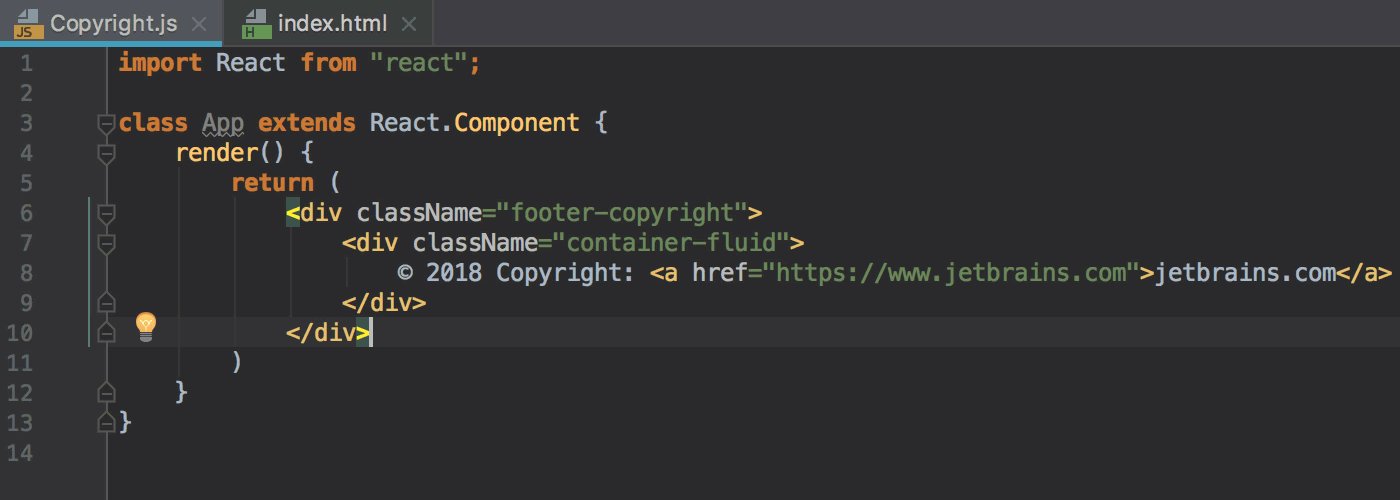
Smart copy and paste from HTML to JSX
Now, when you copy the HTML code that has class attributes or on-event handlers to JSX files, WebStorm will automatically replace them with React-specific attributes (className, onClick, onChange, etc).

If you don’t want WebStorm to make these changes, use Paste Simple instead (Alt-Shift-Cmd-V on macOS and Ctrl+Alt+Shift+V on Windows and Linux).
Settings synchronization
WebStorm adds a new way to synchronize the IDE settings across multiple machines using your JetBrains account. You can enable the sync by clicking the gear icon on the bottom right. Find out more about this feature here.
More new features and improvements are coming in the next few weeks. We are looking forward to hearing your feedback on WebStorm 2018.1 EAP on our issue tracker.
WebStorm Team
Subscribe to WebStorm Blog updates





